8 правил дизайна меню веб-сайта, которым вы должны следовать
Опубликовано: 2019-09-21Маленькие детали имеют большое значение. Одной из таких мелких деталей является меню сайта. Ярлыки и структура меню вашего веб-сайта могут оказать существенное влияние на результаты. Одно из главных требований пользователя на веб-сайте — удобство навигации. К сожалению, не все меню веб-сайтов предназначены для обеспечения такого богатого пользовательского интерфейса. Создание надежной системы навигации является одним из наиболее важных аспектов разработки сайта. Структура навигации может помочь определить рейтинг вашего веб-сайта и даже повлиять на количество поискового трафика. Чем проще сайт в использовании, тем больше посетителей превратятся в клиентов и потенциальных клиентов. Навигация по меню должна помочь пользователям быстро находить контент. Вот восемь правил дизайна меню веб-сайта, которые помогут понять основы навигации, некоторые популярные стили и то, как правильно оформить меню.
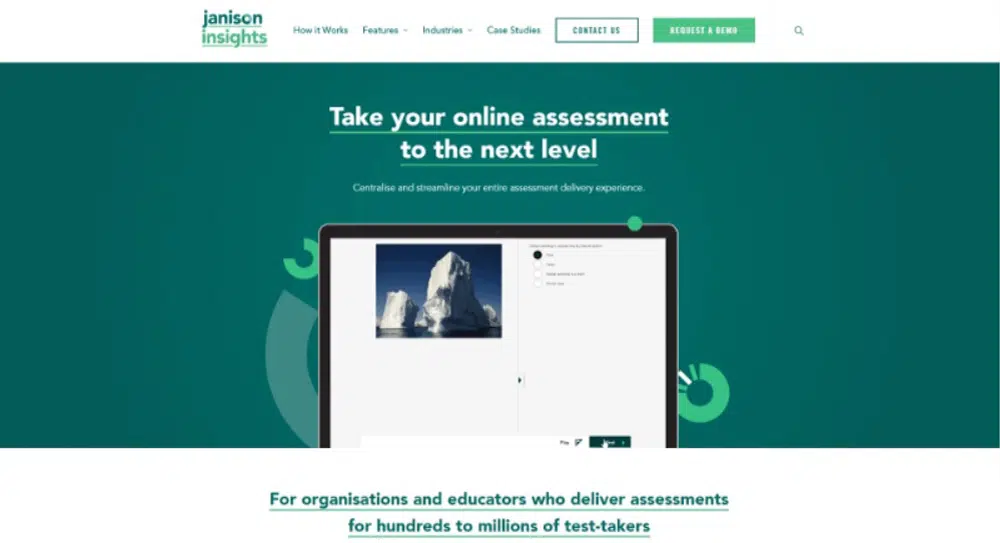
Предоставьте описание:
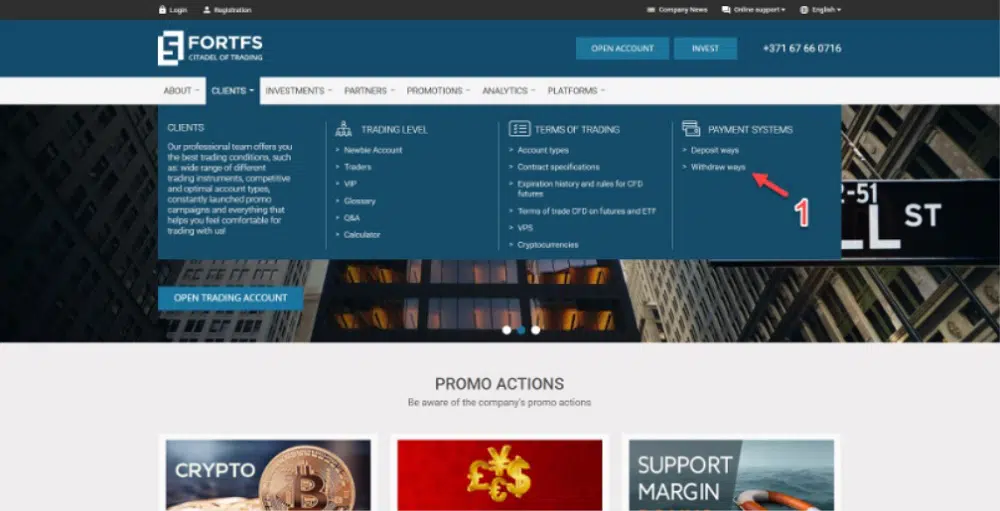
Написание «что мы делаем» не говорит точно о ваших услугах. То же самое относится и к «решениям», «услугам» или «продуктам». Таким образом, описательная навигация с использованием ключевых слов лучше по двум причинам. Во-первых, описательные метки на панели навигации подходят для поисковых систем, потому что навигация — это основное место, где отображается актуальность для поисковых систем. Кроме того, ваша навигация отображается на каждой странице, поэтому описательные метки сообщают Google, что вы действительно придерживаетесь этой темы. Во-вторых, описательные метки на панели навигации удобны для посетителя, поскольку панель навигации визуально заметна и мгновенно взаимодействует с посетителем. Когда на панели навигации перечислены ваши основные услуги и продукты, она сразу показывает посетителям, чем занимается ваша компания, и поэтому они знают, где найти конкретную услугу на вашем веб-сайте. Таким образом, описательная навигация увеличивает конверсию и делает ваш сайт оптимизированным для SEO. Следовательно, используйте основную навигацию как место, чтобы рассказать поисковым системам и вашим посетителям о том, чем вы занимаетесь. Вы должны использовать фразы, которые люди используют, когда они что-то ищут. Вы можете использовать инструмент подсказки ключевых слов Google для определения поисковых фраз. Кроме того, если у вас есть страница со списком всех услуг, ваш сайт никогда не будет занимать высокие позиции. Это потому, что вы не фокусируетесь на одной теме. Каждая страница на вашем веб-сайте имеет шанс ранжироваться, если они сосредоточены на теме или ключевом слове.
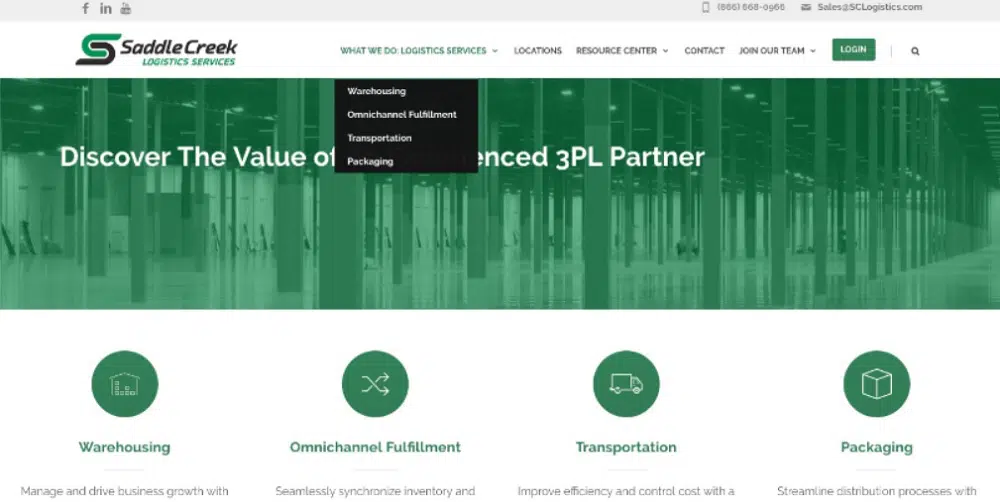
Не используйте выпадающие меню:
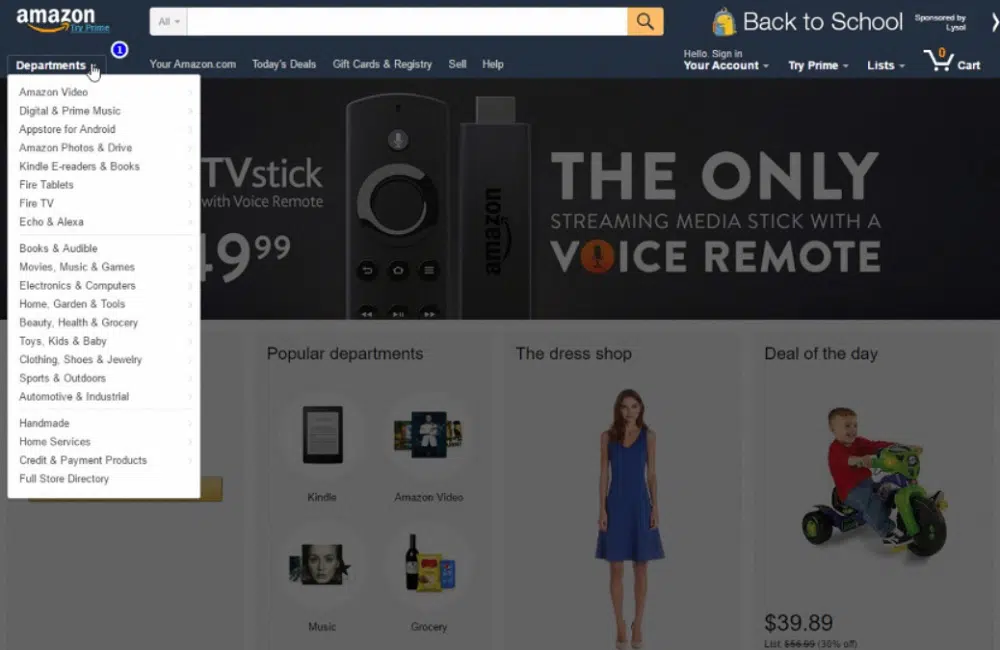
