Стилизация приложения Angular с помощью Bootstrap
Опубликовано: 2022-03-10Если вы уже пробовали создавать веб-приложения с помощью Angular 7, пришло время поднять его на ступеньку выше. Давайте посмотрим, как мы можем интегрировать стили Bootstrap CSS и файлы JavaScript с проектом Angular, созданным с помощью Angular CLI, и как использовать элементы управления и классы форм для создания красивых форм и как стилизовать HTML-таблицы с помощью стилей таблиц.
Что касается Angular, мы создадим простое клиентское приложение для создания и перечисления контактов. У каждого контакта есть идентификатор, имя, адрес электронной почты и описание, и мы будем использовать простую службу данных, которая хранит контакты в массиве TypeScript. Вместо этого вы можете использовать расширенный API в памяти. (Посмотрите «Полное руководство по маршрутизации в Angular».)
Примечание . Вы можете получить исходный код этого руководства из этого репозитория GitHub и посмотреть живой пример здесь.
Требования
Прежде чем мы начнем создавать демонстрационное приложение, давайте рассмотрим требования, необходимые для этого руководства.
В основном вам понадобится следующее:
- Node.js и NPM установлены (вы можете просто зайти на официальный сайт и загрузить бинарные файлы для своей системы),
- Знакомство с TypeScript,
- Опыт работы с Angular,
- Базовые знания CSS и HTML.
Установка Angular CLI
Начнем с установки последней версии Angular CLI. В терминале выполните следующую команду:
$ npm install -g @angular/cliНа момент написания была установлена версия 7.0.3 Angular CLI. Если у вас уже установлен CLI, вы можете убедиться, что у вас установлена последняя версия, с помощью этой команды:
$ ng --versionСоздание проекта
После того, как вы установили Angular CLI, давайте используем его для создания проекта Angular 7, выполнив следующую команду:
$ ng new angular-bootstrap-demoЗатем CLI спросит вас:
Хотите добавить маршрутизацию Angular?
Нажмите Y . Далее он спросит вас:
Какой формат таблицы стилей вы хотели бы использовать?
Выберите «CSS».
Добавление начальной загрузки
После создания проекта вам необходимо установить Bootstrap 4 и интегрировать его с вашим проектом Angular.
Сначала перейдите в корневую папку вашего проекта:
$ cd angular-bootstrap-demoЗатем установите Bootstrap 4 и jQuery из npm:
$ npm install --save bootstrap jquery(В данном случае установлены bootstrap v4.2.1 и jquery v3.3.1 .)
Наконец, откройте файл angular.json и добавьте пути к файлам Bootstrap CSS и JS, а также jQuery к массивам styles и scripts в цели build :
"architect": { "build": { [...], "styles": [ "src/styles.css", "node_modules/bootstrap/dist/css/bootstrap.min.css" ], "scripts": [ "node_modules/jquery/dist/jquery.min.js", "node_modules/bootstrap/dist/js/bootstrap.min.js" ] },Узнайте, как добавить Bootstrap в проект Angular 6, чтобы узнать, как интегрировать Bootstrap с Angular.
Добавление службы данных
После создания проекта и добавления Bootstrap 4 мы создадим службу Angular, которая будет использоваться для предоставления некоторых демонстрационных данных для отображения в нашем приложении.
В терминале выполните следующую команду для создания службы:
$ ng generate service data Это создаст два src/app/data.service.spec.ts и src/app/data.service.ts .
Откройте src/app/data.service.ts и замените его содержимое следующим:
import { Injectable } from '@angular/core'; @Injectable({ providedIn: 'root' }) export class DataService { contacts = [ {id: 1, name: "Contact 001", description: "Contact 001 des", email: "[email protected]"}, {id: 2, name: "Contact 002", description: "Contact 002 des", email: "[email protected]"}, {id: 3, name: "Contact 003", description: "Contact 003 des", email: "[email protected]"}, {id: 4, name: "Contact 004", description: "Contact 004 des", email: "[email protected]"} ]; constructor() { } public getContacts():Array<{id, name, description, email}>{ return this.contacts; } public createContact(contact: {id, name, description, email}){ this.contacts.push(contact); } } Мы добавляем массив contacts с некоторыми демонстрационными контактами, метод getContacts() , который возвращает контакты, и createContact() , который добавляет новый контакт в массив contacts .
