Потрясающие инструменты UX/UI, которые вы должны использовать
Опубликовано: 2018-04-18Контент по-прежнему может быть королем, когда дело доходит до дизайна веб-сайта или приложения. По-прежнему необходимо предоставить посетителям средства для достижения целей, которые они поставили перед собой в первую очередь. Эту роль играют пользовательский интерфейс и UX дизайна, и эту роль часто бывает непросто выполнить.
Спрос на дизайнеров UX особенно высок, и он растет. Вы уже или думаете стать UX-дизайнером?
Это хорошее место; особенно, если у вас есть правильный набор навыков. Однако вам все еще нужны правильные инструменты, чтобы быть в лучшем виде. Это связано с тем, что есть области дизайна, которые многие веб-инструменты не охватывают должным образом или вообще не затрагивают.
Семь инструментов UX/UI, обсуждаемых в этом посте, охватывают эти области и хорошо их охватывают. Проверьте их, чтобы увидеть, что они могут сделать для вас.
- Мейсон
У прототипирования есть свои достоинства, в этом нет сомнений. Но что, если бы вы могли внедрить функцию для своего веб-сайта, например, новую форму регистрации, новый процесс входа в систему или функцию новостной ленты, не ожидая длительных циклов развертывания или разработки, чтобы воплотить ваш дизайн в жизнь?
Благодаря визуальному интерфейсу Mason позволяет проектировать цифровые функции на уровне компонентов. Готовый дизайн, такой как форма входа в систему, процесс регистрации пользователя или новостная лента, может быть создан, спроектирован и введен в действие за считанные минуты, и это может быть выполнено без единой строчки кода. Более того, это может сделать любой из членов вашей команды.
Вам также не нужно проводить проверку качества, чтобы продукт идеально соответствовал дизайну. Это всего лишь еще одна из накладных расходов, которые вам не придется нести при использовании Mason. Более того, поскольку проектирование осуществляется на уровне компонентов, поддерживать продукт и вносить изменения после развертывания с помощью конструктора Mason не составляет труда. Внесите изменения, нажмите «Опубликовать», и ваши изменения — от добавленного или измененного текста до измененных цветов и изображений и многого другого — сразу же отобразятся в вашем приложении.
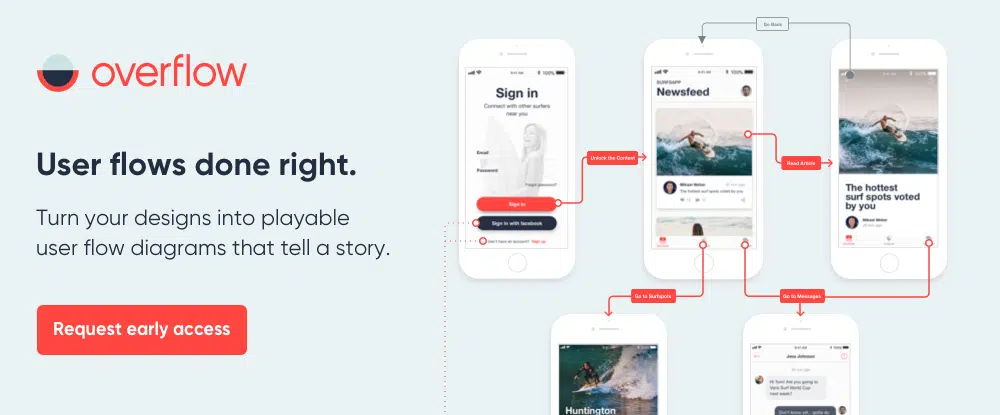
- Переполнение
Чтобы получить правильный UX, он должен иметь определенный поток; поток, за которым пользователи могут легко следить и относиться к нему. Когда пользовательский поток выполнен правильно, он расскажет историю; а хорошая история та, за которой легко следить.
Вот что такое Overflow. Это первый в мире инструмент для создания пользовательских блок-схем, разработанный специально для цифровых дизайнеров, и его создатели фактически заново изобрели то, как следует создавать блок-схемы. Результатом стал инструмент, который станет неоценимым подспорьем в разработке пользовательского опыта, рассказывающего историю и обладающего эффектом. Overflow также является отличным выбором для тех, кто хочет использовать блок-схемы для передачи идей или совместной работы с другими.
Overflow все еще находится в закрытом бета-тестировании, но если вы хотите получить ранний доступ, посетите веб-сайт overflow.io. Вы также можете подписаться на Overflow в Twitter или на Facebook@overflowapp.
