Темный шаблон автозаполнения
Опубликовано: 2022-03-10В форме подписки на газету были поля для имени, электронной почты и пароля. Итак, я начал печатать в поле имени, и автозаполнение предложило мой профиль. Но было что-то прикольное . Предложение автозаполнения включало мой почтовый адрес. Излишне говорить, что это озадачило: адрес не был полем в форме. Почему это вообще было предложено?
К тому времени, когда этот вопрос начал формироваться в моей голове, мой мозг уже дал моему пальцу сигнал нажать на предложение, и это было сделано. Затем меня перевели на вторую страницу формы, где запрашивалась дополнительная информация, такая как адрес, телефон, дата рождения и так далее. И все эти поля были предварительно заполнены функцией автозаполнения.
Я вздохнул с облегчением. Это была «многошаговая» форма, а не уловка сайта. В конце концов, это была уважаемая газета. Я удалил всю необязательную информацию со второй страницы, завершил регистрацию и пошел дальше.
Это (проблемное) взаимодействие выявило один из рисков использования функций автозаполнения .
Автозаполнение и автозаполнение
Они могут звучать похоже, но autocomplete и автозаполнение — это не одно и то же . Хотя они тесно связаны:
- Автозаполнение — это функция браузера, которая позволяет людям сохранять информацию (в браузере или ОС) и использовать ее в веб-формах.
-
autocomplete— это HTML-атрибут, который предоставляет браузеру рекомендации о том, как (или не следует) автозаполнять поля в веб-форме.
Можно сказать, что автозаполнение — это «что», а автозаполнение — «как», т. е autofill сохраняет данные и пытается сопоставить их в веб-форме (на основе name поля, type или id ), а autocomplete направляет браузер. как это сделать (какая информация ожидается в каждом поле).
Автозаполнение — это мощная функция с множеством параметров, которая позволяет указывать множество различных типов значений:
- Личные : Имя, адрес, телефон, дата рождения;
- Финансовые : номер кредитной карты, имя, срок действия;
- Демография : местонахождение, возраст, пол, язык;
- Профессиональная деятельность: компания и должность.
Автозаполнение является широко распространенной функцией либо по выбору, либо случайно: кто не согласился позволить браузеру сохранять/использовать информацию веб-формы, намеренно или по ошибке? И это может быть проблемой — особенно в сочетании с неправильным использованием autocomplete (и добавленным в настоящее время возмутительным количеством фишинговых электронных писем и SMS-сообщений).
Риски конфиденциальности
Обе эти функции представляют (как минимум) два основных риска для пользователя, связанные как с его личными данными, так и с их конфиденциальностью:
- Невидимые поля заполняются (это не то же самое, что поля со скрытым типом);
- Автозаполненная информация может быть прочитана через JavaScript еще до того, как пользователь отправит форму.
Это означает, что как только пользователь выберет автоматическое заполнение информации, все поля будут доступны для чтения разработчиком . Опять же, независимо от того, отправил ли пользователь форму или нет, при этом пользователь не знает, какие поля были фактически заполнены.
Эта последняя часть является относительной: знание того, какие поля заполнены, зависит от браузера. Safari и Firefox хорошо справляются с этой задачей (как мы скоро увидим ниже). С другой стороны, Chrome, самый популярный браузер на данный момент, предлагает плохой опыт, который может заставить даже самых осведомленных пользователей поделиться своей личной информацией.
Если мы также рассмотрим случаи, когда пользователь случайно выбирает заполнение полей, этот вопрос становится более актуальным. Проверим это подробнее на примере.
Маленький эксперимент
Я провел небольшой эксперимент, создав форму с множеством полей и прикрепив атрибут autocomplete с разными значениями. Затем я немного поиграл со структурой формы:
- Я скрыл большинство полей, поместив их в контейнер за пределами экрана (вместо использования
hiddenилиtype="hidden"); - Я удалил визуально скрытые поля из порядка табуляции (чтобы пользователи клавиатуры не замечали скрытые поля);
- Я пробовал сортировать поля в другом порядке (и, к моему удивлению, это повлияло на автозаполнение!).
