Наши 100 любимых библиотек CSS, фреймворков и инструментов 2018 года
Опубликовано: 2019-01-24Со всеми изменениями и быстрыми достижениями CSS за последние несколько лет, мы не должны удивляться огромному количеству ресурсов и инструментов с открытым исходным кодом, которые постоянно выпускаются.
Эти экономящие время CSS-библиотеки, фреймворки и инструменты были созданы, чтобы сделать нашу жизнь немного проще, а также предложить окно для изучения тех областей CSS, которые мы можем не полностью понять.
В этой коллекции вы найдете 100 наших любимых библиотек CSS, фреймворков, ресурсов и инструментов, которые были выпущены в этом году (2018). Без сомнения, вы найдете что-то интересное!
Быстрый переход: библиотеки CSS, утилиты CSS, эффекты изображения CSS, рамки макета CSS, рамки Flexbox, веб-инструменты CSS, учебные ресурсы CSS и фрагменты кода CSS.
Новые CSS-библиотеки
WickedCSS Animations — библиотека анимации на чистом CSS. 
Motus — библиотека анимации, которая имитирует ключевые кадры CSS при прокрутке. 
ScrollOut — обнаруживает изменения в прокрутке для эффектов раскрытия, параллакса и переменных CSS. 
SimpleBar — создавайте кроссбраузерные настраиваемые полосы прокрутки с использованием чистого CSS. 
Repaintless.css — легкая библиотека анимации CSS. 
Three Dots — коллекция анимаций загрузки — всего с 3 маленькими точками. 
Разделение — библиотека для анимации текста и сеток с помощью переменных CSS. 
Epic Spinners — коллекция вращающихся иконок только на CSS с интеграцией VueJS. 
Boilerform — Шаблон HTML и CSS, чтобы облегчить работу с формами. 
Micron.js — библиотека микровзаимодействий, построенная на CSS и JS. 
AnimTrap — CSS и JavaScript фреймворк для анимации. 
Pure HTML5 и CSS3 SVG Loaders — привлекательная коллекция загружаемых изображений, которую вы можете скачать бесплатно. 
CSS-утилиты
basicScroll — инструмент, который позволяет изменять переменные CSS в зависимости от положения прокрутки. 
Неиспользуемый CSS — инструмент, который сканирует ваш сайт на наличие неиспользуемых селекторов CSS. 
Purgecss — инструмент, который удаляет неиспользуемый CSS с вашего сайта. 
sanitize.css — эта библиотека CSS исправляет неработающие и отсутствующие стили. 
CSS Gridish — создайте файл Sketch и код CSS Grid на основе спецификаций вашего проекта. 
OptiCSS — оптимизатор CSS с поддержкой шаблонов. 
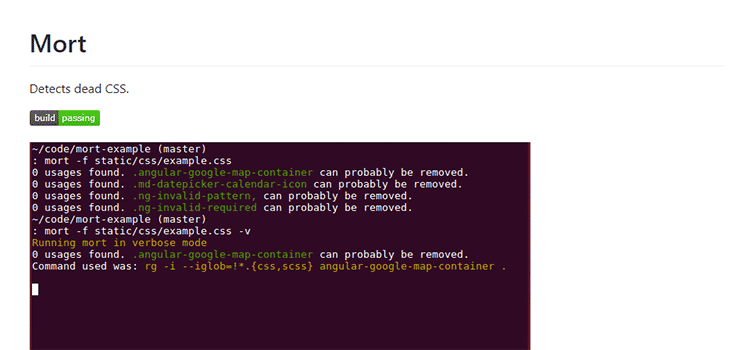
Mort — Инструмент для обнаружения «мёртвого» CSS. 
