Аутентификация приложений React с помощью Auth0
Опубликовано: 2022-03-10В этой статье мы узнаем, как аутентифицировать наши приложения React с помощью Auth0. Мы также узнаем, как настроить вход через социальные сети в наши приложения. Эта статья будет полезна читателям, которые хотят добавить какую-либо форму аутентификации в свои приложения или хотят познакомиться с Auth0.
Аутентификация является важным аспектом большинства приложений, поскольку разработчики должны обеспечить безопасность создаваемых ими приложений и доступ к ним только для проверенных пользователей. Хотя можно создать собственные решения для проверки подлинности, стоимость и ресурсы, необходимые для их создания, обслуживания, размещения и защиты, могут быть высокими. Здесь в дело вступает Auth0.
Auth0 предоставляет SDK для всех популярных веб-, мобильных и нативных платформ, обеспечивая глубокую интеграцию с языком и стеком по вашему выбору. Вы также можете настроить различные параметры входа, чтобы ваши пользователи могли входить в ваше приложение предпочтительным для них способом.
Эта статья не содержит подробного объяснения того, как аутентификация работает внутри. У Auth0 есть ресурс, который покрывает это.
Примечание. Чтобы продолжить, вам потребуется базовое понимание React и React Hooks.
Что такое Auth0?
Auth0 — это гибкое решение для добавления аутентификации и авторизации в ваши приложения. Вы можете подключить любое приложение к Auth0 и определить поставщиков удостоверений, которых хотите использовать, будь то Google, Facebook, Github или другие. Всякий раз, когда пользователь входит в ваше приложение, Auth0 проверяет его личность и отправляет данные аутентификации обратно в ваше приложение.
Хотя Auth0 поставляется с различными формами входа в систему, их универсальный вход является самым безопасным и быстрым для начала работы. Auth0 также рекомендует вам использовать это. При универсальном входе пользователь перенаправляется на страницу входа, аутентифицируется серверами Auth0, а затем перенаправляется обратно в ваше приложение. При использовании универсального входа вы можете начать с простого имени пользователя и пароля, а затем добавить другие методы входа в соответствии с требованиями вашего приложения.
Еще одним преимуществом универсального входа является то, что вам не нужно настраивать пользовательскую страницу входа. Однако вы можете настроить универсальный вход в соответствии со своими потребностями.
Как работает Auth0?
Когда серверы Auth0 перенаправляют пользователя обратно в ваше приложение, URL-адрес перенаправления заполняется информацией о аутентифицированном пользователе. Это позволяет нам получать доступ к данным о пользователе из информации, которую мы получаем от поставщика удостоверений. Профиль пользователя в Auth0 — это информация, полученная от поставщика удостоверений. Пользовательские данные, которые мы возвращаем, будут отличаться от одного поставщика удостоверений к другому.
Когда пользователь перенаправляется обратно в приложение, информация, отправляемая в URL-адресе перенаправления, выглядит следующим образом:
- токен доступа
Это используется для информирования API о том, что носитель токена авторизован для доступа к API и выполнения некоторых действий. Токены доступа не предназначены для передачи информации о пользователе. Они используются только для авторизации доступа к ресурсу. - идентификатор токена
Это токен безопасности, предоставленный поставщиком OpenID, который содержит информацию о пользователе. Эта информация сообщает вашему клиентскому приложению, что пользователь прошел проверку подлинности, а также может предоставить вам такую информацию, как его имя пользователя. Он поставляется в формате JSON Web Token (JWT). - истекает
Это говорит нам, сколько секунд до того, как токен доступа станет недействительным. По умолчанию это 1200 секунд (20 минут). Когда срок действия маркера доступа истечет, приложение будет вынуждено снова заставить пользователя войти в систему. - объем
Области OpenID Connect Connect (OIDC) используются приложением во время проверки подлинности для авторизации доступа к сведениям о пользователе, таким как имя и изображение. Каждая область возвращает набор пользовательских атрибутов, которые называются утверждениями. Области, которые должно запрашивать приложение, зависят от того, какие пользовательские атрибуты нужны приложению. Как только пользователь авторизует запрошенные области, утверждения возвращаются в маркере идентификатора, а также доступны через конечную точку /userinfo.
