7 потрясающих техник CSS3, которые стоит попробовать
Опубликовано: 2020-02-26Эволюция CSS (каскадных таблиц стилей) с HTML была невероятной. Недавно было представлено множество функций, таких как Flexbox, CSS Grid и настраиваемые свойства CSS.
Его постоянное совершенствование и огромный потенциал — это то, что увлекает разработчиков пробовать новые методы CSS и выходить за пределы того, что он может сделать. Сочетание технологий HTML 5 и CSS3, без сомнения, убивает.
Неудивительно, что хорошо выполненный план CSS может контролировать почти любой аспект дизайна и привести к лучшему взаимодействию с пользователем, что совершенно необходимо. В конце концов, у посетителей есть определенные ожидания, когда они просматривают ваш сайт через ноутбук, настольный компьютер, планшет или любой другой носитель.
Но каковы трендовые методы CSS? Разве это не очевидный вопрос, который приходит на ум, когда мы говорим о разработке привлекательного и удобного веб-сайта.
Вот почему мы придумали несколько свежих приемов и советов CSS, которые помогут вам освоить навыки веб-дизайна. Каждый из них включает некоторые пояснения и примеры фрагментов кода.
Итак, приступим прямо к делу!
1. Вертикальное выравнивание с помощью Flexbox
Раньше разработчики сталкивались с множеством трудностей при выравнивании текста или любого другого элемента по вертикали по центру. Но теперь, после введения новой спецификации CSS3 Flexbox , все стало намного проще.
Свойство display: flex предоставляет пользователям простой способ выравнивания любого текста или элемента по центру. Вот пример кода!
HTML:
[xhtml]
<div class="выравнивание по вертикали">
Вертикально по центру!
</div>
[/xhtml]
CSS:
[CSS]
.align-вертикально {
фон: #FFA500;
цвет: #ххх;
дисплей: гибкий;
выравнивание элементов: по центру;
высота: 200 пикселей;
}
[/css]
В приведенном выше коде CSS display: flex описывает макет Flexbox для элемента, тогда как align-items: center; отвечает за вертикальное центрирование текста.
РЕЗУЛЬТАТ:

2. Адаптивная CSS-сетка
Не делайте сетку исключением, сделайте ее адаптивной, как и все остальное в вашем дизайне.
Существует так много способов сделать вашу сетку адаптивной с помощью CSS Grid. И лучшая часть его использования заключается в том, что вы сможете создать более гибкую сетку, которая придаст вам желаемый вид, независимо от размера устройства.
В дополнение к этому сетка CSS также позволяет работать с неравными и одинаковыми размерами столбцов. Это отличная технология, наполненная опциями, которые дают пользователям свободу контролировать свои проекты.
Вы можете использовать различные точки останова, высоту нескольких размеров и делать другие размещения, как показано в примере ниже.
