25 лучших бесплатных библиотек анимации для веб-разработчиков
Опубликовано: 2018-06-01Обновите свои CSS-анимации с помощью Javascript! Эти бесплатные библиотеки анимации помогут веб-разработчикам сэкономить время, создавать больше с меньшим количеством кода и создавать удивительные анимационные проекты!
Эти бесплатные библиотеки анимации JS в этом списке очень хорошо закодированы и могут использоваться для работы по дизайну пользовательского интерфейса. Используйте их, чтобы порадовать посетителей вашего веб-сайта и создать функциональный интерактивный дизайн.
Так что без лишних слов ознакомьтесь с этими лучшими бесплатными библиотеками анимации для веб-разработчиков и начните создавать потрясающие анимации для своего следующего клиентского проекта.
Вау.css
Это бесплатная библиотека анимации CSS для эксцентричных веб-разработчиков. Нажмите на ссылку выше или на фото, чтобы увидеть его в действии.
Animate.css
Это кроссбраузерная библиотека анимации CSS. Он чрезвычайно прост в использовании и помогает создавать красивые CSS-анимации для веб-проектов.
CSS-анимация
Вот библиотека анимации CSS для разработчиков и веб-ниндзя. Используйте его для своего пользовательского интерфейса и веб-проектов.
Hover.css
Ознакомьтесь с этой коллекцией эффектов наведения на CSS3. Вы можете использовать эти потрясающие анимированные эффекты для ссылок, кнопок, логотипов, SVG, избранных изображений и так далее. Его легко применить к своим элементам, изменить или просто использовать для вдохновения. Это доступно в CSS, Sass и LESS.
CSSshake
Вот несколько замечательных классов CSS для перемещения вашего DOM. Нажмите на ссылку выше или на фото, чтобы увидеть эти анимации в действии.
AniJS
AniJS — это библиотека JS, которая поможет вам вывести свои навыки веб-дизайна на новый уровень с минимальными затратами на программирование.
Bounce.js
Bounce.js позволяет создавать красивую анимацию на основе CSS3 в кратчайшие сроки! Проверьте эту замечательную бесплатную библиотеку анимации в действии.
Аниме.js
Anime.js — это движок анимации JavaScript для веб-разработчиков. Это поможет вам создавать анимации в кратчайшие сроки!
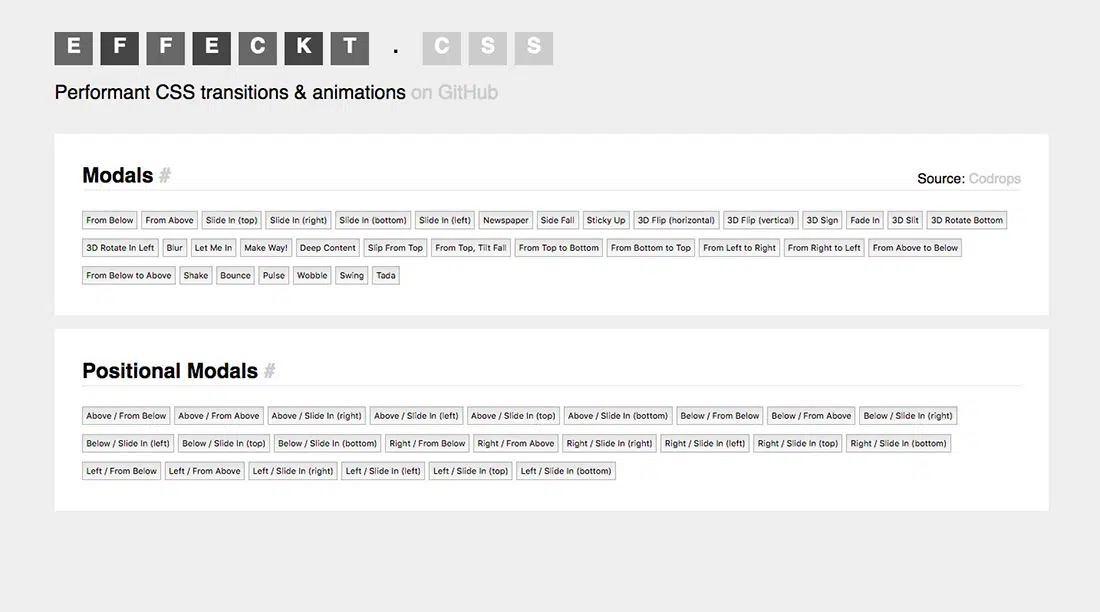
Эффект.css
Это высокопроизводительная библиотека переходов и анимаций. Используйте его для любого проекта, который нуждается в динамизме.
