20+ крутых анимированных пакетов SVG
Опубликовано: 2015-11-16SVG (или масштабируемая векторная графика) — это формат файла на основе XML, который содержит двумерные векторы и позволяет разработчикам создавать потрясающую графику и графические приложения, которые являются динамическими и анимированными.
SVG — это мощный формат изображений, которым можно управлять с помощью кода, либо в текстовом редакторе, либо с помощью CSS/JS, и он все чаще используется в веб-дизайне.
Одним из самых больших плюсов SVG является то, что он может выглядеть четко на всех разрешениях экрана. Он может содержать очень маленькие файлы и может быть легко отредактирован и изменен. Изображения SVG предлагают гораздо больше свободы, когда речь идет о размере используемых изображений, а также о том, как они взаимодействуют с вашим окончательным дизайном.
Этот формат векторного изображения на основе XML упрощает работу веб-разработчиков и веб-дизайнеров, поэтому мы решили собрать здесь 22 крутых анимированных пакета SVG , чтобы вдохновить вас. Эти премиальные пакеты SVG служат различным целям: от добавления значков и анимированных текстов на веб-сайты до добавления часов, анимированной графики и многого другого.
Добавьте эти анимированные пакеты SVG в свою коллекцию веб-дизайна и будьте готовы к следующему проекту веб-сайта!
PS Мы также добавили несколько примеров использования SVG в веб-дизайне ниже.
SVG POP Watch — адаптивный анимированный движок SVG Watch
SVG POP Watch идеально подходит для вашего проекта или команды сайта. Вы можете легко изменить его внешний вид, он имеет готовый для сетчатки и отзывчивый анимированный механизм часов SVG. Вы также можете легко добавить свой собственный дизайн. Эти часы SVG имеют множество замечательных функций, поэтому обязательно ознакомьтесь с ними!
Пакет анимированных иллюстраций SVG
Это действительно красивый и анимированный набор иллюстраций SVG. Они были созданы с использованием JavaScript-библиотеки Snap.SVG и будут отлично смотреться в ваших проектах.
Анимированные стили 3D-текста — SVG
Этот набор включает в себя 10 уникальных стилей 3D анимированных текстов. Они используют текст HTML, что означает, что Google читает его так же, как и любой другой текст HTML. Стили, которые содержит этот пакет, варьируются от реалистичных, плоских до изометрических.
Анимированные иконки погоды SVG
Эти анимированные плоские иконки погоды были красиво оформлены. У каждого есть своя уникальная анимация, и, используя их, вы определенно сделаете свои проекты веб-дизайна более креативными и привлекательными.
6 пакетов SEO SVG-иконок
Этот пакет содержит 6 анимированных иконок SEO SVG. Вы можете использовать их и интегрировать в свои проекты веб-дизайна, чтобы сделать ваш сайт интерактивным.
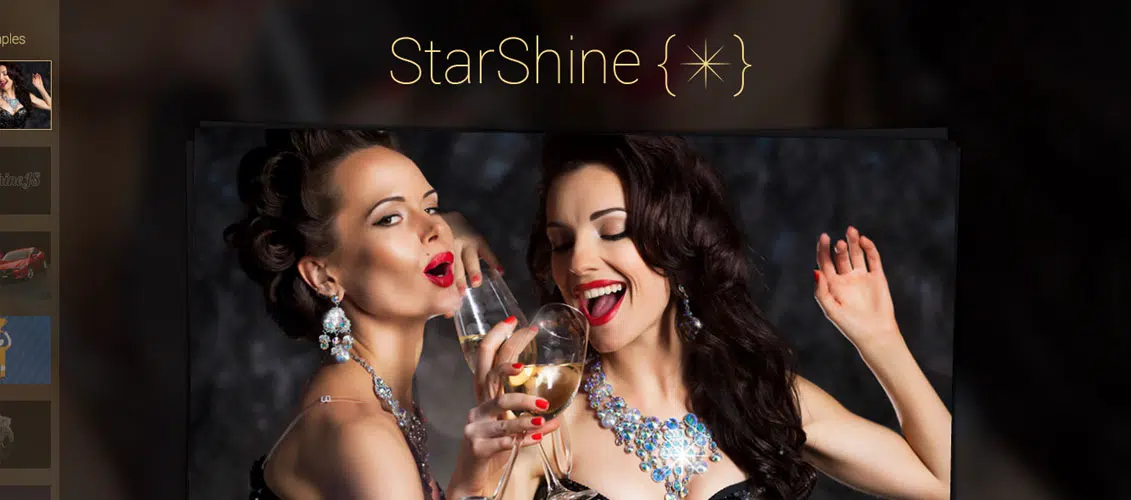
StarshineJS — SVG анимированные сверкающие звезды HTML-эффект
С анимированным эффектом HTML вы можете добавить сияние, сексуальные или мультяшные огни к вашим HTML-элементам. Вы можете легко настроить их размещение, размер, цвет и многое другое.
