9 вещей, которые нельзя делать при использовании анимации на вашем сайте
Опубликовано: 2020-10-06Анимация может использоваться в разных местах веб-сайта по разным причинам, например, в образовательных целях. Люди поняли важность использования анимации на своих сайтах. Такие анимации могут помочь людям понять определенные особенности или функции продукта. Но должен быть предел тому, насколько мало или много вы можете использовать анимацию на своих веб-сайтах. Анимация была одной из самых больших тенденций в веб-дизайне. Таким образом, есть вероятность, что посетители вашего сайта ожидают увидеть какую-то анимацию при посещении вашего сайта.
Есть способы, как вы должны использовать анимацию на своем веб-сайте. Использование слишком большого количества анимации или, в некоторых случаях, ее полного отсутствия может нанести ущерб репутации вашего веб-сайта или снизить коэффициент конверсии. Лучше всего найти баланс между слишком большим и слишком маленьким и использовать анимацию только там, где это уместно. Давайте посмотрим, что вам не следует делать при использовании анимации на вашем веб-сайте.
1. Игнорирование основ анимации:
Вы должны помнить, что анимация бывает разных форм и размеров в зависимости от ваших требований. Это может варьироваться от крошечной анимации на кнопке при нажатии на нее или полной анимации в фоновом режиме. Вы также можете использовать эту полномасштабную анимацию в качестве фона веб-сайта. Вы можете использовать анимацию, чтобы отображать их как реакцию на поведение посетителя вашего сайта. Например, вы можете использовать анимацию, чтобы показать определенные объекты, когда посетитель вашего сайта прокручивает ваш сайт.
Вы можете применить анимацию либо к самому маленькому элементу вашего веб-сайта, либо к фону веб-сайта, который будет занимать весь экран. Важно понимать возможности анимации, чтобы вы могли стратегически использовать ее на своем веб-сайте. Таким образом, становится очень важным понять основы того, как следует использовать анимацию. Это можно сделать только тогда, когда вы знаете основы анимации. Если вы не понимаете, как работает анимация, вы не сможете использовать имеющуюся в вашем распоряжении анимацию, и анимация будет бесполезна на сайте.
2. Ключ к умеренности:
Умеренность всегда является ключом, потому что излишество во всем — это яд. Не рекомендуется бомбардировать ваш сайт анимацией в каждом уголке. Было бы лучше, если бы вы воздержались от использования анимации на каждой веб-странице вашего сайта. Если вы используете его интенсивно, пользователя это может раздражать. И ваш веб-сайт может стать сильно загруженным, что может плохо отображать анимацию при низкой пропускной способности. Это может повлиять на производительность веб-сайта во многих отношениях. Более того, сильно загруженный веб-сайт может оттолкнуть пользователя, и вы можете потерять своих ценных клиентов и трафик с вашего веб-сайта.
С другой стороны, мы были на веб-сайтах, которые не используют анимацию, и мы знаем, как скучно выглядит этот веб-сайт. Для веб-сайтов из определенных доменов анимация не требуется. В таких случаях можно не использовать анимацию. Но когда речь идет о балансе между ними, всегда полезно использовать анимацию в меру. Легкая анимация тут и там на сайте не мешает работе и не отвлекает пользователя. Более того, просмотр страницы пользователем будет плавным и плавным, даже если на вашем веб-сайте используется анимация. Это гарантирует, что веб-сайт не будет массивным и будет хорошо отображаться даже при низкоскоростном соединении.
3. Не оправдывающие цель анимации:
Важно поддерживать здоровое понимание того, что является причиной использования анимации на вашем веб-сайте. Вы должны быть в состоянии обосновать использование анимации на своем веб-сайте, используя веские причины. Анимация должна иметь конкретную задачу для выполнения на вашем сайте. Например, вы можете использовать анимацию, чтобы направлять посетителей, показывая, когда пользователь должен щелкнуть или прокрутить веб-сайт. Анимацию также можно использовать для очень тонкого повествования, или вы можете использовать ее для раскрытия определенных вещей на вашем веб-сайте с помощью анимации.
Когда вы используете анимацию без определенной цели, вы не знаете, как успешно использовать анимацию. А все, что не имеет цели, теряет свою ценность, смысл и важность. Было бы лучше, если бы вы понимали, почему хотите использовать анимацию на своем сайте. Если вы выяснили причину использования анимации, необходимо применять ее в меру. Было бы лучше, если бы вы никогда не забывали о важности умеренности.
