7 распространенных ошибок, которые дизайнеры допускают с совместимостью с мобильными устройствами
Опубликовано: 2021-04-13Часто дизайнеры тратят много часов на создание идеальной веб-страницы или приложения, которое феноменально работает на рабочем столе. Но когда вы пытаетесь открыть его на мобильном телефоне, его использование становится утомительным и утомительным занятием.
И в этом быстро меняющемся мире, где смартфоны могут быстро и эффективно выполнять сложные задачи, крайне важно, чтобы ваша веб-страница/приложение были совместимы с мобильным интерфейсом.
У плохого дизайна, несовместимого с мобильными устройствами, есть много недостатков. Это не только отпугнет людей от загрузки вашего приложения или доступа к вашему веб-сайту, но и будет стоить вам репутации и доброй репутации вашей компании. Следовательно, вы не можете позволить себе иметь веб-страницу/приложение, несовместимое с мобильным интерфейсом.
Чтобы помочь вам переоценить свой дизайн и сделать его более совместимым с мобильным интерфейсом, мы собрали несколько распространенных ошибок, которые допускают дизайнеры, чтобы вы могли их избежать.
1. Установка отдельных URL для мобильных устройств
Хотя может показаться, что создание совершенно нового URL-адреса для ваших мобильных телефонов упростит вашу задачу, но это не так. Добавление отдельных URL-адресов для мобильных приложений принесет больше вреда, чем пользы.
Основная проблема здесь связана с возможностью перенаправления браузера. Когда вы запускаете URL-адрес в любом браузере, скрипт, встроенный в сервер, пытается определить, просматриваете ли вы его через настольный компьютер или мобильный телефон. Когда он обнаружит, что вы просматриваете мобильный телефон, скрипт перенаправит вас на отдельный URL-адрес, более совместимый с мобильными телефонами. Однако это может серьезно повлиять на ваше размещение в поисковых системах.
Наряду с этим скрипту также потребуется больше времени, чтобы решить, на какой сайт он должен вас направить. И это также повлияет на вашу прибыль.
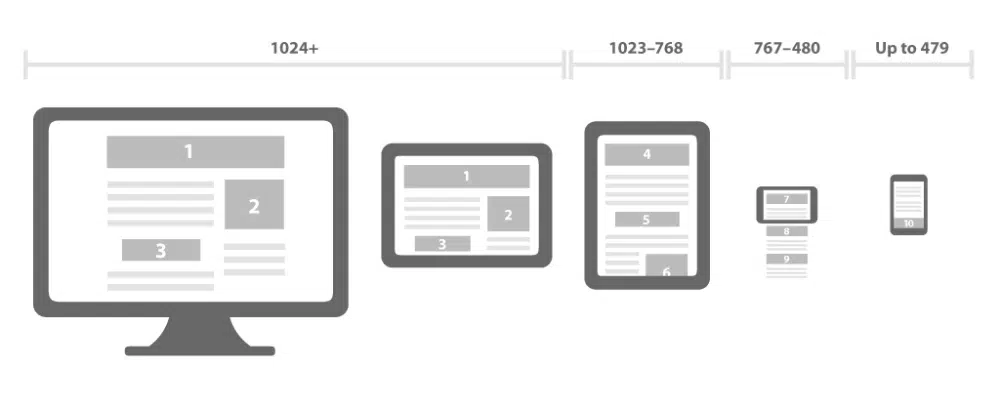
Следовательно, более логично использовать технику адаптивного веб-дизайна. Он строит вашу веб-страницу таким образом, что может изменить макет веб-страницы с помощью медиа-запросов CSS3. Проще говоря, это означает, что существует только один HTML-код для всей страницы, независимо от того, на каком устройстве к ней осуществляется доступ, и с помощью медиа-запросов CSS этот код может изменить представление веб-страницы.
У этого есть два основных преимущества: он компилирует ваш настольный и мобильный контент только по одному URL-адресу, что упрощает взаимодействие алгоритмов Google с веб-страницей и может назначать свойства индексации для вашего контента. Наряду с этим, это помогает Google легче и эффективнее находить ваш контент.
