Включение анимации в вашу дизайн-систему
Опубликовано: 2022-03-10(Эта статья спонсируется Adobe.) Системы дизайна бывают разных форм и размеров, но, как отмечается в обзоре систем дизайна Sparkbox, не все из них включают рекомендации по анимации. Конечно, некоторые команды могли решить, что анимация — это не то, в чем их продукт нуждался в руководстве, но я подозреваю, что в некоторых случаях анимация была исключена, потому что они не знали, что включить.
За последние несколько лет я разговаривал со многими командами и дизайнерами, которые признают, что считают, что анимация — это то, что им следует решать, но они просто не знают, как это сделать. Если вы в этой лодке, вам повезло. Эта статья посвящена тому, что включить в набор руководств по движению для вашей дизайн-системы и как это реализовать.
Почему Анимация?
Анимация — важный инструмент дизайна как для UX, так и для обмена сообщениями бренда. Так же, как типографика и цвет, анимация, которую вы используете, говорит что-то о вашем продукте и его индивидуальности. Таким образом, когда это не рассматривается в системе дизайна, эта система по существу оставляет эту область инструментов дизайна пользовательского интерфейса неучтенной. Затем люди, следующие системе дизайна, либо делают с анимацией все, что хотят — что может привести к странной мешанине выполнения анимации в процессе работы — либо они просто не используют анимацию вообще, потому что у них нет времени на обдумывание. все детали сами. Ни один из случаев не идеален.
Четкое представление о том, как анимация используется (или не используется) в вашей дизайн-системе, может помочь вашему бренду последовательно и эффективно использовать анимацию, а также помочь вашей команде работать быстрее. Давайте углубимся, чтобы начать работу над набором руководств по движению для вашей дизайн-системы.
Основа: определение того, что вам нужно покрыть
Во-первых, поговорите с людьми
Как говорит Джина Энн: «Дизайн-системы созданы для людей». Я часто слышал совет, что общение с людьми, которые будут использовать систему дизайна, которую вы создаете, является ключом к созданию системы дизайна, которую люди действительно будут использовать. Это относится и к рекомендациям, которые вы создаете для анимации. Самое главное, что вы можете извлечь из этого, — это выяснить, что им нужно и на чем следует сосредоточиться. Это поможет вам установить соответствующий объем того, что вам нужно охватить в своих рекомендациях. Никто не хочет тратить часы на обширные рекомендации, которые охватывают больше, чем действительно нужно вашей команде. Это не было бы забавой (или пользой).
Ваша команда может не рассказывать вам о своих проблемах с анимацией без подсказки, но это не значит, что у них их нет.
“
Настройте несколько интервью с пользователями (пользователями вашей дизайн-системы) и спросите их, где они застряли с анимацией. Спросите их, как/используют ли они анимацию, и где анимация занимает место в их процессе проектирования. Спросите их о том, что они хотели бы иметь, чтобы помочь с болями, с которыми они сталкиваются. Самое главное, послушайте, как они говорят об использовании анимации в своей работе и что у них получается, а что не очень.
Несмотря на то, что все команды разные, вопросы и опасения, которые я чаще всего слышал при проведении этого исследования, были примерно такими: «Как я узнаю, что анимация хороша или соответствует нашему бренду?», «Как я могу передать детали анимации». нашим инженерам?» или «Наши разработчики всегда говорят, что у них нет времени на реализацию анимации, которую мы разрабатываем».
Вы, наверное, догадались, к чему я клоню, но все эти проблемы — это то, на что вы можете помочь дать ответы в своих рекомендациях по движению. И вы можете использовать вопросы и болевые точки, которые возникают чаще всего, чтобы направлять и фокусировать свои усилия по разработке рекомендаций по движению.
Ссылка на другие системы
Не каждая дизайн-система должна быть общедоступной, но здорово, что их так много. Они представляют собой полезный ресурс при планировании вашей системы дизайна, а также могут быть полезным исследованием для руководств по движению вашей системы дизайна. (На самом деле, мы будем ссылаться на некоторые из них в этой самой статье.)
Использование других разделов движения в качестве эталона для вашей собственной дизайн-системы очень полезно, но я не рекомендую полностью перенимать руководства по движению другого бренда вместо ваших собственных. Нет, даже если это руководство по движению Material Design.
