30 типографских терминов, которые должны понимать все дизайнеры
Опубликовано: 2021-08-03Типографика — это совершенно другой язык в дизайне, который полезен для лучшего понимания и передачи текста. Если вы новичок в дизайне или опытный профессионал в области графического дизайна, важно знать универсальный словарь различных элементов дизайна.
Типографика напрямую связана с дизайном и целями; поэтому он известен как отдельный сложный предмет, а не просто инструмент для дизайнеров. Кроме того, он имеет глубоко укоренившуюся терминологию, которая объясняет различные технические особенности типографики. Если вы хотите понять эту тему или быстро просмотреть, чтобы освежить свои знания, этот пост идеален.
Здесь мы обсуждаем 30 типографских терминов, которые должны понимать все дизайнеры. Эти термины подробно объясняются, чтобы помочь вам понять их значение и назначение при проектировании. Благодаря этому вы можете улучшить свои знания и принимать мудрые решения, связанные с типографикой. Итак, давайте подробно рассмотрим каждый термин.
1. Характер:
Вы, должно быть, слышали этот термин или, возможно, использовали его в повседневной жизни сотни раз. Символ означает единый символ, который создает весь набор символов, сочетаясь со многими другими элементами того же стиля. Любую букву, цифру или знак препинания можно назвать символом уважаемого стиля типографики. Например, а, 9, ? являются персонажами стиля Arial.
2. Шрифт:
Раньше шрифт и гарнитура были разными терминами. Термин «гарнитура» использовался для общего дизайна шрифтов, а шрифт означал определенный размер и стиль этого шрифта. В настоящее время они оба очень похожи друг на друга. Тем не менее, чтобы дать вам больше ясности, шрифт означает цифровой файл, который вы загружаете и добавляете на свой компьютер, чтобы получить доступ к этому семейству шрифтов в вашем дизайне.
3. Шрифт:
Как уже говорилось, гарнитура и шрифт теперь стали взаимозаменяемыми терминами. Но в общем случае шрифт — это термин, обозначающий полный дизайн и стиль семейства шрифтов. Он включает в себя аналогичный стиль шрифтов, цифр и знаков препинания.
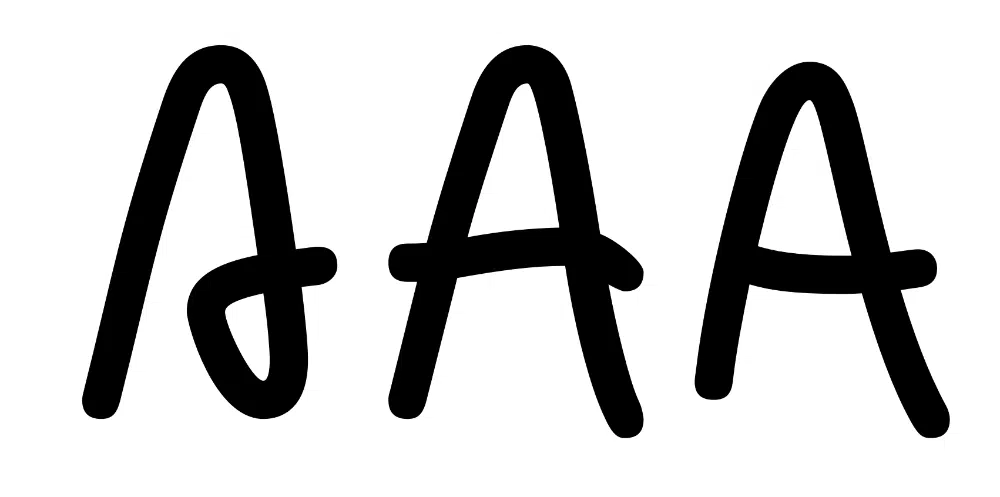
4. Альтернативы/глифы:
Вы, должно быть, читали этот термин на различных торговых площадках или онлайн-платформах. Простое значение слова «альтернативный» или «глиф» — это другой вариант одного и того же стиля шрифта. Альтернативы стиля шрифта — это варианты дизайна, предоставленные дизайнером, которые относятся к той же теме шрифта. Это не совсем другой дизайн, а некоторые вариации дизайна, так что не запутайтесь.