В итоге код формы выглядел так:
<form method="post" action="javascript:alertData()"> <label for="name">Full name</label><input name="name" autocomplete="name" /><br/> <label for="email">Email</label><input name="email"/><br/> <label for="postal-code">ZIP</label><input name="postal-code" autocomplete="postal-code"/> <div class="hide-this"> <!-- Hidden --> <label for="firstname">First name</label><input tabindex="-1" type="hidden" name="firstname" autocomplete="given-name" /><br/> <label for="lastname">Last name</label><input tabindex="-1" name="lastname" autocomplete="family-name" /><br/> <label for="honorific-prefix">honorific-prefix</label><input tabindex="-1" name="honorific-prefix" autocomplete="honorific-prefix"/><br/> <label for="organization">Organization</label><input tabindex="-1" name="organization" /><br/> <label for="phone">Phone</label><input tabindex="-1" name="phone" autocomplete="tel" /><br/> <label for="address">address</label><input tabindex="-1" name="address" autocomplete="street-address" /><br/> <label for="city">City</label><input tabindex="-1" name="city" autocomplete="address-level2" /><br/> <label for="state">State</label><input tabindex="-1" name="state" autocomplete="address-level1" /><br/> <label for="level3">Level3</label><input tabindex="-1" name="state" autocomplete="address-level3" /><br/> <label for="level4">Level4</label><input tabindex="-1" name="state" autocomplete="address-level4" /><br/> <label for="country">Country</label><input tabindex="-1" name="country" autocomplete="country" /><br/> <label for="birthday">Birthday</label><input tabindex="-1" name="birthday" autocomplete="bday" /><br/> <label for="language">Language</label><input tabindex="-1" name="language" autocomplete="language" /><br/> <label for="sex">Sex</label><input tabindex="-1" name="sex" autocomplete="sex" /><br/> <label for="url">URL</label><input tabindex="-1" name="url" autocomplete="url" /><br/> <label for="photo">Photo</label><input tabindex="-1" name="photo" autocomplete="photo" /><br/> <label for="impp">IMPP</label><input tabindex="-1" name="impp" autocomplete="impp" /><br/> <label for="username">Username</label><input tabindex="-1" name="username" autocomplete="username" /><br/> <label for="password">Password</label><input tabindex="-1" name="password" autocomplete="password" /><br/> <label for="new-password">Password New</label><input tabindex="-1" name="new-password" autocomplete="new-password" /><br/> <label for="current-password">Password Current</label><input tabindex="-1" name="current-password" autocomplete="current-password" /><br/> <label for="cc">CC#</label><input tabindex="-1" name="cc" autocomplete="cc-number" /><br/> <label for="cc-name">CC Name</label><input tabindex="-1" name="cc-name" autocomplete="cc-name" /><br/> <label for="cc-expiration">CC expiration</label><input tabindex="-1" name="cc-expiration" autocomplete="cc-expiration" /><br/> <label for="cc-zipcode">CC Zipcode</label><input tabindex="-1" name="cc-zipcode" autocomplete="cc-postalcode" /><br/> </div> <button>Submit</button> </form> Примечание. Я создал эту демонстрацию некоторое время назад, и стандарт является действующим документом. С тех пор некоторые имена автозаполнения изменились. Например, теперь мы можем указать new-password и current-password или дополнительные данные для адреса или кредитной карты, которые раньше были недоступны.
В этой форме было три видимых поля ( name , email и zipcode ). Хотя эта форма распространена среди страховых компаний, кабельных и других поставщиков услуг, она может быть не слишком распространена, поэтому я еще больше сократил форму с помощью одного поля электронной почты. Мы видим, что повсюду можно подписаться на веб-сайты, информационные бюллетени или обновления. Вы можете увидеть работающую демонстрацию здесь:
См. Pen [Показ темного шаблона автозаполнения/автозаполнения (II)] (https://codepen.io/smashingmag/pen/xxLKVga) Альваро Монторо.
