16 типографских ошибок, которых следует избегать всем дизайнерам
Опубликовано: 2021-02-01Типографика может показаться одним из самых простых элементов дизайна. Теоретически все, что вам нужно сделать, это выбрать шрифт, поиграть с размером и, возможно, изменить цвет, чтобы лучше соответствовать проекту, верно? Неправильный. Это распространенное заблуждение о типографике, которое стоит многим дизайнерам и клиентам хороших проектов с потенциалом. Типографику можно рассматривать как невидимую форму искусства. Если вы сделаете это правильно, с должной заботой и вниманием, контент без особых усилий привлечет внимание читателей в первую очередь, когда они посетят ваш сайт. Типографика — это средство, с помощью которого вы сохраняете верность цели веб-сайта, делая его больше связанным с содержанием и информацией, которую вы можете предложить, а не с эстетикой и другими элементами дизайна.
Ваши слова должны просвечиваться. Однако идеальная типографика не обязательно привлекает столько внимания или аплодисментов, как использование правильных цветов для веб-сайта или использование правильной анимации. Следовательно, типографику легко неправильно понять и не уделить должного внимания. Однако теперь, когда вы знаете ценность типографики, вот несколько распространенных ошибок, которых вы можете и должны избегать в своих следующих проектах:
1. Использование чрезмерного положительного отслеживания:
Трекинг — это концепция типографики, которая относится к пробелам между двумя буквами слова или фразы: чем больше трекинга между двумя символами, тем больше расстояние между этими символами с обеих сторон. Отслеживание в основном используется для корректировки шрифта, чтобы он правильно вписался в строку. Внесение этих незначительных изменений здесь и потом может помочь в таких обстоятельствах, добавление слишком большого количества может снизить удобочитаемость и разборчивость копии. Каждый шрифт поставляется с интервалом между буквами по умолчанию, чтобы обеспечить наилучшую читаемость шрифта. Если вам нужно изменить отслеживание по эстетическим причинам, убедитесь, что это не повлияет на удобочитаемость, потому что оно должно отдавать приоритет визуальной привлекательности.
2. Неясность в отношении кернинга и трекинга:
Дизайнеры обычно тратят часы на исправление, отслеживание и уточнение типографики. Тем не менее, большинство из них часто не понимают различий между ними. Некоторые люди считают эти понятия синонимами, что неверно. Отслеживание, как обсуждалось ранее, относится к интервалам между символами во фразе или слове. Кернинг более конкретно относится к настройке интервала между двумя последовательными символами. Кернинг помогает приблизить символы с избыточным пробелом к соседним символам. Идеальным примером являются «W» и «A», которые могут легко располагаться ближе друг к другу, чем большинство шрифтов естественным образом удерживали бы их. Это потому, что они имеют дополнительные углы.
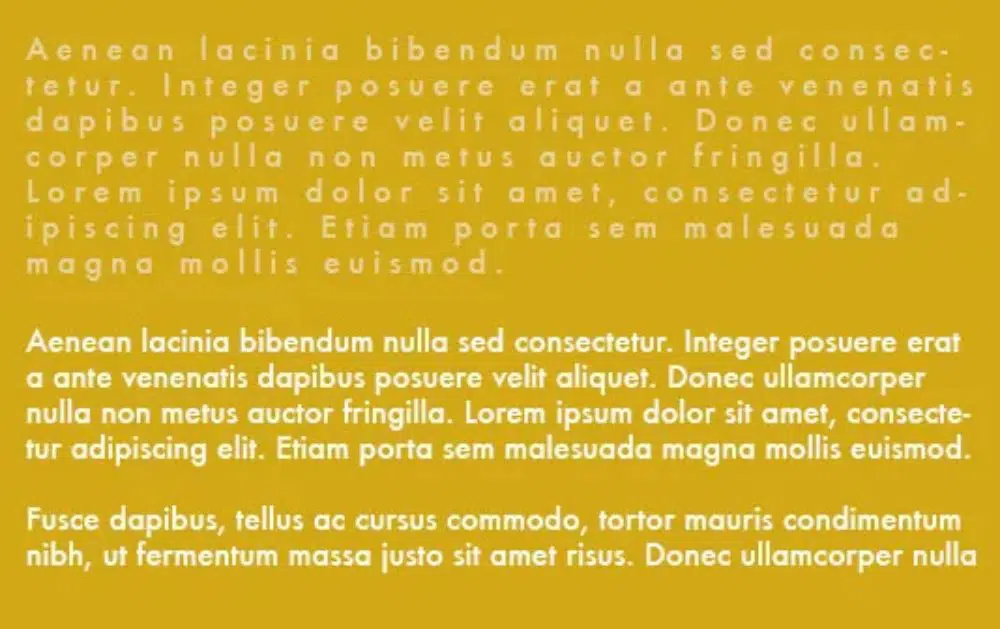
3. Недостаточное использование интерлиньяжа:
Теперь интерлиньяж — это пространство между двумя строками текста. Программное обеспечение, такое как MS Word и Интернет, относится к этой концепции как к межстрочному интервалу. Если у вас слишком маленький межстрочный интервал, текст будет выглядеть скомканным и трудным для чтения. Если вы переусердствуете с интерлиньяжем, между строками шрифта может появиться разрыв. Нет фиксированного значения интерлиньяжа; тем не менее, вы должны принять решение, чтобы удовлетворить как эстетическую привлекательность, так и удобочитаемость как дизайнера.