Добавление компонентов
После создания службы данных нам нужно создать некоторые компоненты для нашего приложения. В вашем терминале запустите:
$ ng generate component home $ ng generate component contact-create $ ng generate component contact-list Далее мы добавим эти компоненты в модуль маршрутизации, чтобы включить навигацию в нашем приложении. Откройте файл src/app/app-routing.module.ts и замените его содержимое следующим:
import { NgModule } from '@angular/core'; import { Routes, RouterModule } from '@angular/router'; import { ContactListComponent } from './contact-list/contact-list.component'; import { ContactCreateComponent } from './contact-create/contact-create.component'; import { HomeComponent } from './home/home.component'; const routes: Routes = [ {path: "", pathMatch: "full",redirectTo: "home"}, {path: "home", component: HomeComponent}, {path: "contact-create", component: ContactCreateComponent}, {path: "contact-list", component: ContactListComponent} ]; @NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule] }) export class AppRoutingModule { } Мы используем свойство redirectTo пути маршрутизатора для перенаправления пользователей на домашнюю страницу, когда они посещают наше приложение.
Добавление компонентов верхнего и нижнего колонтитула
Далее создадим компоненты верхнего и нижнего колонтитула:
$ ng generate component header $ ng generate component footer Откройте файл src/app/header/header.component.html и добавьте следующий код:
<nav class="navbar navbar-expand-md bg-dark navbar-dark fixed-top"> <a class="navbar-brand" href="#">Angular Bootstrap Demo</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarCollapse" aria-controls="navbarCollapse" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse"> <ul class="navbar-nav mr-auto"> <li class="nav-item"> <a class="nav-link" routerLink="/home">Home</a> </li> <li class="nav-item"> <a class="nav-link" routerLink="/contact-list">Contacts</a> </li> <li class="nav-item"> <a class="nav-link" routerLink="/contact-create">Create</a> </li> </ul> </div> </nav> Панель навигации будет создана с помощью Bootstrap 4, и мы будем использовать директиву routerLink для связи с различными компонентами.
Используйте .navbar , .navbar-expand{-sm|-md|-lg|-xl} и .navbar-dark для создания панелей навигации Bootstrap. (Для получения дополнительной информации о навигационных панелях ознакомьтесь с документацией Bootstrap на «Navbar».
Затем откройте файл src/app/header/header.component.css и добавьте:
.nav-item{ padding:2px; margin-left: 7px; } Затем откройте файл src/app/footer/footer.component.html и добавьте:
<footer> <p class="text-xs-center">© Copyright 2019. All rights reserved.</p> </footer> Откройте файл src/app/footer/footer.component.css и добавьте:
footer { position: absolute; right: 0; bottom: 0; left: 0; padding: 1rem; text-align: center; } Затем откройте файл src/app/app.component.html и замените его содержимое следующим:
<app-header></app-header> <router-outlet></router-outlet> <app-footer></app-footer>Мы создаем оболочку приложения, используя компоненты верхнего и нижнего колонтитула, что означает, что они будут присутствовать на каждой странице нашего приложения. Единственная часть, которая будет изменена, — это то, что будет вставлено в розетку маршрутизатора (дополнительную информацию см. в «Оболочке приложения» на веб-сайте Angular).

Добавление Bootstrap Jumbotron
Согласно документам Bootstrap:
«Jumbotron — это легкий и гибкий компонент, который может при желании расширить всю область просмотра, чтобы продемонстрировать ключевые маркетинговые сообщения на вашем сайте».
