21 креативный дизайн заголовков WordPress
Опубликовано: 2020-07-10В каждом блоге или на веб-сайте заголовок — это первое, что замечает посетитель веб-сайта. Это производит первое впечатление. Говорят, первое впечатление становится последним. Следовательно, чтобы произвести первое впечатление, ваше окончательное впечатление, вам нужно иметь креативный дизайн заголовка, который визуально привлекателен и имеет художественный оттенок. И есть доступные дизайны заголовков WordPress, которые упрощают работу. Существует множество дизайнов заголовков, и есть различные категории, на которых должен быть сделан акцент в вашем заголовке. Цель дизайна заголовка решает, хочет ли он показать творчество или поговорить о бизнесе.
Если заголовок WordPress визуально не впечатляет, есть вероятность, что посетитель веб-сайта может даже не читать содержимое веб-сайта. Есть много дизайнов заголовков WordPress, которые требуют вашего внимания. Мы собираемся взять некоторые из них в этом блоге, где вы можете потратить день и смотреть на них столько, сколько захотите. Эти дизайны заголовков креативны и вдохновляют, что заставит веб-дизайнера мыслить нестандартно, чтобы проявить креативность.
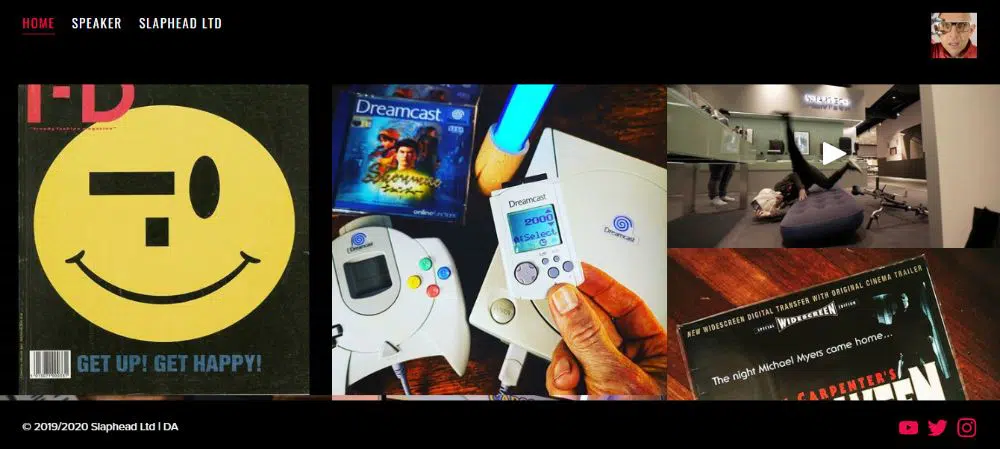
1. Джейсон Брэдбери:
Джейсон разработал очень интерактивный заголовок, в котором он поместил все изображения в заголовок своего веб-сайта, и каждое изображение кликабельно. Когда вы нажимаете на фотографию, она отображает информацию в виде подписи об истории создания фильма. На одном из изображений и видео в заголовке также есть его пост в Instagram. Фотографии показывают его любовь к путешествиям и новейшим гаджетам, таким как камеры, видеоигры, наушники, журналы и автомобили. Очень немногие дизайнеры додумаются разместить информационную перегрузку в шапке, которая первое, что увидит пользователь. Вместо этого этот дизайнер поместил в заголовок все, что ему нравится, чтобы пользователь знал о своей страсти к определенным вещам.
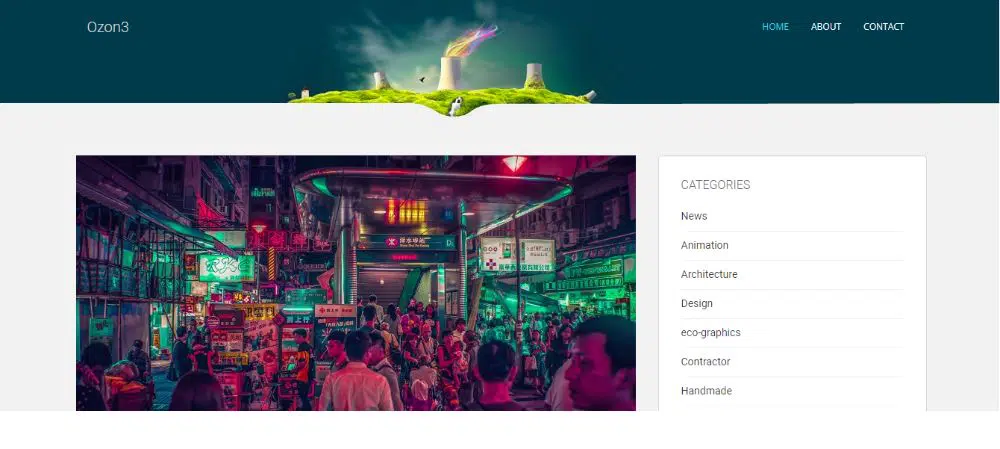
2. Озон3:
На веб-странице Ozon3 показано изображение зеленого пейзажа с градирнями, из которых выбрасывается радужный дым. Этот тип заголовка был очень инновационным. Красивое использование цветов и эффект зелени сразу бросаются в глаза. Он включает в себя как природу, так и технологии. Дизайнер сайта использовал художественный дизайн. С ростом использования технологий и инфраструктуры все начали заботиться о природе и окружающей среде. И это обращает на себя внимание посетителя веб-сайта из-за его сильной ориентации на жизнь.
