21 красивое и креативное навигационное меню
Опубликовано: 2017-11-17Дизайн навигации по веб-сайту относится к категории интерфейса веб-сайта. Крайне важно сделать его простым в использовании и поиске для клиента. Это не значит, что он должен быть простым. Я просмотрел несколько замечательных веб-сайтов, которые интегрировали в свой веб-сайт несколько креативных дизайнов навигационных меню . Они были оригинальны в своем дизайне и сделали их простыми в использовании и красивыми одновременно.
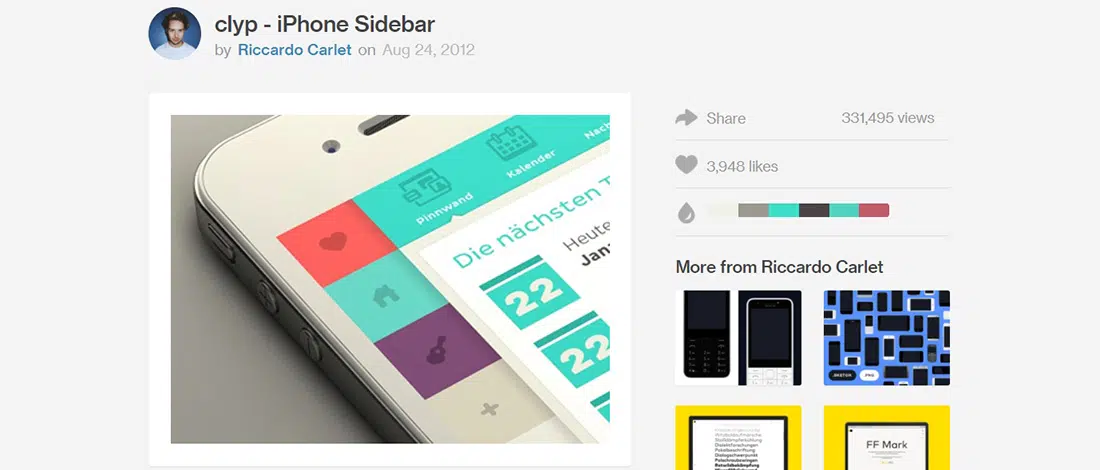
клип – боковая панель iPhone
Это концепция дизайна боковой панели iPhone. В этом примере есть левая панель, которая появляется только при перемещении пальца вправо. В этом примере используется красочный плоский дизайн, благодаря которому интерфейс выглядит красиво и дружелюбно. Это незавершенная работа, потому что дизайнер все еще тестирует разные иконки. В общем, в этом примере все хорошо организовано, что делает его отличным источником вдохновения для будущих проектов.
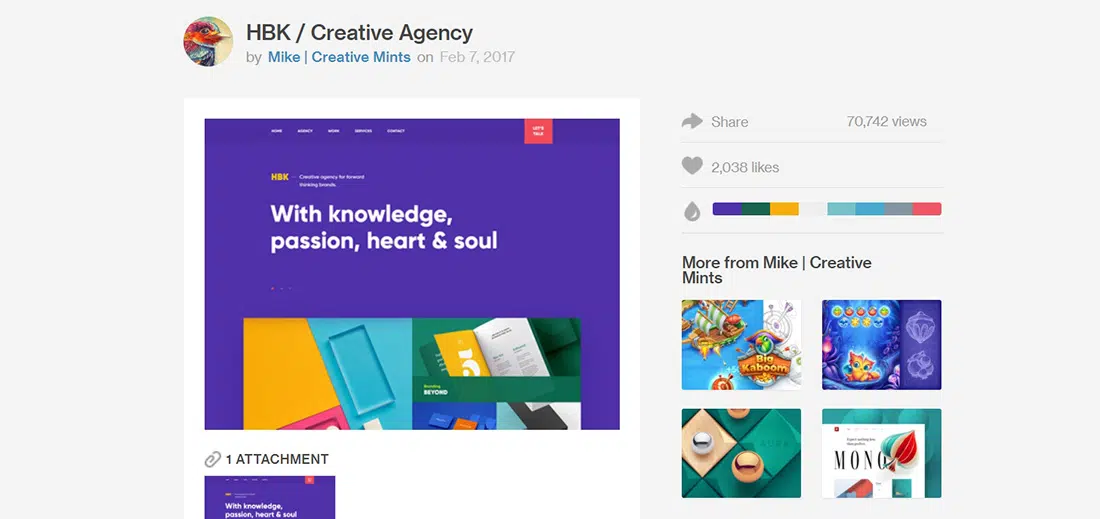
ХБК / Креативное агентство
Этот пример имеет действительно приятный дизайн пользовательского интерфейса. Вы можете видеть, что панель навигации хорошо интегрирована в него. Все красочно и выглядит очень дружелюбно. Этот дизайнер попробовал что-то новое в этом проекте, особенно после того, как многие люди сказали ему, что его дизайн зависит от теней, окружающей среды и винтажных эффектов.
