11 основных принципов дизайна для графических дизайнеров
Опубликовано: 2019-01-15Графические дизайнеры помогают создать бренд компании. Чтобы эффективно воплощать концепции и идеи в форму, дизайнеры должны хорошо понимать основы графического дизайна. Существует постоянная потребность в высококачественном дизайне, будь то реклама, баннеры, видео или веб-контент. Как дизайнеры, вы должны уметь сказать, что выглядит лучше визуально и почему. Чтобы изучить эту связь, дизайнеры должны потратить время на изучение и повторное изучение этих принципов.
1. Выравнивание
Каждый элемент, который вы размещаете на странице, влияет на общий дизайн страницы. Если элементы расположены в случайном порядке, дизайн обязательно будет выглядеть грязным или неряшливым. Сделав несколько элементов синхронизированными друг с другом или с фоном, вы сможете очистить свой дизайн и создать плавную визуальную связь, которая внесет больше порядка в общий макет.
2. Баланс
Баланс создается за счет равномерного распределения элементов по всему дизайну. Каждый элемент на вашей странице имеет вес. Понимая это, вы можете сделать разумный выбор дизайна, где их разместить. Баланс может быть симметричным или асимметричным. При симметричном балансе элементы равномерно распределяются по обоим концам страницы, а при асимметричном дизайне — только на одной стороне страницы. Симметричные дизайны, как правило, более приятны для взгляда, а асимметричные дизайны привносят больше визуального интереса в вашу композицию.
3. Контраст
Контраст может помочь добавить акцент. Когда у вас есть 2 элемента дизайна, которые находятся на противоположных сторонах спектра дизайна, они создают контраст. Дизайнеры создают контраст в типографике, выбирая два шрифта с совершенно разными характеристиками. Также можно добиться контраста, поместив темный текст на светлом фоне и наоборот. Контраст может создать разницу между одними и теми же элементами в вашем дизайне.
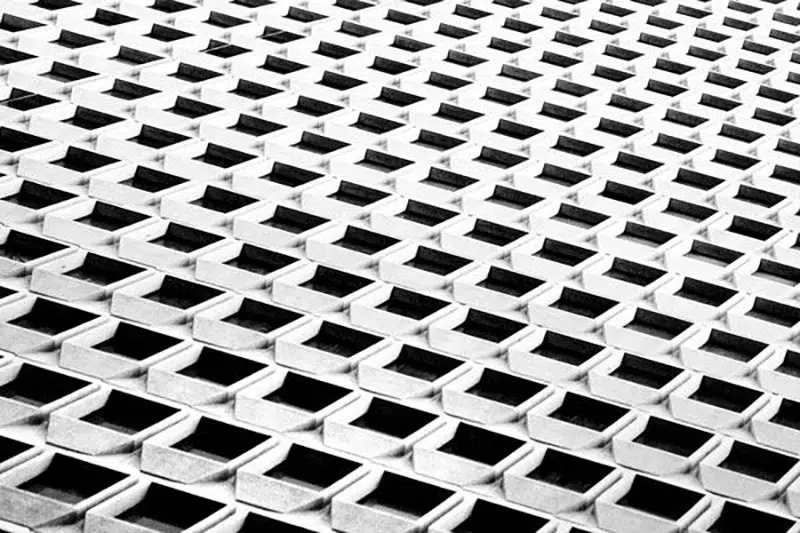
4. Повторение
Повторение является фундаментальным элементом дизайна, который создает ритм. Создавая повторяющиеся шаблоны, дизайнеры могут добиться согласованности, а это, в свою очередь, поможет сделать общий дизайн сильнее. Быть последовательным и повторяющимся особенно полезно при создании бренда, поскольку вы хотите, чтобы ваша визуальная идентичность была мгновенно узнаваемой.
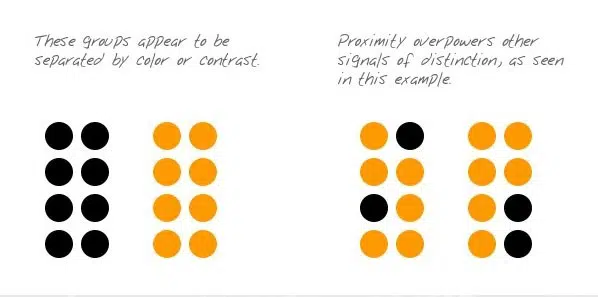
5. Близость
Близость помогает в создании отношений различных элементов на вашей веб-странице. Это также может сделать элементы вашего дизайна более организованными. Объединяя элементы вместе и визуально соединяя их по цвету и размеру шрифта, вы можете играть с близостью в своем дизайне.
