17 лучших плагинов для эскизов для дизайнеров
Опубликовано: 2019-04-01Sketch — это универсальный инструмент дизайна, который можно использовать для разработки пользовательского интерфейса для многих устройств. Из-за своей простоты и удобного интерфейса он иногда является предпочтительным выбором среди дизайнеров пользовательского интерфейса. Существует множество плагинов, которые могут помочь расширить функциональность Sketch. Эти надстройки могут помочь сделать эскиз самостоятельно и особенно полезны, если вы хотите улучшить свой рабочий процесс.
После того, как эти плагины установлены, Sketch достаточно эффективно управляет ими. Эти надстройки обновляются автоматически, а устаревшие обычно отключаются. Плагины и надстройки могут кардинально изменить то, как мы используем Sketch и разрабатываем интерфейсы. В этой статье мы поможем вам открыть для себя некоторые из лучших плагинов для эскизов, которые могут не только помочь вам в разработке красивых интерфейсов, но и улучшить ваш рабочий процесс.
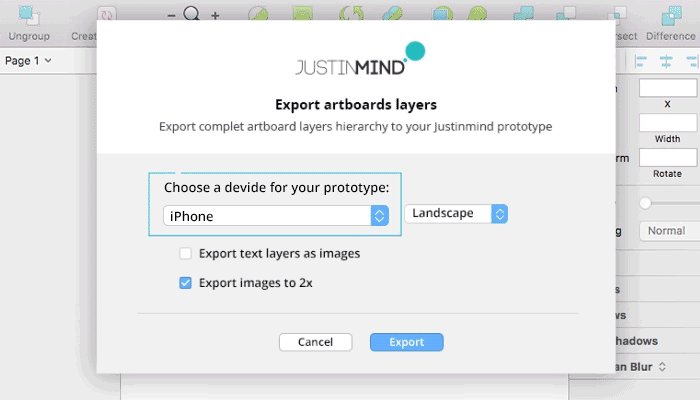
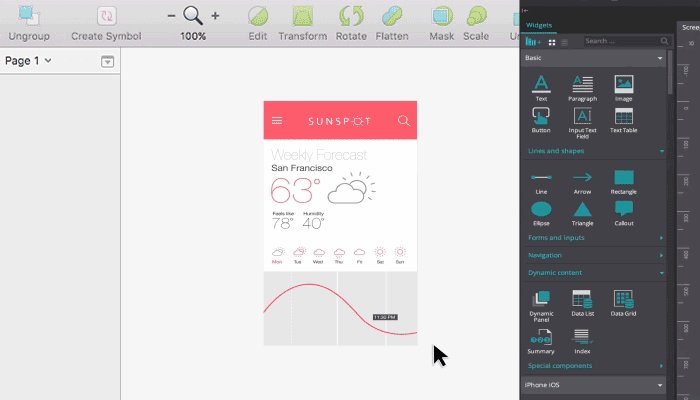
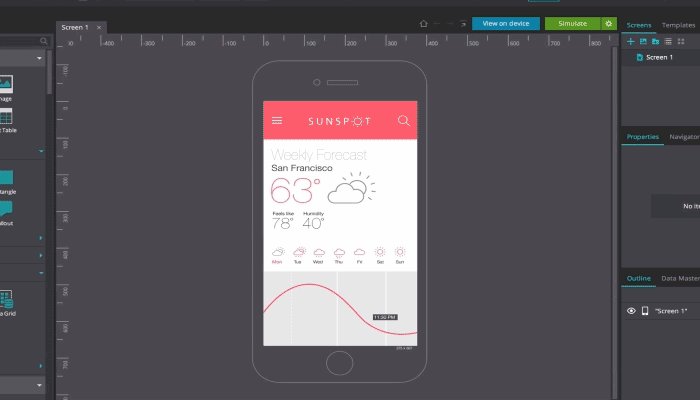
1. Джастинминд Эскиз
Это отличный инструмент, который поможет вам добавить анимацию в ваши проекты. После того, как вы создали многослойный файл в Sketch, просто нажмите «Экспорт», чтобы перенести его в интерактивный инструмент прототипирования. Добавление интерактивных анимаций может помочь продемонстрировать вашу работу более реалистично и значительно улучшить ваш дизайн.
2. Найти и заменить
Сколько раз вам приходилось заменять слово в эскизном документе? Скорее всего, вы допустили ошибку в названии бренда или слове при создании документа. Этот плагин — отличный способ обойти эту проблему. Он сканирует весь документ, чтобы найти похожие слова и помочь вам заменить их нужным словом. Вы можете сканировать монтажную область или ограничить поиск одним слоем.
3. Размер эскиза
Измерение эскиза устраняет разрыв между дизайнером и разработчиком. Он точно экспортирует вашу спецификацию в допустимые коды HTML/CSS, которые можно использовать для реализации дизайна.
4. Волшебное зеркало
Этот плагин позволяет создавать перспективные макеты в Sketch без использования Photoshop. Это можно сделать, изменив форму ваших монтажных областей в формы, чтобы создать макеты с идеальной точностью до пикселя, на создание которых в Photoshop иногда уходят часы.
5. Лорем Ипсум
Этот простой инструмент генератора lorem ipsum генерирует и добавляет текст к вашим проектам. Это может быть невероятно полезно при создании макетов для демонстрации вашей работы.
