20 бесплатных фрагментов кода и CSS меню навигации
Опубликовано: 2017-12-21Если вы ищете фрагмент кода для создания потрясающего навигационного меню для вашего сайта, не ищите дальше! Вот 20 бесплатных фрагментов кода для навигации, которые вы можете использовать для создания фиксированных, автоматически скрывающихся, вертикальных, горизонтальных, адаптивных, эластичных, мега-меню навигации и многого другого!
В этом списке вы найдете практически любой тип навигации по сайту. Все они поставляются с бесплатными фрагментами кода, отличной функциональностью и простой реализацией.
Самое замечательное, что большинство из них также адаптивны, поэтому они будут отлично смотреться на экранах разных размеров.
Проверь их!
Автоматическое скрытие навигации
Auto-Hiding Navigation — это простой фрагмент кода навигации, который автоматически скрывается, когда пользователь начинает прокручивать страницу вниз. Как только пользователь начинает прокручивать назад, он становится видимым. Автоматически скрывающиеся навигаторы существуют уже некоторое время, особенно на мобильных устройствах. Этот шаблон UX прост и эффективен. Эффект скрытия упрощает работу и создает больше места для контента.
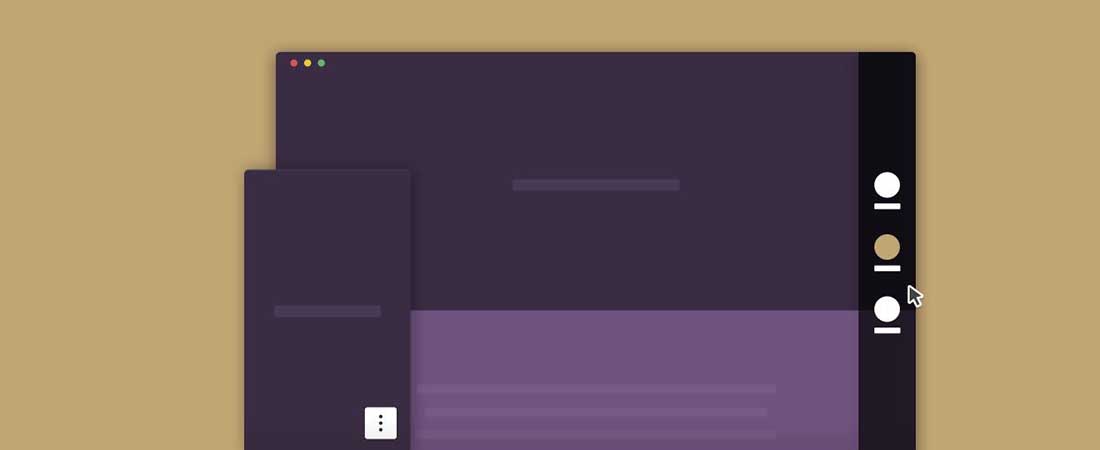
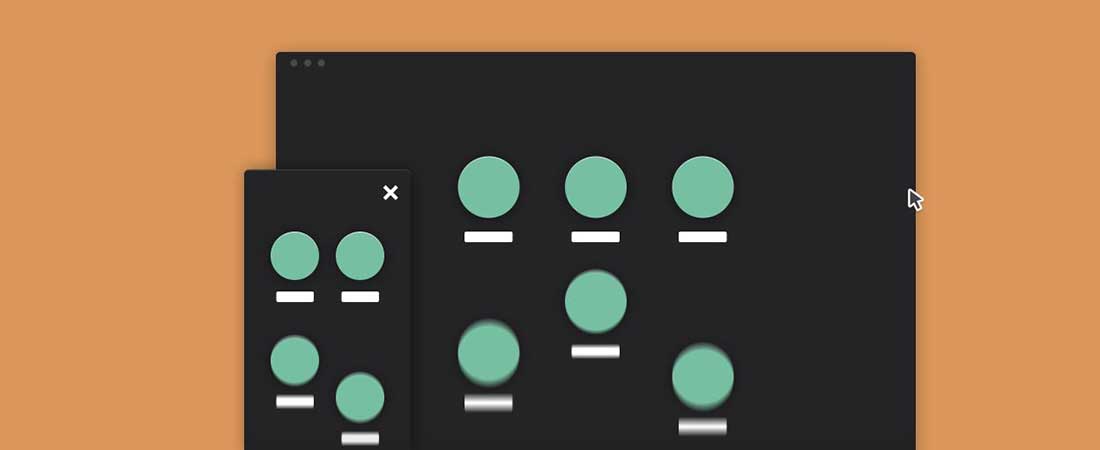
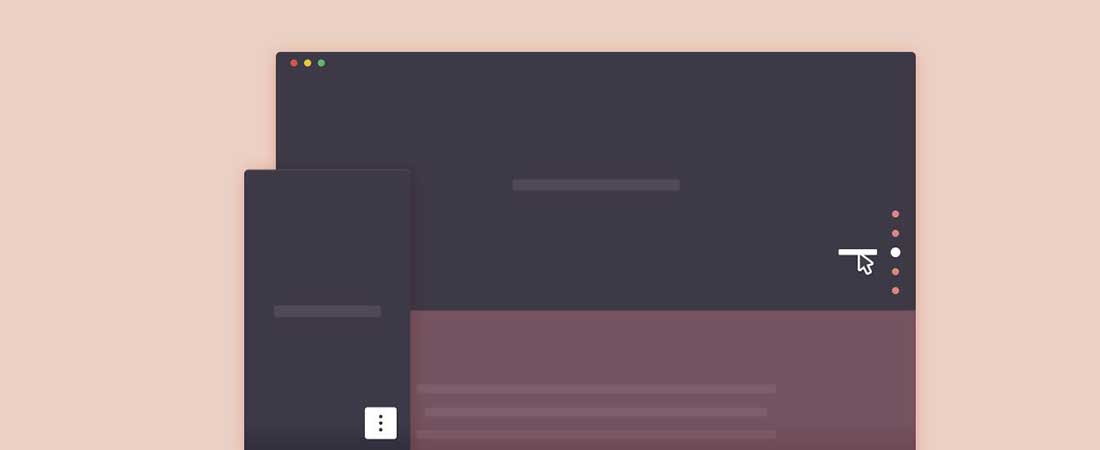
Вертикальная фиксированная навигация
Этот пример представляет собой интеллектуальное вертикальное навигационное меню, которое содержит круглые индикаторы, которые при взаимодействии превращаются в маркированные значки. Идея этой концепции, которая включает в работу круглые индикаторы, заключалась в том, чтобы дать пользователям подсказку о количестве разделов, которые они собираются прокрутить. Каждый круглый индикатор представляет собой содержательную главу и имеет собственное название под ним.
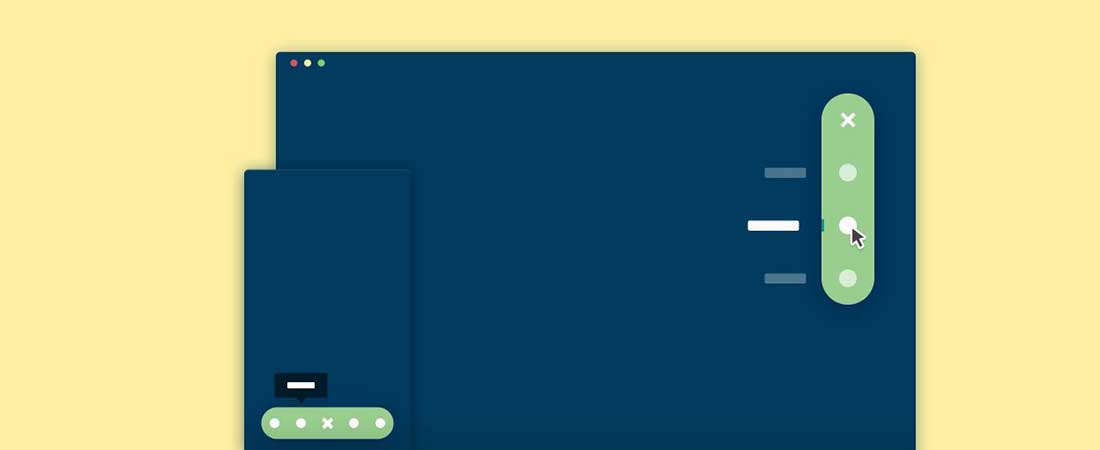
Эластичная навигация
Stretchy Navigation — это закругленный навигационный триггер, который растягивает и показывает элементы. Эта навигация была вдохновлена концепцией списка покупок Хилы Пелег. Эта команда применила аналогичную идею, которая расширяет навигацию и создает 3 разных случая, когда фрагмент становится полезным: 1) фиксированная навигация, 2) кнопка добавления контента и 3) кнопка редактирования контента.
