20 лучших шрифтов без засечек для веб-сайтов
Опубликовано: 2020-02-04Когда дело доходит до дизайна веб-сайта, необходимо использовать потрясающие, но простые шрифты. Каждый шрифт имеет свою индивидуальность — характеристику, которая определяет как его использование, так и впечатление. Точно так же, как правильное использование типографики может улучшить внешний вид веб-сайта, выбор правильного шрифта становится главной задачей для достижения отличной типографики. В этой статье мы рассмотрим некоторые из лучших шрифтов без засечек для веб-сайтов. Хотя без засечек — это тип шрифта, который не имеет расширенных функций, называемых «засечками» по краям, они в основном используются для передачи довольно простого, современного и минимального изображения.
Как раз тогда, когда мир чувствовал провал при выборе правильного шрифта без проблем с авторскими правами, Google активизировал свою игру, чтобы заполнить пустоту несколькими бесплатными шрифтами как для коммерческого, так и для личного использования. Благодаря более чем 600 семействам шрифтов, доступным для просмотра и выбора, библиотека Google Fonts позволяет быстро погрузиться в мир функциональных и эстетичных шрифтов.
Вот 20 лучших шрифтов без засечек для веб-сайтов:
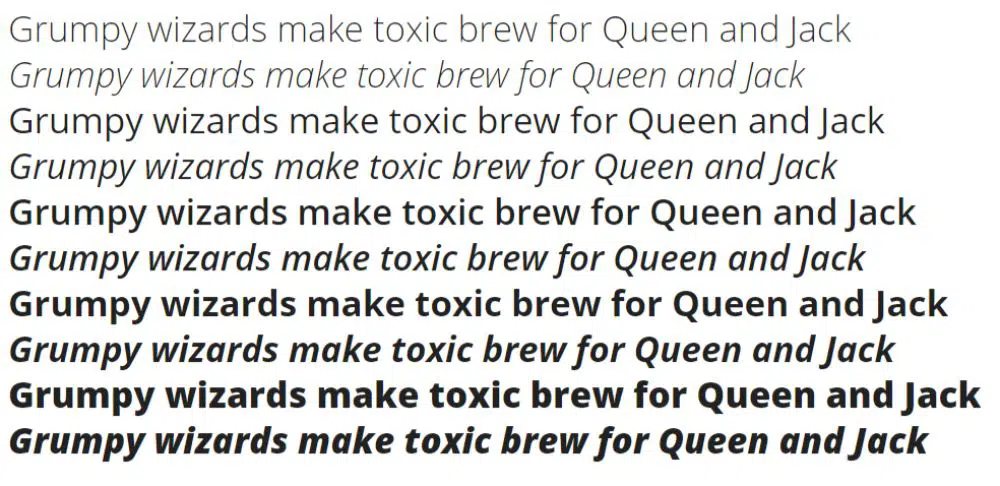
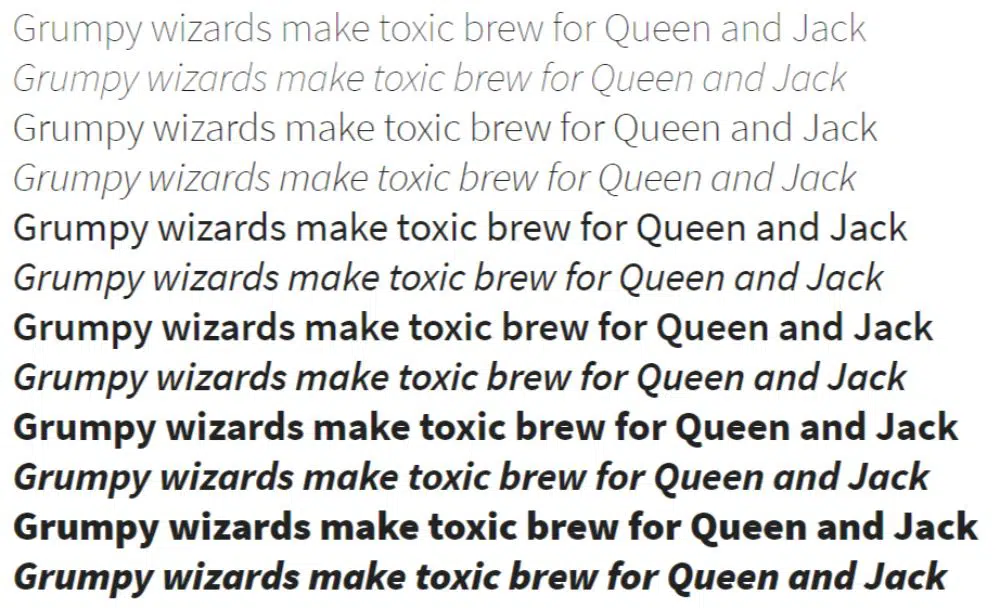
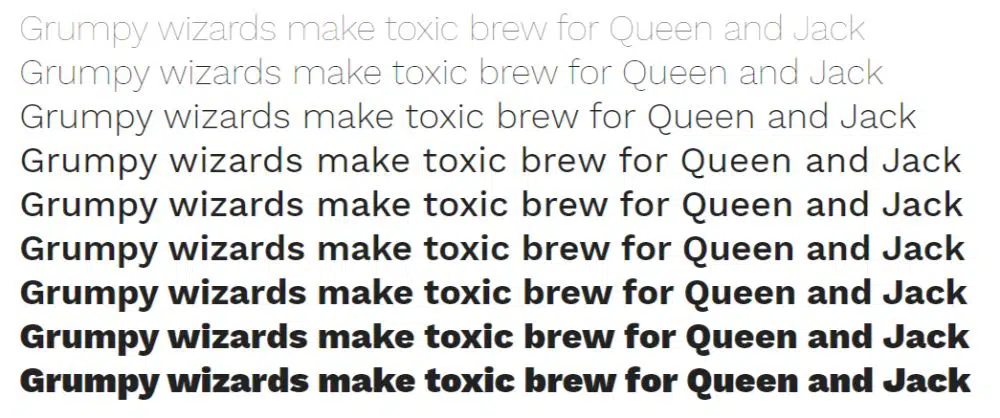
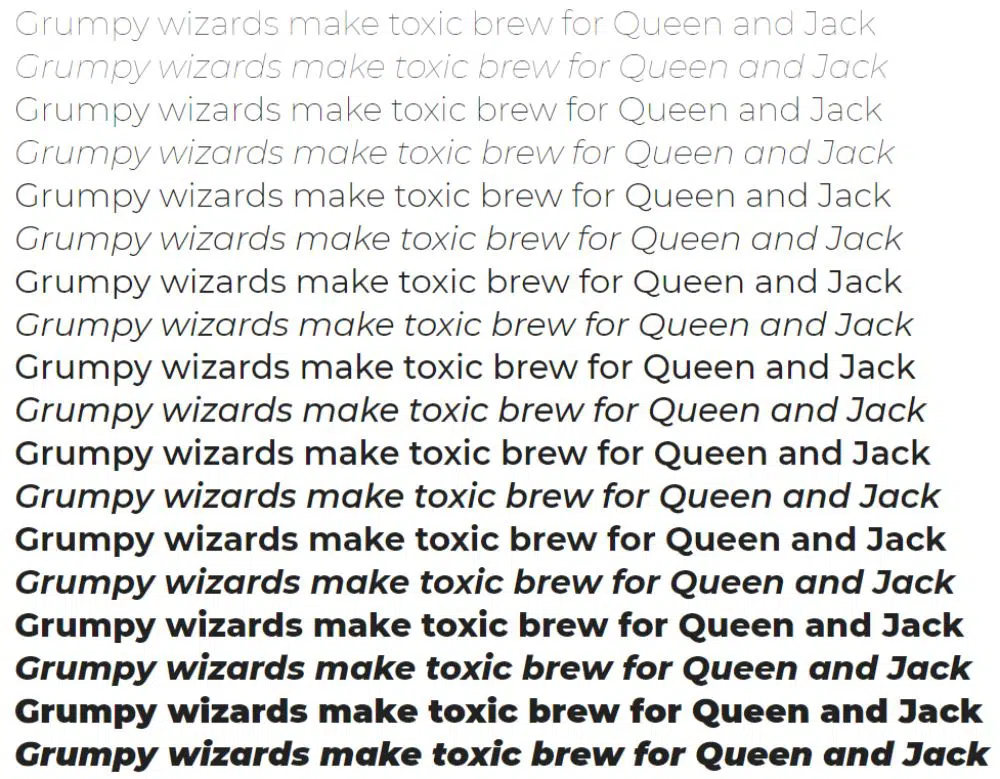
1. Откройте Санс:
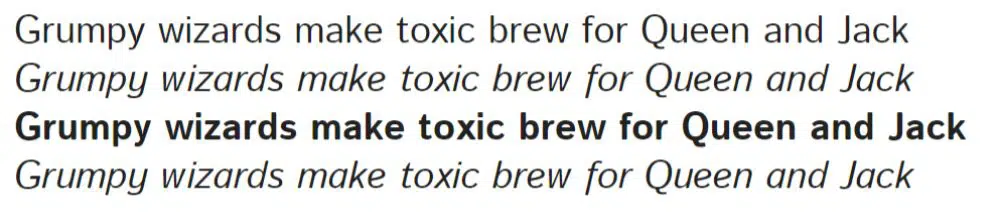
Этот шрифт изначально разработан Стивом Маттесоном, дизайнером шрифтов из Луисвилля, штат Колорадо. Open Sans поставляется с полным расширением 10 различных стилей от светлого до очень жирного. Это классный, профессиональный, но простой шрифт со значительной долей причудливости. В то время как буква J опускается ниже базовой линии, это тонкая характеристика, а жирный курсив — игривый и супер экспериментальный с точки зрения типографики.
Open Sans также поставляется с сокращенной версией с тремя стилями, но может быть нецелесообразно использовать то же самое для текста меньшего размера или основного текста. Хотя в некоторых случаях для веб-сайтов все же может быть хорошо использовать сжатый шрифт без засечек.
