Обзор 2020 года веб-дизайна
Опубликовано: 2020-12-21Год, «не похожий ни на какой другой», подходит к концу. 2020 год, безусловно, был уникальным для всех, включая веб-дизайнеров. И это бросило нам вызов на нескольких уровнях.
Наша ежедневная рутинная работа осложнялась отключениями, вторжением детей в домашний офис и клиентами, которым требовалась наша помощь в быстром изменении их бизнес-моделей. Несмотря на то, что многие из нас застряли дома, скучать было редко.
Помимо всего этого, в этом году было много событий, которые не имели ничего общего с пандемиями или другим хаосом. На рынок были выпущены новые инструменты, наше любимое программное обеспечение претерпело важные обновления, а сообщество было таким же творческим и полезным, как и прежде. Другими словами: 2020 год принес дизайнерам и разработчикам множество положительных моментов.
Давайте вспомним некоторые важные и интересные события, которые повлияли на веб-дизайнеров в прошлом году.
Современный CSS процветает
Хотя в 2020 году не было революционных изменений в CSS, это не значит, что год не был удачным. Наоборот.
Язык выиграл от продолжающегося устойчивого развития веб-браузеров. По мере выпуска современных версий Chrome, Edge, Firefox и Safari растет поддержка новых стандартов и спецификаций CSS.
На практике это означает, что веб-дизайнеры могут уверенно применять новые методы. Макеты CSS Grid, например, гораздо безопаснее, чем несколько лет назад. И хотя запасные варианты никогда не бывают плохой идеей, возможно, они не должны быть такими радикальными.
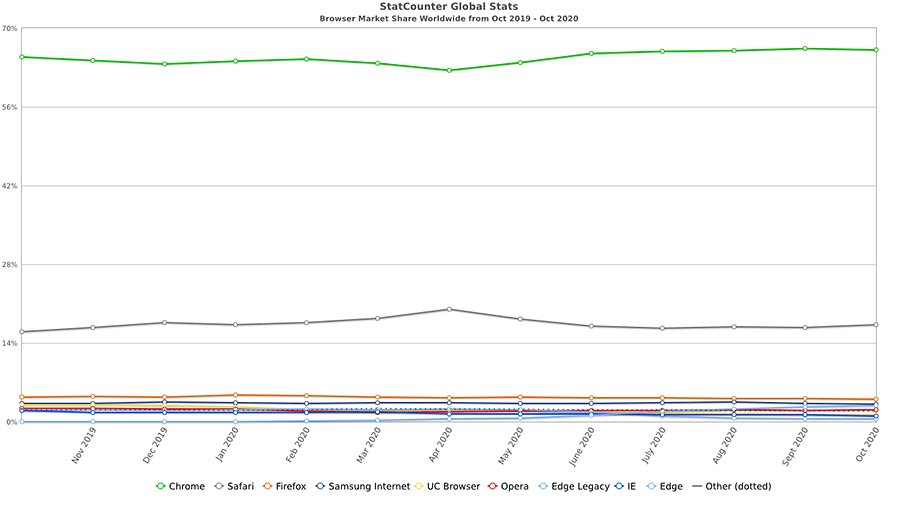
Это связано с сокращением числа пользователей устаревших браузеров, таких как Internet Explorer. Согласно StatCounter Global Stats, использование IE сократилось до жалких 1,05% рынка по состоянию на октябрь 2020 года. Сравните это с почти 2%, которые он захватил годом ранее.

Диаграмма предоставлена StatCounter Global Stats
Чем дальше IE и другие устаревшие браузеры будут отходить на второй план, тем проще будет внедрить последние разработки CSS на производственные веб-сайты. Это позволяет языку лучше реализовать свой огромный потенциал. 2020 год стал большим шагом в этом направлении.
Лучшие статьи CSS на 2020 год
- Избегайте «расточительного» CSS в ваших проектах
- Методология БЭМ в CSS: краткое руководство
- Создание 3D-иллюстраций с помощью CSS
- Как работает перспектива CSS
- Как CSS-переменные могут повысить эффективность и согласованность
- Цвета LCH в CSS: что, зачем и как?
- Изучите позиционирование CSS
- Позиционирование текста вдоль пути с помощью CSS
- Стилизация оберток макета в CSS
- Визуализация сбросов CSS
Headless CMS развивает свою нишу
Использование «безголовых» или «отдельных» систем управления контентом продолжает набирать обороты. Эта практика включает в себя использование CMS (например, WordPress) для передачи контента внешнему приложению.
Это приводит к нескольким интересным возможностям. Вы можете отправлять контент в мобильное приложение, позволяя и вашему приложению, и веб-сайту делиться одними и теми же сообщениями в блоге. Точно так же вы можете использовать генератор статических веб-сайтов, такой как GatsbyJS или 11ty, для создания сверхбыстрого взаимодействия с пользователем, что идеально подходит для сайтов с интенсивным трафиком. При этом сохраняя знакомый пользовательский интерфейс для создателей контента.