HTML:
[xhtml]
<div класс="сетка">
<div class="элемент сетки"></div>
<div class="элемент сетки"></div>
<div class="элемент сетки"></div>
<div class="элемент сетки"></div>
<div class="элемент сетки"></div>
<div class="элемент сетки"></div>
<div class="элемент сетки"></div>
<div class="элемент сетки"></div>
<div class="элемент сетки"></div>
<div class="элемент сетки"></div>
<div class="элемент сетки"></div>
<div class="элемент сетки"></div>
<div class="элемент сетки"></div>
<div class="элемент сетки"></div>
<div class="элемент сетки"></div>
<div class="элемент сетки"></div>
<div class="элемент сетки"></div>
<div class="элемент сетки"></div>
<div class="элемент сетки"></div>
<div class="элемент сетки"></div>
<div class="элемент сетки"></div>
<div class="элемент сетки"></div>
<div class="элемент сетки"></div>
<div class="элемент сетки"></div>
<div class="элемент сетки"></div>
<div class="элемент сетки"></div>
<div class="элемент сетки"></div>
<div class="элемент сетки"></div>
<div class="элемент сетки"></div>
<div class="элемент сетки"></div>
<div class="элемент сетки"></div>
<div class="элемент сетки"></div>
<div class="элемент сетки"></div>
<div class="элемент сетки"></div>
<div class="элемент сетки"></div>
<div class="элемент сетки"></div>
</div>
[/xhtml]
CSS:
[CSS]
.сетка
{
отображение: сетка;
строки шаблона сетки: повтор (5, 1fr);
сетка-авто-столбцы: calc((100vh – 3em)/4);
сетка-автопоток: столбец;
зазор сетки: 1em;
высота: 100вх;
}
.grid-item:nth-child(3n)
{
цвет фона: фиолетовый;
}
.grid-item: n-й ребенок (3n + 2)
{
цвет фона: розовый;
}
[/css]
Дробная единица (fr), используемая в приведенном выше коде CSS, является гибкой единицей, которая разделяет открытое пространство в соответствии с вашими рекомендациями. Каждый оператор fr предназначен для столбца, затем вы можете добавить пробелы и подготовить сетку.
РЕЗУЛЬТАТ:

3. Текстовые анимации
Возможно, вы создали фоновую анимацию с помощью CSS, но теперь она также влияет на то, как пользователи взаимодействуют с текстовыми элементами веб-сайта. CCS3 сделал все возможное — от настройки при наведении до того, как слова парят в воздухе.
Веб-сайты, на которых не так много заманчивых элементов для привлечения пользователей, могут извлечь максимальную пользу из этой черты. Вот небольшой пример этого.
HTML:
[xhtml]
<div класс="Меню">
<ul class="Список меню" data-offset="10">
<li class="Menu-list-item" data-offset="20" onclick>
ЖИТЬ
<span class="Mask"><span>ПРЯМОЙ ЭФИР</span></span>
<span class="Mask"><span>ПРЯМОЙ ЭФИР</span></span>
</li>
<li class="Menu-list-item" data-offset="16" onclick>
СМЕХ
<span class="Mask"><span>СМЕХ</span></span>
<span class="Mask"><span>СМЕХ</span></span>
</li>
<li class="Menu-list-item" data-offset="12" onclick>
ЛЮБОВЬ
<span class="Mask"><span>ЛЮБОВЬ</span></span>
<span class="Mask"><span>ЛЮБОВЬ</span></span>
</ul>
</div>
[/xhtml]
CSS:
[CSS]
$перспектива: 60 бэр;
$размер шрифта: 5.25rem;
$ сплит-позиция: 50%;
$split-толщина: 3px;
$split-color: #FF2C75;
% настройки шрифта {
семейство шрифтов: "Comic Sans MS", системный интерфейс, без засечек;
стиль шрифта: обычный;
вес шрифта: нормальный;
-webkit-font-smoothing: сглаживание;
-webkit-font-kerning: обычный;
-webkit-text-size-adjust: 100%;
}
HTML,
тело {
ширина: 100vw;
высота: 100вх;
}
тело {
@расширить %font-настройки;
фон: линейный градиент (45 градусов, # 02001F, # 008080);
стиль преобразования: сохранить-3d;
преобразование: перспектива ($ перспектива);
положение: фиксированное;
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
}
.Меню-список {
размер шрифта: $размер шрифта;
высота строки: 1,2;
преобразование текста: верхний регистр;
выравнивание текста: по центру;
дисплей: гибкий;
flex-направление: столбец;
выравнивание элементов: по центру;
преобразование: повернутьX(-10 градусов) повернутьY(20 градусов); // перезаписывается JS
}
.Меню-список-элемент {
положение: родственник;
цвет: прозрачный;
курсор: указатель;
&::до {
содержание: ";
дисплей: блок;
положение: абсолютное;
вверху: $split-position;
слева: -10%;
справа: -10%;
высота: $split-толщина;
радиус границы: $split-толщина;
верхняя граница: -($split-толщина / 2);
фон: $split-color;
преобразование: масштаб (0);
переход: преобразование .8s кубический-безье (.16,1.08,.38,.98);
z-индекс: 1;
}
}
.Маска {
дисплей: блок;
положение: абсолютное;
переполнение: скрыто;
цвет: $split-color;
сверху: 0;
высота: $split-позиция;
переход: все .8s кубический-безье (.16,1.08,.38,.98);
диапазон { дисплей: блок; }
}
.Маска + .Маска {
сверху: $split-позиция – 0,1;
высота: 100 – $split-позиция + 0,1;
span {transform: translateY(-$split-position); }
}
.Menu-list-item: hover,
.Menu-list-item:active {
.Маска {цвет: #FFF; преобразование: skewX(12deg) translateX(5px); }
.Mask + .Mask {transform: skewX(12deg) translateX(-5px); }
&::before { преобразование: масштаб (1); }
}
[/css]

Таким образом, вы также можете создать несколько динамических текстовых элементов для своего веб-сайта. Разве это не весело?
