Ресурсы и учебные пособия по каркасам Adobe Fireworks
Опубликовано: 2015-11-07Adobe Fireworks — одно из самых популярных приложений среди веб-дизайнеров для создания каркасов и прототипов. Есть много причин для создания прототипов с помощью Fireworks, а не любого другого графического редактора, но мы не будем вдаваться в них в этом посте (возможно, вы могли бы попробовать это: пример Adobe Fireworks против Photoshop и Illustrator).
Этот пост предлагает исчерпывающую отправную точку и справочник для любого дизайнера, который хотел бы сделать первые шаги в Fireworks и не очень уверен, с чего начать.
Мы обещаем, как только вы начнете использовать Fireworks для создания каркасов, вы никогда не вернетесь к этому.
Учебники и ресурсы Fireworks Wireframing от Adobe
Создание веб-дизайна, соответствующего стандартам, с помощью Fireworks →
В этой статье показано, как использовать усовершенствования функции экспорта CSS, чтобы вы могли создавать проекты, соответствующие стандартам.
Настройка макета веб-дизайна Fireworks для экспорта CSS и изображений →
В этой статье сначала перечислены основные инструменты, которые могут помочь вам при подготовке макета веб-дизайна Fireworks для публикации в Интернете. Затем подробно рассматривается каждый инструмент и приводится несколько примеров. Эта статья продолжается примером простого макета веб-сайта (предоставляется файл PNG). Наконец, эта статья рассматривает и помогает быстро оптимизировать экспортированный код CSS/HTML.

Разработка веб-приложения с помощью Fireworks CS4 →
В этом руководстве показан процесс создания веб-приложения в Adobe Fireworks — от наброска исходного дизайна страницы до разработки каркасов и создания окончательного дизайна. В этой статье будут рассмотрены все основные инструменты и инструкции, которые помогут вам сразу приступить к созданию веб-сайтов и дизайнов в Fireworks.
Готовые шаблоны CSS в Fireworks →
В этой статье объясняется, как можно использовать предоставленные примеры шаблонов PNG, чтобы максимально эффективно использовать функцию экспорта CSS в Fireworks.
Создание интерактивных прототипов в Fireworks →
Видео с советами и рекомендациями по работе с Fireworks. В этом эпизоде вы узнаете, как создавать интерактивные прототипы.
Учебники по каркасному проектированию Fireworks
Fireworks: интерактивные прототипы в формате PDF

В этом руководстве объясняется, как создавать интерактивные прототипы непосредственно из Fireworks в формате PDF. Такой прототип может быть очень полезен для согласования макетов с клиентами или просто для облегчения общения между командой разработчиков дизайна.
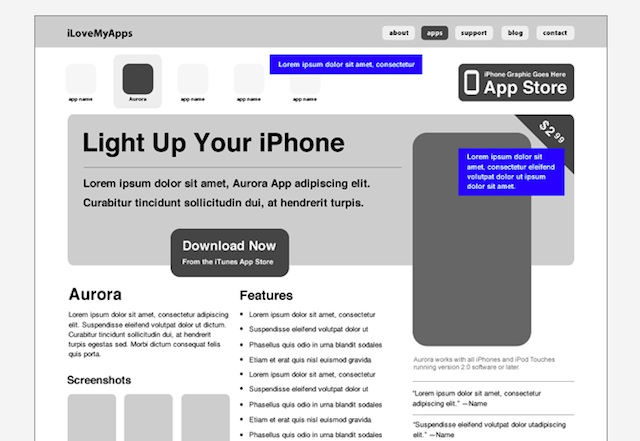
Создание каркаса рекламного веб-сайта приложения для iPhone в Fireworks

В этом учебном пособии рассматривается процесс проектирования каркаса веб-сайта приложения для iPhone в Fireworks. Для тех, кто не знаком с Fireworks, это будет хорошей отправной точкой для использования его для создания макетов ваших проектов веб-дизайна. Этот учебник является первой частью серии из нескольких частей.
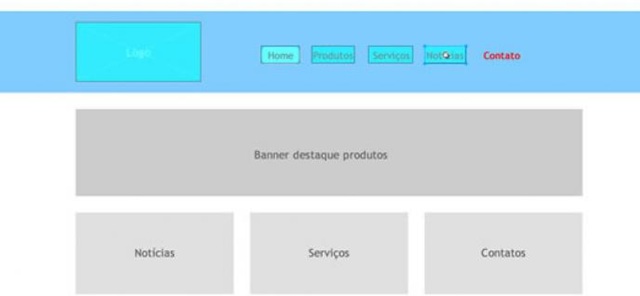
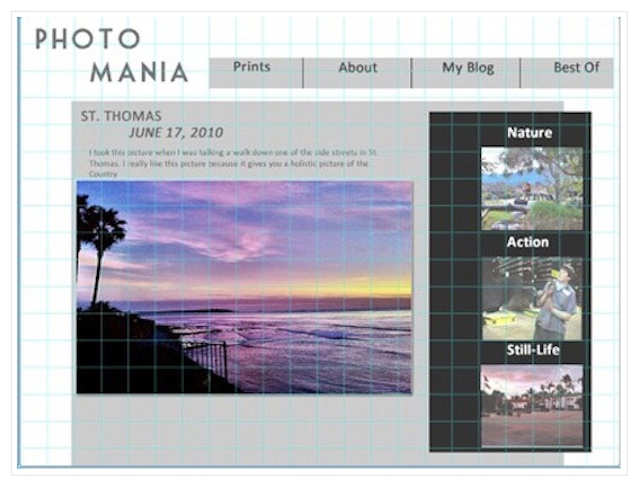
Создание базового каркаса с помощью Fireworks

