Введение в автоматическое тестирование плагинов WordPress с помощью PHPUnit
Опубликовано: 2022-03-10WordPress — популярная система управления контентом для создания веб-сайтов, потому что с ней легко начать работу, а для расширения набора функций доступно множество тем и плагинов. Основная причина, по которой WordPress имеет множество плагинов и тем, заключается в том, что разработчикам любого уровня легко начать их создавать. Большинство его разработчиков неопытны, и они не пишут тесты для своей работы, возможно, по следующим причинам:
- Не так много дискуссий о модульном тестировании, поэтому они могут не знать, что тестирование вообще возможно.
- Они не верят в ценность написания тестов для своего кода или думают, что это замедлит их работу.
- Они считают, что достаточно проверить, работает ли их плагин или тема в браузере.
В этом руководстве мы узнаем, что такое автоматическое тестирование и его важность, познакомимся с PHPUnit и WP-CLI, научимся писать тест и, наконец, настроим непрерывное автоматическое тестирование с помощью Travis CI.
Мы решили использовать Travis CI, потому что он предлагает бесшовную интеграцию с GitHub; вам не нужно заходить в свой репозиторий и устанавливать какое-либо соединение между ними. И это бесплатно для публичных репозиториев. В отличие от своих конкурентов, таких как Semaphore CI, GitLab CI и CircleCI, Travis CI не предлагает план бесплатного частного репозитория. Однако ни один из его конкурентов не предлагает такой простой интеграции с GitHub, как он.
Что такое автоматизированное тестирование?
Согласно Википедии, автоматизированное тестирование или автоматизация тестирования — это использование специального программного обеспечения (отдельно от тестируемого программного обеспечения) для контроля выполнения тестов и сравнения фактических результатов с прогнозируемыми результатами. Автоматизация тестирования может автоматизировать некоторые повторяющиеся, но необходимые задачи в уже существующем формализованном процессе тестирования или выполнить дополнительное тестирование, которое было бы трудно выполнить вручную.
Существует несколько видов тестирования. Из всех модульное тестирование является наиболее популярным. Модульные тесты проверяют, выполняет ли блок кода, функция или метод класса то, для чего он предназначен. В этом уроке мы будем проводить модульное тестирование.
Автоматизированное тестирование помогает обнаруживать ошибки, чтобы они не попадали в производство. Несомненно, закодированный и протестированный плагин займет больше времени, чем тот, который не тестировался. Однако полученный плагин будет содержать меньше ошибок или вообще не будет их содержать.
Давайте посмотрим на простом реальном примере того, насколько бесценны модульные тесты и для чего мы можем их использовать.
В моем плагине WordPress для генерации потенциальных клиентов есть класс OptinThemesRepository с методом add() для добавления новых шаблонов формы подписки и методом get() для извлечения шаблона формы подписки.
Чтобы убедиться, что и add() , и get() работают должным образом сейчас и в будущем, я написал приведенный ниже тест.
public function testAddGetMethods() { $kick_optin_form = array( 'name' => 'Kick', 'optin_class' => 'kick', 'optin_type' => 'kick', 'screenshot' => MAILOPTIN_ASSETS_URL . 'img/kick.png' ); // add kick optin theme OptinThemesRepository::add($kick_optin_form); $result = OptinThemesRepository::get('kick'); $this->assertEquals($kick_optin_form, $result); }Если в будущем этот тест начнет давать сбой, я буду знать, что есть проблема, и буду знать точную функцию, метод класса или место в моем плагине, где она возникает.
Преимущества автоматизированного тестирования
Теперь, когда мы знаем, что такое автоматизированное тестирование, давайте посмотрим на другие преимущества.
Раннее обнаружение ошибок
При разработке программного обеспечения вы можете легко найти ошибки с помощью инструментов автоматического тестирования. Это может сэкономить много времени и усилий при отслеживании ошибок.
Более высокое качество программного обеспечения
Тестировщик с многолетним опытом может ошибаться, когда ему приходится снова и снова готовить одни и те же скучные сценарии ручного тестирования. Автоматизированное тестирование не только дает точные результаты, но и экономит время.
Простая и надежная отчетность
Инструменты автоматизированного тестирования могут отслеживать каждый тестовый сценарий. Выполнение каждого тестового скрипта можно увидеть в визуальных логах. В визуальном журнале или отчете обычно отображается количество выполненных тестовых сценариев и их статус (например, пройдено, не выполнено или пропущено), сообщения об ошибках и советы по их устранению.
Прежде чем мы перейдем к настройке и написанию тестов, давайте создадим простой плагин для использования в качестве примера.
Создание плагина WordPress
Мы собираемся создать простой плагин, который отображает метатеги проверки Google и Bing для веб-мастеров в заголовке внешнего интерфейса WordPress. Плагин размещен в моей учетной записи GitHub.
Код этого плагина ниже будет находиться в файле wp-meta-verify.php .
<?php class WP_Meta_Verify { public function __construct() { add_action('wp_head', \[$this, 'header_code']); } public function header_code() { $google_code = get_option('wpmv_google_code'); $bing_code = get_option('wpmv_google_code'); echo $this->google_site_verification($google_code); echo $this->bing_site_verification($bing_code); } public function google_site_verification($code) { return "<meta name=\"google-site-verification\" content=\"$code\">"; } public function bing_site_verification($code) { return "<meta name=\"msvalidate.01\" content=\"$code\">"; } } new WP_Meta_Verify(); Вы могли заметить, что мы не включили в плагин страницу настроек, на которой вы обычно сохраняете проверочный код Google и Bing. Я сделал это намеренно, чтобы не усложнять и сосредоточить наше внимание на самом важном. Однако get_option('wpmv_google_code') и get_option('wpmv_bing_code') предполагают, что страница настроек существует, и получают оттуда коды подтверждения.
Модульное тестирование плагина WordPress
PHPUnit — это инструмент де-факто для тестирования PHP, а WP-CLI — официальный интерфейс командной строки для WordPress.
До WP-CLI настройка тестирования PHPUnit для плагинов WordPress была проблемой. У WP-CLI есть отличное руководство по его настройке; тем не менее, мы все равно пройдемся по шагам здесь.
Установить PHPUnit
Чтобы установить PHPUnit, выполните следующие команды.
composer global require phpunit/phpunit:5.* Примечание. Мы специально устанавливаем 5.x , потому что именно ее поддерживает WordPress, когда вы используете PHP 7 или более позднюю версию, которая установлена на моем компьютере. Установите PHPUnit 4.8, если вы используете PHP версии 5.