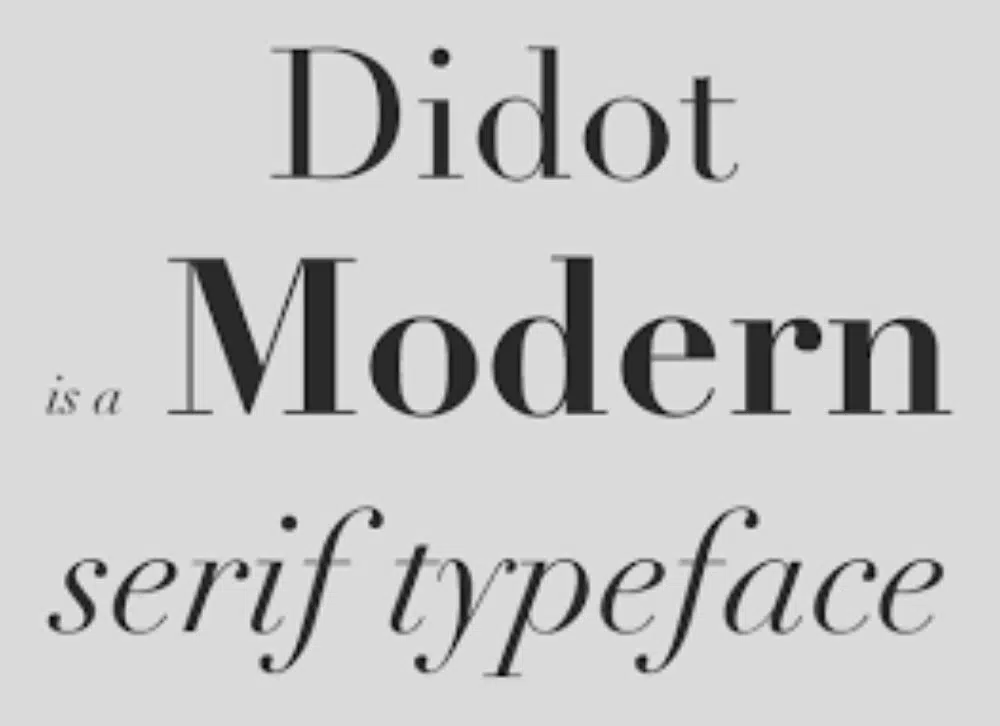
5. Засечки:
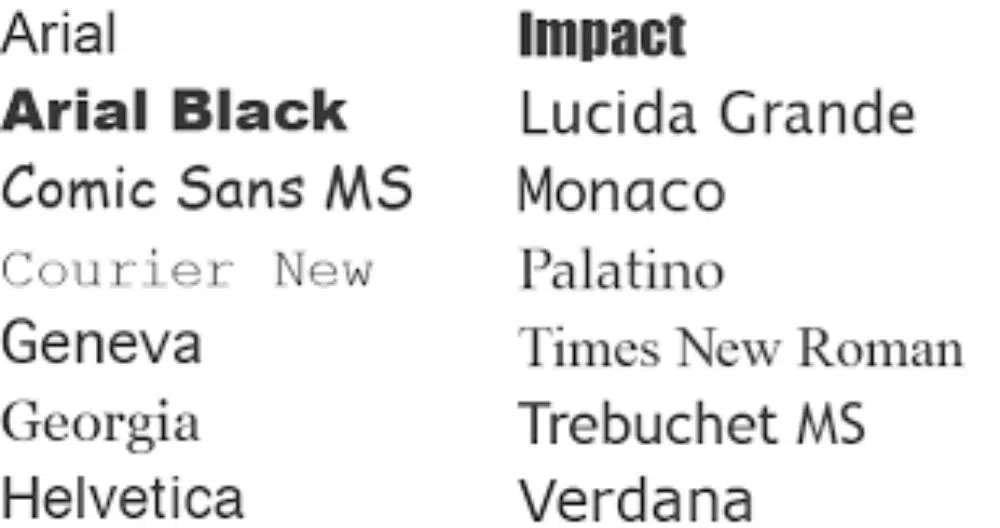
Засечки считаются особенностью стилей шрифтов. Эти дополнительные штрихи, прикрепленные к концу каждой вертикальной и горизонтальной штрихов букв, являются символами шрифтов с засечками. Поэтому, когда стиль шрифта имеет расширенный штрих на концах, он называется категорией стиля шрифта с засечками. Times new roman и Georgia являются одними из распространенных примеров категорий шрифтов с засечками.