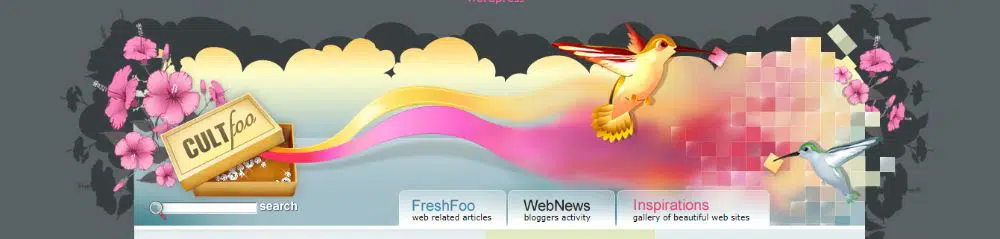
3. Культ Фу:
В шапке этого веб-сайта использовано множество ярких цветов в сочетании технологий и природы. На нем изображены птицы, расставляющие пиксели своими крошечными клювами. Кажется, что цвета появляются из коробки, на которой написано название «Cult Foo». На обоих концах есть цветы, которые олицетворяют природу и технологию, где, кажется, появляются пиксели.
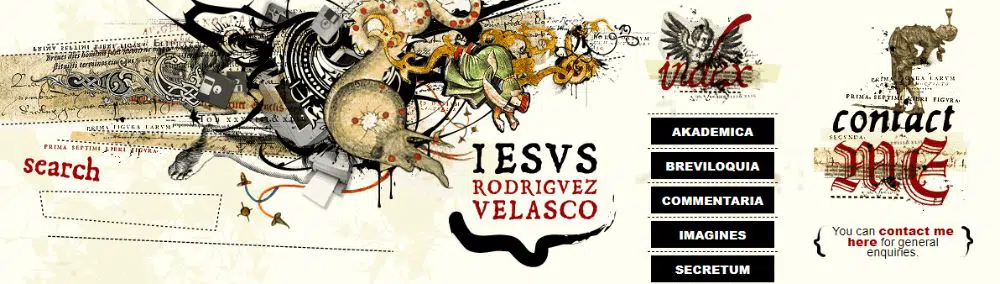
4. Дж. Р. Веласко:
Заголовок этого веб-сайта является шедевром искусства. Это так расплывчато, но так художественно, и многие люди могут спорить о том, что стоит за этим произведением искусства. Он так творчески поместил индексный раздел, а затем раздел «Свяжитесь со мной» и раздел поиска, они появляются как часть художественного заголовка.
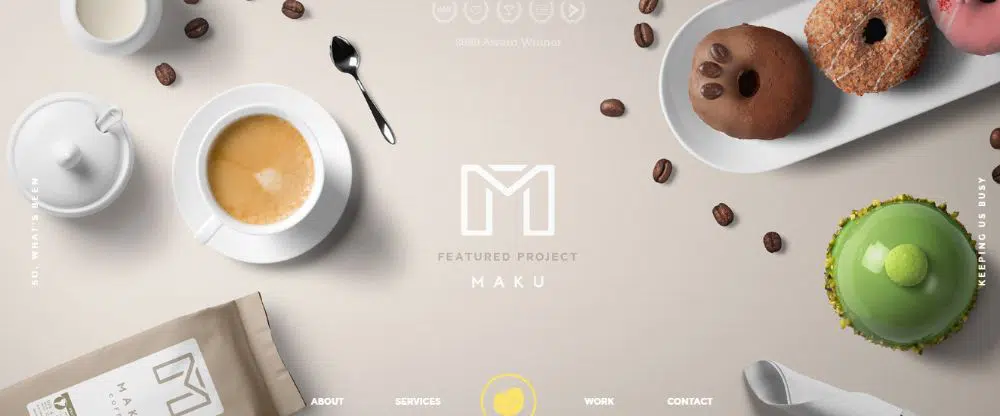
5. Креатив Cleverbird:
У сайта Cleverbird Creative потрясающий дизайн шапки. Дизайн веб-сайта имеет модульную форму, что повышает его отзывчивость. При разделении сайта на блоки по разным подразделам уделили большое внимание и шапке. Заголовок имеет полноразмерные изображения с высоким разрешением, которые никогда не перестают бросаться в глаза. Фотографии имеют простой текст, который легко понять.
