Урок истории веб-дизайна: 20 лет в веб-дизайне
Опубликовано: 2015-12-23Это кажется почти сумасшедшим. Я начал свой путь веб-дизайнера в 1996 году, работая в местной газете. Если мои расчеты верны, то мне вот-вот исполнится двадцатый год. Больше половины своей жизни я провел в Интернете.
Таким образом, я подумал, что было бы интересно оглянуться назад на то, как Интернет работал (или не работал) тогда, и сравнить его с некоторыми проблемами, с которыми мы сталкиваемся сегодня. У меня вопрос: повторяется ли история в Интернете?
Инструменты торговли
В 1996 году веб-дизайн находился в зачаточном состоянии, по крайней мере, в коммерческом смысле. Тогда я кодировал (и это мягко сказано) HTML вручную в Блокноте Windows 95.
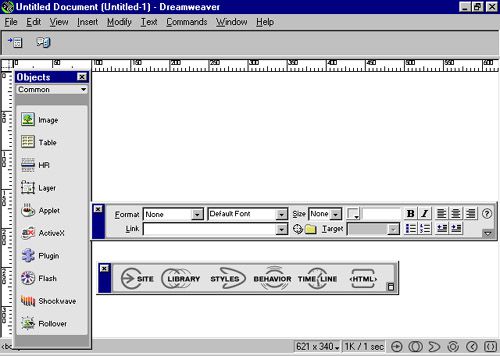
Существовали некоторые элементарные веб-редакторы, такие как Coffee Cup. Но WYSIWYG даже близко не соответствовал реальности. Чаще всего я обнаруживал, что любые HTML-редакторы писали неаккуратный код (как и я). Ситуация не улучшалась до 1997 года, когда Macromedia выпустила первую версию Dreamweaver (позже выкупленную Adobe).

Macromedia выпустила Dreamweaver в 1997 году.
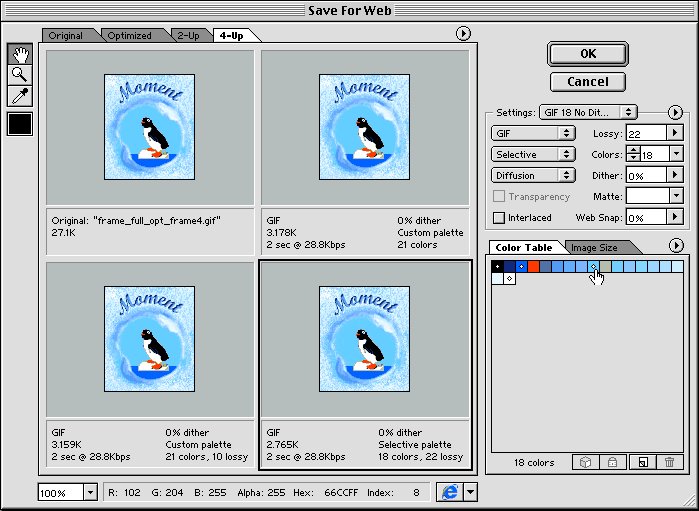
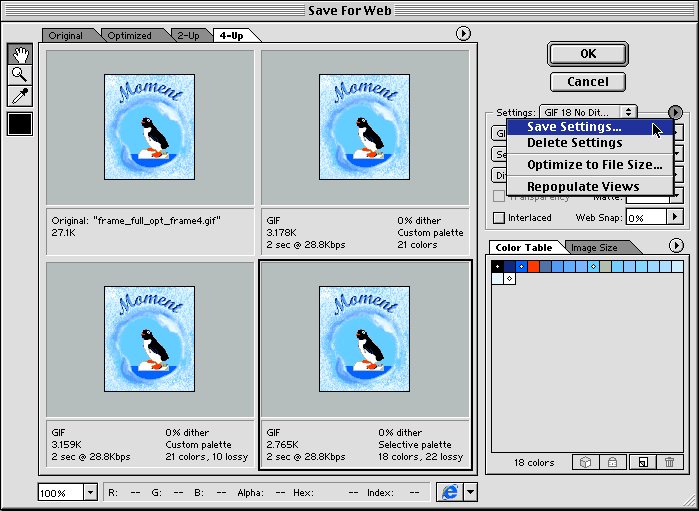
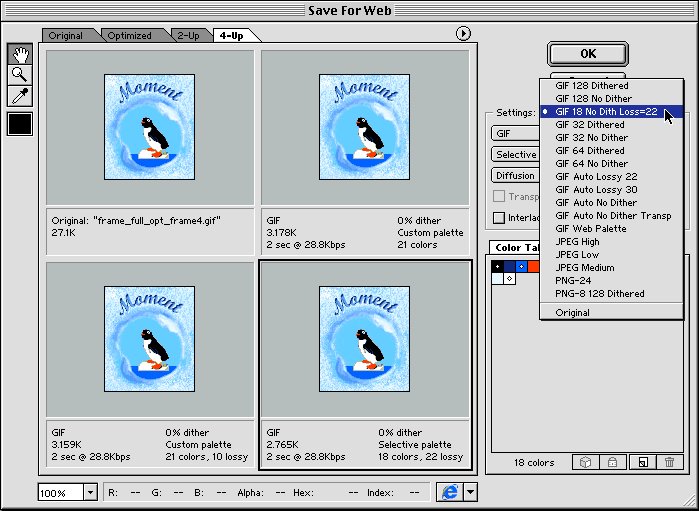
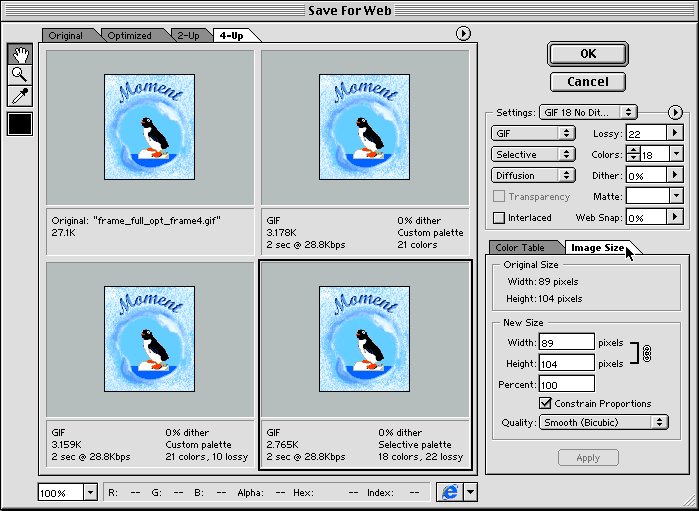
Говоря об Adobe, ее почтенный Photoshop совсем не был таким удобным для веб-дизайна приложением, как сегодня. Почему, просматривая историю его версий, удивительно думать, что вездесущая опция «Сохранить для Интернета…» не появлялась в Photoshop до версии 5.5, выпущенной в 1999 году.

Диалоговое окно «Сохранить для Интернета» в Photoshop 5.5. (Источник изображения)
До тех дней, когда мы наслаждались всеми преимуществами CSS3, Photoshop был почти единственным вариантом для создания теней, закругленных углов и градиентов. В то время Adobe даже не думала о сжатии изображений для использования в Интернете.
