Доступные SVG: инклюзивность за пределами шаблонов
Опубликовано: 2022-03-10Масштабируемая векторная графика (SVG) стала открытым стандартом W3C в 1999 году — тогда, когда новой технологией был телефон Blackberry, Napster впервые вторгся в общежития колледжей, а ошибка 2000 года вызвала у всех нас страх. Перенесемся в наш современный цифровой мир, и вы заметите, что в то время как другие технологические тенденции угасли, SVG все еще существуют и процветают.
Отчасти это связано с тем, что SVG занимают мало места для такой высокой визуальной точности в мире, где пропускная способность и производительность имеют большее значение, чем когда-либо, особенно на мобильных устройствах и в ситуациях/местоположениях, где данные в большом почете. Но также и потому, что SVG настолько гибки благодаря своим интегрированным стилям, интерактивности и параметрам анимации. То, что мы можем сделать с SVG сегодня, выходит далеко за рамки базовых форм прошлых лет.
Если мы сосредоточимся на аспекте доступности SVG, мы также проделали долгий путь. Сегодня у нас есть много надежных шаблонов и методов, которые помогут нам оптимизировать инклюзивность. Это верно независимо от того, создаете ли вы значки, простые изображения или более сложные изображения.
Хотя конкретный шаблон, который вы решите использовать, может варьироваться в зависимости от вашей конкретной ситуации и целевого уровня соответствия WCAG, реальность такова, что большинство людей останавливаются на этом, сосредотачиваясь на соответствии кода, а не на реальных конечных пользователях и их потребностях. Если истинная инклюзивность лежит за пределами шаблонов — какие еще факторы следует учитывать при проектировании и разработке доступных SVG?
Стилизация и анимация SVG с помощью CSS
Почему так важно оптимизировать ваши SVG? Кроме того, зачем даже прикладывать усилия, чтобы сделать их доступными? Сара Суэйдан объясняет почему, а также как стилизовать и анимировать с помощью CSS. Читать статью по теме →
Цвет и контраст SVG
Основное внимание в доступных SVG уделяется совместимости программ чтения с экрана, что является лишь частью проблемы и частью решения. Во всем мире людей со слабым зрением и цветовой слепотой больше, чем слепых в соотношении 14:1. Мы говорим об ошеломляющих 546 миллионах пользователей (246 миллионов пользователей со слабым зрением плюс 300 миллионов пользователей с дальтонизмом) по сравнению с 39 миллионами официально признанных слепых. Многие люди со слабым зрением и дальтонизмом не полагаются на программы чтения с экрана, а вместо этого могут использовать такие инструменты, как изменение размера в браузере, настраиваемые таблицы стилей или программы для увеличения, которые помогают им видеть то, что происходит на экране. Для этих 546 миллионов человек вывод средств чтения с экрана, вероятно, не так важен, как обеспечение того, чтобы цвет и контрастность были достаточно высокими, чтобы они могли видеть SVG на экране — но как мы можем проверить это?
Инструменты и проверки
Самый первый шаг, который вы должны сделать при разработке цветовой палитры SVG, — это ознакомиться с рекомендациями WCAG по соотношению цветовой контрастности. В то время как SVG и другие значки были освобождены от требований к контрастности цвета не так давно (при нацеливании на соответствие WCAG AA), недавнее обновление рекомендаций WCAG 2.1 сделало так, что все основные нетекстовые изображения должны соответствовать коэффициенту контрастности на уровне как минимум 3:1 по отношению к соседним цветам. По существу, это означает, что если ваш SVG исчезнет, это коренным образом изменит информацию или функциональность контента? Если вы можете ответить «нет», то вы, вероятно, освобождены от этого правила. Если вы можете ответить «да» или «может быть», то вам нужно убедиться, что ваши коэффициенты цветовой контрастности SVG находятся под контролем.