Методы аутентификации Auth0
Auth0 обеспечивает интеграцию с несколькими платформами. В этой статье мы рассмотрим JavaScript SDK и React SDK.
- JavaScript SDK: это набор инструментов JavaScript на стороне клиента для Auth0 API.
- React SDK: Auth0 React SDK (auth0-react.js) — это библиотека JavaScript для реализации аутентификации и авторизации в приложениях React с Auth0.
Настройка вашего приложения Auth0
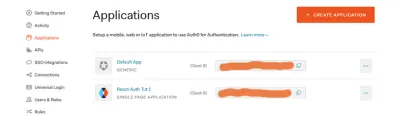
- Создайте приложение Auth0 на панели инструментов.

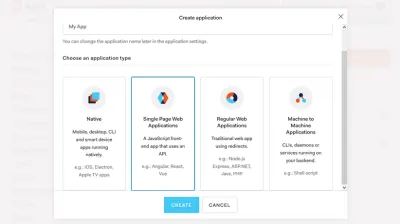
- Выберите тип приложения. У нас СПА.

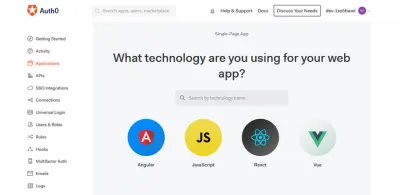
- Выберите технологию.

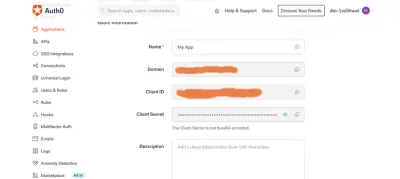
- Обратите внимание на учетные данные вашего приложения. Они понадобятся нам для интеграции Auth0 в наше приложение для реагирования.

Мы настраиваем URL-адреса приложения в его настройках, чтобы функции входа и выхода работали правильно.
URL-адрес обратного вызова — это URL-адрес в вашем приложении, где Auth0 перенаправляет пользователя после его аутентификации. Для нашего приложения установите URL-адрес разрешенного обратного вызова на https://localhost:3000 .
После того, как Auth0 выводит пользователя из сервера авторизации, URL-адрес выхода — это URL-адрес, на который перенаправляется пользователь. Мы также установили это значение https://localhost:3000 . URL-адресами обратного вызова могут манипулировать неавторизованные стороны, поэтому Auth0 распознает действительными только URL-адреса в поле « Разрешенные URL-адреса обратного вызова » в настройках приложения.
Разрешенные веб-источники проверяют текущие сеансы аутентификации. Это гарантирует, что логин пользователя сохраняется, когда он покидает ваше приложение или обновляет страницу. Мы также установили это значение https://localhost:3000 .
Аутентификация с помощью Auth0 JavaScript SDK
Давайте воспользуемся этим пакетом SDK, чтобы смоделировать базовый процесс входа в систему Auth0. Исходный код этого раздела доступен на GitHub. Компоненты этого демонстрационного приложения:
-
App.js: это корневой компонент. Мы передаем классAuth, который мы создадим позже, каждому компоненту отсюда. -
Nav.js: он будет содержать кнопки входа и выхода, помогая пользователю правильно переходить с одной страницы на другую. -
Profile.js: профиль пользователя. Он будет доступен только в том случае, если пользователь авторизовался в приложении. -
Home.js: компонент Home. -
Auth.js: здесь мы определяем утилиты аутентификации в классеAuth, который мы определим. -
Callback.js: компонент Auth0 перенаправляет пользователя после входа в систему.
Давайте настроим учетные данные нашего приложения в качестве переменных среды.