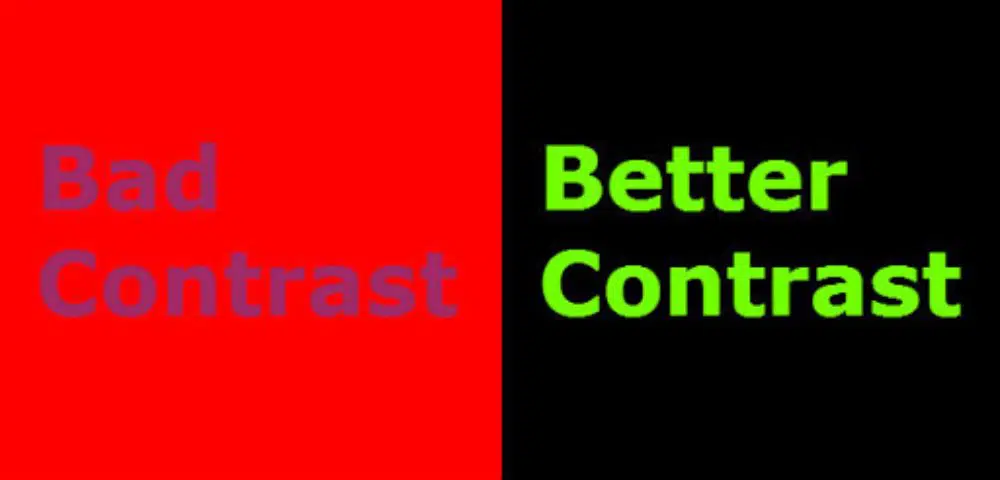
4. Недостаточно контраста:
Современное программное обеспечение имеет множество необычных функций. Однако то, что они существуют, не означает, что вам нужно их использовать. Ваша копия может выглядеть скучно после рендеринга. Основной причиной этого может быть недостаточный контраст между текстом и фоном. Это может привести к трудностям в чтении и понимании текста. Работая над своей копией, сожмите глаза и посмотрите, видны ли символы. Это снижает цветовосприятие и помогает вам видеть сквозь лежащую в основе тональность различных цветов.