4. Анимация всего:
Очевидно, что анимация некоторых аспектов веб-сайта работает хорошо и производит хорошее впечатление. Но отдельные компоненты плохо передают эффекты анимации. Следовательно, было бы лучше, если бы вы всегда концентрировали свое внимание на элементах, которые хорошо работают с анимацией. Анимацию следует использовать с компонентами веб-сайта, которые вызывают определенное поведение. Например, вы можете использовать анимацию для кнопки навигации, CTA и т. д.
Анимация может быть и у других элементов, объясняющих пользователю направление движения. Например, вы можете выбрать анимацию фоновой прокрутки или стрелок, которые показывают, как и где пользователь должен нажать «Далее». Мы все видели, как индикаторы выполнения анимировались в различные вещи, такие как карикатурный танец или процентное значение индикатора выполнения. Вы можете придумать несколько идей, чтобы добавить анимацию в индикатор выполнения. Анимация всплывающих окон и значков сообщений также является отличным способом представить базовую анимацию на вашем веб-сайте.
Было бы лучше, если бы вы не использовали анимацию, чтобы повлиять на функциональность элемента или как-то навредить ему. Например, вы не можете добавить анимацию к текстовому содержимому веб-сайта, что затруднит чтение для пользователя. Более того, было бы лучше, если бы вы всегда уверяли, что не добавляете анимацию там, где вы должны получать ввод от пользователя. Потому что использование анимации в таком месте больше всего будет отвлекать пользователя.

5. Усложнение содержания:
Один из лучших способов добавить анимацию на ваш веб-сайт — упростить его содержимое. Например, если у вас есть веб-сайт, на котором показано, как продукт производится на фабрике, вы обычно используете текстовое содержание для объяснения. Этот текстовый контент может содержать маркированные пункты, таблицы или абзацы, которые помогут пользователю понять весь процесс. Но иногда такой способ создает некую однообразную форму содержания.
Если вы используете анимацию для отображения одной и той же информации, вы должны показывать ее разными способами. Вы можете анимировать некоторые элементы пользовательского интерфейса и поместить в него информацию. Хорошая идея — создать анимацию, в которой эти элементы чередуются, отображая релевантную информацию вместо скучного текстового контента. Эта форма анимации называется онбордингом. Это метод проектирования, который сочетает в себе элементы анимации и текста. Это создает интуитивно понятный процесс, который поощряет участие.
6. Игнорирование вашей целевой аудитории:
Что бы вы ни решили разместить на своем веб-сайте, всегда важно понимать, кто будет его читать или посещать. Эти люди составляют вашу целевую аудиторию. Размещение анимации на вашем сайте необходимо, но важнее увидеть, как она влияет на вашу целевую аудиторию. Более того, вы должны понимать, как анимация может помочь или принести пользу вашей целевой аудитории. Было бы лучше, если бы вы всегда анализировали причины, по которым пользователи посещают ваш сайт, и их понимание технических аспектов вашего сайта.
Всегда лучше проанализировать, какую версию браузера или пропускную способность используют ваши пользователи, потому что вы можете увидеть, эффективна ли анимация. В более ранней версии браузера анимация становится бесполезной, поскольку она не будет эффективно отображаться. Более того, если анимация не соответствует цели, она будет бесполезна и на сайте.
7. Ориентация только на одно устройство:
Сейчас так много устройств, которые пользователи используют для просмотра вашего сайта. И вы можете изменить способ анимации элементов в зависимости от того, какое устройство пользователь выбирает для просмотра вашего веб-сайта. Например, вы можете добавить анимацию при наведении курсора мыши, если пользователь использует настольный компьютер. И вы можете анимировать внешний вид мобильного экрана, если пользователь просматривает веб-сайт через мобильный телефон. Это оказывает сильное влияние на сознание пользователя и создает впечатление, что вы уделили много внимания различным устройствам.
Более того, настраивая свой веб-сайт в соответствии с изменяющимися устройствами, вы можете понять конфигурации различных устройств. Это позволяет вам увидеть, какие устройства совместимы с тем типом анимации, который вы собираетесь использовать. Следовательно, знание конфигураций позволяет увидеть, хорошо ли работает анимация на этом устройстве. Он также позволяет устранять сбои, возникающие при использовании анимации на разных устройствах. Поэтому лучше всего включить все другие устройства, через которые ваши пользователи просматривают ваш сайт.
