Красиво оформленные примеры асимметричных разделенных экранов в веб-дизайне
Опубликовано: 2021-02-06Некоторые тренды остаются с нами навсегда, превращаясь в классические решения. Другие исчезают, не оставляя следов. Вы можете подумать, что все тренды распадаются на эти две группы, но это не совсем так. Есть еще одна категория трендов, в жизни которых есть взлеты, падения и периоды затишья. Такие тренды постоянно появляются и исчезают. Одной из таких тенденций является использование разделенных экранов.
Разделенный экран покорил Сеть несколько лет назад. В те времена он был невероятно популярен. Были даже премиальные темы WordPress, построенные на основе этого подхода. И это большое дело. Однако медленно, но верно его колоссальная популярность угасала, и мы стали забывать об этом интересном решении для зон героев.
Недавно он проснулся и небольшими изменениями во внешности напомнил всем о своей невероятной харизме. Асимметричные разделенные экраны — это новый поворот старой тенденции, которая разжигает страсть и будоражит умы веб-разработчиков.
Хотите увидеть его в действии? Вот несколько замечательных примеров того, как асимметричные разделенные экраны используются в дикой природе.
Питает/Золотисто-зеленый
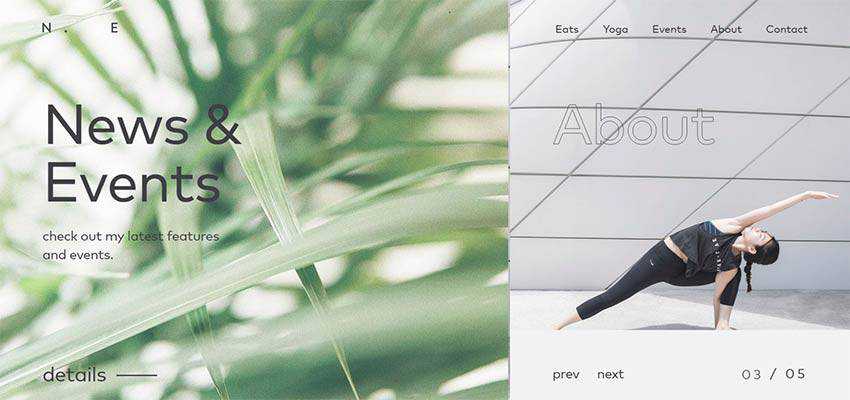
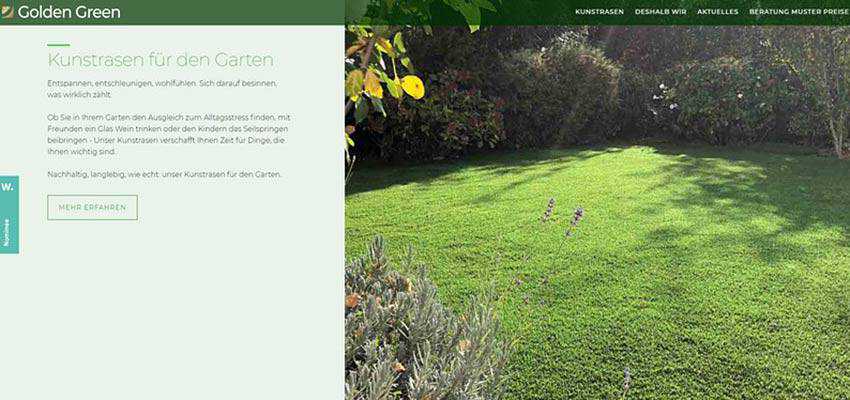
Когда речь заходит об асимметрии, первое, что приходит на ум, это, конечно же, неравномерное деление экрана приветствия. Типичными примерами являются Nourisheats и Golden Green. Их области героев разбиты на две части, одна из которых больше другой.
Nourisheats использует разделенный экран, чтобы превратить обычный слайдер в настоящий центр веб-сайта. Обратите внимание, что это не традиционный слайдер, который циклически перемещается по набору изображений; это полноэкранная навигация, которая поддерживает верхнюю панель навигации. Посетители имеют возможность одновременно заглянуть в два разных раздела портала.