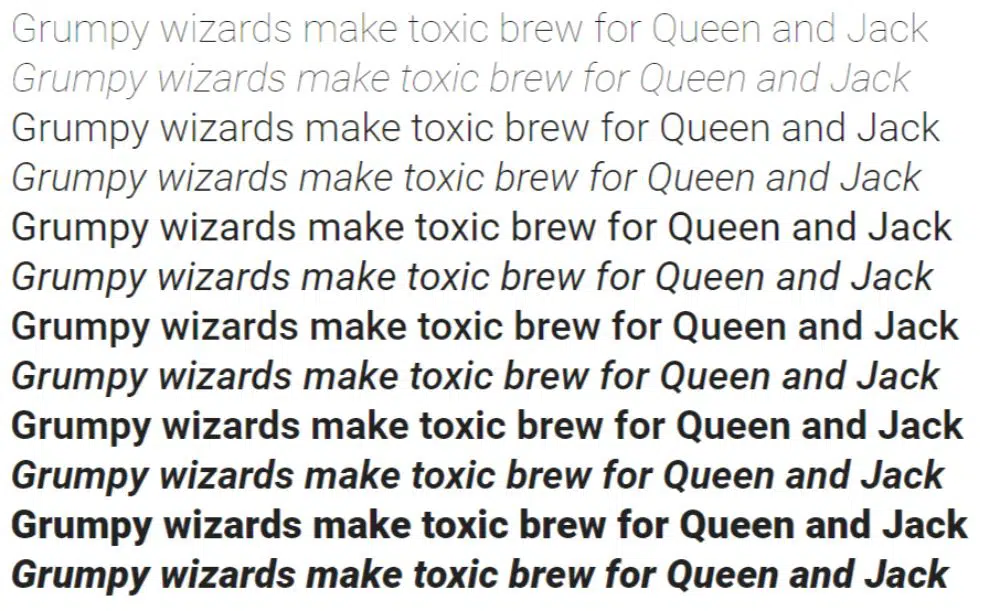
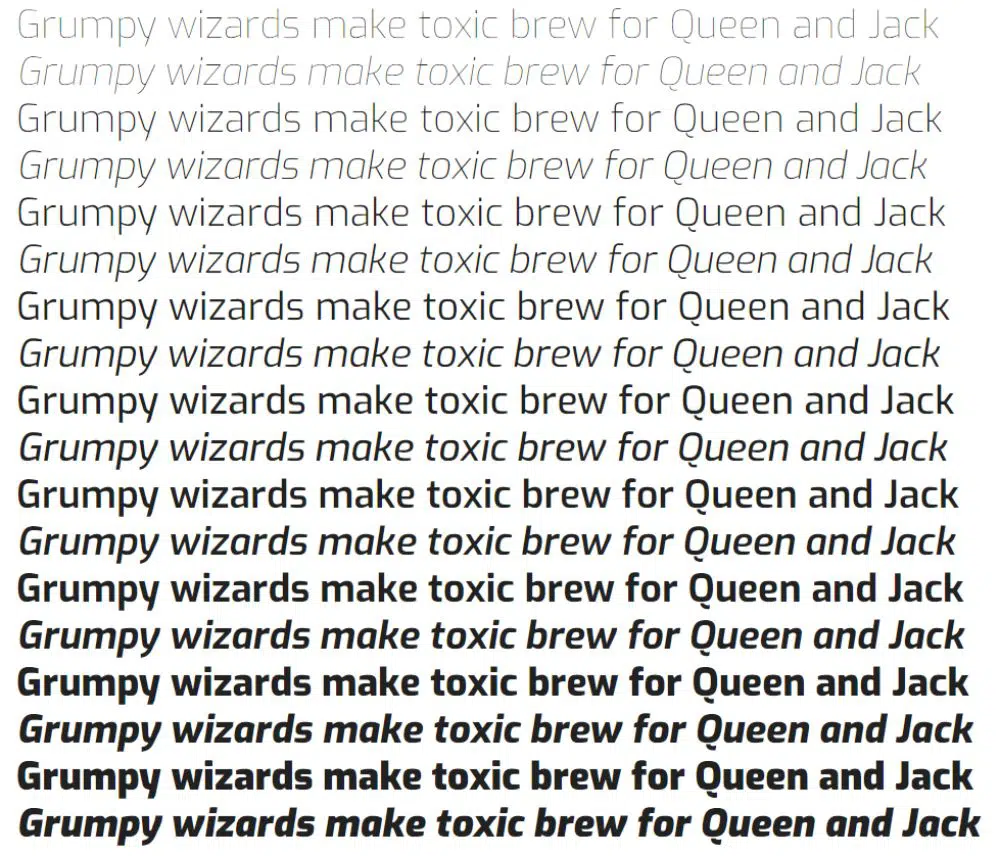
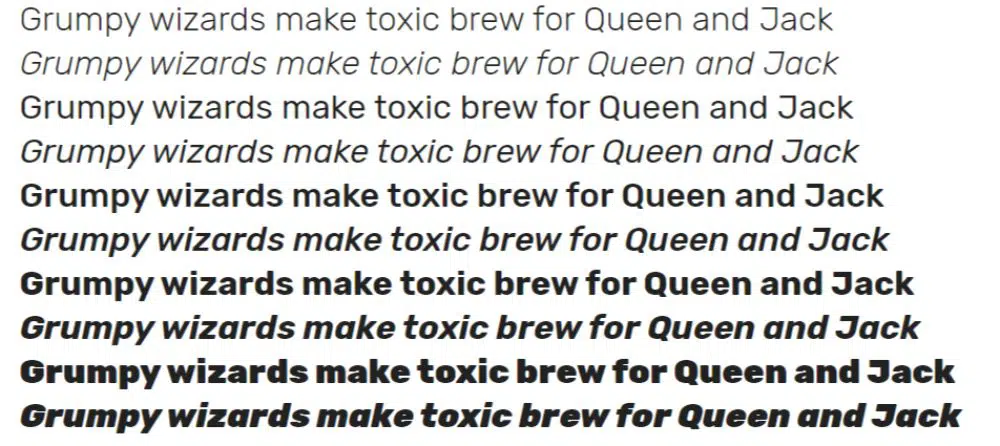
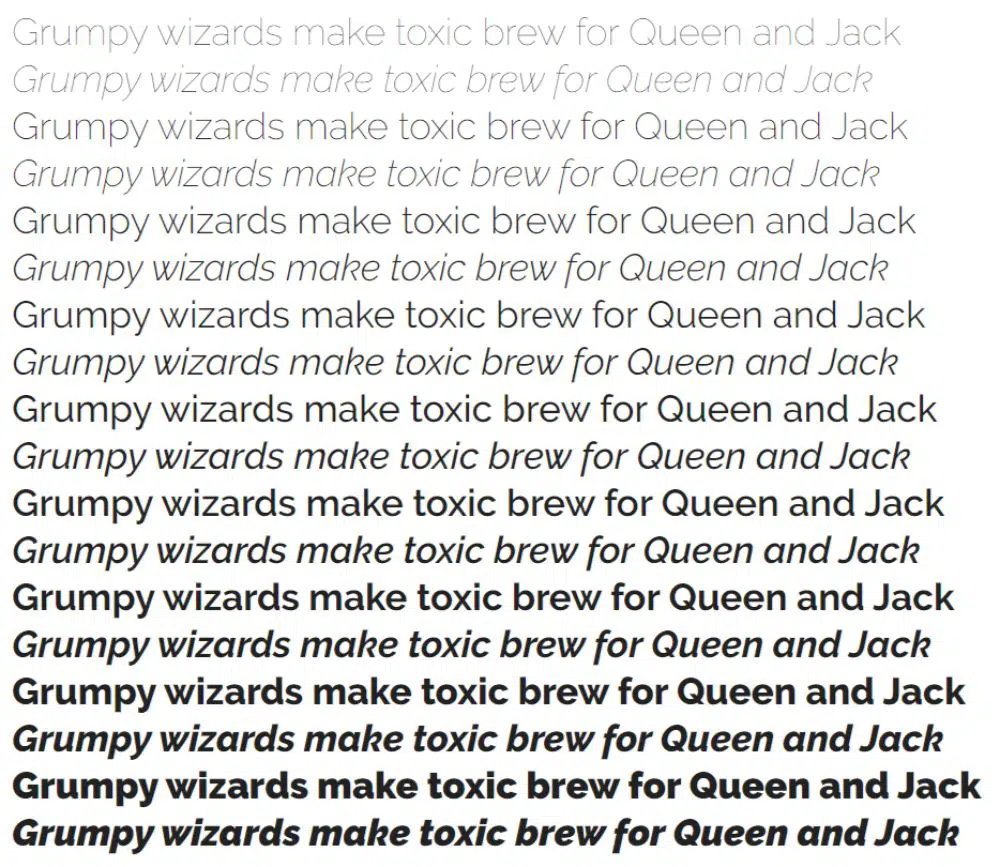
2. Робото:
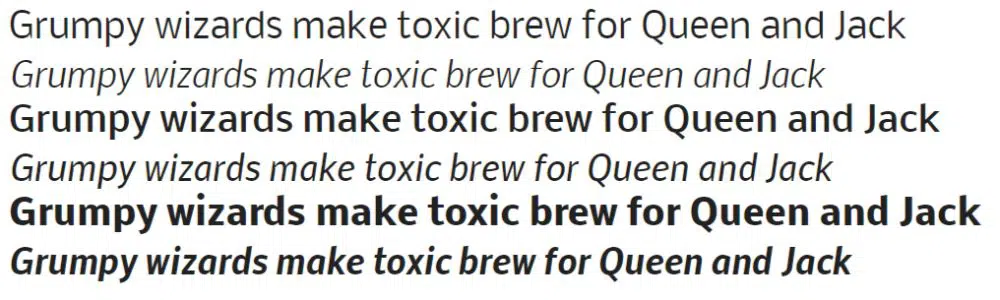
Roboto — официальное семейство шрифтов для операционной системы Android. Он был разработан Кристианом Робертсоном и включает в себя около 12 стилей — разного веса, от тонкого до ультражирного. Это очень современный шрифт, сочетающий в себе многие черты классических шрифтов, таких как