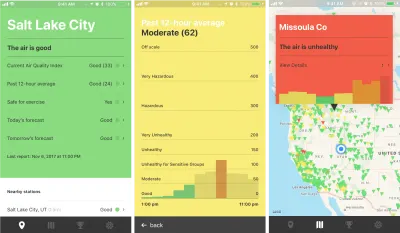
Air Lookout — побочный проект, который навсегда изменил мой процесс проектирования
Опубликовано: 2022-03-10В феврале 2015 года я начал работать над приложением для iOS под названием Air Lookout . Цель приложения состояла в том, чтобы упростить и устранить любое запутывание информации о качестве воздуха. После более чем года работы по ночам и выходным общий чистый доход с момента запуска в 2016 году составил менее 1000 долларов. Даже с такими цифрами я переживал бы каждый час работы.
Единственное, что я не могу оценить в денежном эквиваленте, это то, как опыт создания Air Lookout полностью изменил мое мнение о процессе проектирования и разработки каждого проекта, над которым я работал с тех пор.
Краткая заметка о качестве воздуха
Качество воздуха во всем мире является серьезной проблемой. Неважно, живете ли вы в мегаполисе, заполненном автомобилями и автобусами, изрыгающими выхлопы, или в маленьком городке, где деревьев больше, чем людей. Качество воздуха повлияет на вашу жизнь. Живя в Солт-Лейк-Сити, мы испытываем инверсию зимой. Инверсия - это слой горячего воздуха, который удерживает холодный воздух, включая любые загрязняющие вещества, содержащиеся в воздухе. Это создает слой смога в долине Соленого озера. Эти инверсии иногда могут длиться дни или недели и в зависимости от погоды могут меняться каждый день.

Перед запуском готового приложения, показанного выше, у меня был миллион вопросов, в которых я должен был разобраться, прежде чем я мог даже начать строить дизайн, основанный на решениях и минимальном количестве предположений.

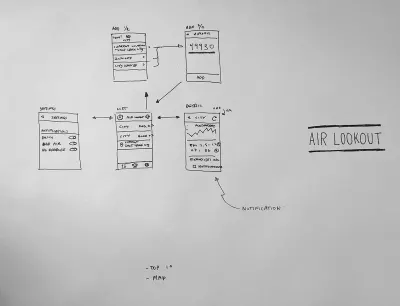
Общая задача создания приложения для контроля качества воздуха была сложной. Однако, когда я разбил его на более мелкие части, он не казался таким уж ужасным. На самом деле первый шаг: создать быстрый дизайн, который мог бы помочь мне понять организацию информации, оказался довольно простым. Я выполнял этот первоначальный процесс уже сто раз для многих разных клиентов. Каждый проект начинается с каркаса доски, и дизайнер работает над созданием на его основе первоначального дизайна. По крайней мере, так мне говорили мои привычки.
Количество предположений, которые я сделал в приведенном выше каркасе и первоначальных проектах, которые я доказал неверными в течение всего процесса, поразительно.