Это может быть один из самых популярных дизайнов для меню. Однако у него есть свои недостатки. Основная причина, по которой следует избегать выпадающего меню, заключается в том, что его сложно идентифицировать для поисковых систем. В зависимости от того, как запрограммированы выпадающие меню, они могут привести к некоторым проблемам в рейтинге вашего сайта. Согласно исследованию, выпадающее меню вызывает проблемы с удобством использования для посетителей. Это связано с тем, что посетители должны двигать глазами быстрее, чем мышью, чтобы не отставать от скорости прокручиваемого списка. Наряду с этим, шансы выбрать неверный вариант в выпадающих меню намного выше. Следовательно, они могут раздражать ваших посетителей и отгонять их с вашего сайта. Самое главное, этот тип меню побуждает посетителей пропускать важные страницы вашего сайта. Если вы в настоящее время используете выпадающие меню, вы можете наблюдать эти проблемы в своей аналитике. Тем не менее, исследования показали, что только один тип выпадающего меню показывает хорошие результаты в юзабилити-тестах: мега-выпадающее меню. Этот тип раскрывающегося списка предлагает множество вариантов, что делает момент трения стоящим того. Таким образом, на большом сайте с другим набором продуктов и услуг и большим количеством страниц мегаменю может хорошо работать для вашего сайта, даже если оно резко увеличивает количество ссылок с вашей домашней страницы.
