Как внедрить уровни тестирования доступности в свой процесс
Опубликовано: 2022-03-10При создании веб-сайтов или приложений тестирование доступности имеет решающее значение, чтобы гарантировать, что то, что вы создаете, будет работать для всех ваших пользователей. Сюда входят пользователи с ограниченными возможностями, а также люди с временными и ситуативными ограничениями (например, тот коллега, который сломал руку, катаясь на лыжах, или клиент, который сидит на улице и разговаривает по телефону с бликами на экране).
Мы собираемся рассказать, как «распределять» тестирование доступности с помощью различных инструментов и подходов на разных этапах жизненного цикла цифрового продукта, чтобы выявлять проблемы доступности на ранней стадии — когда их проще и дешевле исправить. Использование многоуровневого подхода к тестированию вашего сайта на доступность также повышает удобство использования вашего сайта, что, в свою очередь, увеличивает вашу клиентскую базу и сокращает количество запросов в службу поддержки. Это может как заработать, так и сэкономить деньги.
Мы будем использовать аналогию с многослойным тортом, чтобы поговорить о различных уровнях тестирования доступности и о том, когда их использовать. Аналогии с едой стали довольно популярными в мире доступности!

Этот подход хорошо работал для нас обоих. Майк — опытный защитник доступности и старший стратег в государственной технологической компании (CivicActions), а Кейт — руководитель службы на платформе тестирования доступности (Fable).
В то время как Майк смотрит на тестирование доступности с более технической точки зрения на ранней стадии разработки и сканирует сайты на соответствие требованиям, Кейт фокусируется на пользовательском опыте . Мы оба поняли, что сочетание многих типов тестирования доступности на протяжении всего жизненного цикла разработки продукта — это мощный способ улучшить общую доступность продукта. В этой статье мы поделимся некоторыми вещами, которые мы узнали.
Большинство организаций подходят к обеспечению доступности тремя основными способами:
- Запуск инструментов для проверки вашего кода и/или пользовательского интерфейса.
Это часто называют «автоматическим тестированием», потому что вы используете программное обеспечение для автоматического тестирования многих проблем доступности одновременно. - Использование компьютера не так, как обычно.
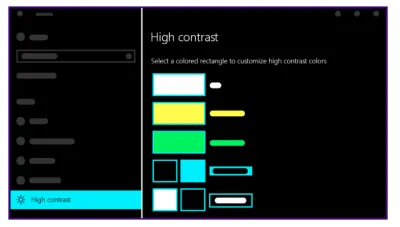
Например, не используя мышь, увеличив масштаб браузера до 200%) или переключившись в режим высокой контрастности Windows.
В режиме высокой контрастности вам предлагается выбрать прямоугольник определенного цвета, чтобы настроить высококонтрастные цвета. (Изображение предоставлено Microsoft) (Большой предварительный просмотр) - Использование вспомогательных технологий и пользователей с ограниченными возможностями для проверки удобства использования.
Это часто называют «ручным тестированием», потому что оно требует от человека оценки проблем доступности.
Слишком много организаций полагаются исключительно на единственное решение доступности для проверки своего сайта. Ни один инструмент или процесс не может дать организации уверенности в том, что она действительно удовлетворяет потребности максимально возможного числа людей.
Как обеспечить бай-ин для доступности
Во многих организациях для проведения тестирования доступности вам потребуются руководители, которые расставят приоритеты и поддержат работу. Вот советы о том, как это сделать, если у вас еще нет согласия на доступность:
- Проверьте, существует ли юридическое требование к доступности вашей организации.
«Закон о доступности» и «Закон об инвалидности» — это поисковые запросы, которые должны выводить соответствующие законы в большинстве стран. Разделение правового риска может быть правильным стимулом для некоторых организаций. - Узнайте, что делают ваши конкуренты.
Проверьте заявление о доступности на их веб-сайтах. Большинство организаций стремятся оставаться впереди конкурентов, и знание того, что другие отдают приоритет доступности, может помочь. - Свяжитесь со службой поддержки, чтобы узнать, есть ли жалобы на доступность.