Раздел движения в Material Design — это руководство Google по движению. Хороший, да, но его цель — показать вам, как анимировать способом Google. Это идеально, если вы делаете что-то для экосистемы Google (или намеренно хотите казаться таким). Но это не подходит, если это не ваша цель. Вы не стали бы использовать цвета или шрифт другого бренда в своем продукте, поэтому не следует просто следовать рекомендациям другого бренда.
Самые эффективные дизайн-системы содержат уникальную для них фирменную точку зрения — вещи, которые делают их дизайн-систему более специфичной для продукта, для которого они предназначены, — наряду с общими передовыми методами проектирования. Потратьте немного времени на изучение и чтение руководств по движению других систем, и вы начнете понимать, какие части являются лучшими практиками, а какие адаптированы к точке зрения этого бренда или продукта. Затем вы можете решить, какие рекомендации вы также хотели бы включить в свои рекомендации, а также где настроить рекомендации для вашего продукта.
Например, использование упрощений для выходов и упрощений для входов — это обычная передовая практика для анимации пользовательского интерфейса. Но точная кривая облегчения входа или выхода обычно настраивается в соответствии с предполагаемым сообщением и индивидуальностью бренда.
Цитирую Дэн Молл:
«Это то, для чего в дизайн-системе должны быть рекомендации: перспектива, точка зрения, распространение творческого направления на всех, кто решает создать что-то с помощью дизайн-системы. Этот материал должен быть запечен».
Я абсолютно согласен.
Два основных раздела руководства по движению дизайн-системы
Там нет конкретного правила, утверждающего, что у вас должны быть эти два раздела, но я обнаружил, что эта разбивка является эффективным способом приблизиться к руководящим принципам движения, над которыми я работал. И я также заметил, что большинство систем дизайна, которые учитывают движение, также имеют эти две категории, так что этот подход, похоже, работает и для других.
Два основных раздела:
- Принципы движения
Принципы, как правило, представляют собой заявления высокого уровня, которые объясняют, как бренд использует движение. Они представляют собой общую точку зрения или дизайнерское намерение, лежащее в основе того, почему бренд использует анимацию, и их точку зрения на нее. - Реализация
В этом разделе основное внимание уделяется тому, как реализовать эти принципы на практике в дизайне и/или коде. Он служит строительными блоками анимации для системы дизайна, а количество деталей, которые они охватывают, зависит от потребностей бренда.
Принципы движения
Раздел «Принципы» — это место, где можно указать ценности вашего бренда, связанные с анимацией. Это принципы высокого уровня, по которым оцениваются дизайнерские решения, и место, где можно указать некоторые конкретные определения или значения, связанные с анимацией. Принципы часто имеют тенденцию сосредотачиваться на том, «почему» использовать анимацию в конкретной системе дизайна, и на цели UX, которой они служат. Во многих случаях дизайн-системы перечисляют их под заголовком «Принципы» в разделе движения. Однако вы можете увидеть концепцию принципов, присутствующих в тех, которые также не включают в себя специальный раздел для них.
Ваши принципы движения могут быть смоделированы на основе существующих глобальных принципов дизайна, которые может иметь ваш бренд, экстраполированы из таких вещей, как рекомендации по голосу и тону, или даже выведены из просмотра существующих анимаций пользовательского интерфейса вашего продукта в аудите движения.
Давайте рассмотрим несколько примеров, чтобы лучше понять, как они работают. В системе проектирования Microsoft Fluent их принципы движения перечислены как физические, функциональные, непрерывные и контекстные. Они включают краткое описание и иллюстрацию каждого, чтобы объяснить, как это применимо к анимации пользовательского интерфейса.

У Audi нет отдельного раздела принципов, но они начинают свой раздел анимации с объявления того, почему они используют анимацию, которая закладывает основу для того, какой тип движения должен использоваться в системе дизайна, точно так же, как принцип. . Они заявляют:
«Мы выступаем за динамичную мобильность премиум-класса. Таким образом, движения в облике Audi носят типично динамичный характер».
При разработке раздела движения для Spectrum, системы дизайна Adobe, мы выбрали раздел принципов, чтобы он соответствовал шаблону, используемому в других разделах системы. В Spectrum анимация должна быть целенаправленной, интуитивно понятной и бесшовной.
Примечание . На момент написания статьи Spectrum не имеет общедоступного сайта.

