Автоматическое тестирование браузера с помощью API WebDriver
Опубликовано: 2022-03-10Ручной просмотр различных браузеров, когда они запускают ваш код разработки, локально или удаленно, — это быстрый способ проверить этот код. Это позволяет вам визуально проверить, что все выглядит так, как вы задумали, с точки зрения макета и функциональности. Однако это не решение для тестирования всей кодовой базы вашего сайта на ассортименте браузеров и типов устройств, доступных вашим клиентам. Вот где автоматическое тестирование действительно вступает в свои права.
Автоматизированное веб-тестирование, возглавляемое проектом Selenium, представляет собой набор инструментов для разработки, управления и запуска тестов в браузерах на разных платформах.
API-интерфейс WebDriverJS
API WebDriver — это стандарт, который абстрагирует привязки устройства/браузера от разработчика, поэтому тестовые сценарии, написанные на выбранном вами языке, можно написать один раз и запустить во многих разных браузерах через WebDriver. Некоторые браузеры имеют встроенные возможности WebDriver, другие требуют, чтобы вы загрузили двоичный файл для комбинации браузера и ОС.

Управление браузером через API WebDriver
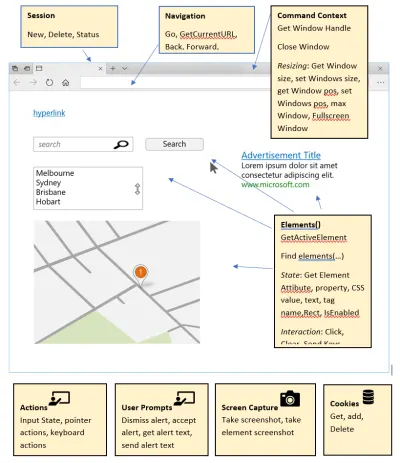
Спецификация WebDriver в W3C документирует API-интерфейсы, доступные разработчикам для программного управления браузером. На этой схеме показан пример страницы с некоторыми общими коллекциями и API-интерфейсами WebDriver, которые можно использовать для получения и установки свойств браузера.

Авторские тесты
У вас есть выбор языков на основе поддерживаемых языковых привязок для WebDriver. Основные языки, поддерживаемые основным проектом Selenium/WebDriverJS, включают:
- С#
- Джава
- JavaScript (через узел)
- питон
- Рубин
Тесты могут варьироваться от проверки макета страницы, значений, возвращаемых из вызовов на стороне сервера, ожидаемого поведения взаимодействия с пользователем до проверки рабочего процесса, например проверки того, что рабочий процесс корзины работает должным образом.
В иллюстративных целях предположим, что мы тестируем приложение TODOMVC, демонстрационное приложение, реализованное в нескольких различных средах JavaScript для управления моделью-представлением. Это простое приложение предоставляет пользовательский интерфейс для ввода элементов списка дел, редактирования, удаления и пометки элементов как завершенных. Мы будем использовать пример на основе React по адресу https://todomvc.com/examples/react/.
Затем мы сможем продемонстрировать выполнение тестов для примера React на примере Backbone.js и Vue.js, просто изменив URL-адрес.
- Суть полного файла примера JS
Для этой демонстрации мы напишем тесты на JavaScript, работающие в узле, чтобы:
- Добавьте три элемента списка дел и убедитесь, что то, что мы ввели, было создано в элементе списка дел.
- Измените этот элемент, дважды щелкнув его, отправив клавиатурные команды возврата и добавив дополнительный текст.
- Удалите этот элемент с помощью API-интерфейсов мыши.
- Отметьте элемент из списка как завершенный.
Настройте базовую среду тестирования автоматизации
Давайте начнем с настройки нашего компьютера с Windows 10 для запуска WebDriver с использованием JavaScript. Вызовы WebDriver из узла почти всегда будут асинхронными. Чтобы упростить чтение кода, мы использовали async/await ES2016 вместо промисов или обратных вызовов.
Вам нужно будет установить node.js новее, чем v7.6, или использовать Babel для кросс-компиляции, чтобы иметь поддержку функции async/await. Также мы используем Visual Studio Code для редактирования и отладки node.
