4 примера привлекательных кнопок CTA
Опубликовано: 2020-04-03Любой бизнес, пытающийся добиться успеха в современном мире, должен уделять пристальное внимание своему присутствию в Интернете. Веб-сайт — это эквивалент визитной карточки 21-го века, поэтому вам нужно, чтобы ваша визитная карточка выделялась.
Когда ваша компания полагается на онлайн-продажи — будь то товары или услуги — вам нужно обратить пристальное внимание на кнопки CTA. При среднем коэффициенте конверсии в 2018 и 2019 годах примерно 3%, привлекательный призыв к действию может иметь значение между приобретением нового клиента или поражением в конкурентной борьбе. Вы можете инвестировать целое состояние в маркетинговые стратегии и при этом не увидеть увеличения прибыли, потому что сам дизайн вашего веб-сайта не помогает вам совершать конверсии.
К счастью, в Интернете есть много советов о том, как создавать эффективные призывы к действию. Но если то, что вы ищете, — это примеры компаний, которые отлично поработали, вот список из четырех примеров привлекательных кнопок CTA.
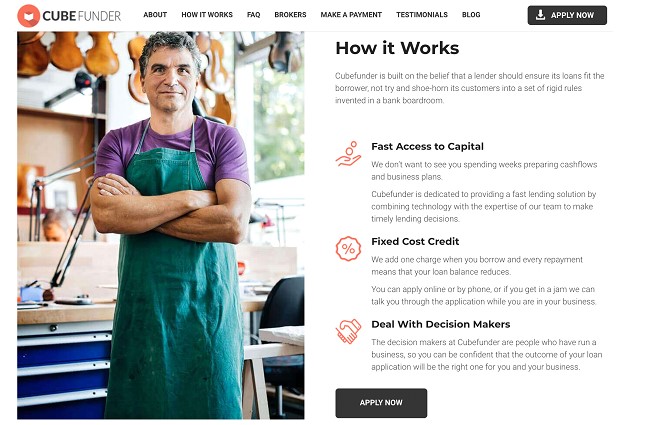
Яркий дизайн: Cubefunder
Есть несколько правил, которым вы должны следовать, когда дело доходит до дизайна кнопки CTA для вашего сайта:
- Он должен выделяться. Это означает, что остальная часть страницы не должна быть слишком занята контентом. Он также должен быть окружен приличным количеством белого пространства.
- Он должен быть подходящего размера, чтобы было понятно, какое действие следует предпринять, нажав на него.
- Он должен контрастировать с фоном. Смешивание — это не то, что вам здесь нужно.
- Он должен быть размещен в нужном месте. Центральное размещение работает лучше всего, но имейте в виду, что верхний правый угол также может быть хорошим местом.
Что Cubefunder делает особенно хорошо, так это то, что у них чистый дизайн веб-сайта, который состоит из самых важных сообщений, которые они хотят отправить своим клиентам. Более того, в каждом разделе их домашней страницы есть одна и та же кнопка CTA, где описываются ключевые функции и предлагается подать заявку потенциальным клиентам. Это гарантирует, что клиенты могут прокручивать вниз и узнавать об услугах компании, не прилагая никаких дополнительных (ненужных) усилий для получения этих услуг.