Helvetica, Univers и Arial. Поскольку шрифт немного уплотнен, он позволяет использовать больше символов в строке, что делает его идеальным шрифтом для основного текста.
Помимо базового Roboto, этот шрифт без засечек для веб-сайтов также имеет две другие вариации — Roboto Condensed (поставляется с шестью стилями) и Roboto Slab (поставляется с четырьмя методами).
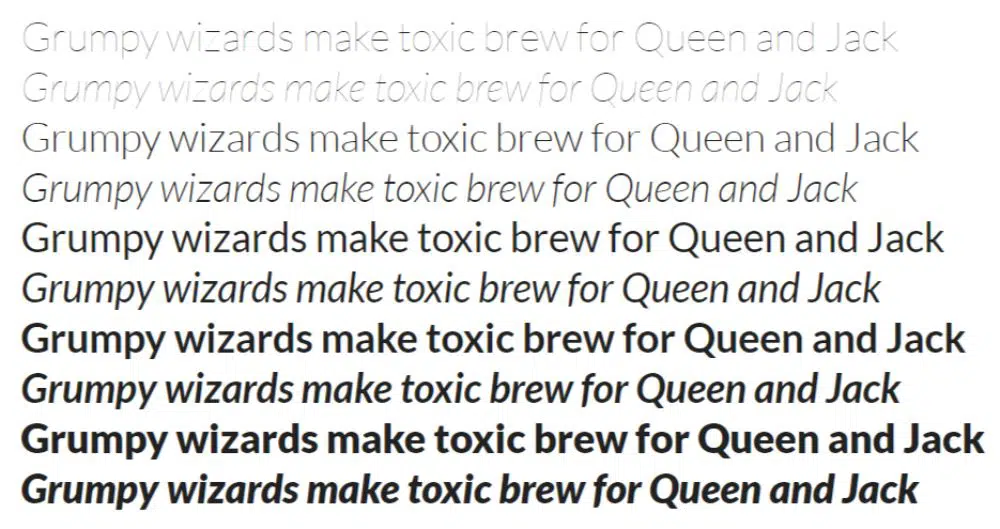
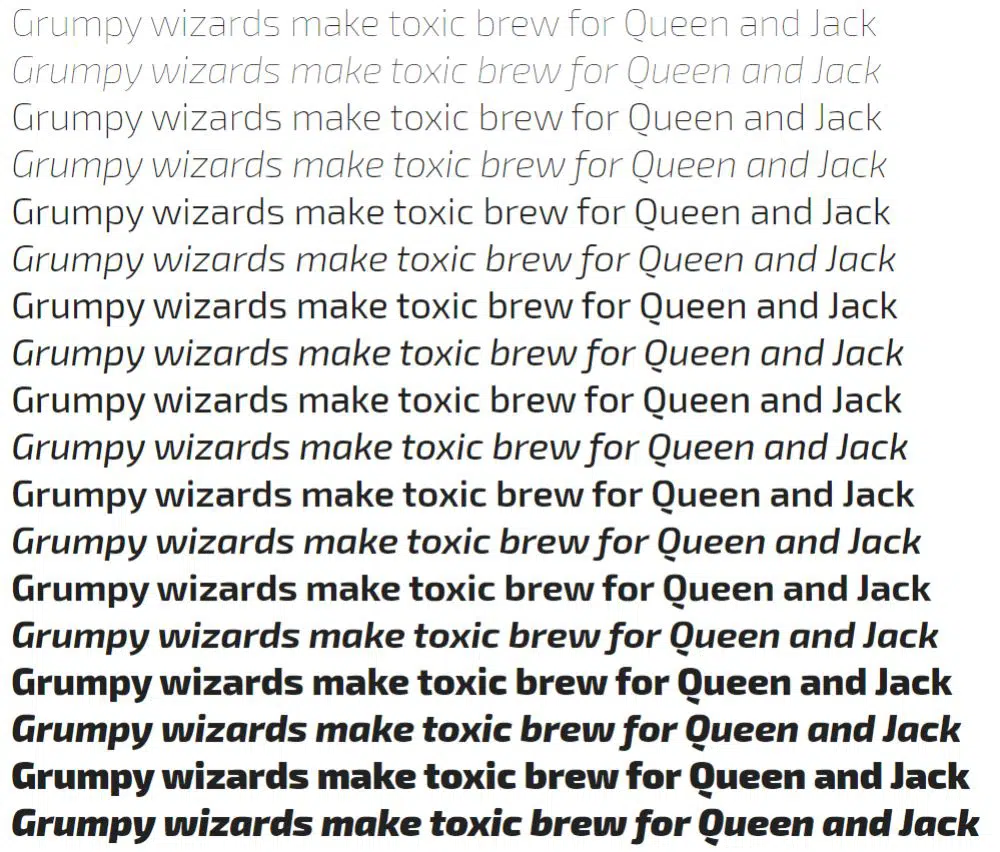
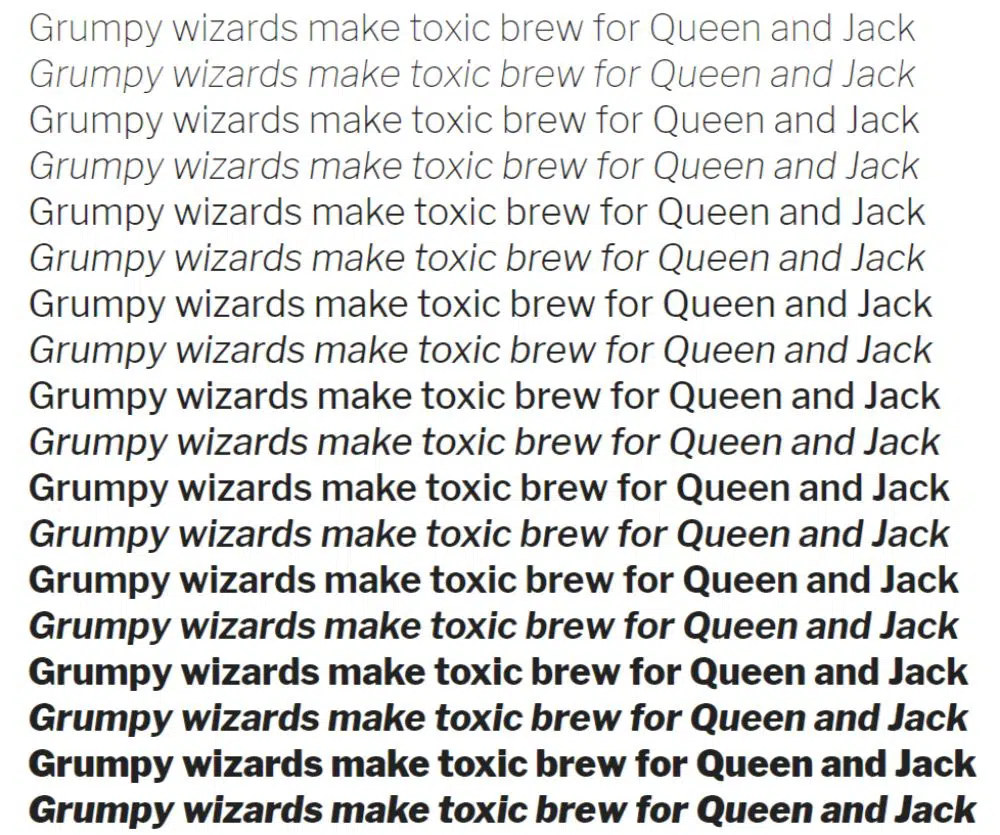