REACT_APP_AUTH0_DOMAIN=your-domain REACT_APP_AUTH0_CLIENTID=your-client-id REACT_APP_AUTH0_CALLBACK_URL=your-callback-url Создайте .env для хранения учетных данных domain и cleintId вашего приложения. Кроме того, установите URL-адрес обратного вызова в файле. В этом приложении я буду использовать https://localhost:3000 в качестве URL-адреса обратного вызова.
Добавление экземпляра Auth0
npm i auth0-js import auth0 from 'auth0-js'; Чтобы использовать JavaScript SDK в нашем приложении, мы сначала устанавливаем SDK. Затем мы создаем файл Auth.js , в котором настраиваем функции аутентификации. Импортируйте auth0 из auth0-js в файл Auth.js
export default class Auth { constructor(history){ this.history = history; this.auth0 = new auth0.WebAuth({ domain: process.env.REACT_APP_AUTH0_DOMAIN, clientID: process.env.REACT_APP_AUTH0_CLIENTID, redirectUri: process.env.REACT_APP_AUTH0_CALLBACK_URL, responseType: "token id_token", scope: "openid profile email" }) } Далее мы инициализируем новый экземпляр приложения Auth0. Для этого создайте класс с именем Auth . Здесь мы инициализируем новый экземпляр Auth0. Мы передаем объект options , который содержит некоторые параметры.
Есть несколько параметров, которые мы можем добавить к экземпляру Auth0, и из этих параметров требуются только domain и clientID .
-
domain: домен вашей учетной записи Auth0. -
clientID: ваш идентификатор клиента Auth0. -
redirectUri: URL-адрес Auth0 перенаправляет вашего пользователя после его аутентификации. По умолчанию будет использоваться URL-адрес, указанный вами для URL- адреса обратного вызова вашего приложения, поэтому этот параметр не требуется. -
responseType: мы определяем ответ, который мы хотим получить от Auth0, когда он аутентифицирует нашего пользователя. Мы указываем, что хотим получитьid_tokenобратно из ответа. -
scope: мы определяем, какую информацию мы хотим получить от пользователя. Таким образом, мы сможем получить доступ к их адресу электронной почты и любой информации, хранящейся в их профиле. Информация, которую мы сможем получить от пользователя, зависит от поставщика удостоверений, который он использует для входа. Мы будем использовать протокол OpenID Connect для доступа к информации о пользователе.
Класс Auth принимает в качестве аргумента реквизит history react react-router . Позже мы будем использовать это для перенаправления пользователя на разные страницы нашего приложения.
Мы создаем новый экземпляр auth0 и передаем конфигурации. Мы назначаем новый экземпляр this.auth0 . Мы получаем значения domain , clientID и redirectUri из файла .env , который мы создали ранее.
Добавление функции входа в систему
Нам нужно добавить метод входа в класс, который мы создали в Auth.js
login = () => { this.auth0.authorize() } Для этого мы добавляем метод authorize() Auth0 в login . authorize() используется для входа пользователей через универсальный вход. Когда вызывается authorize() , он перенаправляет пользователя на страницу входа Auth0.
Класс Auth должен быть передан другим компонентам, компонентам Nav , Home и Callback .
import Auth from './Auth'; function App({history}) { const auth = new Auth(history) return ( <div className="App"> <Nav auth={auth}/> <Switch> <div className="body"> <Route exact path="/" render={props => <Home auth={auth} {...props} />} /> <Route exact path="/callback" render={props => <Callback auth={auth} {...props} />} /> <Route exact path="/profile" render={props => <Profile auth={auth} {...props} />} /> </div> </Switch> </div> ); } export default withRouter(App); Здесь мы создаем новый экземпляр класса Auth и передаем его компонентам, которым он нужен в качестве реквизита.
Поскольку классу Auth нужна history , мы воспользуемся withRouter , чтобы получить доступ к history .
import { Link } from 'react-router-dom' const Nav = ({auth}) => { return ( <nav> <ul> <li><Link to="/">Home</Link></li> <li> <button onClick={auth.login}>log in</button> </li> </ul> </nav> ) } export default Nav Теперь, когда мы определили метод login() , мы можем использовать его в кнопке входа. Пользователь будет перенаправлен на страницу входа Auth0, а затем на URL-адрес обратного вызова после аутентификации.