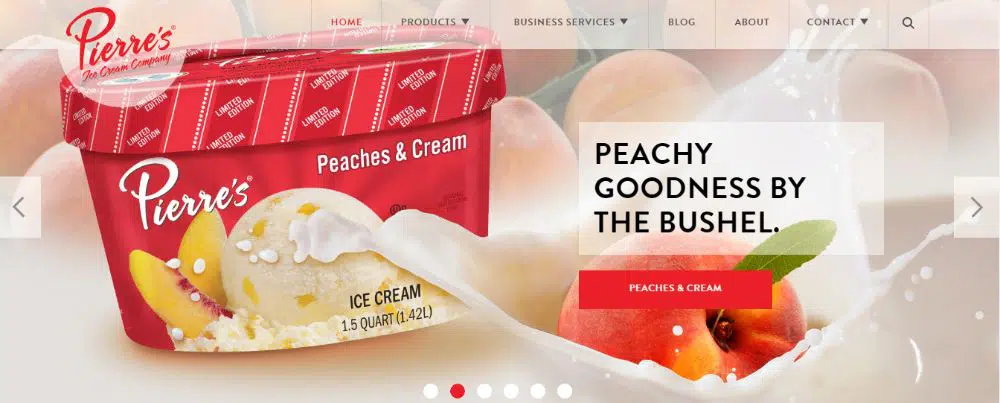
6. Пьер:
Pierre's — компания по производству мороженого, которая разработала несколько заманчивых заголовков веб-сайтов, которые показывают вам изображения их вариантов мороженого и йогуртов в натуральную величину. На фотографиях слайд и запечатлены лучшие версии их продуктов. Наряду с картинками, которые подталкивают, они также разместили свою историю, свою линейку продуктов и изображение миски с мороженым под ней. Фотографии мороженого в шапке побуждают пользователя купить их мороженое.
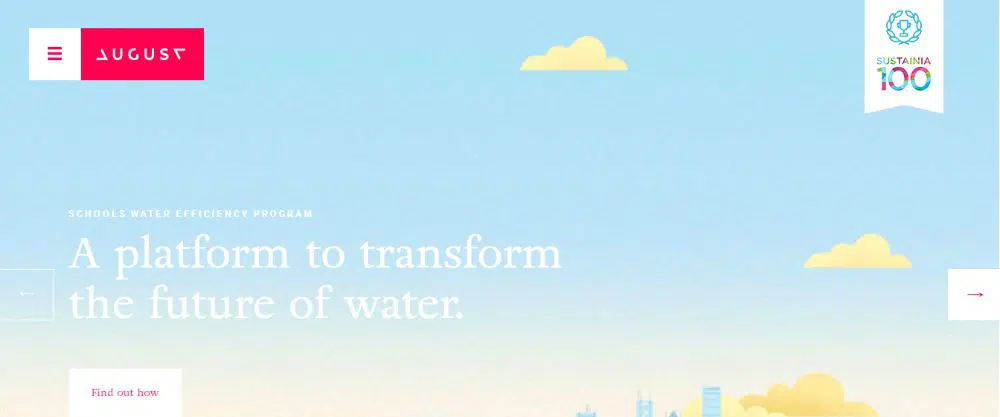
7. Август:
August — это веб-сайт, который умело использует прокрутку параллакса, а заголовок создает визуальную иллюзию веб-дизайна. Они использовали ползунок, чтобы иметь различные движущиеся изображения с высоким разрешением. Параллаксная прокрутка — это дизайн, в котором фон макета веб-сайта медленно перемещается на переднем плане, что создает трехмерный эффект при нажатии кнопок прокрутки. Он предоставляет веб-сайту тонкий элемент анимации, который улучшает взаимодействие с пользователем. Дизайн гарантирует, что они покрывают весь экран, когда вы открываете домашнюю страницу веб-сайта.
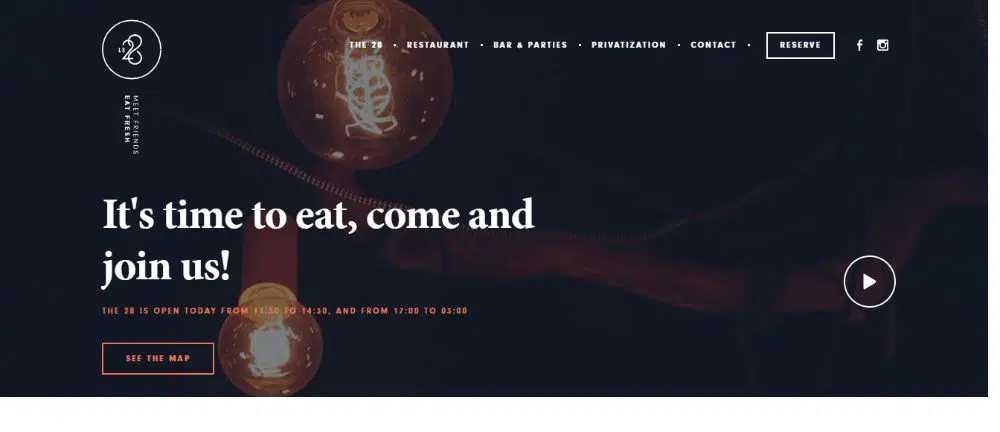
8. Ле 28:
Le 28 — это веб-сайт, который использует видеофон для своего заголовка и создает настроение для ужина в ресторане, потому что сайт предназначен для ресторана. Видео в шапке показывают расположение их обеденной зоны, достаточное, чтобы вызвать приступ голода и заманить посетителя. Это уникальная концепция оформления шапки, поскольку никому не придет в голову разместить видео на фоне шапки. Фоновое видео, подробно демонстрирующее различные процессы приготовления еды, — гениальный маркетинговый ход. Он стреляет в две цели одной стрелой. Будучи привлекательным заголовком, он также является чистой рекламой бренда.