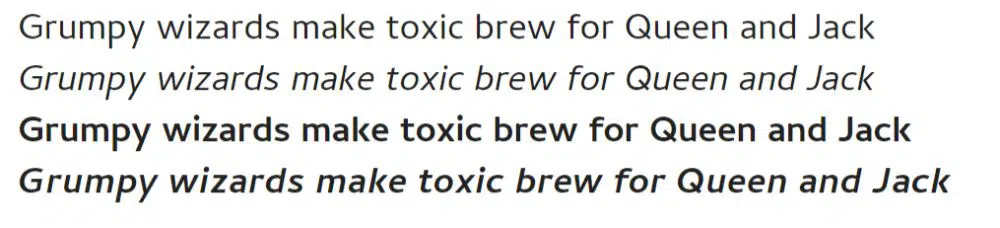
3. Лато:
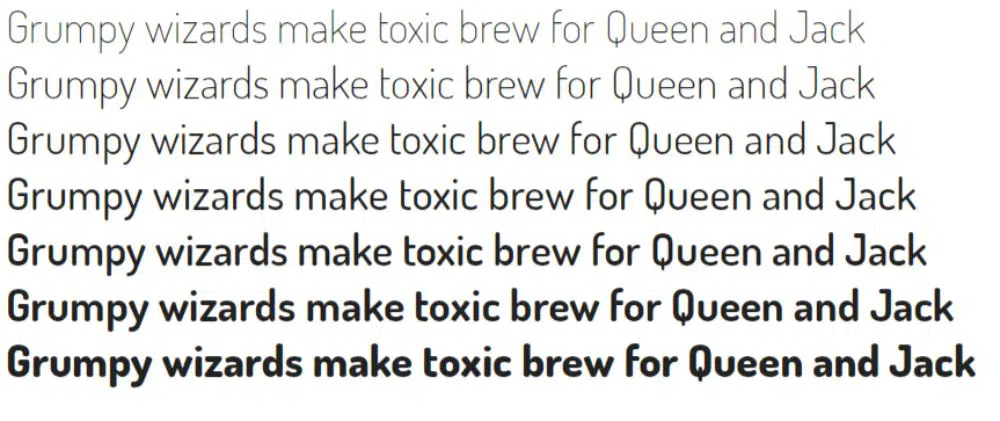
Lato, по сути, один из самых причудливых шрифтов в списке. Он был разработан Чукашем Дзеджичем и включал в себя около десяти различных стилей — от тонкого до ультра-дерзкого. В то время как Lato полон мелких деталей и кривых, становится более разумным использовать его для надписей среднего размера и заголовка, а не для основного текста, поскольку большинство функций теряются, если размер шрифта составляет крошечную версию.
