Чему Баухаус может научить нас в инфографическом дизайне
Опубликовано: 2017-07-17По сравнению с изобразительным искусством дизайн всегда воспринимался как менее вдохновляющий из-за его практической природы. Мы осознали невероятную силу дизайна только в прошлом веке благодаря нескольким дизайнерским движениям, меняющим парадигму.
Баухаус был одним из тех движений, которые отвели дизайну уникальное место в человечестве: уникальная дисциплина, которая соединила искусство и мастерство с философским подходом.
«Баухаус» — термин, буквально означающий «строительный дом» на немецком языке — был художественной школой, основанной архитектором Вальтером Гропиусом в 1919 году. Когда школа существовала, она имела свои корни в трех городах — Дессау (1925-1932), Веймаре ( 1919-1925) и Берлин (1932-1933). Несмотря на то, что он просуществовал недолго и в конечном итоге был закрыт из-за нацистской политической партии, Баухаус как движение оказал огромное влияние на искусство, дизайн и архитектуру, которое продолжается и по сей день. Некоторые из самых известных художников и дизайнеров Баухауза включают Пауля Клее, Йоханнеса Иттена, Мис Ван дер Роэ, Василия Кандинского и Ласло Мохоли-Надь.
Вместо того, чтобы сосредоточиться на элитарном идеале изобразительного искусства, Баухаус был достаточно радикален в то время, чтобы интегрировать принципы искусства и дизайна, такие как теория цвета, композиция с неустанным стремлением к целенаправленной функциональности. Из революционных принципов инфографического дизайна Баухауза можно многому научиться. Здесь мы рассмотрим их уроки, чтобы освежить ваше представление об информационном дизайне любопытным сочетанием художественного таланта и модернистской рациональности.
Наследие Баухауза
Шесть основных принципов Баухауза. Они основаны на минималистском подходе, определяемом простыми цветами и чистым дизайном. Баухаус как движение, помимо художественной школы, придерживался определенных убеждений, которые сформировали его подход к искусству и дизайну:
- Продукты могут производиться массово, но также чтить художественный дух индивидуальности и служить большинству населения. Хотя подобная идея уже существовала в Германии, она попала в центр внимания после Баухауза.
- Художественная школа Баухаус также считала, что студенты должны быть хорошо подготовлены в художественном, социальном, экономическом, техническом и духовном плане. Это выявит в них лучшее и сделает их жизненно важными участниками общества.
- Школа искусств Баухаус предпочитала дальновидных преподавателей ученым с академической квалификацией. Художественное творчество поощрялось ими.
- Другой его принцип включал слияние прикладного и изобразительного искусства.
- Последователи Баухауза считали, что дизайнер должен иметь большой опыт работы с материалами.
- Они твердо верили в рациональный дизайн и были очарованы современным чувством прекрасного.
Уроки Баухауса для инфографического дизайна
Графические дизайнеры могут многое узнать о современном дизайне, сочетающем в себе художественность, доступность и полезность. Давайте рассмотрим уроки, которые мы можем применить к инфографическому дизайну сегодня.
1. Форма следует за функцией
Эффективный информационный дизайн считает коммуникацию своим главным приоритетом. Время от времени мы видим красиво оформленную инфографику, которая не несет запоминающегося сообщения. Основная цель инфографики — передавать информацию — форма и стиль должны работать на достижение этой цели, а не наоборот.

