Художественное оформление для Интернета с областями шаблонов CSS Grid
Опубликовано: 2022-03-10( Эта статья любезно спонсирована CoffeeCup Software .) Хорошо, я перейду прямо к делу. CSS Grid важен, действительно важен, слишком важен, чтобы быть одним из свойств типа «Я буду использовать его, когда все браузеры его поддержат». Это связано с тем, что с помощью CSS Grid мы теперь можем быть такими же творческими с макетом в Интернете, как и в печати, без ущерба для доступности, отзывчивости или удобства использования.
Если вы серьезно относитесь к веб-дизайну или разработке, вам также необходимо серьезно отнестись к изучению и использованию CSS Grid. В этой статье я собираюсь объяснить, как использовать один аспект, области сетки-шаблона , способ расположения элементов, понятный даже такому большому тупому болвану, как я, и способу, которому не уделяется достаточно внимания.
Теперь, вы хотите увидеть какое-то действие и какой-то код, я это знаю, но подождите одну чертову минуту. Прежде чем вы узнаете, «как», я хочу научить вас, «почему» важно делать макеты, которые мы видели в других средствах массовой информации на протяжении десятилетий, но в основном отсутствовали в Интернете.
Чувство разочарования
Я думаю, вы видели вопросы «какой из этих двух макетов вы разрабатываете сегодня?» твиты, оплакивающие текущее состояние дизайна в сети. Даже я говорил о том, как веб-дизайн потерял свою «душу». Бьюсь об заклад, вы также видели, как люди используют CSS Grid для воссоздания плакатов или страниц из журналов. Эти технические демонстрации круты, и они показывают, насколько простой может быть реализация сложных макетов с помощью CSS Grid по сравнению с другими методами, но они не доходят до сути того, почему это важно.
Так в чем причина? Почему макет такой важной частью дизайна? Ну, все сводится к одному, и это общение.
Кажется, целую вечность веб-дизайнеры создавали шаблоны, а затем заполняли их, мало задумываясь о взаимосвязи между содержимым и макетом. Я полагаю, что это неизбежно, учитывая системы управления контентом, нашу потребность сделать дизайн адаптивным и ограничения свойств CSS, которые мы использовали до сих пор. Конечно, мы создали гибкие и удобные дизайны, но нам не хватало ключевой части головоломки — той роли, которую макет играет в донесении сообщения.
Если вы были в квартале несколько раз, вы знаете, какую роль играет цвет в задании правильного тона для дизайна. Мне не нужно говорить вам, что тип тоже играет свою роль. Выберите неправильный шрифт, и вы рискуете неэффективно общаться и заставлять людей чувствовать себя не так, как вы предполагали.
Макет — тесно связанный с такими аспектами типографики, как «мера», — играет не менее важную роль. Симметрия и асимметрия, гармония и напряжение. Эти принципы привлекают людей к вашему контенту, направляют их и помогают им легче понять его. Вот почему создание правильного макета так же важно, как и выбор наиболее подходящего шрифта. Дизайнеры полиграфии знали об этом много лет.
Рассказывая истории через художественное руководство
Художественное направление имеет такое же значение в Интернете, как и в других средствах массовой информации, включая печать, и то, что я собираюсь рассказать, применимо как к продвижению цифровых продуктов, так и к рассказыванию историй.
О чем вы думаете, когда слышите термин «художественное направление»? Думаете ли вы об адаптивных изображениях, представляющих альтернативные кадры, размеры или ориентации для нескольких размеров экрана с использованием элемента <picture> или «размеров» в HTML? Они стали полезными инструментами адаптивного дизайна и художественного направления, но веб-дизайн — это больше, чем просто инструменты.
Вы думаете о таких дизайнерах, как Джейсон Санта-Мария и Трент Уолтон, которые иногда руководят искусством, придавая статье собственное, характерное изображение, макет и типографику. Это приближает нас к пониманию художественного направления, но изображения, макет и типографика являются лишь результатом художественного направления, а не его значения.
Итак, если арт-директорство — это не совсем то, что именно? Одним словом, это искусство выделения существенного, точного значения или цели из фрагмента контента — будь то журнальная статья или список причин, почему стоит использовать самое крутое приложение из самого популярного стартапа — и передача этого значения или цели. лучше с помощью дизайна. Мы мало что слышим об арт-директорстве в Интернете, но оно хорошо зарекомендовало себя в другой среде, возможно, наиболее запоминающейся из них являются журналы и, в некоторой степени, газеты.
Я еще недостаточно взрослый, чтобы помнить из первых рук работу Алексея Бродовича в журнале Harpers Bazaar с 1934 по 1958 год.

