Анимация файлов SVG с помощью SVGator
Опубликовано: 2022-03-10( Эта статья любезно спонсируется SVGator .) Анимированные файлы SVG стали очень популярными. Они полностью масштабируемы (потому что являются векторами), малы и на 100% основаны на коде, что позволяет выполнять множество преобразований и настроек. Однако за это приходится платить: крутая кривая обучения для начинающих.
SVGator обещает решить эту проблему, упрощая создание простых анимаций с помощью знакомого интерфейса. Это веб-приложение для анимации, которое позволяет импортировать, анимировать и экспортировать SVG-анимацию и избавляет новичков от необходимости учиться кодировать. Мы попробовали, и нам очень понравилось.
Начните использовать приложение
Перейдите на https://www.svgator.com, чтобы начать использовать приложение. Процесс регистрации довольно прост (рис. 1–3): нажмите «Animate now», затем «Create account», введите свои данные, и все готово.



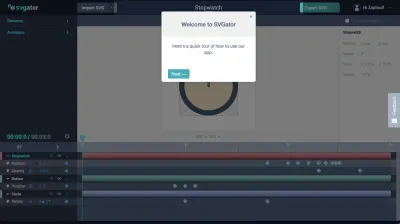
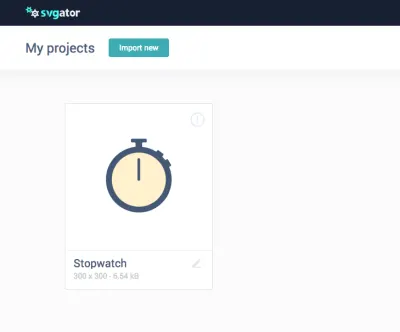
Вы попадете прямо в образец проекта «Секундомер», который позволит вам изучить возможности SVGator. Если вы не можете найти свой путь в приложении, есть аккуратное руководство (рис. 4), которое поможет вам начать его использовать: импортируйте статический SVG, добавьте элементы на временную шкалу и добавьте аниматоры к элементам и ключевые кадры к анимировать четыре доступных в настоящее время свойства (масштаб, непрозрачность, положение и вращение).
Если вы когда-либо использовали анимационное приложение, пользовательский интерфейс SVGator должен показаться вам довольно знакомым, и все, вероятно, будет чувствовать себя на своем месте. Вы добавляете только те элементы, которые будете анимировать, благодаря чему временная шкала остается чистой и удобной для просмотра.