Затем мы должны создать компонент, на который будет перенаправлен пользователь после входа в систему.
import React from 'react' const Callback = () => { return ( <div> <h1>I am the callback component</h1> </div> ) } export default Callback Создайте файл Callback.js и настройте в нем компонент Callback . Теперь, когда пользователь входит в систему, он перенаправляется на компонент Callback .
Обработка аутентификации
Когда Auth0 перенаправляет пользователя обратно в приложение, оно отправляет некоторые данные аутентификации в URL-адресе обратного вызова. Эти данные содержат закодированную информацию об аутентифицированном пользователе. Чтобы получить доступ к данным, которые Auth0 отправляет обратно в URL-адресе перенаправления, мы настраиваем метод handleAuth() в классе Auth . Этот метод будет вызываться в компоненте Callback .
handleAuth = () => { this.auth0.parseHash((err, authResult) => { if(authResult && authResult.accessToken && authResult.idToken) { this.setSession(authResult); this.history.push("/"); } else if (err) { alert(`Error: ${err.error}`) console.log(err); } }) } После того, как пользователь перенаправлен, мы можем использовать метод parseHash для анализа информации, которая отправляется обратно вместе с URL-адресом обратного вызова. После синтаксического анализа мы получаем объект error и authResult . Мы проверяем наличие authResult , accessToken и idToken . Если это правда, мы передаем authResult методу setSession и перенаправляем пользователя на домашнюю страницу.

Мы будем использовать setSession() для создания сеанса для аутентифицированного пользователя и сохранения данных аутентификации в локальном хранилище позже. Если есть какие-либо ошибки, мы используем метод alert , чтобы показать их, а также записать объект ошибки в консоль.
Мы вызываем метод handleAuth() , который мы определили выше в useEffect , всякий раз, когда монтируется Callback вызов, то есть когда пользователь перенаправляется после входа в систему.
import React, {useEffect} from 'react' const Callback = ({auth}) => { useEffect(() => { auth.handleAuth() }, []) return ( <div> <h1>I am the callback component</h1> </div> ) } export default Callback Мы делаем это, потому что, когда Auth0 перенаправляет пользователя к компоненту Callback , мы хотим иметь доступ к данным ответа, которые он отправляет вместе с URL-адресом перенаправления, а метод handleAuth() — это место, где мы вызываем метод parseHash parseHash . Поэтому, когда компонент монтируется, мы вызываем handleAuth() в useEffect .
Отслеживание состояния аутентификации
Мы не хотим, чтобы страница profile была доступна, если пользователь не вошел в систему. Нам нужно иметь возможность проверить, аутентифицирован ли пользователь, а затем предоставить ему доступ к странице profile . Мы можем использовать метод setSession() , который мы вызывали в handleAuth() , который у нас есть в классе Auth .
setSession = authResult => { //set the time the access token will expire const expiresAt = JSON.stringify( authResult.expiresIn * 1000 + new Date().getTime() ) localStorage.setItem("access_token", authResult.accessToken) localStorage.setItem("id_token", authResult.idToken) localStorage.setItem("expires_at", expiresAt) } В setSession() мы добавляем переменную expiresAt для хранения времени истечения срока действия токена доступа. expiresIn — это строка, содержащая время истечения срока действия (в секундах) accessToken . Мы конвертируем время истечения срока действия, полученное из expiresIn , в время эпохи Unix. Затем мы сохраняем expiresAt и authResult и idToken accessToken локальное хранилище.
Следующим шагом в настройке трекера для состояния аутентификации является создание метода isAuthenticated .
isAuthenticated = () => { const expiresAt =JSON.parse(localStorage.getItem("expires_at")); return new Date().getTime() < expiresAt; } В приведенном выше методе мы анализируем значение expires_at , которое мы сохранили в локальном хранилище, и проверяем, меньше ли текущее время времени истечения срока действия токена. Если true , то пользователь аутентифицирован.
