5 цветовых решений, которых вам следует избегать при разработке веб-дизайна
Опубликовано: 2016-07-06Интернет становится все более визуальным все время. Хороший контент остается главным, но этот контент лучше завернуть в привлекательную визуальную упаковку, чтобы выделиться.
Для профессионалов в области дизайна это не такая уж большая проблема. Они полностью погружены в теорию цвета и психологию цвета.
Но как насчет растущего числа пользователей Интернета, которые пытаются поддерживать свой веб-контент в соответствии с растущей визуальной природой Интернета? Даже те веб-статьи, которые обобщают теорию цвета и психологию цвета, хотя и превосходно рассказывают об основах цвета в дизайне, могут быть неверно истолкованы теми, кто не имеет опыта, который есть у профессионалов в области графики, что может привести к катастрофическим решениям.
Итак, какого выбора цвета вы должны избегать на своих веб-страницах?
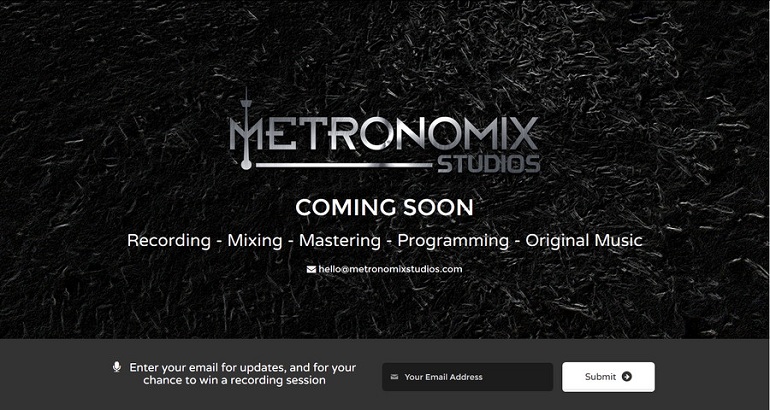
Чистый черный
Начнем с черного — чистого черного — который кодируется как #000000 в HTML.
Удивлен? Черный везде, не так ли, как в тексте на большинстве веб-страниц, вездесущее маленькое черное платье и ночное небо?
Ну, чисто черный встречается реже, чем вы думаете. Этот настоящий #000000 чистый черный цвет на самом деле является неестественным цветом. Его не существует в природе. Чистый черный цвет требует поглощения всех спектров света, а этого просто не происходит в природе. Естественные цвета более смешанные и приглушенные.
Таким образом, чистый черный цвет — это не то, что наши глаза привыкли видеть. Это жестко. Оно выделяется (что делает это маленькое черное платье таким популярным). Тогда почему бы не использовать его в веб-дизайне? В конце концов, веб-статьи, затрагивающие психологию цвета, подчеркивают его связь с гламуром, изысканностью, силой и авторитетом. Являются ли эти статьи неправильными, когда они поощряют использование черного цвета?

Они вовсе не ошибаются. Черный цвет можно использовать для создания сильных положительных ассоциаций в сознании людей. Ключ в том, чтобы использовать черный, который не является чисто черным.
Поскольку чистый черный цвет не является естественным цветом, мозгу труднее его обрабатывать. Увеличьте свой черный цвет с # 000000 до # 111111 или аналогичного очень темно-серого, и вы все равно получите привлекательные преимущества черного цвета, не нагружая мозги ваших посетителей.
Неоновые цвета в элементах интерфейса
Неоновые цвета, хотя и привлекают внимание, имеют ту же тенденцию подавлять мозг. Поскольку цвета не встречаются в природе, они незнакомы мозгу, и их труднее обрабатывать, чем более приглушенные, смешанные цвета.
Сохраните сногсшибательные неоновые цвета для графических бликов, чтобы ваш визуальный контент выделялся, а не отображался в элементах интерфейса. И убедитесь, что вы используете их не только для привлечения внимания к графике, но и для привлечения внимания посетителей к частям вашей страницы, где находится ключевая информация.
Другими словами, держите неоновые цвета подальше от фона, на который будет накладываться текст, например, фон для основного текста, боковых панелей, навигационных лент или кнопок.

Используйте более естественные, слегка смешанные цвета, приятные для глаз, в качестве фона для вашего текстового контента. Неоновые цвета в тексте или на фоне текста обычно утомляют глаза. Это может оставить подсознательное негативное впечатление о веб-сайте и о том, что он предлагает, а это последнее, что вам нужно. Вы хотите, чтобы у посетителя осталось положительное впечатление о вашем бизнесе.
Общее правило, касающееся первых двух цветовых вариантов, которых следует избегать, заключается в том, чтобы избегать цветов, которые в HTML-кодировании представляют крайности цветового спектра — нули и F, особенно в тексте и текстовом фоне. Немного уберите их от неестественных абсолютно чистых цветов, и они будут легче восприниматься сознанием, и оставлять более благоприятное впечатление у ваших посетителей.
Слишком контрастные сочетания
Помимо избегания чрезмерно чистых цветов, будьте осторожны с определенными сочетаниями цветов.
Несмотря на то, что красный и зеленый являются основным продуктом рождественского сезона, они создают ряд проблем в дизайне сайта - настолько, что среди дизайнеров есть небольшая поэма: «Красный и зеленый никогда не должны встречаться без промежуточного цвета».
Это из-за того, как мозг обрабатывает эти два цвета. Красный считается самым теплым цветом и стимулирует активность мозга. Это цвет, который быстрее всего привлекает наше внимание. Красный будоражит мозг.