Команда Golden Green идет по проторенному пути и использует решение не для области героя, а для всего сайта. Красивые изображения выходят на первый план, привлекая общее внимание и делая сообщения более драматичными. Команда также меняет расположение блоков, чтобы улучшить поток контента и удобочитаемость.

Лаборатория эффектов / Искусственный интеллект — Cytora
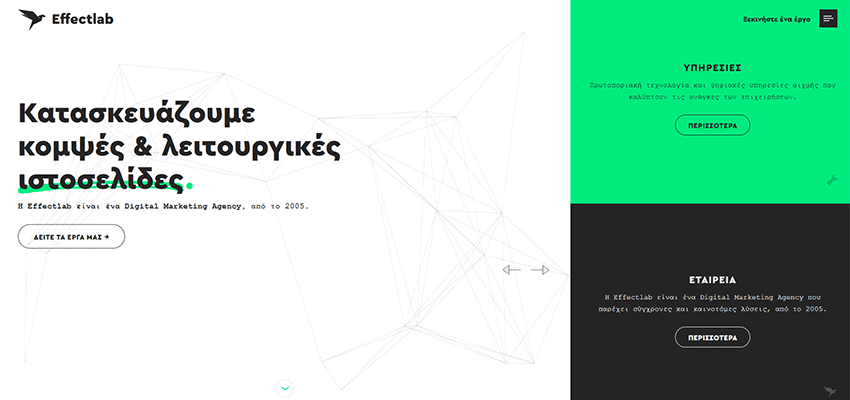
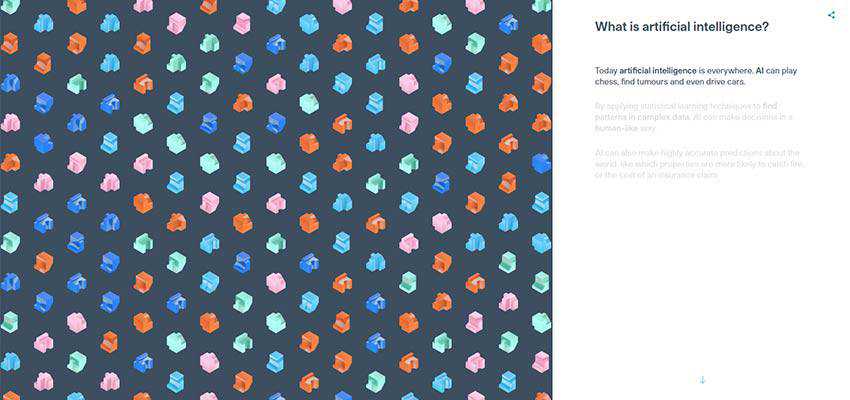
Еще одна пара примеров, использующих ту же технику, — это Лаборатория эффектов и Искусственный интеллект — Cytora. Оба они используют большую левую сторону раскола. Причина проста. Левая сторона — это место, где пользователи начинают исследовать экран. Это наша естественная модель поведения при чтении. То есть это место, где должно находиться что-то важное — например, логотип, слоган и т. д. Именно так и поступила команда Effect Lab.
Они поместили заголовок и призыв к действию в левой части, что, благодаря своему размеру и большому количеству пустого пространства, естественным образом привлекает внимание. А правая часть была превращена в дополнительный элемент, включающий ссылки на внутренние страницы, представленные в блогоподобном стиле. Благодаря яркому фону они приобретают визуальный вес, позволяющий конкурировать с соседним блоком, но все же не побеждать.

В случае с Cytora команда использовала разделенный экран, чтобы сделать процесс повествования более захватывающим. Поскольку речь идет об искусственном интеллекте, некоторых людей это может немного пугать и раздражать. Значит, команда поступила правильно. Им удалось поднять интерес с помощью анимации, которая благодаря разделенному макету не перегружает посетителей. Вместо этого они служат приятным сопроводительным материалом.