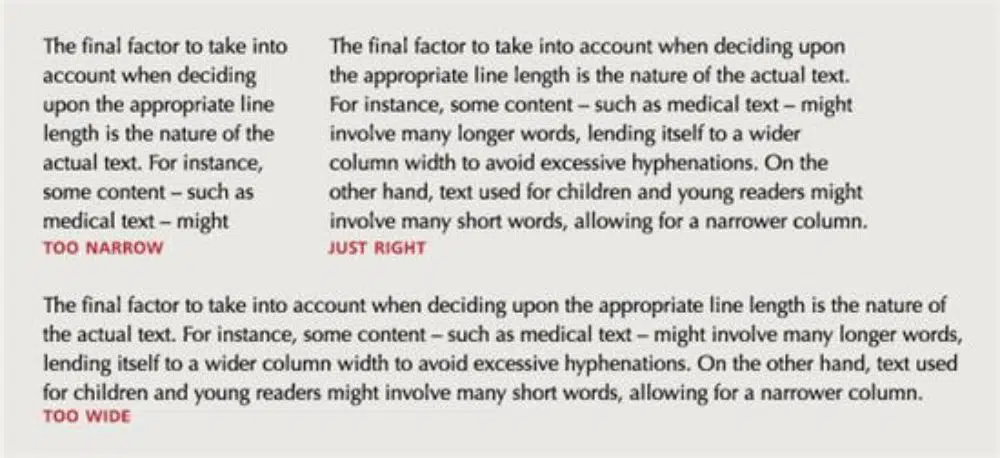
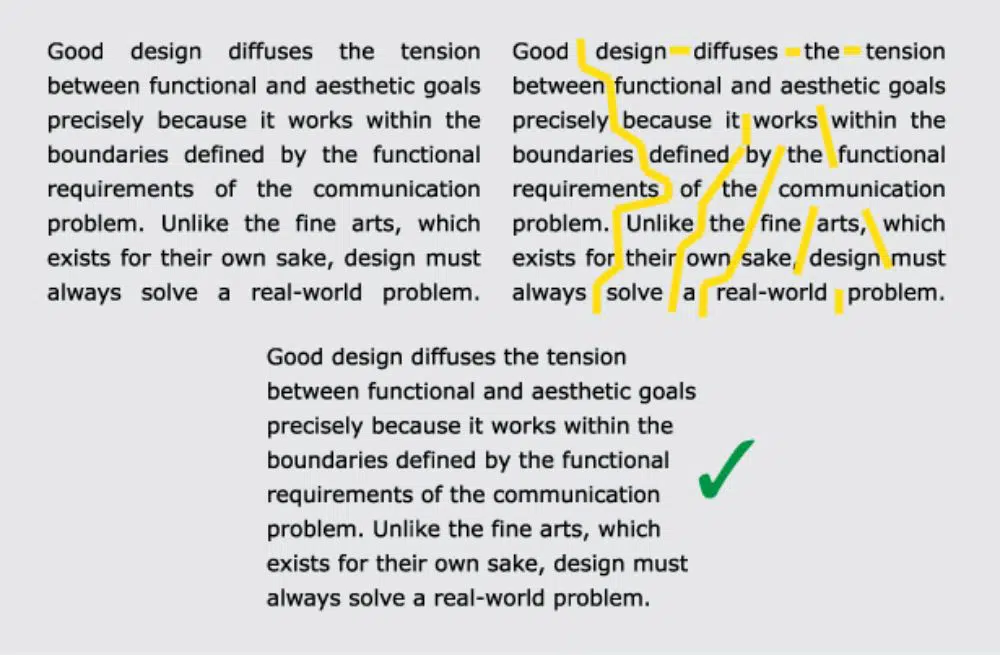
5. Плохая оценка установки правильной длины:
Это одна из самых серьезных проблем с читаемостью, которую часто упускают из виду. Если длина строки слишком длинная, читателю будет трудно дойти до конца и найти свое место в следующей строке. Это повлияет на их общий поток и понимание содержания. Газеты и журналы ограничивают лимит строки до 75 символов. Это может быть хорошей точкой отсчета, чтобы ввести некоторую дисциплину в длину ваших строк. Хотя строго придерживаться его может быть невозможно, чем больше вы пытаетесь и чем ближе вы к определенному диапазону, тем лучше будет ваш текст для понимания и понимания.
6. Использование чрезмерных весов и лиц:
Когда вы относительно новичок в какой-либо области, вы склонны экспериментировать с максимально возможным количеством инструментов. Дизайнеры также допускают эту ошибку новичков и склонны использовать слишком много начертаний и шрифтов в одном дизайне. Как правило, вам следует практиковать ограничение работы над одним проектом не более чем тремя разными шрифтами. После того, как вы это сделаете, вам также следует взглянуть на сопряжение шрифтов. Некоторые шрифты дополняют определенные шрифты. Могут быть проекты, в которых вам нужно больше трех шрифтов или вы чувствуете потребность в большем количестве. Проблема в том, что это заставляет читателя/зрителя чувствовать себя неловко, и дизайн начинает выглядеть бессвязным. Точно так же использование слишком большого количества вариаций веса одного и того же шрифта может запутать читателей.