Стартовый проект анимированных часов прекрасно знакомит вас с SVGator. Вы всегда можете вернуться к нему и использовать его в качестве ссылки.
Теперь, когда мы разобрались с основами, давайте приступим к созданию собственных анимаций!
Что мы будем делать
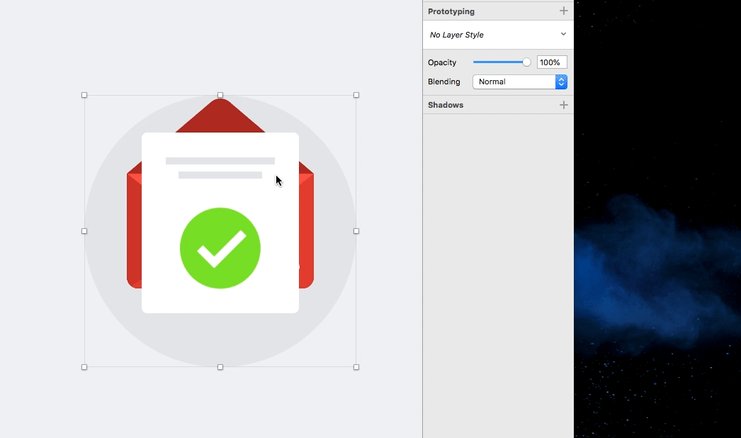
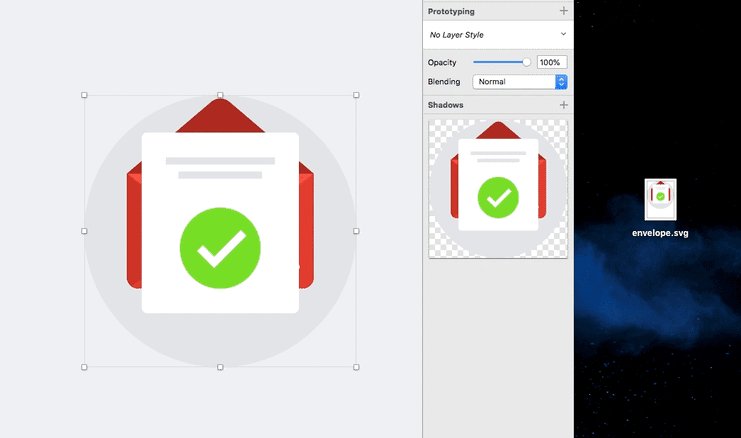
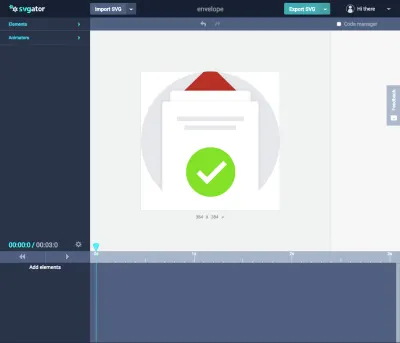
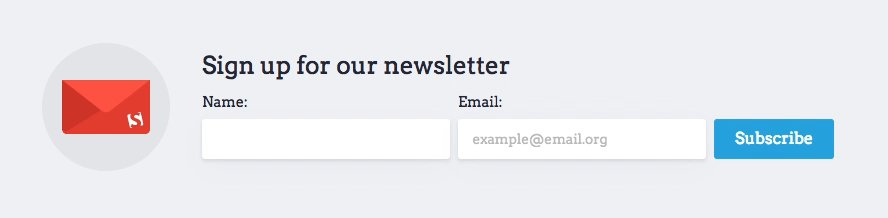
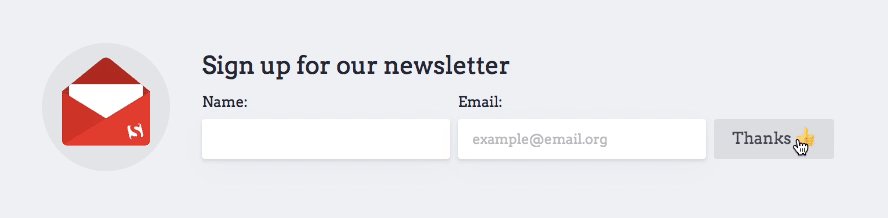
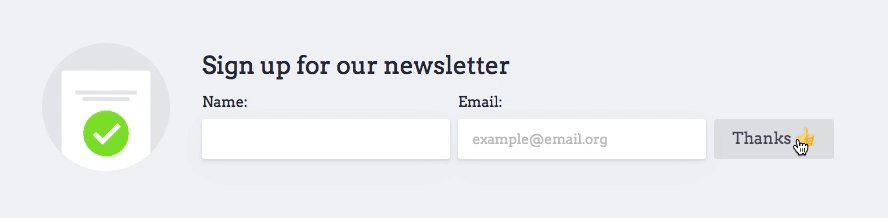
Посмотрите на этот простой значок конверта, который мы разработали в Sketch (рис. 5). Сначала он закрыт, затем открывается, и выскакивает письмо, а затем его содержимое. Затем письмо выпрыгивает из конверта и масштабируется, чтобы показать зеленый флажок.

Вот краткое изложение процесса:
- Мы начнем с создания простой раскадровки, чтобы визуализировать нашу иконку в разных состояниях. Пока мы этим занимаемся, мы будем постоянно синхронизироваться с SVGator и импортировать элементы значка, чтобы убедиться, что все работает должным образом.
- Затем мы создадим основную копию значка, которая будет включать в себя все элементы, которые нам понадобятся, и экспортируем их в SVGator. Нам может понадобиться много изменить эту основную копию на протяжении всего процесса.
- Далее мы сделаем всю анимацию в одном проекте SVGator и экспортируем ее, убедившись, что она работает должным образом.
- Наконец, мы добавим значок в простую предварительно закодированную форму информационного бюллетеня, чтобы увидеть, как он выглядит в реальной веб-среде. Мы также увидим изменение размера для меньших разрешений.
- Вы можете скачать все здесь.
Давайте начнем!
Часть 1: Создание и экспорт значка из Sketch
- Существуют некоторые различия между разработкой простой иконки SVG и разработкой иконки SVG, которую вы планируете анимировать позже. Для начала важно отметить, что он должен состоять из довольно простых фигур, и вы должны планировать свою анимацию вокруг простых переходов, основанных на манипулировании только следующим: масштабом, вращением, положением и непрозрачностью. Это единственные четыре свойства, которые SVGator в настоящее время позволяет вам анимировать, поэтому, если вы набросали что-то более сложное, вы не сможете это сделать.
Сделайте простую раскадровку, чтобы сэкономить время
Раскадровка позволяет вам визуализировать все ваши переходы, прежде чем вы фактически импортируете их в SVGator. Это также упрощает тестирование преобразований, прежде чем приступать к созданию всей анимации. Часто случается так, что вы обнаружите проблему с иллюстрацией, которая должна была быть сделана по-другому в Sketch, и поэтому вам нужно вернуться и изменить ее. Затем вам нужно повторно импортировать весь файл в SVGator и начать анимацию с нуля. Поскольку вы не хотели бы делать это каждый раз, раскадровка помогает, заставляя вас планировать все заранее.