РЕЗУЛЬТАТ:

4. Расположение столбцов
Обычно макеты на основе столбцов создаются с помощью Javascript, что довольно сложно и требует много времени. Но CSS предлагает обходной путь, облегчающий задачу разработчиков и веб-дизайнеров.
Ниже приведено правило столбцов CSS, с помощью которого вы можете создать макет на основе столбцов для своего веб-сайта.
HTML:
[xhtml]
<div класс="контейнер">
Поместите компонент-контейнер, чтобы начать создание формата. Иногда вы можете избавиться от контейнера позже, но получение компонента контейнера упрощает работу с различными веб-браузерами для большинства макетов с фиксированной шириной. Он определяет, насколько широким будет содержимое веб-страницы, а также любые внешние поля и внутренние отступы.
</div>
[/xhtml]
CSS:
[CSS]
.контейнер {
/* Старый Chrome, Safari и Opera */
-webkit-column-count: 3;
-webkit-column-gap: 40px;
-webkit-column-rule-style: сплошной;
-webkit-column-rule-width: 4px;
-webkit-column-rule-color: оранжевый;
/* Старый Firefox */
-moz-column-count: 3;
-moz-разрыв столбца: 40px;
-moz-column-rule-style: сплошной;
-moz-column-rule-width: 4px;
-moz-column-rule-color: оранжевый;
/* Стандартный синтаксис */
количество столбцов: 3;
зазор между столбцами: 40 пикселей;
стиль правила столбца: сплошной;
ширина правила-столбца: 4px;
цвет правила столбца: оранжевый;
}
[/css]
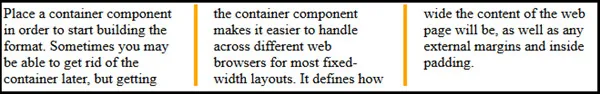
РЕЗУЛЬТАТ:

5. Ориентация экрана
Многие люди думают, что ориентация экрана и ориентация устройства работают для одной и той же цели. Но это не так. Ориентация экрана немного отличается от устройства.
Даже если устройство не способно определять свою ориентацию, экран всегда может. И если устройство также способно, то хорошо иметь контроль над ориентацией экрана, чтобы вы могли поддерживать или изменять интерфейс своего веб-сайта.
Есть 2 способа обработки ориентации экрана; CSS или Javascript. Но это легко сделать с помощью CSS Orientation Media Query. Поскольку это позволяет содержимому настраивать свой формат, независимо от того, находится ли окно браузера в альбомном или портретном режиме. Чтобы лучше понять, давайте рассмотрим следующий пример.