9. Реабилитационная студия:
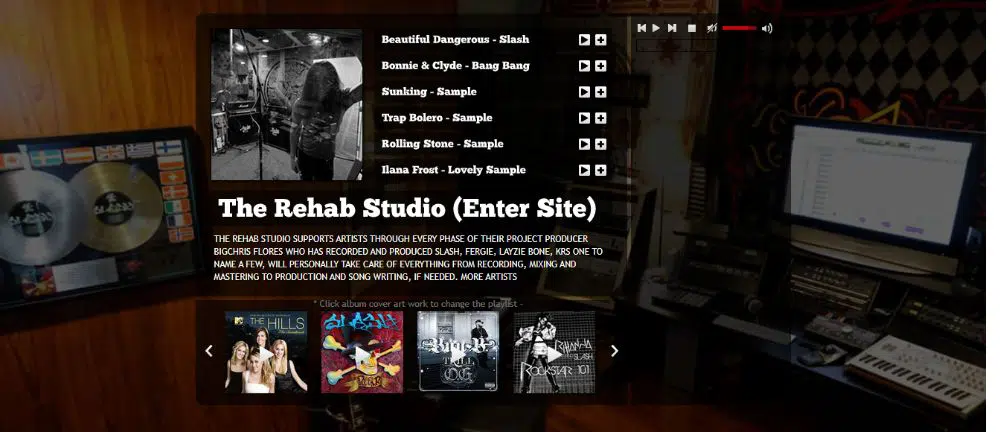
The Rehab Studio — это музыкальная студия, создающая музыку и звуки с использованием различных музыкальных инструментов. Когда вы попадаете на их домашнюю страницу, вы находите список воспроизведения, изображения в слайдере различных обложек альбомов и музыкальный проигрыватель. Они умело разработали свой заголовок, чтобы продемонстрировать свои лучшие работы, поскольку каждый посетитель веб-сайта хотел бы слушать музыку бесплатно. Когда вы нажимаете кнопку воспроизведения, сразу же воспроизводится рок-музыка и треки из их портфолио. Какое творческое использование заголовка! Это удерживает пользователя в течение длительного времени из-за реализации плейлиста и известных песен, которые они отображают.
10. ВПМУДЕВ:

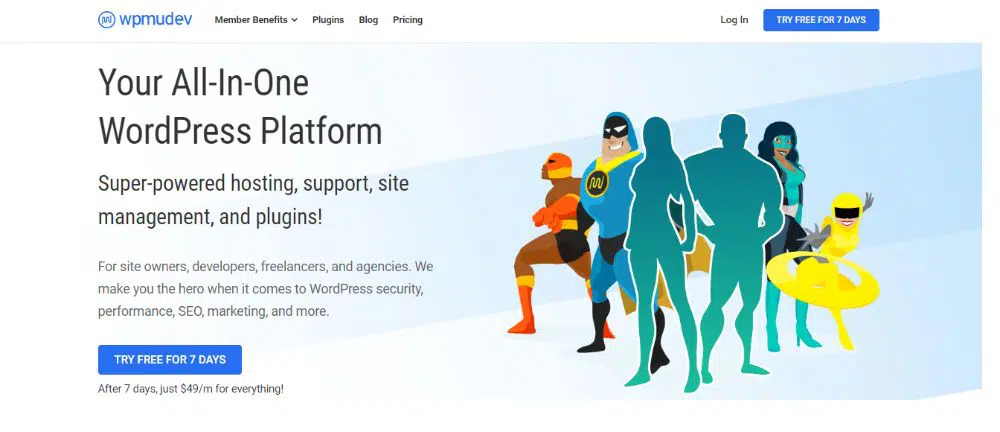
Шапку этого веб-сайта, должно быть, разработал любитель супергероев, потому что, открывая домашнюю страницу, вы видите группу супергероев. Они использовали супергероев, чтобы передать сообщение о том, что они супергерои WordPress. И что они предоставляют услуги быстро, не забывая о качестве. Все любят супергероев, и никому бы не пришло в голову представить их в шапке сайта.
11. Слабость:
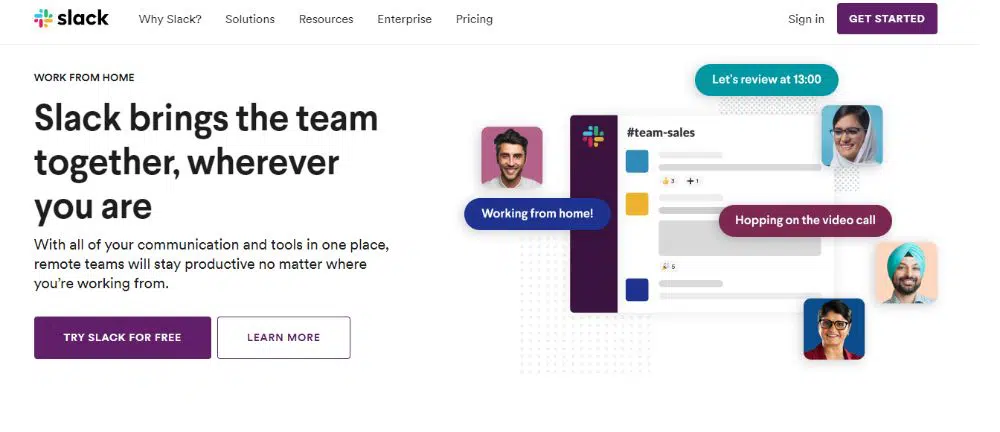
Slack — это инструмент для делового общения, который используется командами в компании для общения, обмена файлами и бесед. В шапке страницы отображаются лица разных людей над нитями общения. Это побуждает пользователя узнать больше об этом. В то же время это творческий, но простой заголовок — новый и инновационный заголовок, обозначающий функции приложения Slack.