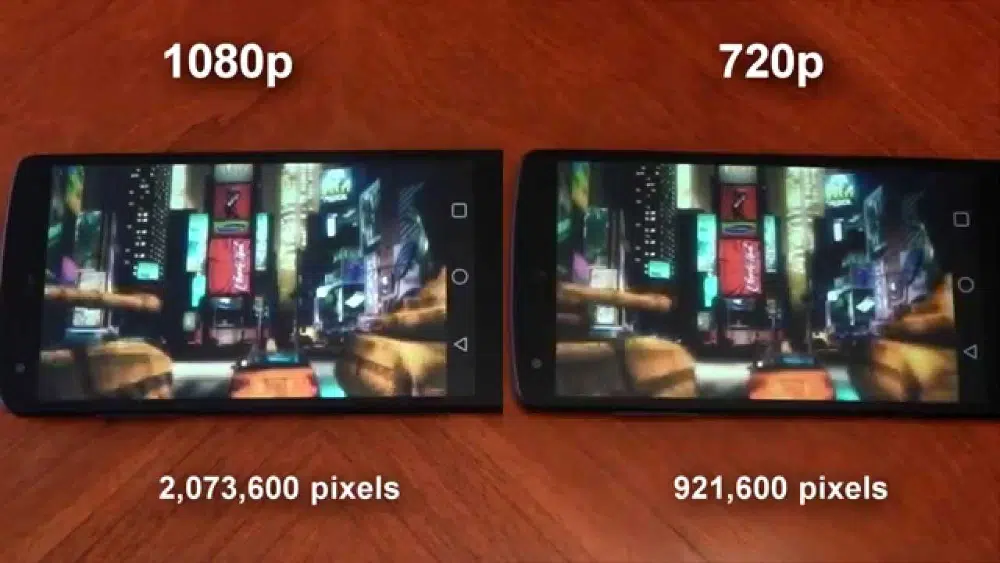
2. Установка высокой плотности по умолчанию
В то время как вы хотели бы похвастаться своим блестяще четким дисплеем и предоставить своим клиентам лучшее качество производительности. Однако выбор высокого качества имеет свои недостатки.
- Требуется больше времени для загрузки: изображения и графика с высокой плотностью имеют больший размер файла, поэтому загрузка занимает больше времени. Даже с мощными видеокартами ноутбуки часто зависают при обработке таких изображений. Так что же будет с телефоном? Такое высокое разрешение может затруднить работу телефона и ухудшить качество обслуживания ваших клиентов.
- Более интенсивное использование данных. Несмотря на то, что в вашем плане сети указано, что у вас есть неограниченные данные, на самом деле они не безграничны. Существует определенный предел, после которого ваши данные будут ограничены или снижены до более низкой скорости. Если вы заставите своих зрителей потреблять столько данных, они покинут ваш сайт.
- Потребление данных в роуминге . Теперь, со всеми сценариями, представьте, что если ваш зритель находится за пределами страны и просматривает ваш сайт в роуминге? И с удивительно высокой платой за роуминг вы обязательно потеряете своих клиентов из-за этого.
Следовательно, вам следует потратить некоторое время на оценку того, нужна ли вашему веб-сайту графика высокой плотности или будет достаточно альтернативы с низким разрешением. Еще один полезный совет в этой ситуации — сохранить изображение в векторном формате везде, где это возможно, или использовать некоторые методы сверхвысокого сжатия, которые могут обеспечить сжатие без потерь.