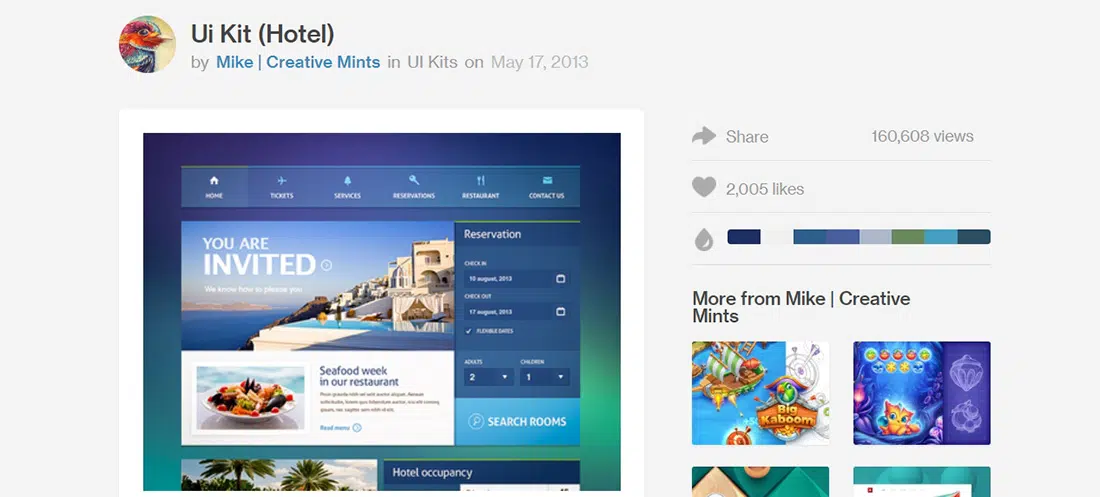
Комплект пользовательского интерфейса (гостиница)
Этот дизайнер обычно не делает дизайны в холодных тонах, но этот вышел очень хорошим. Веб-сайт использует абстрактный градиентный фон и начинается с действительно красивой строки меню.
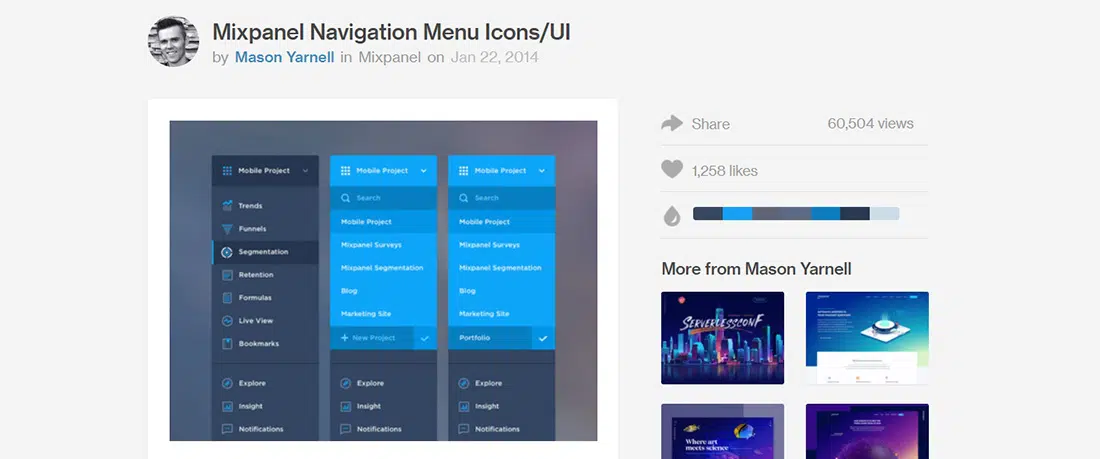
Значки меню навигации Mixpanel/пользовательский интерфейс
Это концепция дизайна навигационного меню Mixpanel. Это всего лишь краткий обзор проекта, над которым работала эта команда дизайнеров. Они обновили цвета и выбрали разные значки, чтобы обеспечить контраст с основным контентом. Иконки имеют двухцветное состояние, что придает дизайну интерфейса современный вид.
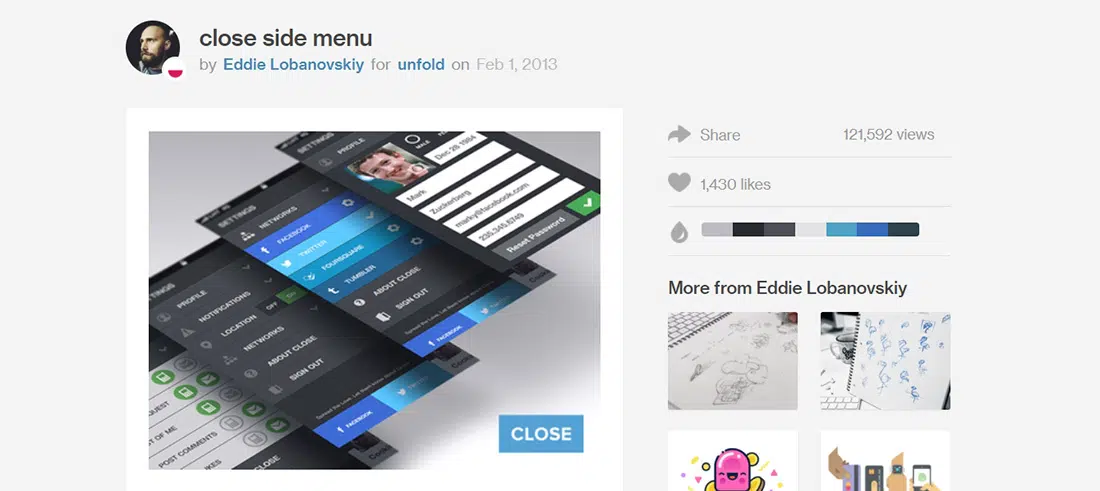
Закрыть боковое меню
Этот дизайнер придумал несколько навигационных экранов для CLOSE. Это краткий обзор бокового меню, пикселей и некоторых деталей. Оставайтесь рядом, так как подробности скоро появятся!