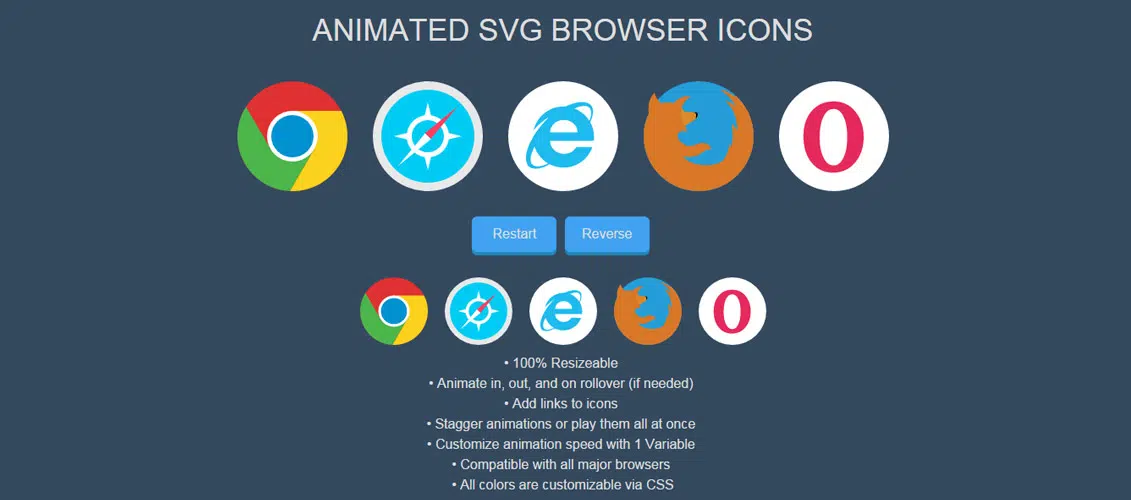
Анимированные иконки браузера SVG
Эти анимированные иконки SVG — именно то, что нужно вашему сайту. Это идеальный способ сообщить своим клиентам, что ваше приложение, тема или игра отлично работают во всех основных браузерах.
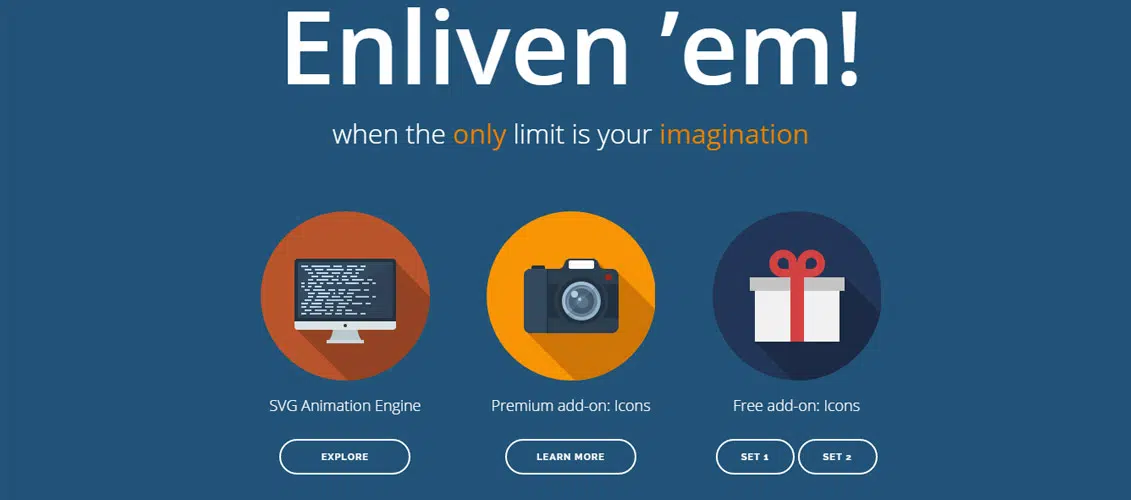
Премиум-дополнение Enliven'em: Рекламные веб-иконки
Этот пакет содержит 50 рекламных веб-иконок. Это дополнение для Enliven'em. Каждый значок поставляется с 5 вариантами фона, что означает, что вы получите в общей сложности 250 файлов SVG.