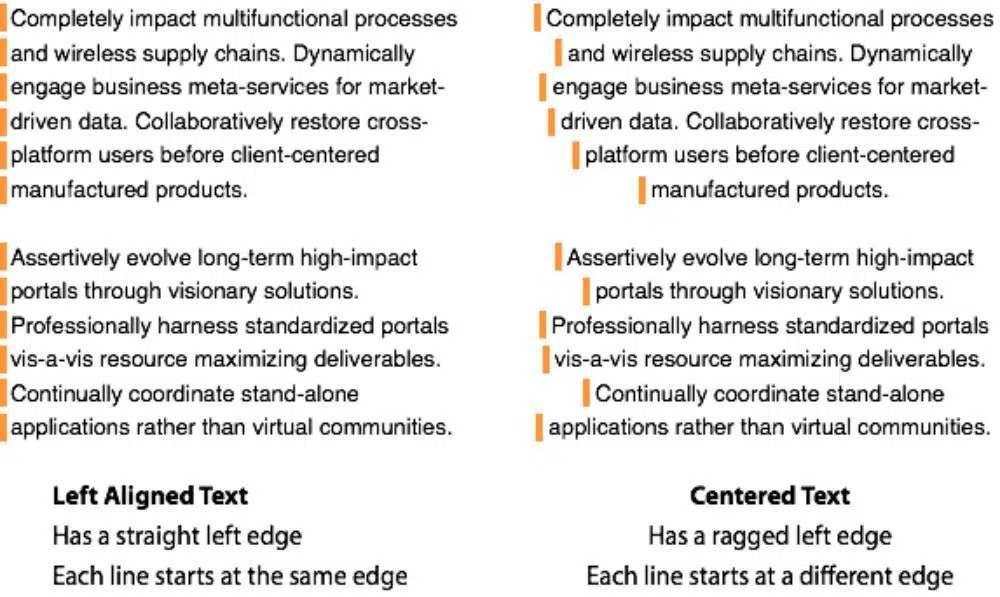
7. Предположение о ложном чувстве баланса из-за чрезмерного использования выравнивания по центру:
Большинство дизайнеров говорят, что никогда не следует выравнивать по центру. В дизайне нет жестких и быстрых правил и бесполезных согласований. Таким образом, центр может творить чудеса, если использовать его осторожно, в правильном месте и правильно. Однако начинающие дизайнеры имеют довольно смутное представление о чувстве баланса. Они считают, что, выравнивая текст по центру, они добьются чувства баланса. Однако симметрию выровненного по центру текста сложно соблюдать, особенно когда содержимое имеет большую длину.
8. Неправильное форматирование текста:

Написание для Интернета требует, чтобы автор контента печатал контент с помощью клавиатуры и программного обеспечения для обработки текстов. Когда у вас много работы, вы неосознанно оставляете лишние пробелы между двумя словами или постоянно добавляете повторяющиеся слова. Такие ошибки и ошибки известны как человеческие ошибки. Это естественно. Однако это неприемлемо. Есть программное обеспечение и приложения SaaS, созданные для исправления грамматики и форматирования, если их глаза упускают из виду. Тем не менее, как дизайнер, если вы получаете копию, в которой есть очевидные пробелы или другие проблемы с форматированием, вы должны исправить это, как только обнаружите это. Неправильное форматирование может оттолкнуть читателя, а также показать вашу подлинность и приверженность рассматриваемой работе. Таким образом, вы должны быть особенно осторожны с представлением контента, который у вас есть, настолько ответственно, насколько это возможно.
9. Устранение неровных краев путем выравнивания текста:
Если ваш контент выглядит как гистограмма сбоку, у него неровные края. Эти неравномерные длины линий могут выглядеть неприглядно. Многие дизайнеры решили изменить выравнивание текста на «по ширине», чтобы решить эту проблему. Это поможет вам устранить неудобные края; однако это может создавать неестественные промежутки между словами для достижения ровных краев. Это не лучший способ сделать это, так как решение одной проблемы приведет к другой. Вместо этого вы должны вручную вставить линии разрыва в неподходящих местах. Это не будет идеальным учебником, но это будет намного лучше, чем предыдущая альтернатива.
