14 потрясающих цветовых комбинаций и палитр для веб-сайтов
Опубликовано: 2019-03-18Выбрать правильную цветовую палитру для своего веб-сайта непросто. Дизайн веб-сайта состоит из множества элементов — текста, кнопок, ссылок, логотипа, изображений баннеров и многих других. Более 90% нашей первоначальной оценки веб-сайта производится только по цвету, поэтому имеет смысл тщательно выбирать цветовые схемы. Чтобы придумать интересные и привлекательные цветовые палитры, дизайнеры тратят много времени на изучение теории цвета и следования схемам, которые имеют тенденцию быть более популярными, чем другие.
Чтобы вы начали, мы собрали некоторые из лучших цветовых схем веб-сайтов, из которых вы можете черпать вдохновение. Мы включили цветовые коды для каждого дизайна — таким образом, вы можете подключить коды и создать сайт, который будет выглядеть так же, как исходный сайт.
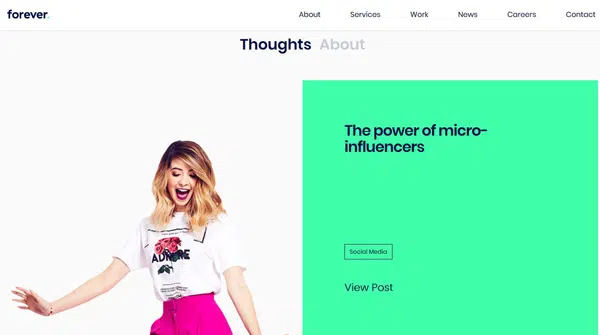
1. Агентство Форевер

Использование жирного цвета очевидно на этом веб-сайте. Ярко-зеленый остается основным цветом, в то время как в других частях экрана вводятся акценты других более ярких оттенков. Этот оттенок очень популярен среди дизайнеров веб-сайтов. Зеленый цвет здесь немного отличается от других, так как он намного ярче и виден в таких местах, как нижний колонтитул, значки, боковая панель и другие части веб-сайта.
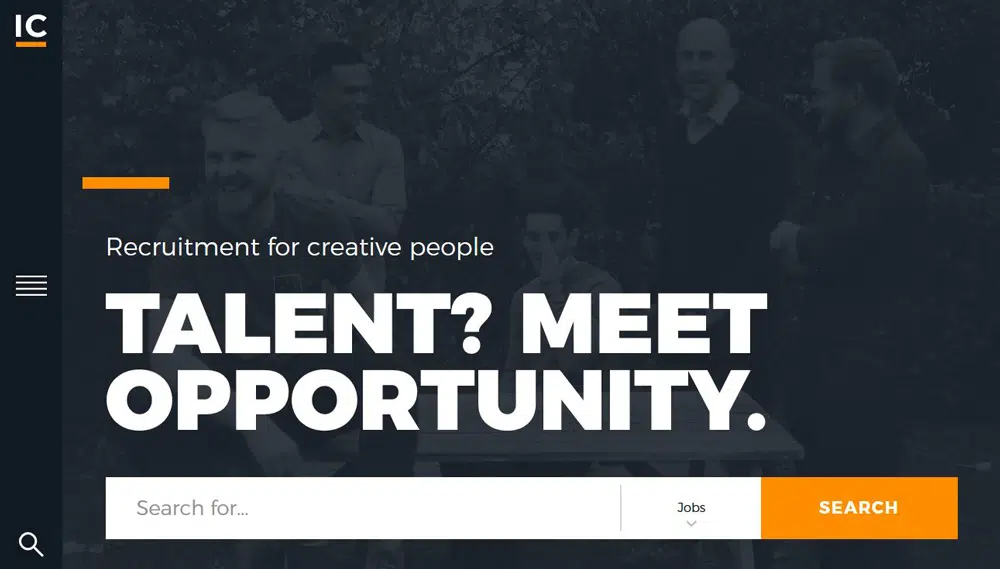
2. IC Creative

Наложение фона и крупный заголовок контрастного цвета производят огромное впечатление на зрителя. Цветные наложения — еще одна важная тенденция, которую мы часто наблюдаем в этом году. Ярко-желтый цвет на темном наложении создает драматический эффект, привлекающий внимание зрителя к экрану.