Например, я изначально планировал, что конверт будет ближе к нижней части экрана, но после того, как я импортировал его в SVGator и поигрался с закрытием и открытием, стало ясно, что он должен оставаться посередине, когда он закрыт, и немного вниз, когда открытая — деталь, которая была опущена на статичных изображениях.
Совет: Проверьте раскадровку в файле Sketch → Artboard «storyboard» .
Именование и организация слоев
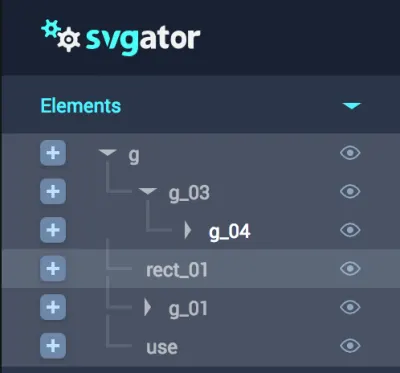
Если вы назовете свои слои в Sketch, все будет работать, как и ожидалось, и все имена, которые вы присвоили в Sketch, будут перенесены в ваш проект в SVGator. Но если вы используете SVGO Compressor или аналогичный плагин для уменьшения размера SVG-файлов, имена исчезнут , а SVGator заменит их именами, основанными на HTML-теге, и вы получите что-то похожее на то, что показано на рисунке 7. .
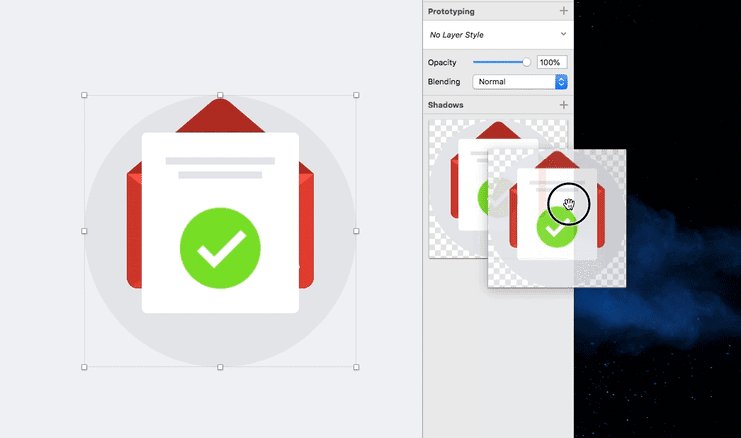
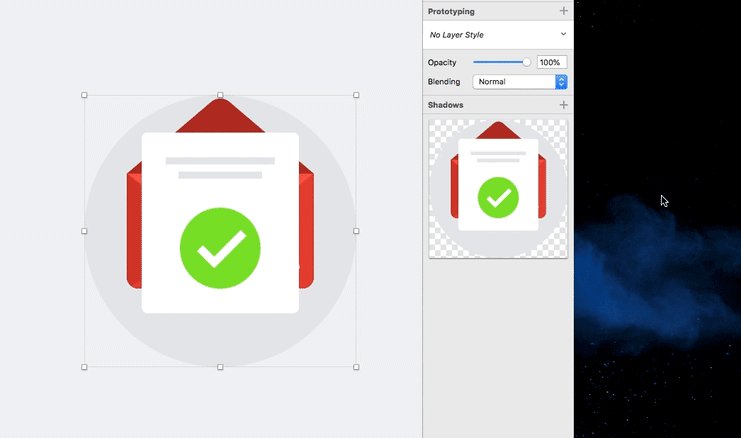
Совет: если вы уже используете SVGO Compressor для других SVG и не хотите его отключать, просто перетащите файл из области предварительного просмотра экспорта в Sketch в нужное место (рис. 8). Это позволит обойти SVGO Compressor и экспортировать SVG как есть!