6. Без засечек:
Полной противоположностью шрифта с засечками является шрифт без засечек. Когда в буквенной форме нет расширенного штриха, он становится категорией шрифта без засечек. Таким образом, вы можете сказать, что шрифт без засечек — это стиль шрифта без засечек. Некоторыми известными примерами категории без засечек являются Arial и Verdana.
7. Курсив:
Курсив — это термин формата, используемый на основе направления наклона стиля шрифта. Обычные шрифты считаются прямым шрифтом, тогда как курсив означает шрифты с наклоном слева направо. Курсив придает курсиву вид и используется для различных декоративных рисунков.
8. Исходный уровень:
Базовая линия стиля шрифта означает ту воображаемую линию, на которой сидит весь символ. Эта строка дает ссылку на дизайн многих других существенных особенностей шрифта. И это держит шрифты дисциплинированными и в правильной структуре. Все шрифты должны оставаться в идеальном балансе с базовой линией, чтобы начать работу над дизайном.
9. Линия крышки:
Как и базовая линия, заглавная линия также очень важна для сохранения баланса и дисциплины в дизайне типографики. Это воображаемая линия, обозначающая верхнюю границу шрифтов. Эта граница является верхним концом штрихов, включая прописные и строчные буквы. С заглавной линией каждый символ получает соответствующее пространство и границу, чтобы закончить свои штрихи.
10. Средняя линия:
Срединная линия — это воображаемая линия, проходящая между базовой линией и верхней линией. Эта строка находится там, где доходит до верхней части тела строчных букв. Это означает, что основная часть ваших строчных букв не должна выходить за воображаемую среднюю линию, чтобы сделать идеальное исполнение с базовой линией и линией прописных букв.
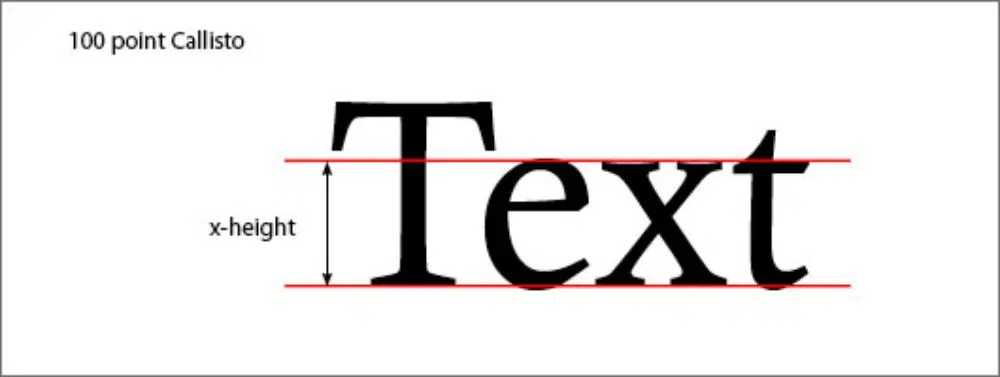
11. X-высота:
Это высота ваших строчных букв независимо от восходящих и нисходящих элементов. Таким образом, вы можете принять отметку высоты между базовой линией и средней линией. Еще одна вещь, которую нужно понять с точки зрения дизайна: высота по оси X определяет размер конкретного шрифта.
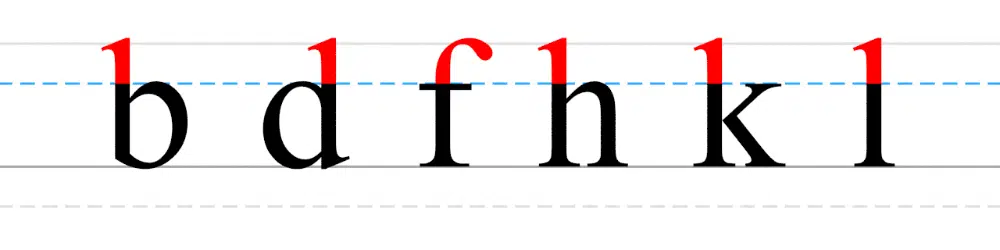
12. Восходящий:
Восходящие элементы — это часть буквы, которая выходит за пределы высоты X. Чтобы знать точнее, этот длинный штрих строчных букв, который достигает линии заглавной буквы, кроме части тела, известен как надстрочный элемент. Таким образом, расширенная линия k, l, b, f, h является некоторыми примерами термина восходящий элемент.