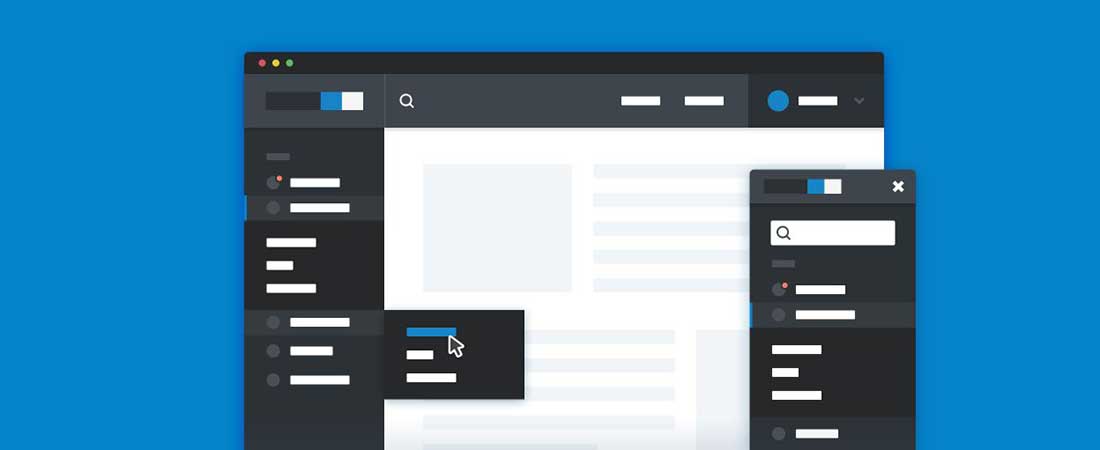
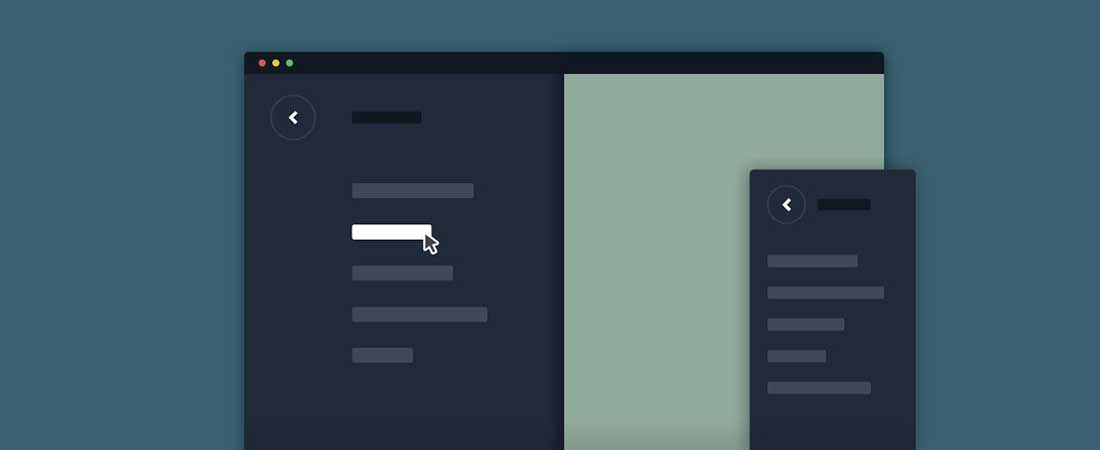
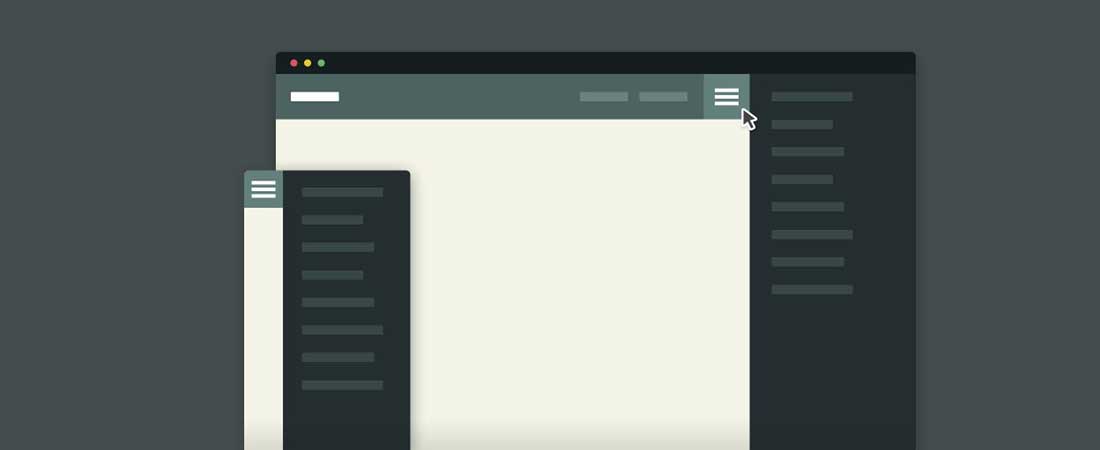
Отзывчивая боковая панель навигации
Это боковое вертикальное навигационное меню, которое очень легко интегрировать в ваш дизайн. Он также идеально подходит для информационных панелей и областей администрирования и имеет адаптивный дизайн. Адаптивную навигацию для больших сайтов создать непросто. Например, если вы работаете над панелью администратора, вам, вероятно, потребуется разработать вертикальное меню с множеством подкатегорий. Этот фрагмент избавит вас от всех этих проблем.