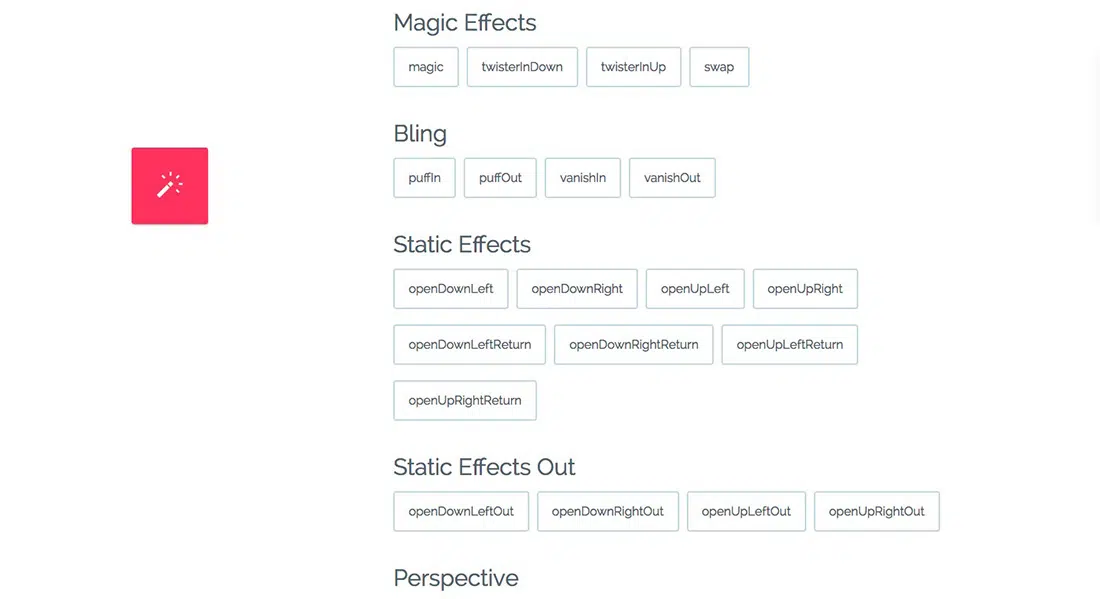
Волшебный CSS
Взгляните на этот набор анимаций CSS3 со специальными эффектами. Используйте его для создания бликов, статических эффектов, эффектов перспективы и даже магических эффектов!