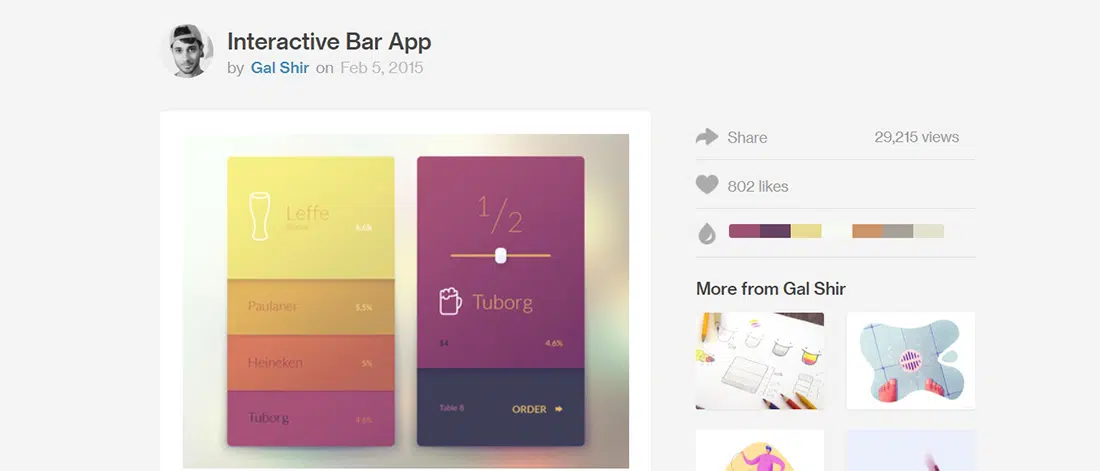
Приложение интерактивного бара
Вы когда-нибудь работали над интерактивным интерфейсом, и у вас были проблемы с его проектированием? Этот пример может стать отличным источником вдохновения для подобных проектов. Этот дизайн представляет собой приложение, с помощью которого вы можете заказать пиво через интерактивный интерфейс и действительно приятный концептуальный дизайн UX для меню бара.
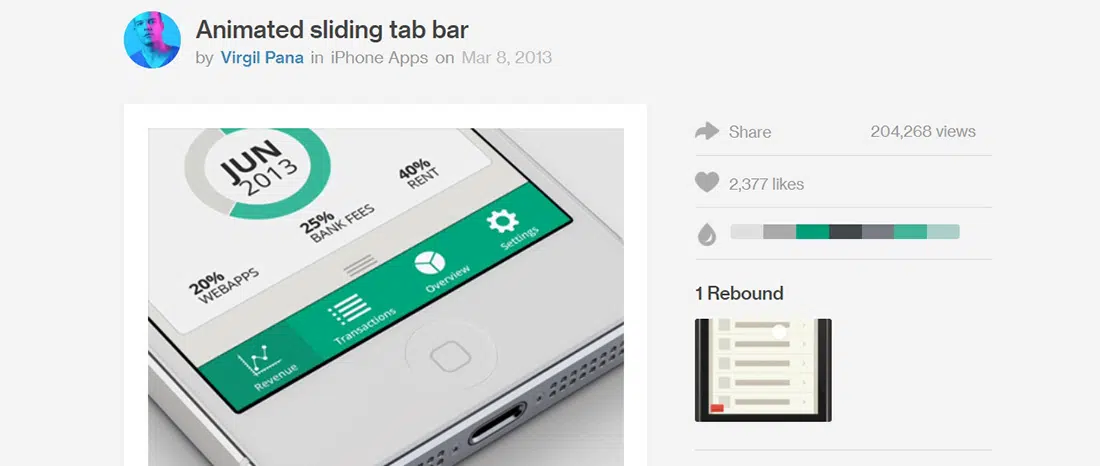
Анимированная скользящая панель вкладок
Этот пример представляет собой скользящую панель вкладок. Этот пример имеет действительно приятный дизайн пользовательского интерфейса. Он использует плоский дизайн в своих лучших проявлениях, чтобы создать действительно отличный источник вдохновения.