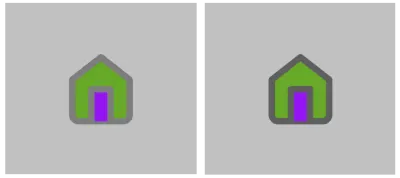
Одним из примеров важного нетекстового изображения является значок SVG, используемый в качестве кнопки призыва к действию или ссылки, такой как мы видим на этой кнопке «Домой». В этом SVG мы видим штриховой рисунок дома без визуального текста. Когда мы смотрим в код, мы видим текст «Home» в промежутке с классом под названием «sr-only» (только для чтения с экрана). Этот класс вместе с соответствующим CSS скрывает текст span от зрячих пользователей, но не от пользователей AT (это всего лишь один пример доступного шаблона изображения/графики) .
Это хороший первый шаг, но выбор правильного шаблона SVG — это одна часть головоломки, а другая — цветовой контраст между значком и его фоном. Возвращаясь к примеру, на первый взгляд кажется, что оба SVG могут быть доступны. Тем не менее, при использовании инструмента цветового контраста и тестировании значка дома на его фоне мы видим, что первый SVG не соответствует коэффициенту цветового контраста 2: 1 между обводкой ( #8f8f8f ) и фоном ( #cccccc ), в то время как второй SVG проходит с коэффициентом цветовой контрастности 3:1 между обводкой ( #717171 ) и фоном ( #cccccc ). Используя тот же шаблон со специальными возможностями, но сделав дополнительный шаг и изменив цвет обводки на более темный, мы сделали наш SVG более доступным для более широкого диапазона возможностей.
Для проверки доступных коэффициентов цветовой контрастности существует множество инструментов, доступных для использования. Для быстрой выборочной проверки цветового контраста вы можете использовать Contrast Checker в Chrome DevTools. Для проверки цветового контраста на некодированных проектах воспользуйтесь инструментом Color Contrast Analyzer. А для обзора полноцветной палитры A11y Color Palette — отличный способ помочь вам увидеть, какие цветовые комбинации являются наиболее доступными. Конечно, убедитесь, что вы опробовали несколько инструментов и выбрали те, которые лучше всего подходят вам и вашей команде — лучший инструмент — это тот, который вы действительно используете.
Светлый/темный режим
Помимо проверки соотношения цветовой контрастности, вы также должны учитывать все более популярный и поддерживаемый медиа-запрос под названием @prefers-color-scheme , который позволяет пользователю выбрать светлую или темную версию веб-сайта или приложения, которое они посещают. Хотя этот медиа-запрос не заменяет проверку соотношения цветовой контрастности, он может предоставить пользователям больше возможностей для выбора, когда речь идет об общем опыте работы с вашим веб-сайтом или приложением.
Позволить пользователям выбирать, что им делать, всегда лучше, чем предполагать, что вы знаете, чего они хотят.
“
Как и в случае с другими медиа-запросами, чтобы увидеть изменения светлой/темной темы, разработчик веб-сайта или приложения должен добавить дополнительный код, ориентированный на запрос. Возвращаясь к примеру со значком дома из предыдущего кода, вы можете видеть в следующем коде, что цвета обводки, заливки и фона SVG контролируются CSS. Поскольку эти элементы стиля контролируются извне и не жестко закодированы в разметке SVG, мы можем добавить несколько дополнительных строк CSS, чтобы SVG работал в темной теме.
Свет/режим по умолчанию:

body { background: #cccccc; } .nav-home1 { stroke: #8f8f8f; } .nav-home2 { stroke: #717171; } #home-svg1, #home-svg2 { fill: #64b700; } #home-door-svg1, #home-door-svg2 { fill: #b426ff; }Темный режим:

@media (prefers-color-scheme: dark) { body { background: #333333; } .nav-home1 { stroke: #606060; } .nav-home2 { stroke: #7C7C7C; } } См. режим Pen Light/Dark с SVG от Кэри Фишер.
Как показывает этот пример, настройка вашего дизайна для использования CSS для управления элементами стиля означает, что создание темной версии темы SVG может быть относительно простым. И наоборот, если у вас есть жестко закодированные стили в разметке SVG, вам может потребоваться переосмыслить SVG таким образом, чтобы дать CSS больше контроля над дизайном. Или вы можете подумать о создании совершенно новой темной версии вашего SVG и заменить светлую версию при изменении настроек темы. Просто помните, если вы планируете показывать/скрывать разные изображения в зависимости от пользовательского режима, вам также необходимо скрыть невидимый SVG от пользователей AT!
Примечание: в этом конкретном примере тема по умолчанию уже была светлой, поэтому имело смысл также сделать ее стандартной и создать темную тему для альтернативного опыта. В противном случае, если бы мы начали с темной темы, мы могли бы сделать наоборот, сделав темную тему по умолчанию и используя @media (prefers-color-scheme: light) для создания светлой темы.
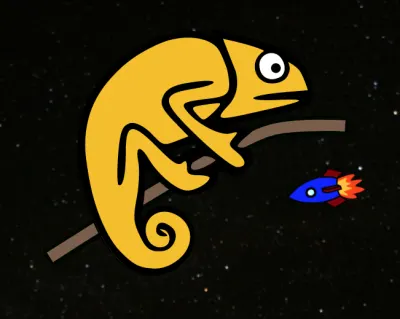
В следующем примере мы рассматриваем более сложный SVG с версиями как светлого, так и темного режима с помощью медиа-запроса @prefers-color-scheme . У нашего друга Karma Chameleon (в форме SVG) есть как темная тема, так и светлая тема по умолчанию. Изменив настройки светлых/темных предпочтений (настройки темного режима Mac OS + Win OS) и перейдя в браузер, поддерживающий медиа-запрос @prefers-color-scheme , вы сможете увидеть изменение среды. В режиме облегчения/по умолчанию Карма-хамелеон сидит на ветке в зеленом лесу в окружении порхающей красной бабочки. В темном режиме она сидит на ветке в космосе, а мимо проносится синяя ракета. В обеих средах ее цвета автоматически меняются, а глаза двигаются.
См. Pen [Светлый/Темный режим + уменьшение движения с помощью SVG (Karma Chameleon)] (https://codepen.io/smashingmag/pen/rNVJyoj) Кэри Фишер.


Цветовая и контрастная доступность
Хотя приведенные выше примеры — это забавные способы показать, что вы можете делать с цветом и контрастом, а также с медиа-запросом @prefers-color-scheme , есть несколько действительно веских реальных причин, чтобы рассмотреть возможность добавления темной темы, включая:

- Темные темы полезны для людей со светобоязнью или чувствительностью к свету. У людей со светобоязнью могут возникать головные боли и мигрени, когда они просматривают слишком яркий веб-сайт или приложение.
- Некоторым людям легче читать текст на веб-сайте или в приложении в темном режиме, в то время как другим легче читать более светлые темы — по сути, это сводится к тому, чтобы предоставить пользователю выбор и позволить ему установить свои предпочтения.
- В отличие от некоторых других медиазапросов на основе цвета или контраста, таких как
@inverted-colors(в настоящее время поддерживается только Safari) и@forced-colors(разработанный инженерами Edge/IE с поддержкой Chromium в ближайшее время), браузерная поддержка довольно универсальна для@prefers-color-scheme— так что этот медиа-запрос сегодня полезен из коробки, и он должен остаться на некоторое время. Кроме того, с недавними изменениями в MS Edge, использующими Chromium под капотом, в будущем будет еще больше поддержки этого медиа-запроса (RIP-ms-high-contrast-mode).