Притворяйся, пока не сделаешь (буквально)
Я загрузил несколько статических дизайнов, которые я сделал — после того, как создал эскиз каркаса — в InVision. При этом я мог открывать поддельное приложение в течение дня. Каково было использовать приложение, пока я ждал, когда приготовят ужин? Пока я садился в машину? Очень быстро я заметил, что у меня было много повторяющихся вопросов. Что означают цвета снова? Оранжевый хуже желтого, верно? Но индекс качества воздуха (AQI) варьируется от 0 до 500. Почему? И, прежде всего, у меня всегда были вопросы: как это влияет на мой день? Могу ли я заниматься спортом на улице?
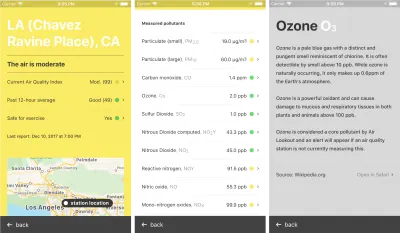
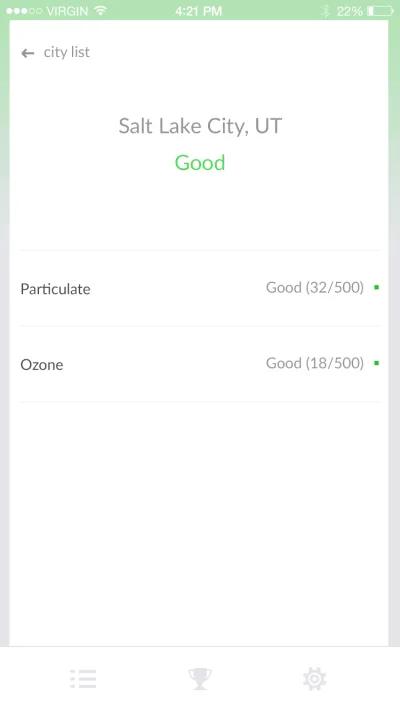
Основываясь на множестве повторяющихся вопросов, которые у меня возникали о загрязняющих веществах и о том, как они могут повлиять на мой день, я начал добавлять в Invision поддельные экраны, которые могли действовать как «шпаргалки». То, что начиналось как простое определение загрязнителя, предназначенное только для того, чтобы напомнить мне при проектировании и разработке приложения, в конечном итоге было добавлено в приложение в качестве финальной функции. Теперь в текущем приложении нажатие на название загрязняющего вещества приведет пользователя к определению со списком источников информации и ссылками на дополнительную информацию (этот процесс показан ниже на скриншотах текущего приложения). Я обнаружил, что иногда информация, полезная для дизайнера или разработчика, полезна и для пользователя .

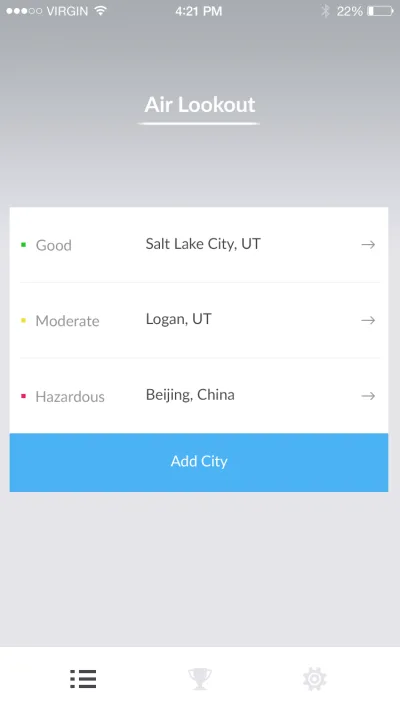
Естественно, как показано на эскизе каркаса ранее, я тяготел к пользовательскому интерфейсу, чтобы добавлять местоположения и управлять ими с помощью почтового индекса. Но после использования поддельного прототипа я обнаружил, что этот процесс труден. Зачем заставлять пользователя проходить весь этот поток? Что, если я поеду в Парк-Сити, чтобы покататься на лыжах? Или остров Антилопы для трейлраннинга? Станция контроля качества воздуха в Солт-Лейк-Сити больше не будет ближайшей.
Ежедневно я обнаруживал, что меня волнует только качество воздуха в моем текущем местоположении, а не обязательно в моем домашнем местоположении. И, к счастью для меня, iPhone поставляется с довольно хорошим GPS потребительского уровня и API сервисов определения местоположения. Поэтому я полностью удалил пользовательский интерфейс создания/чтения/обновления/удаления местоположения и поток из приложения. Я решил, что обзор текущего местоположения будет самым быстрым и полезным для всех. Единственными пользователями, которых, как я мог представить, это расстроит, были опытные пользователи, проверяющие несколько местоположений. Но напоминание о моей первоначальной цели — упростить качество воздуха — добавило уверенности в моем решении.
Чтобы проверить это, я сделал несколько поддельных экранов для тестирования в InVision. Вместо того, чтобы использовать поддельный пользовательский интерфейс и поток просмотра, я настроил прототип на выполнение автоматических шагов моего поддельного обновления местоположения GPS с синхронизированными переходами. Затем, когда я шел в кафе в Северном Солт-Лейк-Сити или подъезжал к Парк-Сити, я открывал свое фальшивое приложение и смотрел, как оно обновляется, и показывал мне новые данные для другого места.
В первый раз, когда я использовал этот новый прототип, я мог сказать, что это было огромное улучшение. Когда устройство имеет определенные встроенные функции, использование этих функций может улучшить взаимодействие с пользователем за счет меньшего объема разработки интерфейса . Мне было бы трудно прийти к такому выводу, если бы я никогда не выходил из Photoshop и не представлял себе, что у меня на телефоне есть настоящее приложение для контроля качества воздуха.