Если возможно, свяжитесь с клиентами напрямую, чтобы узнать об их опыте и поделиться этими историями с руководителями компании. Слышать о недовольных клиентах может быть огромным мотиватором. Если вы можете получить разрешение от клиентов, запишите демонстрацию того, как они сталкиваются с проблемами, связанными с вашими продуктами. Такое видео может быть очень убедительным. - Объясните финансовые затраты и вознаграждения.
Многие компании думают, что они не могут позволить себе доступность, но она намного доступнее, когда она интегрирована в повседневную работу, а не второстепенна. Есть также потенциальный доход от людей с ограниченными возможностями — во всем мире их располагаемый доход составляет более 3 триллионов долларов.

- Найдите подходящего чемпиона.
Скорее всего, на самом высоком уровне организации уже есть кто-то, кто заботится о людях и поступает правильно. Это может быть руководитель отдела разнообразия и инклюзивности, кто-то, кто борется за экологическую устойчивость, или кто-то другой. Возможно, это кто-то с другом-инвалидом или членом семьи. Сообщить им о доступности может быть все, что нужно, чтобы по-новому сфокусировать их усилия.
Сбор ингредиентов
Доступность должна быть встроена в ваш процесс как можно раньше. Начать нужно с процесса закупок. Вы можете включить специальные возможности в процесс проверки любых технологических систем, которые вы покупаете или создаете. В DisabilityIN есть несколько отличных ресурсов по закупкам доступных ИТ.
Поиск заявлений о доступности поставщиков или VPAT для продуктов может помочь, но также может помочь быстрый обзор некоторых инструментов, упомянутых в рецепте ниже. Не все программное обеспечение создается одинаково, поэтому вам нужно быть уверенным, что вы работаете с поставщиками, которые активно вносят свой вклад в инструменты и процессы, помогающие вам с самого начала расставить приоритеты доступности .
Еще один способ обеспечить доступность на раннем этапе, если вы создаете или обновляете дизайн-систему, — это выбрать библиотеку компонентов, созданную с учетом доступности. Ищите библиотеки с четким заявлением о доступности и открытой очередью задач, позволяющей просматривать проблемы.
Примеры:
- Команда Angular Components встроила специальные возможности в библиотеку Material UI . Например, компонент переключателя использует группу переключателей с меткой aria. Каждая радиокнопка читается пользователем программы чтения с экрана как отмеченная или не отмеченная, кнопки можно выбирать с помощью клавиш со стрелками, как стандартные радиокнопки HTML, а сфокусированное состояние четко видно.
- Reakit for React описывает функцию предупреждения о специальных возможностях на своей странице специальных возможностей, которая сообщит разработчикам, когда потребуется метка aria.
- Библиотека веб-компонентов со специальными возможностями Lion использует метку a11y для пометки проблем доступности в GitHub, чтобы вы могли увидеть, что улучшается, и при необходимости открыть свою собственную проблему.
Еще один способ внедрить специальные возможности в ваш процесс — обновить один из персонажей, используемых вашей командой, чтобы включить инвалидность. Многие люди имеют более одной инвалидности, поэтому создание хотя бы одного персонажа с несколькими инвалидностями гарантирует, что вы будете держать эту аудиторию в центре внимания во всех своих ранних дизайнерских работах.

Чтобы конкретизировать этот образ, поговорите с людьми с реальными ограничениями , включая временные и ситуационные ограничения, чтобы помочь вам понять, как они используют технологии, сайты и приложения в реальном мире. Каждый пятый человек имеет постоянную инвалидность, но 100% населения в какой-то момент своей жизни столкнутся с нарушениями зрения, слуха, движения или когнитивными способностями. Наши персонажи могут отражать:
- люди с аллергией, бессонницей или сломанными костями;
- люди, использующие устаревшие технологии или использующие свои компьютеры вне дома; или даже
- люди, которые меняют свое использование технологий в зависимости от своего местоположения (например, отключают изображения, когда им нужно сэкономить пропускную способность интернета).
Подобные небольшие изменения могут сильно повлиять на мышление вашей команды. Один из способов представить это изменение руководству и командам — поговорить о том, как это сделает ваши персонажи более отражающими ваших реальных пользователей — в этом вся суть персонажей. Они должны быть реалистичными.
