7 потрясающих техник CSS3, которые стоит попробовать
Опубликовано: 2020-02-26Эволюция CSS (каскадных таблиц стилей) с HTML была невероятной. Недавно было представлено множество функций, таких как Flexbox, CSS Grid и настраиваемые свойства CSS.
Его постоянное совершенствование и огромный потенциал — это то, что увлекает разработчиков пробовать новые методы CSS и выходить за пределы того, что он может сделать. Сочетание технологий HTML 5 и CSS3, без сомнения, убивает.
Неудивительно, что хорошо выполненный план CSS может контролировать почти любой аспект дизайна и привести к лучшему взаимодействию с пользователем, что совершенно необходимо. В конце концов, у посетителей есть определенные ожидания, когда они просматривают ваш сайт через ноутбук, настольный компьютер, планшет или любой другой носитель.
Но каковы трендовые методы CSS? Разве это не очевидный вопрос, который приходит на ум, когда мы говорим о разработке привлекательного и удобного веб-сайта.
Вот почему мы придумали несколько свежих приемов и советов CSS, которые помогут вам освоить навыки веб-дизайна. Каждый из них включает некоторые пояснения и примеры фрагментов кода.
Итак, приступим прямо к делу!
1. Вертикальное выравнивание с помощью Flexbox
Раньше разработчики сталкивались с множеством трудностей при выравнивании текста или любого другого элемента по вертикали по центру. Но теперь, после введения новой спецификации CSS3 Flexbox , все стало намного проще.
Свойство display: flex предоставляет пользователям простой способ выравнивания любого текста или элемента по центру. Вот пример кода!
HTML:
<div class="align-vertically"> Vertically centered! </div>
CSS:
.align-vertically {
background: #FFA500;
color: #hhh;
display: flex;
align-items: center;
height: 200px;
}
В приведенном выше коде CSS display: flex описывает макет Flexbox для элемента, тогда как align-items: center; отвечает за вертикальное центрирование текста.
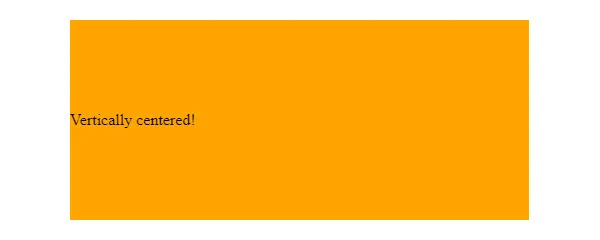
РЕЗУЛЬТАТ:

2. Адаптивная CSS-сетка
Не делайте сетку исключением, сделайте ее адаптивной, как и все остальное в вашем дизайне.
Существует так много способов сделать вашу сетку адаптивной с помощью CSS Grid. И лучшая часть его использования заключается в том, что вы сможете создать более гибкую сетку, которая придаст вам желаемый вид, независимо от размера устройства.
В дополнение к этому сетка CSS также позволяет работать с неравными и одинаковыми размерами столбцов. Это отличная технология, наполненная опциями, которые дают пользователям свободу контролировать свои проекты.
Вы можете использовать различные точки останова, высоту нескольких размеров и делать другие размещения, как показано в примере ниже.
HTML:
<div class="grid"> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> </div>
CSS:
.grid
{
display: grid;
grid-template-rows: repeat(5, 1fr);
grid-auto-columns: calc((100vh - 3em) / 4);
grid-auto-flow: column;
grid-gap: 1em;
height: 100vh;
}
.grid-item:nth-child(3n)
{
background-color: purple;
}
.grid-item:nth-child(3n + 2)
{
background-color: pink;
}
Дробная единица (fr), используемая в приведенном выше коде CSS, является гибкой единицей, которая разделяет открытое пространство в соответствии с вашими рекомендациями. Каждый оператор fr предназначен для столбца, затем вы можете добавить пробелы и подготовить сетку.
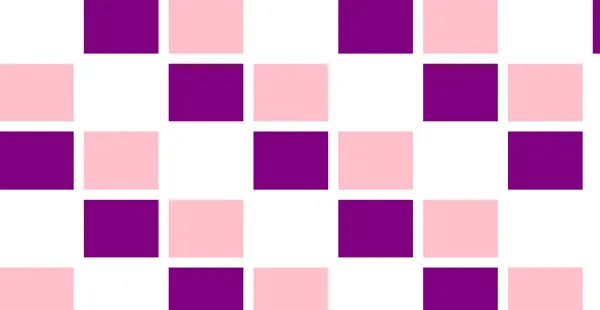
РЕЗУЛЬТАТ:

3. Текстовые анимации
Возможно, вы создали фоновую анимацию с помощью CSS, но теперь она также влияет на то, как пользователи взаимодействуют с текстовыми элементами веб-сайта. CCS3 сделал все возможное — от настройки при наведении до того, как слова парят в воздухе.
Веб-сайты, на которых не так много заманчивых элементов для привлечения пользователей, могут извлечь максимальную пользу из этой черты. Вот небольшой пример этого.
HTML:
<div class="Menu"> <ul class="Menu-list" data-offset="10"> <li class="Menu-list-item" data-offset="20" onclick> LIVE <span class="Mask"><span>LIVE</span></span> <span class="Mask"><span>LIVE</span></span> </li> <li class="Menu-list-item" data-offset="16" onclick> LAUGH <span class="Mask"><span>LAUGH</span></span> <span class="Mask"><span>LAUGH</span></span> </li> <li class="Menu-list-item" data-offset="12" onclick> LOVE <span class="Mask"><span>LOVE</span></span> <span class="Mask"><span>LOVE</span></span> </ul> </div>
CSS:
$perspective: 60rem;
$font-size: 5.25rem;
$split-position: 50%;
$split-thickness: 3px;
$split-color: #FF2C75;
%font-settings {
font-family: "Comic Sans MS", system-ui, sans-serif;
font-style: normal;
font-weight: normal;
-webkit-font-smoothing: antialiased;
-webkit-font-kerning: normal;
-webkit-text-size-adjust: 100%;
}
html,
body {
width: 100vw;
height: 100vh;
}
body {
@extend %font-settings;
background: linear-gradient(45deg, #02001F,#008080);
transform-style: preserve-3d;
transform: perspective($perspective);
position: fixed;
display: flex;
align-items: center;
justify-content: center;
}
.Menu-list {
font-size: $font-size;
line-height: 1.2;
text-transform: uppercase;
text-align: center;
display: flex;
flex-direction: column;
align-items: center;
transform: rotateX(-10deg) rotateY(20deg); // overwritten by JS
}
.Menu-list-item {
position: relative;
color: transparent;
cursor: pointer;
&::before {
content: '';
display: block;
position: absolute;
top: $split-position;
left: -10%;
right: -10%;
height: $split-thickness;
border-radius: $split-thickness;
margin-top: -($split-thickness / 2);
background: $split-color;
transform: scale(0);
transition: transform .8s cubic-bezier(.16,1.08,.38,.98);
z-index: 1;
}
}
.Mask {
display: block;
position: absolute;
overflow: hidden;
color: $split-color;
top: 0;
height: $split-position;
transition: all .8s cubic-bezier(.16,1.08,.38,.98);
span { display: block; }
}
.Mask + .Mask {
top: $split-position - 0.1;
height: 100 - $split-position + 0.1;
span { transform: translateY(-$split-position); }
}
.Menu-list-item:hover,
.Menu-list-item:active {
.Mask { color: #FFF; transform: skewX(12deg) translateX(5px); }
.Mask + .Mask { transform: skewX(12deg) translateX(-5px); }
&::before { transform: scale(1); }
}
Таким образом, вы также можете создать несколько динамических текстовых элементов для своего веб-сайта. Разве это не весело?

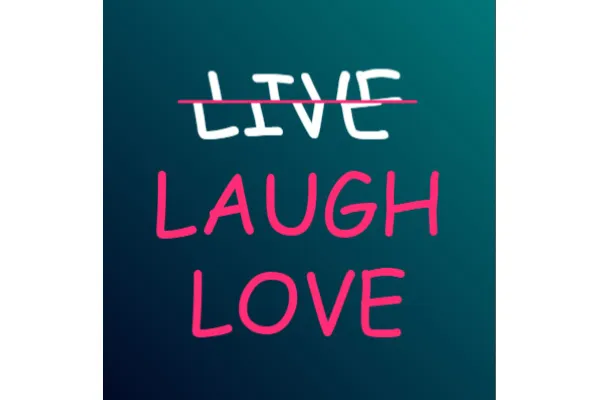
РЕЗУЛЬТАТ:

4. Расположение столбцов
Обычно макеты на основе столбцов создаются с помощью Javascript, что довольно сложно и требует много времени. Но CSS предлагает обходной путь, облегчающий задачу разработчиков и веб-дизайнеров.
Ниже приведено правило столбцов CSS, с помощью которого вы можете создать макет на основе столбцов для своего веб-сайта.
HTML:
<div class="container"> Place a container component in order to start building the format. Sometimes you may be able to get rid of the container later, but getting the container component makes it easier to handle across different web browsers for most fixed-width layouts. It defines how wide the content of the web page will be, as well as any external margins and inside padding. </div>
CSS:
.container {
/* Old Chrome, Safari and Opera */
-webkit-column-count: 3;
-webkit-column-gap: 40px;
-webkit-column-rule-style: solid;
-webkit-column-rule-width: 4px;
-webkit-column-rule-color: orange;
/* Old Firefox */
-moz-column-count: 3;
-moz-column-gap: 40px;
-moz-column-rule-style: solid;
-moz-column-rule-width: 4px;
-moz-column-rule-color: orange;
/* Standard syntax */
column-count: 3;
column-gap: 40px;
column-rule-style: solid;
column-rule-width: 4px;
column-rule-color: orange;
}
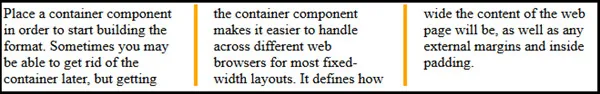
РЕЗУЛЬТАТ:

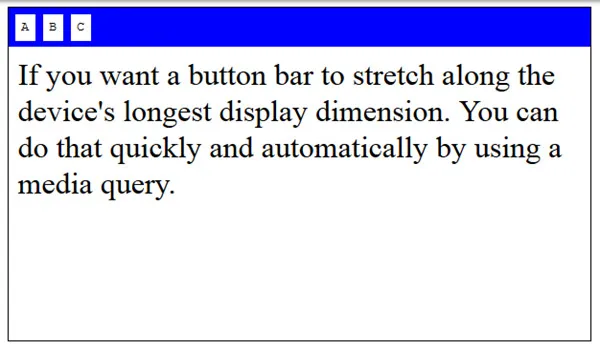
5. Ориентация экрана
Многие люди думают, что ориентация экрана и ориентация устройства работают для одной и той же цели. Но это не так. Ориентация экрана немного отличается от устройства.
Даже если устройство не способно определять свою ориентацию, экран всегда может. И если устройство также способно, то хорошо иметь контроль над ориентацией экрана, чтобы вы могли поддерживать или изменять интерфейс своего веб-сайта.
Есть 2 способа обработки ориентации экрана; CSS или Javascript. Но это легко сделать с помощью CSS Orientation Media Query. Поскольку это позволяет содержимому настраивать свой формат, независимо от того, находится ли окно браузера в альбомном или портретном режиме. Чтобы лучше понять, давайте рассмотрим следующий пример.
HTML:
<ul id="toolbar"> <li>A</li> <li>B</li> <li>C</li> </ul> <p>If you want a button bar to stretch along the device's longest display dimension. You can do that quickly and automatically by using a media query.</p>
ззззз
CSS:
/* First let's define some common styles */
html, body {
width : 100%;
height: 100%;
}
body {
border: 1px solid black;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
p {
font : 1em sans-serif;
margin : 0;
padding: .5em;
}
ul {
list-style: none;
font : 1em monospace;
margin : 0;
padding: .5em;
-moz-box-sizing: border-box;
box-sizing: border-box;
background: black;
}
li {
display: inline-block;
margin : 0;
padding: 0.5em;
background: white;
}
/* For portrait, we want the toolbar on top */
@media screen and (orientation: portrait) {
#toolbar {
width: 100%;
}
}
/* For landscape, we want the toolbar stick on the left */
@media screen and (orientation: landscape) {
#toolbar {
position: fixed;
width: 2.65em;
height: 100%;
}
p {
margin-left: 2em;
}
li + li {
margin-top: .5em;
}
}
РЕЗУЛЬТАТ:

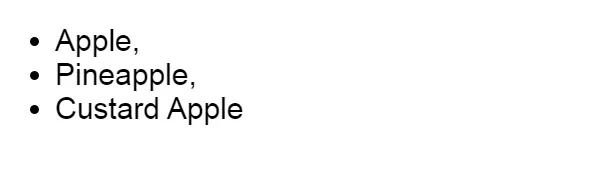
6. Списки, разделенные запятыми
Несомненно, маркированные списки очень часто используются в письменной форме для более точной и ясной передачи любой информации. Но одна вещь, с которой большинство людей борется, — это добавление запятых в каждый пункт списков.
С помощью этого приведенного ниже фрагмента кода вы можете легко добавить запятые в свой список, кроме последнего.
HTML:
<ul> <li>Apple</li> <li>Pineapple</li> <li>Custard Apple </li> </ul>
CSS:
body{
font-family: Arial;
font-size:30px;
}
ul > li:not(:last-child)::after {
content: ",";
}
РЕЗУЛЬТАТ:

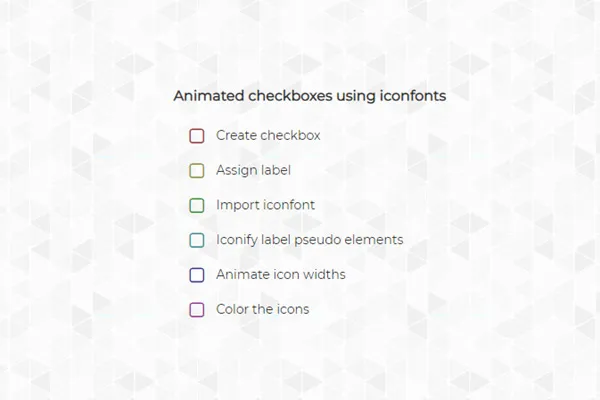
7. Анимированный флажок
Что ж, большинство людей очень хорошо знакомы с фоном CSS и текстовой анимацией. Но мало кто знает об анимации флажков.
Да, помимо фона и текста, вы также можете сделать свой раздел флажков визуально привлекательным. Разве это не здорово?
Ниже приведен пример, на который вы можете сослаться:
HTML:
<h1>Animated checkboxes using iconfonts</h1> <!-- A list of checkboxes --> <ul> <li> <input type="checkbox" name="one" id="one" /> <label for="one">Create checkbox</label> </li> <li> <input type="checkbox" name="two" id="two" /> <label for="two">Assign label</label> </li> <li> <input type="checkbox" name="three" id="three" /> <label for="three">Import iconfont</label> </li> <li> <input type="checkbox" name="four" id="four" /> <label for="four">Iconify label pseudo elements</label> </li> <li> <input type="checkbox" name="five" id="five" /> <label for="five">Animate icon widths</label> </li> <li> <input type="checkbox" name="six" id="six" /> <label for="six">Color the icons</label> </li> </ul>
CSS:
@import
(import 2 fonts one or heading and other for text)
h1 {
font-size: 15;
padding: 12px;
text-align: center;
}
ul {
width: 290px;
margin: 0 auto;
}
ul li {
list-style-type: none;
padding: 10px;
}
/*Adding custom checkbox icons*/
label {
position: relative;
padding-left: 30px;
font-size: 14px;
cursor: pointer;
}
label:before, label:after {
font-family: FontAwesome;
font-size: 21px;
/*absolutely positioned*/
position: absolute; top: 0; left: 0;
}
label:before {
content: '\f096'; /*unchecked*/
}
label:after {
content: '\f046'; /*checked*/
/*checked icon will be hidden by default by using 0 max-width and overflow hidden*/
max-width: 0;
overflow: hidden;
opacity: 0.5;
/*CSS3 transitions for animated effect*/
transition: all 0.35s;
}
/*hiding the original checkboxes*/
input[type="checkbox"] {
display: none;
}
/*when the user checks the checkbox the checked icon will animate in*/
input[type="checkbox"]:checked + label:after {
max-width: 25px; /*an arbitratry number more than the icon's width*/
opacity: 1; /*for fade in effect*/
}
/*adding some colors for fun*/
#one+label:before, #one+label:after {color: hsl(0, 45%, 40%);}
#two+label:before, #two+label:after {color: hsl(60, 45%, 40%);}
#three+label:before, #three+label:after {color: hsl(120, 45%, 40%);}
#four+label:before, #four+label:after {color: hsl(180, 45%, 40%);}
#five+label:before, #five+label:after {color: hsl(240, 45%, 40%);}
#six+label:before, #six+label:after {color: hsl(300, 45%, 40%);}
РЕЗУЛЬТАТ:

Обертывание слов:
Если углубиться, то возможности CSS и HTML безграничны. Поэтому мы надеемся, что реализованные выше методы помогут вам получить некоторые знания и помогут вам в разработке отличного веб-сайта.