Если вы использовали автозаполнение для заполнения формы, вы уже предоставили больше информации, чем хотели ( не волнуйтесь, все это локально и недоступно мне ). А в Chrome это могло бы даже выглядеть как совершенно обычная форма подписки.
Если у вас нет/не используется автозаполнение, не волнуйтесь. Вот краткое изложение того, как работают три разных браузера.
Примечание . Все эти тесты предполагают использование автозаполнения и основаны на поддельном профиле!
Сафари
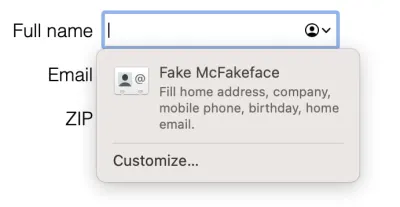
Когда вы нажимаете на элемент управления формы, Safari отображает значок в правой части поля. При нажатии на нее появится всплывающее окно с информацией, которой браузер поделится с формой:

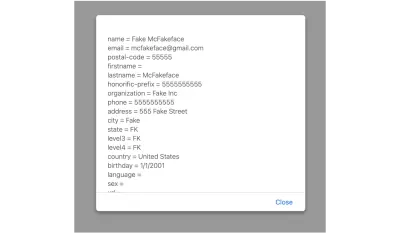
Хорошая вещь: он отображает все данные, которые будут переданы как часть формы. Не только данные для видимых полей, но и все. В этот момент пользователь может заподозрить, что что-то не так. Есть что-то подозрительное.
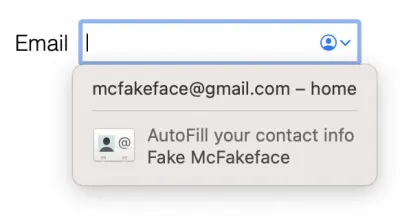
Когда я сократил форму до поля электронной почты, Safari сделал кое-что интересное. Всплывающее окно автозаполнения было другим:

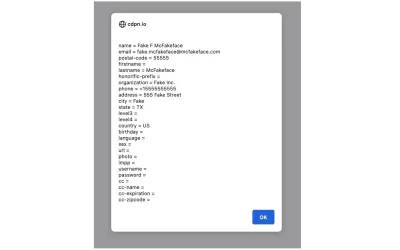
В нем говорится, что он будет делиться только электронной почтой (и он передает только эту часть информации). Но контактная информация ниже может быть сложнее. Когда мы нажимаем на эту кнопку, браузер показывает сводку профиля с его общими данными. Но нигде это четко не указано. Это просто выглядит как обычная карточка контакта с некоторыми опциями «поделиться/не поделиться». После нажатия на кнопку «Автозаполнение» форма заполняется всеми данными. Не только электронная почта:

Таким образом, у пользователя есть способ непреднамеренно поделиться информацией с формой. Это сложно, но не слишком надуманно, учитывая, что это тот, который «выделен» значком из двух возможных вариантов.

Забавно, браузеры отделяют личные данные от данных кредитной карты, но Safari заполняет часть информации кредитной карты на основе личных данных (имя и почтовый индекс).
Fire Fox
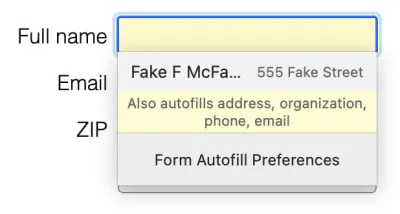
Использование автозаполнения в Firefox немного сложнее. Это не автоматически, как в Chrome, и нет значка, как в Safari. Пользователям придется начать печатать или щелкнуть второй раз, чтобы увидеть всплывающее окно автозаполнения, в котором будет примечание с каждой категорией, которую будет заполнять браузер, а не только видимые поля:

Тестируя форму только для электронной почты, Firefox представил такое же всплывающее окно автозаполнения, указывающее, какие категории полей он будет заполнять. Никакой разницы.