12. Яблоко:
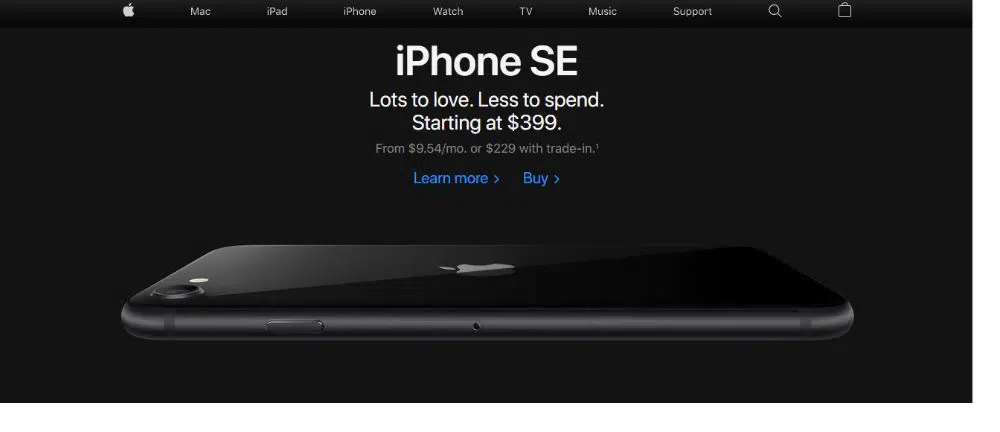
Обсуждая дизайн веб-сайта и заголовка, невозможно забыть о технологическом гиганте Apple Inc. В заголовке показана последняя модель Apple iPhone вместе с очень качественным изображением новейшей модели iPhone. Изображение кликабельно, и вы перейдете на страницу характеристик телефона. Даже если вы нажмете на картинку по ошибке, вы попадете на страницу с техническими характеристиками телефона, что очень удобно. И размещение вашего лучшего продукта в разделе заголовка может быть хорошо спланированным ходом. Он продолжает менять свои заголовки, поскольку имеет тенденцию отображать свой последний продукт в заголовках. Эта компания имеет тенденцию играть с вашими мыслительными процессами и моделями мышления и соответствующим образом разработала заголовок веб-сайта. Вы обязаны узнать о продукте, который находится в вашем лице в первый раз, когда вы открываете его домашнюю страницу.
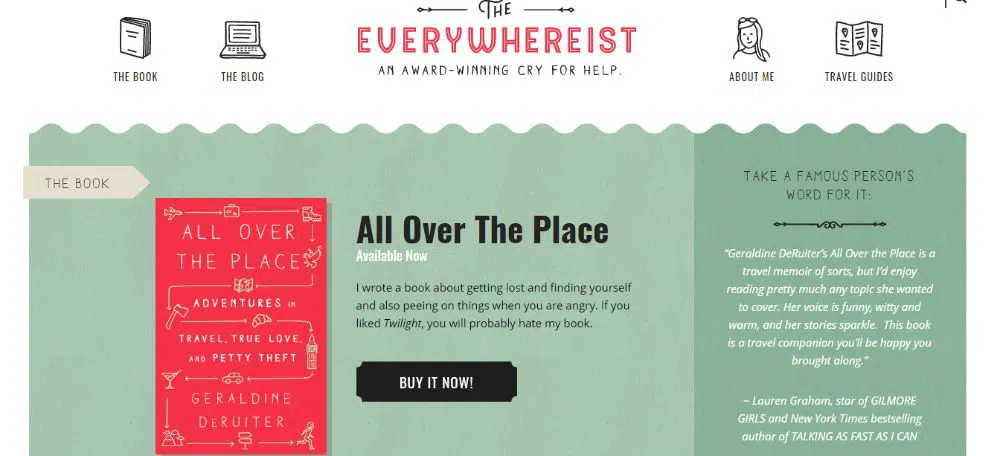
13. Вездеход:
Грамотно оформленный заголовок на веб-сайте Everywhereist привлекает внимание и имеет идеально расположенную кнопку призыва к действию. Заголовок выполнен в контрастных цветах серого и ярко-розового. Разделы веб-сайта, такие как «Обо мне», «Блог», «Книга», имеют мультяшные изображения для каждого раздела. Дизайнер веб-сайта должен сделать веб-сайт визуально привлекательным, даже если пользователю нечего на нем купить.
