Анализ гамбургер-меню в веб-дизайне
Опубликовано: 2021-01-19Скорее всего, вы видели «гамбургер-меню» в верхнем углу многих современных мобильных веб-сайтов. Это три линии, сложенные вместе, примерно в форме гамбургера. Он был создан как функция дизайна веб-сайта, чтобы включить меню сайта, не занимая слишком много места.
Несмотря на то, что гамбургер-меню служит своей цели — сжатию информации, достижению минималистской эстетики и сохранению порядка на сайте, у него могут быть существенные недостатки.
Называете ли вы это боковым меню, панелью навигации или меню-гамбургером, возможно, пришло время заменить его чем-то более удобным для пользователей. Многие люди спорят о преимуществах использования гамбургер-меню в веб-дизайне, используя пословицу «с глаз долой, из сердца вон», утверждая, что сокрытие функций вашего сайта уменьшает вовлеченность пользователей в ваш сайт и не сулит ничего хорошего для показателей конверсии.
Идея меню, которое позволяет сохранить драгоценное пространство интерфейса, распространилась как лесной пожар по всему веб-дизайну и была быстро принята почти каждым веб-сайтом и приложением по всем направлениям. Возможно, сейчас уже слишком поздно для изменений, но все же стоит упомянуть о минусах гамбургер-меню, поскольку пользователи начинают искать изменения.
Меню гамбургера неэффективно
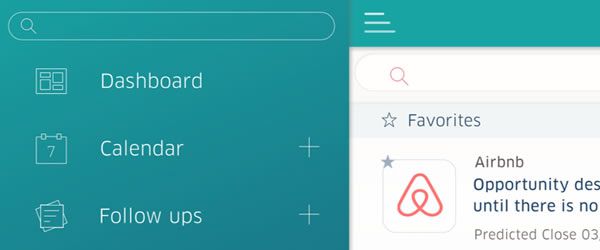
Одна из самых основных ловушек гамбургер-меню — его видное место в мобильных приложениях — верхний левый угол. Это самое труднодоступное место на мобильном устройстве для пользователя-правши, и оно не совсем способствует вовлечению.
Пользователь также должен коснуться меню один раз, прежде чем он сможет увидеть свои варианты, а затем снова коснуться, когда он найдет правильный вариант. Им также приходится прокручивать или «назад» через несколько экранов, чтобы вернуться в меню гамбургеров, прежде чем продолжить навигацию по сайту.
Это может показаться не таким уж большим, но это удваивает время, необходимое пользователю для доступа к нужной странице. Пользователи начинают понимать этот факт и жалуются на эффективность вездесущего гамбургер-меню.
На сегодняшнем сверхконкурентном рынке то, что отличает ваш сайт от других, должно быть в центре внимания, чтобы зацепить пользователей сразу же по прибытии. Когда ваш сайт умещает весь свой контент в гамбургер-меню, вы рискуете, что ваши пользователи никогда не увидят, что делает ваш бренд особенным. Это вредит общей узнаваемости бренда и коэффициентам конверсии и никак не способствует продвижению вашего продукта.

Источник изображения: Меню гамбургера от Кристины Бирд.
Люди могут предпочесть хот-доги
В то время как веб-дизайнеры быстро восприняли гамбургер-меню как революционный способ минимизации дизайна сайта свежим, эстетически приятным способом, потребности пользователей полностью игнорировались. Многие пользователи не знают, что может предложить гамбургер-меню, и не нажимают на него. Вместо этого они бродят по вашему сайту в бесплодных поисках нужной им информации.

Между тем, сайты, которые придерживаются другого функционального дизайна меню, предоставляют своим пользователям легкий доступ ко всей информации на своем сайте с первого взгляда. Пользователям не нужно искать скрытые параметры, и нет риска, что они полностью упустят информацию. Многие компании выбрали менее модный путь и вернулись к предыдущим типам меню, таким как меню, расположенное вверху страницы по горизонтали, и наслаждаются лучшими результатами для пользователей.
Гамбургер-меню в конечном итоге делает контент менее доступным для обнаружения, и в эпоху, когда обычные пользователи решают, собираются ли они остаться или уйдут, в течение первых 10 секунд просмотра страницы, быстрое обнаружение имеет решающее значение. Хотя дизайн гамбургера может выглядеть более привлекательным, его реальный уровень привлекательности для пользователей недостаточен.
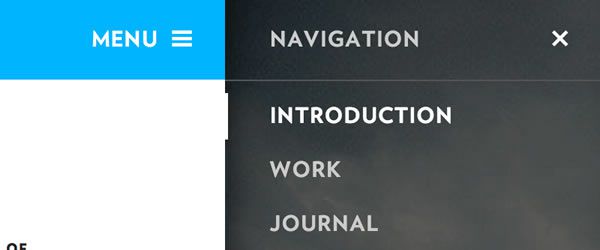
Пользователям часто трудно понять гамбургер-меню, в то время как традиционные меню не могут не быть понятными сразу. Когда было слышно ворчание по поводу гамбургер-меню, веб-сайты попытались облегчить недовольство пользователей, изменив меню, включив в него кнопку «Назад» или другие параметры, например, поместив слово «Меню» поверх значка гамбургера, чтобы сделать его более удобным для пользователя.

