Как выбрать лучшие шрифты для вашего сайта
Опубликовано: 2021-03-26В цифровом мире все предназначено для определенной цели. Каждый аспект цифрового дизайна решается после тщательного мозгового штурма.
Когда дело доходит до дизайна веб-сайта, мы обычно недооцениваем важность типографики. Шрифты оказывают огромное влияние на наше подсознание. Эффекты незаметны, но достаточно интенсивны, чтобы повлиять на наше поведение.
Теперь возникает вопрос: как выбрать лучшие шрифты для вашего веб-дизайна?
Если копия веб-сайта — это сообщение, типографика — это тон, которым мы доносим это сообщение. Роберт Брингхерст, известный канадский типограф, в своей книге «Элементы типографики» говорит:
Типографика — это искусство придания человеческому языку прочной визуальной формы.
В веб-дизайне шрифт имеет три цели:
Эстетически привлекательный
Шрифты всегда дополняют общий дизайн. Без привлекательных шрифтов макет не сияет и выглядит незавершенным. Типографика — это инструмент, позволяющий произвести впечатление на пользователя своим захватывающим чувством дизайна. Пользователь заходит на веб-сайт, чтобы прочитать ваши предложения, и если шрифт подобран правильно, вы выполнили свою работу дизайнера.
Читабельность
Основная функциональность шрифта заключается в том, что он должен быть четким и четким. Крайне важно выбирать цифровые шрифты. Профессионалы рекомендуют использовать шрифты без засечек, так как они считаются цифровыми шрифтами. Кроме того, всегда выбирайте цвет, контрастирующий с фоном, чтобы он выделялся.
Выражение тона
Шрифты придают вашему сайту характер. Выбирая шрифт, вы определяете тон, которым собираетесь передать свое маркетинговое сообщение. Описывая истинное значение типографики, Миа Чинелли, доцент художественной студии и цифрового дизайна в Университете Кентукки, говорит:
Все шрифты предназначены для того, чтобы сказать что-то конкретное, поэтому, когда что-то набирается шрифтом, то, что говорится, зависит от того, как он установлен. Я называю это своего рода визуальным перегибом.
Почему выбор правильных шрифтов так важен?
Шрифты добавляют гармонии дизайну, и в то же время они имеют решающее значение для донесения четкого сообщения до зрителя. Другими словами, шрифты одинаково важны для функциональности и эстетики веб-сайта.
Вот почему:
Шрифты Создать иерархию

Не всякая информация, отображаемая на экране, одинаково важна. Как маркетолог, вы хотите, чтобы публика с первого взгляда заметила какую-то информацию, которая привлечет их внимание.
Шрифты могут помочь в установлении последовательности, в которой вы хотите, чтобы ваша аудитория читала отображаемое сообщение. Используя различные методы, такие как увеличение или уменьшение размера, использование разных цветов для выделения текста и игра с толщиной шрифта, дизайнер может легко создать иерархию в веб-макете.
Помогает форматировать текст
Текст, отображаемый на экране, имеет другую часть:
- Заголовки
- Пункты
- Новые предложения
- Кнопки
- CTA
Все эти элементы должны быть правильно отформатированы, чтобы придать сбалансированный вид всей структуре дизайна. Неравномерное размещение текста может разрушить эстетику всей страницы, запутав пользователя.
Дизайнеры используют шрифты для решения всех этих проблем. Весь привлекательный текст становится более заметным, выделяя его. Это также важно, потому что люди не читают все целиком; они обычно бегло просматривают информацию. Дэвид Огилви, один из лучших копирайтеров 20-го века, сказал:
В среднем в пять раз больше людей читают заголовок, чем основной текст. Когда вы написали заголовок, вы потратили восемьдесят центов из своего доллара.
Вам нужно сосредоточиться на характерных чертах текста и сделать его еще более привлекательным. Пользователи могут в конечном итоге читать больше, если вы сможете привлечь их своим заголовком.
Повышение привлекательности дизайна
Текст является основным компонентом дизайна макета веб-сайта. Одна веб-страница содержит сотни слов, а это значит, что на холсте можно разместить тысячи символов.