Использование групп также прекрасно, потому что приложение распознает их, и вы даже можете одновременно анимировать слой и его родительскую группу, добавляя немного сложности.
Мы не сталкивались с какими-либо ограничениями на количество используемых слоев, но опять же, наша иконка довольно проста.
Подготовка иконки к анимации
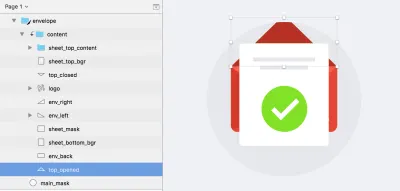
Теперь, когда у нас есть идея в раскадровке и мы подготовили мастер-файл, давайте экспортируем его так, чтобы мы могли понять его в SVGator. Обязательно перепроверьте иерархию слоев. Подумайте, как один слой будет взаимодействовать с другим и где его следует разместить на панели «Слои». На рисунке 9 вы увидите, что мы выбрали «top_opened» — это открытый верхний клапан конверта. Он должен стоять за белым листом бумаги. И наоборот, «top_closed» — это закрытый клапан конверта, и он должен оставаться поверх всего; вот почему это первый слой в нашей группе «контент».
Совет: Вам может быть интересно, почему весь верхний клапан состоит из двух слоев. Это потому, что мы не можем вращать фигуры или действительно преобразовывать их в трехмерном пространстве с помощью SVGator. Мы имитируем это, сжимая первый слой, а затем растягивая второй, создавая таким образом иллюзию трехмерного преобразования .


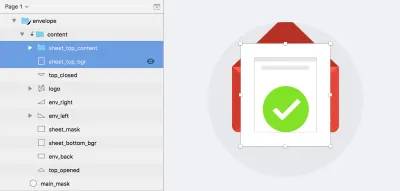
Если вы посмотрите на нашу раскадровку, первоначальная идея заключалась в том, чтобы лист выпрыгивал из конверта и увеличивался, чтобы в конечном итоге скрыть его. Мы собираемся добиться этого, подняв исходный лист вверх, в то время как другой скрытый лист ("sheet_top") находится перед конвертом (рис. 10). В тот момент, когда они встретятся в самой верхней точке, они поменяются местами, и передний лист упадет перед конвертом. Это тоже визуальная иллюзия — мы не можем на самом деле перемещать лист в z-пространстве, так что это один из способов эмулировать его.
Принимая все это во внимание, теперь мы можем экспортировать иконку. Это практически один SVG, который содержит все элементы, которые нам понадобятся, удобно расположенные друг над другом.
Совет. Перед экспортом убедитесь, что все элементы помечены как видимые (не скрытые). Вы можете посмотреть файл, который мы использовали в качестве экспорта, в файле Sketch → Artboard «export» .
Часть 2: Анимация иконки
Откройте SVGator и нажмите «Импортировать новый», чтобы начать новый проект (рис. 11):


Если вы все сделали правильно, вы должны увидеть что-то вроде рисунка 12 и короткий клип ниже (клип 1): все слои уложены друг на друга и готовы к использованию. Если случайно вы не видите все, вернитесь в Sketch и еще раз проверьте, видны ли все слои.
Анимация открытия конверта
Мы начнем с импорта некоторых элементов на временную шкалу. Принцип работы SVGator заключается в том, что вы начинаете с пустой временной шкалы. Вы выбираете, какие элементы добавить из раскрывающегося списка «Элементы». Вам придется вручную проверить их, используя значок глаза, чтобы увидеть, какой слой вы ищете. Кроме того, вы можете нажать непосредственно на элемент на экране, что сделает то же самое.
Мы собираемся работать над шагами 1 и 2 из раскадровки, особенно над открытием клапана. Отключим слои, которые нам пока не нужны; мы вернемся к ним позже (см. клип 1, чтобы узнать, как это сделать). У нас должен остаться только базовый конверт, а это значит, что вы должны отключить следующие слои: «лист_верхний_контент», «лист_верхний_bgr» и «лист_нижний_bgr».
Затем щелкните «top_opened» и щелкните значок «плюс» слева или дважды щелкните элемент, чтобы добавить его на временную шкалу. Сделайте то же самое для «top_closed». Теперь у вас должны быть оба слоя на временной шкале (рис. 13).
Совет: если вы хотите перемотать весь процесс вперед, посмотрите клип 2 (действия могут быть не в том порядке, как описано ниже) .