Помимо редактирования графики и кода, основным инструментом дизайнера был старый добрый FTP-клиент. Загрузка файлов через Интернет через модемы 56k была невозможна.
История повторяется?
Конечно нет. Dreamweaver и Photoshop по-прежнему довольно популярны и хорошо работают. Не говоря уже о сотнях, если не тысячах, других инструментов, значительно упрощающих проектирование и разработку. Какими бы ни были ваши вкусы и требования, скорее всего, найдется инструмент, который вам идеально подойдет.
Браузеры
Кто-нибудь помнит NCSA Mosaic? Mosaic, разработанный совместно с Марком Андриссеном, который позже продолжил разработку Netscape, был связан со многими стартовыми комплектами интернет-провайдеров (ISP). И Netscape 2.0, и Internet Explorer 3.0 были выпущены в 1996 году.

Веб-браузер Mosaic 1.0
Браузеры были глючными и нестабильными. Нередки случаи, когда конкретный веб-сайт (особенно тот, на котором работает Shockwave/Flash) неоднократно приводил к сбою сеанса браузера, а это означало, что вы никогда не сможете на самом деле проверить сайт.
Одной из худших тенденций того времени были сайты с проприетарным кодом, который работал только в Internet Explorer (спасибо, Microsoft). Это также привело к тому, что в основном сайты стали непригодными для использования в браузерах, отличных от IE.
История повторяется?
К счастью, нет. Хотя нам все еще приходится иметь дело с некоторыми старыми бедствиями, я имею в виду версии IE, сейчас все явно лучше, чем в 90-х. В то время как бренды Mosaic и Netscape давно превратились в пыль, IE тоже ушел и был заменен Edge. Chrome, Firefox, Safari и Opera — все это хорошие варианты. Причуды на основе браузера все еще существуют, но не так распространены, как раньше.
Методы проектирования и ограничения
Середина 90-х, несомненно, была «диким западом» для дизайна. Девиз тогда был «Просто заставь это работать». Как упоминалось выше, веб-браузеры были ужасны. Иногда казалось, что вам нужно обмануть их, чтобы они сотрудничали с любым внешним видом или функцией, которую вы хотели создать.