Независимо от того, как вы решите их представить, принципы анимации вашей системы дизайна можно использовать как для установления ожиданий системы в отношении анимации, так и для оценки потенциальной будущей анимации пользовательского интерфейса для продуктов, к которым применяется система дизайна. Например, если дизайнер, использующий систему дизайна Fluent, хочет добавить в компонент большую анимацию подпрыгивания, можно обсудить, соответствует ли это принципам движения. (Соответствует ли она принципам функционального и непрерывного?) Затем можно было бы принять решение о том, оправдывает ли данная конкретная анимация нарушение заявленных принципов или следует ли анимацию переработать, чтобы она соответствовала этим принципам.
Это помогает избежать обсуждений дизайна с вопросами «вам нравится?» или области личного мнения и дает структуру для оценки анимации более прагматичным способом, ориентированным на дизайн. Это мое любимое преимущество объявления принципов движения; они значительно упрощают осмысленное обсуждение анимации даже для людей, у которых нет большого опыта в анимации.
Небольшой совет . Дополнительные сведения о принципах движения см. в разделах Принципы движения Photon, Принципы движения Material Design и Принципы движения Carbon. Есть и другие, но это хорошее начало.
Реализация
Принципы движения отлично подходят для некоторых высокоуровневых руководств, но без некоторых подробностей о том, как именно их реализовать, вы упустите самые большие преимущества экономии времени от включения анимации в вашу систему дизайна. Раздел реализации (хотя на самом деле редко называется так) помогает ответить на многие вопросы «как» и «что» у вашей команды в отношении анимации. Цель состоит в том, чтобы предоставить разумные значения по умолчанию для всех, кто следует дизайн-системе. Таким образом, вместо того, чтобы тратить время на игры с длительностью и замедлением для каждой анимации, они могут использовать умные значения по умолчанию, которые вы указали в рекомендациях, и продолжить свой путь. Это огромная экономия времени, которая также делает вашу анимацию пользовательского интерфейса намного более согласованной по всем направлениям.
Руководства по реализации — это то, где многие системы дизайна расходятся в своем подходе и охвате. Количество деталей, которые вы включаете, и темы, которые вы освещаете в этих рекомендациях, будут зависеть от того, насколько большую роль играет анимация в ваших усилиях по дизайну и что нужно вашей команде. Например, раздел реализации Photon включает только одну продолжительность и одну кривую замедления, в то время как Material Design включает отдельные разделы о продолжительности и замедлении, а также дополнительные страницы, полные деталей реализации.
Идеальной длины для движущейся секции не существует; это больше касается подробностей, которые нужны вашей команде, чем определенного количества страниц или правил. Вот некоторые из строительных блоков анимации, которые следует включить в руководство по движению:
- Продолжительность анимации
- Используемые значения замедления
- Именованные эффекты
Первые три в списке — это основные способы настройки или стиля анимации. Вариации в свойствах, длительности и замедлении, используемых для анимации, могут существенно повлиять на то, как анимация воспринимается. (И последний — это способ упаковать первые три.)

Давайте углубимся в каждый из них более подробно, и для каждого из них я укажу на некоторые из наиболее распространенных передовых практик, а также на то, где есть место для вашей собственной интерпретации.
Продолжительность, диапазоны и ритм
Продолжительность связана с тем, насколько длинной должна быть анимация, и когда мы говорим об анимации пользовательского интерфейса, эти значения, как правило, очень короткие. Удивительно, сколько информации мы можем передать за доли секунды! Это ключевой аспект анимации, поэтому каждая система дизайна с рекомендациями по движению охватывает его, но они делают это разными способами.
Некоторые из лучших практик в отношении длительности, которые вы увидите в большинстве руководств по движению, включают:
- Меньшие длительности следует использовать для более простых эффектов и анимаций относительно небольшого размера (таких как затухание или изменение цвета);
- Для более сложных эффектов и анимаций большего относительного масштаба (таких как переходы между страницами или перемещение объектов на экране и за его пределами) следует использовать более длительные периоды времени;
- Оптимальное время может меняться в зависимости от размера области просмотра. Хотя специфика каждого набора рекомендаций различается — иногда даже сильно — вы увидите эти общие рекомендации почти во всех из них. Различные системы имеют разные определения того, что такое «короткая» или «длительная» продолжительность, и в разной степени детализируют разницу между ними. Кроме того, хотя это больше относится к системе дизайна, чем к лучшей практике анимации, предоставление токенов дизайна для указанных вами значений продолжительности также полезно рассмотреть здесь.