Запустите phpunit --version , чтобы убедиться, что он установлен.
Установите WP-CLI.
Чтобы установить WP-CLI, выполните следующие команды.
curl -O https://raw.githubusercontent.com/wp-cli/builds/gh-pages/phar/wp-cli.phar chmod +x wp-cli.phar sudo mv wp-cli.phar /usr/local/bin/wp Запустите wp --info , чтобы подтвердить его установку.
Установив PHPUnit и WP-CLI, мы будем использовать последний для настройки модульного теста для плагина.
Настроить модульный тест плагина
Измените каталог вашего терминала на корень вашей установки WordPress и выполните приведенную ниже команду, чтобы сгенерировать тестовые файлы плагина.
wp scaffold plugin-tests wp-meta-verifyНиже показано, как будет выглядеть структура плагина после того, как приведенная выше команда сгенерирует тестовые файлы.
|-bin/ |----install-wp-tests.sh |-tests/ |----bootstrap.php |----test-sample.php |-.travis.yml |-phpcs.xml.dist |-phpunit.xml.dist |-wp-meta-verify.php Примечание. По умолчанию команда wp scaffold plugin-tests создает файл конфигурации Travis CI. Вы можете указать флаг --ci для создания файла конфигурации для используемой вами службы CI, например: wp scaffold plugin-tests --c gitlab . На момент написания статьи поддерживаются только Travis CI, CircleCI и GitLab CI.
Измените каталог вашего терминала на каталог вашего плагина и запустите скрипт установки:
cd path-to-wordpress-plugin bin/install-wp-tests.sh wordpress_test root '' localhost latest Если вы похожи на меня, то ваше имя пользователя MySQL не root и пароль не пустой. Например, предположим, что имя пользователя — homestead , а пароль — secret . Вы запустите сценарий установки следующим образом:
bin/install-wp-tests.sh wordpress_test homestead 'secret' localhost latest Запустите команду phpunit , чтобы запустить тест по умолчанию в tests/test-sample.php .

Напишите наши тесты плагинов
Создайте файл test-wp-meta-verify.php в папке с tests . Он будет содержать наши тесты плагинов со следующим классом setUp .
<?php class WP_Meta_VerifyTest extends WP_UnitTestCase { public function setUp() { parent::setUp(); $this->class_instance = new WP_Meta_Verify(); } public function test_google_site_verification() { } public function test_bing_site_verification() { } } Стоит отметить, что для того, чтобы метод считался модульным тестом, он должен иметь префикс test . Лучше всего добавлять суффикс Test к каждому тестовому классу, хотя это и не обязательно. См. WP_Meta_VerifyTest .
Не знаете, что setUp() ? Просто знайте, что PHPUnit запускает его один раз перед каждым тестовым методом (и на новых экземплярах) класса тестового примера. Есть еще tearDown() , но он запускается после каждого тестового метода. Существуют также setUpBeforeClass() и tearDownAfterClass() , которые запускаются до и после каждого теста соответственно. Тестовый пример — это, по сути, класс, который содержит ряд тестовых методов. Для получения дополнительной информации см. Справочник по WordPress и документацию по PHPUnit.
Из приведенного выше класса совершенно очевидно, что мы собираемся писать тесты для методов google_site_verification и bing_site_verification нашего класса плагина.
public function test_google_site_verification() { $meta_tag = $this->class_instance->google_site_verification('B6wFaCRbzWE42SyxSvKUOyyPxZfJCb5g'); $expected = '<meta name="google-site-verification" content="B6wFaCRbzWE42SyxSvKUOyyPxZfJCb5g">'; $this->assertEquals($expected, $meta_tag); } public function test_bing_site_verification() { $meta_tag = $this->class_instance->bing_site_verification('B6wFaCRbzWE42SyxSvKUOyyPxZfJCb5g'); $expected = '<meta name="msvalidate.01" content="B6wFaCRbzWE42SyxSvKUOyyPxZfJCb5g">'; $this->assertEquals($expected, $meta_tag); }По сути, тесты гарантируют, что оба метода возвращают правильный метатег, когда коды подтверждения Google и Bing для веб-мастеров передаются им в качестве аргументов.
Запустите phpunit , и вы должны увидеть вывод, подобный скриншоту ниже.