CSS-эффекты изображения
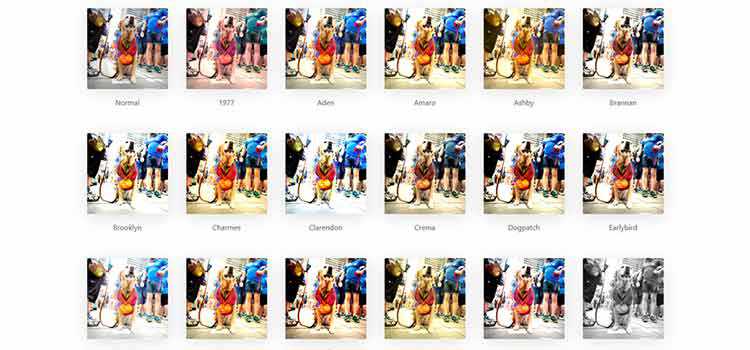
Instagram.css — полный набор фильтров Instagram на чистом CSS. 
Чистый эффект полутона CSS — как создать завораживающий эффект с помощью CSS. 
CSS Glitch Effect — Мэри Лу делится экспериментальным эффектом сбоев, основанным на CSS-анимации и свойстве clip-path. 
Эффекты наведения с учетом направления — изящные эффекты наведения CSS/JS, основанные на направлении, из которого идет пользователь. 
Для получения дополнительных эффектов изображения на основе CSS взгляните на эту коллекцию библиотек.
Фреймворки макета CSS
Atomic Bulldog Grid — макет CSS Grid с частичным переходом на Flexbox. 
BuddyCSS — простой CSS-фреймворк, призванный упростить разработку. 
60GS — стартовый набор CSS Grid из 60 столбцов. 
Teutonic CSS — современный фреймворк CSS, который весит всего 12 КБ. 
ModestaCSS — чистый CSS-фреймворк, темный и отзывчивый. 
Flat Remix CSS Library — набор готовых элементов, которые ускоряют разработку. 
FICTOAN — интуитивно понятная структура SCSS, которая также работает как набор пользовательского интерфейса. 
Пользовательский интерфейс Mustard — позиционируется как CSS-фреймворк, который «на самом деле хорошо выглядит». 
Материал — этот фреймворк сочетает в себе Bootstrap 4 и Google Material Design. 
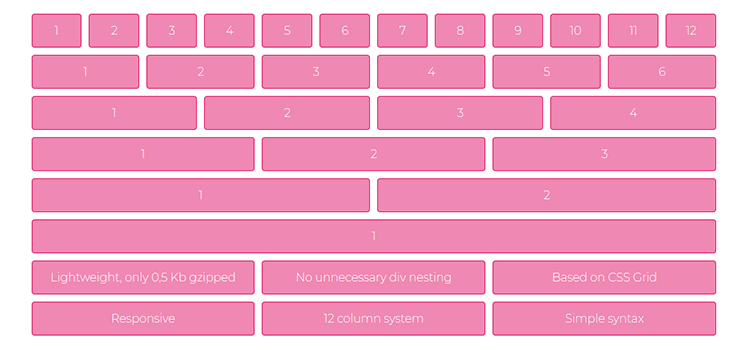
Smart CSS Grid — минималистичная и отзывчивая система CSS Grid. 
Biomatic UI — гибкий CSS-фреймворк, ориентированный на атомарность. 

Tailwind CSS — первоклассная CSS-инфраструктура для быстрой разработки пользовательского интерфейса. 
PaperCSS — Менее формальная структура CSS. 
Для получения дополнительных фреймворков компоновки CSS взгляните на эту коллекцию.
Фреймворки CSS Flexbox
Frow CSS — фреймворк HTML и CSS с открытым исходным кодом, использующий Flexbox. 
Cirrus — отзывчивая CSS-инфраструктура, использующая Flexbox. 
Butter Cake — CSS-фреймворк с открытым исходным кодом, основанный на Flexbox. 
Flexit — простая и чистая CSS-сетка Flexbox. 
Strawberry — облегченный фреймворк CSS Flexbox. 
Katana.scss — система компоновки на основе CSS Flexbox. 
Гибкая сетка — фреймворк, который поможет вам внедрить CSS Flexbox. 
Дополнительные ресурсы по flexbox см. в этой статье.