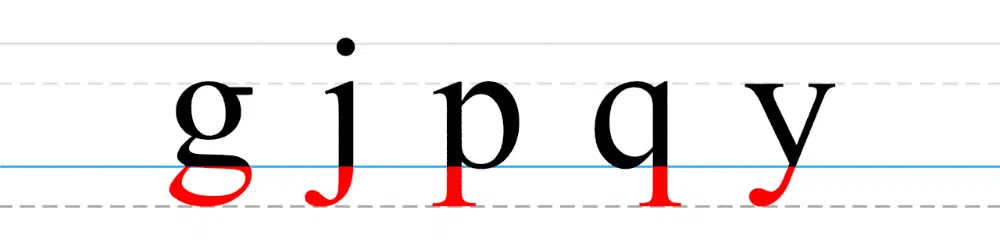
13. Спусковой механизм:
Термин «нисходящее» означает штрих буквы, который идет ниже базовой линии. В любом дизайне шрифта расширенный штрих, который рисуется ниже базовой линии как часть дизайна или базовой структуры, называется выносным элементом. Для справки, y, p, j и q — это некоторые примеры букв с выносными элементами.
14. Лигатура:
Лигатура означает, что любые две или более буквы объединены в один глиф. Он широко используется в декоративных и причудливых дизайнах шрифтов. Лигатура может предоставить некоторые уникальные и ценные символы или объекты, поэтому она может быть важным элементом, если вы любите создавать креативные шрифты.

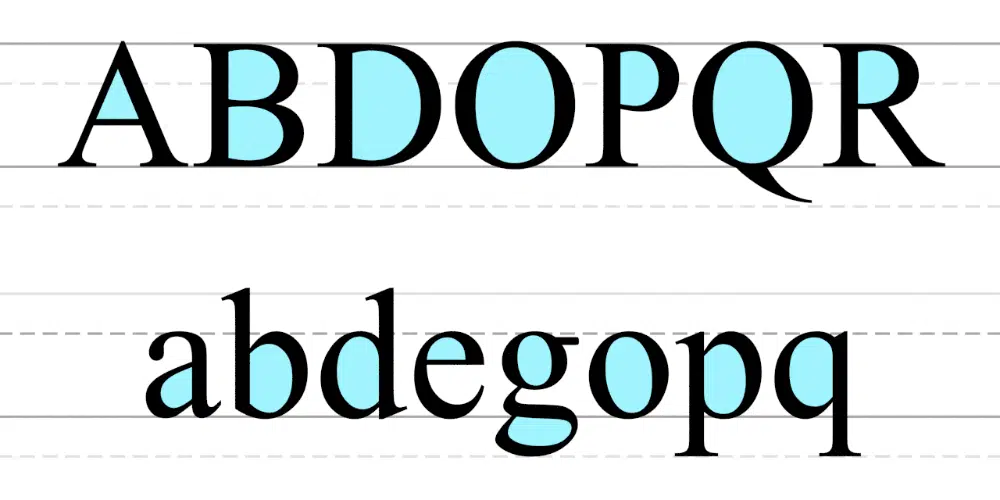
15. Чаша:
Чаша в типографике означает любую изогнутую и замкнутую часть буквы. Для лучшего понимания, закрытая закругленная часть, которую вы видите в некоторых буквах, таких как o, p, d и b, известна как чаша согласно терминологии типографики.