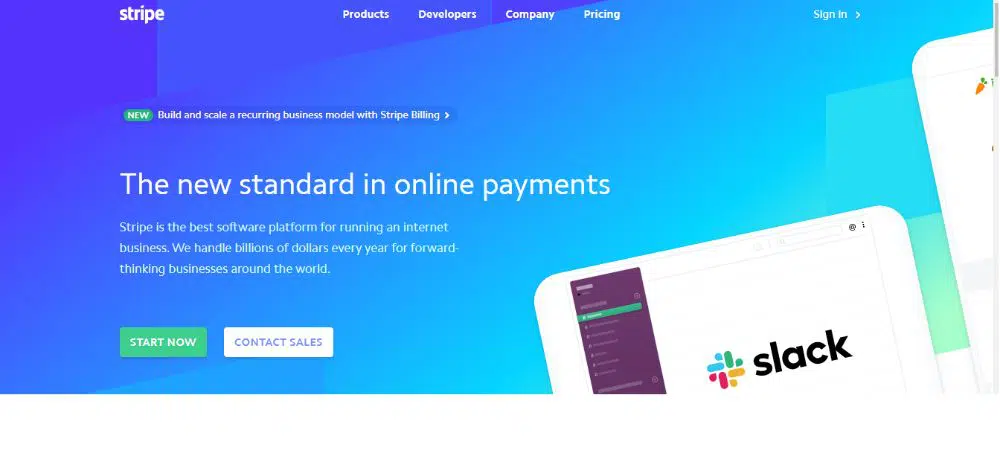
14. Полоса:
Stripe — это портал онлайн-платежей с очень ярко оформленным заголовком. Он сочетает в себе один цвет разных оттенков и уровней яркости, что делает его привлекательным. В них нет умного использования кнопки призыва к действию или какой-либо анимации, а используются только яркие оттенки синего с большим количеством текстуры.
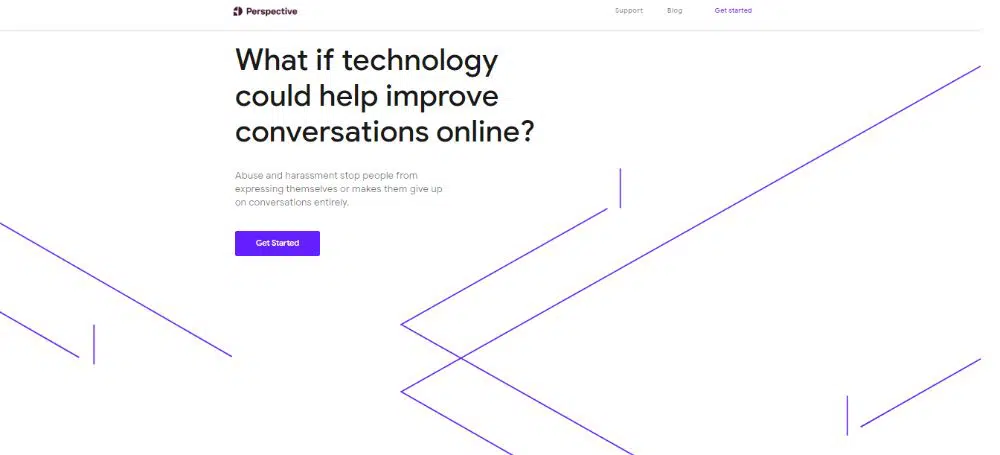
15. Перспектива:
Никто не говорил, что нельзя использовать геометрические построения в заголовке. Возможности использования различных конструкций практически безграничны. Перспектива не имеет убедительного призыва к действию, ярких цветов или каких-либо других анимаций. Это такой пример использования геометрических рисунков в шапке. В заголовке есть просто геометрические узоры. Эти геометрические линии придают странице совершенно другой вид.
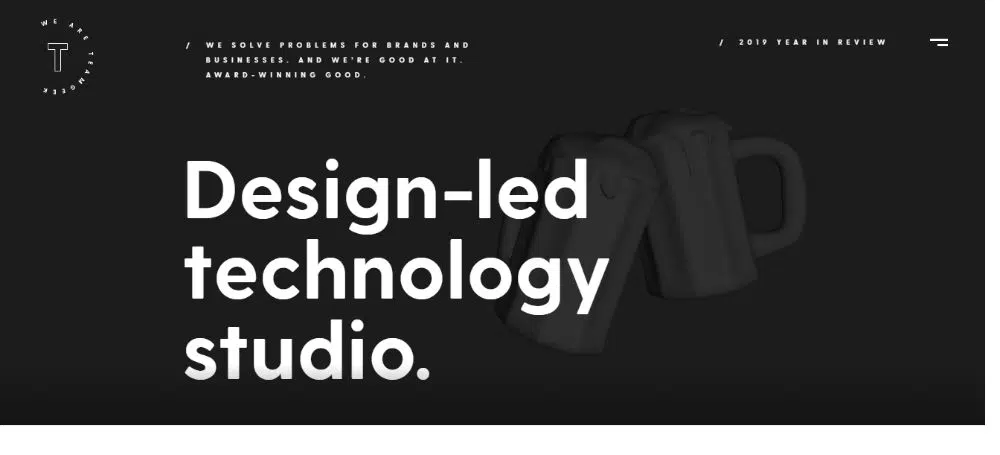
16. Команда компьютерщиков:
Идеи и дизайн шапки варьируются от дизайнера к дизайнеру. У дизайнера Team Geek есть заголовок, который показывает изображение, как будто оно появляется из неработающего телевизора. Он показывает изображение сломанной сети телевизионного вещания, и искажение видео продолжается до тех пор, пока вы держите страницу открытой. Поскольку изображение продолжает мерцать, как искаженное изображение телевизионной сети, ваши глаза притягивают вас к изображению. И этот образ заставляет смотреть на него дольше, чем обычно.