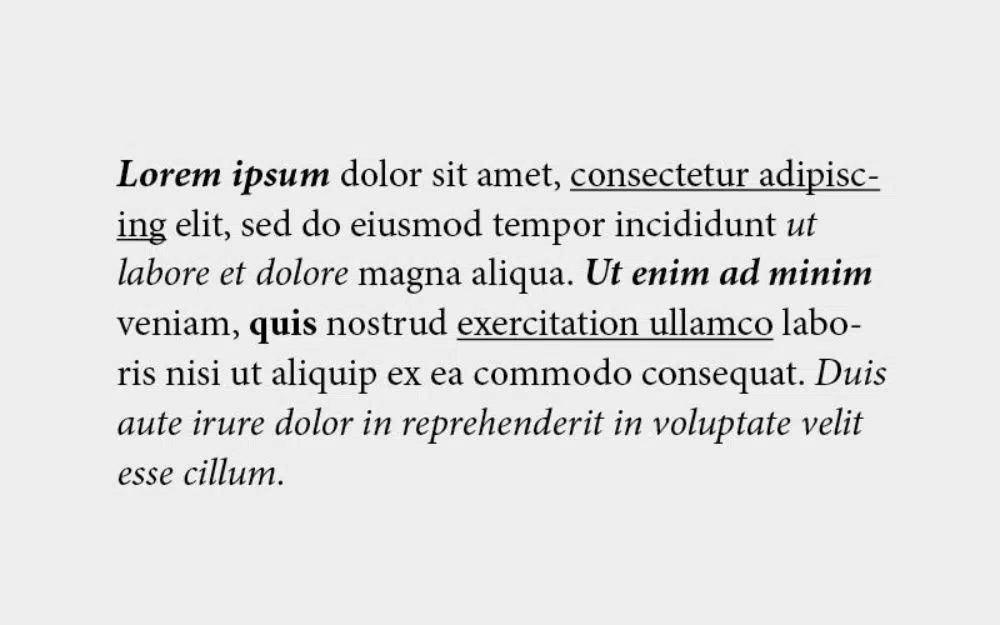
10. Чрезмерное подчеркивание:
Контент — герой ваших дизайнерских усилий. Это элемент проектирования, который также является информативным аспектом вашего проекта. Он сообщает то, что вы хотите, чтобы читатели/зрители видели, чувствовали и наблюдали. Однако сам контент имеет разные уровни приоритета. Вы хотели бы, чтобы определенная часть вашего контента сначала привлекала внимание ваших потребителей, а затем чтобы они перешли к вторичному или последующему контенту. Правильная расстановка акцентов может помочь обратить читателей, которые в противном случае не стали бы интересоваться вашим контентом. Люди склонны чрезмерно подчеркивать проблему, используя курсив, подчеркивание, выделение полужирным шрифтом, цитаты и другие параметры форматирования контента. Когда слишком много разных стилей или один и тот же стиль используется повторно в ограниченном пространстве, это может создать запутанный и непривлекательный текст. Это также ошеломило бы читателей, оставив их в еще большем замешательстве относительно того, на чем сосредоточиться.
11. Забывание важного:
Как дизайнер, вы легко можете загипнотизироваться разнообразием красивых шрифтов, доступных на рынке. Однако это не должно подавлять в вас профессионала. Чаще всего художественная природа шрифтов отвлекает дизайнеров от цели использования их в своем проекте. Если у вас есть малейшее сомнение в том, что шрифт неразборчив или частично сбивает с толку, найдите вторую пару глаз, чтобы оценить копию. Не думайте, что можно использовать красивый шрифт в ущерб профессиональному виду.
12. Непонимание важности отрицательного интервала:
Начинающие дизайнеры не понимают концепции отрицательного интервала. Они думают, что это нежелательно и плохо. Следовательно, они чувствуют необходимость заполнить свое рабочее пространство, чтобы избежать возможности любого отрицательного пространства. Некоторые дизайнеры теоретически понимают концепцию, но не могут реализовать ее на практике. Большинство дизайнеров изначально заполнили свое рабочее пространство элементами дизайна, такими как изображения, графика и даже шрифт, если уж на то пошло. Всегда помните о важности наличия передышки в вашем дизайне.