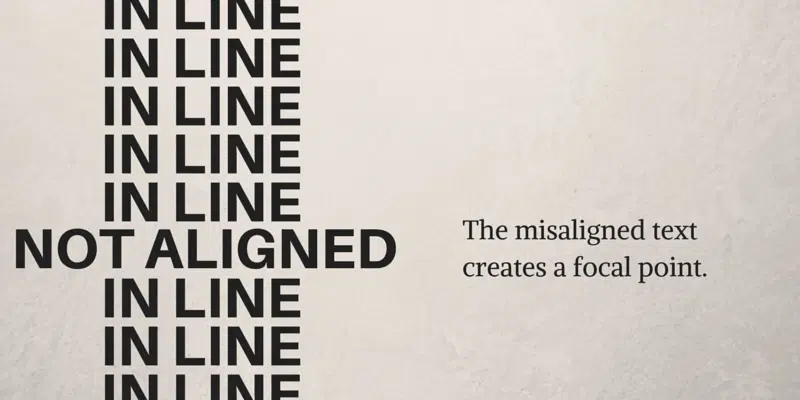
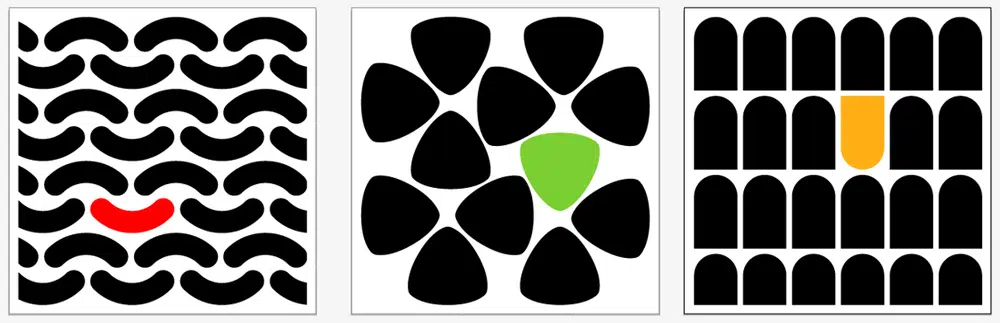
6. Визуальная иерархия
Визуальная иерархия — это порядок, в котором создаются отдельные элементы на странице. Назначая разные веса разным элементам дизайна, вы можете создать визуальную иерархию, которая поможет зрителю ориентироваться в разных элементах дизайна. Визуальную иерархию можно создать несколькими способами. Размещение самого важного элемента в верхней части веб-страницы, использование более крупного/жирного шрифта и использование формы для формирования фокуса. Выясните, каким будет самое важное сообщение или изображение, и найдите для него место на странице. Центрирование элемента и создание визуальной связи со второстепенными элементами в вашем дизайне поможет вам создать привлекательный макет.

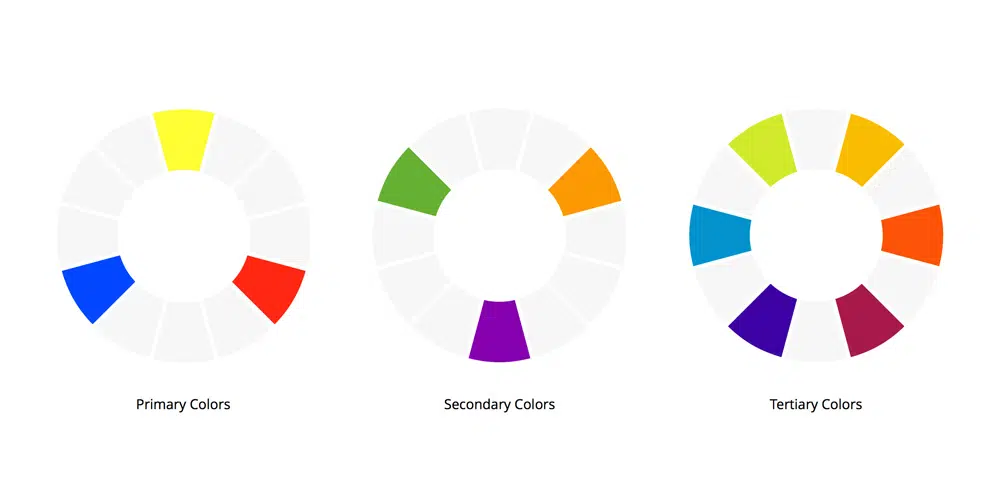
7. Цвет
Цвет играет большую роль в веб-дизайне и обычно определяет общее настроение вашего проекта. При работе над проектом важно тщательно выбирать цвета. Каждый цвет может представлять что-то важное, и это, в свою очередь, может помочь зрителю лучше понять вашу графику. Например, зеленый цвет часто ассоциируется со спокойствием или миром, в то время как красный может представлять гнев, а желтый — чувство счастья. Узнав больше о теории цвета и ее влиянии на ваш дизайн, вы сможете внести больше ясности в свой выбор дизайна.