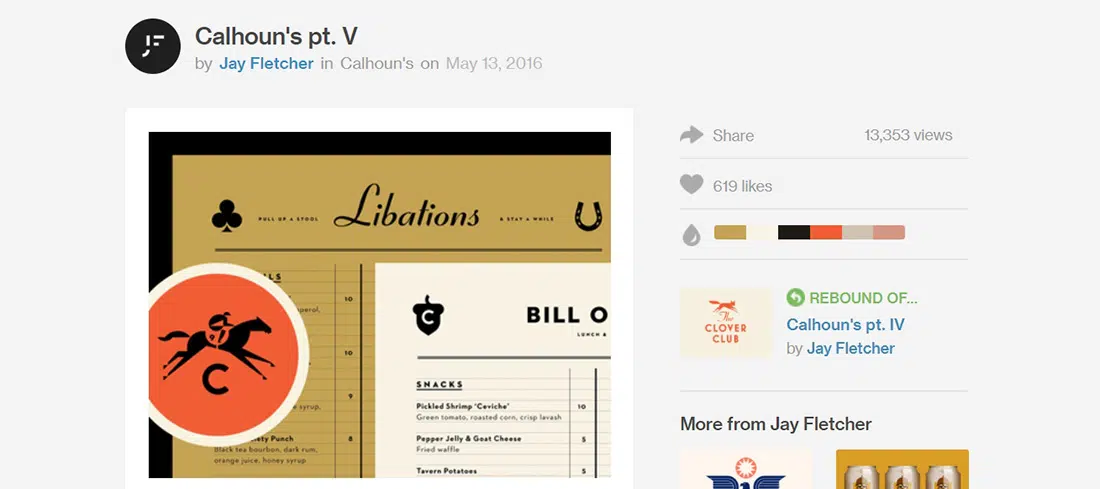
Кэлхун pt. В
Это также очень хороший источник вдохновения. Этот проект имеет креативную концепцию дизайна и обеспечивает плавную навигацию.
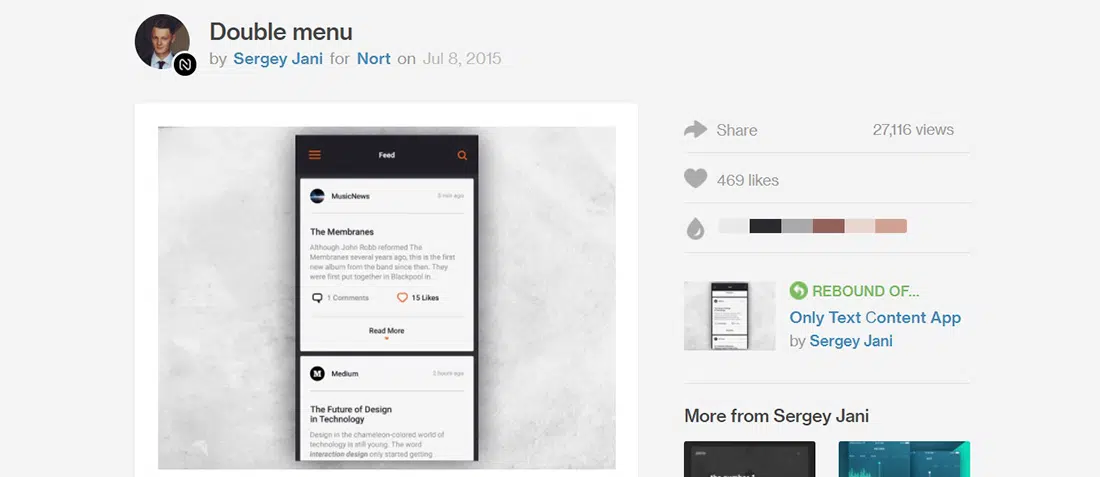
Двойное меню
Это еще один кадр из проекта интерфейса приложения этого дизайнера. В этом примере предлагается двухслойная боковая панель, из которой пользователи могут легко выбрать нужный им источник. Первый уровень интерфейса этого приложения позволяет пользователям выбирать статью в зависимости от времени ее публикации и популярности, а второй уровень содержит список любимых источников пользователя.

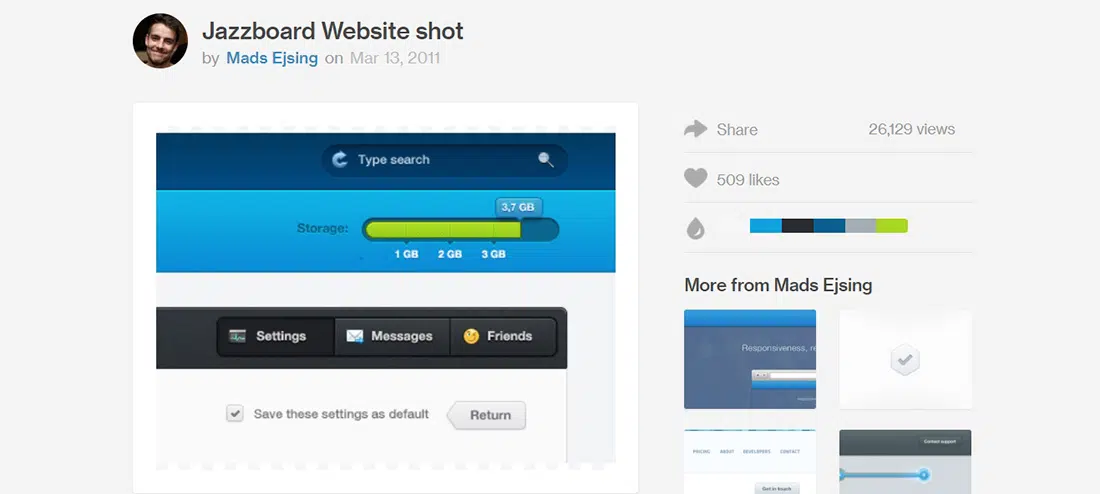
Снимок веб-сайта Jazzboard
Это снимок из последнего макета дизайнера, который выглядит великолепно. Вы также можете проверить финальную версию в описании.