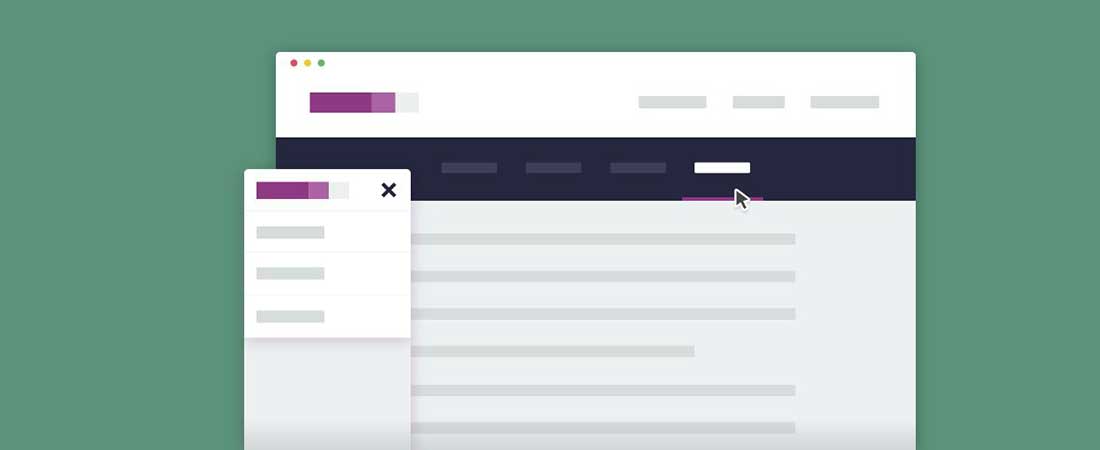
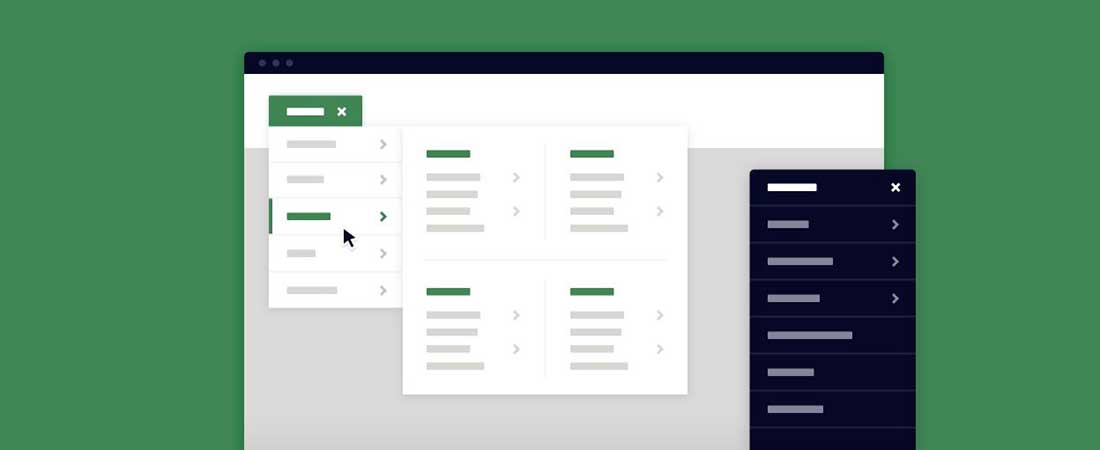
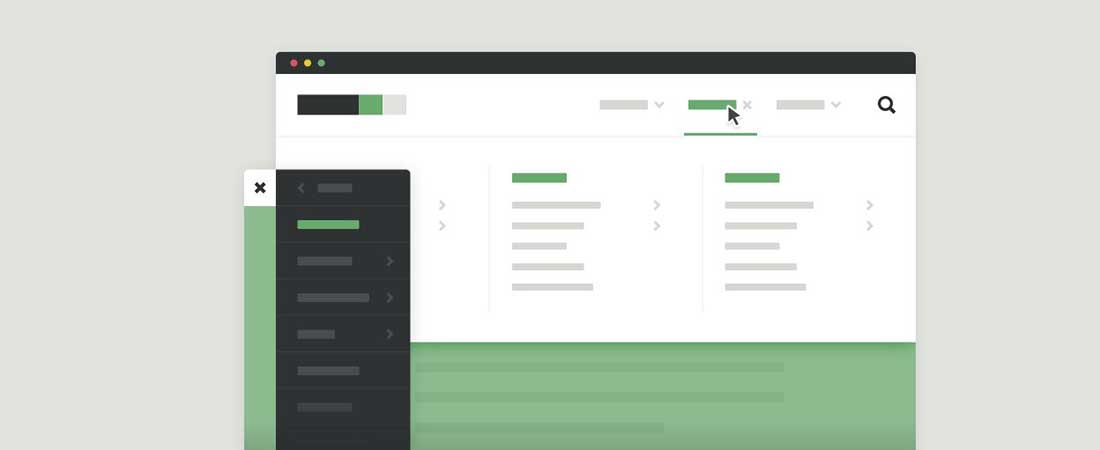
Мега выпадающий список
Это отзывчивый и простой в настройке компонент мега-выпадающего меню. Если вы работаете над веб-проектом и у вас слишком много контента для использования, то это мега-выпадающее меню придет вам на помощь. Это облегчает пользователям навигацию по контенту.
3D жирная навигация
