30 примеров красиво оформленных макетов веб-сайтов большого размера
Опубликовано: 2017-01-27Приступая к планированию веб-сайта, вы, вероятно, будете учитывать ряд факторов. Они вращаются вокруг вашей общей целевой аудитории и того, что они могут искать. По мере того, как рабочие столы становятся больше, возникает необходимость в больших размерах шрифтов. Крупногабаритная типографика и графика веб-страниц, как правило, завлекают посетителей глубже в ваш макет.
Я хочу рассмотреть лишь несколько тенденций дизайна, связанных с созданием негабаритных макетов веб-сайтов. Термин «негабаритный» подразумевает, что, возможно, дизайн слишком велик, однако я думаю, что правильнее будет сказать, что веб-сайт кажется намного больше, чем типичный дизайн. Веб-сайты часто используют более мелкие шрифты, чтобы сэкономить место и выглядеть более профессионально, начиная с 10+ лет назад. Но нет ничего непрофессионального в увеличении размера текста и включении большего пространства между содержимым страницы в рамках более современного дизайна.
Ловля взглядов выше сгиба
Одним из самых больших преимуществ больших элементов веб-сайта является увлечение, которое вы получите от посетителей. Это означает, что когда вы настраиваете большие элементы страницы вверху страницы, ваши посетители с большей вероятностью будут прокручивать страницу вниз и проверять остальную часть вашего контента. Это будет не с каждым посетителем, но гораздо чаще с гламурным дизайном.

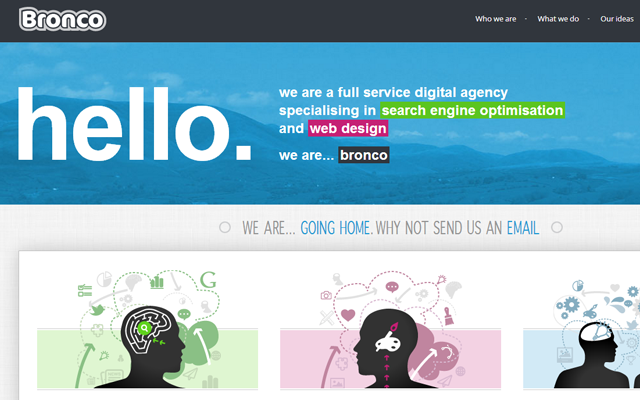
Макет агентства для Bronco представляет собой уникальное сочетание мелких и крупных элементов страницы. В самом верху вы можете увидеть их логотип и некоторые связанные ссылки на страницы их услуг. Каждый из различных цветов и текстовых эффектов естественным образом привлечет ваше внимание сразу после завершения загрузки страницы. И поскольку кажется, что ниже на странице можно найти гораздо больше, вам может быть любопытно прокрутить вниз и продолжить чтение.