8. Принудительная анимация для пользователей:
Ваш веб-сайт не сможет добиться успеха, если вы что-то навязываете его посетителям. Было бы лучше, если бы вы не навязывали определенные вещи посетителям вашего сайта, и это в равной степени применимо и к анимации. Возможно, вы украсили домашнюю страницу своего сайта параллаксной прокруткой. Но если у вашего пользователя проблемы с укачиванием, то параллаксная прокрутка может не подойти для вашего сайта. Более того, когда на вашем сайте есть анимация, вы всегда должны предоставлять пользователю возможность отключить анимацию. Таким образом, пользователь понимает, что вы учли его необходимость не смотреть на анимацию. А значит, анимация не выглядит натянутой.
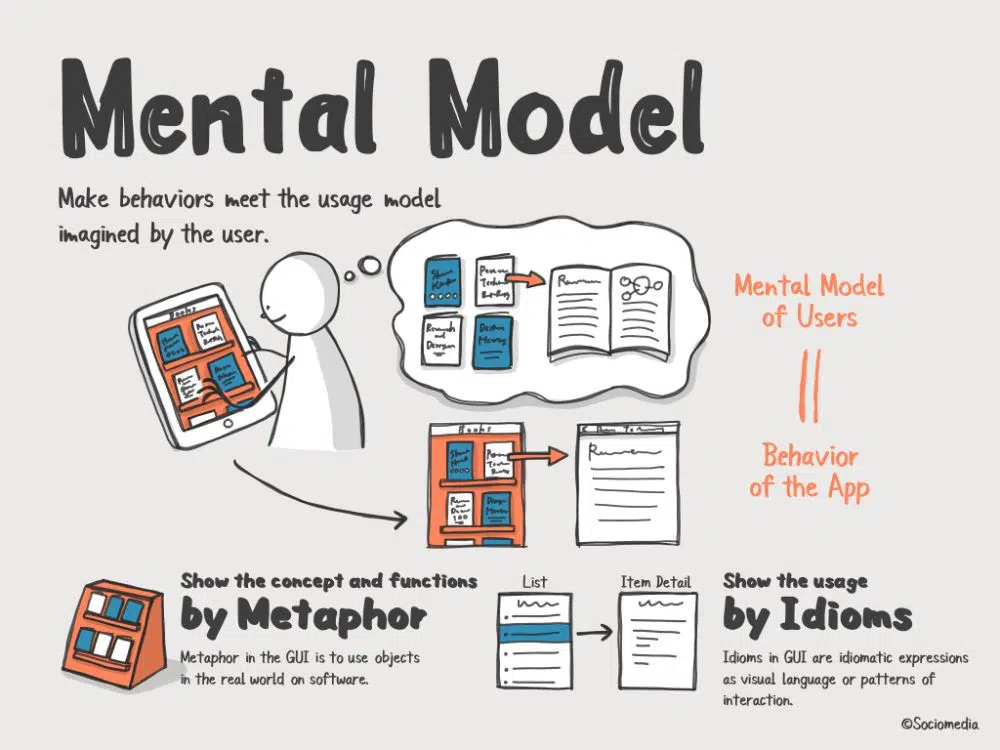
9. Игнорирование существующих ментальных моделей:
Существует так много существующих ментальных моделей в различных областях. И пользователи ожидают определенного типа ментальных моделей, когда смотрят на что-то. Таким образом, с точки зрения пользователей, они ожидают определенного поведения в анимации. Например, достаточно быстрых движений, чтобы привлечь внимание пользователя. Но замедленное движение обычно остается незамеченным.
Чтобы понять ментальные модели с точки зрения анимации, вы должны изучить или пройтись по 12 принципам анимации. Вы всегда должны сочетать анимацию с ментальной моделью, чтобы создать успешную анимацию. Когда вы включаете анимацию на веб-сайт, необходимо согласовать анимацию с целью веб-сайта. В противном случае анимация стоит без цели и будет выглядеть бесполезной, что не соответствует цели сайта, а также пользователю. Более того, если анимация находит отклик у пользователя, у нее есть шанс повысить вовлеченность пользователей.
Вывод:
Анимация имеет значение только в том случае, если она создается умеренно и обеспечивает баланс между анимацией и информацией, которую передает ваш веб-сайт. Этот блог предлагает понимание того, чего следует избегать при использовании анимации на своем веб-сайте. Использование анимации — это хорошо, но вы должны найти четкую точку между использованием слишком большого и слишком малого количества анимации. Кроме того, анимация не должна быть принудительной для пользователей, и, следовательно, ваш веб-сайт должен позволять пользователю отключать анимацию. Кроме того, было бы лучше, если бы вы использовали анимацию конструктивно, например, чтобы донести информацию до пользователей в захватывающей форме. Это повысит вовлеченность пользователей и увеличит положительный трафик на вашем сайте.