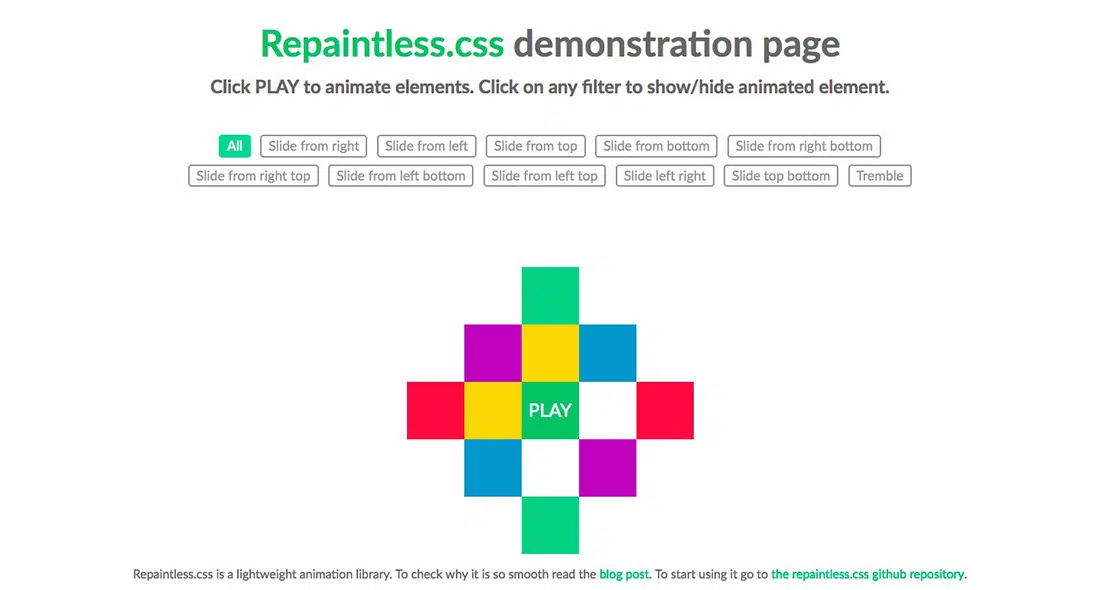
Repaintless.css
Это еще одна полезная библиотека CSS для быстрой анимации CSS. Взгляните на демонстрационную страницу и нажмите «Воспроизвести», чтобы анимировать каждый элемент.
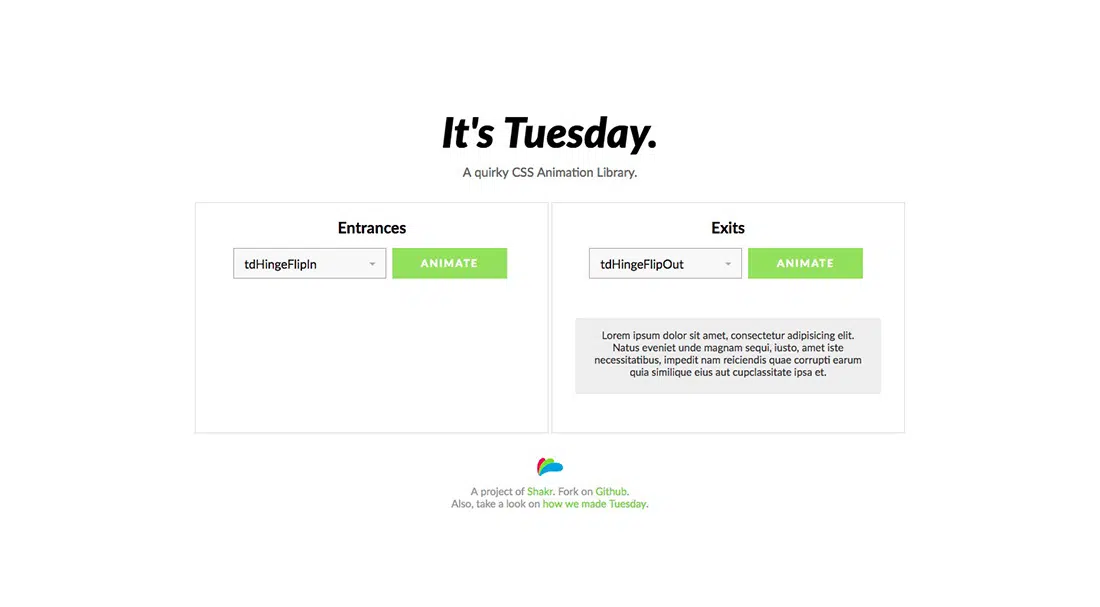
вторник.css
вторник.css — это причудливая библиотека анимации CSS для создания эффектов входа и выхода.