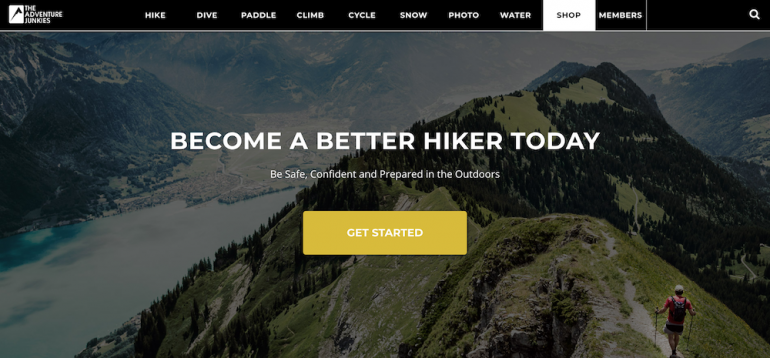
Научно обоснованное использование цветов: наркоманы приключений
Одна из самых распространенных ошибок, которую люди допускают при разработке собственного веб-сайта, — это сходить с ума по цветам. Даже когда они достаточно умны, чтобы все упрощать, они не всегда делают лучший выбор, основываясь на исследованиях и значении цвета.
Добавляя кнопку CTA на свою домашнюю страницу, вы хотите выбрать ее цвет на основе символики и ее способности вдохновлять на действие. Сайт Adventure Junkies, специализирующийся на захватывающих путешествиях, сделал именно это. Они решили использовать оранжевый цвет для своих призывов к действию и попали в самую точку.

Дело в том, что оранжевый цвет обычно ассоциируется с положительными чувствами и действиями. Он означает жизнерадостность, дружелюбие, приключения и энтузиазм. Это также может вдохновить спонтанность и позитивность. С точки зрения дизайнера, он также хорошо сочетается с большинством других цветов, часто используемых в веб-дизайне, и не вызывает напряжения глаз, как в случае с красным.
Другие отличные варианты цветов для кнопок CTA включают:
- Синий – популярен среди финансовых и страховых учреждений.
- Зеленый — отлично подходит для действий ДОБАВИТЬ В КОРЗИНУ
- Красный – указывает на срочность
- Фиолетовый – особенно нравится женщинам.
- Черный – придает ощущение роскоши
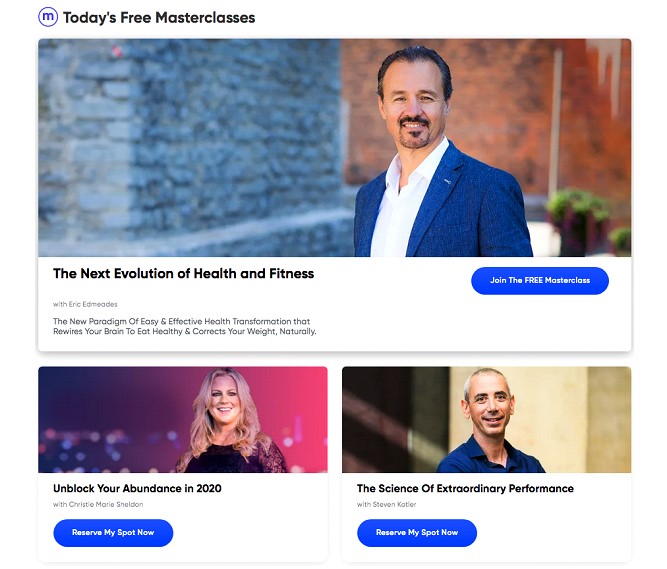
Создание чувства срочности: Mindvalley
Ни для кого не секрет, что для того, чтобы продать услугу или товар, нужно убедить своих клиентов в том, что они действительно в нем нуждаются. И не просто нужно, а чтобы они сию же минуту взяли его в свои руки. Некоторые из наиболее успешных предприятий полагаются на эту тактику, создавая у покупателей ощущение срочности.