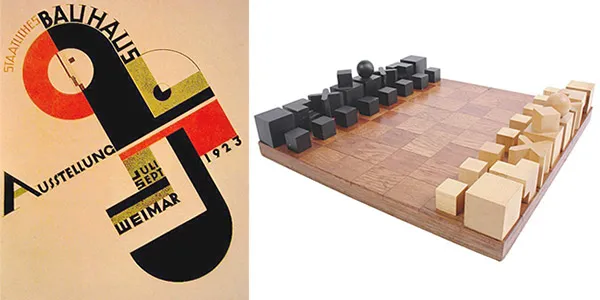
Знаменитые столики для раскроя Йозефа Альберта — это игра минималистских форм и цветовых сочетаний.
Школа Баухаус учила студентов снимать ненужные украшения, которые не служили функциональной цели. Фраза «форма следует за функцией», придуманная американским архитектором Луисом Салливаном, прекрасно отражает дух времени Баухауза. Следуя этому правилу, хорошая инфографика должна отдавать приоритет удобочитаемости и уменьшать визуальный беспорядок, чтобы создать четкий визуальный фокус. Другими словами, мы должны объявить смерть излишним декоративным деталям.
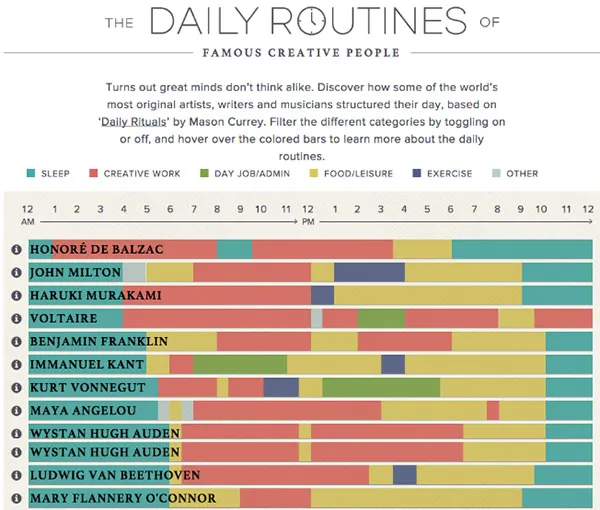
Ниже представлена инфографика, которая следует этому правилу. Используя минимальное количество цветов и основные геометрические формы, он передает сложную информацию с очень чистым, лаконичным дизайном.

Распорядок дня известных творческих людей
2. Визуальная иерархия — король
Школа Баухаус уделяла особое внимание отношениям, складывающимся между двумя противоположностями. Например, она объясняла связь между темным и светлым, левым и правым, большим и маленьким. И эта связь между элементами создает визуальную иерархию.
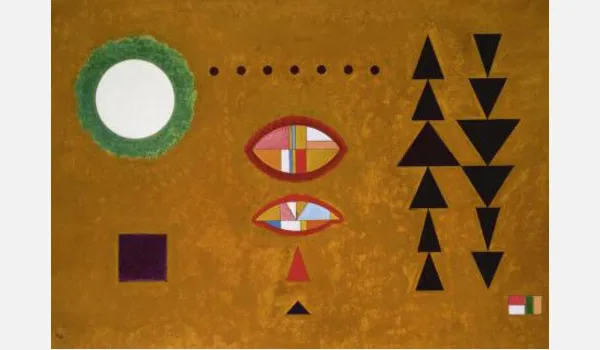
Возьмем, к примеру, культовые композиционные картины Кандинского (Мондриана?). Размер и положение красного прямоугольника создают зрительный фокус, формируя отношения с соседними контрастными цветами и формами, за которыми очень легко следить нашим глазам.

Картина Кандинского «Белое-белое» демонстрирует четкую визуальную иерархию.
Урок здесь состоит в том, чтобы создать четкий визуальный фокус в инфографическом дизайне, используя контраст, формы и пространственное позиционирование. В приведенном ниже примере инфографики использование красного и зеленого цветов создает сильный контраст, который подчеркивает количественную разницу, тогда как перекрывающиеся формы в центре создают четкий визуальный фокус.

Инфографика "Год еды в Нью-Йорке".
3. Цвет как средство
Яркий ученик школы искусств Баухаус по имени Йозеф Альберс расширил тему в своей культовой книге «Взаимодействие цвета». Йозеф учил нас, что цвета относительны и редко воспринимаются как их реальные физические свойства. В качестве среды цвета могут быть «обманчивыми» и «провокационными». Поэтому понимание того, как цвета взаимодействуют друг с другом, может в значительной степени определить ваше сообщение.
В приведенном ниже примере, иллюстрирующем относительность цвета, квадраты одного и того же коричневого цвета воспринимаются как имеющие разные оттенки из-за контекста, в котором они находятся. Первым шагом является понимание внутренних свойств цветовой палитры. Чтобы передать правильное сообщение, нужно также учитывать взаимодействие между цветами при выборе цветовой схемы.

Йозеф Альберс об относительности цвета.
В настоящее время дизайнеры выбирают лучшие палитры, чтобы сделать веб-сайты красочными и соответствовать внутренним свойствам оттенков.