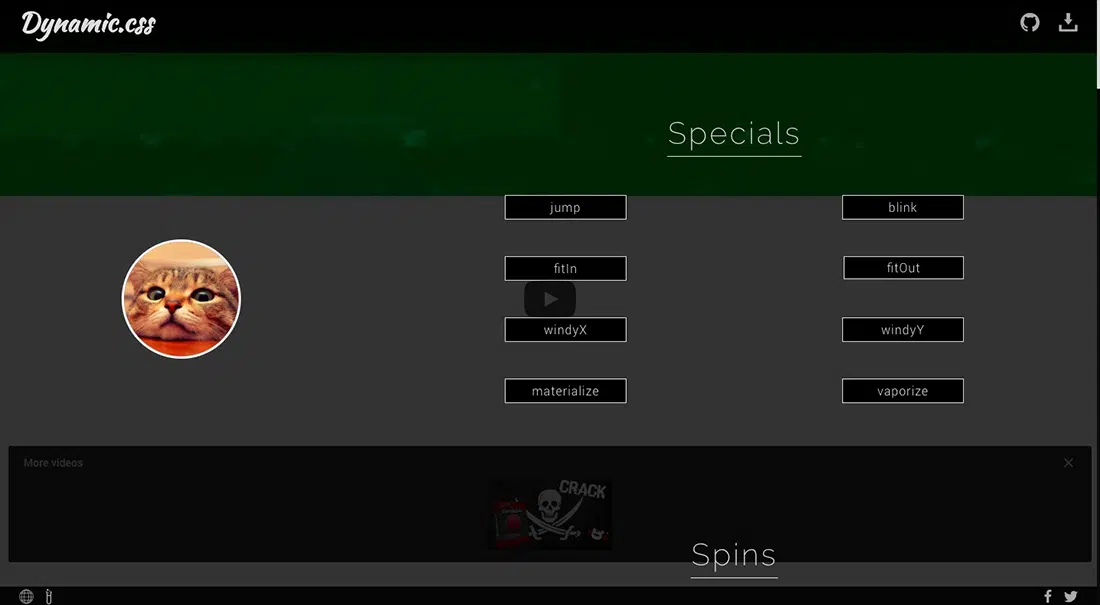
Динамический.css
Вот еще одна замечательная библиотека анимации CSS3. У него есть несколько крутых эффектов вращения, которые вы должны увидеть!
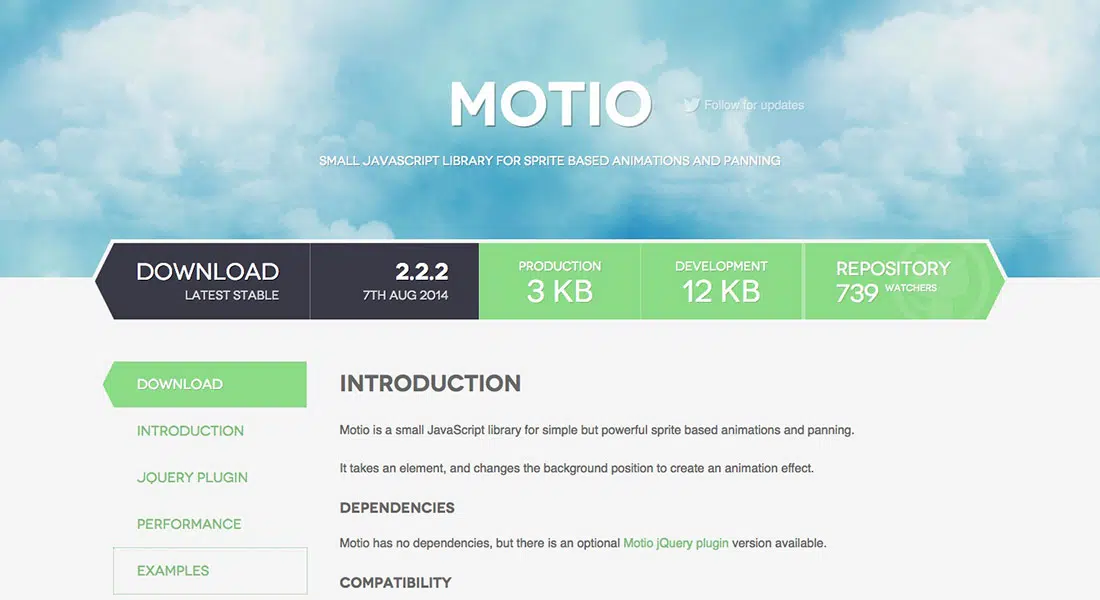
Motio.js
Motio — это небольшая библиотека JavaScript, которую вы можете использовать для создания мощных анимаций на основе спрайтов и панорамирования. У этой библиотеки нет зависимостей, но есть дополнительная версия подключаемого модуля Motio jQuery, доступная для загрузки.