Я помню художественное руководство Невилла Броуди для журнала Face и до сих пор вдохновляюсь им каждый день.

Художественное направление так редко обсуждается в связи с Интернетом, что вам простительно думать, что это не имеет отношения к делу. Возможно, вы считаете художественное руководство деятельностью, которая больше подходит для печатного мира, чем для Интернета? Некоторые люди могут считать художественное направление чем-то элитарным.
Я не думаю, что все это правда. Истории остаются историями, независимо от того, где они рассказываются или через какое средство. Они могут наводить на размышления, как те, что опубликованы на ProPublica, или они могут быть рассказом о вашей компании и о том, почему люди должны иметь с вами дело. Это история о том, как ваша благотворительная организация поддерживает доброе дело и почему люди должны делать пожертвования. Затем идет история о новом приложении вашего стартапа и о том, почему кто-то должен его скачать. Во всех этих историях содержится более глубокое послание, выходящее за рамки простого изложения фактов о том, что вы делаете или продаете.
Художественное направление заключается в понимании этих сообщений и принятии решения о том, как лучше всего передать их через организацию и представление слов и визуальных эффектов. Актуальна ли арт-дирекшн для Интернета? Конечно. Арт-директора используют дизайн, чтобы помочь людям лучше понять значимость контента, а это так же важно в Интернете, как и в печати. На самом деле, основные принципы художественного направления не изменились между печатным и цифровым форматом.
Я бы пошел дальше, сказав, что художественное руководство необходимо для создания связного опыта по нескольким каналам, чтобы смысл истории не терялся в промежутках между устройствами и размерами экрана.
Дэвид Хиллман, ранее работавший в The Guardian и New Statesman, а также дизайнер многих других изданий, сказал:
«В своей лучшей форме (художественное руководство) предполагает, что арт-директор имеет полное и глубокое понимание того, что говорится в журнале, и через дизайн влияет на то, как это говорится».
Мой друг Марк Портер, по совпадению бывший креативный директор The Guardian, также сказал:
«Дизайн отвечает за распределение элементов в пространстве».
CSS Grid делает управление распределением элементов более возможным, чем когда-либо прежде.
Художественная постановка крутой истории
Думаю, сейчас самое время заняться этим, поэтому я собираюсь рассказать вам, как заставить кое-что из этого работать, в серии примеров Hardboiled . Я расскажу о макете и о том, как он помогает рассказывать истории, а затем расскажу вам, как разработать один из этих дизайнов с помощью CSS Grid.