@media: prefers-color-scheme . (Большой превью)SVG-анимация
В сочетании с цветом и контрастом то, как ваш SVG перемещается на экране, является еще одним аспектом, который следует учитывать при проектировании и разработке с учетом инклюзивности. Правила движения WCAG ясны: несущественная информация о перемещении, мигании или прокрутке, которая запускается автоматически, длится более пяти секунд и является частью других элементов страницы, должна позволять пользователю приостанавливать, останавливать или скрывать ее. Но зачем нам это правило?
Некоторых пользователей перемещение, мигание или прокрутка содержимого может сильно отвлекать. Люди с СДВГ и другими расстройствами дефицита внимания могут быть настолько увлечены вашими анимированными SVG, что забывают, зачем они вообще зашли на ваш сайт/приложение. В то время как для других людей движение может вызвать физические реакции. Например, у людей с вестибулярными проблемами может возникнуть тошнота и головокружение при виде движения. В то время как у других может случиться приступ при просмотре мигающего или яркого контента — ситуации, которую вы, очевидно, хотите избежать.
Хотя нам всем нравится быть «в восторге» от интересных функций веб-сайта и приложения, нам необходимо найти баланс между творчеством и отвлечением (или причинением вреда) нашим пользователям во время их взаимодействия с движущимся контентом.
“
Ручной/автоматический останов
Поскольку анимация SVG, как и другой движущийся контент, не должна автоматически воспроизводиться более пяти секунд, вы должны предоставить пользователям возможность приостанавливать или останавливать анимацию. Один из способов сделать это — создать кнопку-переключатель JS для воспроизведения/приостановки анимации.
Если ваш SVG большой или является основной особенностью вашего веб-сайта (например, анимация, которая появляется и исчезает при прокрутке страницы), кнопка паузы/воспроизведения в верхней части экрана может быть реалистичным вариантом для управления всем процессом просмотра. страница. Если ваши SVG имеют меньший масштаб или связаны с пользовательским вводом (например, анимация происходит, когда пользователь отправляет форму), кнопка паузы/воспроизведения может быть нереалистичной для каждого отдельного изображения, поэтому альтернативный вариант — закодировать анимацию так, чтобы она останавливалась. за пять секунд по сравнению с проигрыванием в бесконечном цикле. ### Уменьшенное движение
В дополнение к использованию опции паузы/воспроизведения или созданию конечного цикла анимации вы также можете рассмотреть возможность добавления медиа-запроса @prefers-reduced-motion для обработки анимации в ваших SVG. Как и в примере со светлой/темной темой, медиа-запрос @prefers-reduced-motion проверяет настройки пользователя на наличие ограничений движения, а затем реализует визуальный опыт на основе его предпочтений. В случае @prefers-reduced-motion пользователь может свести к минимуму количество анимации или движения, которые они видят.
В следующем примере анимированный SVG «записывает» слово при загрузке страницы — это его анимация по умолчанию. В версии с уменьшенным движением SVG неподвижен, а слово загружается без анимации. В зависимости от сложности SVG-анимации и того, как вы хотите, чтобы уменьшенное движение выглядело, объем дополнительного кода может варьироваться.
См. Pen [Уменьшение движения с помощью SVG] (https://codepen.io/smashingmag/pen/dyodvqm) Кэри Фишер.
Движение по умолчанию:

.svg-color { stroke: #ff4b00; } #a11y-svg { stroke-linecap: round; padding: 0.25rem; stroke-dasharray: 1000; stroke-dashoffset: 0; -webkit-animation: dash 5s linear forwards; animation: dash 5s linear forwards; overflow: visible; font-size: 100px; height: 0; margin: 10rem 0 5rem; position: relative; } #a11y-svg-design { cursor: pointer; stroke-width: 2px; } @-webkit-keyframes dash { from { stroke-dashoffset: 1000; fill: transparent; } to { stroke-dashoffset: 0; fill: #ff4b00; } }Уменьшенное движение:

@media (prefers-reduced-motion: reduce) { #a11y-svg { animation: none; fill: #ff4b00; } } Имейте в виду, что наличие кода @prefers-reduced-motion — это один из шагов к тому, чтобы сделать ваши SVG более доступными, но вам также необходимо учитывать способ уменьшения движения. Например, допустим, вы создаете замедленную версию анимации SVG, используя @prefers-reduced-motion . Однако более медленная версия находится в бесконечном цикле, поэтому анимация длится более пяти секунд, что нарушает одну часть правил WCAG, касающихся движения. Если вместо этого вы создадите версию анимированного SVG с уменьшенным движением, которая останавливает анимацию через пять секунд, тогда эта часть правила будет выполнена. Это тонкое изменение кода равнозначно двум совершенно разным взаимодействиям с пользователем.
В следующем примере Karma Chameleon возвращается с медиа-запросом @prefers-reduced-motion и соответствующим кодом. Изменив настройки движения (настройки Mac, Win, Android и iOS) и используя браузер, поддерживающий медиа-запрос @prefers-reduced-motion , вы сможете увидеть изменение анимации. В легком режиме с уменьшенным движением Карма Хамелеон в лесу с неподвижной красной бабочкой. В темном режиме с уменьшенным движением она находится в космосе со стационарной синей ракетой на заднем плане. В обеих средах ее цвета и глаза также стационарны, поскольку исходная анимация SVG полностью удалена.
См. Pen [Светлый/Темный режим + уменьшение движения с помощью SVG (Karma Chameleon)] (https://codepen.io/smashingmag/pen/rNVJyoj) Кэри Фишер.


Доступность анимации
С точки зрения доступности есть несколько веских причин рассмотреть возможность ограничения движения на экране или предоставления альтернативных анимаций в ваших SVG, включая:
- Меньше - больше! Если ваши SVG-анимации будут простыми для людей с когнитивными нарушениями и нарушениями внимания, это поможет вам улучшить общий пользовательский опыт. Это особенно верно для SVG, критически важных для контента или функциональности вашего веб-сайта или приложения, таких как навигация, кнопки, ссылки или любая анимация, запускаемая пользователем.
- Не делайте людей больными! Некоторые люди с судорожными, вестибулярными и зрительными расстройствами могут вызвать физическую реакцию движением в ваших SVG, поэтому будьте ответственны со своим дизайном и кодом. Примечание: вам следует перепроверить любые анимированные SVG, которые могут вызывать проблемы в области мигания/мигания, с помощью бесплатного инструмента анализа светочувствительной эпилепсии (PEAT), чтобы убедиться, что ваш контент не вызывает припадков.
- Большинство основных браузеров теперь поддерживают
@prefers-reduced-motion media queryкак на настольных, так и на мобильных устройствах, а это означает, что больше людей могут ограничить воздействие нежелательных движений на своих экранах. В отличие от медиа-запроса@prefers-color-scheme, у которого много конкурентов, в настоящее время нет другого медиа-запроса, уменьшающего движение.

@media: prefers-reduced-motion (большой предварительный просмотр)Подведение итогов
Цвет, контраст и анимация лежат в основе каждого SVG. Исследования показывают, что эти визуальные элементы имеют внутреннее значение, способствуют узнаваемости бренда и связаны с воспринимаемой ценностью компании, что делает SVG очень большой областью, где дизайнеры и разработчики могут оказывать прямое и непосредственное влияние на наших пользователей.
Но также важно, чтобы мы не думали о доступности SVG просто как о чем-то, что поможет «другим людям» — потому что кто не оказывался в ситуации, когда им приходится бороться с бликами на экране устройства? Или у вас мигрень, а SVG то появляются, то исчезают с экрана, вызывая у вас тошноту, а не «радость». Или, может быть, вы посещаете веб-сайт в условиях низкой освещенности, и текст плохо читается из-за цветовой схемы «серый на сером»?
С помощью инструментов специальных возможностей, руководств WCAG, а также постоянного добавления и поддержки новых медиа-запросов CSS, обеспечивающих больший выбор, мы можем воздействовать на всех людей более ответственно и инклюзивно.
Истинная цифровая инклюзивность — это понимание того, что каждый из нас может извлечь выгоду из более доступных дизайнов и кода.
“