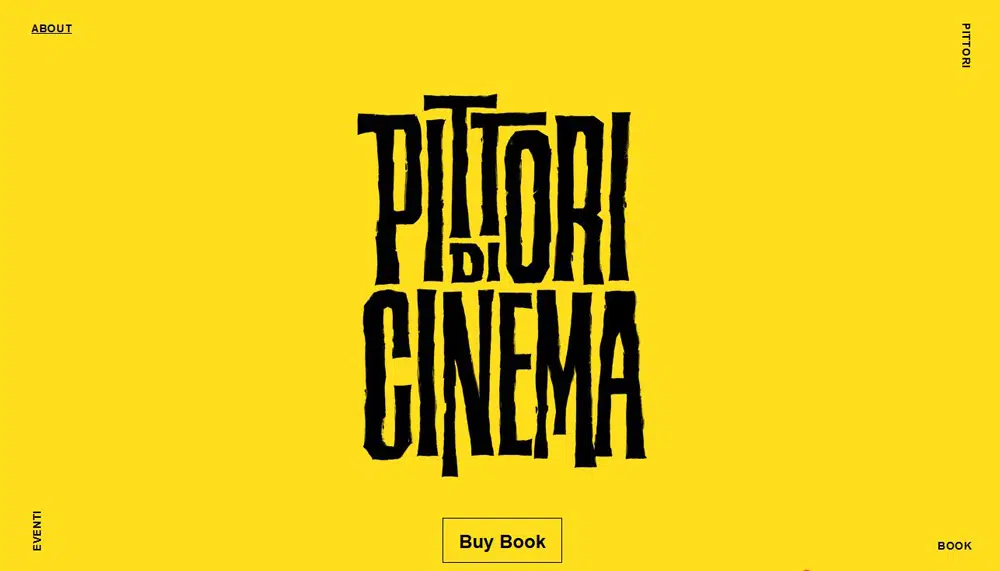
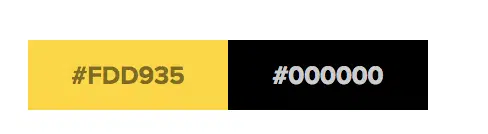
3. Питтори ди Синема

Этот сайт — отличный пример, демонстрирующий воздействие минимализма с высоким уровнем цвета на зрителя. Ярко-желтый цвет с черным — часто используемая цветовая схема, довольно популярная среди дизайнеров, работающих в этом жанре. Чем ярче палитра, тем выше эффект.
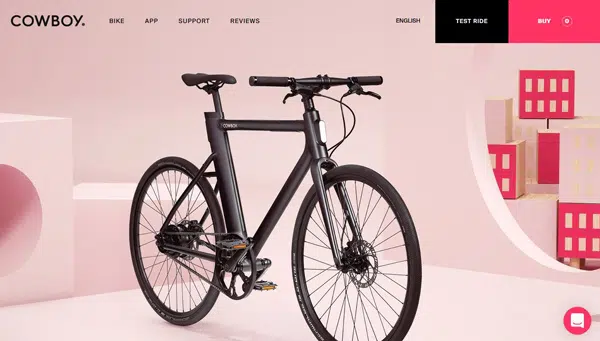
4. Ковбойский велосипед
Цветовая схема на этом сайте привлекает зрителя к контенту. Черный цвет, размещенный на яркой монотонной палитре, помогает выдвинуть основное содержание на поверхность.