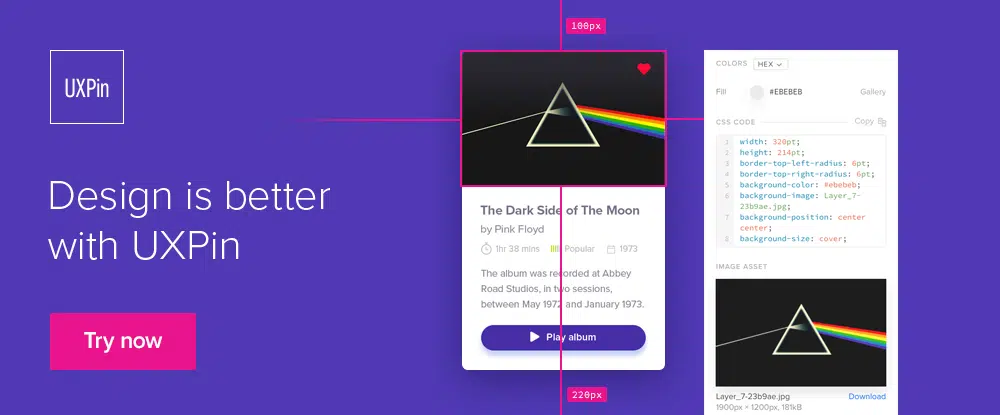
- UXPin
UXPin решает проблему, от которой страдают многие дизайнеры: обмен мнениями между дизайнерами и разработчиками до тех пор, пока дизайн не будет признан готовым к производству. Мощный редактор дизайна этого инструмента позволяет создавать готовые к разработке веб-сайты, приложения и компоненты дизайна.
Вам также не нужно беспокоиться о предоставлении документации вручную, поскольку данные, которые потребуются разработчику, автоматически генерируются и прикрепляются к каждому элементу дизайна. Вы даже можете установить элементы управления, которые обеспечивают единообразие дизайна продукта и предотвращают нежелательные изменения или модификации.
UXPin также предоставляет отличную платформу для совместной работы, позволяя вам создавать полностью интерактивные прототипы, делиться ими со своей командой и клиентами и комментировать содержательные отзывы о каждом дизайне.

- Создано
Creately предлагает другой подход к дизайну UX — новый и другой. Вы начинаете с одного из профессионально разработанных шаблонов Creately и используете инструменты составления карт памяти, блок-схем и совместной работы для создания своего дизайна. В пакет входит обширная библиотека интеллектуальных фигур для поддержки ваших действий по созданию диаграмм и каркасов.
- PowerMockup
Это для преданных пользователей PowerPoint среди вас. Имея под рукой PowerMockup, вам не нужно полагаться на отдельную платформу для создания каркасов или макетов, которыми можно поделиться с другими. Библиотека PowerMockup содержит формы и значки, необходимые для создания интерактивных прототипов.
Вам нужно просто перетащить их на экран PowerPoint, вызвать функции анимации и слайдера, и вы готовы поделиться своими прототипами с другими.
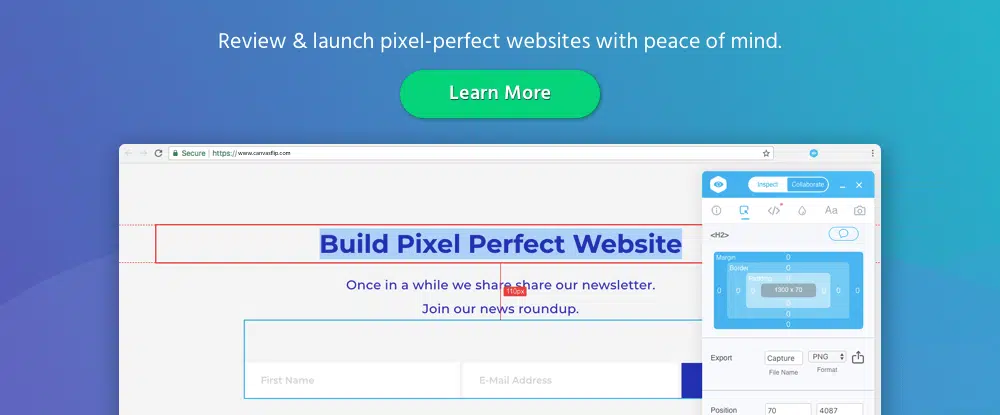
- Визуальный инспектор
Visual Inspector позволяет вам проверять и устранять проблемы с пользовательским интерфейсом на страницах сайта на действующих веб-сайтах и в режиме реального времени. Комментарии можно комментировать в верхней части страницы, а изменениями можно делиться с другими в режиме реального времени.
Другие функции Visual Inspector включают просмотр, перечисление и загрузку цветов, типографики и других ресурсов веб-страницы. Этот инструмент легко интегрируется с WordPress и большинством коммуникационных платформ. Пожизненный доступ к Visual Inspector за 49 долларов.
- Жидкий интерфейс
С Fluid UI у вас под рукой вы можете создавать интерактивные прототипы, комментарии и аннотации и делиться ими с помощью обмена сообщениями, интерактивных видеопрезентаций или чата. Встроенные библиотеки компонентов этого инструмента для создания прототипов пользовательского интерфейса содержат все элементы дизайна, которые вам потребуются для веб-приложений для настольных компьютеров, iOS и Android.
Дизайнеры, распределенные проектные группы и менеджеры по продуктам считают Fluid UI очень полезным и ценным инструментом, который можно добавить в их наборы инструментов.
Вывод
Эти продукты предлагают несколько разных подходов к созданию первоклассного дизайна UI и UX. У вас не должно возникнуть проблем с поиском того, который можно немедленно использовать для облегчения вашей рабочей нагрузки. В то же время это может помочь вам создавать более качественные продукты.
Вы можете продолжать следовать подходу быстрого прототипирования, если это то, что вы предпочитаете. Или вы можете выполнять свою дизайнерскую работу элемент за элементом.
Попробуйте диаграммы пользовательских потоков! Предоставьте свой проект разработчику без необходимости ручной документации.
Это все есть.