В этом учебном пособии вы узнаете, как создать свой собственный каркас с помощью Fireworks. Он охватывает основы необходимых веб-элементов и ссылок на страницы в каркасе. Сайт, созданный в этом руководстве, не представляет собой ничего особенного, но его простота заставляет пользователей сосредоточиться на моих фотографиях.
Видеоуроки по каркасному проектированию Fireworks
Прототипирование в Fireworks (1 из 3)
В этом видео вы узнаете, как создать панель навигации с состояниями, меню и подменю при создании прототипа простого веб-сайта.
Прототипирование в Fireworks (2 из 3)
В этом видео вы узнаете, как связать страницы при создании прототипа веб-сайта.
Прототипирование в Fireworks (3 из 3)
В этом видео вы узнаете, как создать замену изображения или несвязный ролловер и добавить интерактивность.
Ресурсы и шаблоны каркасов Fireworks
Оранжевые команды

Orange Commands — это огромная коллекция команд для Fireworks, которая облегчает жизнь веб-дизайнеру и ускоряет рабочий процесс. Orange Commands бесплатна и имеет открытый исходный код.
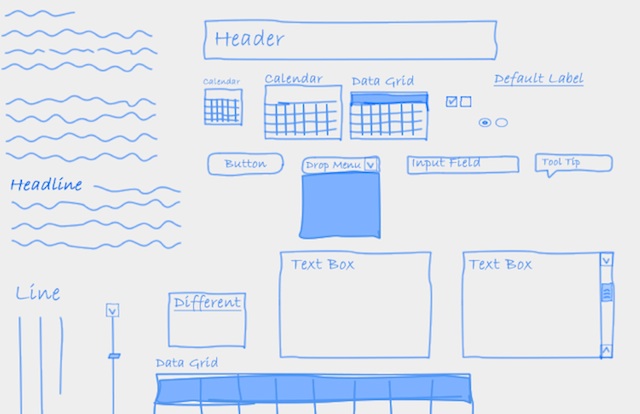
Комплект для создания мини-сетки Fireworks

Мини-набор для создания каркасов веб-сайтов Fireworks дает вам только необходимые формы для создания каркасов веб-сайтов. Для всего остального вы можете использовать исходный Fireworks, потому что Fireworks сам по себе является отличным инструментом для создания прототипов и каркасов. Файл имеет формат PNG, который является родным для Fireworks и означает, что вы можете редактировать и изменять размер всех фигур в Fireworks.
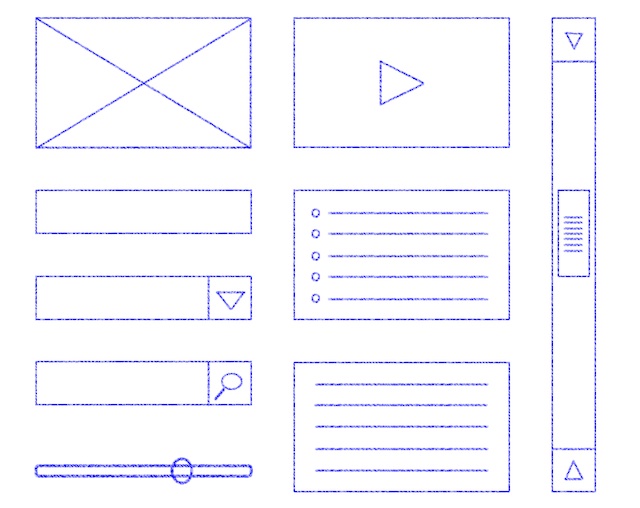
Символы библиотеки каркасов