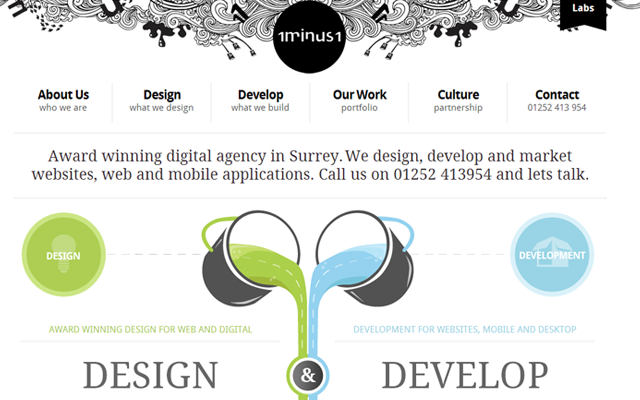
Я чувствую, что на сайте 1minus1 используется аналогичный подход, но он сильно сосредоточен на графике. Каждая из верхних навигационных ссылок достаточно велика, чтобы можно было четко прочитать, куда они ведут. И дизайн заголовка, безусловно, заманчивый, но именно нижняя графика страницы заставляет вас сказать «вау!». Это замечательная реакция, которую вы хотите получить от посетителей в течение первых нескольких секунд после перехода на вашу домашнюю страницу.
Изображения на большом экране
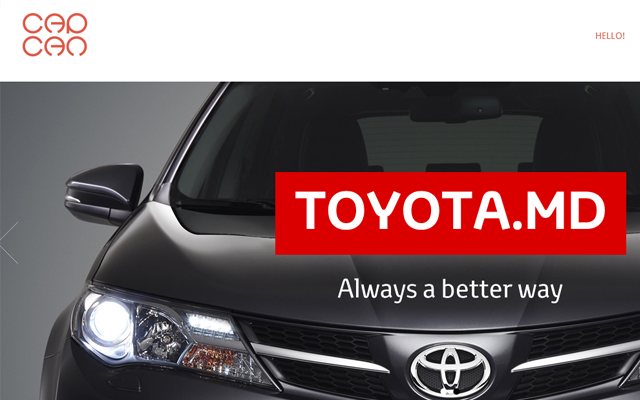
Мне нравится видеть слайд-шоу фотографий и превью видео прямо на главной странице любого нового веб-сайта. Это расширенная ссылка, предлагающая краткое представление об их компании, о том, чем они занимаются и что они делали в прошлом. Я особенно думаю, что эти элементы страницы хорошо работают в портфолио и дизайнерских агентствах, таких как веб-сайт Capcan.

На их домашней странице вы найдете большое полноэкранное слайд-шоу, в котором чередуются различные работы. мне тоже нравится на них страница портфолио который использует полноэкранную сетку миниатюр для отображения списка. Пользователям намного легче видеть эти большие изображения и, следовательно, взаимодействовать с ними.

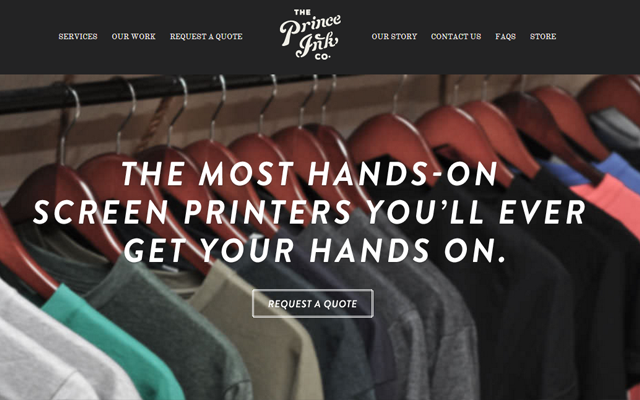
Также на домашней странице Price Ink вы заметите аналогичную особенность дизайна. Одна цельная графика главной страницы вместе с несколькими колонками внизу. Каждый элемент будет демонстрировать свой дизайн значка в качестве заголовка. Это функция, которая хорошо работает для профессиональных предприятий и студий, которые хотят быстро поделиться своими областями знаний.
Читаемая веб-копия
Моя любимая причина использования больших элементов страницы — удобство чтения. На мобильных устройствах и планшетах вы по-прежнему можете быстро просматривать контент, особенно с помощью медиа-запросов, которые автоматически настраивают размер шрифта. Но для читателей на настольных компьютерах это обеспечивает более простой способ просмотра и чтения каждого абзаца вашего контента.

Веб-сайт-портфолио Мохаммада Эшбеаты демонстрирует яркий пример более крупного и читабельного веб-текста. Дизайн домашней страницы построен с использованием прокрутки параллакса, что сводит к минимуму усилия посетителя. Кроме того, цвета шрифта блестяще контрастируют с меняющимися стилями фона.