Источник изображения: Дизайн бокового меню Энди Стоуна.
Однако эти изменения только увеличили путаницу пользователей вокруг меню. Сейчас существует множество типов гамбургер-меню, и пользователи должны выяснить, какой гамбургер используется на вашем сайте, прежде чем они смогут правильно перемещаться по нему. Вместо того, чтобы предполагать, что гамбургер-меню является конечным пунктом навигации по веб-сайту, вам следует рассмотреть другие варианты.
Как сломать шаблон
Во многих ситуациях вы можете оптимизировать гамбургер-меню для большего удобства использования или заменить его другим параметром навигации. Иногда достаточно просто переместить гамбургер-меню в правую часть экрана, чтобы сделать ваш сайт уникальным и повысить вовлеченность пользователей, поскольку правшам легче нажимать на правую сторону.
В своем гамбургер-меню вы также можете оптимизировать расположение опций после нажатия. В верхнем меню пользователи сосредотачивают свое внимание на первом и последнем элементах — именно здесь должна располагаться ваша самая важная информация. Если ваше меню разворачивается в боковую панель, вам нужно расположить элементы от наиболее важных к наименее важным, поскольку пользователь просматривает варианты по вертикали.
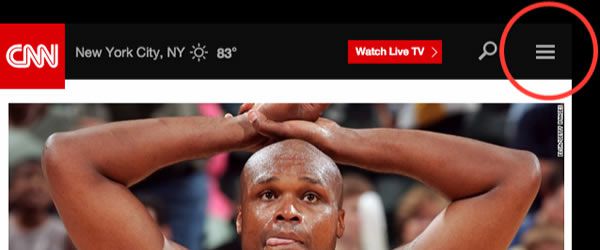
Вы также можете вернуться к временам, когда еще не было гамбургеров, с удобными верхними меню или создать свой собственный вариант классики, как в этом примере:

Источник изображения: Меню гамбургера не работает.
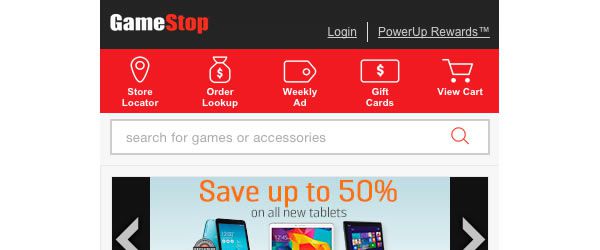
GameStop использует анимированные значки для повышения удобства использования, полностью избегая гамбургер-меню. Они расставили приоритеты в том, что их пользователи больше всего требуют от своего приложения, и включили только это в свое верхнее меню. Сайт по-прежнему выглядит чистым и свежим без необходимости прятать информацию в боковом ящике.

Этот значок и структура текста позволяют сжать текст, сохраняя при этом кнопку достаточно большой, чтобы ее можно было нажимать — несмотря на большие пальцы. Однако, если вы не можете сузить навигацию вашего сайта до нескольких вариантов, вы можете рассмотреть вариант текстового меню или спроектировать свой сайт так, чтобы меню не требовалось. В любом случае, подходите к своей технике навигации с мыслью о пользователе.
Ваше меню должно быть удобочитаемым для пользователей, которые хотят свести к минимуму потерю времени, и в то же время быть понятным. Это может быть трудным компромиссом, но это необходимая комбинация, если вы хотите добиться максимального вовлечения пользователей. Если у вас возникли проблемы с расстановкой приоритетов в пунктах меню, подумайте с точки зрения ваших пользователей. Например, вы можете гордиться своим блогом, но если пользователи посещают ваш сайт в первую очередь для просмотра ваших продуктов, блог не должен быть главным приоритетом.
Следуйте своей интуиции
Если гамбургер-меню или какая-то его вариация работает на вас, не чувствуйте давления со стороны тех, кто ищет новый пункт меню, чтобы изменить его. Все еще есть пользователи, которые ручаются за удобство и привлекательность гамбургер-меню, особенно когда речь идет о разработке веб-сайта для мобильного использования, где пространство ограничено.
Несмотря на то, что гамбургер-меню находится в центре текущих споров, если на вашем сайте лучше всего ориентироваться через гамбургер-меню, оставьте его таким — просто убедитесь, что компоненты в вашем меню соответствуют требованиям и предназначены для оптимального взаимодействия с пользователем. Однако, если вы выбрали меню гамбургеров из-за лени, вы можете переосмыслить свой выбор.
Начните думать о своем меню как о чем-то большем, чем что-то, что нужно убрать из поля зрения, а скорее как о чем-то, что может увеличить коэффициент конверсии — при правильном выполнении. Пользователи полагаются на ваше меню для навигации по вашему сайту, и если их потребности не будут удовлетворены, они уйдут. Независимо от того, выберете ли вы гамбургер или другой вариант меню, помните, что конечная цель одна и та же — улучшение пользовательского опыта.