Выбор шрифта может создать или разрушить дизайн интерфейса веб-сайта. Дизайнер должен иметь достаточную известность, потому что использование эстетически привлекательных шрифтов — непростая задача.
Вот некоторые приемы, которые дизайнеры используют для создания привлекательных композиций, используя только текст:
Размер : он не только создает иерархию, но и является необходимым элементом, добавляющим привлекательности дизайну. Размер делает дизайн более заметным, доминирующим и запоминающимся. Игра с размером вашего текста сделает его более привлекательным и заманчивым для зрителей.
Интервалы — это еще один способ добавить очарования вашей типографике. Это дает ощущение баланса всей структуре дизайна. Однако будьте осторожны, иначе ваш веб-макет может выглядеть асимметрично. Вы можете играть с интервалом, но расстояние между разными частями текста нужно устанавливать осторожно.
- Плотность : как и размер, жирный шрифт также выделяется из текста, делая его более заметным. Жирный текст также усиливает отображаемое сообщение. Это добавляет чувство доверия и силы маркетинговому сообщению.
- Размещение : То, как текст отображается на экране, также повышает привлекательность дизайна. Однако попробуйте это только в том случае, если вы являетесь экспертом; в противном случае вы можете переусердствовать.
- Цвета : Цвета — это душа каждого дизайна. Как говорится, ваза с разноцветными цветами выглядит привлекательнее; Точно так же вам нужно выбрать цветовую палитру для своего веб-сайта и придерживаться ее.
Обеспечение согласованности между страницами
Лучшие шрифты для веб-сайтов придают характер вашему веб-дизайну и добавляют гармонию между разными страницами. Тема шрифта должна быть одинаковой на всем веб-сайте, иначе она будет выглядеть эстетически непривлекательно.

Вам нужно установить фиксированный размер шрифта для разных элементов вашего текста. Например, если вы установили размер текста заголовка 24 пикселя, продолжайте использовать его на своем веб-сайте; это поможет пользователям определить, какой тип контента они читают.
Понимание искусства манипулирования шрифтом
Известный британский дизайнер шрифтов Мэтью Картер говорит:
Шрифт — это красивая группа букв, а не группа красивых букв.
Выбор шрифта — это гораздо больше, чем просто выбор привлекательных шрифтов. Это процесс подбора идеальных шрифтов, которые в совокупности дают уникальный характер.

Дизайнеры часто манипулируют настройками шрифтов по умолчанию для дальнейшей персонализации в соответствии с содержанием веб-сайта. Есть несколько приемов, которые дизайнеры хранят в своих инструментах, чтобы сделать свою работу более привлекательной и выразительной.
Кернинг
Процесс регулировки расстояния между двумя конкретными символами называется кернингом. Он тщательно настраивается и может меняться в зависимости от персонажей. Чтобы добавить характер тексту, дизайнеры могут изменить настройки по умолчанию, чтобы адаптировать дизайн в соответствии с характером бизнеса. Например, предположим, что мы открываем склад под названием «Космос». Теперь дизайнер может увеличить значение кернинга, чтобы придать тексту объем. Это усилит сообщение бренда.
Отслеживание
Отслеживание, также известное как интервал между символами, представляет собой общий интервал между символами. Большинство дизайнерских программ, таких как Photoshop, имеют эту опцию, и она широко используется графическими дизайнерами для стилизации текста. В основном этот эффект используется для добавления ощущения пространства и объема.
Этот метод применим только к кратким формам копии; применение его на длинных копиях тела сделает макет дизайна нечитаемым.
Ведущий
Пространство между строками называется интерлиньяжем. Этот термин был придуман еще в те времена, когда расстояние между линиями регулировалось вручную с помощью свинцовых полосок. Как и отслеживание, интерлиньяж можно настроить в программном обеспечении для проектирования.
Установка правильного значения интерлиньяжа имеет решающее значение; в противном случае вы можете получить пересекающиеся строки текста, что сделает весь текст нечитаемым. Слишком большое расстояние между строками также может сбить с толку читателей, так как мешает форматированию в целом.
Иерархия
Как обсуждалось ранее, иерархия диктует фокус зрителей. Это широко используемый метод для усиления акцента на важных частях текста. Другими словами, это как карта, по которой перемещаются глаза зрителей.
Установить иерархию легко; вам нужно, чтобы выделенный текст выделялся среди остальных. Вы можете достичь этого подвига:
- Увеличение размера текста
- Делая это смелым
- Придав ему другой цвет
- Поместив его вверху
- Подчеркнув это
Масштабирование
Масштабирование — старейший трюк в дизайне, который до сих пор используется в современном цифровом мире. Дизайнеры используют масштабирование, когда хотят, чтобы элемент дизайна выглядел доминирующим или маленьким. Используется для повышения четкости текста. Многие дизайнеры любят увеличивать размер шрифта, чтобы повысить привлекательность дизайна.
Сочинение
Текстовая композиция является решающим фактором, который сделает ваш веб-дизайн блестящим. Выбор привлекательных шрифтов не всегда гарантирует привлекательный макет; гармония всей композиции та, что делает. Таким образом, настоящий MVP в типографике — это общая шрифтовая композиция. Дизайнеры должны придумать макет текста, который идеально соответствует фирменному стилю.
Композиция, рассматриваемая как воплощение эстетики, — это та, которая выровнена, аранжирована и составлена в гармонии.
Работа с текстом
В современном мире дизайна графические дизайнеры обращаются к минимализму. По мере развития искусства цифровые художники время от времени придумывают инновации. Манипуляции с текстом — один из этих интересных и уникальных методов, с помощью которых дизайнеры создают логотипы, визуальные сообщения и другой цифровой контент, манипулируя текстом таким образом, чтобы он резонировал с функциональностью вещи или идеей, которую она представляет.
Давайте посмотрим на разные категории шрифтов
Индустрия цифрового дизайна развивалась. Было время, когда у нас было ограниченное количество шрифтов, но теперь у нас есть тысячи шрифтов на выбор.