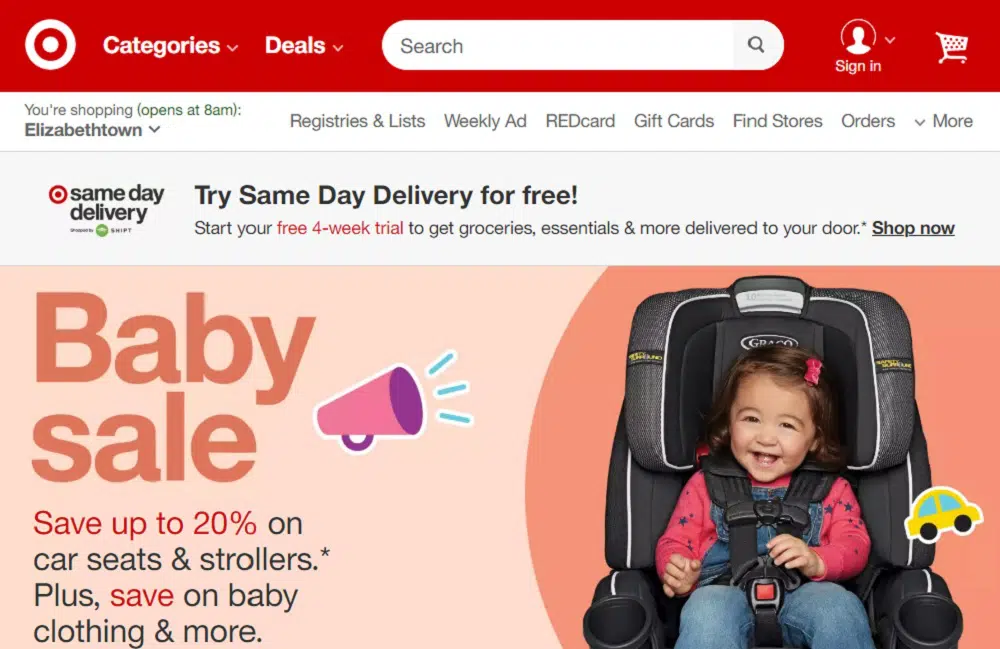
Используйте ограниченное количество пунктов меню:
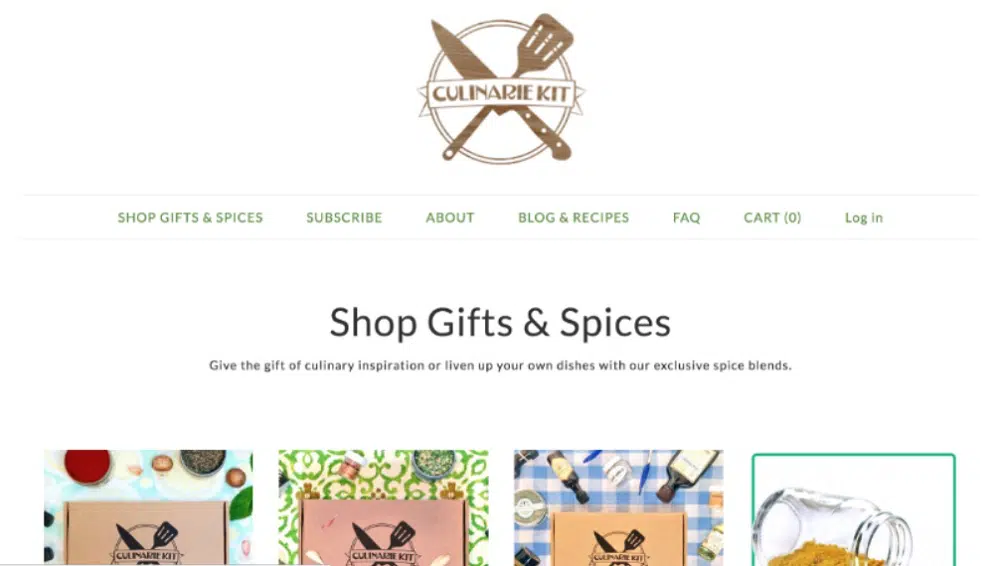
Некоторые веб-сайты имеют много ссылок на главной странице. Это не очень хорошая идея, поскольку поисковые системы не так легко распознают такие сайты. Ваша домашняя страница имеет самые высокие шансы быть идентифицированной поисковой системой, поскольку больше сайтов ссылается на домашнюю страницу, чем на любую из внутренних страниц. Таким образом, домашняя страница имеет высший авторитет на вашем сайте, и если вы нагрузите ее большим количеством ссылок, авторитет будет разбавлен и передан другим страницам. Это снизит шансы вашего сайта на ранжирование в поисковых системах. Вы можете использовать «Калькулятор ссылок», чтобы подсчитать количество ссылок на любой странице. Итак, создайте краткую панель навигации с меньшим количеством ссылок. Кроме того, согласно известной статье по психологии, человек может одновременно удерживать в памяти только семь элементов. Поэтому, если в вашей навигации будет больше элементов, посетителям будет сложно запомнить и обработать информацию на вашем сайте. Кроме того, слишком много элементов может побудить посетителей просмотреть все важные элементы. Если есть более семи важных элементов, вы можете разбить их на 5 или 7 семи групп, чтобы веб-сайт выглядел чистым и организованным. Каждый раз, когда вы удаляете пункт меню с главной страницы, другие становятся более заметными. Таким образом, это поможет вам отвлечь внимание ваших посетителей на важные предметы.