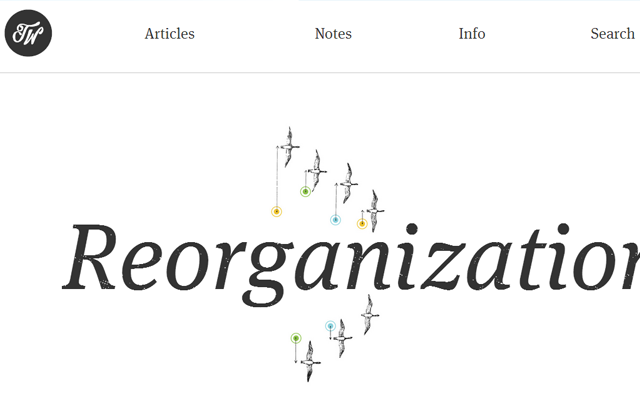
Трент Уолтон использует еще более минималистский подход в своем веб-дизайне. Это лучший выбор для контраста, потому что ваш текст будет большим, четким и его будет легко сканировать на расстоянии. Самая большая проблема заключается в том, что не у всех будет веб-сайт, чтобы использовать это для качественного дизайна. Я очень восхищаюсь веб-сайтом Трента из-за разнообразного выбора шрифтов и того, как все выглядит очень естественно в макете.

Полноэкранные фоны
Как мы могли говорить о больших веб-сайтах, не углубляясь в полноэкранные фоновые изображения? Существует множество бесплатных плагинов с открытым исходным кодом, таких как Backstretch, которые позволяют очень быстро создавать полноэкранные фоны.

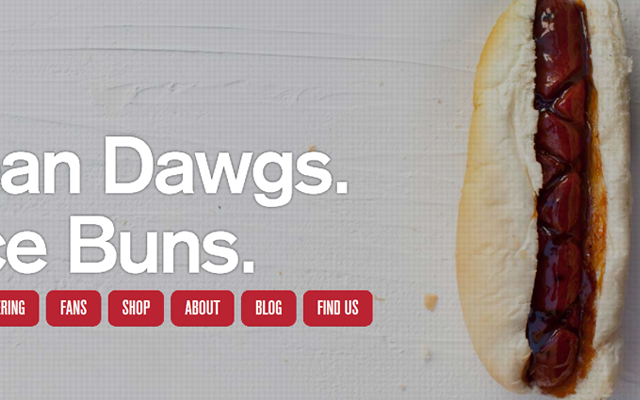
Пример от J Dawgs также включает в себя очень хорошую текстовую анимацию. Я думаю, что вся эта эстетика в сочетании с фоновым изображением дает пользователю уникальный опыт. Тем не менее, эти веб-сайты обычно используются для потребления статического контента, и большое фоновое изображение может помешать вашему выбору шрифта.

Попробуйте использовать сегменты вашей страницы, чтобы разделить ее на элементы контента с блоками. Это значительно упрощает разработку больших шрифтов и графики, поскольку вы можете разделить горизонтальные слайды, когда пользователь прокручивает страницу вертикально вниз. Но опять же, эта функция наиболее полезна, когда вы можете эффективно использовать дизайн своей домашней страницы. Не каждому веб-сайту понадобится полноэкранное фоновое изображение, если оно не имеет прямого отношения к веб-копии.
Эффекты параллакса
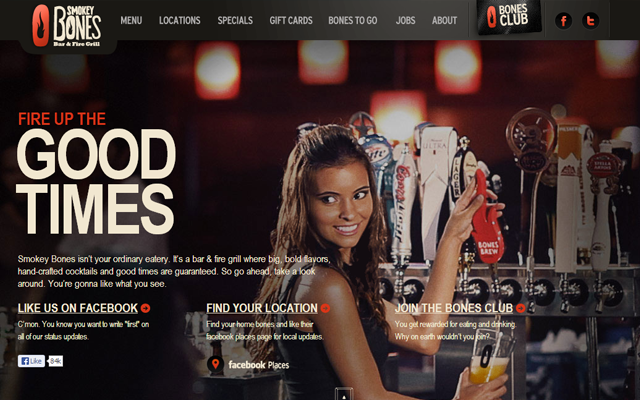
Веб-сайты, использующие функцию прокрутки параллакса, часто имеют панель навигации, которая позволяет посетителям переходить между разделами на странице. Эта панель инструментов, как правило, фиксируется в верхней части страницы для быстрого доступа. Многие дизайнеры возненавидели эту технику, но мне по-прежнему нравится ее доступность. Последний редизайн Smokey Bones включает в себя исключительно большие элементы с фиксированной панелью навигации с прокруткой.

