12 вещей, которые нельзя делать, чтобы испортить юзабилити сайта
Опубликовано: 2021-02-24Когда дело доходит до производительности веб-сайта, вы заботитесь о ряде вещей, чтобы ваши пользователи видели ваш бренд так, как вы его видите, и предпринимали необходимые действия. Вы создаете веб-сайт с высококачественным контентом, стратегиями, методами SEO и технологиями и ожидаете от него определенных результатов. Поскольку веб-сайт является важной платформой, на которой бренд и пользователи собираются вместе, чтобы поделиться своими деловыми потребностями, для вас крайне важно эффективно управлять взаимодействием с пользователями вашего веб-сайта. То, как пользователи его используют и как они его воспринимают, решает многое для вашего бизнеса. Если удобство использования вашего веб-сайта не удовлетворяет ваших пользователей, вам, возможно, придется изучить несколько вещей и немедленно улучшить дизайн удобства использования. В соответствии с вашей целевой аудиторией вам необходимо разработать свой веб-сайт таким образом, чтобы он помог им понять и выбрать его для своих целей. Чтобы улучшить ваш UX, здесь мы объяснили 12 вещей, которые нельзя делать, чтобы испортить юзабилити вашего сайта.
1. Не загромождайте свой сайт:
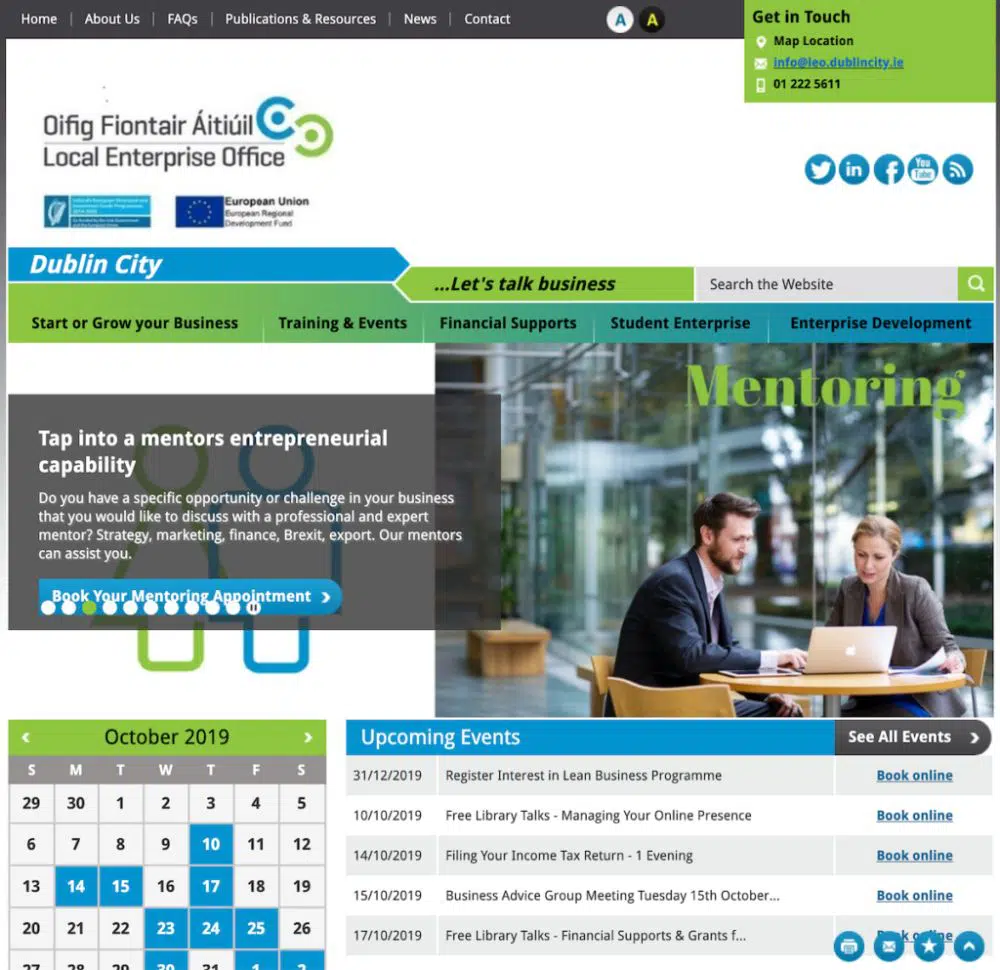
Если вы думаете, что предоставление всей информации на лицах ваших клиентов может помочь им легко ее прочитать и усвоить, то это самое большое заблуждение, которое вы несете. Всякий раз, когда ваш пользователь заходит на ваш веб-сайт и на первой странице, которую он видит, слишком много графики, фотографий, контента, ссылок, видео и других элементов, он может запутаться или разочароваться. Может быть, каждый элемент важен, по вашему мнению, для вашего пользователя, но он может не принять все сразу и сразу потерять интерес. Вместо этого держите его простым и тонким. Вы должны оставить достаточно места, чтобы ваш пользователь мог отдохнуть от своего видения и ума для лучшего понимания. Таким образом, вы можете улучшить свой пользовательский опыт.