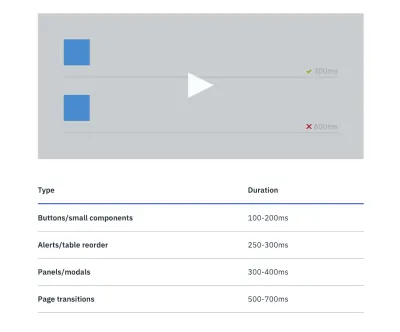
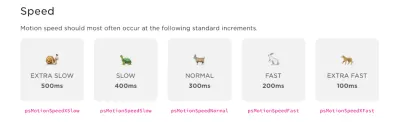
Carbon предоставляет краткую таблицу диапазонов значений длительности в зависимости от типа рассматриваемой анимации. В то время как Material Design разбивает рекомендации по скорости продолжительности на категории в зависимости от сложности анимации, а также относительной области, охватываемой анимацией. Pluralsight использует другой подход и предоставляет набор ключевых слов для разной продолжительности в сочетании с милыми животными.


Сглаживание значений
Мой совет номер один по руководству по смягчению — создавать собственные настраиваемые кривые, а не просто использовать настройки CSS по умолчанию. Это самый эффективный способ создать последовательную ассоциацию движения для вашего бренда, и, как выразилась Сара Драснер, создать «капитал движения». Вы окажетесь на твердой поверхности всего с тремя кривыми: настраиваемым eas-out, easy-in и easy-in-out. И всегда есть возможность добавить больше, если это необходимо.
Подсказка : если вы не знаете, с чего начать плавность кривых, ознакомьтесь с уравнениями пеннера для смягчения на easings.net. Они созданы для красивого движения и сгруппированы по три для удобства использования. Они гораздо более выразительны и гибки, чем значения по умолчанию в CSS. Использование набора из них в ваших рекомендациях по движению может быть отличным началом.
Основные функции плавности
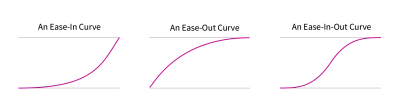
Я рекомендую определить три основные кривые замедления, потому что это покроет все ваши основные потребности в замедлении для различных анимаций.
- Простота в
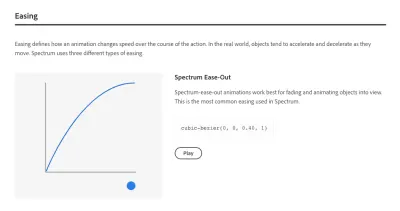
Эта кривая ускоряется в начале любого движения, которое хорошо подходит для перемещения объекта из поля зрения. - Легкость
Эта кривая заставляет объекты замедляться перед остановкой, что обеспечивает более естественный способ отображения объектов. - Легкость входа-выхода
Как следует из названия, эта кривая сочетает в себе черты первых двух и лучше всего подходит для перемещения элементов из точки в точку.
С этими тремя пользовательскими кривыми вы покроете почти все свои потребности в анимации.

Для Spectrum мы сделали именно это и создали три настраиваемые кривые замедления вместе с рекомендациями о том, для каких типов анимации использовать каждую из них. (Мы придумали эти кривые, просмотрев существующую анимацию и поэкспериментировав с некоторыми исследованиями движения.)
Carbon и Pluralsight используют аналогичный подход, назначая три кривые с предлагаемыми вариантами использования, а также назначая одну кривую по умолчанию для использования в случае сомнений. В некоторых случаях вам может понадобиться только одна пользовательская кривая замедления (как это делает Photon), определяющая одну кривую для использования во всех анимациях.

Наряду с кривыми замедления полезно предоставить некоторую вспомогательную информацию, такую как связанные маркеры дизайна, код для конкретного языка (для CSS, JS, iOS и/или Android) или скорости ключевых кадров After Effects в зависимости от того, какие инструменты использует ваша команда. Это повышает простоту использования и помогает следовать интеллектуальным настройкам по умолчанию в ваших рекомендациях по движению по пути наименьшего сопротивления.
Наглядная иллюстрация кривой и интерактивные примеры кривой также являются большим плюсом для быстрой демонстрации того, как работают кривые смягчения и как они выглядят. Никогда не недооценивайте силу показа вместо того, чтобы рассказывать. (Или показывать вместе с рассказом!)
Ослабление иерархии
Включение иерархии смягчения — это один из способов, которым вы можете пойти немного дальше, чем три основные пользовательские кривые. Это может быть особенно полезно для брендов, которые используют движение в качестве основного метода передачи своего дизайнерского сообщения. Как и в случае со шрифтом, вам может понадобиться способ выделить одну анимацию больше, чем другие. Анимации, которые выделяются сильнее, можно использовать, чтобы подчеркнуть конкретный момент или взаимодействие. В этих случаях полезным приемом может быть построение ваших кривых смягчения таким образом, чтобы одна из них была более драматичной и отличалась от других.