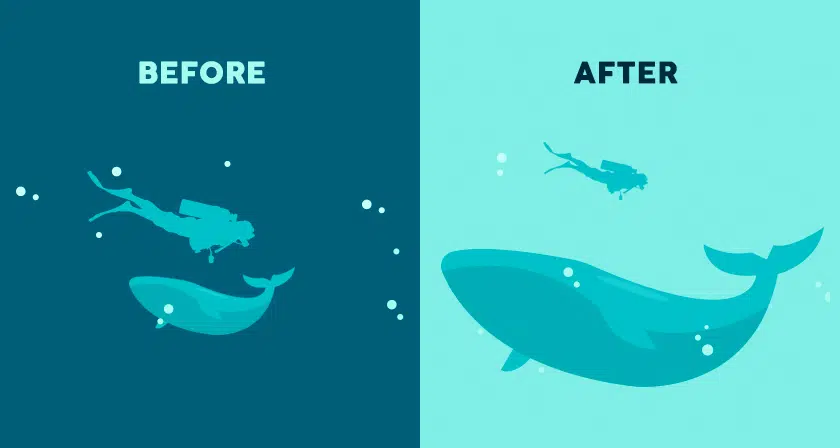
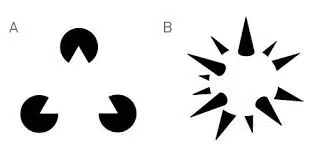
8. Негативное пространство
Пространства в вашем дизайне, которые часто остаются пустыми, называются отрицательными пространствами. При творческом использовании это может помочь сформировать и выделить важные области вашего дизайна. Добавление пустого пространства или пустого пространства внутри и вокруг ваших элементов может дать вашей композиции больше пространства для дыхания.
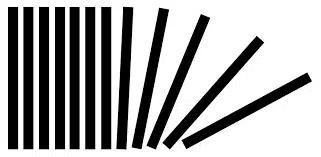
9. Движение
Чтобы иметь возможность рассказать историю с помощью вашего дизайна, дизайнеры должны уметь направлять зрителя через различные элементы вашего дизайна. Движение создает историю. Если взгляд зрителя останавливается на элементе вашего дизайна, это означает, что все элементы вашего дизайна не работают в гармонии. Выравнивание, контраст и баланс работают вместе, создавая движение. Поэтому не забудьте отрегулировать элементы так, чтобы все могло способствовать достижению гармонии.
10. Акцент/Макет
Когда вы работаете над визуальной концепцией, всегда начинайте с создания мысленного наброска окончательного макета. Это поможет вам понять и обдумать свой выбор дизайна. Например, где разместить самый важный элемент или графику в вашем дизайне. Понимание макета может внести ясность и порядок, необходимые для создания красивого макета.
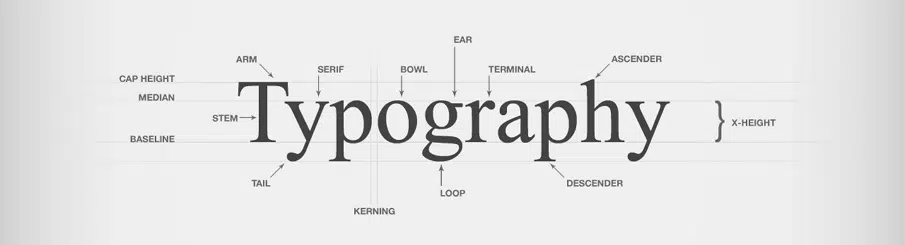
11. Типография
Когда дело доходит до типографики в веб-дизайне, выбор шрифта может сыграть огромную роль в определении общего тона страницы. Экспериментируя с размером шрифта, контрастом и стилем, дизайнеры могут вызывать сильные эмоциональные реакции у своей аудитории.
Как использовать эти принципы в своем дизайне
Теперь пришло время применить эти правила к вашему дизайну — это поможет вашей работе быть более эффективной и привлекательной. Хотя, чтобы иметь возможность создавать свои собственные уникальные стили, вы также должны быть готовы нарушать правила. Мы надеемся, что эти советы помогут вам создать привлекательную композицию, которая поможет вам произвести отличное впечатление при работе с вашими клиентами. Если эта информация оказалась для вас полезной, напишите нам и расскажите почему!