Textillate.js
Textillate.js — это комбинация нескольких замечательных библиотек, собранных в простой в использовании плагин для применения анимации CSS3 к любому тексту. Вы можете включить textillate.js и его зависимости в свой проект, чтобы начать создавать уникальные эффекты, которые он предлагает.
Анимация.js
Это простой плагин jQuery / библиотека JS для создания потрясающих переходов pae.
FakeLoader.js
fakeLoader.js — это легкая библиотека/плагин jQuery, который вы можете использовать для создания анимированных счетчиков с полноэкранной загрузочной маской. Он имитирует эффект предварительной загрузки страницы.
SweetAlert.js
SweetAlert — это плагин, который можно использовать, если вы хотите создавать великолепно выглядящие всплывающие сообщения! Он может заменить основные сообщения об успехе.
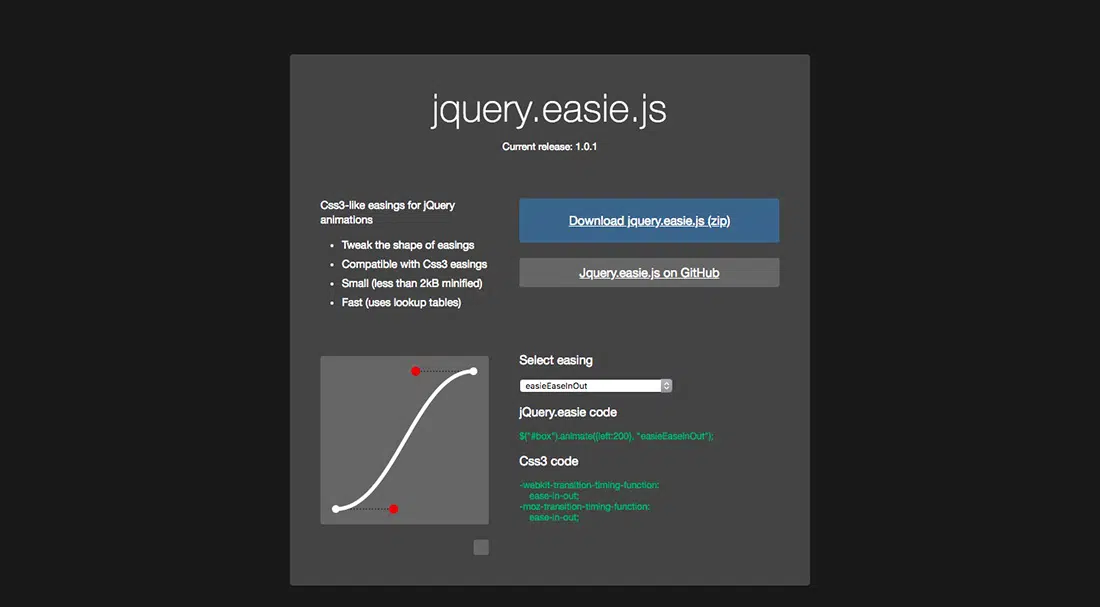
Easy.js
Это позволяет создавать плавности, подобные CSS, для анимации jQuery. Вы можете легко настроить форму easings, плюс эта библиотека очень маленькая — менее 2 КБ в минимизированном виде.