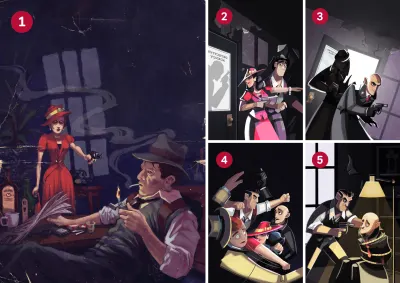
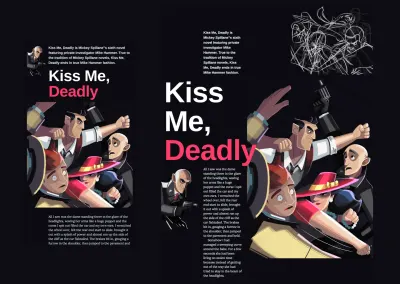
Во-первых, предыстория. На обложке моего журнала Hardboiled Web Design (1) за 2010 год таинственная женщина в красном платье (всегда есть женщина в красном платье) направляет пистолет на наш личный член. (Боже, мне знакомо это чувство.) К выпуску Fifth Anniversary Edition в 2015 году (2) история продвинулась вперед, и тень зловеще движется через дверь офиса нашего детектива. Дверь распахивается, в комнату врываются два злодея (3), и начинается драка (4). Наша загадочная женщина точно знает, как нанести удар, и прежде чем вы успеете сказать «поцелуй меня, смертельно», один злодей привязан к стулу и готов проболтаться (5).
В третьей главе
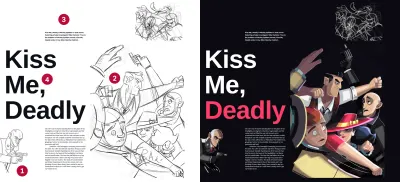
Я начну рассказывать эту историю в момент взрыва, когда эти два злодея выломают дверь. Теперь, если вы читали книгу Скотта МакКлауда «Понимание комиксов», вы знаете, что размер панели влияет на то, сколько времени люди тратят на просмотр области, поэтому я хочу сделать изображение наших плохих парней как можно больше, чтобы максимизировать его влияние. (1). Чего бандиты не знают, так это того, что наша женщина ждет их. Я использую макет, чтобы добавить напряжения, соединяя линии их глаз, (2) в то же время привлекая внимание читателя к тому месту, где начинается контент.

Глава четвертая
Когда на сцену врывается первый злодей, я использую левый край страницы без полей, чтобы обозначить открытую дверь (1). Поскольку большая часть действия происходит справа, я создаю большую пространственную зону, используя большую часть высоты и ширины страницы (2).
Теперь, когда кулаки разлетаются во все стороны, наш макет должен делать то же самое, поэтому мой контент идет сверху — где пробелы притягивают взгляд к выделенному жирным шрифтом абзацу (3) — и слева с огромным заголовком (4). . Вам может быть интересно, почему я не упомянул это меньшее изображение в правом верхнем углу, но я перейду к нему через минуту.

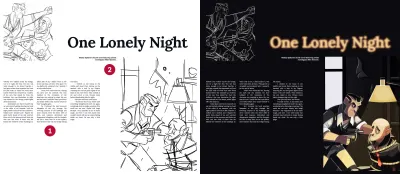
Глава пятая
Битва окончена, и наш детектив снова в строю, поэтому на этой последней странице я использую более структурированный макет, чтобы отразить возвращенный порядок. Сплошные столбцы текста по ширине (1) с большим количеством пробелов вокруг них создают ощущение спокойствия. В то же время выровненный по правому краю заголовок (2) кажется резким и неудобным, как и происходящий допрос под прицелом.

Пачкать мои пальцы
Пришло время для признания. Я не собираюсь учить вас всему, что вам нужно знать о разработке макетов с использованием CSS Grid, поскольку есть много более умных людей, которые уже делали это раньше:
- Сетка на примере Рэйчел Эндрю
- Изучайте CSS Grid с Весом Босом
- Полное руководство по сетке Криса Хауса на CSS Tricks
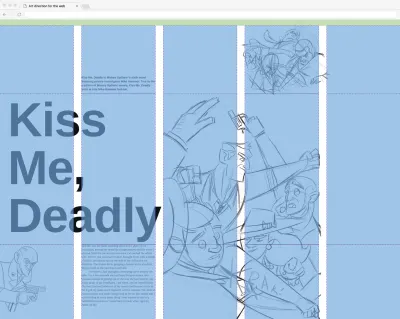
Вместо этого я покажу вам вдохновение для одной сетки, как я перевел ее в макет (для большого экрана), используя столбцы и строки в CSS Grid, а затем поместил элементы в пространственные зоны, созданные с помощью свойства областей grid-template . Наконец, я разберу и изменю дизайн для меньшего размера экрана.
Идеальный ритм
Мое вдохновение для макета, которое я использую, пришло из этого дизайна 1983 года Невилла Броуди для The Face Magazine . Меня привлекло то, как ловко Броуди создал горизонтальную и вертикальную оси, а также большое пространство, занимаемое основным изображением.