Я всегда был поклонником этого ресторана, и мне нравится часто проверять их веб-сайт. Было довольно неожиданно обнаружить новый дизайн и увидеть, как великолепно выглядит весь интерфейс. Каждая из горизонтальных панелей использует какой-либо тип текстуры или фонового изображения, и содержимое по-прежнему довольно четко читается. Сохраняя все это на одной странице, вы избавляете пользователя от дополнительных HTTP-запросов и экономит время на просмотр информации.

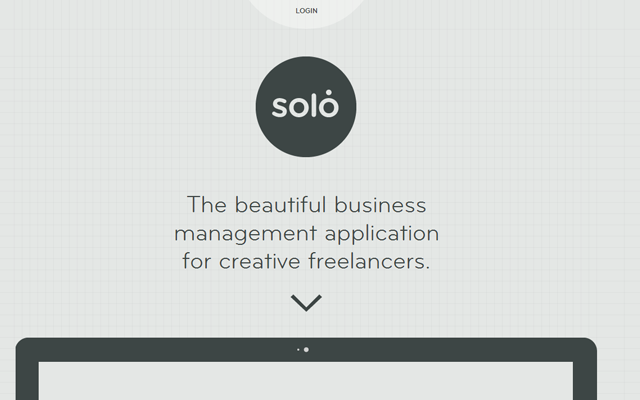
Параллакс-дизайн — гораздо более сложная тема, но я чувствую, что он хорошо сочетается с негабаритным контентом. Графика, видео, текст и все остальное, что вы можете разместить на своем веб-сайте, будет легко доступно и понятно. В дизайне домашней страницы Thrive Solo используется множество кругов и значков для размещения разделов с альтернативным контентом. Это может быть отличным методом для преодоления пробела, чтобы объяснить цель вашего веб-сайта, а также сохранить любопытство посетителей на расстоянии.
Витрина Галерея
Наряду с этими общими тенденциями дизайна я также хочу включить небольшую вдохновляющую галерею дизайнов веб-сайтов. Эта коллекция ориентирована на веб-сайты, использующие крупную графику, большие логотипы, негабаритные фоны и крупную типографику. Большие веб-сайты не всегда лучше, но они могут привлечь много внимания за короткое время. Посмотрите, сможете ли вы найти какие-либо знакомые темы дизайна в этой витрине или даже определить новые тенденции с помощью собственного исследования.
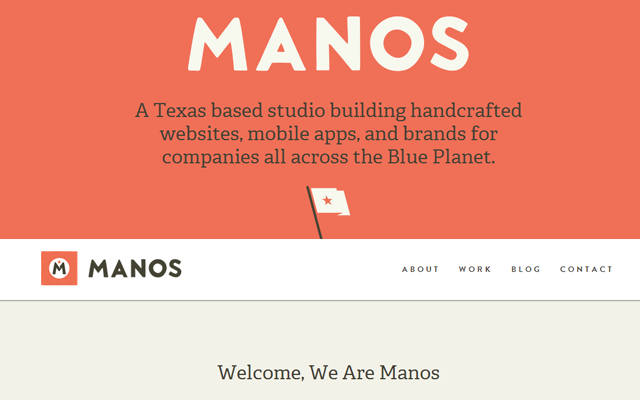
Манос