И хотя эта технология все еще относительно молода, вы можете видеть, что она начинает приживаться. GatsbyJS, например, проделал долгий путь за последний год. GraphQL, сопутствующий ему язык запросов, неуклонно совершенствуется. Он стремится быть одновременно эффективным и высокопроизводительным.
Кроме того, создается ряд инструментов для упрощения процесса создания безголовой конфигурации. Это жизненно важно, так как в настоящее время это не очень удобная задача для новичков. Чем проще все это будет, тем шире и креативнее будет ее использование.
На данный момент безголовые конфигурации CMS развертываются все больше и больше. Тем не менее, если вы не являетесь экспертом, нырять с головой и применять эту технологию для клиентских проектов может быть неразумно.
Поэтому, вероятно, лучше всего начать с малого и поэкспериментировать. Как только вы окажетесь на твердой земле, безголовый может стать отличным решением.
Лучшие статьи о безголовых CMS на 2020 год
- Честный обзор Гэтсби
- Создание безголового веб-сайта WordPress с помощью GatsbyJS
- Создание бессерверных интерфейсных приложений с использованием Google Cloud Platform
- Не создавайте сайт Франкенштейна!
- Переход на Jamstack с React, Serverless и Airtable
- Безголовая CMS: что и зачем
- Как начать свое путешествие по разработке безголовых сайтов WordPress
- Как создать безголовый сайт WordPress на JAMstack
- Поддержка приложений React Native с помощью безголового движка ButterCMS
- Когда имеет смысл использовать Headless WordPress?
Инструменты прототипирования совершенствуются и развиваются
То, как мы создаем прототипы веб-сайтов и мобильных приложений, продолжает меняться. Многие дизайнеры отказываются от традиционных инструментов, таких как Photoshop, в пользу нишевых приложений, таких как Adobe XD, Figma и Sketch.
Каждый из этих инструментов был создан с учетом веб-приложений и мобильных приложений. Таким образом, дизайнерам не нужно довольствоваться передачей статических макетов клиентам. Скорее, они могут создать что-то полностью интерактивное, которое лучше представляет то, что будет делать конечный продукт.

Конечно, сами инструменты не новы – они на рынке уже несколько лет. Но в 2020 году аргумент в пользу использования любого из этих приложений стал более убедительным.