Рассмотрим порядок навигации по вашему сайту:
Наряду с количеством элементов, вы также должны учитывать порядок этих элементов. В навигации по веб-сайту элементы вверху и внизу являются наиболее эффективными, потому что именно здесь удержание и внимание являются максимальными. Это называется эффектом последовательного положения, и он сливается с когнитивными искажениями. Во-первых, это основной эффект, при котором элементы в верхней части списка легче запомнить. Во-вторых, это эффект давности, при котором элементы в нижней части списка легче запомнить. По этой причине все, что вы размещаете в верхней или нижней части навигации, становится более заметным. Таким образом, вы должны разместить важные предметы в этих местах для ваших клиентов и посетителей. Еще один способ выделить важный элемент — тактично использовать пустое пространство. Это соответствует основному принципу контент-маркетинга и веб-дизайна: «Сначала дайте посетителям то, что они хотят, а затем они могут дать вам то, что хотите вы». Поэтому вам следует подумать о том, чтобы переупорядочить элементы в вашем списке, чтобы вы могли получить максимальную конверсию из своего меню навигации. Если вы не можете решить, что важно, вы можете использовать инструменты аналитики, чтобы определить, какие из них привлекают больше внимания и более полезны.

Оптимизируйте навигацию вашего сайта:
Регулярная оценка навигации по веб-сайту может помочь вам улучшить производительность и визуальную привлекательность вашего веб-сайта. Будет два отчета, которые покажут вам элементы навигации, которые ваши клиенты предпочитают больше всего. Первый — это представление «на странице» или «сводка навигации», а другие — отчет о потоках пользователей/потоках поведения. Внутристраничная аналитика позволяет оценить процент посетителей, прошедших определенную страницу вашего сайта. Эти отчеты позволят вам выбрать элементы навигации, которые предпочитают ваши посетители, и, следовательно, упростить процесс оптимизации. Чтобы оптимизировать навигацию по вашему веб-сайту, вам следует удалить элементы, на которые редко нажимают. Однако, если они являются одним из самых важных элементов на вашем веб-сайте, вам следует подумать о переименовании или переименовании их при использовании ключевых слов. Вы также должны перемещать элементы, которые являются популярным выбором ваших посетителей, чтобы они могли легко их найти. Однако имейте в виду, что ваша домашняя страница может быть не единственной точкой входа для многих пользователей. Веб-сайт, оптимизированный для поиска, имеет множество точек входа, поэтому многие посетители могут даже не увидеть вашу домашнюю страницу. Следовательно, вы должны подумать о дизайне других веб-страниц так же, как вы создаете свою домашнюю страницу. Вы должны потратить достаточно времени на создание веб-страницы (кроме домашней страницы), которая соответствующим образом отправляет сообщение вашей компании.