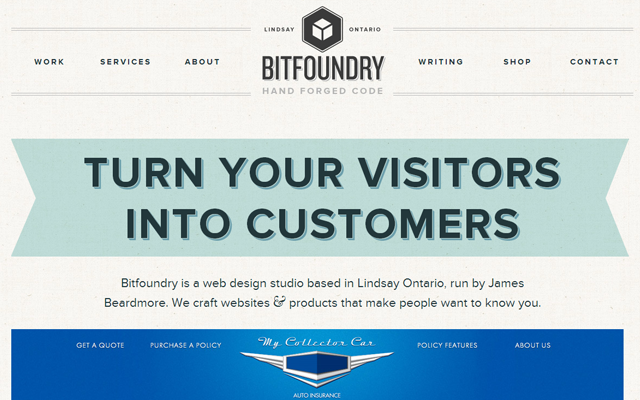
Битфаундри

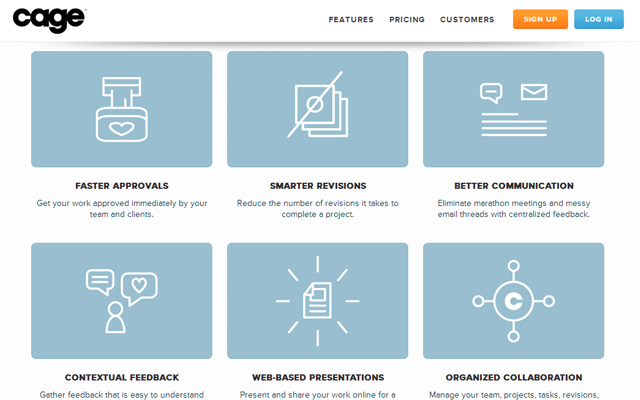
Клетка

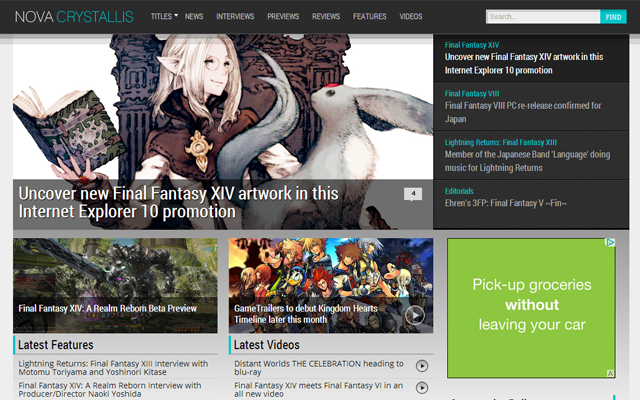
Нова Кристаллис

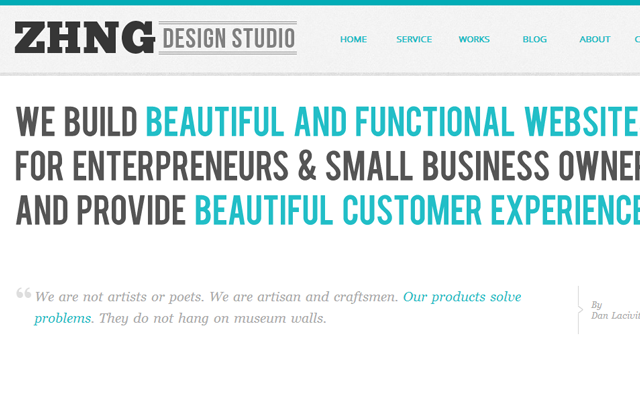
Студия ЖНГ

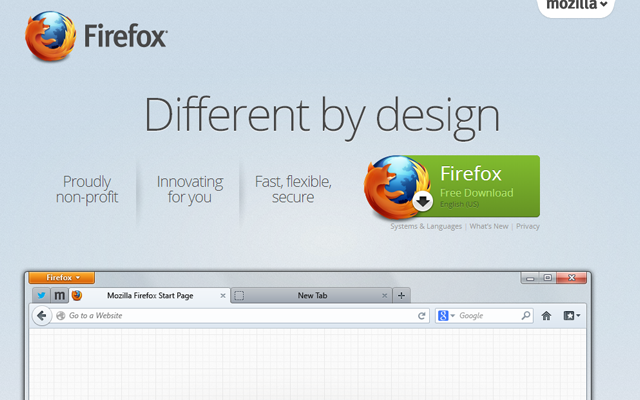
Мозилла Фаерфокс

Тема Доверие

Лондон, управляемый данными

гекконборд

