Преимущества создания дизайн-системы
Опубликовано: 2017-09-06Руководства по стилю существуют уже много лет и всегда были важны для визуальной идентификации компании, но ребрендинг термина придал новое измерение всей концепции.
В прежние времена дизайнер пользовательского интерфейса создавал свободную интерпретацию основ. Обзор цветов, шрифтов, кнопок и, возможно, стиля значков, и он будет сохранен на жестком диске, чтобы его можно было открывать только при отправке внешним агентствам, которым нужен взгляд на визуальное направление для предстоящего проекта или новых новичков в команде дизайнеров, но это очень редко имеет большое значение для реальных штатных дизайнеров, использующих его.
Основное богатство знаний, как правило, прочно засело в авангарде мозга дизайнера. Это означало бы постоянный шквал проблем, связанных с попыткой вспомнить, использовался ли определенный визуальный паттерн где-то раньше. Это, в 9 случаях из 10, закончилось бы хаотическим беспорядком непоследовательности.

В последние годы руководство по стилю было обновлено с введением концепции системы дизайна или языка дизайна. С этим приходит совершенно новый подход, который может эпически повлиять на то, как команда разработчиков подходит к дизайну в целом.
Благодаря надежной, последовательной, хорошо объясненной и продуманной системе визуальный аспект создания дизайна становится полностью модульным. Такие продукты, как Craft от Invision или Brand.ai, в определенной степени превратили фазу визуального проектирования в почти перетаскивание.
Создание безопасности, зная, что используемые вами элементы совместимы с любым другим дизайнером в команде. Они устраняют любую враждебность с этапа визуального проектирования почти до уровня, когда создание низкоточных прототипов уходит в прошлое.
«Стили приходят и уходят. Хороший дизайн — это язык, а не стиль». — Массимо Виньелли
Я не собираюсь использовать эту статью как способ объяснить, как именно создать дизайн-систему. Я уже написал об этом статью: Создание языка дизайн-системы. Это скорее односторонняя дискуссия о том, какую выгоду команда дизайнеров может извлечь из инвестиций в дизайн-систему.

Введение в нашу дизайн-систему – QUIK
За последние несколько лет я активно участвовал в создании систем дизайна для различных компаний, от стартапов до хорошо зарекомендовавших себя организаций. Моим последним предприятием было создание нашей дизайн-системы для Qstream.
С самого начала своего пребывания в Qstream я понял, насколько важно, чтобы мы как можно быстрее представили новую работающую систему нашей команде разработчиков. Несоответствия и плохой выбор дизайна преследовали продукт, и по мере того, как продукт и команда разработчиков расширялись, было жизненно важно укрепить корабль и создать язык, который мог бы полностью понять каждый дизайнер.
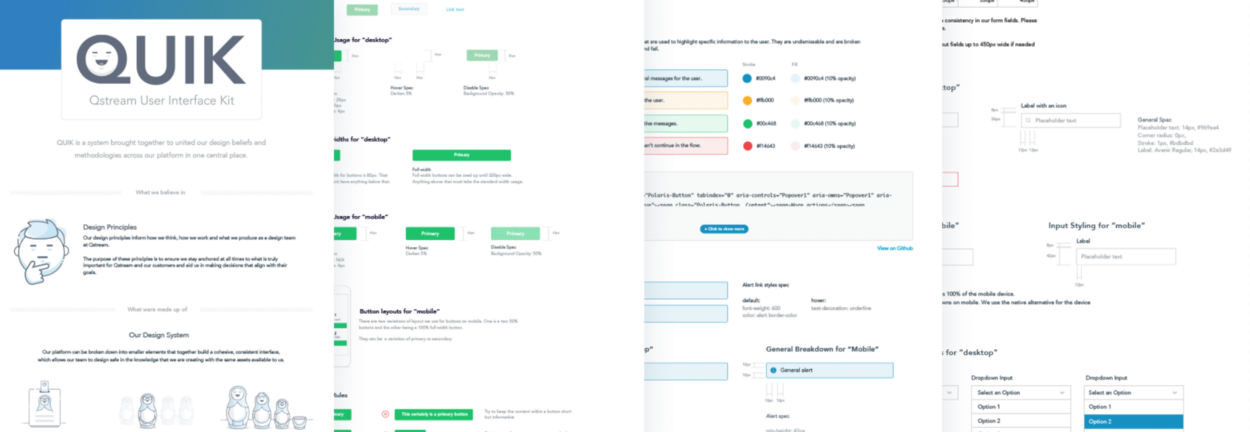
И с этим мы начали создавать нашу новую дизайн-систему, метко названную QUIK — Q stream User Interface K it.