WebDriverJS для Microsoft Edge
У каждого браузера будет двоичный файл, который вам понадобится локально для взаимодействия с самим браузером. Этот двоичный файл вызывается вашим кодом через API Selenium WebDriver. Последние загрузки и документацию для Microsoft Edge WebDriver можно найти здесь.
Обратите внимание, что версия Edge, для которой вы хотите запустить тесты, должна быть протестирована с соответствующей версией MicrosoftWebDriver.exe . Мы будем использовать стабильную версию Edge (16.16299) с соответствующей версией MicrosoftWebDriver.exe 5.16299.
Поместите файл MicrosoftWebDriver.exe по пути или в ту же папку, в которой будет запускаться тестовый сценарий. Запуск этого исполняемого файла запустит окно консоли, показывающее URL-адрес и номер порта, которые WebDriverJS будет ожидать для обработки запросов, которые будут отправлены.
WebDriverJS для других браузеров
Вы можете легко указать WebDriverJS запускать тесты в другом браузере, установив переменную конфигурации и установив соответствующий двоичный драйвер для соответствующего браузера. Вы можете найти их здесь:
- Apple Safari: в комплекте с Safari 10+
- Google Chrome: ChromeDriver
- Microsoft Internet Explorer: IEDriver из проекта Selenium
- Mozilla Firefox: Geckodriver
- Опера: OperaChromiumDriver
Selenium WebDriverJS для JavaScript
Чтобы взаимодействовать с двоичным драйвером, который вы только что загрузили с помощью JavaScript, вам необходимо установить библиотеку автоматизации Selenium WebDriver для JavaScript. Его можно легко установить как пакет узла, используя:
npm install selenium-webdriver
Написание кода автоматизации
После того, как бинарный файл драйвера вашего браузера находится в системном пути или в локальной папке, и вы установили Selenium WebDriver через npm, вы можете начать автоматизировать браузер с помощью кода.
Давайте разобьем наш пример кода на различные шаги, которые вам понадобятся.
- Создайте локальную переменную для загрузки и взаимодействия с библиотекой.
var webdriver = require('selenium-webdriver'); - По умолчанию WebDriverJS предполагает, что вы работаете локально и что файл драйвера существует. Позже мы покажем, как вы можете передать информацию о конфигурации в библиотеку при первом запуске браузера. WebDriverJS создается с переменной конфигурации под названием «возможности», чтобы определить, какой драйвер браузера вы хотите использовать.
var capabilities = { 'browserName': 'MicrosoftEdge' }; var entrytoEdit = "Browser Stack"; - Затем вы создаете переменную и вызываете build() с переменной конфигурации возможностей, чтобы WebDriverJS создавал экземпляр браузера:
var browser = new webdriver.Builder().withCapabilities(capabilities).build(); - Теперь, когда мы можем взаимодействовать с браузером, мы говорим ему перейти к URL-адресу, используя метод get. Этот метод асинхронный, поэтому мы используем `await`, чтобы дождаться его завершения.