Этот шрифт без засечек для веб-сайтов был разработан таким образом, что более мягкие полукруглые края означали теплое чувство, а твердая структура придавала ему более строгий и устойчивый внешний вид. Чтобы максимально использовать шрифт, лучше использовать его для выделения и выделения текста.
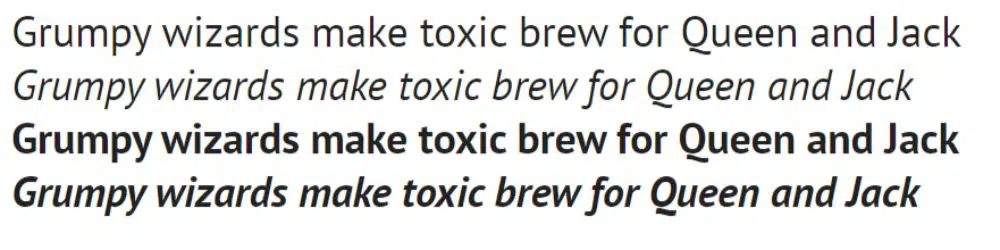
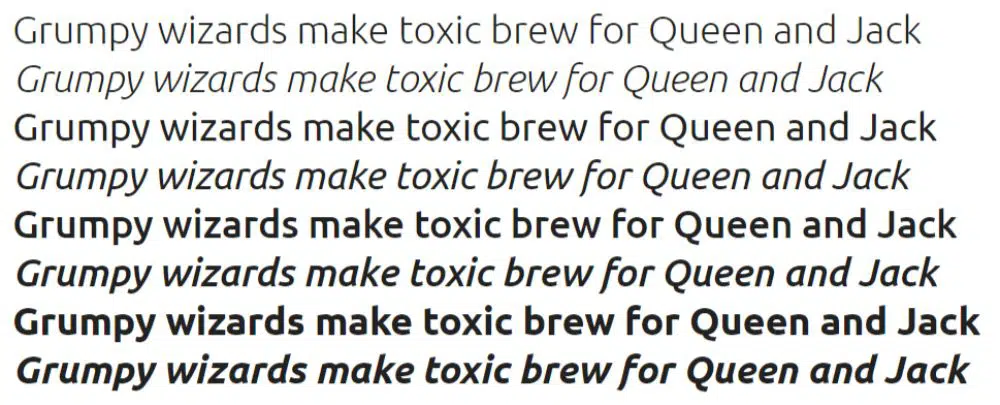
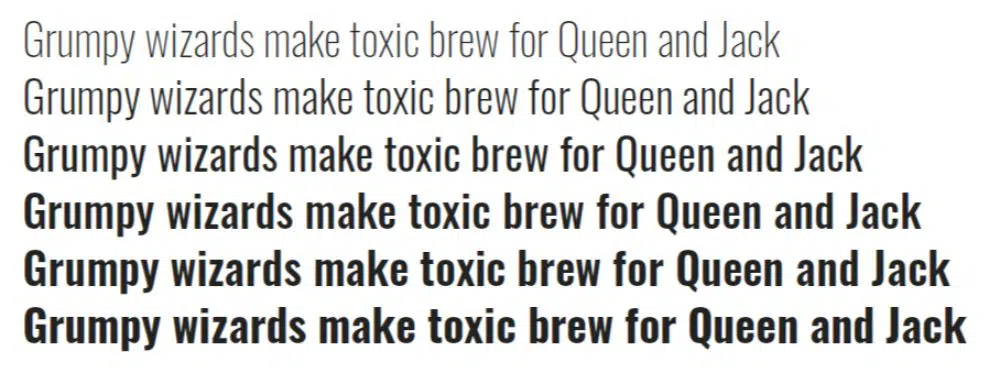
4. ПТ Санс:
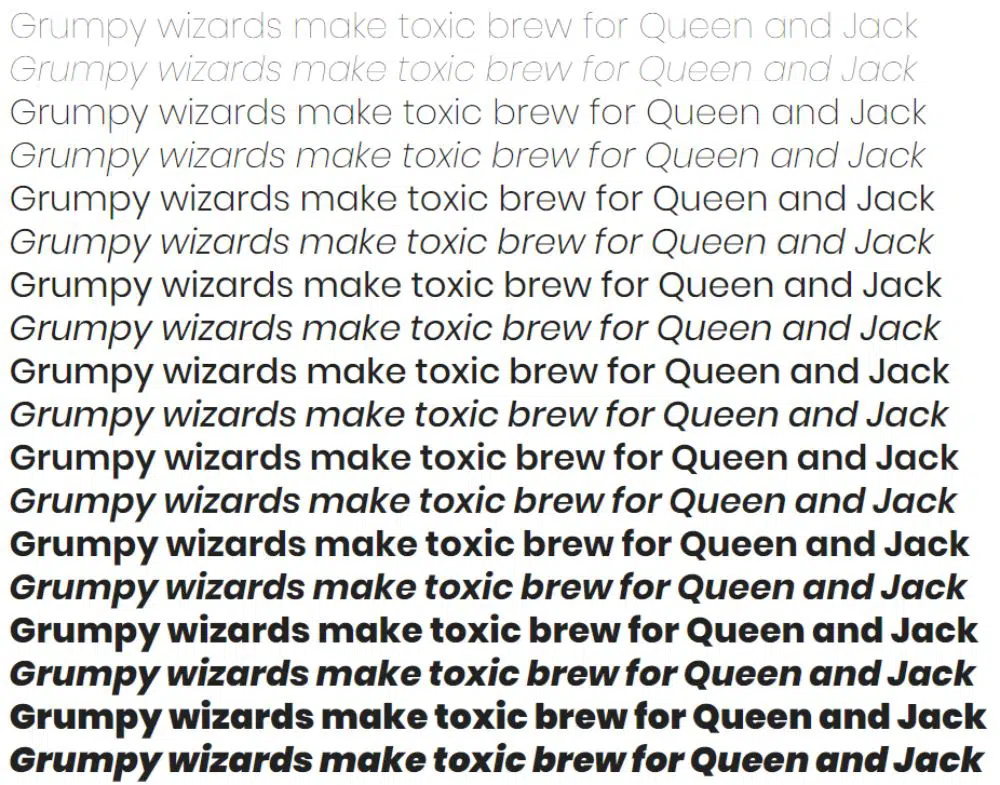
PT Sans был разработан ParaType и имел только четыре типа — обычный, полужирный и курсив каждого. Несмотря на то, что мысль о том, что всего четыре типа и начертания, достойна сожаления, можно создать веб-сайт, используя только эти многочисленные шрифты. В этом отношении Helvetica Neue возлагала на всех нас большие надежды.
Хотя, чтобы компенсировать количество, этот шрифт имеет причудливые символы, такие как торчащий хвост Q, чтобы придать ему более графический и динамичный вид. Этот шрифт без засечек для веб-сайтов может стать подходящим катализатором для типографской игры.
5. Источник без профи:
Source Sans Pro — это шрифт без засечек для веб-сайтов, разработанный Полом Д. Хантом, который также оказался первым шрифтом Adobe семейства шрифтов с открытым исходным кодом. Это высокопрофессиональный шрифт, подходящий для всех видов приложений UI/UX, а также для официальной документации. Возможно, это не один из самых захватывающих шрифтов, но он имеет 12 различных начертаний, от очень тонкого до сверхжирного, что делает его более универсальным и профессиональным.
6. Экзо:
Exo — это современный шрифт без засечек для веб-сайтов с геометрической чувствительностью, разработанный дизайнером Натанаэлем Гамой. Шрифт представляет собой сокровище начертаний и типов — у него около девяти различных начертаний с курсивом каждого — что потенциально означает, что у вас никогда не закончатся идеи для этого шрифта! Он универсален и идеально подходит для дисплея без проблем с размером. Формы и кривые в буквенных формах добавляют к характеристикам шрифта, которые добавляют преимущество по сравнению с другими шрифтами без засечек.
7. Экзо-2:
Как следует из названия, Exo-2 — это следующая версия Exo. Он был разработан с учетом несколько футуристического / технологического подхода. Эта версия намного более продвинута и органична в том смысле, что она лучше работает с текстом меньшего размера, чем оригинальный Exo. Он убирает множество маленьких кривых и форм из оригинального Exo, что делает его намного более разборчивым и удобным для использования в Интернете.