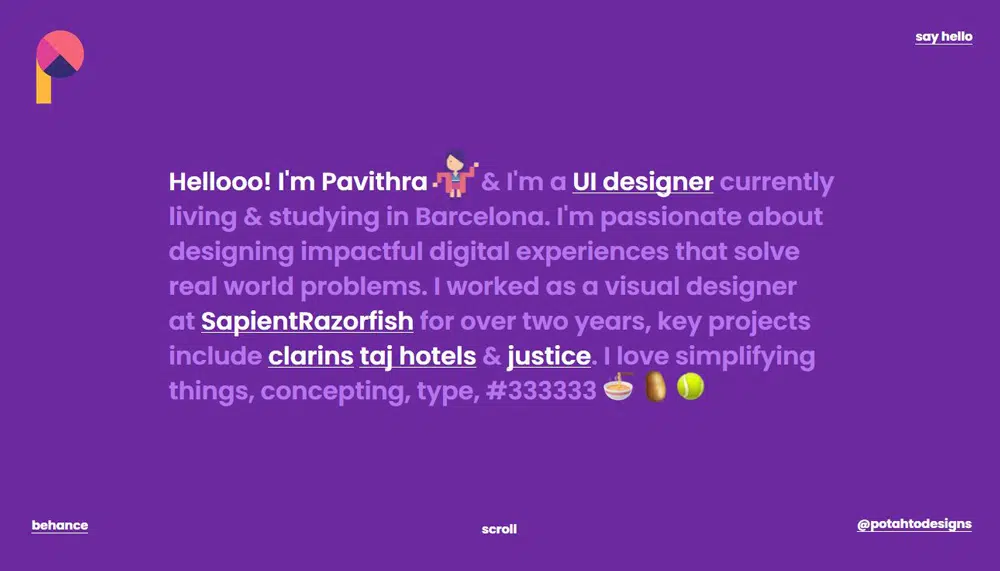
5. Портфолио Павитры

Этот яркий веб-сайт привлекает внимание с самого начала. Использование дизайнерами сплошного цветного фона на каждом экране прокрутки напоминает цветовую палитру материального дизайна. Хотя на первый взгляд может показаться, что это много цветов, приглушенные оттенки создают странный успокаивающий эффект.
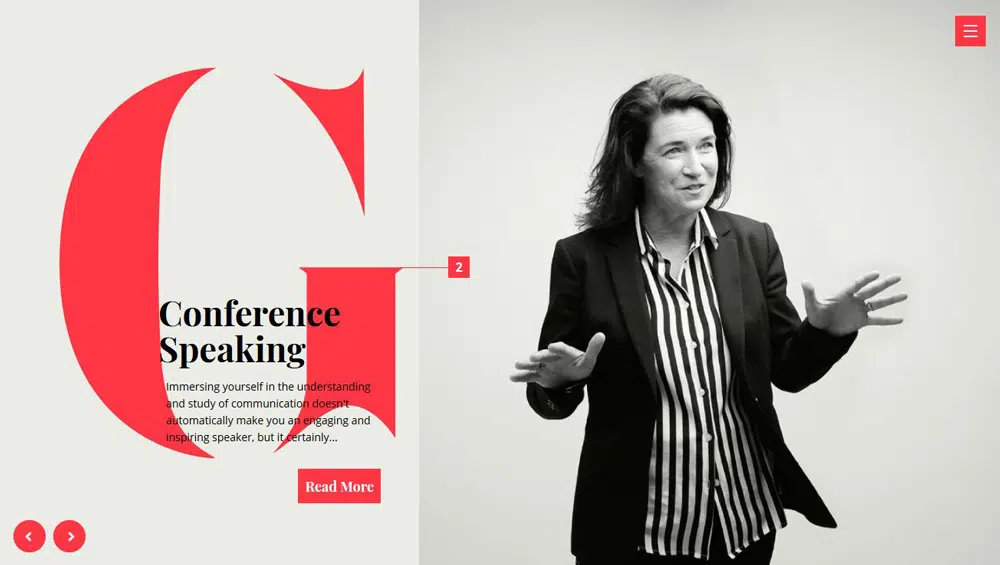
6. Габриэль Долан

На сайте Габриэль Долан используется сочетание серо-белого и красного цветов. Серьезное отсутствие цвета на этом веб-сайте заставляет красный цвет спрыгивать с экрана. Буква G создает идеальный фокус и правильный контраст.
