Прогнозы и будущие тенденции 2017 для веб-UX и мобильного UX
Опубликовано: 2017-11-172017 год ознаменовался большими ожиданиями и тенденциями, особенно для технарей, веб-дизайнеров и экспертов по UX. Некоторые из них настроились на предсказания будущего и тенденции, которые вели бы их вперед, в то время как другие были бездеятельны и ленивы, как ленивцы.
Каждый год в веб-индустрии появляются новые инструменты, фреймворки, новые технологии и новые тренды. Вместе мы стали свидетелями падения многих дизайнерских тенденций, включая слайдеры, веб-анимацию на основе флэш-памяти и стоковые изображения. Разговоры о пользовательском опыте веб-сайта, улучшении показателей, показателя отказов и конверсии являются ключевыми факторами, позволяющими бизнесу оставаться впереди.
Общие тенденции дизайна, будь то мобильный или веб-сайт, статистика показывает, какие тенденции дизайна стали популярными, каковы были ожидания потребителей и как они отреагировали на инновации. Прежде чем двигаться дальше, давайте взглянем на индикаторы, раскрывающие удивительные и поразительные факты о тенденциях дизайна.
Вот несколько статистических данных, которые говорят в пользу более умного веб-сайта и лучшего дизайна для пользователей.
- Учитывая 15 минут на просмотр контента, две трети людей предпочли бы прочитать что-то красиво оформленное, чем что-то простое (Adobe).
- 38% людей перестанут взаимодействовать с веб-сайтом, если его содержание/макет непривлекательны (Adobe)
- 88% онлайн-потребителей с меньшей вероятностью вернутся на сайт после неудачного опыта (eConsultancy).
- 84% компаний планируют уделять больше внимания измерениям и показателям качества обслуживания клиентов.
- К 2020 году клиентский опыт превзойдет цену и продукт и станет ключевым отличием бренда (Отчет «Клиенты 2020»).
- 44% потребителей были бы готовы платить более 5% за превосходное качество обслуживания клиентов (Gartner)
По статистике легко искать возможности будущего дизайна. Давайте заглянем вглубь драматического революционного подъема, имевшего место в 2017 и последующих годах.
Веб-тренды UX 2017
Расширенное время чтения

Что происходит, когда вы сталкиваетесь с очень длинным контентом, в котором отсутствуют броские изображения, не привлекающие вашего внимания? Вы либо пролистываете его до конца, не читая, либо просто отказываетесь от него. Лучше сэкономить время читателей, сообщив им примерное время, необходимое для прочтения статьи или поста в блоге. Это, вероятно, успокоит читателей, помогая им решить, стоит ли тратить на это время или нет.
По словам жителей Нью-Йорка, «чем больше мы знаем о чем-то, в том числе о том, сколько времени это займет, тем больше шансов, что мы посвятим себя этому».
Medium использует эту функцию уже более года, позволяя читателям узнать, сколько времени им нужно потратить. Некоторые статьи могут показаться длиннее, чем они есть на самом деле, в основном из-за форматирования. То же самое касается современных читателей, у которых мало времени и которые не хотят тратить свою энергию и время на бесполезные или трудоемкие вещи.
Лучший опыт общения с чат-ботами

Прогуливаясь по проходам супермаркета, что вы делаете, когда сталкиваетесь с трудностями при поиске нужного товара? Вы часто просите продавца помочь. Однако, когда дело доходит до покупок в Интернете, вы либо ищете продукт в соответствующей категории, либо вводите ключевые слова для поиска, чтобы найти продукт. Компании обычно интегрируют чат-ботов на свои веб-сайты, чтобы быстро решать проблемы клиентов, а не заставлять их ждать.
Интеграция торговых технологий, таких как боты и интерфейсы на естественном языке, приведет к тому, что к 2021 году дистанционные покупки товаров с помощью мобильных устройств составят 2,1 триллиона долларов (Juniper Research).
Благодаря последним разработкам в области машинного обучения чат-боты широко используются Google, а ShopBot — eBay. ShopBot расширяет возможности покупателей, ищущих ответы, лучше, чем поисковая система.
Опыт на основе жестов и голоса