8. Убунту:
Разработанный Далтоном Маагом и международным производителем шрифтов, Ubuntu в первую очередь предназначался для использования в операционных системах Ubuntu. Так сказать, это шрифт без засечек в гуманистическом стиле для веб-сайтов с закругленными углами, которые придают ему элемент причудливости. Закругленные края непосредственно соприкасаются со стержнем, что устраняет необходимость в засечках или ушках.
Этот шрифт поставляется с восемью стилями и от легкого до жирного веса. Ubuntu также поставляется с моноширинным шрифтом — Ubuntu Mono и сокращенной версией — Ubuntu Condensed.
9. Исток:
Istok Web был разработан Андреем В. Пановым и включал только начертания от нормального до полужирного с курсивом каждого. Хотя этот шрифт может иметь минимальное количество стилей, он отлично подходит для профессиональной документации с строгим тоном. Он читается в любом размере и сохраняет разборчивость даже в этом случае. Так сказать, это очень универсальный шрифт без засечек для веб-сайтов, если использовать его с умом.

10. Нобиле:
Nobile был разработан Верноном Адамсом и является одним из шрифтов без засечек для веб-сайтов, которые имеют только три веса: нормальный, средний и полужирный. Он имеет высокое значение x, что делает его более удобным для использования с мелкими текстами. Этот шрифт был разработан с учетом цифрового экрана, не теряя отличительного вида, характерного для печатных шрифтов. Основная идея заключалась в том, чтобы сделать шрифт разборчивым и простым, чтобы он был доступен для глаз, даже если он имеет самый маленький размер шрифта.
11. Доза:
Разработанный Impallari Type, Dosis — это очень тонкий шрифт без засечек для веб-сайтов. Он поставляется с набором весов, которые невероятно причудливы и в то же время довольно незаметны для глаз. Стиль Extra-Thin можно использовать только при размере шрифта 36 пикселей или больше из-за его легкости. В остальном шрифт слегка сжат и является одним из самых знаковых скругленных шрифтов без засечек. Он наиболее подходит для использования в арт-дизайне, рекламе, фильмах и творческих сайтах, которые оставляют место для художественного прикосновения, а не только для корпоративных тем.