- Нажмите «top_closed» на временной шкале, а затем в раскрывающемся списке «Аниматоры». Добавьте аниматор Scale.
- Также добавьте аниматор масштаба для «top_opened».
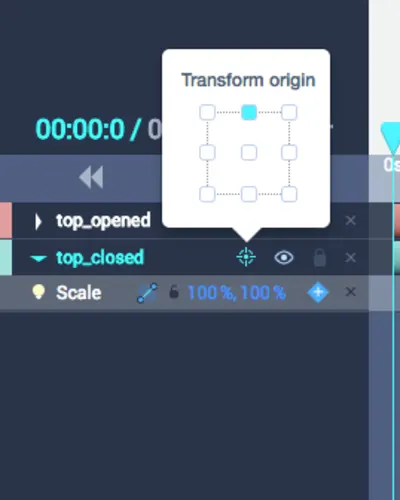
- Затем щелкните маленький значок цели рядом с именем слоя на временной шкале. Это свойство transform-origin, и оно позволяет установить точку поворота для преобразования элемента. Давайте выберем верхний центр для «top_closed», потому что мы собираемся уменьшить его вверх (рис. 14), а затем нижний центр для «top_opened».
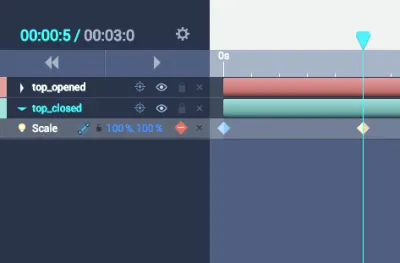
- Теперь, выбрав «top_closed», щелкните знак «плюс» в свойстве «Масштаб», чтобы добавить ключевой кадр на временную шкалу. На временной шкале появится желтый ромб. Давайте перейдем к 0,4 с и снова щелкнем знак «плюс» (рис. 15). Этот второй ключевой кадр будет нашей последней точкой преобразования, когда клапан уже открыт. Итак, давайте сделаем его Масштаб 100% 0%, оставив первый ключевой кадр как 100% 100%.
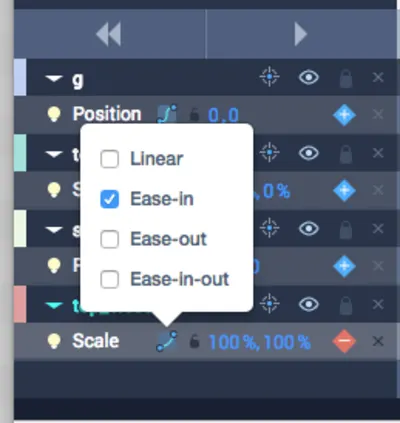
- Включите Ease-in для «top_closed», щелкнув маленький значок цели рядом с именем слоя (рис. 16).
- В версии 0,4 с добавьте ключевой кадр непрозрачности для «top_closed», дважды щелкнув «Непрозрачность» в меню «Аниматоры», а затем щелкнув знак «плюс» рядом со свойством «Непрозрачность» на временной шкале. Измените его на 0%.
- Вернитесь на несколько кадров назад и добавьте 100% для непрозрачности. Мы делаем это, чтобы избежать сбоев в верхней части клапана.
Совет. Замедление сделает движение более естественным, а поскольку мы разрабатываем анимацию, имитирующую движение одного элемента, естественным является облегчение в начале и в конце анимации .



Теперь займемся частью «top_opened», окончанием анимации. Как мы отмечали ранее, мы делаем это двумя частями, чтобы эмулировать трехмерное открытие закрылка.

- Возьмите слой «top_opened» на временной шкале, перейдите на 0,4 с на временной шкале и добавьте ключевой кадр «Масштаб», а затем еще один ключевой кадр на 0,8 с . Сделайте Масштаб на 0,4 с равным 100% 0% и пусть значение Масштаба 0,8 с останется равным 100% 100%.
- Включите ускорение. Нажмите кнопку воспроизведения, чтобы просмотреть анимацию.
Выглядит круто, но теперь весь конверт нужно переместить вниз, чтобы он поместился в пределах обведенного фона. Найдите группу с названием «g» в элементах и добавьте к ней аниматор положения. Добавьте ключевой кадр положения на 0,2 с, а затем на 0,8 с. Измените значение 0.8s на 0 35. Добавьте Ease-in-out для плавной анимации. Вот и все! Мы успешно анимировали открытую оболочку и даже заставили ее двигаться немного вниз.
Добавление сложности: всплывающая буква
Открытие конверта аккуратное, но мы можем сделать его более интересным, вставив лист бумаги. Для этого нам нужно открыть слой листа, который мы назвали «sheet_bottom_bgr».
- Нажмите на значок глаза рядом с «sheet_bottom_bgr» в меню «Элементы», чтобы сделать его видимым. Добавьте его на временную шкалу (дважды щелкните по нему).
- Теперь перейдите куда-нибудь в середину анимации — например, на 0,5 с — и добавьте ключевой кадр «Позиция». Добавьте еще один через 0,4 с. Выберите первый ключевой кадр и сместите слой на 140 пикселей по оси Y (0 140).
- Добавьте эффект Ease-in-out. Теперь у нас есть немного более интересная анимация.
Совет. Если вы предпочитаете смотреть это в видео, посмотрите клип 3 ниже .
Еще больше сложности: анимация масштабирования буквы
Чтобы продвинуться дальше, давайте анимируем письмо, вылетающее из конверта, и покажем несколько строк текста, «написанных» в письме. Для этого нам нужно немного изменить предыдущую анимацию. (Если вы хотите перемотать вперед, вы можете просто посмотреть скринкаст и повторить его.)
- Начните с перемещения последнего ключевого кадра позиции «sheet_bottom_bgr» с 0,9 с на 1,1 с и измените его на 0-190. Что мы делаем с этим, так это вынимаем лист из конверта, чтобы мы могли быстро поменять его местами с другим листом, который мы уже подготовили.
- Перейдите к 1.1s, включите «sheet_top_content» и «sheet_top_bgr» и добавьте их на временную шкалу с ключевыми кадрами положения для обоих от 0 до 190.
- Добавьте ключевые кадры на 1,5 с и сделайте их 0 40.
- Включите Ease-out для обоих.
Это движение переднего листа, и оно должно выглядеть так, как вы видите на рисунке 17.