Я сделал то же самое, применив следующие свойства CSS Grid к элементу <body> без полей на моей странице, где столбцы шириной в одну дробную единицу повторяются пять раз с промежутком в 2vw между ними:
body { margin: 0; padding : 0; display: grid; grid-column-gap : 2vw; grid-template-columns: repeat(5, 1fr); } 
В CSS Grid мы определяем модуль сетки, давая ему имя, затем помещаем элемент либо в один модуль, либо в несколько смежных модулей — известных как пространственные зоны — с помощью свойства grid-template-areas . Звучит сложно, да? Нет, не совсем. Это один из самых простых и очевидных способов использования CSS Grid, так что давайте приступим к работе.

Перво-наперво. У меня есть пять элементов для размещения, и это мой заголовок «Поцелуй меня, смертельно», самое большое «баннерное» изображение, основной контент, абзац в стороне и два изображения, рис-1 и рис-2. Мой HTML выглядит так:
<body> <picture role="banner">…</picture> <h1 class="title">…</h1> <main>…</main> <aside>…</aside> <img class="fig-1"> <img class="fig-2"> </body>Я написал эту разметку в том порядке, который имеет смысл, точно так же, как при построении повествования. Читается как сон на маленьких экранах и даже без стилей. Я даю каждому элементу значение области сетки, которое через мгновение я буду использовать, чтобы поместить его в свою сетку:
[role="banner"] { grid-area: banner; } .title { grid-area: title; } main { grid-area: main; } aside { grid-area: aside; } .fig-1 { grid-area: fig-1; } .fig-2 { grid-area: fig-2; }Значения вашей области сетки не обязательно должны отражать ваши типы элементов. На самом деле вы можете использовать любые значения, даже отдельные буквы, такие как a, b, c или d.
Вернувшись к сетке, я добавляю три строки к столбцам, которые создал ранее. Высота каждой строки автоматически определяется высотой содержимого внутри нее:
body { grid-template-rows: repeat(3, auto); }Вот где происходит волшебство. Я буквально рисую сетку в CSS, используя свойство grid-template-areas, где каждая точка (.) представляет один пустой модуль:
body { grid-template-areas: ". . . . ." ". . . . ." ". . . . ."; }Теперь пришло время расположить элементы в этой сетке, используя значения области сетки, которые я создал ранее. Я помещаю значение каждого элемента в модуль на сетке, и если я повторяю это значение в нескольких соседних модулях — либо в столбцах, либо в строках, этот элемент будет расширяться по ним, создавая пространственную зону. Если оставить точку (.), то появится пустое место:
body { grid-template-areas: ". aside . fig-2 fig-2" "title title banner banner banner" "fig-2 main banner banner banner"; }Еще одна маленькая деталь, прежде чем я закончу макет CSS. Я хочу, чтобы содержимое элемента aside располагалось внизу — рядом с заголовком и оставляя достаточно свободного пространства над ним, чтобы привлечь внимание — поэтому я использую свойство align-self, которое может быть знакомо по изучению Flexbox, но с новое значение конца.
aside { align-self: end; } 
Все, что осталось, это добавить несколько других стилей, чтобы оживить дизайн, в том числе поразительную обратную цветовую схему и яркий красный акцент, который связывает слово «Смертельный» в названии с цветом платья нашей женщины:
<h1 class="title">Kiss Me, <em>Deadly</em></h1> .title em { font-style: normal; color : #fe3d6b; }поднимаясь в дыму
Теперь, я знаю, вы задавались вопросом об этом маленьком боевом изображении, и я должен кое-что признать. Натали Смит сделала только одну законченную иллюстрацию летающих кулаков для моих обложек Hardboiled Shot , но ее наброски были слишком хороши, чтобы тратить их впустую. Я использовал CSS Grid, чтобы расположить перевернутую версию одного карандашного наброска над пистолетом и повернул его с помощью преобразования CSS, чтобы сформировать облако дыма.