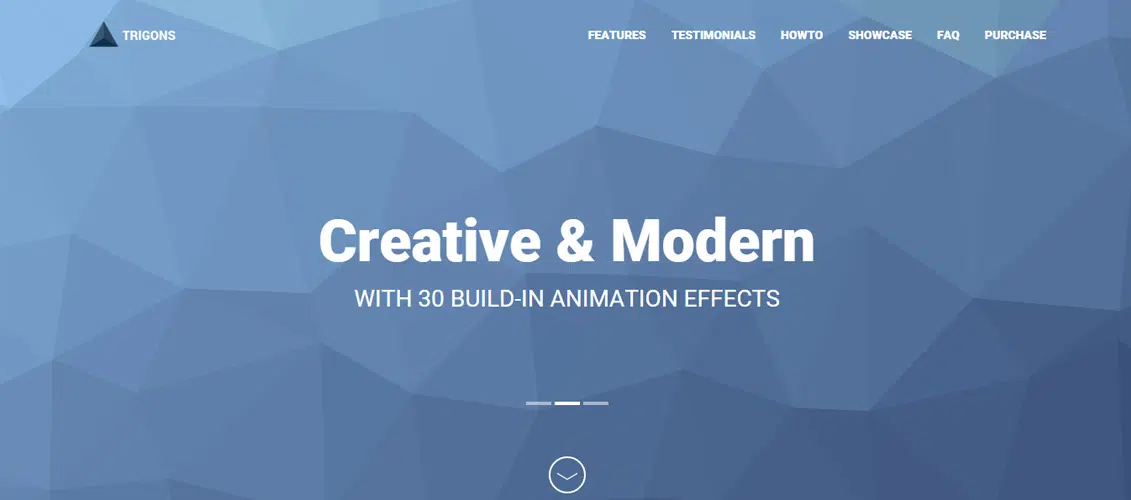
Trigons — создавайте и анимируйте абстрактные изображения SVG
Это очень гибкий JS-скрипт, который поможет вам создать современное и стильное изображение SVG с дополнительной анимацией. Этот набор содержит 30 встроенных анимационных эффектов, которые вы можете использовать для создания идеального проекта веб-дизайна.
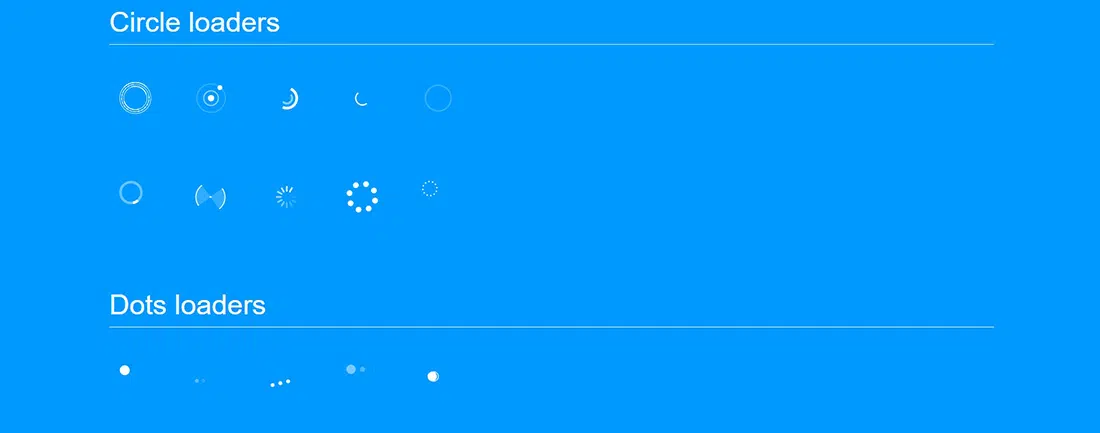
Cyclo — комплект загрузчиков SVG
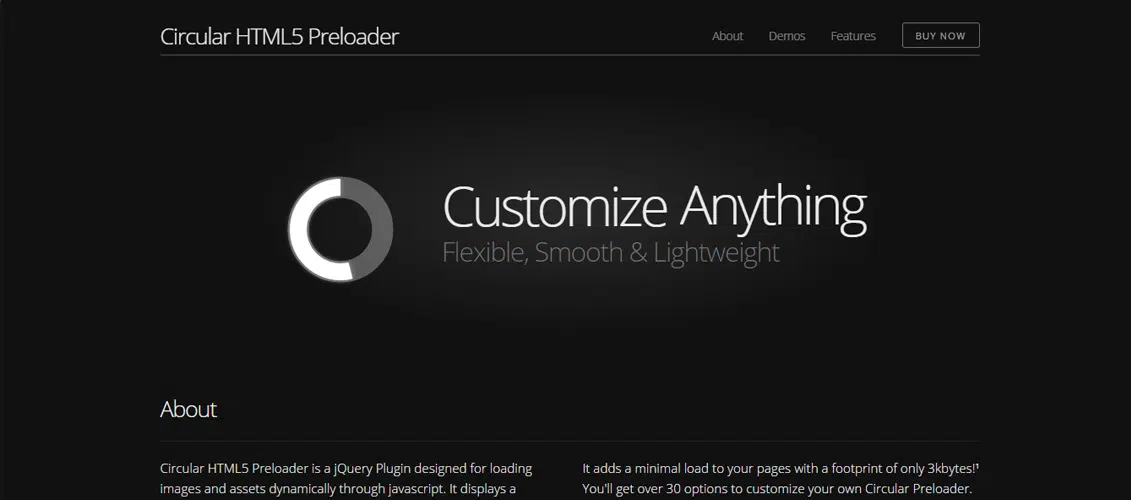
Круговой предварительный загрузчик HTML5
Это круговой предварительный загрузчик HTML5, который обеспечит переход между обычным пользовательским интерфейсом и плавным переходом к содержимому вашего веб-сайта.