Причина, по которой эта стратегия так хорошо работает с кнопками CTA, заключается в том, что она играет на врожденном страхе упустить выгоду (сокращенно FOMO). FOMO создает в нас потребность быть в курсе новейших разработок, попробовать определенный продукт, посетить мероприятие или прочитать последние новости.
Простые способы создать срочность с помощью CTA включают в себя:
- добавление таких слов, как СЕЙЧАС, БЕСПЛАТНО или ДО ЭТОГО
- включая обратный отсчет для выполнения определенных действий
- добавление статистики о количестве пользователей, которые уже приобрели ваши товары
- использование клиффхэнгеров, которые требуют от людей действий, чтобы получить информацию, которую они ищут
Однако, когда дело доходит до создания срочности, имейте в виду, что существует тонкая грань между эффективным дизайном и заходом слишком далеко. Если ваше сообщение будет слишком громоздким, вы рискуете, что потенциальные пользователи сочтут вас ненадежным или спамерским. Так что лучше подходить к этой стратегии критически.
В качестве примера компании, которой удалось использовать нужное количество срочности, посмотрите на Mindvalley, платформу онлайн-обучения. На их домашней странице есть не более трех выделенных курсов, каждый с описанием из нескольких слов и кнопкой CTA с надписью «Зарезервировать мое место сейчас». Здесь посыл ясен. Пользователю рекомендуется действовать как можно скорее, но без использования слишком агрессивных выражений.

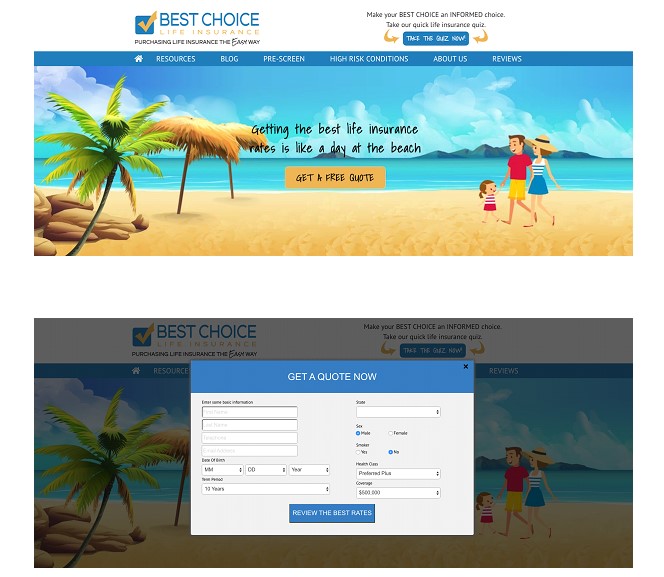
Интерактивные кнопки CTA: Лучшее страхование жизни
Для людей, которые могут сделать больше или просто хотят выделиться среди своих конкурентов, интерактивный контент определенно подойдет. Неожиданный пример того, как это сделать, исходит от Best Choice Life Insurance, компании, которая помогает пользователям находить лучшие тарифы на страхование жизни.
На домашней странице этой компании есть кнопка CTA, которая позволяет клиентам получать немедленные ответы, вводя соответствующие данные. После того, как пользователи напишут свое имя, дату рождения, период семестра, состояние, пол, класс здоровья и страховое покрытие, они перейдут к обзору доступных политик, где они смогут сделать осознанный выбор. Более того, веб-страница приглашает всех, у кого есть вопросы, организовать телефонный звонок, во время которого на все они будут даны ответы.

Самое замечательное в интерактивных кнопках CTA заключается в том, что, приложив немного усилий, вы можете сделать из них абсолютно все, что вам нужно. Они успешно используются некоммерческими организациями, сайтами знакомств и компаниями, занимающимися чистой энергией. Однако их потенциальным недостатком является то, что они могут быть довольно дорогими и потребуют от вас найма опытного веб-разработчика.
Как заставить кнопки CTA работать
После того, как вы просмотрели эти примеры привлекательных кнопок CTA и нашли стратегии, которые лучше всего подходят для вашей домашней страницы, вам нужно будет предпринять дополнительные шаги, чтобы ваши усилия возымели желаемый эффект.
Единственный лучший способ сделать это — протестировать, а также внимательно следить за аналитикой. Помните, что формулировка, дизайн и размещение будут иметь значительное влияние на коэффициент конверсии. Так что не бойтесь экспериментировать или менять то, что не дает результатов. В конце концов, ваш веб-сайт должен будет обслуживать вашу целевую аудиторию, и единственный способ сделать это — иметь четкое представление о том, что работает, а что нет.