Home Societe / Феликс Лесуэф
Home Societe и личное портфолио Феликса Лесуэфа представляют в нашей коллекции группу бесшовных асимметричных разделенных экранов. В то время как в предыдущих примерах правая и левая стороны легко различимы благодаря яркому контрасту, эти две демонстрируют тонкий, почти хрупкий характер концепции.
Home Societe встречает онлайн-аудиторию чистой поверхностью и большим количеством свежего воздуха. Если первый блок включает в себя приветственную картинку и вертикальную навигацию, то второй содержит все, начиная с раздела «О нас» и заканчивая «Контакты». Переход между этими двумя областями довольно плавный: вы плавно перетекаете из одной части в другую.

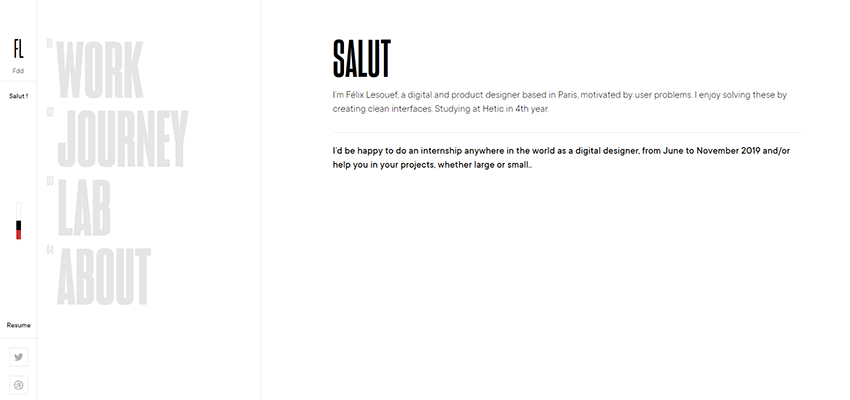
Феликс Лесуэф максимально использует минималистичный подход не только с точки зрения содержания, но и дизайна. Его портфолио не выглядит скромным. Он кажется утонченным и элегантным. Хотя вы можете выделить три столбца, блоков всего два. Первый блок включает в себя навигацию, которая разбита на две части. Он всегда остается статичным. А второй блок показывает содержимое в зависимости от выбранного варианта. Аккуратный и чистый.

15 зябликов
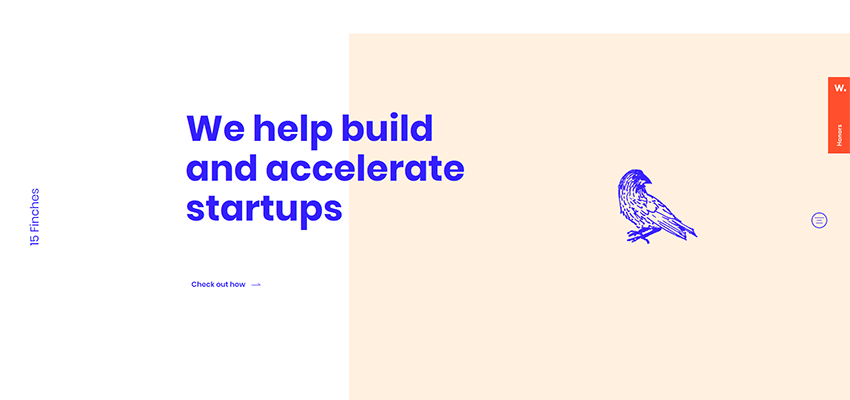
Вот пример того, как вы можете играть с пробелами или перекрытием, чтобы сделать вещи более интересными. Рассмотрим 15 зябликов. Это те же два блока, что и в предыдущих примерах. Тем не менее, команда добавила несколько ярких полей к правому блоку и позволила заголовку перекрывать его. Таким образом, экран как бы делится, но все же здесь обе части образуют одну большую картинку. Простой и элегантный.