Один из самых действенных способов привлечь людей с ограниченными возможностями — помочь им совместно разрабатывать услуги и продукты. В Австралии есть бесплатный набор учебных материалов по совместному проектированию с людьми с ограниченными возможностями. Также есть отличный пример того, как одна компания проводила сеансы совместного проектирования с людьми с ограниченными возможностями обучения от имени правительства Великобритании.

Устаревшие ИТ
Нравится нам это или нет, но большинство решений об организационных ИТ были приняты месяцы (если не годы) назад. Даже когда вы находитесь в самом разгаре процесса закупок, доступность обычно является лишь одним из многих соображений. Этого и следовало ожидать — даже в организациях, которые увлечены доступностью.
При использовании устаревшей технологии первым шагом является простое информирование поставщика или команды о важности доступности. Если вы можете подробно описать проблемы доступности, которые вы хотите исправить с помощью автоматизированных инструментов, это может помочь настроить то, как поставщик ранжирует свою очередь проблем. Не всегда есть портал сообщества, где можно публиковать подобные проблемы, но может быть сообщество в Twitter или Reddit, где вы можете выявить проблемы.

Кроме того, может быть настраиваемая тема, которую можно настроить для решения некоторых проблем. Некоторые решения могут предлагать интерфейс прикладного программирования (API), который позволит разработчику создать вокруг него доступный пользовательский интерфейс.
Если у поставщика есть конкуренты, может быть полезно выделить специальные возможности , включенные в этот продукт. Может быть полезно напомнить поставщикам, что у вас есть варианты.
Если унаследованная ИТ-система является внутренним продуктом, хорошим способом ее быстрой оценки является использование только клавиатуры. Если вы не можете использовать продукт с клавиатурой (например, нет видимого фокуса или пользовательский интерфейс можно щелкнуть только мышью), вероятно, потребуется много усилий, чтобы улучшить доступность продукта.
Подумайте о том, чтобы предложить альтернативные способы доступа к услуге (например, поддержка по телефону, личное обслуживание или электронная почта), чтобы люди, которые не могут получить доступ к продукту в цифровом виде из-за барьеров доступности, все же могли получить то, что им нужно.
Подумайте об организационной дорожной карте и о том, когда можно будет обновить продукт или отказаться от него, и сравните затраты и усилия, связанные с обеспечением доступности. Если у вас есть другие, более новые продукты, которые недоступны, может быть более продуктивно сосредоточить свои усилия на этих продуктах, если устаревший инструмент подходит к концу.
Рецепт
Вот пример комплексного подхода к тестированию доступности с пятью слоями для действительно восхитительного пирога тестирования доступности. Выясните, каким будет ваш бюджет, а затем рассчитайте стоимость всех различных подходов к тестированию. Некоторые из них бесплатны, другие будут стоить денег. В следующем разделе мы даем советы о том, с чего начать, если все эти уровни тестирования не укладываются в ваш бюджет.
Исследовать потребности пользователей
Убедитесь, что в анкете, которую вы используете для отбора потенциальных участников исследования, содержится вопрос об использовании вспомогательных технологий. Это позволит легко интегрировать людей с ограниченными возможностями в существующий исследовательский процесс без дополнительных затрат. Если вам не удается найти участников таким образом, попробуйте связаться с организациями инвалидов.Вы также можете изменить существующие профили пользователей, включив в них пользователей с ограниченными возможностями. Вы можете позаимствовать аспекты профилей пользователей у Gov.UK, если вам нужно сделать это быстро и дешево. Если у вас есть на это бюджет, добавьте людей с ограниченными возможностями в обзоры прототипов и дизайна. Это может быть проще сделать, если вы наймете поставщика, который предлагает этот тип услуг, следовательно, вам нужен бюджет. Кроме того, вы можете платить участникам напрямую.
Усовершенствуйте свой процесс
Поощряйте разработчиков, дизайнеров и авторов контента включать проверки доступности в свой процесс. Вот способы сделать это с помощью бесплатных инструментов автоматического тестирования:- Загрузите бесплатные расширения/плагины для браузера, чтобы выполнить тестирование конкретной страницы для проверки дизайна (WAVE или Accessibility Insights).
- Если вы используете непрерывное интеграционное тестирование как часть конвейера сборки для разработчиков, убедитесь, что вы оцениваете доступность (для этого есть бесплатные инструменты с открытым исходным кодом, такие как Ax Core и Pa11y).