Урок о том, что цвета имеют более глубокие связи, — это то, что используют современные дизайнеры. Таким образом, они осторожно выбирают лучшее сочетание цветов и полностью раскрывают смысл.
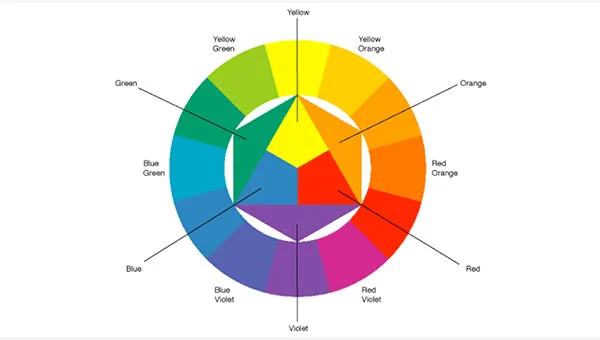
Помимо Йозефа Альберса, в теорию цвета внесли свой вклад и другие художники Баухауса, такие как Йоханнес Иттен и его цветовая сфера. Разделение цвета на первичные, вторичные и третичные цвета сегодня по-прежнему широко используется в графическом дизайне. Теория цвета Иттена может помочь дизайнеру инфографики выбрать лучшую цветовую схему для своего дизайна.

Цветовой круг Йоханнеса Иттена из 12 оттенков.
Имея в виду эту теорию цвета, гораздо проще выбрать лучшую цветовую схему для вашей инфографики, основываясь на принципах последовательности и простоты . Хорошая инфографика использует последовательную цветовую палитру, сохраняя при этом простое сочетание цветов. Вы хотите, чтобы ваши цвета поддерживали передачу информации, а не мешали или отвлекали читателя от ключевого сообщения.
Например, если вы хотите разработать инфографику о приготовлении кофе, лучше всего использовать коричневый в качестве доминирующего цвета, так как это цвет, связанный с кофейными зернами, сохраняя при этом всю цветовую палитру простой. В этой инфографике Nespresso дизайн передает тему, используя коричневый цвет.
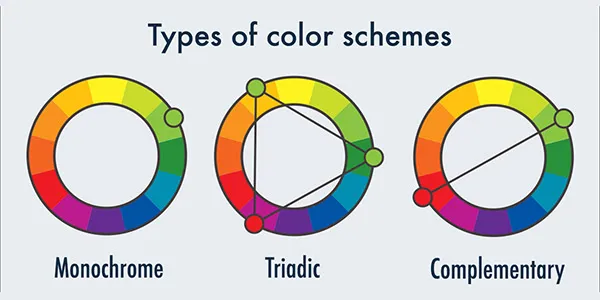
Чтобы последовательно и просто использовать цвета в своем инфографическом дизайне, вы можете рассмотреть 3 цветовые схемы: монохромную, триадную и дополняющую . В монохроматической цветовой схеме используются цвета одного оттенка, но разной насыщенности, поэтому следите за тем, чтобы цвета не казались слишком скучными. Для новичков проще начать с триадной цветовой схемы, где цвета находятся на одинаковом расстоянии на цветовом круге. Дополнительные цвета находятся на противоположных концах цветового круга и отлично подходят для создания контраста.

3 типа цветовых схем для инфографики.
Наконец, всегда учитывайте контекст вашей инфографики, чтобы выбрать цвета, которые вызывают правильные ассоциации. Например, если вы разрабатываете инфографику для рождественского сезона, лучше всего придерживаться красно-зеленой цветовой схемы.
4. Типографика имеет большое значение
Типографика — одно из величайших наследий художественной школы Баухауза. Лидеры Баухауза считали, что типографика является неотъемлемой частью графики и что слова должны располагаться под острым углом. Однако значение слова имело больший приоритет, чем его дизайн.
Эта вера преподала современным дизайнерам важный урок. Это поощряло их к творческому подходу к стилям шрифта, но также предупреждало их не отклоняться от фактического сообщения, которое они хотят выразить. Согласно Баухаусу, основная функция типографики — коммуникация, а коммуникация должна проявляться в «кратчайшей, простейшей, наиболее проницательной форме».