2. Не путайте визуальную иерархию:
Визуальная иерархия создает для пользователей возможность плавного видения дизайна веб-сайта. И хороший дизайнер веб-сайтов знает о важности визуальной иерархии, поскольку это концепция, которой следует почти каждый поток проектирования. Презентабельный веб-сайт с соответствующей цветовой комбинацией, выравниванием шрифтов и стилей, разделами и структурой контента дает пользователю приятный опыт и лучшее понимание языка бренда. Визуальная иерархия создает определенный тон и акцент бренда и помогает пользователям следовать вашему сообщению, намерениям и ожиданиям. Поэтому, если вы запутаете свою визуальную иерархию каким-либо случайным размещением, макетом, цветами и контекстом, это может отвлечь вашего клиента и вызвать у него дискомфорт. Дизайн веб-сайта должен иметь отличную визуальную иерархию, чтобы эффективно отображать контент для пользователей.
3. Избегайте сложных форм:
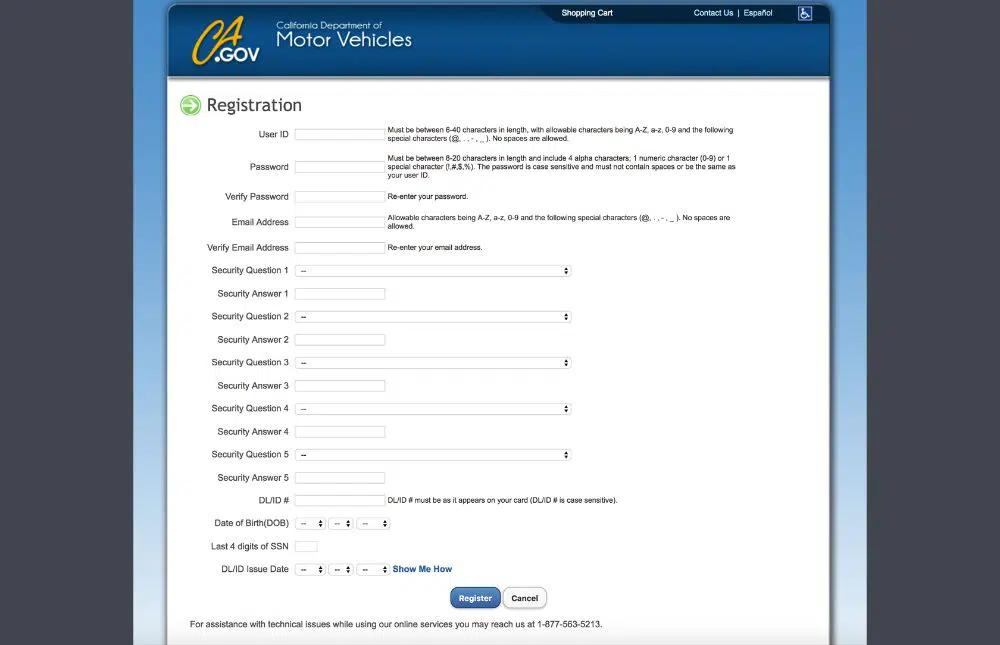
В настоящее время, когда данные являются важной частью любого бизнеса, многие веб-сайты просят своих пользователей заполнить форму для получения новостной рассылки, подписки, запроса или помощи. При разработке формы вы должны помнить о нескольких вещах. Если вы держите форму как всплывающее окно, вам нужно быть осторожным с номером частоты. Если вы делаете это принуждением, то это, безусловно, может дать вам тщательно отфильтрованную аудиторию, но в то же время это может немедленно отобрать вашу возможную аудиторию. Говоря об элементах формы, пожалуйста, не делайте свои формы длинными и сложными с ненужными или менее важными темами. Они могут быстро уйти с сайта, столкнувшись с длинными или сложными формами. Это должна быть только самая необходимая информация для вашего бизнеса. Таким образом, вы можете сэкономить время и интерес пользователей.