Эта навигация выделена жирным шрифтом и скользит, когда активна, и заменяет текущий контент в трехмерном пространстве. Это действительно хороший ресурс и хороший подход к навигации по сайту.
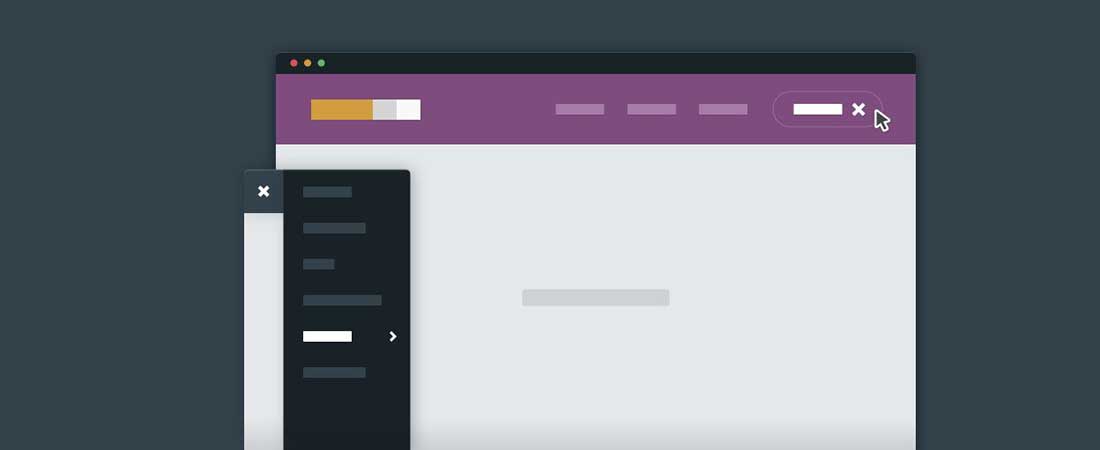
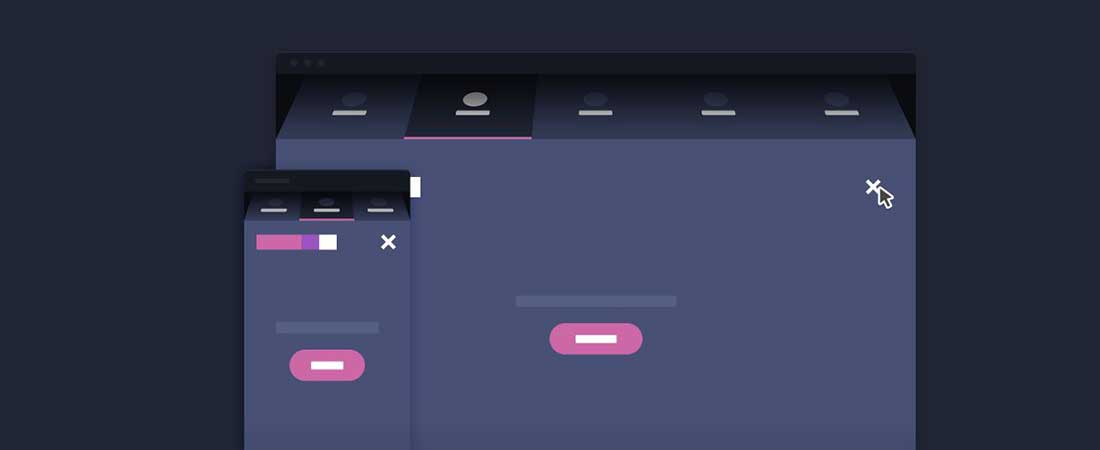
Вторичная скользящая навигация
Это смелое вторичное меню, которое скользит по основной навигации, и может стать отличной альтернативой обычному раскрывающемуся меню. Если вы ищете способ подчеркнуть поднавигацию, этот фрагмент будет очень кстати.
Полноэкранная навигация
