Просто разработайте: процесс разработки приложения в деталях
Опубликовано: 2019-03-15Популярные и полезные мобильные приложения, которыми мы пользуемся каждый день, в основном выглядят очень простыми и интуитивно понятными. Согласно исследованию Statista, это также самая востребованная область разработки программного обеспечения: в 2018 году ее скачали более 280 миллиардов раз.
Newzoo говорит, что это более 92 миллиардов долларов. Запуск мобильного приложения требует знаний, точности, времени и денег. Однако ни один из них не сработает без сильного систематизированного подхода.
Приготовьтесь к длительной цифровой тренировке с этим исчерпывающим руководством по процессу разработки мобильных приложений. Чем меньше у вас головной боли, тем больше целей вы достигнете!
Определение процесса разработки приложений
Это довольно очевидно, но все же очень важно знать. Существует огромная разница между подготовительной фазой проектирования, которая касается стратегии, и самим процессом проектирования. Второй этап включает в себя этапы, которые требуют в качестве основы результатов стратегического планирования. Старайтесь ставить правильные цели. Для хорошего процесса начните задавать вопросы к вашему будущему продукту. Это очень похоже на то, что мы делаем, чтобы узнать ценность приложения.

Какова ваша целевая аудитория? Чтобы понять это правильно, представьте посланника. Это один из самых распространенных типов приложений. Любая возрастная группа использует его каждый день, но почему Snapchat больше ассоциируется с молодежью, а Facebook популярен у всех? Это результат правильного таргетинга. Справедливо сказать, что Цукерберг был пионером на рынке, но разработчики Snapchat придумали идею, более привлекательную для определенной аудитории. Понятно, что подросткам не нужны функции для делового общения.
С какими задачами может справиться ваше приложение? Ответ на этот вопрос должен быть прямым и уверенным. Функции должны соответствовать потенциальным потребностям целевой аудитории и визуализироваться в виде грубого, но четкого каркаса. Любой дизайнер приложений не смог бы начать работу без этого чехла. Последним и самым важным пунктом этапа стратегии является бюджет. Если у вас есть все это, читайте дальше.
Документы, пожалуйста!
Основной канал восприятия среднего пользователя смартфона — визуальный. Вы можете быть очень изобретательны и придумывать что-то необычное, но вы должны придерживаться правил, чтобы их нарушать. Платформы Android и iOS имеют свою собственную природу, которой нельзя пренебрегать. Пользователи в основном привыкли к дизайну, который навязывается собственными приложениями владельцев платформ. Изучите их, чтобы понять основы. Любое нативное приложение требует огромных усилий, кучи денег и исследований, чтобы обеспечить наилучшее качество UX (пользовательский опыт). Вот почему вы можете использовать их для экономии ресурсов.

Начните с бумажной модели пользовательского интерфейса. Постарайтесь спроектировать внешний вид вашего приложения максимально минималистично. Неважно, насколько сложны его задачи. Знаний вашей целевой аудитории часто будет достаточно, чтобы понять, что делать, но они не будут беспокоиться, если найдут менее требовательное программное обеспечение. Представьте себе молоток. Пару недель назад я просмотрел приложения для сохранения мобильных данных. Было три отличных приложения, но самым успешным я считаю Datally от Google, несмотря на то, что у него есть второстепенные опции. Его пользовательский интерфейс похож на любое родное приложение для Android, и оно справляется с сохранением данных почти на том же уровне, что и его крупные конкуренты. Он выиграет по количеству загрузок, потому что пользователям буквально не нужно думать, как его использовать.
Это означает, что вы можете предварительно оптимизировать UX приложения, избавившись от всего, что может быть идентифицировано как беспорядок. Такой подход облегчил бы все дальнейшие операции. На этом этапе вы также обязаны выбрать ведущий цвет, который, скорее всего, будет единственным и неповторимым. После этого нарисуйте все вкладки и кнопки меню, чтобы определить глубину и результаты любых действий.
Прототип
Прототип представляет собой приложение, которое предоставляет вам множество преимуществ. Вы не собираетесь тратить на это много денег, поэтому проработайте предыдущую фазу, чтобы она воплощалась быстрее. Готовый прототип может иметь множество ошибок и несовершенств, но его гораздо удобнее показать инвесторам, тестировщикам и производителям.