Теперь, когда мы можем отслеживать состояние isAuthenticated , мы можем использовать его в нашем приложении. Давайте используем его в файле Nav.js
import React from 'react'; import { Link } from 'react-router-dom' const Nav = ({auth}) => { return ( <nav> <ul> <li><Link to="/">Home</Link></li> <li> <button onClick={auth.isAuthenticated() ? auth.logout : auth.login}> {auth.isAuthenticated() ? "log out" : "log in"} </button> </li> </ul> </nav> ) } export default Nav Вместо жесткого кодирования кнопки входа и использования метода login() мы динамически отображаем либо кнопку входа с помощью метода login() , либо кнопку выхода с помощью метода logout() на основе состояния isAuthenticated . В компоненте Nav мы используем тернарный оператор для определения текста, отображаемого на кнопке, и метода, который вызывается, когда пользователь нажимает кнопку. Отображаемый текст и вызываемый метод зависят от значения auth.isAuthenticated() .
Теперь мы можем приступить к реализации компонента Home .
import {Link} from 'react-router-dom' const Home = ({auth}) => { return ( <div> <h1>home</h1> { auth.isAuthenticated() && ( <h4> You are logged in! You can now view your{' '} <Link to="/profile">profile</Link> </h4> ) } </div> ) } export default Home В вышеприведенном компоненте Home мы используем состояние isAuthenticated для динамического отображения ссылки на профиль пользователя, если пользователь вошел в систему.
Мы хотим отображать информацию о пользователе, когда он входит в приложение. Для этого нам нужно создать два метода в классе Auth , которые будут получать эту информацию.
getAccessToken = () => { const accessToken = localStorage.getItem("access_token") if(!accessToken){ throw new Error("No access token found") } return accessToken } Токен доступа необходим для получения пользовательских данных. Мы создаем метод getAccessToken() , который получает токен доступа из локального хранилища. Если токена доступа нет, выдаем ошибку.
Метод getProfile() получает для нас пользовательские данные, и вот как это должно выглядеть.
getProfile = callback => { this.auth0.client.userInfo(this.getAccessToken(), (err, profile) => { callback(profile); }); } Метод getProfile() вызывает метод userInfo() , который делает запрос к конечной точке /userinfo и возвращает объект пользователя, содержащий информацию о пользователе. Маркер доступа требуется для конечной точки /userinfo , поэтому мы передаем getAccessToken() в качестве аргумента.
Информация о профиле пользователя, включенная в ответ, зависит от установленных нами областей. Ранее мы установили для нашего приложения область действия profile и email , так что это единственная информация о пользователе, которую мы получим.
Давайте настроим компонент Profile .
import React, { useEffect, useState } from "react"; const Profile = ({ auth }) => { const [profile, setProfile] = useState(null); useEffect(() => { auth.getProfile((profile) => { setProfile(profile); }); }, [auth]); if (!profile) { return <h1>Loading...</h1>; } return ( <div> <h1>profile</h1> <> <p>{profile.name}</p> <p>{profile.nickname}</p> <img src={profile.picture} /> <pre>{JSON.stringify(profile, null, 2)}</pre> </> </div> ); }; export default Profile; В Profile.js мы создаем состояние profile , а в useEffect вызываем метод getProfile для доступа к профилю пользователя. Затем мы отображаем пользовательские данные, которые мы получаем из состояния profile .
Добавление функции выхода из системы
Мы определяем метод logout() в классе Auth .
logout = () => { localStorage.removeItem("access_token") localStorage.removeItem("id_token") localStorage.removeItem("expires_at") this.auth0.logout({ clientID: process.env.REACT_APP_AUTH0_CLIENTID, returnTo: "https://localhost:3000" }); } Здесь мы удаляем authResult , accessToken и idToken , которые ранее хранились в локальном хранилище. Затем мы направляем пользователя на главную страницу.