Все сильно изменилось после графического пользовательского интерфейса, потому что теперь основное внимание уделяется также голосовым интерфейсам и интерфейсам на основе жестов. Вы, вероятно, сталкивались с вашим собственным iPhone, Siri, Microsoft Cortana и Google Assistant на телефоне Android, которые могут понимать голосовой ввод. Найдите свой запрос в Google с помощью функции распознавания голоса, не двигая руками.
Например, вы можете спросить SIRI о ближайшей бургерной на вашем устройстве iOS. Все эти функции помогли улучшить взаимодействие с пользователем в Интернете или в приложении.
Значимое микровзаимодействие

Многие веб-сайты включают уникальную анимацию, когда вы прокручиваете страницу вниз, визуальный элемент начинает формироваться. Это известно как анимация, запускаемая прокруткой. Значимые микровзаимодействия отлично подходят для демонстрации клиентам или рассказа уникальной истории. Визуальные элементы, интегрированные на веб-сайт, не нуждаются в тексте, который привлекает зрителя через визуальные элементы.
Анимация триггера с прокруткой также работает на одностраничном веб-сайте с несколькими разделами. Когда пользователь прокручивает страницу вниз, анимация показывает, какой раздел веб-сайта он просматривает. Одним из лучших примеров такого веб-сайта является Apple Mac Pro. Анимации на основе прокрутки демонстрируют свой продукт наизнанку. Без длинного и скучного текста зрители лучше поймут продукт.
Меньше - больше

Беспорядочные веб-сайты с большим количеством текста и изображений заставят пользователей немедленно закрыть их. Это приведет к более высокому показателю отказов и нулевому коэффициенту конверсии. Лучшее решение — предоставить пользователям пустое пространство, которое поможет больше сосредоточиться на контенте и меньше отвлекать стоковыми изображениями и слайдерами.
Например, если мы посмотрим на medium.com, у них есть пустое пространство как слева, так и справа, что делает контент в центре внимания. Однако на самом деле это не означает, что вы должны пропустить все элементы на своем веб-сайте, как и навигацию в нижнем колонтитуле.
Мобильные UX-тренды 2017 года
Интернет вещей


Интернет вещей добавил огромную ценность бизнесу во всем мире. С более дешевой доступностью сенсорных технологий Интернет вещей будет продолжать развиваться. UX приложения IoT играет важную роль в его успехе. В настоящее время дизайнеры UX сталкиваются с проблемами, предлагая точную информацию пользователям, не отвлекая и не раздражая их лишними вещами.
Поток информации в приложении IoT между поставщиками услуг, вещами, людьми и приложениями должен подтверждать, что информация является краткой, привлекательной и понятной для пользователя.
Основная забота UX-дизайнеров и владельцев бизнеса — подтвердить безопасность информации. Работа с приложениями IoT сильно отличается от работы с личными пользователями и бизнес-пользователями. Функциональность приложения в каждом случае должна быть четко понята при создании UX приложения.
Тактильная обратная связь

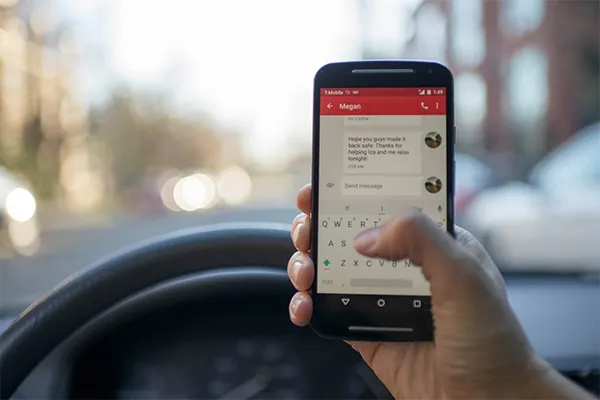
Тактильная технология с годами приобрела популярность и стала одной из распространенных вещей в смартфонах. Дополнительные ощущения делают удобство использования функций приложения завораживающим. Тактильные подсказки используются для взаимодействия с пользователями, когда они используют сенсорную функцию устройства для выполнения таких действий, как набор текста на виртуальной клавиатуре или нажатие кнопки.
Используя эту технологию, UX-дизайнеры могут использовать простые ощущения, чтобы подтолкнуть пользователя к выполнению желаемого действия в приложении. Разработчики, чтобы улучшить технологию и предложить более плавный пользовательский интерфейс, выполняют большую часть работы. Сейчас эта тенденция часто используется в новых приложениях, и в будущем она будет развиваться.
UX на основе виртуальной реальности