4. Измените большие блоки текстов:
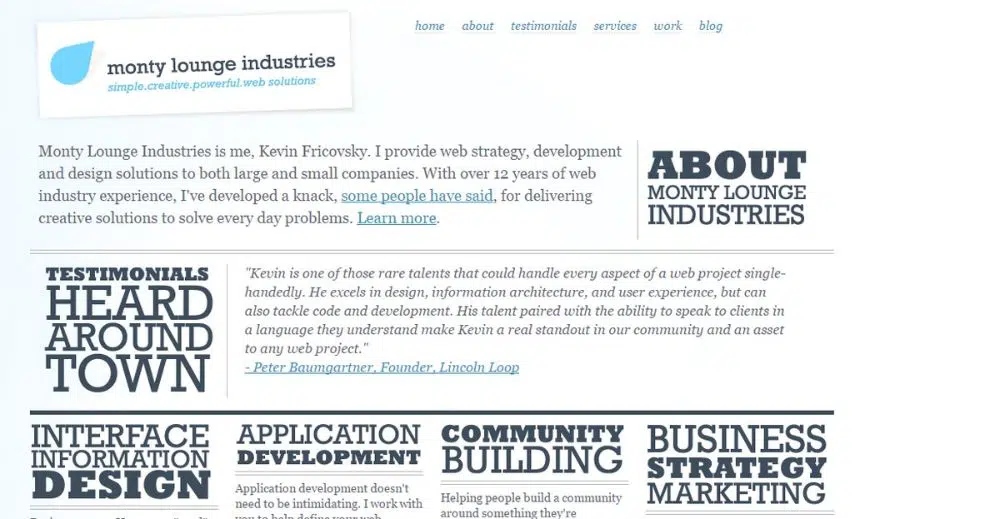
Пользователям нужна помощь с контентом, чтобы поддержать их понимание и знание вашего веб-сайта. Хорошо сбалансированный веб-сайт содержит контент, изображения и ссылки в необходимом количестве, чтобы помочь пользователям получить необходимую информацию с веб-сайта. Но если ваш сайт несбалансирован из-за большого количества текстов, заголовков и подтем, то он не может ничего добавить к пользовательскому опыту. Темы и тексты, превышающие требуемые, не могут ни привлечь пользователей, ни выполнить свое предназначение. Никто не хочет тратить свое время и читать каждое слово только для того, чтобы что-то понять. Мобильный экран даже меньше, чем экран настольного компьютера, поэтому ни один пользователь не будет прокручивать страницу до конца и читать всю страницу. Они могут испугаться или заскучать, просто посмотрев на это множество слов, и вернутся на другой сайт. Так что было бы полезно, если бы вы отказались от идеи размещать на страницах веб-сайта больше, чем требуется.