// Have the browser navigate to the TODO MVC example for React await browser.get('https://todomvc.com/examples/react/#'); - Для некоторых браузеров и систем лучше дать двоичному файлу WebDriverJS некоторое время, чтобы перейти к URL-адресу и загрузить страницу. В нашем примере мы ждем 1 секунду (1000 мс), используя функцию управления WebDriverJS:
//Send a wait to the browser to account for script execution running await browser.manage().timeouts().implicitlyWait(1000); - Теперь у вас есть программный хук в работающем браузере через переменную браузера. Обратите внимание на диаграмму коллекций ранее в этом документе, на которой показаны коллекции API WebDriver. Мы используем коллекцию Elements для получения определенных элементов со страницы. В этом случае мы ищем поле ввода в примере TODOMVC, чтобы мы могли ввести некоторые элементы TODO. Мы просим WebDriverJS искать элементы, соответствующие правилу класса
.new-todo, поскольку мы знаем, что это класс, назначенный этому полю. Мы объявляем константу, так как мы не можем изменить возвращаемые данные — просто запросите их. Обратите внимание, что это найдет первый элемент в DOM, который соответствует шаблону CSS, что в нашем случае нормально, поскольку мы знаем, что он только один.const todoEntry = await browser.findElement(webdriver.By.css('.new-todo')); - Затем мы отправляем нажатия клавиш в поле, которое мы только что получили, используя функцию sendKeys. Мы помещаем экранированную клавишу ввода в отдельную строку ожидания, чтобы избежать условий гонки. Мы используем шаблон итерации
for (x of y), когда имеем дело с промисами.toDoTestItems— это просто массив из 3 строк, одной строковой переменной (которую мы проверим позже) и 2 литералов. Под прикрытием WebDriverJS будет отправлять отдельные символы строки по одному, но мы просто передаем всю строковую переменную вsendKeys:
var toDoTestItems = [entrytoEdit, "Test Value1", "Test Value2"]; //Send keystrokes to the field we just found with the test strings and then send the Enter special character for (const item of toDoTestItems) { await todoEntry.sendKeys(item); await todoEntry.sendKeys("\n"); }
На этом этапе давайте запустим скрипт с узлом и посмотрим, увидим ли мы браузер, который переходит на страницу и вводит эти три тестовых элемента TODO. Оберните код после первого объявления переменной в async функцию следующим образом:
async function run() { Закройте функцию } в конце кода, затем вызовите эту асинхронную функцию с помощью:
run(); Сохраните JS-файл. Перейдите в командное окно узла, перейдите в папку, в которой вы сохранили файл JS, и запустите node yourfile.js
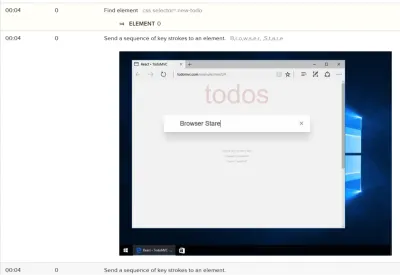
Вы должны увидеть окно браузера, и текст, отправленный в файл TODOMVC, будет введен как новые записи TODO в приложении. Поздравляем — вы готовы к работе с WebDriverJS.
Попробуйте изменить URL-адрес, который WebDriverJS загружает в этом примере, на один из других примеров TODOMVC и обратите внимание, что один и тот же тестовый код может выполняться в разных средах.
await browser.get('https://todomvc.com/examples/vue/');Запуск тестов в BrowserStack
Мы показали, как этот тест выполняется локально на вашем компьютере. Тот же тест можно так же легко запустить с помощью онлайн-сервисов тестирования, таких как BrowserStack. Подпишитесь на бесплатный доступ к службе BrowserStack, чтобы получить доступ к браузерам Microsoft Edge для бесплатного живого и автоматического тестирования. После входа в систему перейдите в раздел «Автоматизация» и найдите настройки своей автоматизированной тестовой учетной записи. Вам нужно будет передать их функции WebDriverJS, чтобы войти в систему с помощью кода, назвать свой тестовый сеанс и передать свой токен доступа.
Затем просто добавьте эти значения в переменную capabilities и снова вызовите конструктор WebDriver.
var capabilities = { 'browserName': MicrosoftEdge, 'browserstack.user': 'yourusername', 'browserstack.key': 'yqniJ4quDL6s2Ak2EZpe', 'browserstack.debug': 'true', 'build': 'Name your test' } Вы можете узнать больше о переменной capabilities и значениях, которые BrowserStack может принять здесь.
Затем вызовите функцию builder и передайте URL-адрес сервера BrowserStack:
var browser = new webdriver.Builder(). usingServer('https://hub-cloud.browserstack.com/wd/hub'). withCapabilities(capabilities). build();Наконец, вы должны указать WebDriverJS выйти из браузера, иначе он продолжит работать и в конечном итоге истечет время ожидания. Поместите вызов функции quit в конец вашего тестового файла.
browser.quit();Теперь, когда вы запускаете свой тестовый файл JS с помощью NodeJS, вы будете отправлять инструкции по тестированию в браузер, размещенный в облачной службе BrowserStack. Вы можете перейти в раздел «Автоматизация» BrowserStack и наблюдать за запуском и остановкой тестовых заданий. После завершения вы можете просматривать отправленные команды WebDriver, просматривать изображения экрана браузера через определенные промежутки времени во время тестового запуска и даже просматривать видео сеанса браузера.