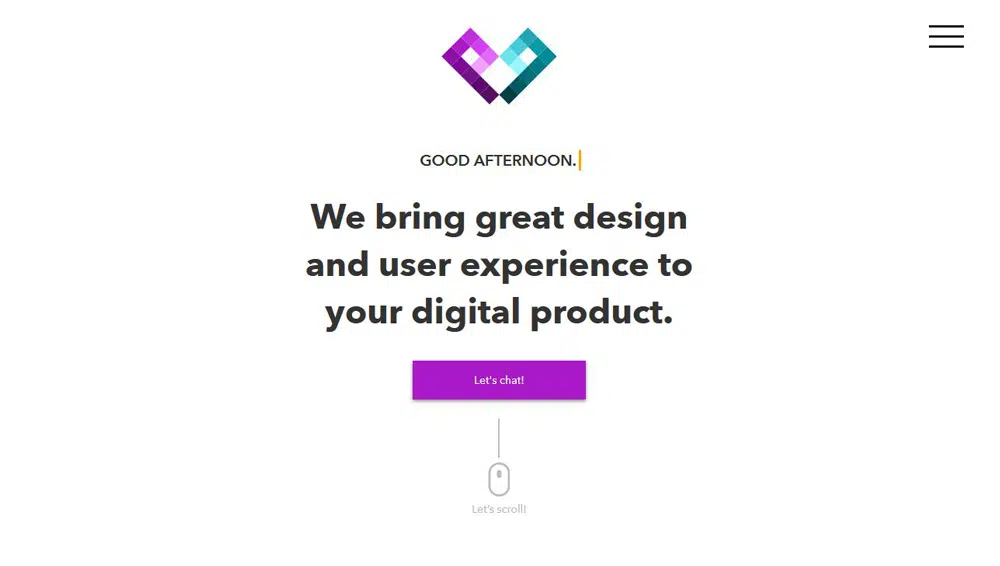
7. Пиксельная кладовая

Pixel Pantry использовал два разных цвета для демонстрации своего бренда — фиолетовый и бирюзовый. Сочетая различные оттенки, тона и оттенки, pixel-perfect создает идеально сбалансированные визуальные эффекты, которые привлекают пользователя к основному контенту. Варианты этой цветовой схемы можно увидеть на всем веб-сайте.
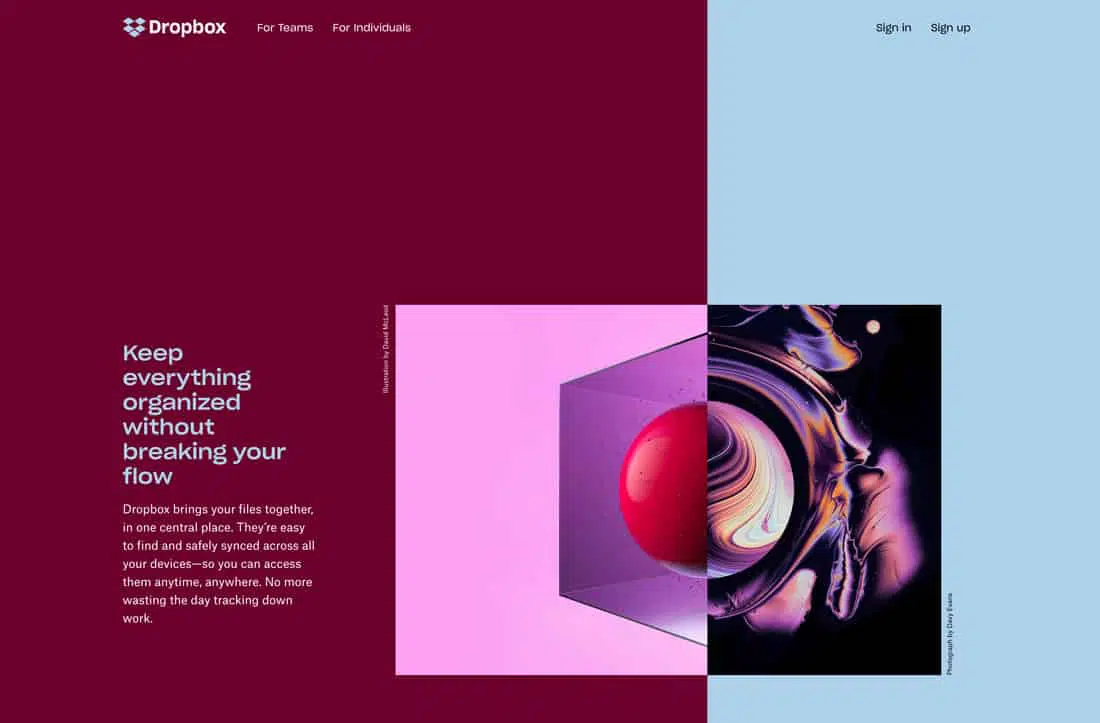
8. Дропбокс


Dropbox использует два цвета, которые обычно не сочетаются друг с другом. Контраст между темно-бордовым и нежно-голубым создает интересное движение. Использование противоположных цветовых схем для текста уравновешивает общую цветовую схему и дизайн. Иногда вам нужно попробовать интересные пары, чтобы увидеть, работают ли они.