Фрукты
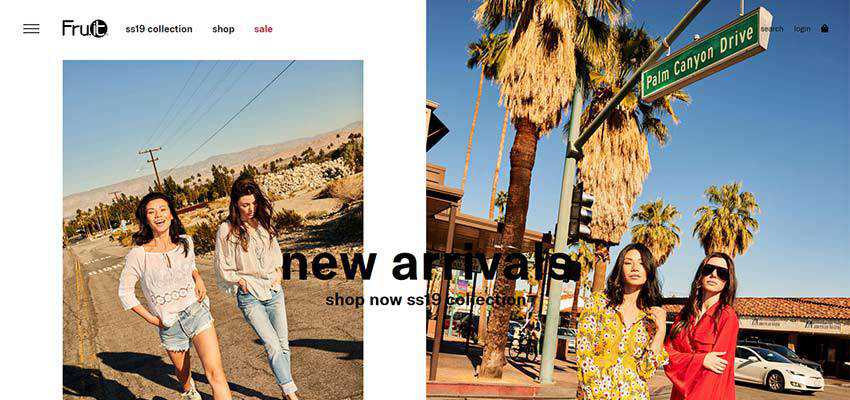
Как и в предыдущем примере, команда Fru.it также играет с пробелами, чтобы исказить решение для разделения экрана. Как обычно, здесь вы можете увидеть два блока. Обратите внимание, что они идентичны по ширине и высоте. Однако из-за разницы в размерах изображения, а также большого количества пробелов левый блок выглядит меньше правого. В результате последний имеет больший визуальный вес и лучше бросается в глаза.

GQ Япония / Локомотив
GQ Japan и Locomotive представляют небольшую тенденцию в слайдерах, в которых используется концепция асимметричного разделения экрана. По сути, решение основано на традиционном вертикально разделенном макете, где левая часть больше правой. Таким образом, левая сторона выполняет вспомогательную роль. В этой области можно разместить навигацию, логотип, заголовок и т.д.
Правая сторона предназначена для содержания. И это еще не все; есть еще один блок, который находится прямо на пересечении двух сторон. В случае с журналом GQ он показывает изображение, тогда как Locomotive использует его для воспроизведения видео. Этот блок объединяет все и в то же время привлекает внимание. Умный и интересный.


Съемка мероприятия – NewFlight
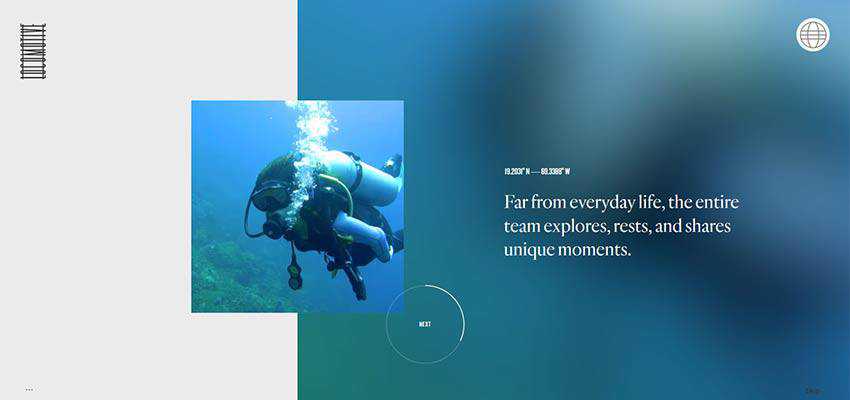
Один из проверенных временем способов введения асимметрии в планировку — использование диагональной линии, как это сделала команда Event Filming — NewFlight. Их слайдер с элементами портфолио легко выделяется среди конкурентов благодаря трапециевидным блокам.
Традиционные разделенные экраны с двумя прямоугольными блоками создают ощущение, что блоки следуют друг за другом, тогда как диагональная форма делает эти два блока похожими на две недостающие части головоломки, которые образуют одну область.

Причины расстаться
Когда разделенный экран впервые появился на арене веб-дизайна несколько лет назад, он использовался для одновременного отображения двух разных блоков информации для аудитории. Сегодня ситуация несколько иная.
Современные сплит-экраны используются для того, чтобы сделать макет более интересным, придать контенту пикантность и креативно представить один блок информации.