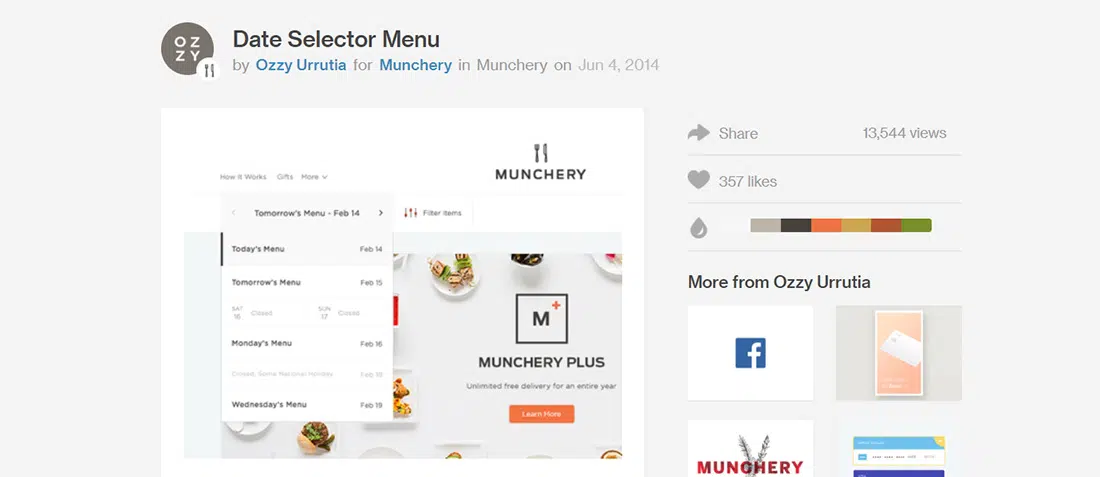
Меню выбора даты
Этот дизайнер развлекался, чистя и переделывая свой дневной переключатель. Результат действительно хорош и может стать отличным источником вдохновения, особенно благодаря красивому дизайну пользовательского интерфейса.
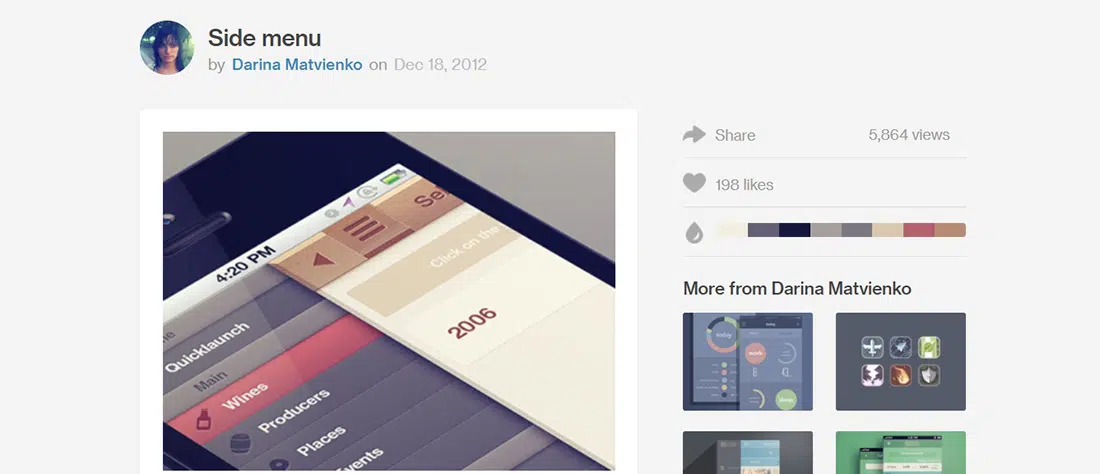
Боковое меню
Это боковое меню выглядит великолепно. Он использует землистые цвета для создания потрясающего дизайна интерфейса.