Виртуальная реальность приносит реальный опыт в виртуальном мире. С виртуальной реальностью вы можете испытать невообразимое, например, путешествуя в космосе. В будущем тенденция будет больше направлена на разработку мобильного UX для виртуальной фантазии, известной как опыт, предоставляемый приложениями виртуальной реальности. Опыт виртуальной реальности также зависит от типа опыта виртуальной реальности, которым может наслаждаться пользователь.
UX-дизайнер должен сосредоточиться на 3D-архитекторе VR-приложения, чтобы включить опыт, предназначенный для конкретного пользователя. При разработке опыта учитывается местоположение пользователя и ограничения при перемещении.
UX-дизайнеру также необходимо понимать уровень участия, требуемый приложением, чтобы дизайн был подробным и качественным. Технология виртуальной реальности становится все более популярной, и тенденция UX, несомненно, будет затронута в 2017 году и в ближайшие годы.
Опыт навигации

Еще одним аспектом обеспечения лучшего опыта для клиентов при использовании приложения является сокращение времени, затрачиваемого пользователями, и повышение эффективности при выполнении действий. Не обязательно, что пользователь, проводящий больше времени в вашем приложении, является признаком большей вовлеченности.
Этот этап на самом деле связан с хорошо разработанным пользовательским интерфейсом. На раннем этапе, когда вы разрабатываете макет своего приложения, он должен быть хорошо продуман с учетом того, как пользователи будут работать при просмотре разных страниц.
Независимо от того, выбираете ли вы навигацию на основе контента, слайдер, ящики или всплывающие окна, основное внимание должно быть сосредоточено на предложении спонтанных указаний, чтобы пользователи могли сосредоточиться на реальных задачах.
Жесты в приложении

Люди любят взаимодействовать со своими устройствами. Улучшение вашего приложения личным поведением будет решающим фактором для привлечения пользователей. Одна из тенденций, которая привлекла широкое внимание, — это жесты в приложении, которые упростят доступ клиентов к вашему приложению.
Поскольку большинство приложений управляют одними и теми же жестами по-разному, это хороший способ предложить вашим пользователям некоторые подсказки, чтобы сделать процесс более интуитивным. В настоящее время жест Тамагочи широко популярен; улучшая человеческое прикосновение для опыта внутри приложения. Twitter — самое популярное приложение, использующее эту технику.
Корпоративные приложения для потребителей

MarketsandMarkets прогнозирует, что рынок интеграции корпоративных приложений вырастет с 7,85 млрд долларов в 2014 году до 13,35 млрд долларов в 2019 году.
Сотрудникам предприятия приходится взаимодействовать с приложениями интрасети, которые обычно сложны и поддерживают несколько рабочих процессов. На протяжении многих лет наблюдался большой разрыв в ожиданиях сотрудников и в том, что принесли корпоративные приложения за эти годы. Корпоративные приложения, используемые сотрудниками, обычно воспринимаются как потребительские приложения, как приложения для смартфонов. По этой причине большим спросом пользуются корпоративные приложения, которые работают так же, как потребительские приложения.
Ряд стартапов, которые борются с поставщиками технологий корпоративных приложений, различают их на основе пользовательского опыта, потому что они не могут конкурировать исключительно по характеристикам, масштабу и функциям. Из этого можно сделать вывод, что после 2017 года поставщики корпоративных приложений будут больше инвестировать в улучшение пользовательского опыта и улучшение дизайна.
Вывод
Доминирование мобильного и веб-дизайна изменило восприятие людей. В 2017 году мы надеемся увидеть инновации и эстетику дизайна, которые нарушат нормы плоского дизайна и отсутствия пользовательского опыта. Компании должны адаптировать дизайн в соответствии со своей конкретной нишей и целевой аудиторией, чтобы определить, что нужно их аудитории и как они могут улучшить взаимодействие.
Мобильные приложения, без сомнения, обладают большим потенциалом и пользуются популярностью в течение нескольких лет, чтобы заставить их понять, как они работают и каковы их долгосрочные преимущества. Приложения предназначены не только для возрастных технически подкованных людей (подростков и молодежи), но и для любого возраста.
Более того, у каждого достаточно опыта, чтобы знать, как выглядят хорошие приложения, что делает их более требовательными. Постоянно меняющееся технологическое расширение и опыт для пользователей являются основой опыта проектирования, в то время как пользователи стали более требовательными, и их труднее удержать.