6. Генератор контента
Этот плагин работает точно так же, как генератор lorem ipsum. Он генерирует широкий спектр данных о местонахождении, именах аватаров, профессиях и многих других.
7. Анима
Этот плагин позволяет создавать быстрые адаптивные макеты и превращать их в файлы HTML/CSS. Это делается, когда плагины Autolayout и Launchpad объединяются и используются с программным обеспечением Sketch. Он наполнен невероятно полезными инструментами для установки полей, интервалов, параметров макета, чтобы монтажная область выглядела и реагировала одинаково при изменении ее размера. Когда у вас есть готовый дизайн, вы можете легко экспортировать его в допустимые файлы кода и передать файлы разработчику.

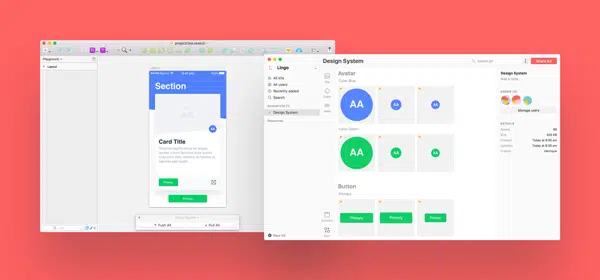
8. Линго
Этот универсальный плагин позволяет настраивать, создавать и управлять системой дизайна. Вы можете обеспечить единообразие бренда от начала до конца при работе над дизайном и поделиться согласованной библиотекой ресурсов со всей командой. Это избавляет от необходимости управлять отдельными библиотеками пользовательского интерфейса.
9. Слинки
Этот плагин преобразует ваши файлы дизайна в HTML-шаблон электронной почты. Это полезный инструмент для графических дизайнеров, которые хотят преобразовать свои проекты в HTML-шаблоны, не написав ни единой строки кода.
10. Пользовательские потоки
Хотите легко создавать диаграммы пользовательских потоков на эскизе? Пользовательский поток позволяет легко создавать ссылки, добавлять условную логику, показывать или скрывать соединения. Это отличный плагин для использования при создании мобильного или веб-приложения.
11. Сортируй меня
Необходимость просматривать каждый слой и страницу эскизного документа может стать кошмаром для дизайнеров. Плагины Sort me помогают вам легко упорядочивать и называть файлы. Это может сэкономить много времени и улучшить общий рабочий процесс.
12. Инвентарь стиля эскиза
Дизайнеры проходят через ряд итераций, чтобы сузить стиль, который они хотят использовать. Инвентарь Sketch объединяет ваши исследования и эксперименты и объединяет стили похожих групп в один. Это очень полезный инструмент, если вы работаете над дизайном с нуля.
13. Призма
Плагин Prism позволяет вам собирать цвета в вашем документе в определенную цветовую палитру. Все, что вам нужно сделать, это добавить новый образец цвета в существующий документ и нажать Control + Command + C, чтобы создать цветовую палитру из монтажной области.
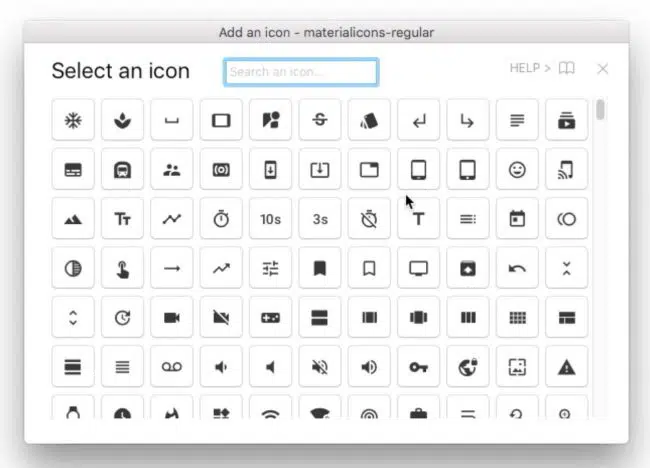
14. Иконочный шрифт
С помощью этого плагина легко найти и подключить иконки. Вместо того, чтобы импортировать графические ресурсы, находите и эффективно используйте значки в своем веб-дизайне. После установки загрузите этот набор шрифтов и импортируйте все файлы SVG в свой эскизный документ.
15. Лупер
Looper дублирует слои и группы для создания красивых органических узоров. Вы можете управлять его вращением, масштабом и непрозрачностью по мере необходимости.
16. Совершенство пикселей
Этот плагин позволяет легко создавать идеальные до пикселя узоры и формы. Все, что вам нужно сделать, — щелкнуть объект, который вы хотите изменить, и нажать Shift+Control+Option+Commd+P, чтобы преобразовать элемент.
17. Пропорции
Этот плагин поможет вам сравнить свой дизайн с системой на основе сетки, основанной на золотом сечении. Чтобы использовать это правильно, нажмите на слой, а затем на параметр пропорции. Контур на основе сетки будет нарисован внутри выделения, чтобы вы могли проверить свои элементы на соответствие стандартному соотношению.
Вывод
Хотите расширить свой набор инструментов для дизайна? Дайте эти плагины и попробуйте и сообщите нам, какой из них лучше всего подходит для вас и почему!