13. Плохое масштабирование:
Одна из самых заметных ошибок, которую дизайнеры допускают при работе с типографикой, — это плохое растягивание или сжатие слов для корректировки их в ограниченном пространстве. Эта ошибка может испортить буквы и превратить их в странные символы, отличающиеся от их первоначального вида. Вы должны знать, что нужно быть последовательным и эффективным в отношении масштабирования. Когда вы масштабируете учебник вверх или вниз, всегда помните о пропорциях.
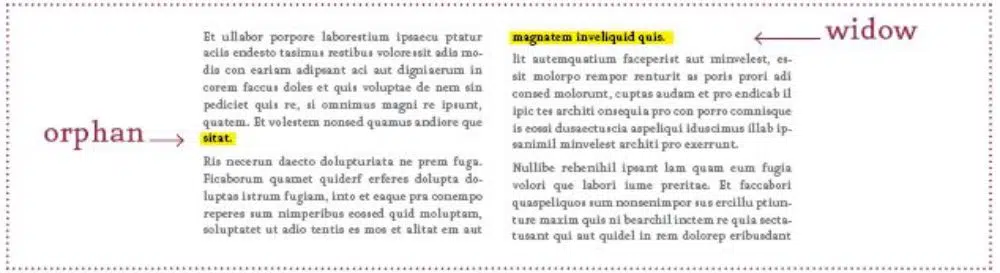
14. Игнорирование сирот и вдов:
Вероятно, это одна из самых скрытых типографских ошибок, которая может быстро упустить из виду любого дизайнера. Сирота и вдовы — это технические термины для слов и коротких строк, которые появляются внизу или вверху столбца или страницы. Такие слова или фразы будут стоять отдельно от остальной части копии. При наборе текстовой копии вам нужно уделять особое внимание этим проблемам, возникающим по углам. Это необходимо исправить, потому что это создает много пустого пространства, которое прерывает поток текста. Вы можете позаботиться об этом, вручную изменив строки в точках останова.
15. Неправильное использование мелких спецэффектов:
Добавление наворотов к вашей типографике не является неправильным. Во многих случаях это повышает ценность вашей типографики. Инструмент «Word Art» в MS Word также является удобным инструментом, который помогает дизайнеру создавать привлекательные дизайны шрифтов. Проблема не в том, чтобы понять, где его не использовать. Не все дизайны лучше всего подходят для специальных эффектов, таких как тень, 3D-эффект или даже тиснение. Иногда такие эффекты могут сделать копию бесполезной и дешевой. Поэтому вам нужно знать свою аудиторию и клиента, прежде чем обращаться к спецэффектам.
16. Не зацикливайтесь на иерархии в вашем типе:
Иерархия важна для того, чтобы дать вашим читателям визуальный сигнал, чтобы они сосредоточились на наиболее важном контенте, а затем переключили свое внимание на отслеживание дополнительного основного контента позже. Предположим, читатель не может понять, на чем сосредоточиться в первую очередь. В этом случае, скорее всего, они израсходуют свое внимание, чтобы прочитать что-то, что не дает четкой информации о сообщении, которое вы намеревались отправить. Просто добавляя контраст к другому приоритетному контенту, вы можете облегчить читателям и зрителям следовать за вами. Вы можете использовать подход ABC. Считайте букву «А» самыми крупными и наиболее заметными текстовыми блоками — в идеале заголовками. Вы можете указать их заглавными буквами или полужирным шрифтом для дополнительного эффекта. Возьмите «B» в качестве подзаголовка немного меньшего размера, который продолжает идею заголовка, формулируя его с помощью большего количества символов. Чтобы различать это, вы можете использовать курсив или полужирный вес для добавления контраста. И, наконец, «C» может быть основным текстом, который не слишком мал для того, чтобы быть неразборчивым, но имеет правильный размер и не имеет никакого форматирования для удобного просмотра.
Это 16 типографских ошибок, которых следует избегать всем дизайнерам при работе над своими проектами. Типографика играет решающую роль в объединении сообщения бренда и его восприятия потребителем. Если вы плохо с этим справитесь, коммуникация может быть неэффективной, и сообщение может потеряться в процессе. Обязательно пересматривайте эти ошибки, чтобы постоянно помнить о них и избегать их, насколько это возможно.