5. Не используйте паршивую навигацию по сайту:
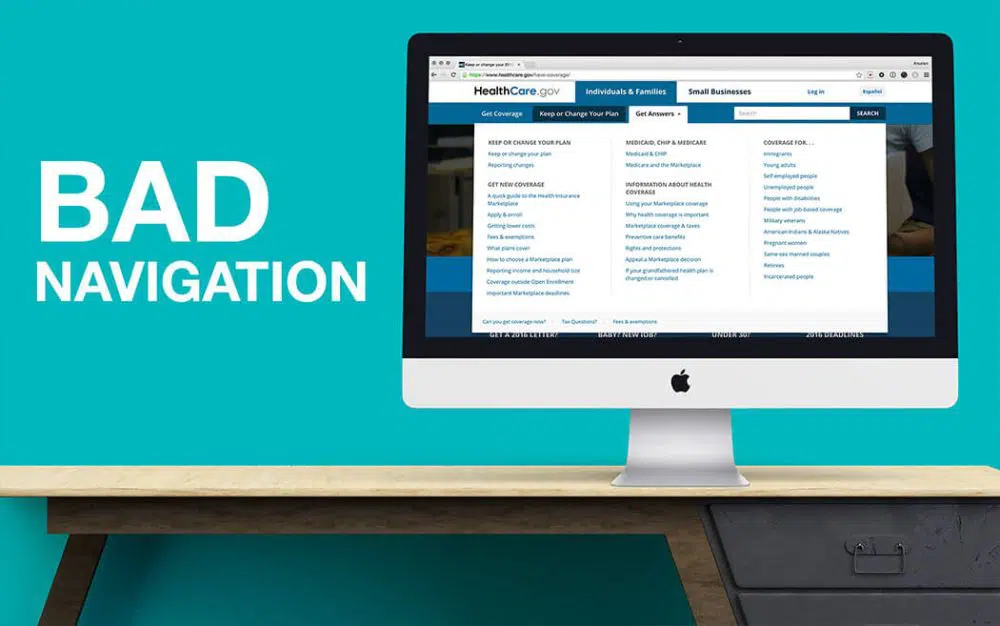
Домашняя страница — это ваша целевая страница, и отсюда ваш пользователь может перейти к необходимой информации. Он должен иметь строку меню в заголовке и ссылки на карту сайта в нижнем колонтитуле, чтобы ваш клиент мог легко идти в правильном направлении. Навигационная карта должна быть четкой и понятной. Размещение также должно быть удобным и присутствовать на каждой странице. Если расположение навигации по сайту является неуместным и неудобным для просмотра, это может вызвать путаницу и неудобство для пользователей. Панель навигации с большим количеством ссылок на страницы, чем требуется, или с меньшим количеством ссылок на страницы, чем требуется, может увести вашего пользователя от необходимой информации. Вместо этого, пожалуйста, сохраните все основные ссылки на страницы на панели навигации и разместите панель навигации с учетом всех устройств, всех пользователей и всех средств, которые они могут использовать для доступа к вашему веб-сайту.
6. Нет возможности поиска:

По общему мнению пользователей, если на веб-сайте нет панели поиска, им очень сложно ею пользоваться. Опция панели поиска поможет вам найти то, что вы ищете, всего за несколько секунд, и вам не нужно просматривать весь веб-сайт или карту сайта. Если ваш веб-сайт является веб-сайтом электронной коммерции или большим веб-сайтом с несколькими страницами, он должен иметь панель поиска. Представьте, без панели поиска, насколько сложно вашему пользователю будет проходить через нее и перемещаться по страницам туда и обратно. Поэтому всегда рекомендуется иметь панель поиска для каждой доступной информации, и вы также можете сохранить соответствующие параметры поиска, чтобы упростить взаимодействие с пользователем.
7. Не забывайте про цвета, графику и всплывающие окна:
Удобство использования вашего веб-сайта зависит от многих факторов, и цвета, графика и всплывающие окна — лишь некоторые из них. Когда вы выбираете цвета для своего веб-сайта, вы должны выбирать на основе психологии цвета. Цвета вашего веб-сайта должны производить правильное впечатление на вашу аудиторию. То же самое относится и к графике; композиция, размещение и сообщение должны соответствовать их интересам. Иногда слишком кричащие цвета, кричащая графика и неуместные сочетания вызывают нарушение зрения и уводят пользователей с сайта. Всплывающие окна — еще одна важная вещь; если на вашем сайте много всплывающих окон и рекламы, это может отвлекать внимание пользователей. И если они отображаются с высокой частотой, то пользователи могут немедленно покинуть ваш сайт.