Теперь закрепим задний лист. Он должен исчезнуть, как только появится лицевая сторона, а лицевая сторона должна появиться только после этого.
- Перейдите к 1.1s и выберите «sheet_bottom_bgr». Добавьте аниматор непрозрачности и ключевой кадр. Установите его на 0%.
- Переместите один кадр назад и установите еще один ключевой кадр непрозрачности, сделав его равным 100%.
Давайте внесем соответствующие изменения и на переднем листе:
- Перейдите к 1.1s, выберите «sheet_top_bgr» и добавьте ключевой кадр непрозрачности на 100%.
- Переместите кадр назад и сделайте непрозрачность 0%.
Вы должны увидеть что-то вроде рисунка 18 ниже. Здесь мы можем заметить две проблемы:
- Содержимое отображается поверх конверта до того, как произойдет переход.
- Глюк при перестановке заднего и переднего листа.

Давайте исправим первую проблему. Давайте скроем содержимое и флажок и покажем его после появления лицевого листа.
- Перейдите на 1,5 с, выберите «sheet_top_content» и добавьте ключевой кадр непрозрачности на 100%.
- Перейдите на кадр назад и установите для другого ключевого кадра непрозрачность на 0%.
- Теперь мы сделаем его немного более интересным, анимировав каждый слой в переднем содержимом.
- Перейдите к 1.5s и найдите содержимое «sheet_top_content» в меню «Элементы».
- Добавьте ключевые кадры непрозрачности для всех трех слоев в пределах «sheet_top_content».
- Установите непрозрачность для всех трех слоев на 0%.
- Переместитесь на 1,7 с и установите его на 100% для всех трех слоев.
- Оставайтесь на 1.7s и выберите Combined-shape и добавьте ключевой кадр Rotate.
- Перейдите на 1,5 с и установите вращение на -45 градусов.
- Добавьте Ease-in-out для вращения.
Вторая проблема — это сбой, который происходит из-за того, что наш задний лист исчезает слишком рано.
- Перейдите к 1.1s, выберите «sheet_bottom_bgr» и сдвиньте его ключевые кадры непрозрачности на один кадр вперед. Вот на что вы должны обратить внимание (рис. 19):

Чтобы сделать его более привлекательным, давайте масштабируем передний лист и содержимое, когда оно выходит из конверта. Мы могли бы масштабировать весь «top_sheet_content», но это может привести к некоторому смещению в некоторых браузерах. Лучше всего масштабировать каждый из его дочерних слоев отдельно.
- Перейдите к 1.1s, выберите «sheet_top_bgr» и добавьте ключевой кадр Scale.
- Сделайте то же самое для комбинированной формы, «line_top» и «line_bottom».
- Перейдите на 1,5 с и добавьте еще один ключевой кадр Масштаб со значениями 120% 120%.
- Сделайте то же самое для комбинированной формы, «line_top» и «line_bottom».
- Включить ускорение входа-выхода.
- Поскольку мы масштабировали его, нам нужно уменьшить величину, на которую весь передний лист смещается вниз. Перейдите к 1.5s, выберите «sheet_top_content» и «sheet_top_bgr» и измените их положение с 0 40 на 0 20.
Совет. Можно масштабировать содержимое в формате SVG, потому что оно основано на векторах, поэтому вы не потеряете качество .
Вот как это должно выглядеть сейчас (рисунок 20):

Все хорошо, но вся анимация должна вернуться к первому кадру. Это потому, что мы хотим использовать его повторно. Наша идея состоит в том, чтобы передний лист скользил вниз, а конверт закрывался и поворачивался в исходное положение.
- Перейдите к 2.8s, выберите «sheet_top_bgr» и добавьте ключевые кадры положения.
- Сделайте то же самое для «sheet_top_content».
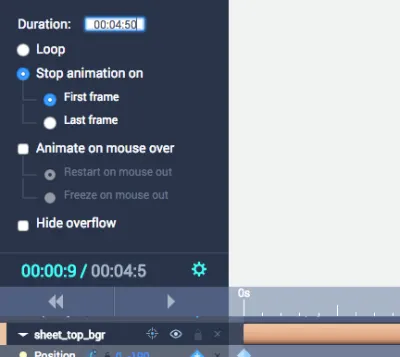
- Нам нужно добавить больше времени, потому что временная шкала по умолчанию составляет 3 секунды. Щелкните значок шестеренки в левом нижнем углу над временной шкалой, измените продолжительность на 00:04:50 (рис. 21) и нажмите «Ввод». Теперь мы расширили временную шкалу.
- Переместитесь на 3,6 с, добавьте еще пару ключевых кадров Position и установите их значения 0 360. Измените замедление для Position обоих слоев на Ease-in-out.