Эта полноэкранная навигация заменяет текущий контент, выталкивая его за пределы экрана. Это было вдохновлено красивым редизайном Hello Monday, который привлек внимание этой команды благодаря своей полноразмерной навигации.
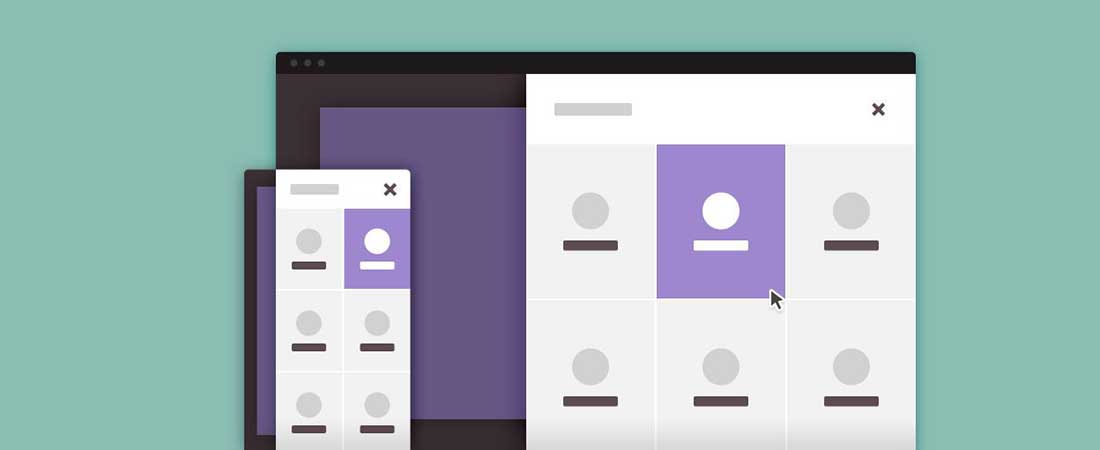
Удобная навигация
Это тоже полноэкранная навигация, на этот раз с плавающими пунктами меню. Этот пример идеально подходит для веб-приложения. В некоторых случаях вы можете захотеть предоставить пользователям выбор, особенно если у вас большой список категорий, чтобы они не отвлекались от веб-страницы.