8. Избегайте сложных контактных страниц:
Когда кто-то посещает ваш сайт, он может по какой-то причине захотеть связаться с вами. Основная цель регистрации вашего присутствия в Интернете в поисковых системах — привлечь максимальное количество пользователей с этой платформы. Поэтому, если дизайн вашего веб-сайта не обеспечивает легкодоступных функций, вы, скорее всего, потеряете важных клиентов. Независимо от того, в какой отрасли и какой дизайн вы используете, контактные данные вашего бренда должны быть легко видны вашим пользователям. Они могут долго не искать, поэтому вам нужно показывать их на каждой странице, которую они посещают, чтобы побудить их связаться с вами. Это жизненно важно как для вашего пользователя, так и для вашего бренда.
9. Медленно загружаемый сайт:
Пользователи очень нетерпеливы, потому что они не могут дождаться вашего сайта, если он не загружается полностью в течение 10 секунд. В поисковых системах есть отличные веб-сайты, и они могут переключиться на другой, который быстро загружается. Причин медленной загрузки веб-сайтов может быть много, и вы можете выяснить их с помощью множества бесплатных инструментов для тестирования веб-сайтов. Ваш бренд может потерять клиентов и потенциальных клиентов, если ваш веб-сайт не открывается так быстро, как должен. Если пользователи сталкиваются с задержками при загрузке или прокрутке, они также разочаровываются и не хотят оставаться на вашем сайте. Это также может повлиять на эффективность вашего SEO. Вы можете потерять клиентов, удобство использования и рейтинг в поисковых системах за короткое время.
10. Не держите вещи в труднодоступных местах:
Дизайн веб-сайта должен предоставлять пользователям необходимую информацию и знания о вашем бизнесе. Если они не находят то, что ищут, быстро и легко, ваш рейтинг пользовательского опыта может снизиться. Карта сайта, навигационные ссылки и межстраничные ссылки должны быть простыми и понятными. Есть правило 3-х кликов. Согласно этому правилу, ваш контент, ссылки и страницы должны быть доступны в течение трех кликов. Трех щелчков мыши достаточно, чтобы пользователи могли получить необходимую информацию и обеспечить здоровый пользовательский опыт. Если им приходится несколько раз нажимать на ваш веб-сайт или страницы, им приходится тратить больше времени на чтение и переход к нужной точке. Эта проблема может разочаровать их и очень быстро снизить их интерес.
11. Не включайте ненужные гиперссылки:
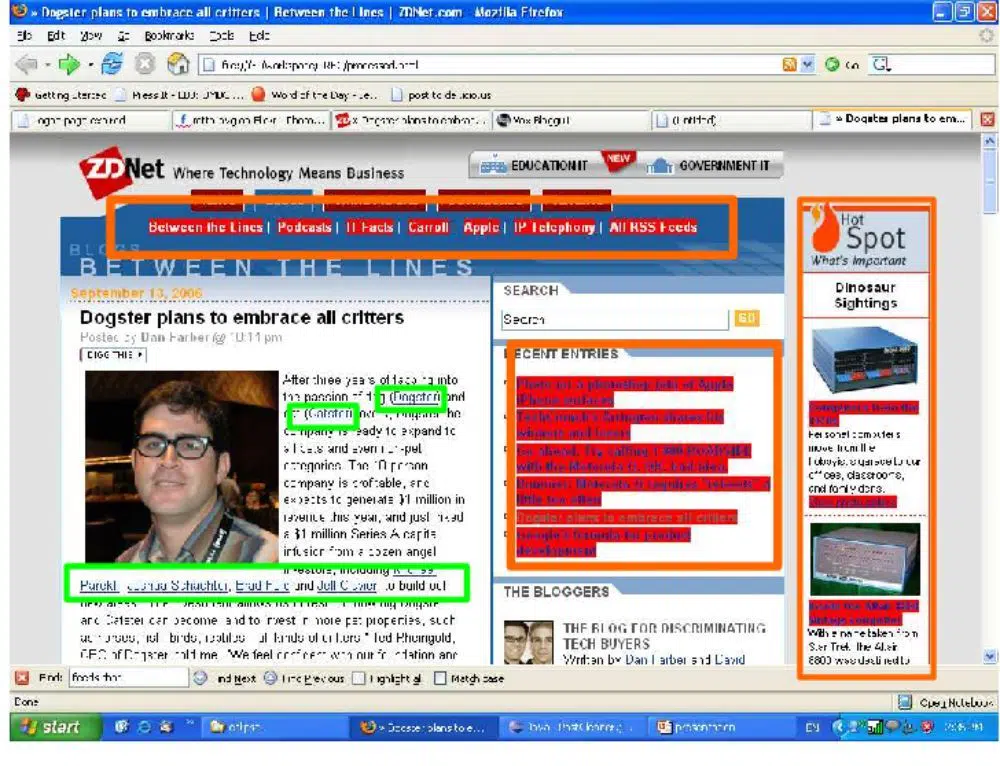