HTML:
[xhtml]
<ul ID="панель инструментов">
<li>А</li>
<li>Б</li>
<li>С</li>
</ul>
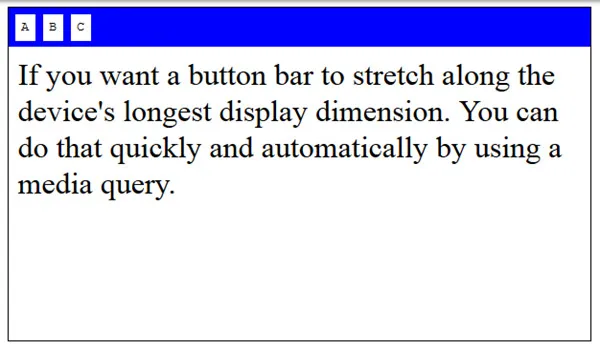
<p>Если вы хотите, чтобы панель кнопок растягивалась по самому длинному размеру дисплея устройства. Вы можете сделать это быстро и автоматически с помощью медиа-запроса.</p>
[/xhtml]
ззззз
CSS:
[CSS]
/* Сначала определим некоторые общие стили */
HTML, тело {
ширина: 100%;
высота: 100%;
}
тело {
граница: 1px сплошной черный;
-moz-box-sizing: рамка-бокс;
box-sizing: граница-коробка;
}
п {
шрифт: 1em без засечек;
маржа: 0;
набивка: .5em;
}
ул {
стиль списка: нет;
шрифт: 1em, моноширинный;
маржа: 0;
набивка: .5em;
-moz-box-sizing: рамка-бокс;
box-sizing: граница-коробка;
фон: черный;
}
ли {
отображение: встроенный блок;
маржа: 0;
набивка: 0,5 см;
фон: белый;
}
/* Для портретной ориентации нам нужна панель инструментов сверху */
Экран @media и (ориентация: книжная) {
# панель инструментов {
ширина: 100%;
}
}
/* Для альбомной ориентации мы хотим, чтобы панель инструментов находилась слева */
Экран @media и (ориентация: альбомная) {
# панель инструментов {
положение: фиксированное;
ширина: 2,65 см;
высота: 100%;
}
п {
поле слева: 2em;
}
ли + ли {
поле сверху: .5em;
}
}
[/css]
РЕЗУЛЬТАТ:

6. Списки, разделенные запятыми
Несомненно, маркированные списки очень часто используются в письменной форме для более точной и ясной передачи любой информации. Но одна вещь, с которой большинство людей борется, — это добавление запятых в каждый пункт списков.
С помощью этого приведенного ниже фрагмента кода вы можете легко добавить запятые в свой список, кроме последнего.
HTML:
[xhtml]
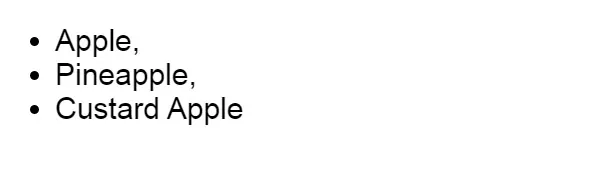
<ул>
<li>Яблоко</li>
<li>Ананас</li>
<li>Сливочное яблоко </li>
</ul>
[/xhtml]
CSS:
[CSS]
тело{
семейство шрифтов: Arial;
размер шрифта: 30 пикселей;
}
ul > li: not (: last-child):: after {
содержание: ",";
}
[/css]
РЕЗУЛЬТАТ:

7. Анимированный флажок
Что ж, большинство людей очень хорошо знакомы с фоном CSS и текстовой анимацией. Но мало кто знает об анимации флажков.
Да, помимо фона и текста, вы также можете сделать свой раздел флажков визуально привлекательным. Разве это не здорово?