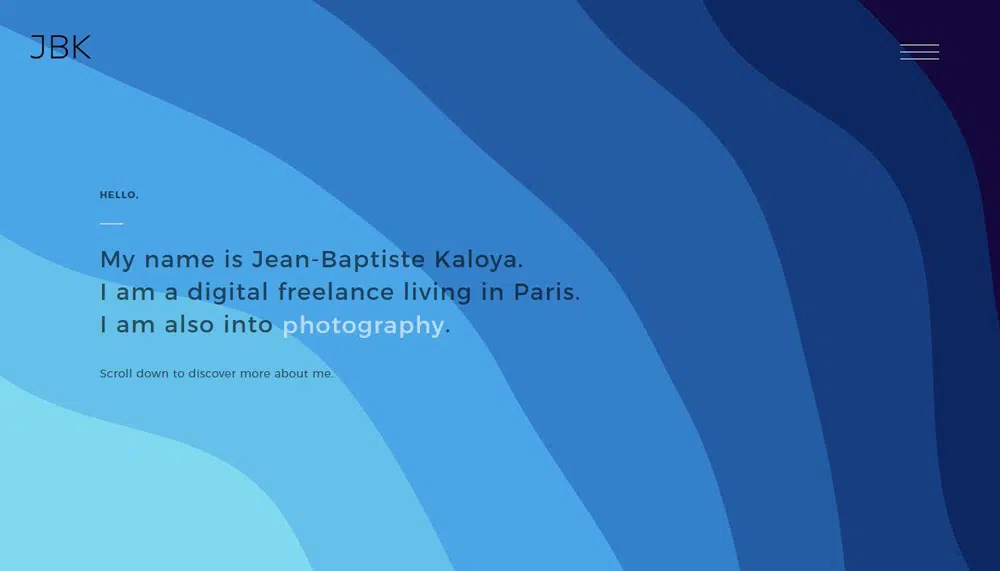
9. Портфолио Жана-Батиста Калоя
Жан Батист Калоя играет с различными оттенками синего на этом сайте-портфолио. Вы увидите эту цветовую палитру, отображаемую в различных формах, когда будете перемещаться по сайту.
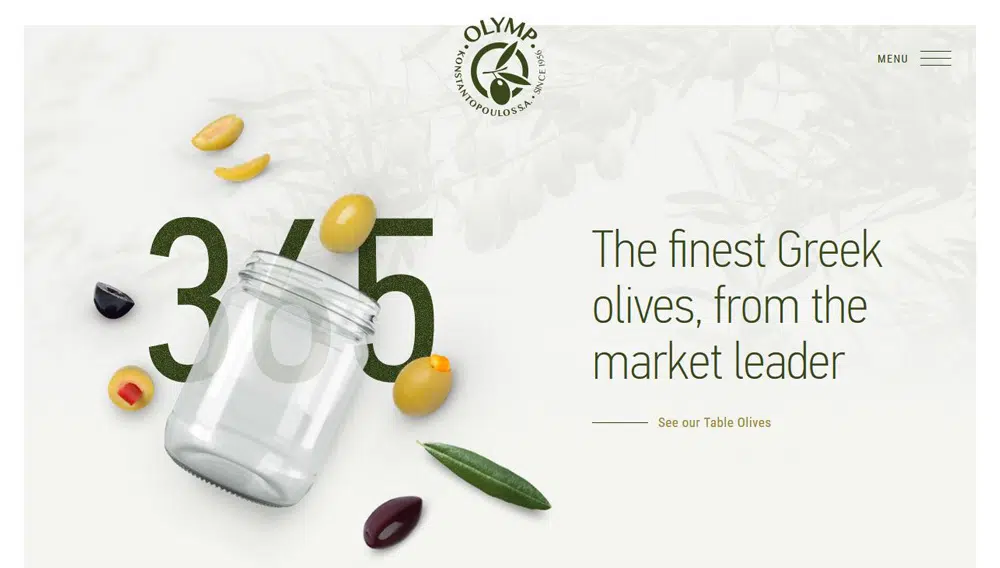
10. Константинопулос/Олимп

Этот сайт имеет светло-зеленый фон с темно-зеленым логотипом, который объединяет все элементы. Использование светло-желтого с различной степенью зелени создает интересное сочетание, подчеркивающее основные элементы дизайна.