Шаг 1: Несоответствия
Опять же, я не буду слишком глубоко вдаваться в процесс создания системы, но вкратце расскажу, как мы выбрались из сорняков.
Первое, что нужно было сделать, это провести тотальный аудит визуальных компонентов внутри продукта. Брэд Фрост написал отличную статью о том, как проводить аудит пользовательского интерфейса, если вам это интересно.
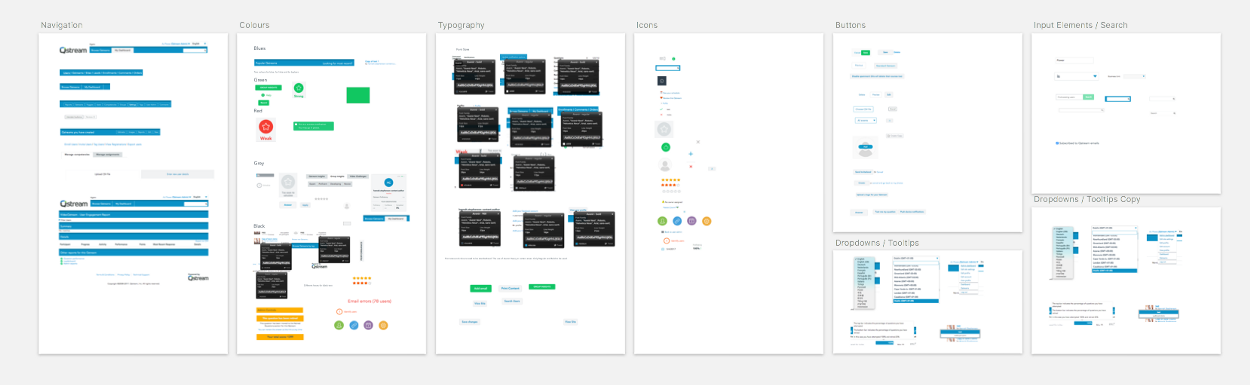
Это может быть ужасной, трудоемкой, монотонной задачей, но это так полезно. Это а) позволяет вам получить полное представление о том, где лежат основные несоответствия б) дает вам действительно хороший обзор того, какие элементы важны и последовательно используются в продукте в) дает вам ускоренный курс о том, как именно работает продукт и г ) позволяет показать более широкому бизнесу слабости существующей визуальной системы и понять, почему необходима новая, согласованная система проектирования.

Фрагмент нашего аудита пользовательского интерфейса, выявляющего несоответствие пользовательского интерфейса платформ.
Шаг 2: Создание элементов
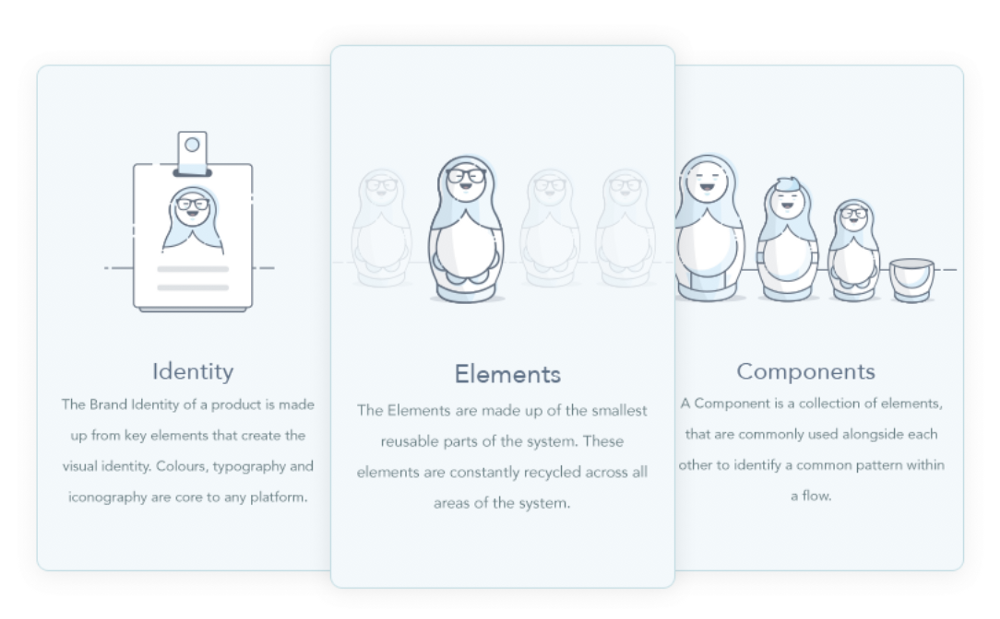
Мы разбили нашу систему на 3 разных объекта.
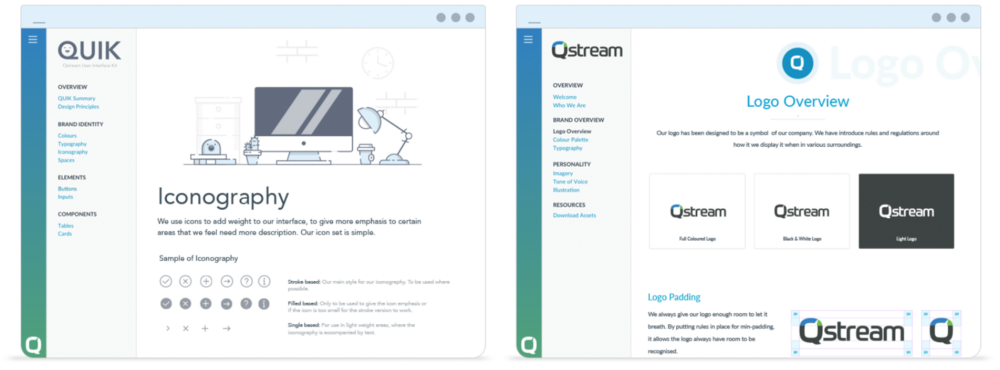
- Бренд — фирменный стиль продукта состоит из ключевых элементов, которые создают визуальную идентичность. Цвета, типографика и иконография являются основой любой платформы.
- Элементы . Элементы состоят из мельчайших повторно используемых частей системы. Эти элементы постоянно перерабатываются во всех областях системы. (Кнопки, входы)
- Компоненты . Компонент представляет собой набор элементов, которые обычно используются вместе друг с другом для определения общего шаблона в потоке. (оповещения, таблицы, карточки и т. д.)