Это набор богатых (то есть у них есть элементы, которые вы можете изменить в свойствах символа) символов. Этот набор должен выглядеть как нарисованные вручную элементы каркаса. Цветовая схема должна выглядеть как чертежные чернила.
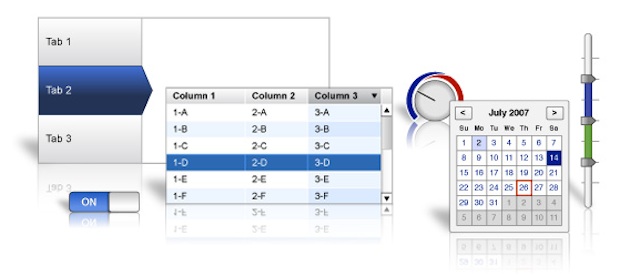
Трафареты общей библиотеки Fireworks

Загружаемый набор трафаретов для Fireworks. Комплект находится в формате Common Library.
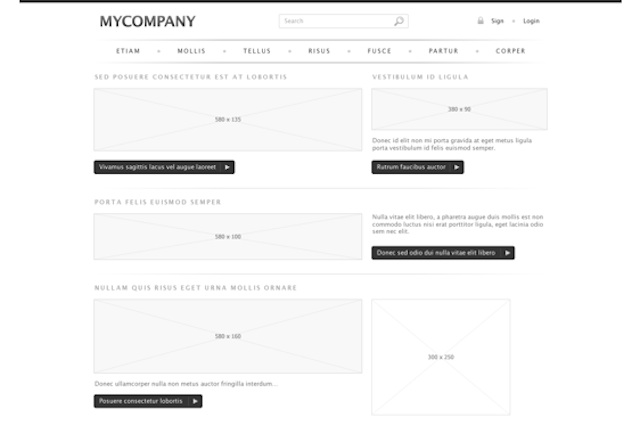
Черно-белый шаблон веб-сайта компании

Каркасный шаблон, предназначенный для использования с веб-сайтом компании. Дизайн простой черно-белый.
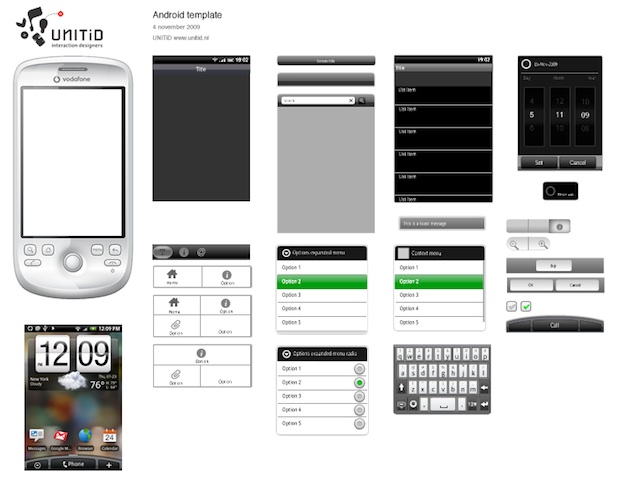
Шаблон фейерверка для Android

Шаблон Fireworks для Android. Элементы пользовательского интерфейса Android были перерисованы в виде векторных изображений. В папках элементы в основном помечены в соответствии со словарем Android.
Шаблон мокапа BlackBerry для Fireworks

Шаблон Fireworks для BlackBerry. Шаблон создан для устройств BlackBerry с разрешением 640×480, но поскольку все элементы пользовательского интерфейса представляют собой векторные изображения, их размер можно легко изменить.
Библиотека жестов для Fireworks

Справочное руководство по сенсорным жестам — это уникальный набор ресурсов для дизайнеров и разработчиков программного обеспечения, работающих с сенсорными пользовательскими интерфейсами. Здесь для Fireworks воссоздан набор жестов в виде богатых символов.
Полезные ресурсы по фейерверкам
Веб-порт →
Webportio — это графический ресурс для Fireworks. Все графические файлы имеют хорошую структуру, поэтому в них легко ориентироваться. Изображения основаны на векторах и могут быть легко изменены в соответствии с вашими потребностями. Все файлы доступны бесплатно и могут использоваться как в некоммерческих, так и в коммерческих целях.
Зона фейерверков →
Зона Fireworks — это ресурс для энтузиастов Fireworks с учебными пособиями, статьями, базой ссылок, командами, стилями, текстурами, шаблонами, автоматическими формами. Согласно веб-сайту, это один из крупнейших и наиболее регулярно обновляемых сайтов Fireworks в Интернете.
Дальнейшее чтение
Вайрфрейминг: советы, инструменты и приемы →
Пара статей, в которых рассматриваются некоторые из соответствующих инструментов, методов и советов, доступных для вайрфрейминга. В этой первой из двух статей дается обзор инструментов, а в следующей статье приводятся некоторые советы и приемы, которые упростят процесс создания каркаса.
Используете ли вы Wireframe с помощью Fireworks?
К вам: вы делаете вайрфреймы с Fireworks? Если это так, не стесняйтесь делиться своими любимыми учебными пособиями, ресурсами и/или шаблонами в разделе комментариев ниже.