Гиперссылки на веб-сайте также способствуют лучшему пониманию и эффективности SEO. Но если на вашем сайте слишком много гиперссылок, то пользователи не смогут найти ваш контент читабельным, и это также может мешать их работе. Это по-прежнему управляемо на экране настольного компьютера, но если они откроют ваш веб-сайт на экране мобильного устройства, они могут столкнуться с большими проблемами. Ненужные ссылки и нужные ссылки, но в труднодоступных местах, могут испортить удобство использования вашего сайта. Убедитесь, что вы включаете соответствующие ссылки в контент, и они удобны для ваших пользователей. Они должны быть дополнением к пользовательскому опыту от всех технологий, устройств и местоположений.
12. Не отключайте кнопку «Назад» и кнопку «Домой»:
Это незначительная ошибка, которая может повлиять на удобство использования вашего сайта. Некоторые бренды намеренно не сохраняют кнопки «Назад» и «Домой», что может повредить удобству использования их веб-сайтов. Если вы включаете отдельные вкладки для каждого клика, то это правильный выбор. Но если ваши пользователи просматривают страницы на одной вкладке и не могут легко найти кнопку «Назад» для предыдущей страницы, они могут чувствовать раздражение. Если им приходится каждый раз нажимать на домашнюю страницу, чтобы вернуться назад, они не могут комфортно прокручивать ваш сайт. Некоторые веб-сайты не имеют ссылки на домашнюю страницу в заголовке и на кнопке с логотипом. Этот выбор также может разочаровать пользователей и заставить их закрыть ваш сайт. Поэтому никогда не отключайте кнопку «Назад» и кнопку «Домой» по какой-либо причине, чтобы создать легкий доступ к веб-сайту для ваших пользователей.
В настоящее время у вас есть доступ ко многим онлайн-платформам и инструментам, которые помогут вам проверить удобство использования вашего веб-сайта. Так что лучше, чтобы вы тестировали удобство использования через приличные промежутки времени, чтобы избежать потери ваших идеальных клиентов и потери ценности вашего бренда. Поскольку это напрямую влияет на идентичность бренда и поток клиентов, вы не должны пренебрегать факторами удобства использования вашего веб-сайта и ошибками. Крайне желательно проявлять творческий подход, но при этом быть добрым и внимательным к своей аудитории, чтобы уберечь вас от многих проблем с юзабилити. Исходя из упомянутых выше запрещений, мы попытались помочь вам с неправильными действиями, которые вы, возможно, делаете или могли сделать на своем веб-сайте, чтобы навредить удобству использования пользователем. Поэтому убедитесь, что вы избегаете этих вещей и часто улучшаете удобство использования вашего сайта.