Семенное пятно

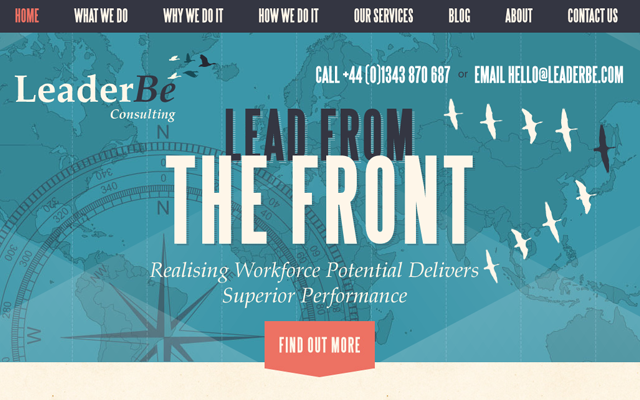
Лидербе

Куджо

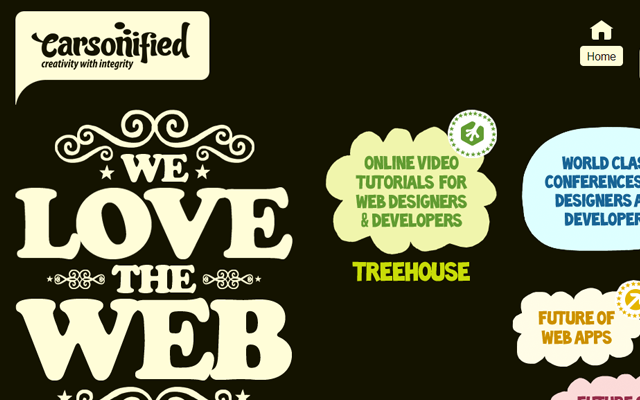
карсонифицированный

КК Дизайн

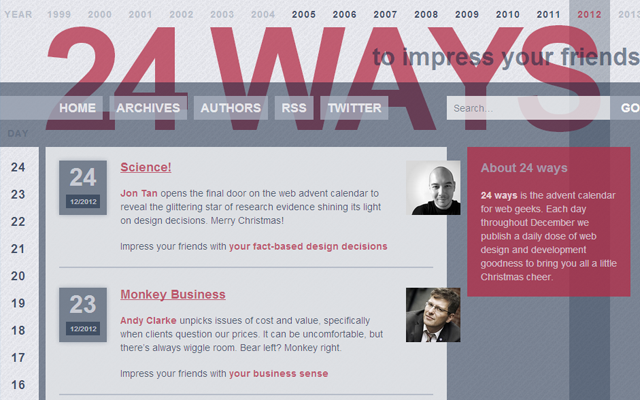
24 пути

Перекошенные значки

Лаборатории Парадокс

Фон Px

мистер Генри

Просто как молоко

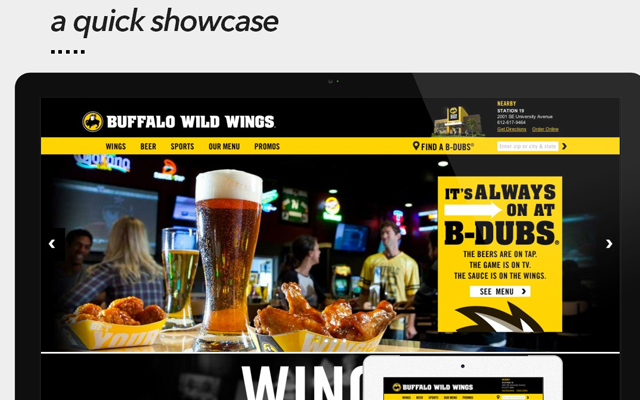
что развеселить