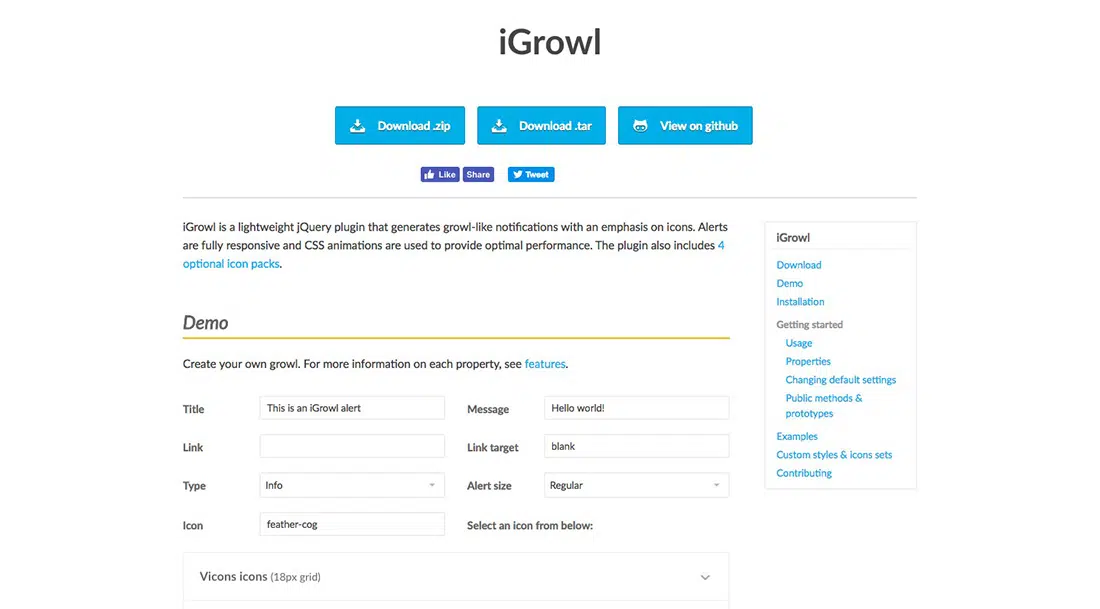
iGrowl.js
iGrowl — еще один легкий плагин jQuery, который вы можете использовать для создания уведомлений, похожих на рычание. Он делает акцент на иконах. Лучшее в нем то, что оповещения полностью реагируют, а также включает 4 дополнительных пакета значков.
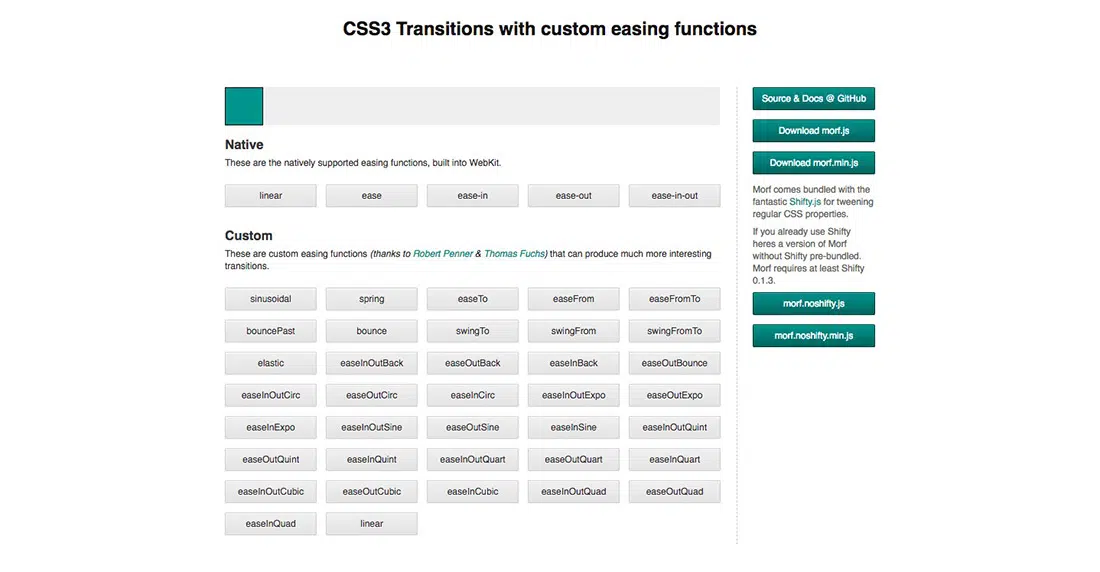
Морф.js
Morf.js предлагает переходы CSS3 с настраиваемыми функциями плавности. Используйте это для создания гораздо более интересных переходов.