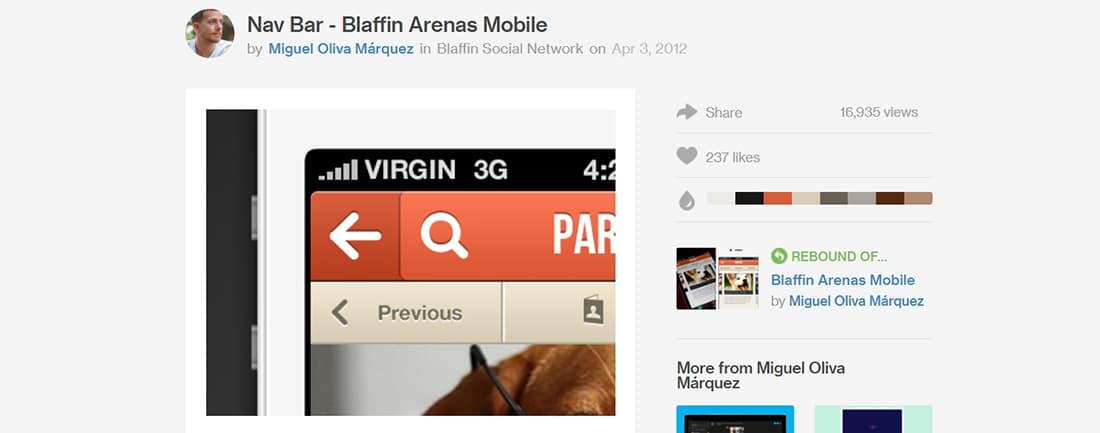
Панель навигации – Blaffin Arenas Mobile
Эта концепция дизайна панели навигации является деталью для Blaffin Arenas Mobile. Это действительно хороший пример, который показывает нам, как включить некоторые кнопки навигации в заголовок, в котором уже есть кнопки действий.
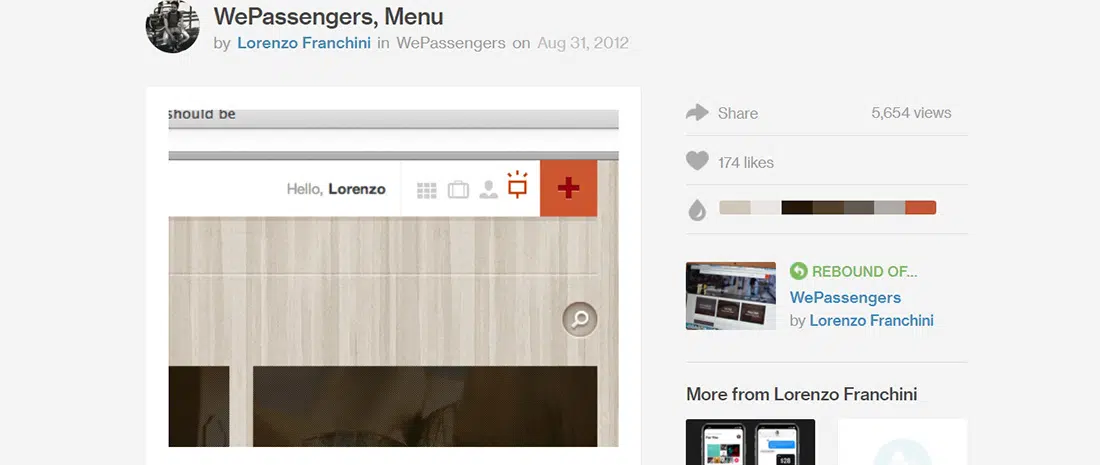
WePassengers, Меню
Этот дизайнер обычно использует свет и тени для достижения реалистичных результатов, но в этот раз он попробовал нечто иное. В этом примере используется минималистский и очень аккуратный и простой стиль для строки меню и ее значков.
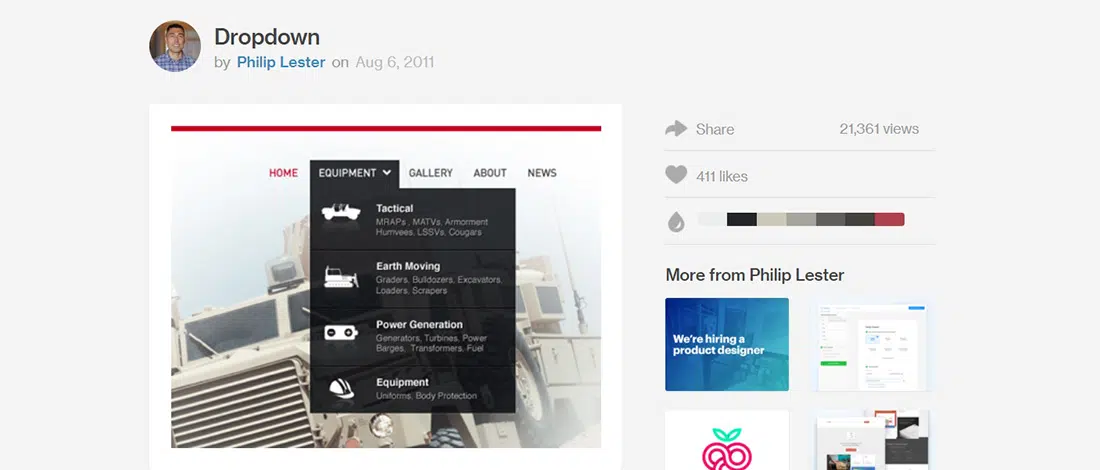
Падать
Этот пример представляет собой творческое раскрывающееся меню, которое может стать отличным источником вдохновения. Интерфейс выглядит великолепно, а выпадающее меню с темным макетом идеально сочетается с ним. Он также использует более крупные значки для каждой подкатегории.