Во-первых, у каждого есть надежные сообщества разработчиков, которые выпускают полезные продукты, такие как плагины и наборы пользовательского интерфейса. Они помогают дизайнерам расширять функциональность и повышать эффективность. И сами приложения выпустили несколько интересных функций, а также сгладили острые углы.
Однако еще одна особенность прототипов приложений также стала очень важной: их встроенные инструменты для совместной работы. Они облегчают удаленную обратную связь как от клиентов, так и от членов команды. Поскольку в этом году многие из нас работают из дома, все, что упрощает процесс рецензирования, является огромным бонусом.
Лучшие статьи об инструментах для прототипирования на 2020 год
- 10 руководств, которые помогут вам освоить Adobe XD
- 20 бесплатных наборов пользовательского интерфейса Adobe XD для дизайнеров веб-приложений и мобильных приложений
- 20 бесплатных наборов мобильных интерфейсов и каркасов для приложения Sketch
- 35 бесплатных веб-шаблонов и шаблонов пользовательского интерфейса для мобильных устройств для Figma
- Adobe XD имеет новый вид
- От проектирования до инженерной передачи
- Углы градиента в CSS, Figma и Sketch
- Как ускорить ваши компоненты с помощью вариантов Figma
- Часть вашего мира: почему мы гордимся тем, что создали действительно родное приложение для Mac (эскиз)
- Sketch против Figma против Adobe XD: какой инструмент дизайна лучше всего подходит для начинающих?
Редактор блоков WordPress Gutenberg становится более совершенным
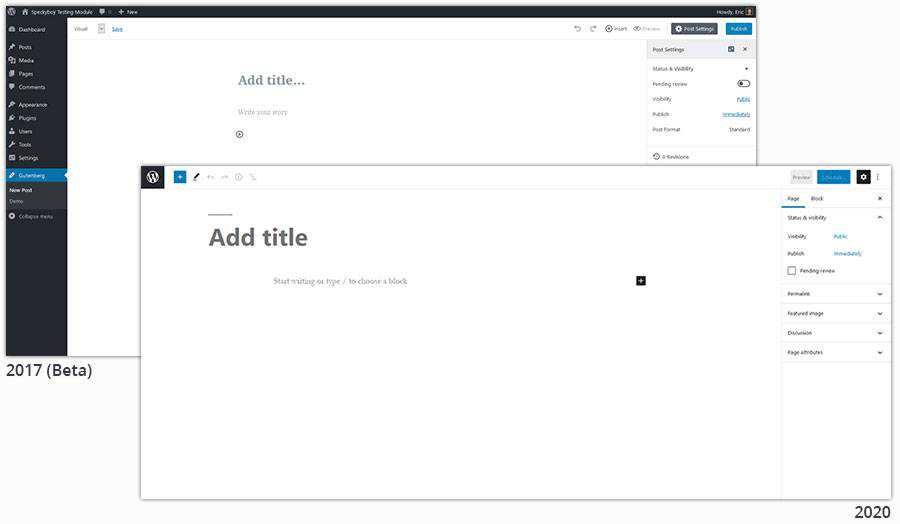
В декабре 2020 года редактору блоков Гутенберга исполнилось два года. Но, в отличие от большинства 2-летних, кажется, что припадки и истерики (в основном) остались в прошлом. Гутенберг становится вполне зрелым для своего возраста.
Глядя на пользовательский интерфейс редактора, он на световые годы опережает то, что было в начале. Много времени ушло на то, чтобы сделать интерфейс более интуитивно понятным. Передвигаться намного проще, как и находить и выбирать отдельные блоки.
Доступность также была в центре внимания. Эта конкретная тема важна во всех областях веб-разработки, но она также подвергалась серьезной критике в отношении более ранних версий Гутенберга. Таким образом, улучшение пользовательского интерфейса и повышение его доступности — это большие победы в 2020 году.

В этом году также были представлены пользовательские шаблоны блоков, которые упрощают использование и повторное использование определенного макета. Возможность реализовать пользовательский макет в любом месте, где это необходимо, — немалое достижение. Это была одна из отсутствующих функций, из-за которой редактор блоков трудно продать в некоторых случаях.
И, хотя еще не готово к прайм-тайму, полное редактирование сайта (FSE) на основе Гутенберга находится в разработке. Это позволит пользователям с совместимой темой редактировать все аспекты своего веб-сайта через редактор блоков. Первая такая тема, Q, была доступна для скачивания в начале этого года.
В общем, WordPress теперь имеет возможность редактирования по умолчанию, которую можно серьезно рассмотреть практически для любого проекта. У конструкторов страниц все еще есть некоторые преимущества, не говоря уже о старом классическом редакторе. Но блоки приживаются.
Лучшие статьи о редакторе блоков WordPress Gutenberg за 2020 год
- Плагин навигации по блокам предоставляет отсутствующую контекстную схему для редактора WordPress
- Создайте собственную цветовую палитру для редактора WordPress Gutenberg
- Приведение редактора блоков WordPress в соответствие с дизайном внешнего интерфейса
- Как массово конвертировать классические блоки в Гутенберг в WordPress
- Как создать простой шаблон блока Гутенберга в WordPress
- Как использовать блок обложки WordPress Gutenberg
- Мэтт Малленвег и Матиас Вентура демонстрируют новые инструменты для редактирования изображений, которые появятся в Gutenberg
- Стилизация широких и полноразмерных блоков Гутенберга в WordPress
- Советы по преобразованию существующего веб-сайта WordPress для использования редактора блоков Gutenberg
- Что такое полное редактирование сайта и как оно влияет на новый WordPress?
В 2020 году основное внимание уделялось более широкой картине
Одна вещь, которую вы можете заметить в приведенных выше пунктах, заключается в том, что все они связаны с эволюционными изменениями. Ничто здесь не стало переломным моментом для веб-дизайнеров. На самом деле, обсуждение этой темы в Твиттере также не привело к каким-либо сногсшибательным рекомендациям.
Может быть, это делает заголовки менее убедительными. Тем не менее, это также означает, что в хаотичном году для индустрии веб-дизайна наблюдалась утешительная последовательность. Инструменты и технологии, которые мы уже используем, стали еще лучше. Не на что жаловаться.
Если мы оглянемся на много лет назад, то увидим, что 2020 год будет отмечен многими историческими событиями. Но веб-дизайнеры могут рассматривать его как время, которое накрывает стол для больших вещей, которые еще впереди.