И, как и в других браузерах, после запуска автозаполнения мы могли прочитать все значения с помощью JavaScript.

Firefox был лучшим из трех: он четко указывал, какая информация будет передана в форму, независимо от полей или их порядка. И это скрыло функцию автозаполнения, когда произошло второе взаимодействие с пользователем.
Пользователь клавиатуры может выбрать автозаполнение, не осознавая этого, зайдя внутрь всплывающего окна и нажав клавишу табуляции.
Хром
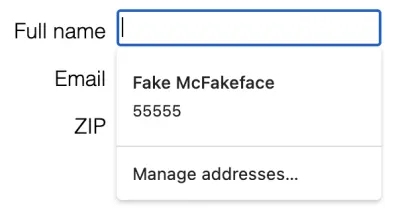
Затем настала очередь Chrome. (Здесь я использую «Chrome», но результаты были одинаковыми для нескольких протестированных браузеров на основе Chromium.) Я щелкнул поле, и без каких-либо дальнейших действий появилось всплывающее окно автозаполнения. В то время как Firefox и Safari имеют много общего, Chrome совершенно другой: он показывает только два значения, и оба видны.

Этот дисплей был задуман. Я специально выбрал порядок полей, чтобы получить именно эту комбинацию видимых элементов управления и предложений автозаполнения. Однако похоже, что Chrome придает некоторым свойствам автозаполнения больший «вес» для второго значения. И это заставляет всплывающее окно меняться в зависимости от порядка полей в форме.
Тестирование со второй версией формы было не намного лучше:

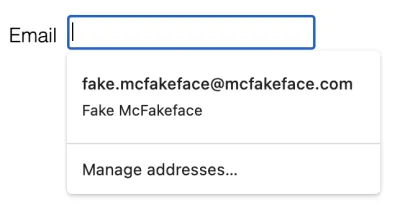
Хотя всплывающее окно показывает невидимое поле (имя), неясно, какова цель имени во всплывающем окне. Опытный пользователь может знать, что это происходит, потому что имя является общим, но обычный пользователь (и даже опытный) может подумать, что электронная почта связана с профилем с таким именем. Отсутствует указание на данные, которыми браузер будет делиться с формой.
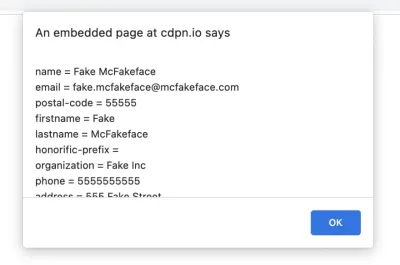
И как только пользователь нажимает кнопку автозаполнения, данные доступны для чтения разработчиком с помощью JavaScript:

Chrome был худшим нарушителем: он автоматически делился информацией, было неясно, какие данные были задействованы, а предложения автозаполнения менялись в зависимости от порядка и атрибутов элементов управления.
Первые две проблемы являются общими для всех/многих браузеров, вплоть до того, что их можно даже считать функцией. Тем не менее, третья проблема является эксклюзивной для браузеров Chromium и обеспечивает схематичный темный шаблон.
Такое поведение было бы скорее анекдотом, а не проблемой, если бы не то, что Chrome занимает значительную долю рынка онлайн-браузеров (включая Chrome и на основе Chromium).
Темный узор
Как вы, наверное, знаете, темный паттерн — это обманчивый UX-паттерн, который обманом заставляет пользователей делать то, чего они на самом деле не хотят делать.
«Когда вы используете веб-сайты и приложения, вы не читаете каждое слово на каждой странице — вы читаете бегло и делаете предположения. Если компания хочет заставить вас что-то сделать, она может воспользоваться этим, сделав страницу похожей на то, что она говорит одно, когда на самом деле говорит другое».