Чтобы выйти из системы с серверов Auth0, используйте метод Auth0 logout() . Этот метод принимает объект параметров, который содержит clientID и свойство returnTo . returnTo — это место, где вы указываете URL-адрес в своем приложении, на который пользователь должен быть перенаправлен после выхода из системы. Предоставленный URL-адрес returnTo должен быть указан в разрешенных URL -адресах выхода приложения на панели управления Auth0.
Аутентификация с помощью React SDK
В отличие от JavaScript SDK, React SDK проще в использовании. Код этого раздела доступен на GitHub.
Давайте настроим его в нашем приложении. Компоненты этого демонстрационного приложения:
-
App.js: это корневой компонент. -
LoginButton.js: обрабатывает функцию входа в систему. -
LogoutButon.js: обрабатывает функцию выхода из системы. -
Navbar.js: содержит кнопки выхода и входа. -
Profile.js: здесь будет храниться информация о вошедшем в систему пользователе.
Во-первых, мы устанавливаем React SDK Auth0 в наше приложение React.
npm install @auth0/auth0-react Аналогично тому, как мы настраиваем с помощью JavaScript SDK, мы настраиваем необходимые нам учетные данные Auth0. Мы создаем .env для хранения учетных данных domain и cleintId вашего приложения.
import {Auth0Provider} from '@auth0/auth0-react'; const domain = process.env.REACT_APP_AUTH0_DOMAIN const clientId = process.env.REACT_APP_AUTH0_CLIENT_ID ReactDOM.render( <Auth0Provider domain={domain} clientId={clientId} redirectUri={window.location.origin} > <App /> </Auth0Provider>, document.getElementById('root') ); Чтобы использовать SDK, нам нужно обернуть наше приложение в компонент Auth0Provider . Это обеспечит контекст React для компонентов, которые находятся внутри вашего приложения. Мы также установили redirectUri , куда Auth0 перенаправляет пользователя при входе в систему. Под капотом Auth0 React SDK использует React Context для управления состоянием аутентификации ваших пользователей.
Настройка входа
Здесь мы настраиваем кнопку входа.
import {useAuth0} from '@auth0/auth0-react'; import {Button} from './Styles'; const LoginButton = () => { const {loginWithPopup} = useAuth0() return( <Button onClick={() => loginWithPopup()}> Log in </Button> ) } Auth0 предоставляет нам два способа настройки входа в наши приложения. Мы можем использовать loginWithPopup() или loginWithRedirect() . В этом случае я использовал loginWithPopup() .
Мы деструктурируем loginWithPopup() из хука useAuth0 , предоставляемого SDK. Затем мы передаем loginWithPopup() событию кнопки onClick . С этим мы настроили кнопку входа. Если бы мы использовали loginWithRedirect() , пользователь был бы перенаправлен на страницу входа Auth0. Как только пользователь прошел аутентификацию, Auth0 перенаправляет обратно в ваше приложение.
Настройка выхода
Давайте настроим функцию выхода из системы.
import {Button} from './Styles'; import {useAuth0} from '@auth0/auth0-react'; const LogoutButton = () => { const {logout} = useAuth0() return( <Button onClick={() => logout()}> Log Out </Button> ) } То, что у нас есть, похоже на настройку кнопки входа в систему. Единственная разница в том, что мы вытащили из SDK функцию logout , и именно ее мы передаем в событие кнопки onClick .
Вызов logout() перенаправляет ваших пользователей на конечную точку выхода из системы Auth0 ( https://YOUR_DOMAIN/v2/logout ), а затем сразу же перенаправляет их на URL-адрес, указанный вами в разрешенных URL -адресах выхода из системы в настройках вашего приложения.
Отслеживание состояния аутентификации
Мы хотим условно отображать либо LogoutButton либо LoginButton на основе состояния аутентификации.
import {StyledNavbar} from './Styles'; import {useAuth0} from '@auth0/auth0-react'; import LoginButton from './LoginButton'; import LogoutButton from './LogoutButton'; const Navbar = () => { const {isAuthenticated} = useAuth0() return ( <StyledNavbar> { isAuthenticated ? <LogoutButton/> : <LoginButton/> } </StyledNavbar> ) } Мы получаем isAuthenticated из useAuth0 . isAuthenticated — это логическое значение, которое сообщает нам, вошел ли кто-то в систему или нет. В нашей Navbar мы используем isAuthenticated для условной визуализации кнопок. Нам не нужно выполнять утомительный процесс настройки нескольких пользовательских методов только для отслеживания состояния аутентификации, как мы это делали с JavaScript SDK. Логическое значение isAuthenticated делает нашу жизнь проще.