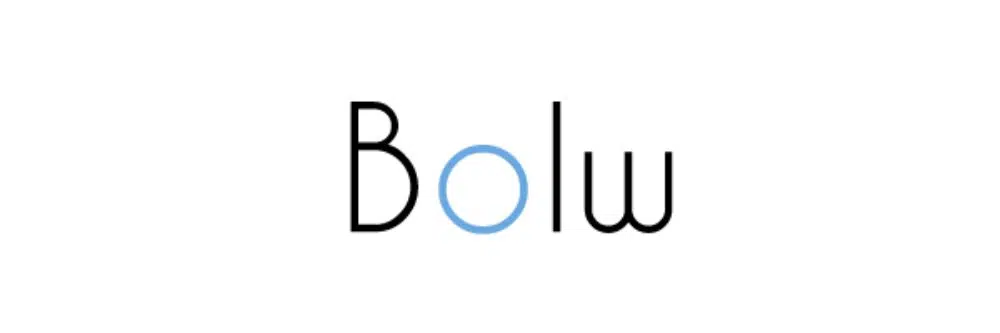
16. Счетчик:
Счетчик — это закрытая или частично закрытая область шрифта. Это может показаться очень похожим на чашу, но это разные термины. Счетчик представляет собой отрицательное расстояние в буквенных формах, тогда как чаша строго соответствует закрытой и изогнутой части буквы. Например, в D есть полностью закрытый счетчик, а в C — частично закрытый. Точно так же буква «а» имеет как закрытые, так и частично закрытые счетчики, и это состояние также известно как двойная история. Посмотрите на картинку и постарайтесь прояснить ее в уме, чтобы избежать путаницы.
17. Терминал:
Как следует из названия, терминал — это конец буквы, но без засечек. В отличие от шрифтов с засечками и без засечек термин «терминал» не является термином общей категории. Вместо этого он предлагает некоторые уникальные цели в типографике. Терминал имеет два типа: шаровой терминал и наконечники. Шаровые наконечники имеют закругленные концы, а наконечники — конические. С помощью некоторых творческих терминалов вы можете придать захватывающим функциям стиль шрифта категории без засечек.
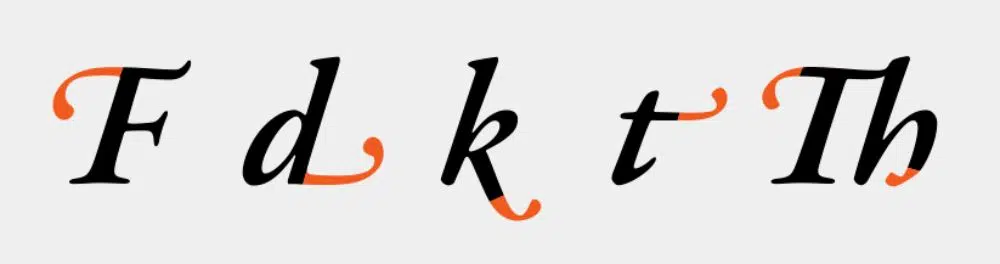
18. Взмах:
Swash — специальный термин для дизайнеров. Он не указывает никаких технических особенностей текстов. Но это описание дополнительных штрихов, нанесенных в буквы, чтобы сделать шрифт более привлекательным и интересным. Многие стили декоративных шрифтов поставляются с альтернативными красивыми росчерками, или некоторые из них разработаны по умолчанию с росчерками. Свош не описывает засечки или терминалы, и это единственное, что вам следует четко понимать.
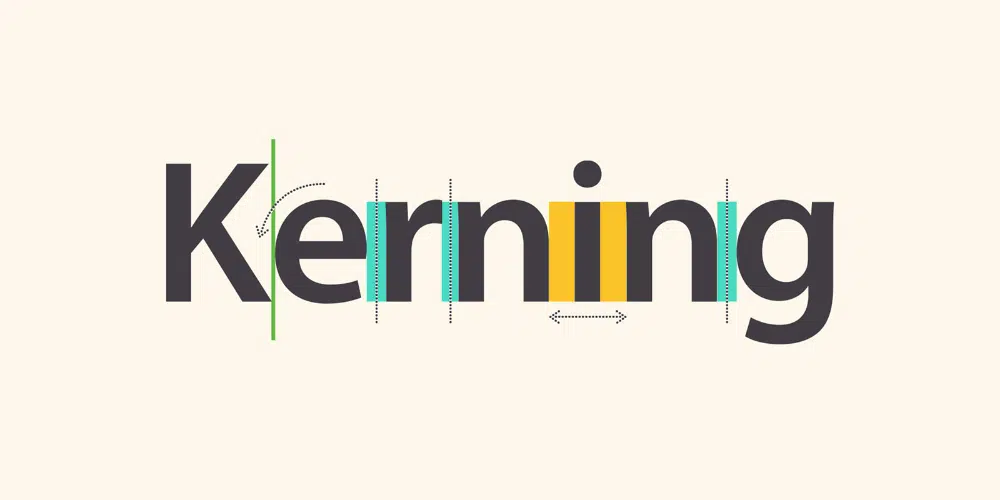
19. Кернинг:
Кернинг — это термин, используемый для объяснения расстояния между каждой буквой, расположенной последовательно в стиле шрифта. Горизонтальный интервал между каждым символом очень важен с точки зрения дизайна. Это может быть немного сложно, но без правильного кернинга шрифт может выглядеть непропорциональным. Более того, кернинг может варьироваться в зависимости от сочетания букв и тем оформления. Таким образом, буквы не обязательно должны иметь одинаковый кернинг, чтобы сделать дизайн идеально сбалансированным. Однако огромные различия в кернинге могут повредить дизайн любого шрифта.