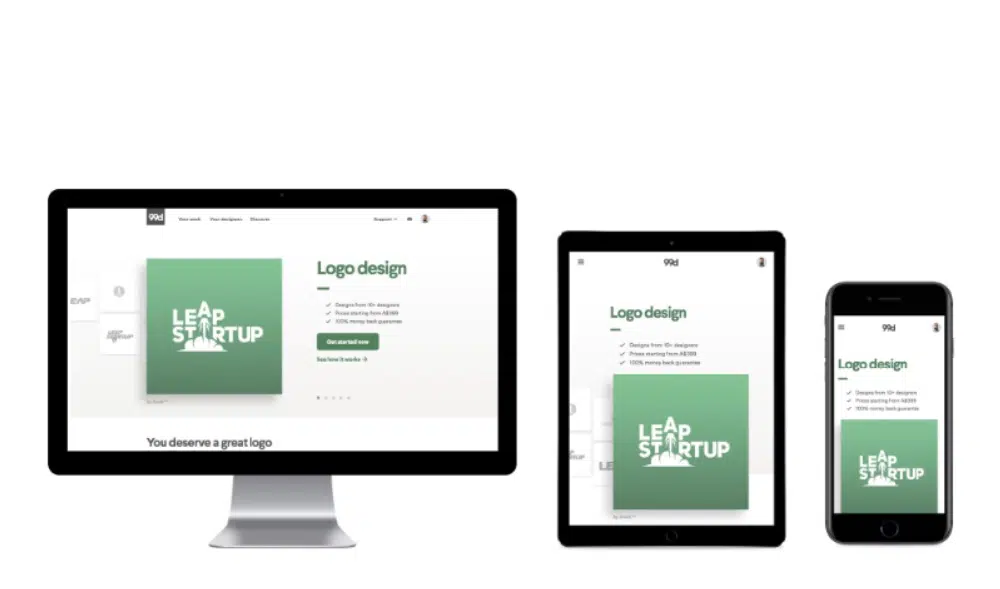
Сделайте навигацию вашего сайта адаптивной:
Отзывчивость теперь является обязательной для любого веб-сайта, учитывая рост мобильного просмотра. Компактный стиль навигационного меню, также известный как гамбургер-меню, используется для того, чтобы сделать меню адаптивным на веб-сайтах. Много раз, когда вы просматриваете веб-сайт на мобильном устройстве, вы сталкиваетесь с тремя горизонтальными линиями с небольшим разделением между ними. При нажатии на этот значок открывается меню. Это один из лучших способов разместить меню на мобильном телефоне, не занимая много места. Дизайн и структура этого меню различаются в зависимости от веб-сайта. Делая свой веб-сайт адаптивным, структурируйте меню таким образом, чтобы пользователю было легче ориентироваться на вашем веб-сайте. Эта проблема возникает только на небольших экранах, таких как мобильные телефоны или планшеты. Вы можете использовать стрелки, похожие на кнопки, которые помогают пользователю перемещаться по меню. Вы даже можете использовать цвета и типографику, чтобы различать уровни навигации. Сделать ваш веб-сайт адаптивным очень важно, так как это поможет сделать ваш сайт совместимым с различными устройствами, а также увеличит трафик на вашем веб-сайте, поскольку большинство пользователей сегодня приходят с мобильных устройств.
Используйте удобный язык:
При разработке меню веб-сайта важно учитывать язык и маркировку. С такой большой конкуренцией в Интернете каждый хочет выделиться, проявляя творческий подход к копирайтингу и другим элементам дизайна. Однако иногда это может стоить вам ясности вашего сайта. Ваш веб-сайт может быть разработан в соответствии с вашей отраслью, но важно учитывать пользователей и то, как они понимают или интерпретируют то, что вы пишете. Например, если вы пометите магазин как «рыночная площадка», пользователи не знакомы с этим термином и, следовательно, оставят возможность для интерпретации. Любая ссылка, фраза или элемент на вашем веб-сайте, для понимания которых требуется больше секунды, только снизят трафик. Пользователи должны быть заинтересованы в том, чтобы узнать, что вы можете предложить с точки зрения пользовательского опыта. Поэтому, если вы хотите улучшить свою основную навигацию, вы можете использовать A/B-тестирование. Чаще всего лучше сделать меню навигации простым и понятным. Однако, если вы все еще хотите настроить свой веб-сайт, попробуйте использовать всплывающие окна и уведомления. Это гарантирует, что основные элементы вашего веб-сайта будут удобными для пользователя, и поэтому пользователи вернутся на ваш веб-сайт, чтобы узнать больше.