Следующим шагом является определение приоритетов на основе аудита пользовательского интерфейса, какие элементы наиболее часто используются в продукте. Это будут первые области, которыми вы займетесь в первую очередь.
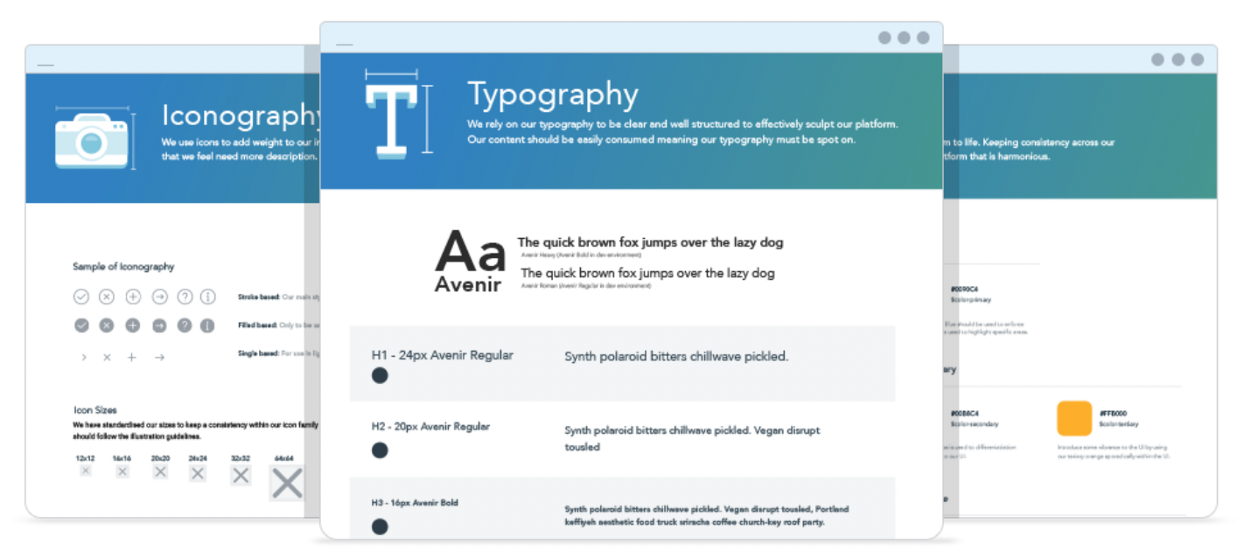
Как только мы определили ключевые элементы системы, пришло время приступить к созданию стиля и правил для каждой области. Сначала мы занялись цветами, типографикой, интервалами и общей иконографией, прежде чем перейти к более формальным элементам, таким как кнопки, элементы ввода и т. д.