— Гарри Бригнулл, darkpatterns.org
Поведение, описанное в предыдущих пунктах, явно является вводящим в заблуждение пользовательским опытом. Неопытные пользователи не поймут, что они делятся своими личными данными . Даже более технически подкованных людей это может обмануть, поскольку Chrome делает вид, что выбранная опция принадлежит профилю, вместо того, чтобы четко указывать, какая информация передается.
Реализации браузера вызывают такое поведение, но для его использования требуется, чтобы разработчик установил его на место. К сожалению, уже есть компании, готовые использовать его, продавая его как функцию для привлечения потенциальных клиентов.
Пока идет темный паттерн, он также может быть незаконным. Это связано с тем, что это нарушает многие принципы, касающиеся обработки персональных данных, указанные в статье 5 Общего европейского регламента по защите данных (GDPR):
- Законность, справедливость и прозрачность
Процесс практически прозрачен. - Ограничение цели
Данные обрабатываются способом, несовместимым с первоначальной целью. - Минимизация данных
Это совсем наоборот. Максимизация данных: получите как можно больше информации.
Например, если вы хотите подписаться на информационный бюллетень или запросить информацию о продукте и указываете свой адрес электронной почты, веб-сайт не имеет законного права получать ваше имя, адрес, дату рождения, номер телефона или что-либо еще без вашего согласие или знание. Даже если вы посчитали, что пользователь дал разрешение при нажатии на автозаполнение, назначение полученных данных не соответствует первоначальному замыслу формы.
Возможные решения
Чтобы избежать проблемы, все участники должны внести свой вклад и помочь решить проблему:
- Пользователи
- Разработчики и дизайнеры
- Браузеры
1. Пользователи
Единственное, что нужно сделать со стороны пользователя, — убедиться, что данные, отображаемые во всплывающем окне автозаполнения, верны .
Но мы должны помнить, что пользователь здесь является жертвой. Мы могли бы обвинить их в том, что они не уделяли должного внимания при нажатии на автозаполнение, но это было бы несправедливо. Кроме того, существует множество причин, по которым человек может по ошибке нажать на кнопку и случайно поделиться своими данными. Так что даже благонамеренные и опытные пользователи могут попасться на эту удочку.
2. Разработчики и дизайнеры
Будем честны. Хотя разработчики не являются основной причиной проблемы, они играют ключевую роль в использовании темного паттерна. Либо случайно, либо со злым умыслом.
И давайте будем ответственными и честными (на этот раз в буквальном смысле), потому что это то, что разработчики и дизайнеры могут сделать, чтобы завоевать доверие и эффективно использовать функции автозаполнения и автозаполнения:
- Заполняйте автоматически только те данные, которые вам нужны.
- Четко укажите, какие данные будут собираться.
- Не скрывайте поля формы, которые будут отправлены позже.
- Не вводите пользователей в заблуждение и не обманывайте, заставляя отправлять больше данных.
В качестве крайней меры, возможно, попробуйте избежать автозаполнения определенных полей. Но, конечно, это влечет за собой другие проблемы, поскольку делает форму менее удобной и доступной. Поэтому найти баланс может быть сложно.
Все это без учета возможности XSS-уязвимости, которая может использовать темный паттерн. Конечно, это была бы совсем другая история и еще более серьезная проблема.
3. Браузеры
Большая часть работы должна быть выполнена со стороны браузера (особенно со стороны Chromium). Но позвольте мне начать с того, что не все так плохо с тем, как веб-браузеры обрабатывают автозаполнение/автозаполнение. Многие вещи хороши. Например:
- Они ограничивают данные, которые могут быть переданы
Браузеры имеют список полей для автозаполнения, который может не включать все значения, описанные в стандарте HTML. - Они инкапсулируют и группируют данные
Браузеры разделяют личную и финансовую информацию для защиты таких важных ценностей, как кредитные карты. У Safari были некоторые проблемы с этим, но они были незначительными. - Они предупреждают о данных, которые будут переданы
Иногда это может быть неполным (Chrome) или неясным (Safari), но они предупреждают пользователя.
Тем не менее, некоторые вещи можно улучшить с помощью многих или всех веб-браузеров.