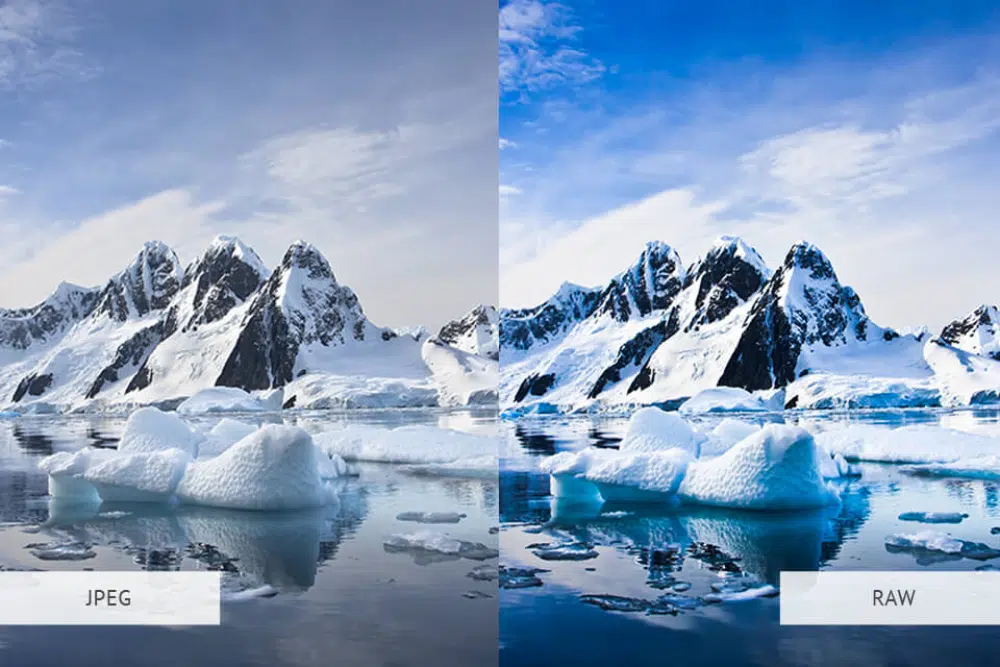
3. Загрузка несжатых файлов PNG
Вдобавок к проблеме создания графики высокой плотности многие дизайнеры часто забывают сжимать свои PNG-файлы при загрузке изображения или графики. Им так удобно напрямую загружать файл из Photoshop без их оптимизации, которые обычно имеют формат PNG-24.
Изображение, созданное из Photoshop, очень плотное и занимает много цифрового пространства. Изображения в формате PNG-24 имеют невероятно четкие детали и ультратонкое разрешение, которые могут не понадобиться для вашей веб-страницы/приложения.
Чтобы сделать изображения, обработанные в Photoshop, пригодными для использования, вам необходимо запустить эти изображения через процесс оптимизации PNG. Во-первых, вы должны взять изображение через приложение под названием ImageAlpha, которое сократит размер изображения вдвое, не допуская снижения качества.
Затем вы пропускаете его через ImageOptim, который использует множество методов и других приложений для изображения. Это поможет вам значительно уменьшить размер изображения.
Сделав это, вы по-прежнему будете иметь качество изображения с высоким разрешением на своей веб-странице / в приложении, не делая файл слишком тяжелым. Это упрощает обработку веб-страницы и улучшает взаимодействие с пользователем. Имейте в виду, что ваш зритель здесь, чтобы выполнять свою задачу, а не любоваться графикой. В большинстве случаев подойдет даже низкокачественное изображение.
4. Сложные и запутанные интерфейсы

Стремясь разработать лучший и наиболее привлекательный интерфейс, дизайнеры часто заканчивают тем, что делают свои веб-страницы слишком сложными и запутанными для пользователя.
При разработке мобильной веб-страницы вы должны понимать, что она будет использоваться всеми классами и возрастными группами, и вам необходимо убедиться, что веб-страница совместима со всеми из них. В то время как некоторые молодые и более продвинутые пользователи могут понять ваш интерфейс, существует высокая вероятность того, что пожилым людям будет трудно адаптироваться к сложному интерфейсу.