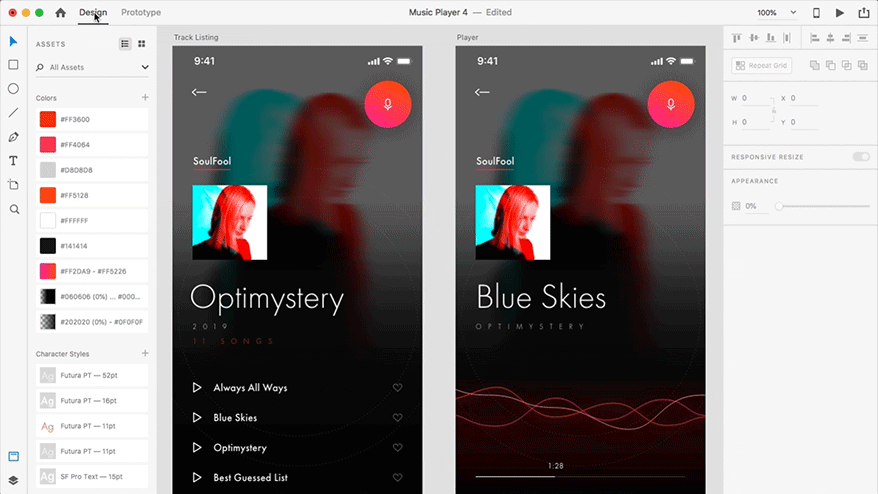
Веб-дизайнер любезно представил мне Adobe XD, который идеально подходит для создания прототипов. Возьмите все свои наработки и быстро воплотите их в экранную версию. Это программное обеспечение стоит намного дешевле, чем у программистов, и его очень легко пилотировать, обладая базовыми навыками.
Еще одним преимуществом использования такого «Powerpoint для разработчиков» является безопасность. Даже прототип должен быть защищен от атак и кражи. Сохраняйте проекты в Adobe CC и тратьте меньше времени на меры безопасности.

Фактически, вы можете свободно смешивать этапы разработки в этой программе. Цвета, шрифты, изображения, анимация и кнопки лучше видны в цифровой версии. Потратьте некоторое время на их тестирование. Попросите знакомых посмотреть и быть внимательными к их поведению и комментариям. Некоторые из них могут отточить ваше видение или даже изменить направление разработки пользовательского интерфейса. Перейдем к визуальным деталям.
Цвета
Психологические исследования доказывают, что цвет является одним из самых мощных аспектов любого дизайна. Согласно исследованию Kissmetrics, 92% респондентов осознают, что большинство их решений о покупке основаны на цветовых предпочтениях.

Помните о значениях цветов. Самый распространенный выбор — синий, потому что он подходит обоим полам. У американцев и европейцев он ассоциируется с надежностью и безопасностью. Менее распространенный желтый цвет более эффективен для молодых людей и детей. Snapchat — прекрасный пример его правильного использования.
Сделайте значок вашего приложения, главный экран и вкладки одного цвета, чтобы сделать его значимым и целостным. Это правило является базовым, но не на 100% строгим, поэтому сравните его с функциями приложения. Чтобы было понятно, представьте приложение камеры с розовыми или красными панелями. С таким интерфейсом фотосъемка стала бы непростым делом.

Анимации
Минимализм здесь также является основным принципом. Анимации должны дополнять действия и оставаться вне поля зрения, если это не оспаривается. Избегайте любых задержек движения, отнимающих много времени и графически расширенных функций, чтобы сбалансировать удобство использования и внешний вид.
Жесты
Жесты — это скрытые элементы управления навигацией. Поэтому они не очевидны для всех пользователей. Любое приложение базового формата не должно управляться только жестами. Выберите те ходы, которые вы видите в каждом популярном приложении. Пользователи будут наслаждаться отсутствием необходимости учиться. Представьте себе кривую обучения, которая растет с каждой незнакомой или неинтуитивной функцией. Чем выше становится эта кривая, тем меньше пользователей остается.
Шрифты и элементы
В большинстве случаев требуется строгое использование основных шрифтов и функциональных элементов мобильной системы. Причина снова в таможне. Некоторые творческие проекты могут быть восприняты плохо, если они не соответствуют концепциям материнской системы. Игры приветствуются, чтобы быть уникальными, но было бы не очень хорошим решением делать мессенджер на основе комиксов.