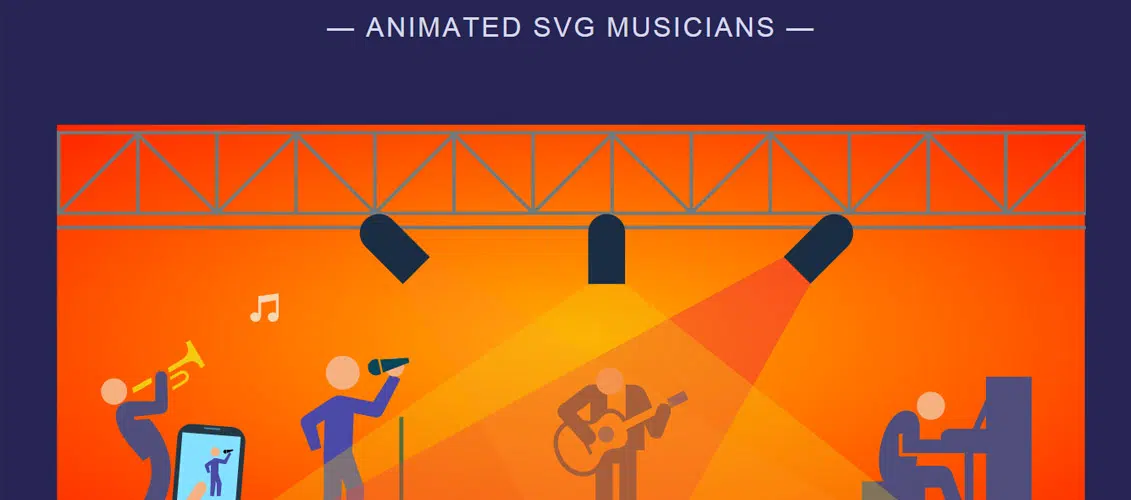
Отзывчивые Музыканты Анимация
Этот пакет содержит несколько анимированных SVG-музыкантов и оригинальные векторные файлы. У вас также есть демо-пакет, пакет для музыкантов. Этот пакет очень хорошо документирован.
Мега пакет анимированных иконок SVG
Анимированный SVG Icon Mega Pack оживит вашу векторную графику. Все, что вам нужно сделать, это сохранить свою работу, добавить строку кода в свой HTML, и все готово!
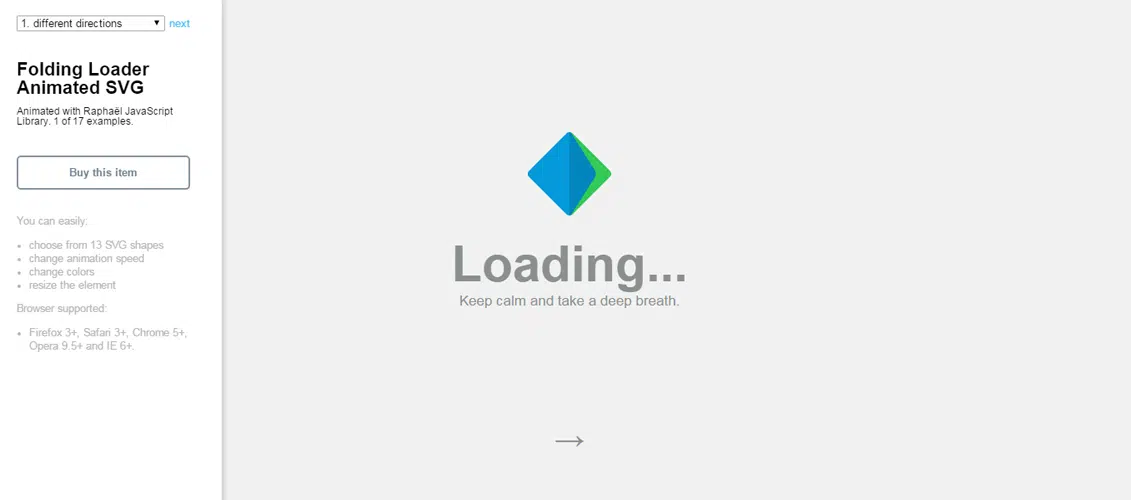
Складной загрузчик Анимированный SVG
Анимация Folding Loader SVG идеально подходит для вашей страницы предварительного загрузчика. Используйте его с уверенностью!