- Дайте авторам контента инструменты в интерфейсе WYSIWYG для выявления барьеров, которые они добавили (HTML Code Sniffer).
- Убедитесь, что вы регулярно сканируете свой сайт, чтобы выявлять проблемы с доступностью. Если возможно, запускайте сканеры как в промежуточной, так и в производственной среде (Purple Hats — бесплатный вариант с открытым исходным кодом).
Контроль качества вручную
Вам не нужно добавлять дополнительных людей для контроля качества, просто интегрируйте их в существующий процесс. Если вы делаете только одну вещь, прекратите использовать мышь во время обычного контроля качества. Вы обнаружите ошибки доступности наряду с другими функциональными ошибками. Если вы хотите сделать больше, попробуйте программы для чтения с экрана и лупы.Вот несколько способов, которыми вы можете выполнить контроль качества доступности вручную, не покупая никаких инструментов:
- Можете ли вы получить доступ к своему сайту без мыши? Используйте простое ручное тестирование только с помощью клавиатуры, чтобы оценить новые компоненты и контент.
- Просматривайте свой сайт с увеличением, установленным на 200% или выше, используя встроенные инструменты увеличения в вашем браузере ( Ctrl + + ).
- Переключите свой браузер или ОС в темный режим и посмотрите, подходит ли ваш сайт для людей с чувствительностью к свету.
- Выполняйте тестирование на уровне спринта с разработчиками и дизайнерами, используя вспомогательные технологии (VoiceOver, Microsoft Narrator и NVDA — бесплатные опции).
Пользовательское тестирование
В крупных корпоративных средах с выделенным бюджетом на доступность вы можете заплатить пользователям вспомогательных технологий за тестирование функций в вашей тестовой среде перед запуском.Ничто не дает вам большей уверенности в том, что ваш продукт будет работать для людей с ограниченными возможностями, чем проверка с помощью пользователей. Даже идеальная оценка соответствия WCAG не может дать вам такой уверенности, как реальный человек, использующий продукт.
Людей с инвалидностью часто просят работать бесплатно, что проблематично, поскольку многие инвалиды уже находятся в невыгодном экономическом положении. Если вы работаете над личным проектом и у вас нет бюджета, посмотрите в своей сети и посмотрите, есть ли люди, которые были бы заинтересованы в помощи в обмен на эквивалентную услугу.
Обзор специалиста
Если в вашей организации есть команда специальных возможностей, попросите их провести предварительное тестирование на предмет приемлемости для пользователей. Здесь вы можете получить подробные отзывы о соответствии требованиям WCAG, которые вы могли пропустить на предыдущих этапах.Думайте об этом как о последней проверке; ваша команда по доступности не выполняет всю работу по обеспечению доступности, каждый играет свою роль. Группы обеспечения доступности наиболее эффективны, когда они устанавливают стандарты, проводят обучение, дают рекомендации и оценивают соответствие требованиям. Они поддерживают усилия по обеспечению доступности, но не единственные, кто работает над обеспечением доступности. Таким образом, ни один человек или команда не станут узким местом.
Если у вас нет команды, вы можете нанять специалистов по специальным возможностям для проверки перед выпуском.
Когда начать
Начните с того места, где вы находитесь. Цель не совершенство, а постоянное совершенствование. Одновременная реализация всех слоев не обязательно должна быть целью. Скорее, речь идет о том, чтобы начать с одного или двух слоев, а затем постепенно добавлять новые слои по мере того, как ваша команда становится лучше в тестировании доступности. Небольшой кусочек торта лучше, чем его отсутствие.
Физические лица
- Если вы новичок в специальных возможностях, начните с добавления бесплатного расширения браузера, чтобы найти проблемы со специальными возможностями, и начните с изучения того, как исправить отображаемые ошибки. Панель инструментов WAVE от WebAIM отлично подходит для этого.
- Начните делиться информацией о специальных возможностях, которую вы считаете полезной. Это может быть только в Twitter или Reddit, но вы также можете запустить информационный бюллетень, чтобы повысить осведомленность.
- Подпишитесь на вебинары или мероприятия, посвященные доступности, чтобы узнать больше.