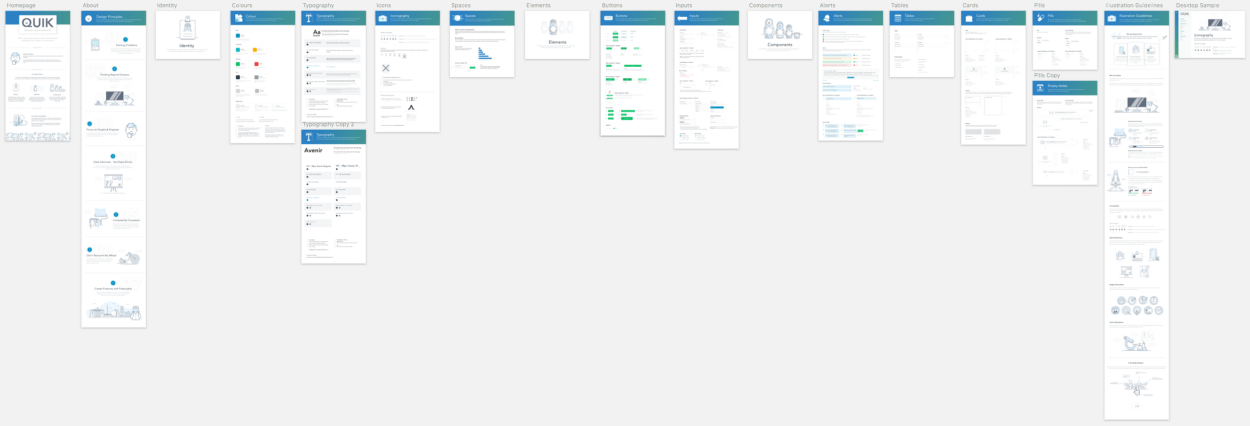
Обзор всей нашей системы с высоты птичьего полета.
Очевидно, что чем глубже идет система, тем реже используются элементы, но все это является частью расширения системы и обеспечения максимально возможной согласованности общего языка во всех аспектах продукта.
(У нас также есть еще один проект, связанный с нашим стилем иллюстраций, но я оставлю его для другой статьи, вы можете увидеть больше здесь)

Образец нашего иллюстративного стиля, используемого на платформе.
Шаг 3: Реализация
Сейчас мы находимся на этом этапе. Честно говоря, мы, вероятно, никогда не выйдем из этой фазы. Одна вещь, которую вы должны понять, прежде чем браться за такое испытание, это то, что это никогда не закончится. Вы разрабатываете продукт, это не проект, который когда-нибудь закончится. Он будет постоянно развиваться и расти.

Все, что вам нужно сделать, это взглянуть на то, как команды по продукту были реструктурированы, чтобы обслуживать команды дизайн-систем, многие выбирают дизайнеров, сосредоточенных исключительно на работе непосредственно со своей дизайн-системой, и ни на чем другом. Система стала неотъемлемой частью ядра продуктов. При правильном создании дизайн-система создает фокус, ясность и уверенность, что, в свою очередь, обеспечивает согласованность продукта и ускоряет процесс разработки продукта. Что не любить!
« Дизайн-система — это не проект. Это продукт, обслуживающий продукты». — Натан Кертис
Связывание систем
Создать дизайн-систему, которая работает во всем продукте, — это одно. Мы также находимся в процессе создания руководств по бренду, а также обрисовываем в общих чертах наши принципы дизайна. (Опять же, больше статей о нашем процессе).
Мы считаем, что важно создать прочную основу для всех аспектов дизайна, прежде чем мы двинемся дальше, поскольку без надлежащих строительных лесов это вызовет проблемы в будущем. Создание надежного набора руководящих принципов и принципов поможет нам выбрать правильное направление, когда мы начнем расширяться.
План состоит в том, чтобы после того, как мы доведем QUIK до уровня, который мы считаем пригодным для использования, создать Playbook, в котором будут храниться ключевые особенности основных характеристик и сущности наших продуктов.
- Руководство по бренду — набор рекомендаций, которые представят индивидуальность нашего бренда, а также наметят ключевые характеристики, такие как тон голоса, цвета, ограничения логотипа и т. д.
- QUIK — система, объединяющая наши дизайнерские убеждения и методологии на нашей платформе в одном месте.
- Принципы разработки . Цель этих принципов — гарантировать, что мы всегда будем придерживаться того, что действительно важно для Qstream и наших клиентов. Они помогут нам в принятии решений, соответствующих их целям.

Идти вперед
Мы будем стремиться обеспечить согласованность на нашей платформе. Нам еще предстоит пройти долгий путь. Все, со всех сторон команды продукта, полностью осознают, что это чудовищная проблема, но мы также в равной степени осознаем ее важность для масштабируемости продукта.