Ниже приведен пример, на который вы можете сослаться:
HTML:
[xhtml]
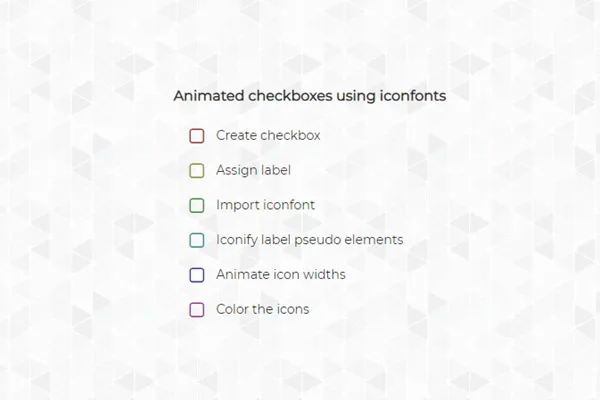
<h1>Анимированные флажки с использованием иконок</h1>
<!– Список флажков –>
<ул>
<li>
<input type="checkbox" name="one" id="one" />
<label for="one">Создать флажок</label>
</li>
<li>
<input type="checkbox" name="two" id="two" />
<label for="two">Назначить ярлык</label>
</li>
<li>
<input type="checkbox" name="three" id="three" />
<label for="three">Импорт шрифта значка</label>
</li>
<li>
<input type="checkbox" name="four" id="four" />
<label for="four">Псевдоэлементы ярлыка Iconify</label>
</li>
<li>
<input type="checkbox" name="five" id="five" />
<label for="five">Анимация ширины значков</label>
</li>
<li>
<input type="checkbox" name="six" id="six" />
<label for="six">Раскрасьте значки</label>
</li>
</ul>
[/xhtml]
CSS:
[CSS]
@импорт
(импортировать 2 шрифта один или заголовок и другой для текста)
ч1 {
размер шрифта: 15;
отступ: 12px;
выравнивание текста: по центру;
}
ул {
ширина: 290 пикселей;
поле: 0 авто;
}
уль ли {
тип стиля списка: нет;
отступ: 10 пикселей;
}
/*Добавление пользовательских значков флажков*/
этикетка {
положение: родственник;
отступ слева: 30 пикселей;
размер шрифта: 14px;
курсор: указатель;
}
метка: до, метка: после {
семейство шрифтов: FontAwesome;
размер шрифта: 21px;
/*абсолютно позиционировано*/
положение: абсолютное; сверху: 0; слева: 0;
}
метка: перед {
содержимое: '\f096'; /*не проверено*/
}
метка: после {
содержимое: '\f046'; /*проверено*/
/*отмеченная иконка будет скрыта по умолчанию при использовании 0 max-width и overflow hidden*/
максимальная ширина: 0;
переполнение: скрыто;
непрозрачность: 0,5;
/*CSS3-переходы для анимированного эффекта*/
переход: все 0,35 с;
}
/*скрытие исходных флажков*/
ввод[тип="флажок"] {
дисплей: нет;
}
/*когда пользователь устанавливает флажок, отмеченный значок будет анимироваться*/
input[type="checkbox"]:checked + label:after {
максимальная ширина: 25 пикселей; /*произвольное число больше ширины иконки*/
непрозрачность: 1; /*для эффекта затухания*/
}
/*добавляем цвета для развлечения*/
#one+label:before, #one+label:after {цвет: hsl(0, 45%, 40%);}
#two+label:before, #two+label:after {цвет: hsl(60, 45%, 40%);}
#three+label:before, #three+label:after {color: hsl(120, 45%, 40%);}
#four+label:before, #four+label:after {цвет: hsl(180, 45%, 40%);}
#five+label:before, #five+label:after {цвет: hsl(240, 45%, 40%);}
#six+label:before, #six+label:after {цвет: hsl(300, 45%, 40%);}
[/css]
РЕЗУЛЬТАТ:

Обертывание слов:
Если углубиться, то возможности CSS и HTML безграничны. Поэтому мы надеемся, что реализованные выше методы помогут вам получить некоторые знания и помогут вам в разработке отличного веб-сайта.