Разрушая это
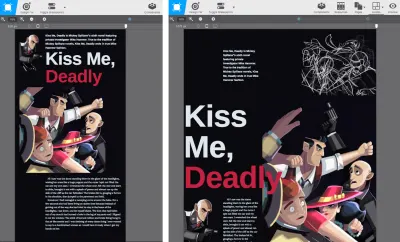
В этой статье я показал, как создать макет для больших экранов, но на самом деле я начинаю с маленького, а затем работаю, используя точки останова для добавления или изменения стилей. С CSS Grid адаптация макета к различным размерам экрана так же проста, как размещение элементов в разных областях шаблона сетки. Есть два способа сделать это, во-первых, изменив саму сетку:
body { grid-template-columns: 50px repeat(2, 1fr); } @media screen and (min-width : 48em) { body { grid-template-columns: repeat(5, 1fr); } }Во-вторых, размещая элементы в разных областях шаблона сетки на одной и той же сетке:
body { grid-template-areas: "fig-1 aside aside aside aside" "fig-1 title title title title" "banner banner banner banner banner" ".... main main main main"; } @media screen and (min-width : 64em) { body { grid-template-areas: ".... aside .... fig-2 fig-2" "title title banner banner banner" "fig-1 main banner banner banner"; } } 
Использование CSS Grid Builder
Области шаблонов сетки делают разработку художественных макетов настолько простой, что даже плоскостопие, как я, может это сделать, но если вы относитесь к типу людей, которым нравятся инструменты для выполнения грязной работы, CSS Grid Builder от CoffeeCup Software может быть именно тем, что вам нужно. ты. Возможно, вы уже использовали WYSIWYG-редакторы, поэтому вы, возможно, помните, насколько паршивым был код, который они выдавали. Позвольте мне остановить вас там. CSS Grid Builder выводит чистый CSS и доступную разметку. Возможно, не так чисто, как вы сами пишете, но чертовски близко к этому, и небольшая команда, разработавшая его, планирует сделать его еще лучше. Мой рукописный HTML выглядит так:
<picture role="banner"> <source media="(min-width: 64em)"> <img src="banner-small.png" alt="Kiss Me, Deadly"> </picture>Элемент CSS Grid Builder <picture> поставляется в дополнительном разделе с несколькими другими элементами, добавленными для хорошей меры:
<div class="responsive-picture banner" role="banner"> <picture> <!--[if IE 9]><video><![endif]--> <source media="(min-width: 64em)"> <!--[if IE 9]></video><![endif]--> <img alt="Kiss Me, Deadly" src="banner-small.png"> </picture> </div>Как я уже сказал, достаточно близко, и если вы мне не верите, загрузите набор экспортированных файлов из моего примера Hardboiled . Может быть, это убедит вас.
Браузерные инструменты разработчика лучше проверяют сетки, но CSS Grid Builder помогает вам их создавать. Очевидно. По своей сути CSS Grid Builder представляет собой браузер на основе Chromium, обернутый пользовательским интерфейсом, и работает на macOS и Windows. Это означает, что если браузер может его отобразить, инструменты пользовательского интерфейса могут его написать, за одним или двумя заметными исключениями, включая CSS-фигуры.
На самом деле CSS Grid Builder строит больше, чем просто сетки, и вы можете использовать его для создания стилей фона — включая градиенты , что очень удобно, — границы и типографику . Он даже поддерживает Flexbox и макеты с несколькими столбцами , но вы здесь, потому что хотите узнать о CSS Grid.
Обзор интерфейса
Интерфейс в CSS Grid Builder, как и следовало ожидать, с широкой областью для дизайна, который вы создаете, слева и элементами управления справа. Эти элементы управления включают общие элементы; текст, изображения, интерактивные кнопки и элементы управления формами, а также контейнеры макетов. Если вам нужен один из этих элементов, перетащите его в рабочую область.