Тестирование значений с утверждениями
При тестировании вашего сайта вы сравниваете фактические результаты с ожидаемыми. Лучший способ сделать это — использовать утверждения, в которых будет выдано исключение, если условие утверждения не будет выполнено. В нашем примере мы используем библиотеку утверждений для выражения этих утверждений и помогаем сделать код более читабельным. Мы выбрали ChaiJS, так как он достаточно гибок для использования с любой библиотекой JavaScript и довольно популярен на момент написания.
Вы загружаете и устанавливаете Chai как пакет узла, используя npm. В коде вам нужно требовать chai :
var expect = require('chai').expect;Мы решили использовать интерфейс Expect, чтобы использовать естественный язык для объединения наших утверждений.
Вы можете проверить длину, существование, содержит значение и многое другое.
expect(testElements).to.not.have.lengthOf(0); //make sure that we're comparing the right number of items in each array/collection expect(testElements.length).to.equal(toDoTestItems.length);Если одно из этих утверждений не соответствует действительности, создается исключение утверждения. Наш пример кода перестанет выполняться, когда возникнет исключение, поскольку мы не обрабатываем это исключение. На практике вы будете использовать средство запуска тестов с узлом, который будет обрабатывать исключения и сообщать об ошибках и прохождении теста.
Автоматизация тестовых проходов с помощью Test Runner
Чтобы лучше обрабатывать исключения утверждений, средство выполнения тестов объединяется с узлом для переноса блоков кода, содержащих тестовые утверждения, в функции в стиле try/catch, которые сопоставляют исключения с неудачными тестовыми примерами.
В этом примере мы выбрали тестовую среду MochaJS, поскольку она хорошо сочетается с Chai и используется для тестирования нашего производственного кода.
Для интеграции бегуна в тестовый скрипт добавлен код, а также изменен способ запуска кода с помощью node.
Добавление кода запуска тестов
Вы оборачиваете тестовый код в асинхронные функции с функцией верхнего уровня, используя ключевое слово «describe», и функцию подтеста, используя ключевое слово «it». Функции отмечены описанием того, что ищут тесты. Это описание будет сопоставлено с результатами тестирования.
MochaJS устанавливается как пакет узла через npm.
Вот функция верхнего уровня в нашем примере, использующая describe :
describe('Run four tests against TODOMVC sample', async () => { Затем объедините свои логические тесты в группы с ключевым словом it :
it('TEST 3: Delete a TODO item from the list by clicking the X button', async () => {Утверждения, заключенные в эти функции, которые вызывают исключение, будут сопоставлены с этими описаниями.
Выполнение кода с помощью NodeJS и MochaJS
Наконец, вам нужно запустить тестовый код с узлом, вызывающим двоичный файл MochaJS, чтобы правильно обработать исключения. Mocha можно передавать аргументы для настройки значений времени ожидания, папки для поиска, в которой хранятся ваши тестовые файлы и многое другое. Вот конфигурация, которую мы использовали для кода Visual Studio, чтобы подключить отладчик и использовать функции проверки кода и пошагового выполнения:
{ "type": "node", "request": "launch", "name": "Mocha Tests", "program": "${workspaceRoot}/node_modules/mocha/bin/_mocha", "args": [ "-u", "tdd", "--timeout", "999999", "--colors", "${workspaceRoot}/test/**/*.js" ], "internalConsoleOptions": "openOnSessionStart" }Автоматическое тестирование — отличный способ убедиться, что ваш сайт стабильно работает в различных браузерах без хлопот и затрат на ручное тестирование. Инструменты, которые мы здесь использовали, — это лишь некоторые из многих доступных вариантов, но они иллюстрируют общие шаги, связанные с настройкой и выполнением автоматических тестов для ваших проектов.