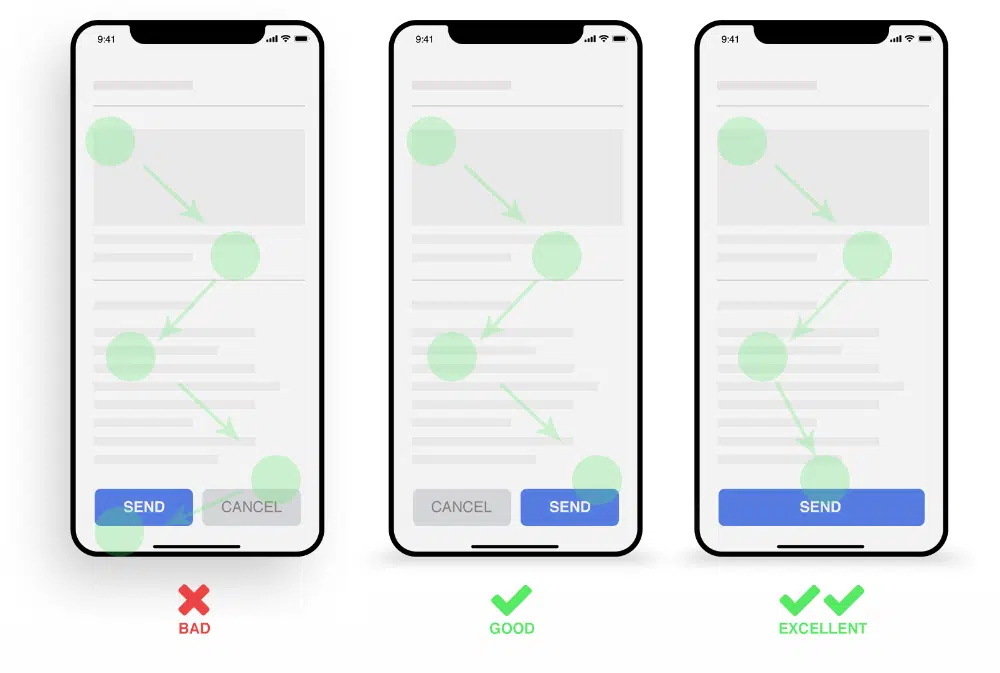
Чтобы избежать этого, рекомендуется использовать знакомый интерфейс с простыми для понимания значками и символами. Например, зеленая кнопка будет означать «да», «переслать» или «принято», а красная означает «нет», «стоп» или «отклонено».
Старайтесь избегать использования двусмысленных и непонятных с первого взгляда символов.
Кроме того, убедитесь, что вы не загромождаете свою страницу большим количеством цветов и шрифтов. В вашем дизайне должна быть последовательность, которая поможет вашим пользователям привыкнуть к интерфейсу.
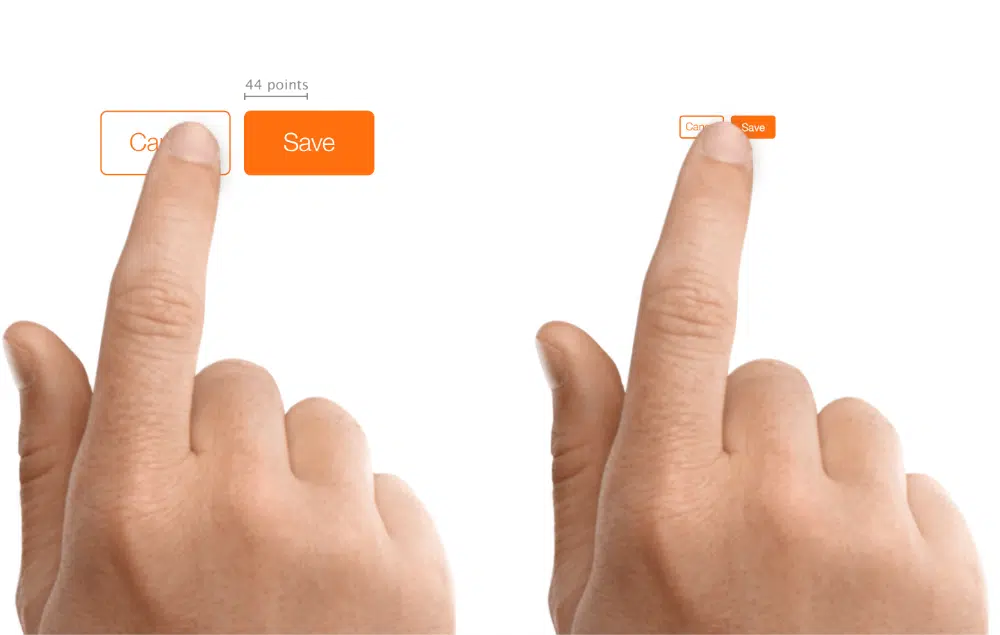
5. Маленькие и непонятные сенсорные цели
Что часто раздражает мобильных пользователей, так это маленькие и непонятные сенсорные объекты на веб-сайтах. В то время как курсором мыши можно легко маневрировать, а его острый конец помогает быть точным, пальцы больше и шире, чем у мобильных курсоров.
Эта проблема возникает из-за того, что большинство дизайнеров строят цели по количеству пикселей и не учитывают плотность экрана. В то время как на низком уровне большинство смартфонов могут иметь разрешение 150 точек на дюйм, тогда как некоторые высокопроизводительные смартфоны могут превышать отметку 400 точек на дюйм.