12. Поппинс:
Poppins — это геометрический шрифт без засечек для веб-сайтов, разработанный компанией Indian Type Foundry, которая проделала замечательную работу с этим конкретным шрифтом. Хотя он поставляется в удивительном наборе из 9 начертаний и курсива каждого, он не только универсален, но и доставляет визуальное удовольствие. Он также поставляется со шрифтом Devnagari. Каждая буквенная форма является монолинейной с оптическими исправлениями на соединениях штрихов, чтобы сделать ее более читаемой и одинаково окрашенной по всей буквенной форме. Это идеальный шрифт как для печати, так и для цифровых медиа.
13. Работа Санс:
Будучи одним из наиболее структурированных шрифтов без засечек для веб-сайтов, Work Sans был разработан Вей Хуаном. Принимая во внимание как цифровые, так и печатные носители, он широко используется для текста среднего размера (14–42 пикселя). Он более оптимизирован для использования на экране, а не для печати, что делает его более разборчивым для глаз. Его можно использовать как для официальных документов, так и для создания баннеров и тому подобного. Тонкие и сверхлегкие версии нельзя использовать для мелкого текста (менее 10 пикселей). Так как текст может исказиться и потерять читабельность.
14. Рубик:
Rubik — это шрифт без засечек для веб-сайтов со слегка закругленными углами. Он был разработан Филипом Хьюбертом и Себастьяном Фишерами из Hubert and Fischer, а позже переработан Меиром Саданом. Это пятизначное семейство с курсивом каждого веса. Этот шрифт идеально подходит для самых маленьких размеров, хотя сверхжирный шрифт может быть отличным способом поэкспериментировать с типографикой и креативными заголовками веб-сайтов.
15. Либре Франклин:
Литейный завод шрифтов Impallari Type разработал бесплатный шрифт Franklin. Это смесь 8 наборов весов, каждый из которых выделен курсивом. В то время как Libre Franklin является более структурированным шрифтом без засечек для веб-сайтов, сверхжирная форма обеспечивает идеальный акцент и выделение в точках, где это необходимо, чтобы упростить визуальную эстетику. Весь сайт может быть построен только с этим семейством шрифтов, учитывая разнообразие начертаний и стилей!
16. Освальд:
Oswald, шрифты без засечек для веб-сайтов, разработанные Верноном Адамсом. Этот шрифт представляет собой переработанный проект семейства шрифтов без засечек в классическом готическом стиле. Будучи сверхуниверсальным шрифтом, Oswald выглядит тонким, сжатым и полностью графическим. Его можно использовать для различных наборов документов, таких как PPT и текстовые документы, распечатки, а также цифровые пространства, чтобы поднять скучный текст и сделать его захватывающим и графическим.
17. Монтсеррат:
Montserrat — это шрифт без засечек для веб-сайтов, разработанный Джульеттой Улановски, вдохновленной первым и старейшим районом Буэнос-Айреса с таким же названием. С универсальным набором из 9 наборов начертаний и курсивом каждого стиля у Монтсеррата есть еще два семейства — Альтернативы и Субраяда. В Alternates есть некоторые отличительные формы букв, вдохновленные окрестностями Монтсеррат, а Subrayada (что означает «подчеркнутый» на испанском языке) — это шрифт с подчеркнутыми буквами.
Этот шрифт очень шикарный, слегка игривый и в то же время может использоваться в профессиональных целях. Жирный вариант является авторитетным и делает заявление.
18. Дорога:
Шрифты без засечек для веб-сайтов Raleway были разработаны несколькими дизайнерами. Однако, помимо этого, он имеет универсальный диапазон весов и стилей. Это семейство шрифтов без засечек предназначено для заголовков и текстовых статей большого размера. Изначально этот шрифт был разработан Мэттом Макинерни как тонкий. Однако затем Родриго Фуэнзалида и Пабло Импаллари в 2012 году расширили его и превратили в семейство с девятью весами. В современном мире Raleway представлен примерно на 5 миллионах веб-сайтов.
19. Фьялла:

Fjalla One — это шрифт без засечек для веб-сайтов, разработанный компанией Sorkin Type. Это дисплейный шрифт без засечек со средней контрастностью. Шрифт тщательно изменен, чтобы соответствовать ограничениям экрана. Несмотря на наличие функций отображения, Fjalla можно использовать для широкого диапазона размеров, чтобы произвести впечатление. Он имеет только один стиль отображения. Более того, с ним можно легко поиграться, чтобы изучить новую динамическую типографику, а также заголовки веб-сайтов.
20. Камбей:
Cambay — это шрифт без засечек для веб-сайтов, разработанный Pooja Saxena и являющийся свободным шрифтом семейства шрифтов Devnagari. Первоначально он должен был соответствовать латинскому Cantarell. Шрифт имеет два веса: обычный и полужирный, с курсивом каждого. Отличительной особенностью шрифта является то, что курсив имеет наклон только с необходимыми оптическими элементами. Он предназначен для всех размеров шрифта — от заголовков до основного текста, как для цифровых, так и для печатных СМИ.
Это лучшие шрифты без засечек для веб-сайтов. Их можно использовать для создания лучших макетов и графики для веб-страниц. При разработке веб-страницы необходимо выбрать правильное семейство шрифтов. Это гарантирует, что страница находится в синергии с остальной частью веб-сайта. Кроме того, чтобы улучшить визуальную эстетику страницы и оставить след в сознании зрителя.
Из этих списков шрифтов становится ясно, что шрифты без засечек можно использовать для придания минимального, структурного и в то же время упрощенного профессионального вида. Если вы хотите заявить о себе на своей странице, жизненно важно выбрать шрифт с засечками, так как дополнительные «засечки» выглядят более надежными и собранными. Тем не менее, вам решать, хотите ли вы комбинировать более одной засечки или смешивать их с гротеском — важно то, что дизайн должен оставлять след!