Начиная с кода
Во многих клиентских проектах я рекомендовал и руководил пользовательским тестированием. Для Air Lookout такой возможности не было. Я уже знал, что прибыль будет небольшой, а пользовательское тестирование явно выходит за рамки моего бюджета. Я также знал, что после запуска приложения у меня будут пользователи и отзывы. Все, что я мог бы сделать, чтобы упростить приложение, ускорило бы его. На мой взгляд, я предпочел бы запустить более простое хорошо сделанное приложение и получить отзывы пользователей, чем долго возиться с очень сложным приложением с неправильными предположениями.
Мои привычки подсказывали мне, что следующим шагом после использования прототипа InVision должна была стать итерация дизайна. Это был бы процесс для любого клиентского проекта такого рода. Однако у меня было много вопросов о качестве данных и о том, смогу ли я надежно загрузить данные на свой iPhone с помощью UIKit. Вместо того, чтобы вернуться в Photoshop, я открыл Xcode.
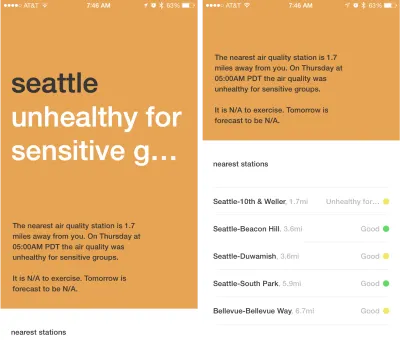
Чтобы выполнить желаемую функциональность, я сделал очень простое (и в основном сломанное) приложение iOS с одним представлением, которое отображало бы реальные данные. Изначально приложение даже не обновлялось само по себе. Мне приходилось вручную убивать приложение и снова открывать его, если мне нужны были новые данные. Но, по крайней мере, у него были актуальные и актуальные данные (включая мое местоположение!).

…и обратно в дизайн
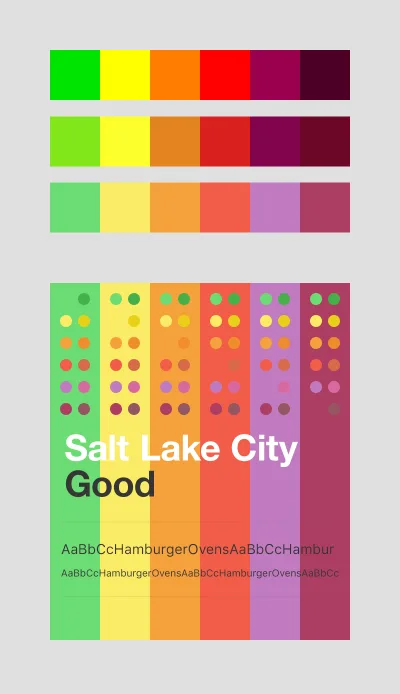
Было много дизайнерских решений, которые я принял в коде, создавая этот грубый прототип, который в итоге остался. Наиболее заметным является большой цветной блок, показывающий цвет AQI и большой текст местоположения. Я никогда не работал таким образом, чтобы процесс разработки формировал визуальный дизайн, подобный этому. Но я не уверен, что обнаружил бы это, работая в традиционном инструменте дизайна, таком как Photoshop или Sketch. В конце концов, я изменил цвет фона только потому, что мне было лень создавать еще один UIView для представления цвета AQI.
С этого момента было достаточно легко перенести снимок экрана в Photoshop и дополнительно его обработать. Было гораздо быстрее играть с интервалами и размерами шрифта в Photoshop, чем ждать, пока приложение перекомпилируется после каждого изменения (особенно если учесть, что это было еще во времена Swift 2).