3D вращающаяся навигация
Это трехмерная вращающаяся навигация, которая идеально подходит для скевоморфных дизайнов. Вы можете использовать этот фрагмент, чтобы сделать навигацию вашего сайта жирной и привлечь внимание людей. Этот пример хорошо работает в агентствах и на сайтах портфолио, чтобы продемонстрировать свои навыки.
Навигация по мега-сайту
Это отзывчивое навигационное мегаменю, которое очень легко настроить и включает в себя тонкую анимацию CSS.
Округлая анимированная навигация
Это экспериментальная полноэкранная анимированная навигация со скругленными углами, которая использует CSS и jQuery и расширяется внутри круга. Этот эффект пригодится, и это тоже довольно круто.
Вторичная фиксированная навигация
Это вторичная фиксированная навигация, специально созданная для пользователей, которым нужен быстрый обзор содержимого страницы. Этот фрагмент позволяет легко переходить из раздела в другой. Он использует прокрутку с поддержкой jQuery.
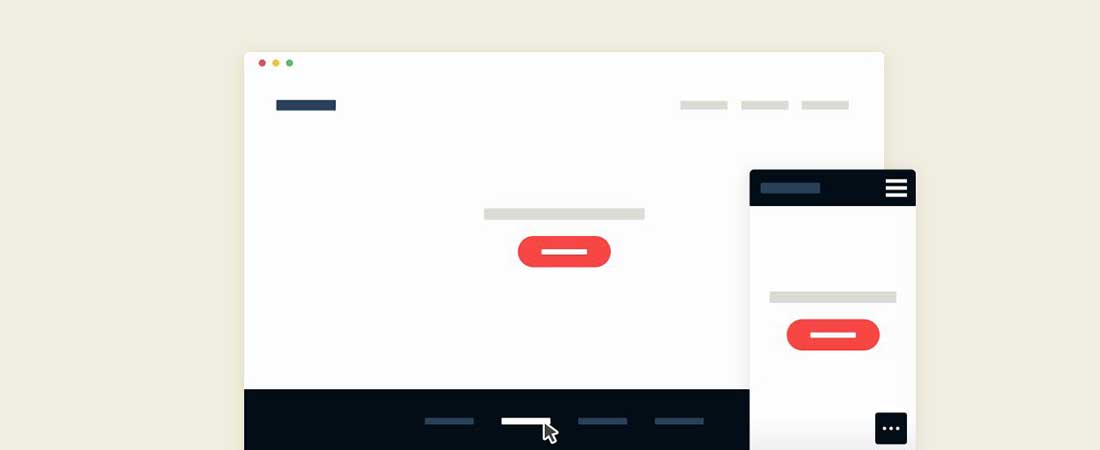
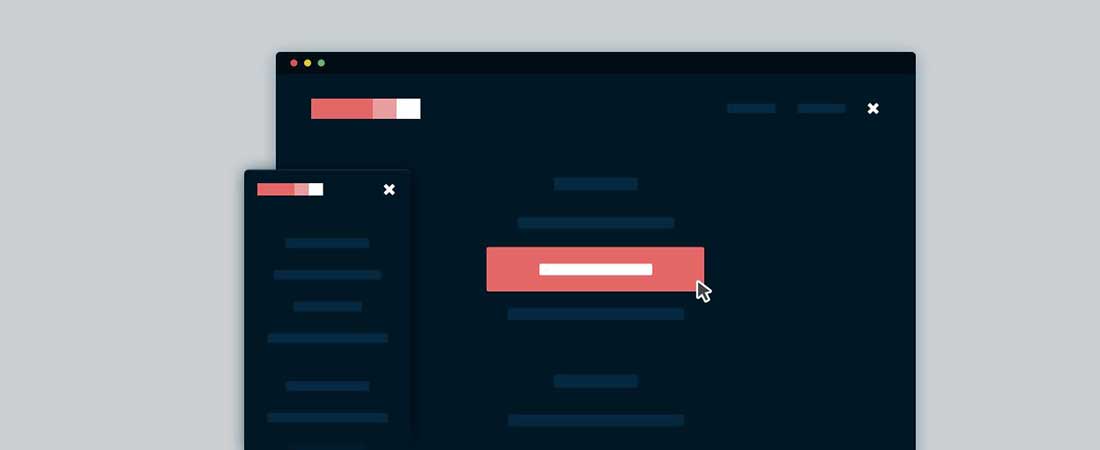
Полноэкранная всплывающая навигация
Теперь вы можете легко привлечь внимание пользователей с помощью пары кнопок призыва к действию, прежде чем позволить им изучить полноэкранную навигацию по сайту. В последнее время это стало распространенным подходом для многих веб-сайтов. Идея скрытия навигации упрощает работу и создает больше места для контента.