20. Отслеживание:
Отслеживание — это определяющий термин для типографики. Это означает равномерный интервал между каждым символом в полном наборе текстов. Изменяя трекинг, вы будете равномерно изменять расстояние между символами. Это напрямую связано с общими изменениями пространства в стиле шрифта, что помогает дизайнерам уменьшить или увеличить заданное количество места в шрифте с помощью одного действия.
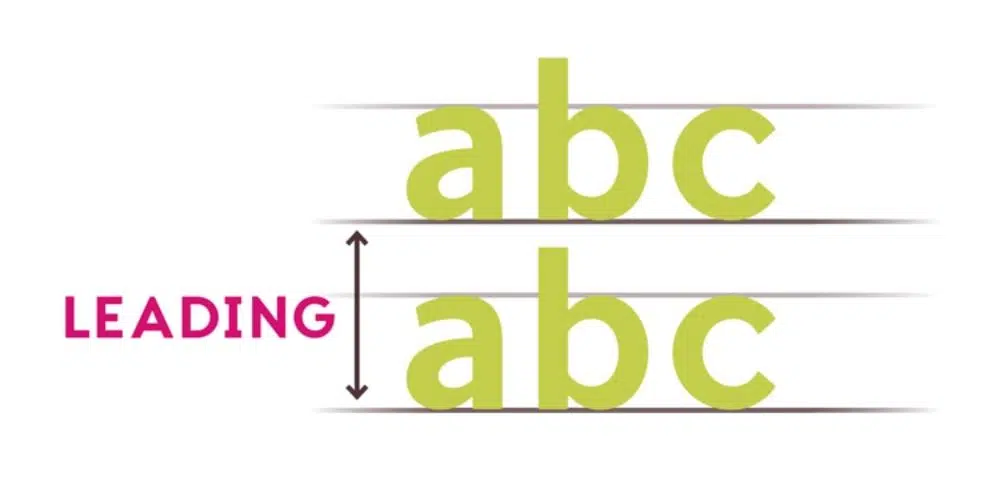
21. Ведущий:
Интерлиньяж — это расстояние по вертикали между двумя строками текста. Другими словами, вы можете сказать, что расстояние между одной базовой линией символов и другой базовой линией другого набора символов называется интерлиньяжем. Изменяя интерлиньяж, набор предложений получает соответствующую читабельность для зрителей.
22. Вес:
Вес шрифта означает общую толщину символов. Обычно его называют жирным или тонким шрифтом. Дизайн шрифта может состоять из жирных, полужирных или печатных букв, а также тонких, тонких линий или очень тонких букв.