Flatimation SVG — набор анимированных иконок SVG

Набор анимированных иконок Flatimations SVG сделает ваш сайт более интересным и креативным. Эти привлекательные значки будут отлично смотреться на любом устройстве и в любом браузере.
Слайд-шоу фотографий ретро SVG камеры
Это слайд-шоу фотографий Retro SVG Camera вдохновлено плоским дизайном. Он выглядит ретро, но современно, и это отличный способ анимировать и отображать изображения.
16 анимированных SEO-иконок
Как насчет использования этих 16 анимированных SEO-иконок, которые оживят ваш сайт. Это полностью масштабируемая векторная графика, которая будет отлично смотреться на любом устройстве и в любом браузере.
Gooey Menu: Плагин jQuery
Этот плагин поможет вам создать липкое меню с кругами в качестве элементов. Он использует фильтры SVG, содержит 6 стилей меню, имеет множество настраиваемых параметров и многое другое.
40 анимированных иконок социальных сетей SVG
Вот действительно классный набор анимированных SVG-иконок, которые являются идеальным способом направить посетителей вашего сайта на ваши страницы в социальных сетях.
Анимированный глобус SVG с маркерами и логотипами
Это действительно крутой анимированный SVG-глобус с маркерами и логотипами, который хорошо работает как на мобильных, так и на настольных устройствах. Это идеальный способ визуализировать местоположение.
Аудиоплеер Gear HTML5
Теперь вы можете легко продемонстрировать свою музыку творчески. Этот Gear Player предлагает очень привлекательный пользовательский интерфейс, который вам обязательно понравится.
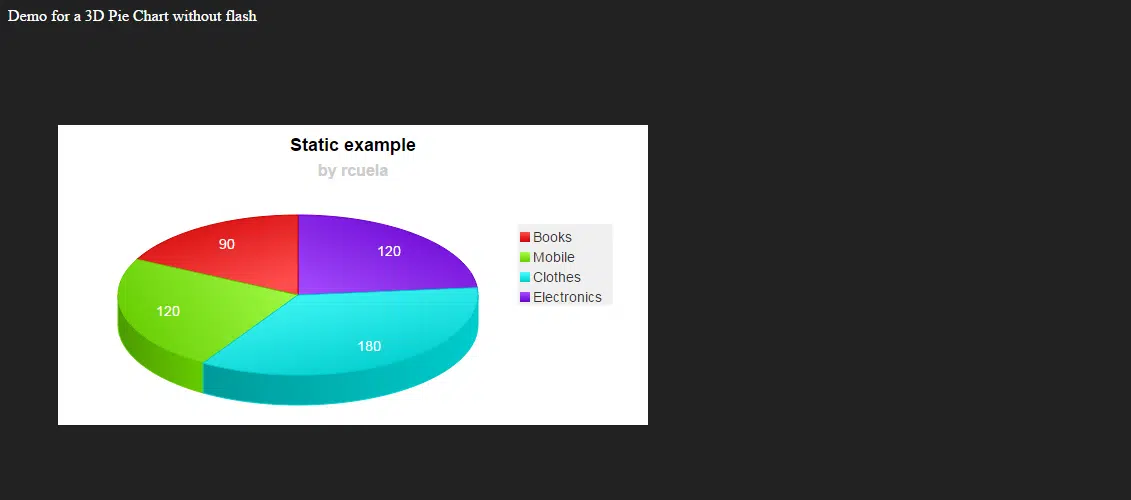
Трехмерная круговая диаграмма с JavaScript
Эта трехмерная круговая диаграмма была разработана в альтернативе JavaScript, SVG и VML. Вы можете легко настроить его, изменить его положение, высоту, радиус, атрибуты легенд, размер текста и многое другое.