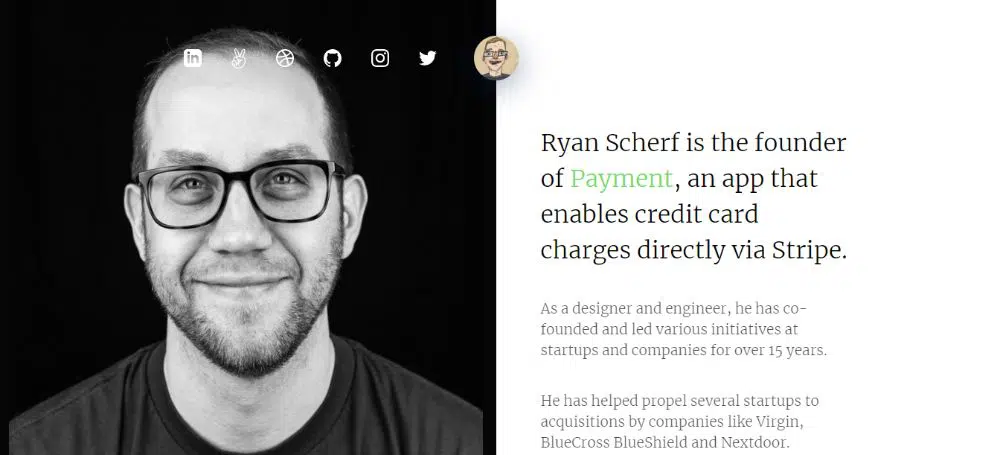
17. Райан Шерф:
Райан Шерф — создатель этого веб-сайта, и заголовок главной страницы рассказывает о его портфолио. На главной странице есть два раздела, один из которых представляет собой его изображение крупным планом, а второй — информацию о владельце. В заголовке есть кнопки социальных сетей со ссылками на его портфолио и аккаунты в социальных сетях. Простой и минималистичный дизайн впечатляет.
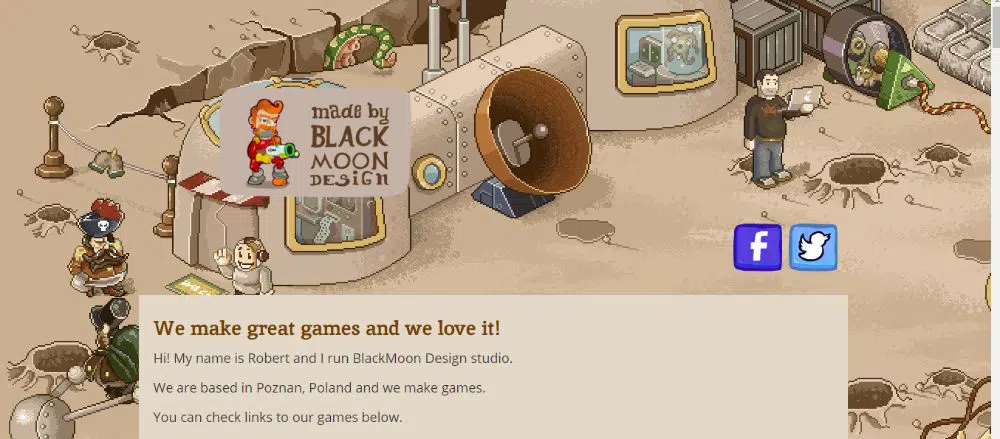
18. Дизайн Черной Луны:
Blackmoon Design — это веб-сайт студии дизайна, посвященный геймдизайнерам. Заголовок главной страницы этого веб-сайта представляет собой заполненный гаджетами игровой экран, занимающий всю ширину экрана. Такого дизайна заголовка достаточно, чтобы сказать вам, что сайт посвящен разработке игр и геймдизайнерам. В этом заголовке появляется игрок с ружьем в погоне за кем-то. Вокруг него окружено похожее на сад сооружение и огромные футуристические гаджеты.
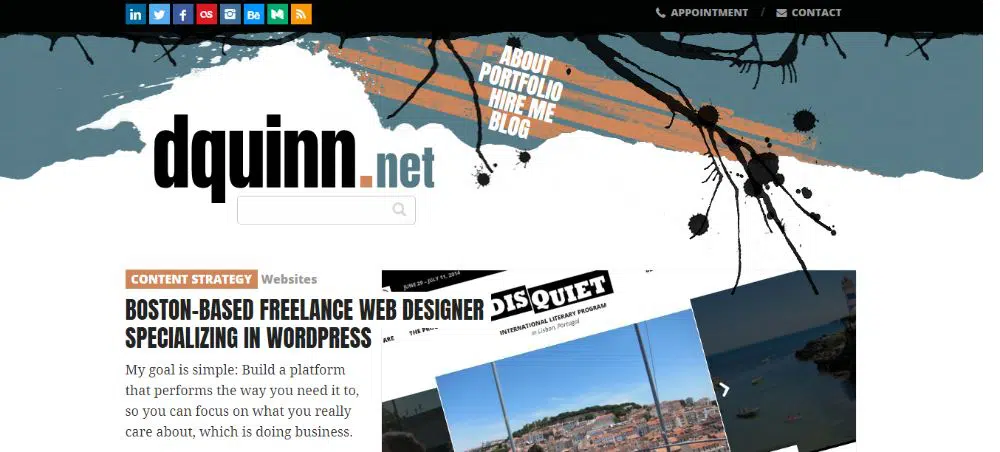
19. Динн:
Этот веб-сайт имеет очень креативный и художественный заголовок. Он включает в себя векторные элементы, а разделы веб-сайта, кажется, хорошо сочетаются с дизайном заголовка. Сайт специализируется на контент-стратегии и имеет очень привлекательный заголовок. При расположении разделов сайта в шапке все они образуют набор наклонных полос, привлекающих внимание.