Вы делаете это с таблицами, конечно :
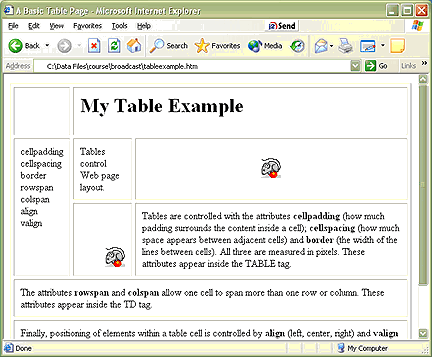
Почти каждый крупный сайт использовал табличную верстку, поскольку CSS1 только готовился к выпуску. Если вы никогда не создавали макет на основе таблиц, вы упустили кое-что интересное.


Веб-страница, состоящая из таблиц. (Источник изображения)
Хотя создать макет с несколькими столбцами было достаточно просто, другие макеты требовали большого уровня творчества. Часто решение заключалось в простом вложении одной таблицы в другую снова и снова. Код был чрезвычайно раздут и облагал налогом медленные соединения.
Гонки улиток :
Скорость соединения была одним из самых больших препятствий при создании сайта. Модемы 56k были медленными, но, боже мой, они казались широкополосными по сравнению с моделями 14,4 и 28,8. Как правило, вы хотели, чтобы ваша домашняя страница (код и изображения) занимала менее 50 КБ.
Конечно, теперь мы видим сайты со слайдерами на всю ширину, размер которых превышает 1 МБ. Медленное подключение к Интернету представляло собой сложную проблему, о которой вам постоянно приходилось помнить.
Разрешения/устройства :
Вы знаете этот смартфон в вашей руке? Что ж, скорее всего, у него более высокое разрешение, чем у большинства настольных компьютеров 1996 года. Мой склонный к сбоям Packard Bell работал с заманчивым экраном 640×480. Смотрите, мы были мобильными первыми!
А если серьезно, то это был крошечный экран. Некоторые пользователи работали с разрешением 800×600 или даже 1024×768 (если у вас была действительно мощная система), но было трудно получить доступ к более высоким разрешениям, если вы еще не работали на одном из них. Это привело к тому, что многие сайты разрабатывались для маленьких экранов — только для того, чтобы сломаться на больших экранах.
Мобильные устройства, которые могли бы просматривать веб-страницы, были несбыточной мечтой в те дни. И хотя в то время я никогда не чувствовал этого, на самом деле все было проще с точки зрения того, для каких типов экранов вы проектировали. Теперь у нас есть адаптивные макеты, которые будут работать практически на любом экране.
Управление сайтом :
Так что да, в то время не было ничего похожего на WordPress. Если вы хотели отредактировать содержимое своего сайта или, что еще хуже, добавить новый раздел навигации, вы в значительной степени взломали потенциально сотни файлов на статическом HTML-сайте.
В то время как включение на стороне сервера использовалось некоторыми опытными людьми (не мной), другим (я) приходилось изменять каждый файл на сайте. Глобальный поиск и замена очень помогли.
Любые системы управления контентом середины-конца 90-х обычно создавались на заказ для корпорации и стоили довольно большую сумму денег. Тем не менее, они не работали так хорошо. Ограничения браузера и сценариев во многих случаях сделали бы эти системы большой тратой денег. Это также одна из причин, по которой IE 6 долго не работал.
История повторяется?
Я бы сказал, что единственное, что повторяется (и умножается) — это разрешение экрана и огромное количество устройств, для которых мы должны проектировать. Однако появление адаптивного дизайна, безусловно, значительно упростило решение этой задачи.
Как я упоминал ранее, эти «классические» браузеры часто брали один и тот же код и отображали его совершенно по-разному. Хотя эта проблема все еще будет время от времени всплывать, это уже не катастрофа дизайна, как это было раньше. Это еще один огромный шаг, позволяющий нам создавать дизайны, которые работают на всех экранах.
Здесь и сейчас
Подобно электронике и автомобилям, веб-дизайн прошел долгий путь за сравнительно короткое время. Удивительно видеть, что создают талантливые дизайнеры и разработчики, которые никогда не мечтали о таких вещах, когда я начинал.
К счастью, усовершенствование аппаратного и программного обеспечения упростило нашу работу и демократизировало публикацию в Интернете. Нам больше не нужно нанимать крупные фирмы для создания CMS. Есть много отличных в свободном доступе. Установка в один клик от хостинг-провайдеров позволяет тем, кто даже не является профессионалом, начать работу в Интернете. Это создало больше возможностей для всех нас.
Когда начался ваш путь веб-дизайнера? Каковы некоторые из наиболее заметных отличий от тогда и сейчас?