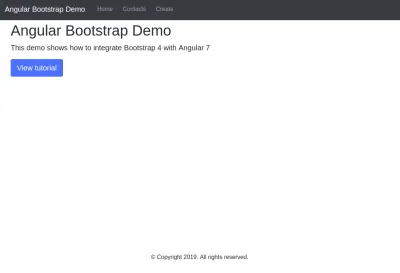
Давайте добавим компонент Jumbotron на нашу домашнюю страницу. Откройте файл src/app/home/home.component.html и добавьте:
<div class="jumbotron"> <h1>Angular Bootstrap Demo</h1> <p class="lead"> This demo shows how to integrate Bootstrap 4 with Angular 7 </p> <a class="btn btn-lg btn-primary" href="" role="button">View tutorial</a> </div> Класс .jumbotron используется для создания Bootstrap Jumbotron.
Добавление компонента списка: использование таблицы начальной загрузки
Теперь давайте создадим компонент для списка данных из службы данных и воспользуемся таблицей Bootstrap 4 для отображения табличных данных.
Сначала откройте файл src/app/contact-list/contact-list.component.ts и внедрите службу данных, а затем вызовите метод getContacts() для получения данных при инициализации компонента:
import { Component, OnInit } from '@angular/core'; import { DataService } from '../data.service'; @Component({ selector: 'app-contact-list', templateUrl: './contact-list.component.html', styleUrls: ['./contact-list.component.css'] }) export class ContactListComponent implements OnInit { contacts; selectedContact; constructor(public dataService: DataService) { } ngOnInit() { this.contacts = this.dataService.getContacts(); } public selectContact(contact){ this.selectedContact = contact; } } Мы добавили две переменные contact и selectedContact , которые содержат набор contacts и выбранный контакт. И метод selectContact() , который присваивает выбранный контакт переменной selectedContact .
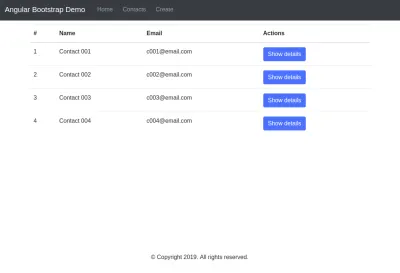
Откройте файл src/app/contact-list/contact-list.component.html и добавьте:
<div class="container"> <table class="table table-hover"> <thead> <tr> <th>#</th> <th>Name</th> <th>Email</th> <th>Actions</th> </tr> </thead> <tbody> <tr *ngFor="let contact of contacts"> <td>{{ contact.id }}</td> <td> {{ contact.name }}</td> <td> {{ contact.email }}</td> <td> <button class="btn btn-primary" (click)="selectContact(contact)"> Show details</button> </td> </tr> </tbody> </table> <div class="card text-center" *ngIf="selectedContact"> <div class="card-header"> # {{selectedContact.id}} </div> <div class="card-block"> <h4 class="card-title">{{selectedContact.name}}</h4> <p class="card-text"> {{selectedContact.description}} </p> </div> </div> </div> Мы просто перебираем массив contacts и отображаем детали каждого контакта и кнопку для выбора контакта. Если контакт выбран, отобразится карточка Bootstrap 4 с дополнительной информацией.
Это определение карты из документов Bootstrap 4:
« Карточка — это гибкий и расширяемый контейнер контента. Он включает в себя параметры верхних и нижних колонтитулов, широкий спектр контента, контекстные цвета фона и мощные параметры отображения. Если вы знакомы с Bootstrap 3, карточки заменят наши старые панели, колодцы и миниатюры. Функциональность, аналогичная этим компонентам, доступна в виде классов модификаторов для карт».
Мы используем .table и .table-hover для создания таблиц в стиле Bootstrap, .card , .card-block , .card-title и .card-text для создания карточек. (Для получения дополнительной информации ознакомьтесь с таблицами и карточками.)