Теперь, если вы создадите цель в виде квадрата 44 пикселя, на экране с низким разрешением он будет выглядеть как квадрат 7,4 мм. Тем не менее, то же количество пикселей будет генерировать 2,5-миллиметровую рамку на экране с более высокой плотностью.
Следовательно, вы должны использовать физические размеры для измерения и построения ваших целей. Ширина пальца взрослого человека составляет от 12 до 20 мм, а ширина клавиш на клавиатуре вашего телефона составляет около 5 мм. Хотя это минимальный размер, к которому вы должны стремиться, самый низкий уровень ошибок может быть достигнут, когда масштаб ваших ключей составляет 9 мм. Идеальное расстояние между двумя клавишами должно быть 2 мм, иначе вы подвергаете пользователей опасности случайного нажатия не той цели.
Итак, рассчитайте на этих основаниях и определите правильные размеры ваших целевых ключей.
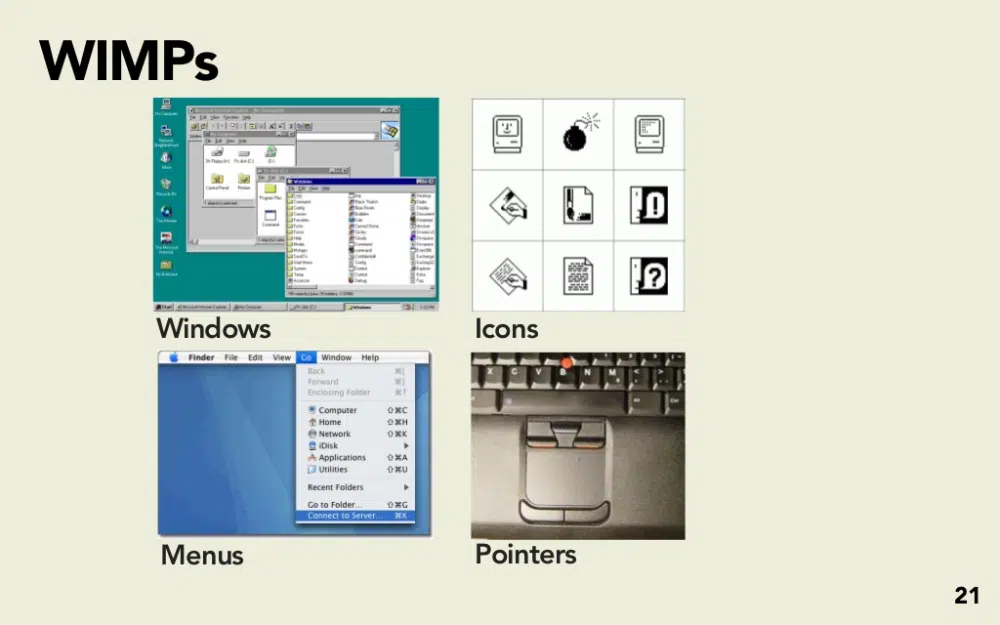
6. Соблюдение конвенций WIMP
Эпоха новых технологий требует усовершенствованного и переработанного интерфейса. WIMP (Windows, Icons, Menus, Pointers) раньше был эмпирическим правилом для пользовательского интерфейса. Но с появлением смартфонов и сенсорных экранов эта парадигма устарела.
Чтобы адаптироваться к новым и усовершенствованным технологиям, вам нужно простить эти традиционные методы и создать новые интерфейсы, которые смогут извлечь выгоду из преимуществ передовых технологий.
Хотя формат предоставления нескольких окон очень удобен для настольных компьютеров, этот метод очень утомителен, когда речь идет о мобильных телефонах. Вместо этого разработчики включают в мобильные телефоны функцию вкладок, которая помогает сохранять организованность и сортировку страниц.
Когда вы используете устройство с сенсорным экраном, ваши пальцы берут на себя роль указателей. В то время как указатели были необходимы для навигации пользователя по веб-сайту, сенсорные экраны устранили эту необходимость. Вы можете просто нажать на то, что вы хотите. Даже с функциями мыши обычный щелчок мышью был заменен двойным нажатием на экран.