Примеры отличных веб-сайтов, использующих возможности SVG
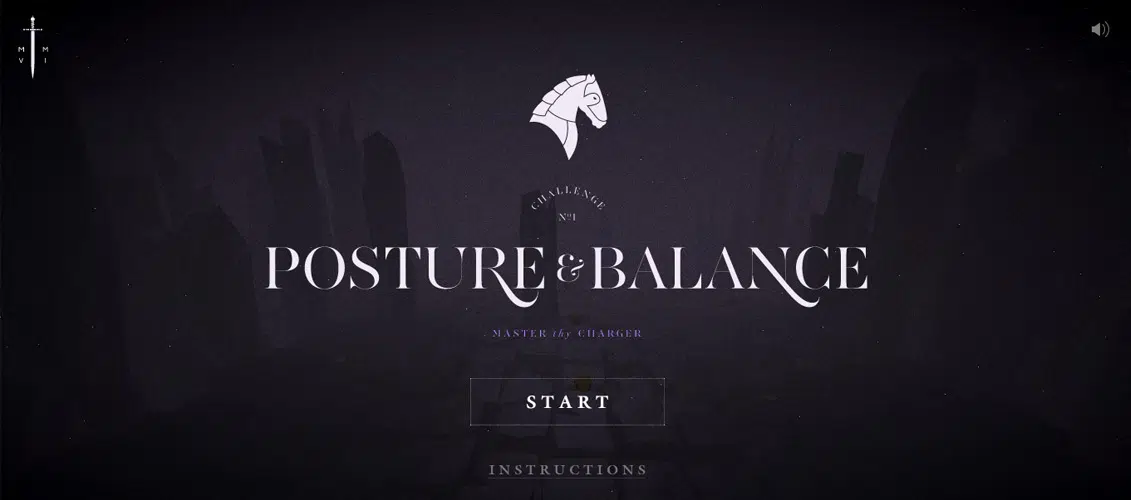
Кавалер: завоеватель совершенства
Эти серии игр были созданы с использованием SVG для анимации и графики. Posture & Balance — первая игра, созданная для платформы Cavalier с использованием инновационных технологий.
Poignee de main virile
Этот новый веб-сайт с анимацией и фотографиями был создан для французской студии графического дизайна и цифрового творчества Poignee de main virile. Результат невероятный!
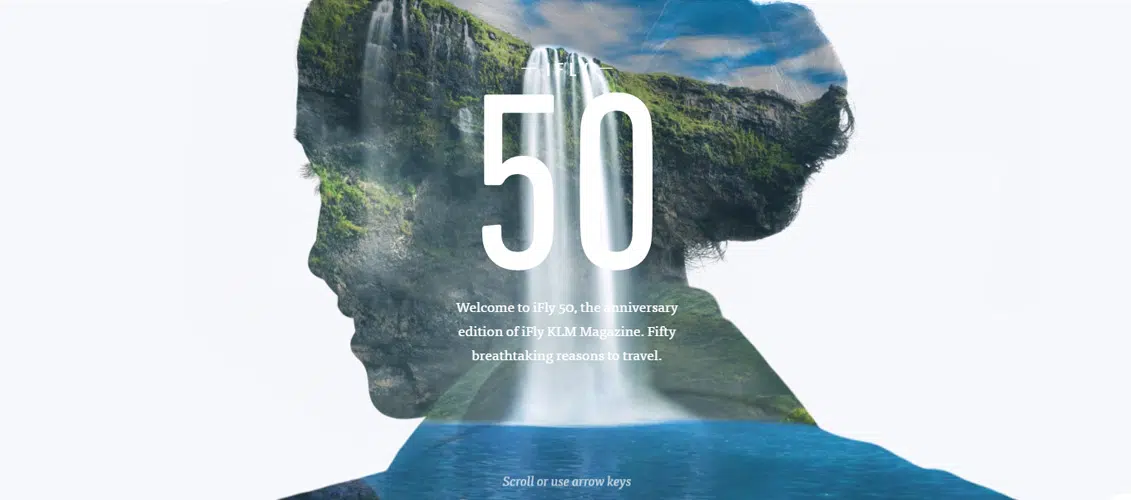
iFly50
Когда журнал FLY KLM отпраздновал свое пятидесятилетие, он разработал ярко анимированный сайт для лучшей коллекции путешествий. Таким образом, были представлены 50 самых красивых, завораживающих мест на Земле.
КОВЧЕГ: Звездная карта Star Citizen
Используя невероятный интерфейс ARK, этот веб-сайт представляет компанию Robert's Space Industries, производителя космических кораблей, в рамках игры «Star Citizen». Это портал для информации, обновлений и покупки вашего собственного космического корабля, с помощью которого вы можете защитить граждан Star Citizen.