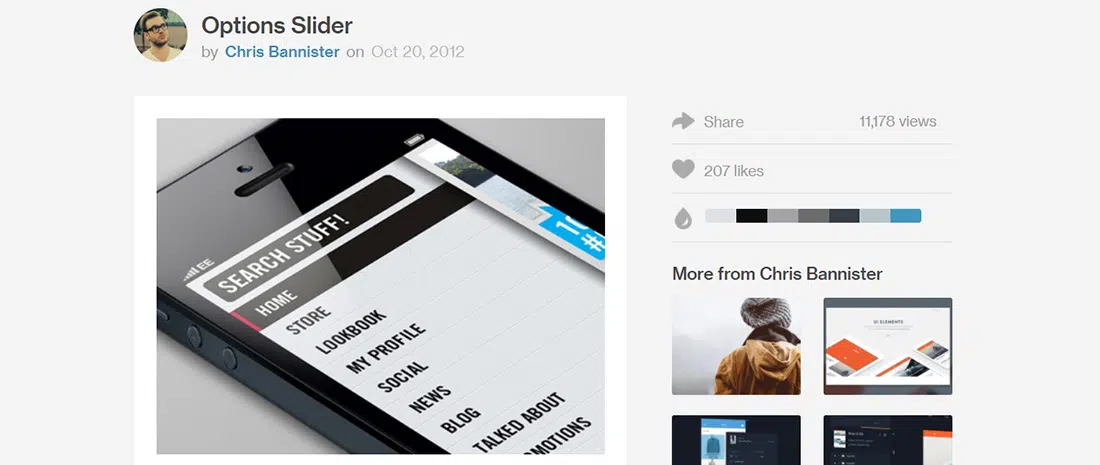
Ползунок параметров
Как насчет действительно красивого дизайна слайдера опций, который вам наверняка понравится. Это второй краткий обзор этого приложения.
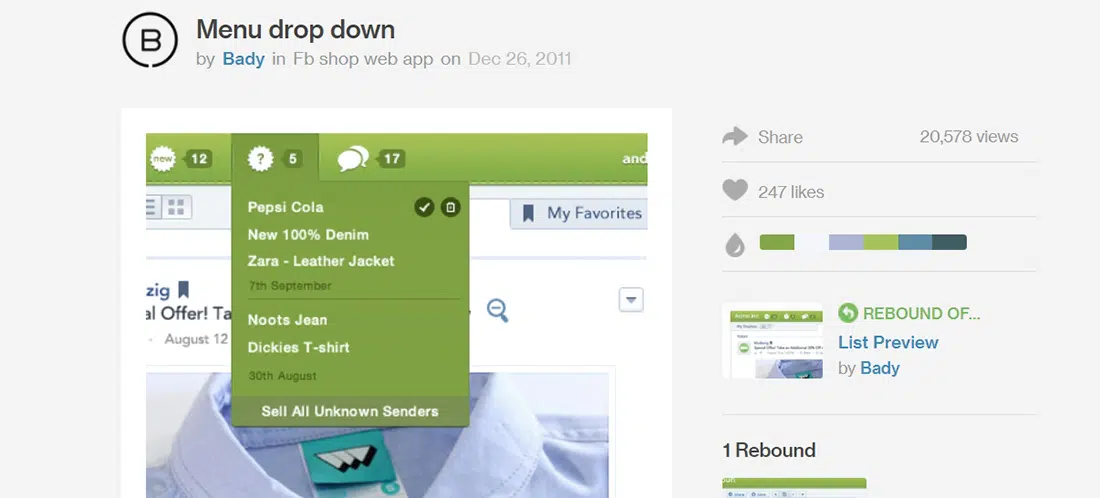
Выпадающее меню
Это концепция дизайна панели навигации, в которой в качестве основного цвета используется зеленый. Раскрывающееся состояние использует немного более темный оттенок зеленого.