- На 1,3 с выберите «top_closed» и «top_opened» и добавьте ключевые кадры «Масштаб».
- Добавьте еще два на 1,5 с. Для вторых ключевых кадров «top_closed» должен иметь 100% 100%, а «top_opened» 100% 0%. Мы успешно закрыли клапан за масштабированным листом.
- Теперь все, что нам нужно сделать, это переместить конверт обратно в центр и убедиться, что верхний клапан снова появляется. Перейдите к 3s и добавьте ключевой кадр Position для «g». Добавьте еще один на 3,4 с и установите 0 0. Перейдите на 2,8 с и добавьте ключевой кадр с непрозрачностью 0% для «top_closed». Затем перейдите к 3 с и измените непрозрачность на 100%.
Поздравляем! Мы анимировали всю иконку. Вот как это должно выглядеть (рисунок 22):

Часть 3. Реализация экспортированной анимации в реальной веб-среде
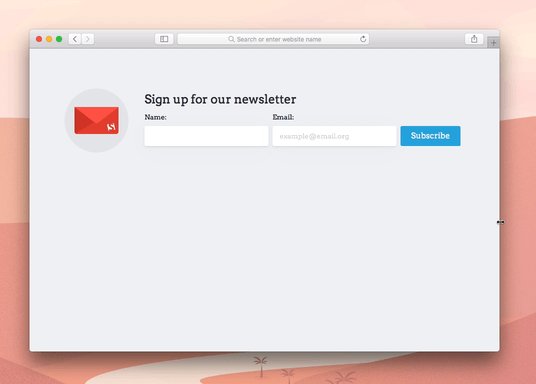
Давайте поместим иконку в реальную среду. Мы закодировали простую форму информационного бюллетеня и включили туда иконку. Вы можете экспортировать значок из SVGator, нажав «Экспорт SVG».

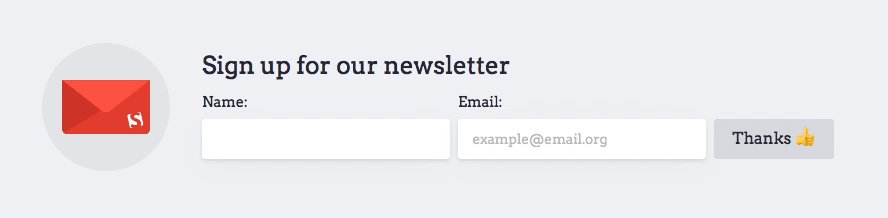
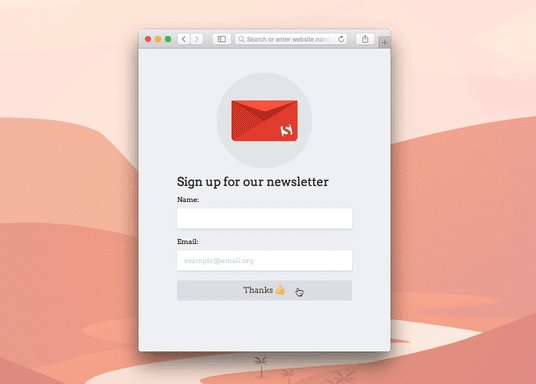
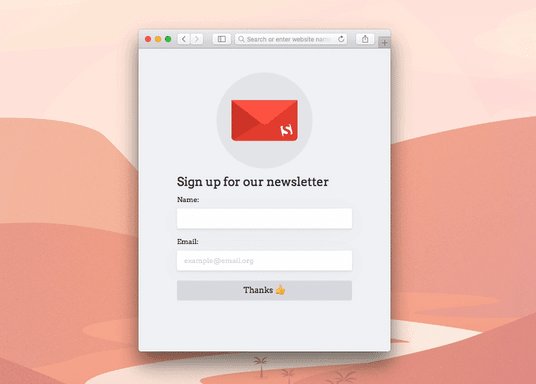
После того, как вы нажмете «Подписаться», отобразится сообщение с благодарностью и начнется анимация значка.
Он работает с двумя значками SVG: первый — статический, в который включен только первый кадр анимации, а второй — анимированный. Вы можете найти статическую иконку в файле Sketch → Artboard «export static». Мы включили его как встроенный элемент SVG в код. Мы также включили встроенный анимированный SVG, но по умолчанию скрыли его. Вы можете проверить код в загрузке. Когда «Подписаться» получает клик, мы прячем статичный SVG и показываем анимированный, который запускается автоматически.
Небольшая корректировка, которую мы внесли в статический SVG, заключалась в замене этой строки:
<rect fill="#E6E7EB" fill-rule="evenodd" x="0" y="162" width="384" height="131"></rect>… с этим:
<rect fill-rule="evenodd" x="0" y="162" width="384" height="131"></rect>Это удалит серый прямоугольник, который неправильно отображается поверх всех элементов.
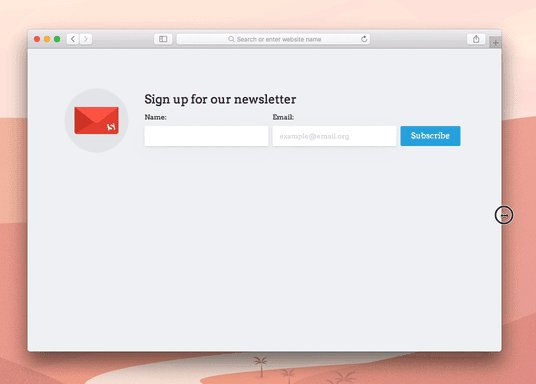
Этот пример также показывает, насколько хороши SVG в адаптивном дизайне: если вы уменьшите окно, макет изменится, а значок увеличится без потери качества.