Вертикальная фиксированная навигация
Эта вертикальная фиксированная боковая навигация позволяет пользователям легко просматривать страницу. Они могут легко выбрать, какой из разделов сайта они хотят видеть в первую очередь. Этот пример очень полезен, особенно если пользователям приходится прокручивать много контента. Им будет легче найти то, что они ищут. Эта вертикальная навигация обеспечивает полный обзор страницы и сокращает время просмотра.
Умная фиксированная навигация
Это интеллектуальная фиксированная навигация, которая позволяет пользователям получать доступ к строке меню в любое время. Как и предыдущий пример, этот также предназначен для веб-сайтов с большим количеством контента, который можно показать своим читателям. Умная фиксированная навигация обеспечивает быстрый способ вернуться наверх. Вот почему в этом фрагменте есть кнопка возврата наверх. Зачем пользователям прокручивать вверх, когда они могут просто нажать на кнопку.
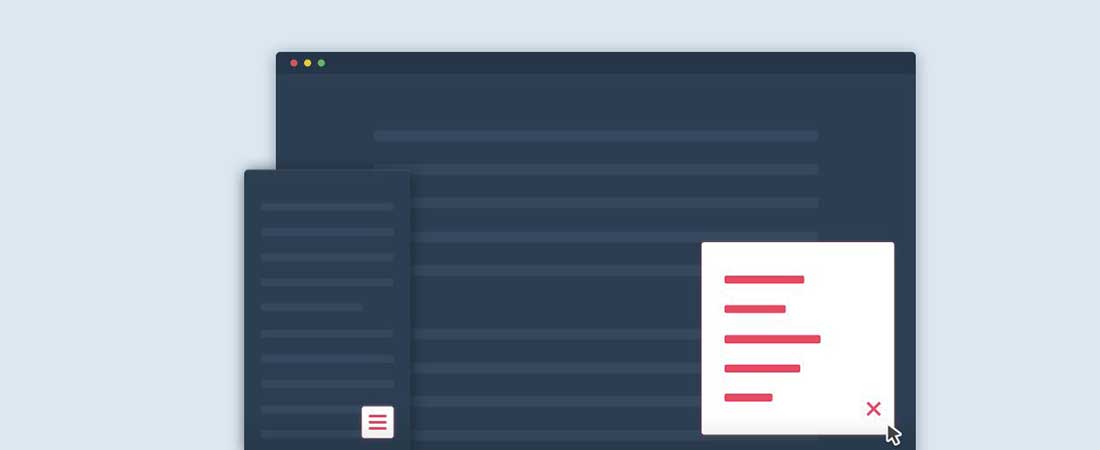
Вторичная расширяемая навигация
Это простая и отзывчивая вторичная расширяемая навигация, которая делает меню доступным. Навигация должна быть доступна для всех пользователей, и в некоторых случаях у вас может не хватить места в заголовке, чтобы отобразить все пункты меню. Вот где этот фрагмент пригодится. Вы можете использовать вторичную расширяемую навигацию, чтобы показать все пункты меню, которые не поместились в основном.
Введение на всю страницу и навигация
По этой ссылке вы найдете действительно красивую вступительную страницу, которая фокусируется на полноразмерном фоновом изображении и потрясающе анимированном меню. Этот пример имеет хороший размытый эффект за навигацией, похожий на эффект iOS. Вы легко произведете впечатление на пользователей этим фрагментом. Например, вы можете смешивать фоновые изображения высокого разрешения с действительно красивой типографикой.
Простая адаптивная HTML-навигация
Это минималистское и легкое горизонтальное меню с адаптивным дизайном, которое будет отлично смотреться во всех браузерах и на всех устройствах. Он был построен на чистом CSS.
Плоское меню с вкладками
Это фрагмент кода меню с плоскими вкладками, который определенно пригодится и сэкономит вам много времени. Это меню также адаптивно и отлично выглядит на всех размерах экрана.