Награды веб-визионеров

Сноуден Индастриз

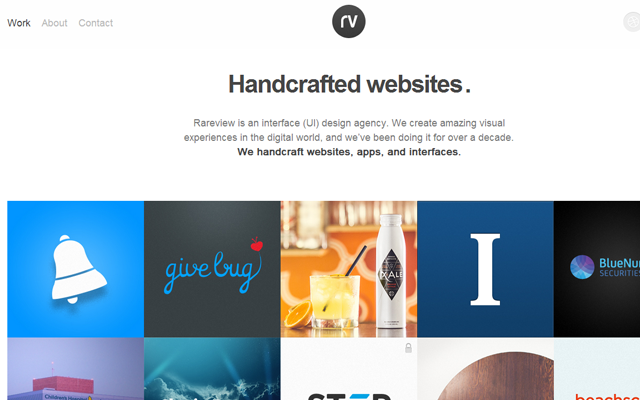
Редкий обзор

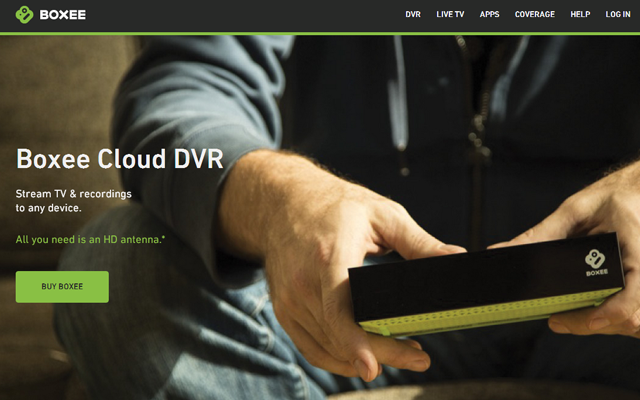
Бокс

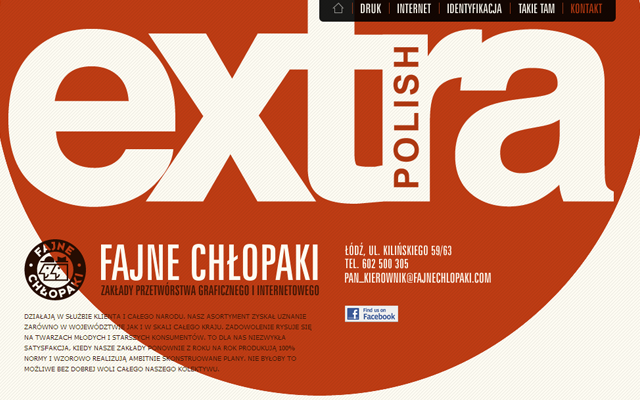
Файне Хлопаки

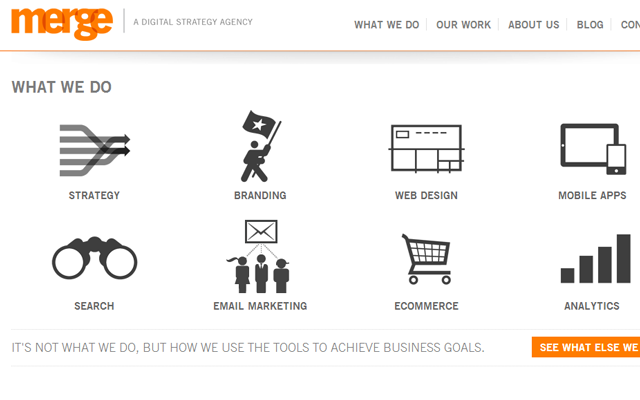
Агентство слияния

Крис Бодди

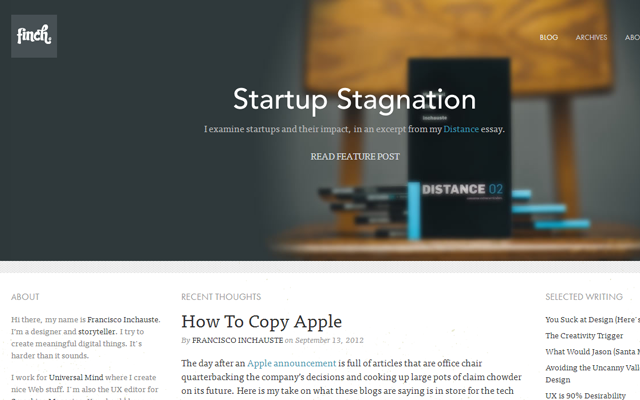
Франсиско Инчаусте