Хорошее начало
На данный момент, вооружившись принципами, а также разделами длительности и замедления, у вас есть надежный набор руководств по движению. Это может быть все, что вам нужно для версии одного из ваших руководств по движению или для бренда, который не сильно полагается на анимацию в своем дизайне. Если у вас мало времени, установка интеллектуальных значений по умолчанию для длительности и замедления будет достаточно далеко, чтобы увидеть преимущества установки руководящих принципов движения и сэкономить время вашей команды.
Именованные эффекты
Предоставление списка именованных эффектов или библиотеки анимаций для использования может быть полезным в руководстве по движению. Не во всех руководствах по движению в дизайн-системах они есть, некоторые вместо этого предпочитают запекать руководства по анимации в свои компоненты (или также), а некоторым просто не нужен такой уровень детализации.
Одно предостережение: больше не всегда лучше . Может показаться крутым иметь огромную библиотеку анимаций как часть вашей дизайн-системы, но чем больше эффектов вы перечислите, тем больше времени и усилий потребуется для поддержания этих эффектов. Чтобы не создавать огромную трату времени для вас и вашей команды, я бы посоветовал сделать любую коллекцию именованных эффектов настолько маленькой, насколько это возможно.
Как правило, существует два подхода к предоставлению библиотеки эффектов в руководящих принципах движения. Один из подходов — это то, как это делает система дизайна Lightning, предоставляющая библиотеку небольших анимационных эффектов (молекул анимации, если хотите), которые можно использовать по отдельности или комбинировать вместе для создания более сложных анимаций.

Другой подход заключается в предоставлении более комплексных и специализированных эффектов, таких как Audi для своих эффектов отображения и скрытия, преобразования, сдвига и наложения, а Fluent — для эффектов перехода между страницами. Для любого из этих подходов полезно предоставить обоснование проекта и конкретную реализацию кода для каждого из них.
Подсказка : если вы ищете дополнительные руководства по движению для исследования, Adele — это коллекция систем дизайна, которая позволяет вам фильтровать по таким темам, как движение, и styleguides.io также всегда является отличным ресурсом для поиска общедоступных систем дизайна.
Другие места, где движение может появиться в вашей дизайн-системе
Дизайн-системы бывают разных форм и размеров. И во многих случаях эти рекомендации по анимации также встроены в ДНК или компоненты ваших дизайн-систем. Изучение того, как это сделать, выходит за рамки того, что мы здесь рассматриваем, но я хочу отметить, что также может быть полезно включать информацию об анимации на страницах, посвященных конкретным компонентам, а не в разделе именованных эффектов. Все зависит от того, что лучше всего подходит для вашей команды и вашей дизайн-системы .
Кроме того, может быть полезно указать соображения производительности и доступности для анимации либо в этих разделах вашей дизайн-системы, либо в рекомендациях для компонентов, либо в самом разделе движения. Цели производительности и доступности затрагивают все аспекты нашей работы по проектированию, и анимация не является исключением.
Некоторые прощальные мысли
Я надеюсь, что эта статья помогла показать, что включение руководств по движению в вашу дизайн-систему может быть невероятно полезным, и помогла демистифицировать процесс их создания. Использование анимации в вашей дизайн-системе может быть полезно для единообразия дизайна вашего продукта и не должно отнимать слишком много времени.
Пока вы работаете над рекомендациями по движению, я рекомендую вам работать поэтапно, а не ждать, пока ваши рекомендации станут идеальными . Отправка первой версии с намерением дополнить ее и обновить намного проще для вас, человека или людей, разрабатывающих рекомендации, и может помочь вам убедиться, что вы создаете полезные рекомендации.
Как бы ни было сложно поделиться чем-то, в чем, как вы знаете, отсутствуют некоторые детали, может быть чрезвычайно полезно отправить версию одного из ваших руководств по перемещению, а затем снова поговорить с вашей командой, чтобы узнать, как первая версия руководств помогла им и какие болевые точки все еще являются фактором. Этот итеративный подход может помочь вам охватить наиболее актуальные темы и адаптировать их к потребностям вашей команды. Оба хороши тем, что имеют полезную систему и позволяют избежать ненужных дополнительных усилий.