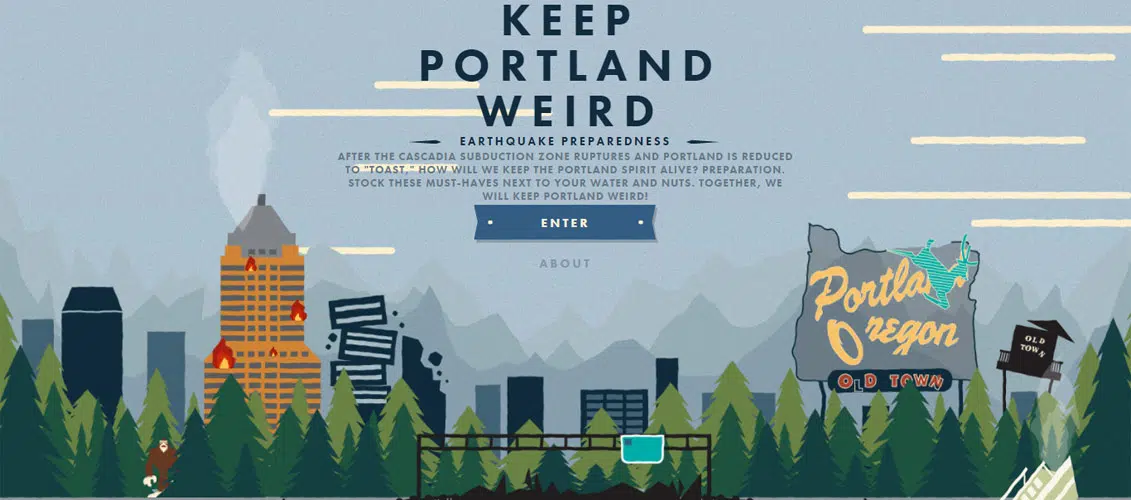
Держите землетрясения странными
Keep Earthquakes Weird — это платформа, созданная с потрясающими графическими эффектами SVG, которые были созданы с целью подготовить население Портленда на случай землетрясения. Содержание очень познавательно.
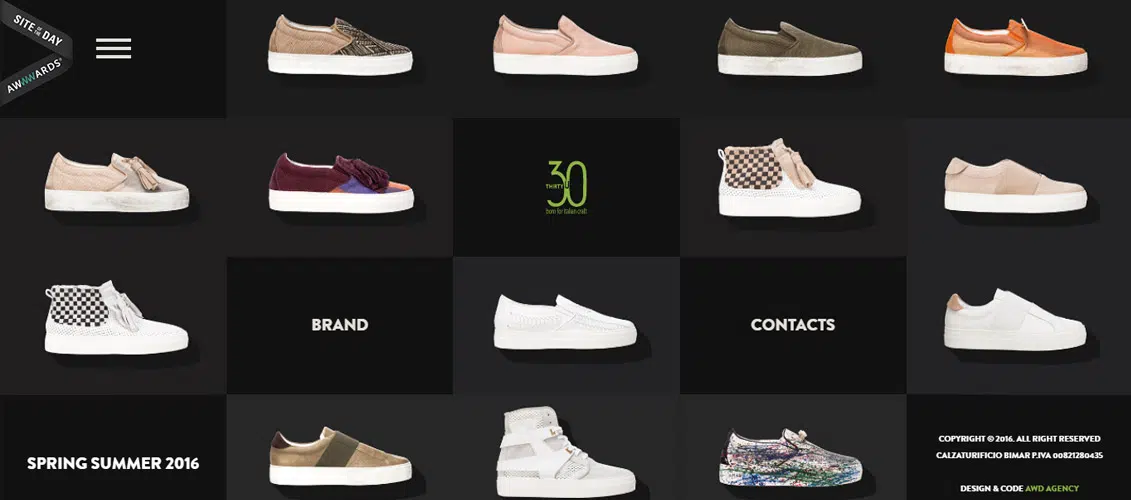
30у.е.
30u — это интернет-магазин, который продает обувь на сайте, созданном разработчиками, которые уделили внимание стилю и использовали некоторые интересные функции SVG.
Группа КЭД
На сайте QED GROUP есть удивительные наводящие на размышления иллюстрации, которые обеспечат вам отличную навигацию. Макет сайта стильный и умный.
Мелани Дэвид
Веб-сайт Мелани Дейвид — один из лучших сайтов-портфолио, которые можно найти в Интернете. Сайт включает в себя плавные переходы и великолепные ручные иллюстрации.
Всемирный фонд дикой природы Франции – Час Земли в Париже
Этот анимированный сайт был создан для WWF Франции и использовался для объявления о том, что 19 марта огни Эйфелевой башни будут выключены в рамках Часа Земли.