Процесс итерации дизайна для многих последующих представлений в конечном итоге следовал очень похожему шаблону. Я создавал грубый рабочий прототип, делая быстрые дизайнерские импровизации в коде, использовал его в течение нескольких дней или недель, а затем воссоздавал и модифицировал вид в Photoshop. Поскольку я уже использовал прототип до того, как был выполнен какой-либо статический дизайн, я был экспертом в том, что нужно или не нужно представлению, и где должны быть приоритеты и иерархия.
Одним из самых больших сюрпризов для меня в этом процессе было то, что мне потребовалось создать рабочий прототип, который правильно отображал данные и показания. В итоге я понял данные еще до того, как начал стадию статического проектирования. Как дизайнер, как я мог бы даже начать действовать как эксперт в объяснении сложностей качества воздуха, если я сам не до конца понимаю, как это работает. Создание и использование этих грубых прототипов дало мне этот опыт и знания за короткий промежуток времени.
…Навсегда
Много ночей я много раз переключался между Photoshop и Xcode. В конце концов, мне стало удобно использовать любой инструмент, который казался самым быстрым, для любой проблемы, над решением которой я работал. Иногда это был код, а иногда — традиционный инструмент дизайна, такой как Photoshop. Интересно, что Photoshop не всегда был самым быстрым инструментом для поиска визуальных дизайнерских решений, особенно если он имел дело с динамическими данными.

Посмертный
После запуска Air Lookout трудно сказать, были ли мои решения правильными. Я получил несколько электронных писем от пользователей, жалующихся на отсутствие традиционного способа поиска и добавления местоположений. Однако я рад, что выбрал этот более простой подход. Поиск по местоположению всегда является функцией, которую я могу добавить в приложение позже, если этого потребует достаточное количество отзывов пользователей. Я уверен, что мой вывод, сделанный на основе регулярного использования моего поддельного прототипа, был правильным решением.
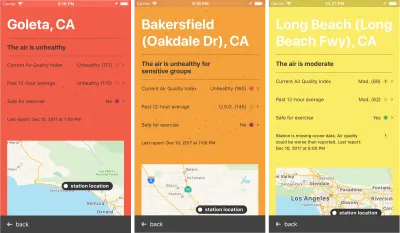
Точно так же было много дизайнерских решений, которые я в конечном итоге принял в коде, который в конечном итоге оказался в финальном приложении. Без цветовых блоков (и многих других решений, подобных этому) есть большая вероятность, что мое приложение будет выглядеть как любое другое доступное приложение для контроля качества воздуха.
Если бы мне пришлось повторить этот процесс еще раз, было бы целесообразно создать прототип интерактивного каркаса со стандартными компонентами UIKit. По существу пропуская прототип InVision и начиная с прототипа кода. Оттуда было бы намного проще приступить к статическому проектированию, зная, где компоненты UIKit заслуживают внимания, а какие нет, и имея полное представление о данных и отношениях данных, с которыми мне нужно работать. Тогда, вместо того, чтобы копаться в поддельном прототипе InVision, я мог бы быстрее получить более реалистичное приложение с реальными данными.
Реальность и применение
В прошлом, особенно когда я работал в агентстве, я бы порекомендовал тщательно изучить дизайн и итерацию, прежде чем тратить и без того ограниченное время разработчика на создание чего-то, основанного на первоначальных предположениях (особенно того, что, вероятно, потребуется изменить или улучшить позже). ). Однако сейчас меня больше заинтриговала возможность совместной работы дизайнеров и разработчиков над созданием доступного прототипа каркасного приложения, созданного с использованием нативных компонентов, для проверки и проверки любых ранних предположений или идей.
Возможно, можно было бы создать команду из людей, способных как к проектированию, так и к разработке, чтобы облегчить эту часть процесса (и еще больше устранить семантический барьер между двумя ролями). Я уверен, что это более эффективный процесс проектирования и разработки, который заложит основы дизайна любого интерактивного проекта гораздо более прочной основой.
Теперь передо мной стоит задача выяснить, как продавать клиентам этот нетрадиционный процесс.
Примечание . Приложение Air Lookout было запущено в 2016 году, и его можно загрузить из App Store.