Непрерывное автоматизированное тестирование с Travis CI
Travis CI — это размещенная распределенная служба непрерывной интеграции, используемая для создания и тестирования программных проектов, размещенных на GitHub.
Поэтому, чтобы использовать Travis CI, мы должны опубликовать наш плагин на GitHub. Давай, сделай это сейчас. Не стесняйтесь ссылаться на мой.
Благодаря WP-CLI он уже настроен в нашем плагине благодаря файлу .travis.yml .
Я хотел бы отметить, что я придерживаюсь не стандартов кодирования WordPress, а скорее рекомендаций стандартов PHP, и мои плагины требуют как минимум PHP 5.4. Чтобы мои сборки не глючили, мне пришлось заменить их матрицу на следующую в файле .travis.yml .
matrix: include: - php: 7.1 env: WP_VERSION=latest - php: 7.0 env: WP_VERSION=latest - php: 5.6 env: WP_VERSION=latest - php: 5.6 env: WP_VERSION=trunk - php: 5.5 env: WP_VERSION=latest - php: 5.4 env: WP_VERSION=latestПерейдите к Travis CI и войдите в свою учетную запись GitHub. Следуйте инструкциям на экране, чтобы добавить свой репозиторий GitHub.
После синхронизации учетной записи с GitHub перейдите к репозиторию вашего плагина и активируйте его.

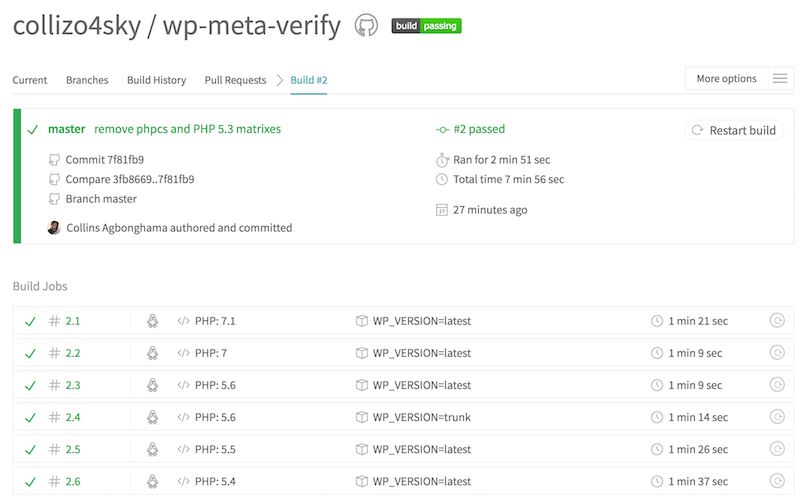
В следующий раз, когда вы внесете изменение в код и отправите его на GitHub, сборка будет запущена в Travis CI.

Я сделал доступным успешный результат сборки для вашего удовольствия.
Подведение итогов
Не секрет, что многие разработчики, не только WordPress, не пишут тесты для своих проектов, потому что не знают о них. Даже некоторые из нас, опытные и продвинутые, по-видимому, этого не делают, потому что считают это пустой тратой времени.
Конечно, настройка автоматического тестирования может быть скучной и трудоемкой. Тем не менее, это инвестиции, которые гарантируют, что в вашем программном обеспечении будет мало или совсем не будет ошибок, что сэкономит вам время и ресурсы (включая финансовые), которых вам стоили бы ошибки в вашем программном обеспечении.
Всегда пишите тест перед реализацией фичи, чтобы не забыть или не полениться сделать это после того, как фича реализована.
Я надеюсь, что теперь вы понимаете важность написания тестов и то, как начать писать их для своего собственного плагина WordPress.
Если у вас есть какие-либо вопросы или комментарии, пожалуйста, дайте мне знать в разделе комментариев.