Нажмите, чтобы открыть вкладку «Стили», и вы найдете элементы управления для именования атрибутов класса и идентификатора, применения стилей в определенных точках останова и в определенных состояниях. Все это очень полезно, но наиболее интересен раздел макета — несколько неудобно спрятанный внизу панели.

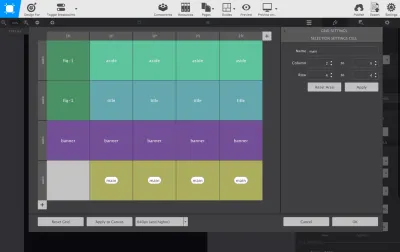
В этом разделе вы можете создать сетку. Настройка столбцов и строк для формирования макета без визуального представления может быть одной из самых сложных частей изучения того, как работает «сетка». Возможность приложения визуально определять структуру сетки — удобная функция, особенно если вы новичок в CSS Grid. Это раздел, который я собираюсь объяснить.

Используя CSS Grid Builder, я добавил контейнерное разделение. При выборе этого в рабочей области я получаю доступ к редактору сетки. Активируйте это, и все инструменты, необходимые для визуального построения сетки, уже есть:
- Добавьте столбцы и строки
- Выравнивание и выравнивание содержимого и элементов в каждом модуле
- Размер столбцов и строк с использованием всех типов единиц измерения, включая fr и minmax.
- Укажите пробелы
- Имя сетки-шаблона-областей
- Укажите точки останова
Когда меня устроят эти настройки, нажмите «ОК» для изменений, и они будут применены к дизайну в рабочей области. Там используйте ползунки для предварительного просмотра результатов в различных точках останова, и если вы один из тех людей, которые беспокоятся о сокращении процента людей, использующих неподходящие браузеры, CSS Grid Builder также предлагает настройки, в которых вы можете вычислить запасные варианты. Затем просто скопируйте и вставьте стили CSS в другое место в вашем проекте или экспортируйте весь набор и загрузите его.

CSS Grid Builder в настоящее время бесплатен , пока CoffeeCup разрабатывает его, и если вам нравится то, что они делают, вы можете бросить им несколько долларов, чтобы помочь финансировать его разработку.
Убираться
Мне трудно сдержать волнение по поводу CSS Grid. Да, я знаю, что должен больше публиковаться, но я действительно думаю, что это дает нам лучший шанс извлечь уроки из других средств массовой информации, чтобы сделать веб-сайты, которые мы создаем, лучше сообщать то, что мы стремимся донести до нашей аудитории. Делаем ли мы веб-сайты для предприятий, которые хотят продавать больше, благотворительных организаций, которым нужно собрать больше денег за счет пожертвований на добрые дела, или новостных агентств, которые хотят рассказывать истории более эффективно, CSS Grid в сочетании с продуманным художественным контентом делает все это возможным.
Теперь это Hardboiled .
Надеюсь, вам понравилась эта статья, теперь просмотрите файлы проекта на CodePen или загрузите файлы примеров.
 «Художественное руководство для Интернета» Энди Кларка, первый «выстрел» крутого веб-дизайна. Shots — это серия коротких книг по «Арт-режиссуре для Интернета», «Дизайну с помощью браузера» и «Продаже творческих идей», которые будут опубликованы в течение 2018 года.
«Художественное руководство для Интернета» Энди Кларка, первый «выстрел» крутого веб-дизайна. Shots — это серия коротких книг по «Арт-режиссуре для Интернета», «Дизайну с помощью браузера» и «Продаже творческих идей», которые будут опубликованы в течение 2018 года.