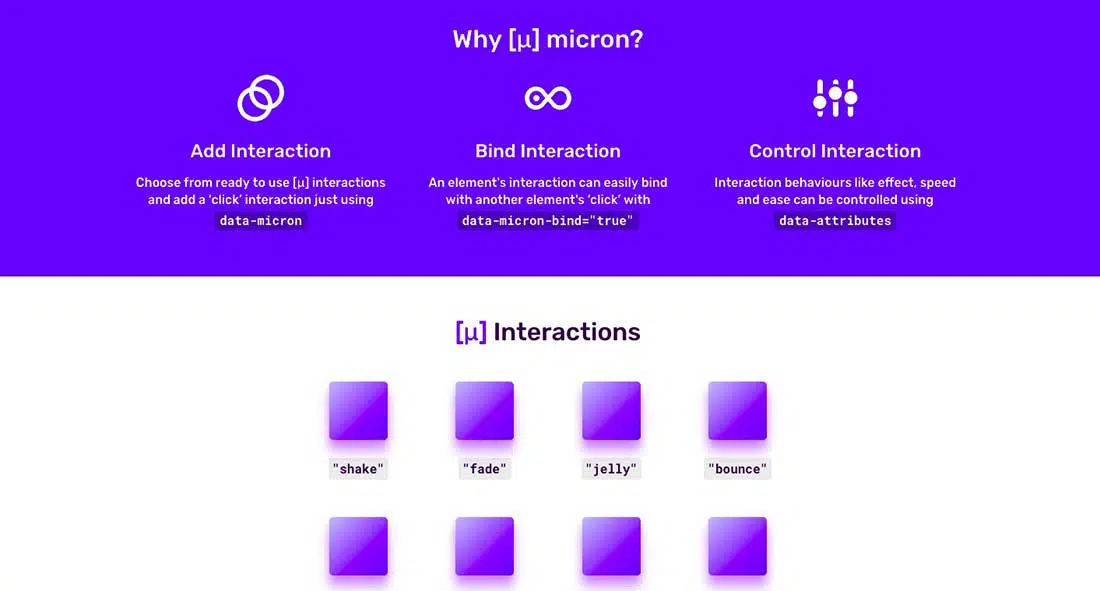
Микрон
Micron.js — идеальная библиотека для создания микровзаимодействий. Micron.js использует CSS для анимации элементов и JavaScript для управления интерактивным поведением элементов.