Совет: когда мы уменьшили значок, мы обнаружили, что листу требуется слишком много времени, чтобы выйти из холста, поэтому нам пришлось вернуться и немного отредактировать это конкретное время, чтобы сделать его короче. Мы переместили последние ключевые кадры позиции «sheet_top_bgr» и «sheet_top_content» на 3,2 с, чтобы сделать движение быстрее .
При желании вы можете настроить анимацию даже после ее экспорта, но гораздо проще сделать это в SVGator, где у вас будет удобный пользовательский интерфейс.

Заключение
Нам очень нравятся такие инструменты, как SVGator, которые действительно ускоряют процесс создания простых SVG-анимаций. Он прост в использовании, и вы можете быстро получить великолепную анимацию.
- Он не такой мощный, как Adobe After Effects, но гораздо более адаптивный и экспортирует все в виде кода, готового к использованию в Интернете. Сравнение с After Effects — это яблоки и апельсины, потому что оба инструмента очень разные.
- При использовании SVGator для быстрых исследований новички увидят в нем большую ценность, но это не значит, что он предназначен только для них. Опытные пользователи могут использовать этот инструмент для мозгового штурма или быстрого изучения идей без необходимости использования более сложного инструмента. Поскольку SVGator генерирует код, вы можете взять его оттуда и настроить все, что вам нравится. Единственным недостатком является то, что вся анимация размещается на одной временной шкале, что означает, что это в основном одна анимация CSS, и все, что происходит внутри, имеет разную задержку перед запуском. Это означает, что в настоящее время вы не можете запускать события на определенных этапах анимации, потому что все — это единый CSS.
- Сравнивать его с ванильным кодом тоже некорректно, потому что основная цель SVGator — сделать анимацию SVG проще и быстрее. Понятно, что вы можете добиться большего, если напишете все это с нуля, но сколько времени это займет у вас?
- Одним из самых сильных преимуществ SVGator является то, что он очень удобен для начинающих. Любой может начать использовать его, и кривая обучения близка к нулю, если у вас есть опыт работы хотя бы с каким-либо программным обеспечением для дизайна или анимации.
- Все пользователи получают семидневную бесплатную пробную версию после создания учетной записи. Все функции включены, и после окончания пробного периода они по-прежнему могут загружать анимации из раздела «Мои проекты». Вы можете подписаться на приложение ежемесячно (18 долларов в месяц), ежеквартально (45 долларов в квартал) или ежегодно (144 доллара в год).
Дальнейшее чтение о SVGator
- Как анимировать SVG с помощью SVGator (видео)
- Твиттер SVGator (содержит множество мини-руководств и частых обновлений о приложении)
- Часто задаваемые вопросы по SVGator
Дальнейшее чтение об SVG-анимации с использованием кода
- «Как я перестал волноваться и научился анимировать SVG», Боаз Ледерер, Medium
- «Как оптимизировать код SVG и анимировать значок SVG с помощью библиотеки CSS и Snap.svg», CodyHouse
- «CSS-анимации для не-разработчиков, часть 2 — SVG», Николас Крамер, Prototypr
- «Как легко создавать красивые SVG-анимации», Льюис Менелаус, Medium
Отдельное спасибо Бояну Костову за помощь в написании этой статьи — мы ценим ваше время и усилия!