Отображение пользовательских данных
Мы хотим отображать данные пользователя после успешного входа в наше приложение.
import {useAuth0} from '@auth0/auth0-react' import {ProfileBox, Image, P} from './Styles'; const Profile = () => { const {user, isAuthenticated} = useAuth0() return( isAuthenticated && (<ProfileBox> <Image src={user.picture} alt={user.name}/> <P>Name: {user.name}</P> <P>Username: {user.nickname}</P> <P>Email: {user.email}</P> </ProfileBox>) ) } После входа в систему у нас есть доступ к объекту user , который мы можем получить из useAuth0 и который позволяет получить доступ к информации о пользователе из объекта. Здесь мы также получаем isAuthenticated от useAuth0 , потому что мы хотим отображать данные только тогда, когда пользователь вошел в систему.
В отличие от JavaScript SDK, где нам приходилось использовать getAccessToken() и getProfile() для доступа к профилю пользователя, с React SDK этого делать не нужно.
Добавление социальных логинов
По умолчанию Auth0 поставляется с активированным входом в Google. Однако вы можете предоставить пользователю больше возможностей для входа в ваше приложение. Давайте добавим Github Login в наше приложение.
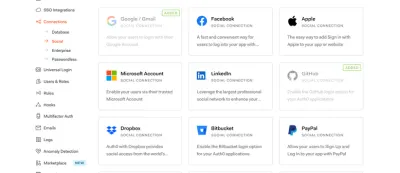
- На панели инструментов перейдите на вкладку «Подключения» и выберите «Социальные сети». Там вы увидите соединения, которые вы установили. Нажмите на кнопку « Создать соединение ». Я уже включил Github в своем приложении, поэтому вы видите его здесь.

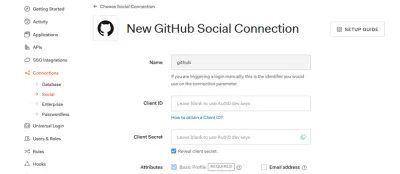
- Выберите подключение Github. Мы получим
clientIDиclientSecretиз Github и поместим их в настройки социальных сетей.


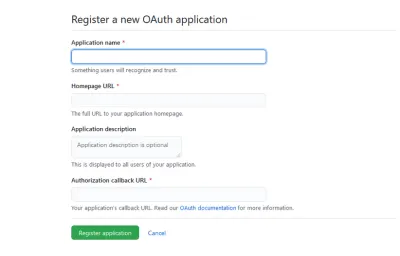
- Далее вам нужно зарегистрировать новое приложение на Github.

Для полей URL-адрес домашней страницы и URL-адрес обратного вызова авторизации вы можете использовать https://localhost:3000 или любой другой URL-адрес, который нужен вашему проекту.
Затем передайте идентификатор клиента и секрет в соединение Github в вашей учетной записи Auth0. Таким образом, вы настроили вход Github в свое приложение.
Заключение
В этой статье мы увидели, как аутентифицировать наши приложения React с помощью Auth0. Мы также прошли процесс настройки входа в социальную сеть Github в нашем приложении. Получайте удовольствие, добавляя аутентификацию в свое приложение React с помощью Auth0.
Мы также увидели, как аутентифицировать наше приложение с помощью Auth0, и преимущества использования React SDK по сравнению с JavaScript SDK для разработчиков.
Ресурсы
- Auth0 Документы
- Области подключения OpenID
- Протокол подключения OpenID
- Токены
- Веб-токены JSON
- Срок действия токена доступа
- Объем
- SDK для JavaScript
- Реагировать SDK