Создайте исключительную основную навигацию:
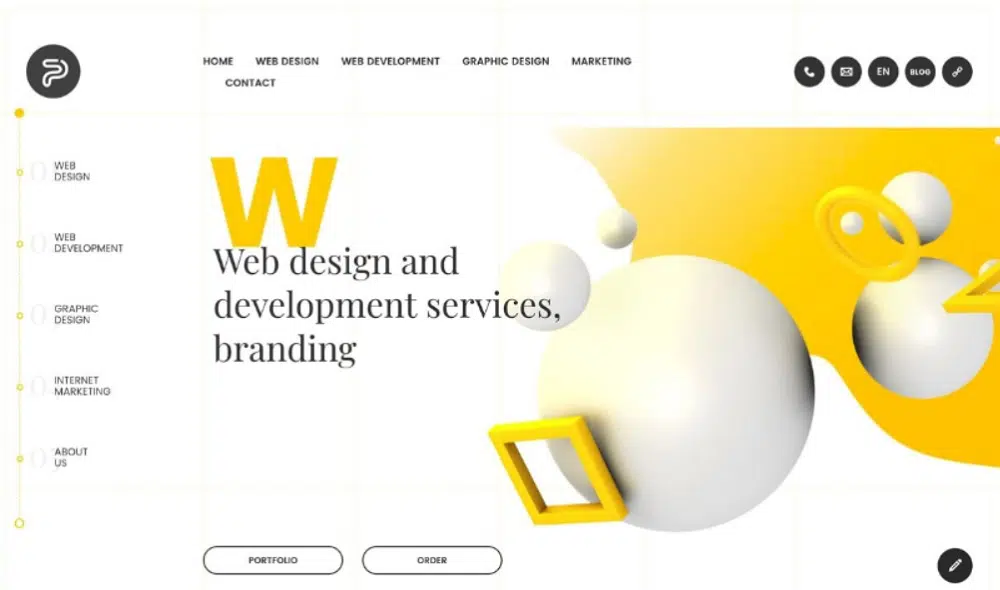
Вы должны спроектировать свою основную навигацию таким образом, чтобы она выделялась и оставалась неизменной на всем сайте. Обычно главное меню остается в верхней части страницы с выравниванием по левому или правому краю или по центру страницы. Вы можете выделить его, используя цвет, который контрастирует с фоном и хорошо выделяется. Если вы используете смелые и яркие изображения в качестве приветственного изображения, вы можете выбрать простой белый цвет для навигации, чтобы привлечь внимание пользователей. Некоторые сайты также используют панель навигации в левой части страницы, чтобы сайт выглядел уникальным. Наиболее поразительной частью дизайна левого меню является общее распределение размера и возможность использования пользовательских шрифтов. Вы можете использовать смелые штрихи и типографику, чтобы привлечь внимание пользователей. Например, Cadbury связан с фиолетовым цветом, поэтому вы можете заметить, что они хорошо использовали темно-фиолетовый цвет в своей панели навигации, контрастируя с оттенками светло-фиолетового на заднем плане, чтобы выделить ее. Использование различных комбинаций может улучшить или испортить визуальную привлекательность вашего веб-сайта, поэтому будьте осторожны, пытаясь творчески подойти к дизайну меню веб-сайта.
Меню веб-сайта является неотъемлемой частью дизайна веб-сайта, поэтому важно создать удобный и визуально привлекательный дизайн. Вы должны попытаться предоставить своим пользователям достаточно информации, необходимой для навигации по вашему сайту в меню. Это поможет им найти разные темы и открыть для себя новые элементы на вашем сайте.