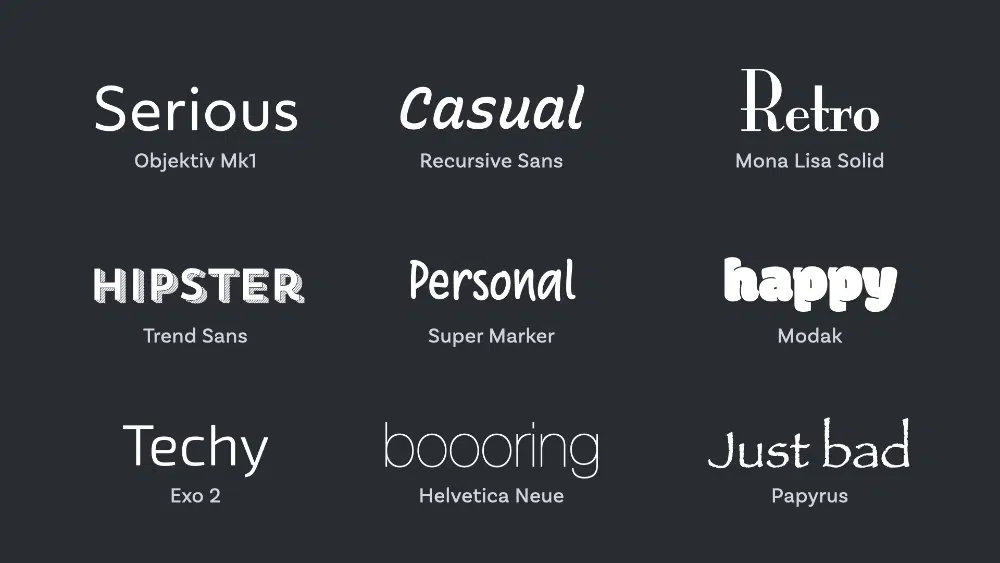
23. Шрифт дисплея:
Вы, должно быть, часто слышали этот термин в своей дизайнерской карьере. Дисплейный шрифт — это тип шрифта, который идеально подходит для чтения с большим размером. Когда вам нужно использовать стиль шрифта для заголовков и подзаголовков, всегда лучше использовать любой стиль отображаемого шрифта. Некоторые распространенные стили включают встроенный, затененный и выгравированный.
24. Совместное:
Это простой термин с простым значением. Соединение — это место, где все штрихи соединяются со стержнем. Таким образом, каждая точка соединения штриха и стержня известна как соединение.
25. Вершина:
Вершина — это точка соединения двух штрихов внизу любого символа. Он присутствует не в каждой букве, но в некоторых есть. Как v и w являются наиболее яркими примерами вершины.
26. Апекс:
Вершина — это центр слияния двух штрихов в букве, который находится в верхней части букв. Чтобы объяснить более ясно, термин вершина является противоположным термином вершины. Например, центр двух штрихов в буквах A и M известен как вершина. Он может быть круглым, острым или тупым.
27. Промежность:
Промежность означает внутренний угол, который возникает в глифе, когда встречаются два штриха. Это внутренняя угловатая форма в буквах, которая создается соединением двух штрихов. Например, внутренняя сторона макушки в буквах Y и W известна как промежность.
28. Бар:
Бар означает горизонтальную черту в письме, заключенную с другими штрихами. Точнее, замкнутая горизонтальная черта в буквах A и H — это то, что означает термин bar.
29. Перекладина:
Ригель можно назвать разновидностью штанги. Это горизонтальный штрих, проходящий через букву. Таким образом, горизонтальная линия, пересекающая ствол в буквах t и f, известна как поперечная черта.
30. Плечо:
Плечо — это штрих, который образует в буквах изогнутую вниз форму. Это дугообразный ход, который идет вниз от стебля в соответствии с его определением. Чтобы лучше понять, посмотрите на изогнутую черту в буквах m, h, n, которая начинается от основы и сливается с другой вертикальной чертой, известной как плечо.
Когда дело доходит до разработки стиля шрифта, требуется глубокое понимание перечисленных выше терминов. Если вы не знаете или не разбираетесь в терминологии типографики, ваш дизайн может не соответствовать профессиональному уровню. И именно такой возможности хочет избежать каждый дизайнер.
Каждый опытный дизайнер может сказать, какая типографика будет работать, в соответствии со своим опытом и предпочтениями. Тем не менее, с техническими особенностями типографики вы поймете, что именно не будет работать в вашем дизайне. Таким образом, вы получаете более точный и понятный вывод для своих решений. Вот почему дизайнеры-энтузиасты любят быть в курсе всех технических знаний, которые они могут получить.
Более того, это очень простая и легко адаптируемая лексика. Все термины имеют прямое значение, и мы также объяснили их на подходящих примерах, чтобы вы могли лучше понять это. Так что извлеките пользу и включите перечисленные выше основные термины типографики в свою базу знаний по дизайну.