Зеленый, с другой стороны, считается холодным цветом. Это успокаивает мозг. Сочетание этих двух факторов ставит мозг в неудобное положение, когда он обрабатывает визуальный образ, который одновременно пытается взволновать и успокоить его. Это оставляет мозг в конфликте. Это не хорошо для создания благоприятного впечатления.
Как и в случае с вышеупомянутым использованием неоновых цветов в тексте или на фоне текста, совместное использование красного и зеленого может оставить у посетителя негативное подсознательное впечатление о том, что вы предлагаете, которое не имеет ничего общего с самим предложением. Вместо этого это негативное впечатление возникает из-за внутреннего дискомфорта от обработки конфликтующих цветов.

У красного и зеленого также есть вторая проблема. В культурном отношении в западном мире люди привыкли ассоциировать красный цвет со словом «стоп» или «нет», а зеленый — с «да» или «да». Опять же, это заставляет мозг иметь дело с противоречивым набором входных данных, что вызывает у мозга дискомфорт. И когда мозгу неудобно, он перенесет это чувство беспокойства на ваше предложение — совсем не то, что вы хотите.
Хотя это и не столь крайний контраст, тот же принцип применим к сочетанию красного и синего и, еще в меньшей степени, к любой комбинации так называемых вторичных цветов, а именно к пурпурному, зеленому или оранжевому.
Красный и синий создают конфликт между очень теплым цветом и очень холодным цветом. Вторичные цвета, представляющие собой смеси основных цветов (фиолетовый — это смесь красного и синего, зеленый — смесь синего и желтого, оранжевый — смесь желтого и красного), просто плохо смешиваются. Любая из этих комбинаций просто слишком сильна для контраста, чтобы мозг мог спокойно ее обработать.
Опять же, стремитесь к более естественным, смешанным цветам, избегайте утомляющих мозг комбинаций, возникающих при использовании цветов, которые находятся прямо напротив друг друга на цветовом круге или противоположны с точки зрения тепла и холода.
Слишком малоконтрастные сочетания
Однако это не означает, что вы должны использовать только цвета, почти идентичные по оттенку (цвету) и значению (относительной темноте). Вы можете зайти слишком далеко и в этом направлении, создавая различные проблемы для посетителей.
Размещение светлого текста на белом фоне, например розового, желтого, светло-голубого или бледно-лилового на белом фоне, может затруднить для посетителей разборчивость текста. То же самое касается темного текста на темном фоне, например красного, ярко-синего или пурпурного на черном фоне.

Другими специфическими плохими сочетаниями являются желтый на зеленом или зеленый на желтом, а также красный фон с черным, синим или пурпурным. Вы не только рискуете, что дальтоник вообще не увидит текста, но и раздражаете недальтоников, заставляя их напрягаться, чтобы прочитать то, что вы написали. И мы не говорим здесь о подсознательных впечатлениях. Мы говорим о том, что они сознательно раздражаются из-за того, что ваш веб-сайт настолько труден для чтения.
Эта ошибка особенно распространена, когда вы накладываете текст на изображения, например, в большом изображении заголовка в верхней части страницы. Всегда следите за тем, чтобы ВЕСЬ ваш текст четко читался на изображениях заголовков, а не только его большая часть.
Многоцветные фоны
Веб-сайтов, которые предлагают бесплатный текстурированный фон для веб-дизайнеров, предостаточно, и вы можете почувствовать, что они сделают ваш сайт выделяющимся. Но будьте осторожны, если вы решили использовать его. Текстурированные фоны рискуют отвлечь посетителей от вашего контента. И вы сталкиваетесь с той же опасностью потери текста на текстурированном фоне, что и при наложении текста на изображения.
Будьте осторожны при выборе текстурного фона. Избегайте бросающихся в глаза, контрастирующих цветов фона, популярных в первые дни Интернета. Эти фоны часто состояли из крошечных повторяющихся рисунков с яркими конфликтующими цветами, в которых легко терялся текст.
Сегодня в моде тонкий, естественный вид, который придает фону ощущение глубины, не отвлекая внимания. И общее эмпирическое правило для цветовых палитр для веб-сайтов — использовать не более трех цветов, определенно не более четырех.

То же предупреждение об осторожности при использовании текстур относится и к использованию градиентов (графический элемент, в котором цвет или яркость фона постепенно меняются от одной части фона к другой). Не используйте их для нескольких блоков текста на странице. И избегайте использования градиента, который включает цвет вашего текста, чтобы ваш текст не терялся в градиенте. Всегда помещайте текст в рамки или на свободную область фона, оставляя достаточно места от других визуальных элементов, чтобы ваш текст четко выделялся.
Вывод
Выбор цветов для веб-сайта явно включает в себя нечто большее, чем выбор ваших любимых цветов или набора цветов, которые вам понравились на другом веб-сайте. Это больше, чем просто взятие отдельной рекомендации из онлайн-статьи, так как это все, что нужно знать о выборе цвета, не изучая больше.
Цвет — очень мощный инструмент убеждения. При осторожном использовании он может помочь подтолкнуть посетителей к действию, которое вы хотите, чтобы они совершили. При небрежном использовании он может оставить у посетителей смутное чувство беспокойства по поводу вашего бизнеса или даже вызвать у них сознательное раздражение сложностью использования вашего сайта.
Сосредоточьте свой выбор цвета на тех, которые легки для мозга, и продолжайте учиться выбирать цвета, которые хорошо сочетаются друг с другом, и вы будете на пути к разработке сайта, где ваши цвета будут сочетаться со всеми другими элементами вашего сайта. сайт для достижения ваших целей.