Функциональные иконки и элементы лучше воспринимаются, если они знакомы. Объедините их с помощью плавной анимации или легкой стилизации, но не переусердствуйте. Любой пользовательский интерфейс в первую очередь должен быть быстрым и интуитивно понятным.
Избавьтесь от беспорядка
Любое окно вашего приложения должно давать исчерпывающее сообщение с первого взгляда. Все заголовки должны быть свободны от переносов, чтобы сэкономить время пользователей. Чем короче предложения, тем лучше. Проверьте работоспособность текста с любым незнакомым с вашим приложением пользователем. Просто посмотрите на его поведение. Если они выглядят расслабленными и не озадаченными, вы правильно поняли. Убедитесь, что важная информация умещается даже на самом маленьком экране, чтобы избежать лишней прокрутки. Мобильные приложения не могут использовать сочетания клавиш, поэтому все основные меню и элементы должны быть доступны с наименьшим количеством нажатий.
Обратите внимание, что невозможно ограничить пробелы без фактического содержимого. Черты составляют основу, но вы не можете увидеть полный дизайн без строгих формулировок.
Сделай разрез
Поскольку все приготовления сделаны, пришло время закодировать работающее приложение для тестирования. Программирование довольно дорого, поэтому лучше делать и тестировать приложение на одной платформе, чтобы избежать серьезных финансовых потерь.
Одни эксперты утверждают, что тестирование должно проходить в закрытом безопасном режиме, другие рекомендуют бета-тестирование. Первый вариант хорош при наличии большой группы тестирования. Клиентам понравится приложение, которое работает гладко и не имеет видимых ошибок с самого начала. Этот метод очень дорог, так как требует строгих мер безопасности. Любой ваш дизайн и фрагменты кода должны быть защищены от шпионов. И подумайте о гонорарах тестировщиков.

А вот и полезное онлайн бета-тестирование! Это довольно требовательно, но стоит меньше. Используйте такие платформы, как Erli Bird и Betalist, или размещайте рекламу в Reddit, Quora или Twitter. Чтобы привлечь наиболее подходящих тестировщиков, необходимо детально определить их персону и самые жесткие требования. Скажите им, что у вас есть ошибки, которые нужно исправить, чтобы заставить их искать ошибки в коде. Даже после этого мероприятия какие-то из 100-300 найденных вами тестировщиков будут присылать вам незамысловатый отчет.
И не забывайте об ограничениях по времени. Дайте тестировщикам план с периодами времени, посвященными различным задачам. Удержать людей достаточно сложно, поэтому сроки должны быть ограничены. Кстати, подумайте о подбадривающих мерах. Коды для неограниченных разрешений достаточно хороши.
Отчеты — самый важный этап, так как вы должны отделить зерна от плевел. Каждый отзыв ценен, потому что он может сделать ваш продукт лучше еще до того, как начнутся реальные продажи. Посчитайте с мнениями и исправьте части, если это кажется логичным. Фаза закрытого бета-тестирования может повторяться, так что не волнуйтесь. Любой повод сделать его лучше стоит времени и денег.

Имейте в виду первое впечатление
Помните, что настоящие пользователи оценят ваше приложение по первому впечатлению. Localytics говорят, что 24% пользователей никогда не возвращаются к новому приложению после первого взгляда. Чтобы это число было как можно меньше, избегайте обязательных экранов настройки. Многие пользовательские данные могут быть взяты из системы, поэтому попросите разрешения на это и порадуйте пользователей предварительно заполненными пробелами.
Не перегружайте людей инструкциями. Если они необходимы, лучше предоставлять их только в тех местах, где они могут понадобиться пользователям. Всегда размещайте кнопку «Отказаться», чтобы помочь продвинутым пользователям пропустить любые вступления и инструкции по подключению.
Та же история и с регистрацией. Многим приложениям требуются личные учетные записи для доступа к основным функциям, но самые дружелюбные из них держатся подальше от входа в систему как можно дольше. Это психологический момент, который очень похож на любые другие дела по продаже товаров. Вы не можете ничего продать, крича «Купи!». Только хорошая аргументация продаст ваше приложение.
Весомые аргументы — качественный UI, простые действия, мелкие обязательные требования к действию, наглядность без инструкций и отсутствие багов — точно. Любой современный UX должен быть быстрым, поэтому страницы должны отвечать менее чем за 2 секунды. Экраны загрузки должны изо всех сил удерживать внимание пользователей красивыми изображениями, важной информацией или даже шутками.
Нижняя линия
В целом, процесс разработки приложения достаточно ясен на своих этапах, но все еще сложен, когда дело доходит до реализации. Будьте внимательны ко всему, что происходит с вашим продуктом, и сосредоточьтесь на визуальном результате каждой функции. Владельцы смартфонов любят глазами и свободными пальцами, поэтому сделайте все возможное, чтобы свести к минимуму усилия пользователей, помочь им достичь максимальной эффективности и похвалить разработчика 5 звездами.