Команды
- Команда с сильным подходом к дизайну, ориентированным на пользователя, может начать с первого уровня: опроса людей с ограниченными возможностями в рамках исследования пользователей.
- Команда с сильным процессом соответствия требованиям ИТ может сначала инвестировать в более тесную интеграцию автоматического тестирования в свой процесс непрерывной интеграции или поисковый робот для всего сайта.
- Найдите способы включить специальные возможности на ранних этапах процесса проектирования/разработки.
Организации
- Убедитесь, что у вас есть содержательные заявления о доступности, отражающие приверженность вашей организации устранению барьеров для людей с ограниченными возможностями.
- Создайте сеть чемпионов, которая позволит сообществу специалистов расти и учиться друг у друга.
Ограничения автоматизированных инструментов
У каждого пекаря должен быть арсенал инструментов, на которые он может положиться. Есть проприетарные инструменты доступности, которые стоит рассмотреть, но есть и отличные инструменты с открытым исходным кодом, в том числе те, которые мы упомянули в «рецепте» выше, которые доступны бесплатно.
На современных динамических сайтах важно использовать автоматизированные инструменты для обнаружения ошибок доступности до того, как они будут опубликованы на активном сайте. Также важно просканировать сайт, чтобы убедиться, что все страницы по-прежнему соответствуют требованиям после того, как они были опубликованы и постоянно обновляются.
Проблема в том, что дизайнеры и разработчики часто предполагают, что если тесты не сообщают об ошибках, сайт хороший. Когда вы даете людям тест, люди, как правило, пишут об этом. К сожалению, многие дизайнеры и разработчики останавливаются, когда устраняют ошибки, которые они видят с помощью WAVE или Axe.
Чтобы было ясно, это небольшая часть команд, которые даже делают это, но если мы хотим делать сайты, которые воспринимаются, работают и понятны большему количеству людей, использующих различные типы технологий, мы должны работать лучше.
Автоматизированные инструменты великолепны, но ограничены. Даже самые лучшие из доступных автоматизированных инструментов обнаруживают только от 30 до 40% ошибок доступности, связанных с соответствием требованиям WCAG. Автоматизированный инструмент может сообщить вам, отсутствует ли у изображения альтернативное описание, но он не может сказать вам, является ли описание полностью неточным или используется в неправильном контексте и, следовательно, бесполезно. Это все равно требует от человека оценки.
Чтобы обойти эти ограничения, важно признать, что доступность не означает автоматически удобство использования для людей с ограниченными возможностями. Воспринимайте доступность как самую низкую планку; он работает со вспомогательными технологиями, но чтобы перейти от «это работает» к «это приятно и просто в использовании», вам нужно протестировать его на реальных пользователях.
Многие организации уже проводят юзабилити-тестирование, но в большинстве из них не участвуют люди с ограниченными возможностями. Если у вас возникли проблемы с набором более разнообразных участников, рассмотрите возможность сотрудничества с организацией, в которой есть сообщество пользователей вспомогательных технологий и платформа для быстрого и простого тестирования.
Приступим к выпечке!
Используйте многоуровневый подход к тестированию доступности, когда вы работаете над созданием инклюзивного веб-сайта. Не полагайтесь только на один тип тестирования, чтобы найти барьеры для людей с ограниченными возможностями.
- Проверяйте свои идеи с помощью пользователей вспомогательных технологий на ранних этапах процесса
- Интегрируйте регулярные автоматические проверки кода в процесс создания сайта.
- Проводите ручное тестирование с использованием вспомогательных технологий в рамках контроля качества.
- Тестируйте с людьми с ограниченными возможностями перед запуском
- Выполняйте всесторонние проверки доступности на этапе подготовки

Помните, что цель состоит не в том, чтобы получить высокий балл в инструменте тестирования или даже в соответствии с рекомендациями WCAG, а в том, чтобы сделать ваш контент более доступным, в том числе для пользователей вспомогательных технологий.
В конечном счете, заявления о доступности — это вишенка на торте. Разместите на своем сайте заявление о доступности с контактной информацией, чтобы обеспечить цикл обратной связи. Ваши пользователи являются экспертами, и каждый должен участвовать в улучшении сайта с течением времени.