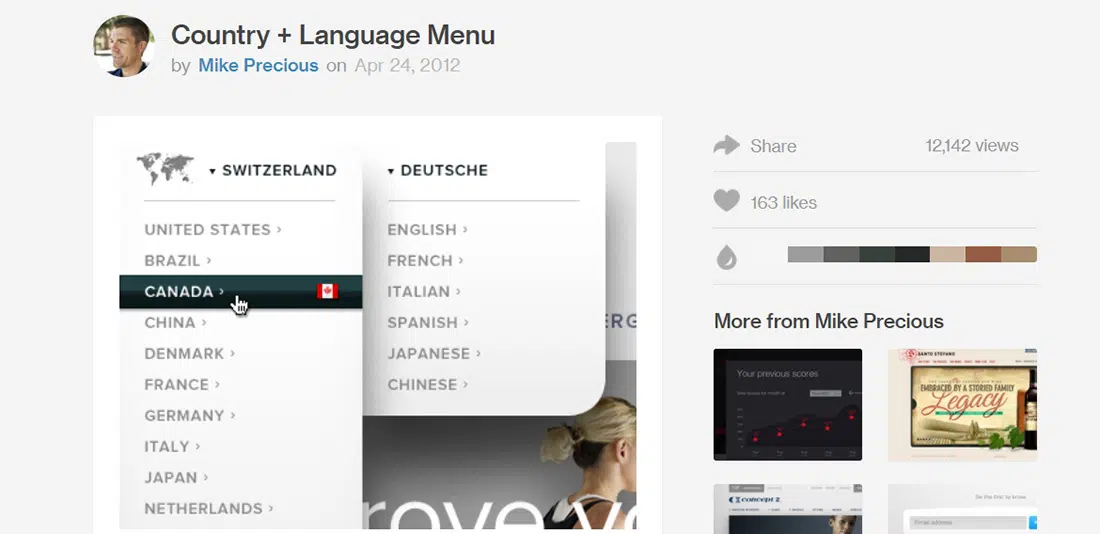
Меню страны + языка
Этот пример представляет собой краткий обзор дизайна раскрывающегося меню для клиентского проекта, связанного с фитнесом. Имеет аккуратный дизайн, использует серые тона и оттенки.
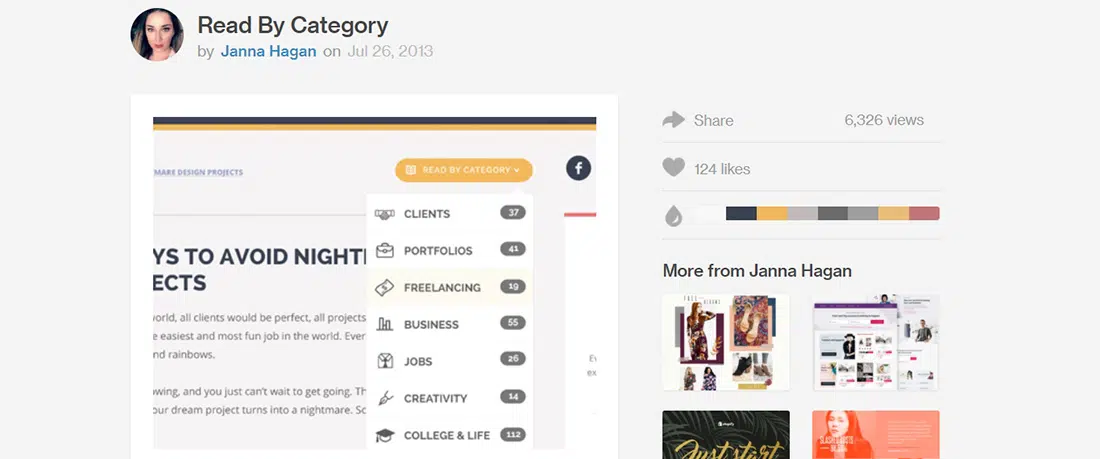
Читать по категориям
Это еще одна крутая концепция дизайна, над которой дизайнер все еще работает над выравниванием.
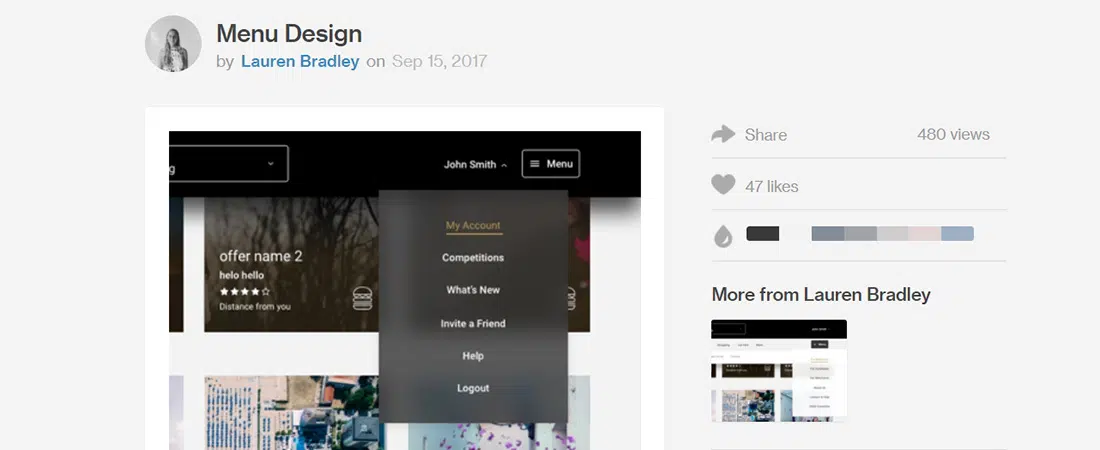
Дизайн меню
В этом проекте Лорен Брэдли экспериментировала с концепциями сложного меню с представлениями Anon и logged и тремя уровнями. Результат действительно элегантный.
Выпадающее меню
Это первая попытка выпадающего меню для этого дизайнера, и, похоже, было довольно весело его создавать.