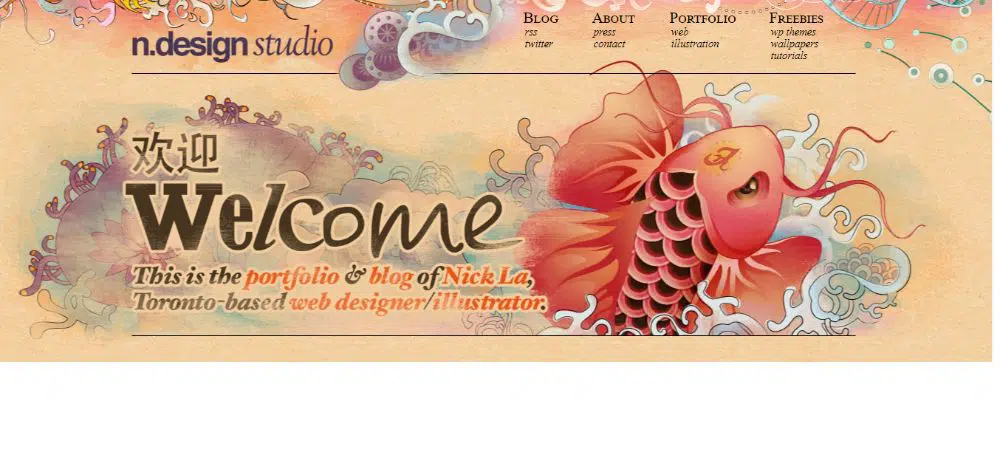
20. Студия Н.Дизайн:
Студия N.design очень артистично оформила шапку своего сайта с широким спектром комбинированных цветов. Дизайн этого веб-сайта представляет собой портфолио дизайнера веб-сайтов из Торонто по имени Ник Ла. Он разработал очень неземной заголовок веб-сайта, на котором изображен морской дракон, выходящий из очень красочного моря. Благодаря идеальному выбору цветов веб-сайт предлагает новый вид, но простой дизайн заголовка.
21. Титан:
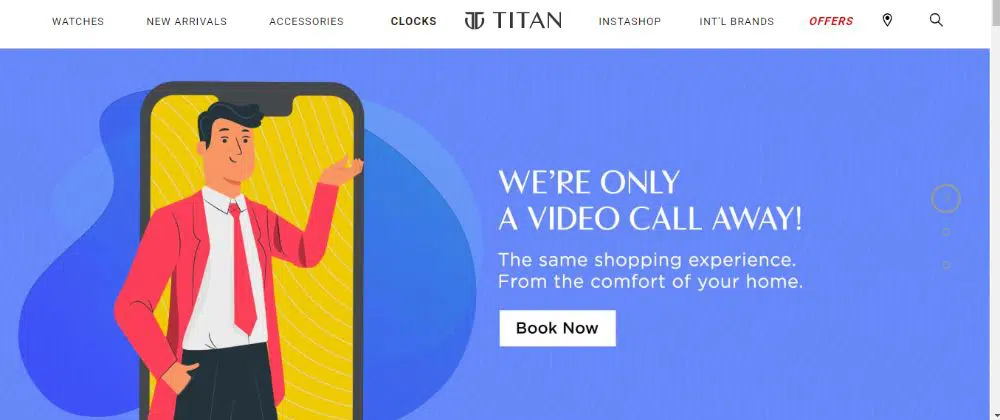
До недавнего времени на веб-сайте часов Titan никогда не было слайдера в дизайне заголовка. Присутствует небольшая полоска для размещения разделов сайта, таких как часы, новые поступления и т. д. А под ней находится ползунок, который показывает разные изображения в соответствии с текущим сценарием. В связи с продолжающейся глобальной пандемией они представили изображения в слайдере соответственно с разными сообщениями. Он имеет простые изображения, а также кнопку призыва к действию, чтобы делать покупки, не выходя из дома.
Вывод:
Дизайн заголовков в первую очередь способствует успеху веб-сайта. Верхняя часть сайта — это первое, что замечают люди, и она должна привлечь их внимание. Вы должны быть осторожны при выборе заголовка, потому что заголовок решает, будет ли пользователь продолжать изучение веб-сайта. Иногда простой заголовок с минималистичным дизайном привлекает внимание пользователя, а иногда очень анимированный и художественный заголовок не привлекает внимание пользователя. Следовательно, вы должны иметь в виду, какие элементы должны работать.