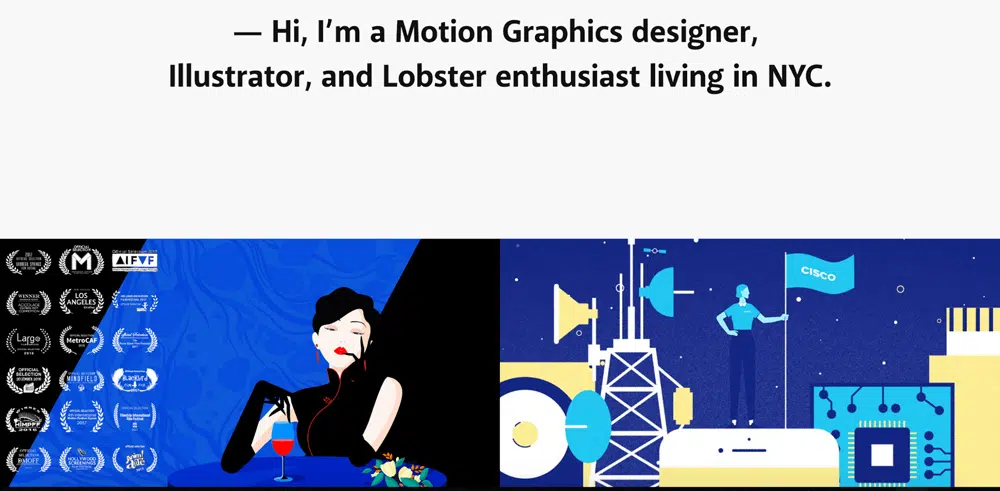
11. Эмбер Сюй
Эмбер Сюй — дизайнер моушн-графики и иллюстратор из Нью-Йорка. В своих работах она использует сочетание черного и однотонного фона. Вы увидите, что основные цвета — красный и синий — являются основными цветами в ее палитре.
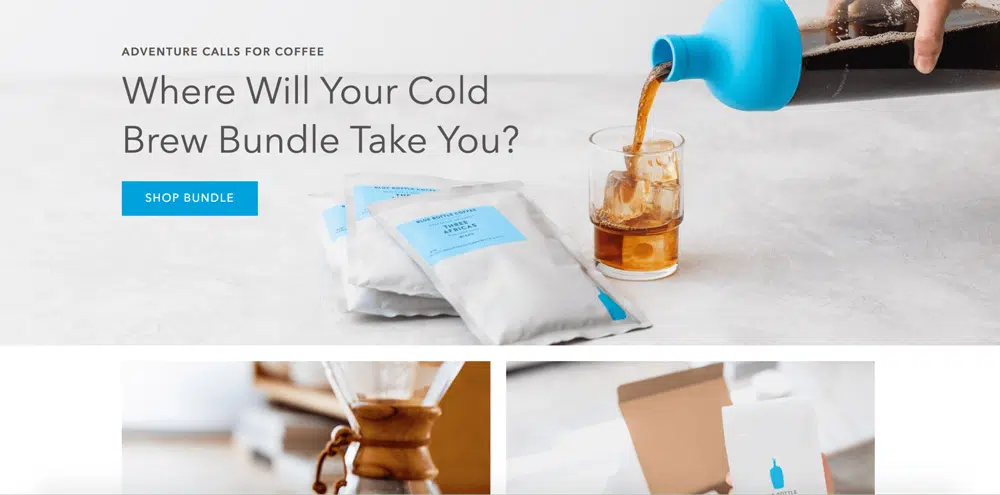
12. Блуботтл
Bluebottle — популярная сеть кофеен. Цветовая схема веб-сайта отражает самый важный аспект бренда — тот факт, что они подают кофе, а основной цвет — синий. Другие оттенки используются в качестве цветовых акцентов по всему сайту.