Лучшие шрифты Баухауза стремятся к ясности и простоте.
Для инфографического дизайна, как правило, мы должны использовать разборчивые и простые шрифты, чтобы общение было четким. Чрезмерно декоративные шрифты для копируемого текста затрудняют чтение и отвлекают взгляд, поскольку тексты редко являются фокусом дизайна.
5. Макет сетки
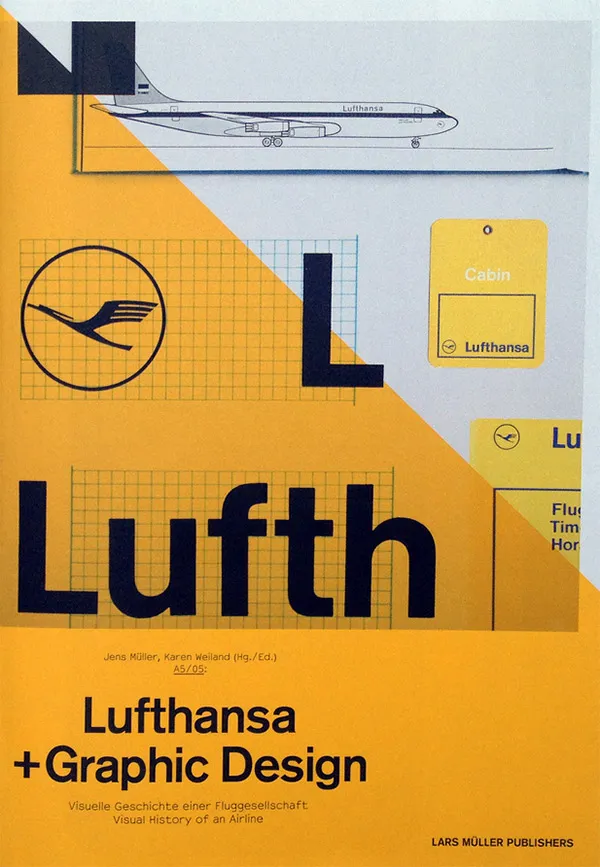
Хорошее выравнивание имеет огромное значение в графическом дизайне. Пионеры Баухауза верили в минималистский подход к визуальной организации, где все плотно сжато в прямоугольники и квадраты. Сетка идеально подходит для практичных дизайнеров Баухауза. Многие элементы дизайна Баухауса соответствуют строгой сетке, например, обложка книги и шахматная доска внизу.

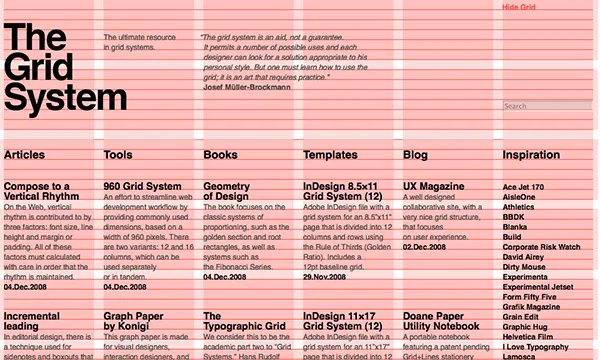
Проектирование для сетки.
В настоящее время система сетки является широко используемой системой выравнивания графическими дизайнерами и веб-дизайнерами для макетов страниц. Это остается эффективной системой для поддержания визуальной иерархии во всем разделе контента. Для инфографического дизайна необходимо следовать системе сетки, потому что необходимо расположить, организовать и структурировать несколько элементов, чтобы создать четкую визуальную иерархию.

Как сетка используется в графическом дизайне.
Используя сетку на основе столбцов, такую как сетка из 6 столбцов выше, вы можете настроить руководство для того, как ваши элементы дизайна взаимодействуют с каждым выходом. Это закладывает основу для прочных визуальных взаимосвязей в вашем дизайне. Кроме того, системы сетки можно использовать для создания ритма и движения. В приведенном выше цветовом дизайне журнала Bauhaus диагональная сетка создает ощущение движения, а густонаселенные элементы в центре сетки создают ощущение гравитации.
Если система сетки на основе столбцов является связующим звеном, скрепляющим ваш контент, то использование полей поможет избавиться от беспорядка в плотном отображении информации. Вы, наверное, заметили, как щедрое использование пустого пространства и широких полей в дизайне Баухауза создает чистый, лаконичный вид.
Наконец, система сетки поможет вам сломать сетку. Ваш дизайн сразу становится эффективным, когда вы намеренно нарушаете правила. Это мгновенно сделает вашу инфографику более запоминающейся среди множества шаблонных инфографических макетов. Возьмите приведенную ниже инфографику в качестве примера: разрыв сетки прямоугольника вверху создает поразительный визуальный эффект, в то время как остальная часть сетки страницы осталась нетронутой, чтобы сохранить визуальную гармонию общего дизайна.

Хороший пример разрыва сетки.
Твоя очередь
Вот пять основных уроков Баухауза, которые вы можете использовать в своем следующем инфографическом дизайне. Считаете ли вы их простыми для понимания и практичными для выполнения? Вы обнаружили другие принципы Баухауза, подходящие для инфографического дизайна?
И если вы готовы сделать рывок, попробуйте эти принципы дизайна с помощью создателя инфографики, такого как Visme, который поставляется с шаблонами, чтобы вы могли сосредоточиться на игре с выбором правильного шрифта, цвета и визуального макета.