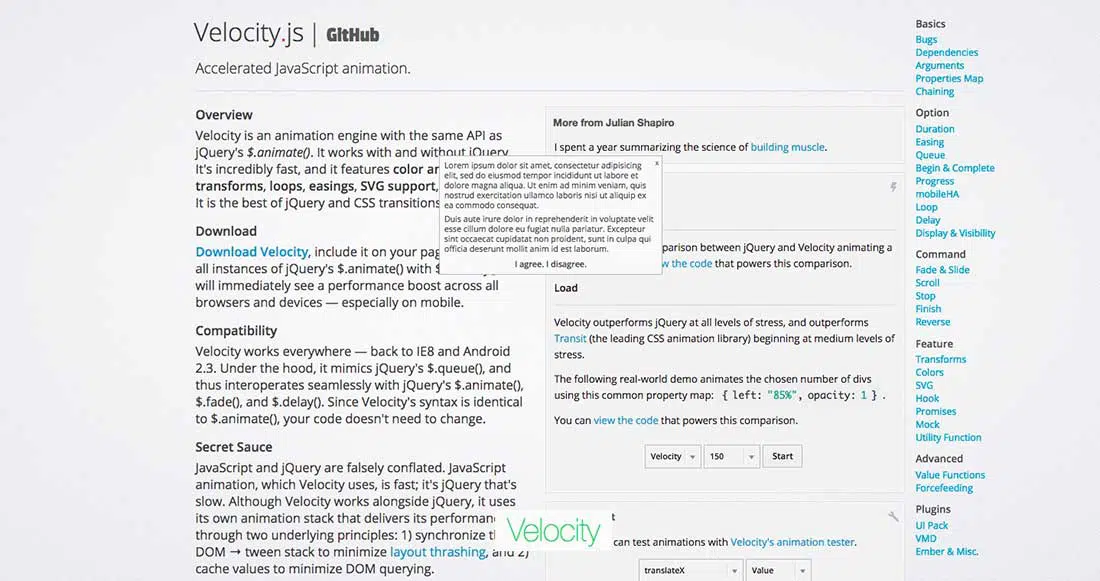
Скорость.js
Velocity — это анимационный движок, использующий тот же API, что и jQuery $.animate(). Его можно использовать без jQuery. Это быстрая библиотека с циклами, замедлениями, прокруткой и другими классными эффектами.
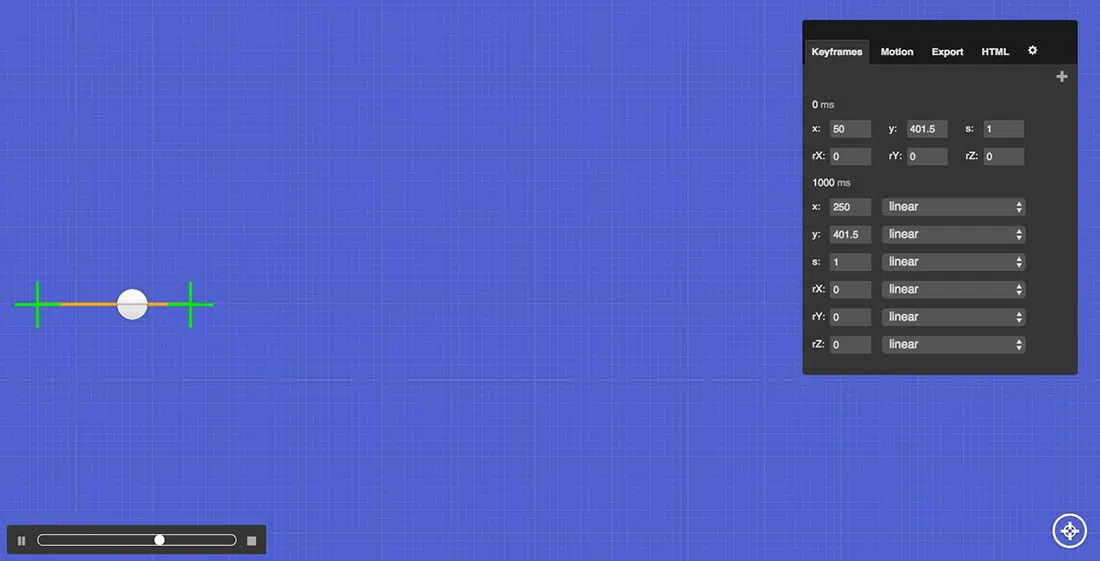
Стиль.js
Stylie.js — это забавный инструмент для веб-анимации. Работает на Rekapi.
Snabbt.js
snabbt.js — это простая и чистая библиотека анимации Javascript, которая фокусируется на перемещении объектов. Это поможет вам вращать, наклонять, масштабировать, переводить и изменять размеры элементов. Это быстрая библиотека, которая помогает создавать плавные анимации.