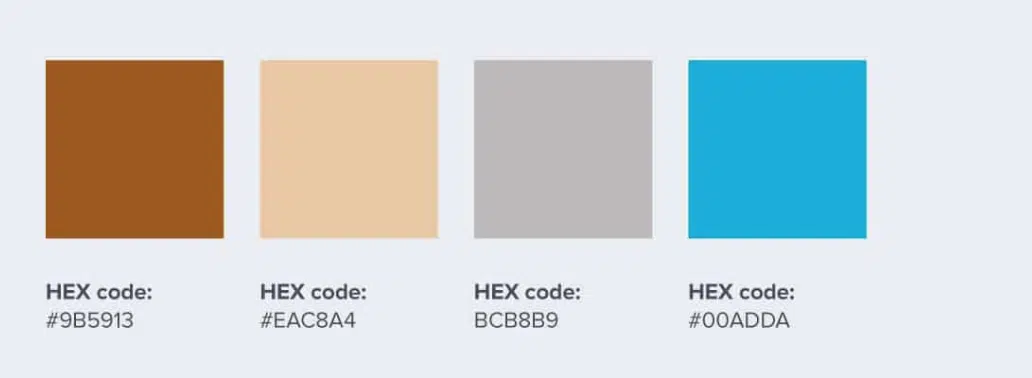
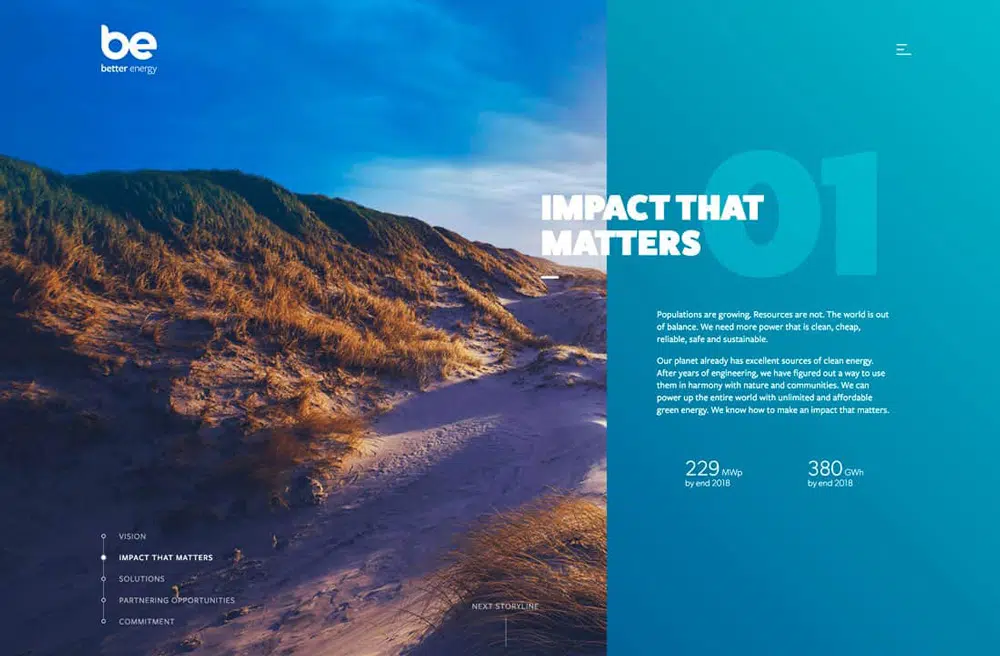
13. Лучшая энергия

Для лучшей энергетики использовались более яркие цвета и образы, связанные с природой. Они могут использовать интересные цветовые комбинации и изображения вместе с текстовыми парами, чтобы рассказать историю, которая развлечет пользователя.
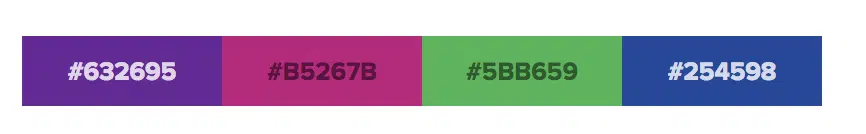
14. Гордый и растерянный

Этот веб-сайт демонстрирует сочетание приглушенного цвета драгоценного камня. Эта ограниченная палитра помогает подчеркнуть бесцветные образы и выводит графику и другие элементы на поверхность.
Вывод:
При создании веб-сайта важно разумно выбирать цвет, поскольку он может создать или разрушить ваш дизайн. Представление о том, какие эмоции вы хотите передать, поможет вам в процессе выбора цвета. Изучение тенденций также может помочь вам создать веб-сайт, который сможет заинтересовать пользователя. Знаете ли вы, что цвет связан с психологией? Разные цвета имеют разное значение и могут помочь вызвать чувство, совершенно отличное от другого. Например, красный цвет символизирует уверенность, желтый — веселье, а зеленый — спокойствие. Эффективно используйте эти цвета, чтобы задать тон вашему сайту. Если вы правильно используете эти руководства и цветовые коды, вы сможете создать сайт, который не только хорошо выглядит, но и хорошо конвертируется.