Сенсорные экраны также произвели революцию в методах навигации по веб-страницам. Шаблон меню выбора — это популярный метод, который сжимает несколько параметров в меню и умещает его в компактном пространстве.
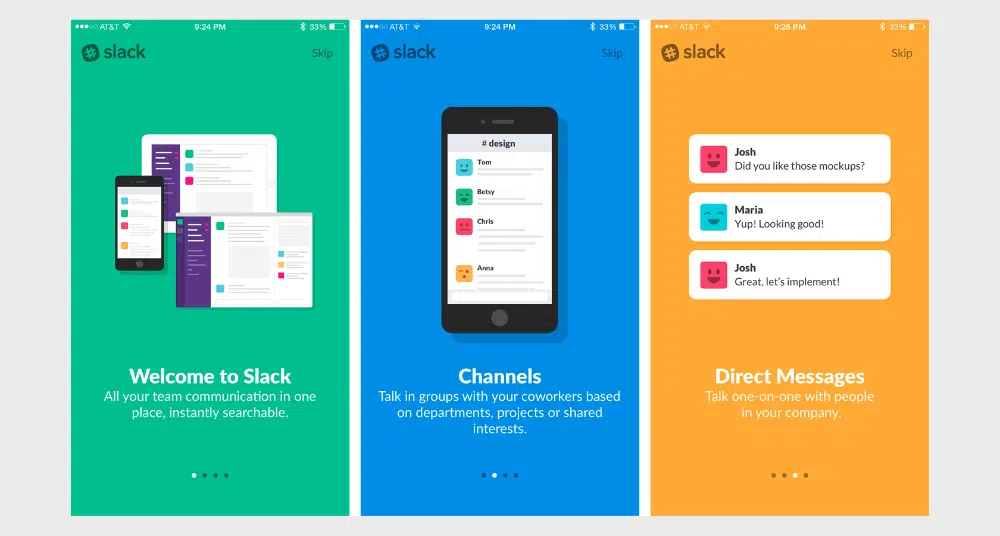
7. Плохой адаптационный опыт
Онбординг относится к начальному взаимодействию приложения или веб-страницы с пользователем. На этом этапе пользователь знакомится с приложением/веб-сайтом и понимает соответствующие подсказки о том, как работает его интерфейс. А как говорится, первое впечатление - последнее впечатление.
В этом сценарии, если у пользователя будет плохой опыт онбординга, это может привести к упадку вашего сайта. На этапе онбординга у пользователя создается определенное впечатление о сайте и формируется мнение о том, использовать его в будущем или нет.
Вот некоторые факторы, которые могут привести к плохому опыту онбординга:
- Плохо спроектированные и агрессивные всплывающие подсказки, которые могут запутать зрителя.
- Сложный и долгий процесс регистрации
- Отсутствие возможности прямой связи с вашей учетной записью Google
- Бот сгенерировал приветственные письма, которые могут немного напугать зрителя.
- Не создание четкого пути вперед после первоначального знакомства
Многие разработчики мобильных приложений забывают об этих аспектах и в конечном итоге создают плохой интерфейс для онбординга. Они не оставляют никаких подсказок или инструкций о том, как работать с веб-страницей, из-за чего она им не нравится.
Следовательно, вам нужно создать хороший опыт онбординга, если вы хотите, чтобы пользователь продолжил работу с вашим веб-сайтом/приложением. Ваш адаптационный опыт должен быть похож на помощника, который удобно ведет вас до конца и готовит вас к отличному опыту впереди.
Человеку свойственно ошибаться, и никто не застрахован от этого. Но, чтобы добиться успеха, нам нужно исправлять эти ошибки и, более того, учиться на чужих.
Если вы хотите создать хороший и совместимый интерфейс, проведите свой дизайн через многочисленные процессы проверки. Протестируйте их на различных выборочных группах и оцените, как они работают со всеми демографическими данными.
Если вы не вкладываете достаточно времени и усилий в создание хорошего пользовательского опыта, ваши клиенты также не будут интересоваться вашей веб-страницей/приложением. Единственный способ сделать ваш дизайн совместимым со всеми — это кропотливая работа и внимание к каждой детали приложения. Чтобы сделать его привлекательным, вам необходимо оптимизировать дизайн по всем направлениям, начиная с его адаптации и заканчивая плотностью размера файла.