Нериссон
Нериссон, также известный как Джимми Рахериаризоа, — французский арт-директор, специализирующийся на веб- и мобильном дизайне, иллюстрациях и моушн-дизайне. Это отличный сайт-портфолио с красивыми иллюстрациями и графическими элементами.
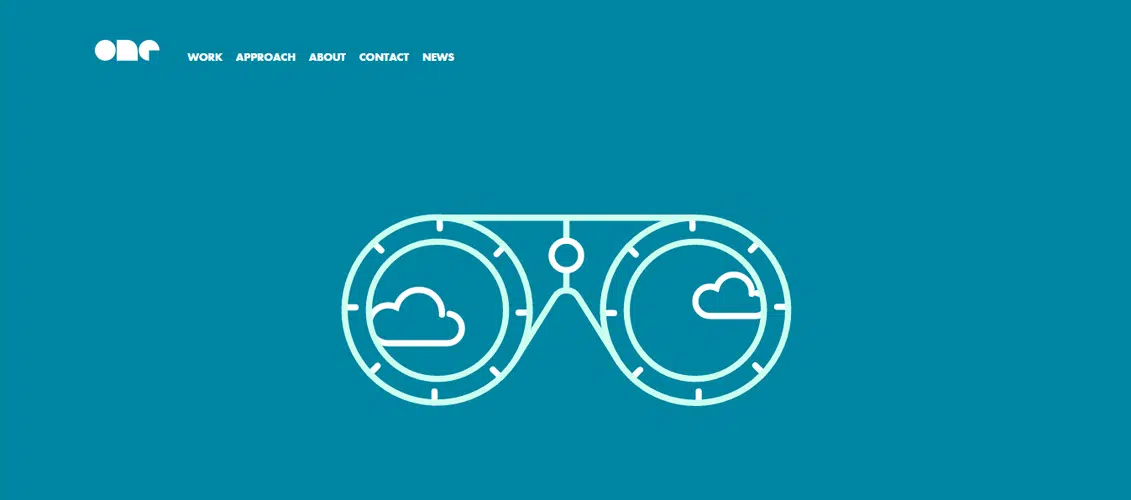
Одна дизайнерская компания
One Design Company — это опытная и увлеченная команда дизайнеров, разработчиков, менеджеров проектов, писателей и художников. Их сайт яркий и интерактивный, основанный на четких изображениях SVG.
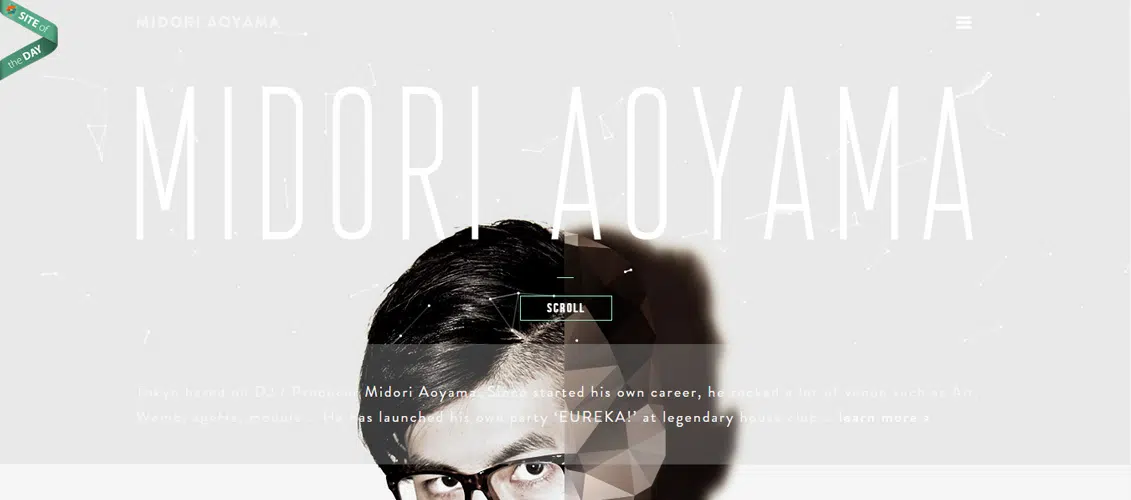
МИДОРИ АОЯМА
Мидори Аояма — диджей и продюсер из Токио. Запустил собственную партию «ЭВРИКА!» это по-прежнему одна из лучших вечеринок хаус-музыки в Японии. Его сайт также инновационный, интересный пример SVG и того, как вы можете извлечь из этого пользу как пользователь.