Добавление компонента Create: использование элементов управления формы Bootstrap и классов
Давайте теперь добавим форму к нашему компоненту contact-create . Во-первых, нам нужно импортировать FormsModule в наш основной модуль приложения. Откройте файл src/app/app.module.ts , импортируйте FormsModule из @angular/forms и добавьте его в массив imports :
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule } from './app-routing.module'; import { FormsModule } from '@angular/forms'; /* ... */ @NgModule({ declarations: [ /* ... */ ], imports: [ BrowserModule, AppRoutingModule, FormsModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } Затем откройте файл src/app/contact-create/contact-create.component.ts и замените его содержимое следующим:
import { Component, OnInit } from '@angular/core'; import { DataService } from '../data.service'; @Component({ selector: 'app-contact-create', templateUrl: './contact-create.component.html', styleUrls: ['./contact-create.component.css'] }) export class ContactCreateComponent implements OnInit { contact : {id, name, description, email} = {id: null, name: "", description: "", email: ""}; constructor(public dataService: DataService) { } ngOnInit() { } createContact(){ console.log(this.contact); this.dataService.createContact(this.contact); this.contact = {id: null, name: "", description: "", email: ""}; } } Затем откройте файл src/app/contact-create/contact-create.component.html и добавьте следующий код:
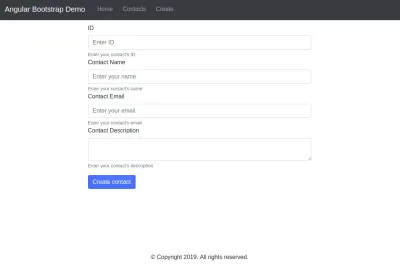
<div class="container"> <div class="row"> <div class="col-sm-8 offset-sm-2"> <div> <form> <div class="form-group"> <label for="id">ID</label> <input [(ngModel)]="contact.id" type="text" name="id" class="form-control" placeholder="Enter ID"> <small class="form-text text-muted">Enter your contact's ID</small> <label for="name">Contact Name</label> <input [(ngModel)]="contact.name" type="text" name="name" class="form-control" placeholder="Enter your name"> <small class="form-text text-muted">Enter your contact's name</small> <label for="email">Contact Email</label> <input [(ngModel)]="contact.email" type="text" name="email" class="form-control" placeholder="Enter your email"> <small class="form-text text-muted">Enter your contact's email</small> <label for="description">Contact Description</label> <textarea [(ngModel)]="contact.description" name="description" class="form-control"> </textarea> <small class="form-text text-muted">Enter your contact's description</small> </div> </form> <button class="btn btn-primary" (click)="createContact()">Create contact</button> </div> </div> </div> </div> Мы используем .form-group , .form-control для создания формы в стиле Bootstrap (дополнительную информацию см. в разделе «Формы»).
Мы используем директиву ngModel для привязки полей формы к переменной компонентов. Чтобы привязка данных работала правильно, необходимо дать каждому полю формы имя.
Рекомендуемая литература : Управление точками останова изображения с помощью Angular от Тамаса Пироса
Запуск приложения Angular
На этом шаге давайте запустим приложение и посмотрим, все ли работает как положено. Перейдите к своему терминалу, убедитесь, что вы находитесь в корневой папке вашего проекта, затем выполните следующую команду:
$ ng serve Сервер разработки live-reload будет запущен с адреса https://localhost:4200 . Откройте веб-браузер и перейдите по этому адресу. Вы должны увидеть следующий интерфейс:

Если вы перейдете на страницу Контакты, вы должны увидеть:

Если вы перейдете на страницу «Создать контакт», вы должны увидеть:

Заключение
В этом руководстве мы увидели, как создать простое приложение Angular с интерфейсом Bootstrap. Вы можете найти полный исходный код на GitHub и посмотреть живой пример здесь.