Показать все поля, которые будут заполняться автоматически
Браузеры всегда должны отображать список всех полей, которые будут автоматически заполняться во всплывающем окне автозаполнения (а не только частичный список). Кроме того, информация должна быть четко идентифицирована как данные для совместного использования, а не отображаться как обычная карточка контакта, которая может ввести в заблуждение.
Firefox отлично справился с этой задачей, Safari в целом справился со своей задачей, а Chrome был не на высоте по сравнению с двумя другими.
Не запускать событие onChange автозаполнении
Это был бы проблематичный запрос, потому что это поведение является частью определения автозаполнения в стандарте HTML:
«Механизм автозаполнения должен быть реализован пользовательским агентом, действующим так, как если бы пользователь изменил данные элемента управления [...]».
Это означает, что браузеры должны обрабатывать автозаполненные данные так, как если бы они были введены пользователем, таким образом инициируя все события, показывая значения и т. д. Даже в недоступном визуально поле.
Предотвращение такого поведения для невидимых элементов может решить проблему. Но проверка того, виден ли элемент управления формы, может быть дорогостоящим для браузера. Кроме того, это решение является лишь частичным, поскольку разработчики могут считывать значения даже без событий, вызывающих входные данные.
Не позволяйте разработчикам читать поля с автозаполнением перед отправкой
Это также было бы проблематично, потому что многие разработчики часто полагаются на чтение значений полей перед отправкой для проверки значений (например, когда пользователь уходит от входных данных). Но это имело бы смысл: пользователь не хочет делиться информацией. пока они не отправят форму, поэтому браузер тоже не должен.
Альтернативой этому может быть предоставление поддельных данных при чтении значений с автозаполнением. Веб-браузеры уже делают что-то подобное с посещенными ссылками, почему бы не сделать то же самое с полями формы с автозаполнением? Предоставить тарабарщину в качестве имени, действительный адрес, соответствующий местным властям, а не адрес пользователя, поддельный номер телефона? Это может удовлетворить потребности разработчиков в проверке, защищая при этом личную информацию пользователя.
Отображение полного списка полей/значений, которые браузер будет четко использовать в форме, было бы большим шагом вперед. Две другие цели идеальны, но более натянуты. Тем не менее, это инициативы, которые значительно улучшат конфиденциальность.
Можно ли будет использовать темный шаблон автозаполнения? К сожалению, да. Но это было бы намного сложнее. И на этом этапе ответственность пользователя и обязанность разработчика — избежать такой ситуации.
Заключение
Мы можем утверждать, что автозаполнение не является серьезной проблемой безопасности (даже в Chrome), поскольку для выбора информации требуется взаимодействие с пользователем . Однако мы также можем утверждать, что потенциальная потеря данных оправдывает надлежащие действия. И Chrome сделал больше изменений для prompt() относительно alert() менее confirm() проблем безопасности/удобства использования (см.
Тогда у нас есть проблема с темным узором. Этого можно избежать, если каждый сделает свою часть:
- Пользователи должны быть осторожны с тем, какие формы/данные они заполняют автоматически;
- Разработчики должны избегать использования этих данных;
- Браузеры должны лучше защищать данные пользователей.
По сути, этот темный шаблон является проблемой браузера (и, в основном, проблемой Chrome), и немаловажной (конфиденциальность в Интернете должна быть ключевым фактором). Но есть выбор. В конце концов, использовать темный паттерн или нет — решать разработчикам. Так что давайте выбирать с умом и делать правильные вещи.
Дальнейшее чтение журнала Smashing Magazine
- Улучшенный дизайн формы: одна вещь на странице (пример из практики), Адам Сильвер
- Общие проблемы и конфиденциальность в веб-формах, Виталий Фридман
- Упрощение стилей форм с помощью
accent-color, Мишель Баркер - Типы ввода HTML5: где они сейчас?, Дрю Маклеллан
- Формы и проверка в Ionic React, Джерри Нави
- Лучшие практики для дизайна мобильных форм, Ник Бабич