Дизайнеры пользуются творческой свободой выбора лучших шрифтов для веб-сайтов из обширной коллекции шрифтов. Однако все эти шрифты принадлежат к трем основным группам шрифтов:
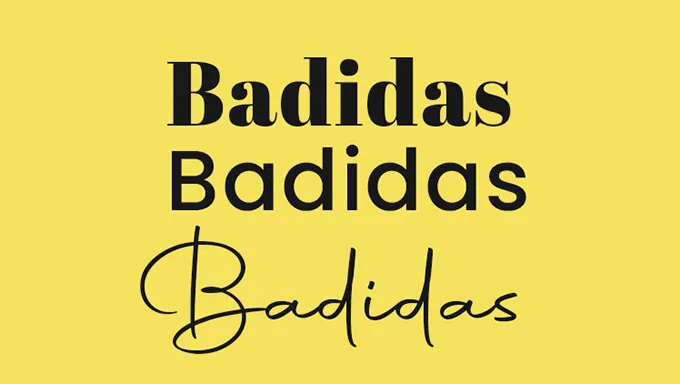
с засечками
Serif — это традиционные шрифты, которые придают веб-макету классический вид. Многие новостные веб-сайты используют этот шрифт, потому что он также считается формальным. Опытные типографы также предполагают, что этот шрифт делает ваш сайт убедительным и заслуживающим доверия. Вот некоторые чувства, связанные с этими шрифтами:
- Уважать
- Орган власти
- Достоверность
- Формальность
Сан-Засечки
San serif — современный родственник шрифтов с засечками. Они популярны в технологической индустрии из-за их современного, гладкого и острого внешнего вида. Они также считаются более цифровыми. Вот некоторые чувства, связанные с этими шрифтами:
- Доверять
- Изысканность
- Технически подкованный
- Современный
Скрипт
Известно, что рукописные шрифты повышают элегантность макета дизайна, поскольку они имитируют человеческий почерк. Эти шрифты рекомендуются, если вы хотите персонализировать свое сообщение. Эти шрифты популярны среди индустрий, связанных с образом жизни. Шрифты сценария выражают:
- Элегантность
- Милость
- Счастье
- Креативность
- личный
Завершение!
Короче говоря, шрифты питают современный дизайн веб-сайта. Отнеситесь к ним серьезно. Привлекательные шрифты отличают профессиональный веб-сайт от любительского. Поэтому всегда выбирайте лучшие шрифты для веб-сайтов, чтобы ваш цифровой актив выделялся.
Разработчик веб-сайта должен понимать, что шрифты придают характер, согласованность и четкость веб-сайту. Шрифты, которым не хватает тона, никогда не смогут донести ваше сообщение до целевой аудитории.
Всегда помните: правильные шрифты способны переводить человеческие чувства в текст, не теряя при этом эмоциональной окраски. Искусство знать, какие шрифты лучше подходят для веб-сайта, похоже на то, как говорить на одном языке с разными диалектами.
В эту современную эпоху потребители эволюционировали, и их нелегко впечатлить. В Интернете доступны миллионы вариантов, если вы хотите привлечь массы, вам нужно приложить усилия и сделать все возможное, чтобы выделиться среди остальных. Вам нужно заинтересовать потребителя цифровой эстетикой. И единственный способ затронуть душу потребителя — овладеть искусством выбора шрифта.