Веб-инструменты и генераторы CSS
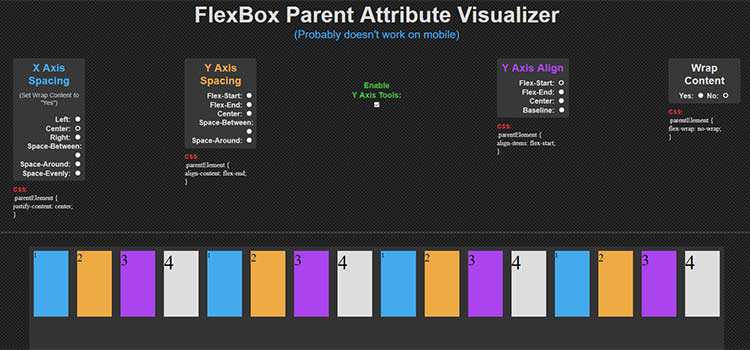
Визуализатор родительских атрибутов FlexBox — интерактивный способ увидеть эффект различных настроек CSS Flexbox. 
Fancy Border Radius Generator — инструмент, который выходит за рамки базовых закругленных углов. 
TinyEditor — редактируйте HTML/CSS/JS с помощью этого сверхлегкого приложения. 
css-doodle — веб-инструмент для рисования шаблонов с помощью CSS. 
Fonty — инструмент для тестирования веб-шрифтов непосредственно на действующем веб-сайте. 
CSS Duotone Generator — создавайте потрясающие настраиваемые двухцветные изображения с помощью HTML и CSS. 
StyleURL — инструмент, позволяющий совместно вносить изменения в CSS. 
Gradient Joy — используйте градиенты в качестве изображений-заполнителей. 
Font Playground — место, где можно поиграть с вариативными шрифтами. 
Keyframes.app — веб-приложение и расширение Chrome для создания анимации CSS. 
Визуально создавайте адаптивные макеты с помощью CSS Grid — инструмент, который поможет вам создать адаптивную CSS-сетку. 
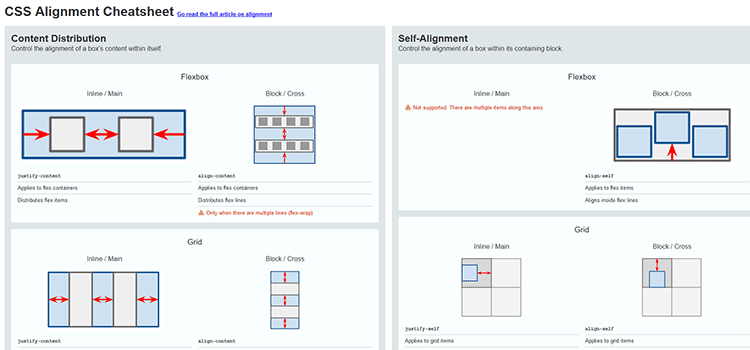
CSS Alignment Cheatsheet — красиво иллюстрированное руководство по выравниванию всего. 
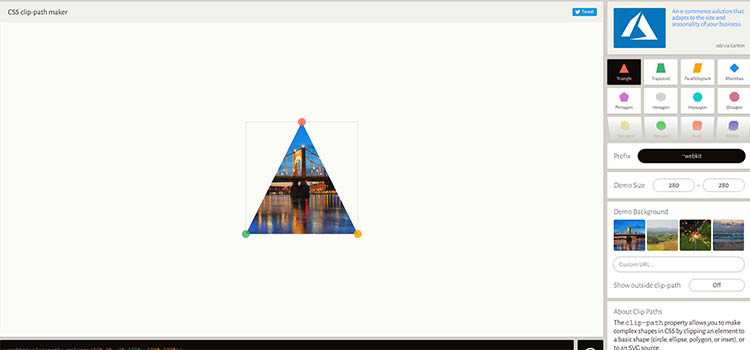
Clippy — онлайн-инструмент, который можно использовать для создания clip-path CSS. 
GradPad — онлайн-сервис для создания цветовых градиентов CSS. 
Trianglify.io — создание пользовательских низкополигональных шаблонов в формате PNG или SVG. 
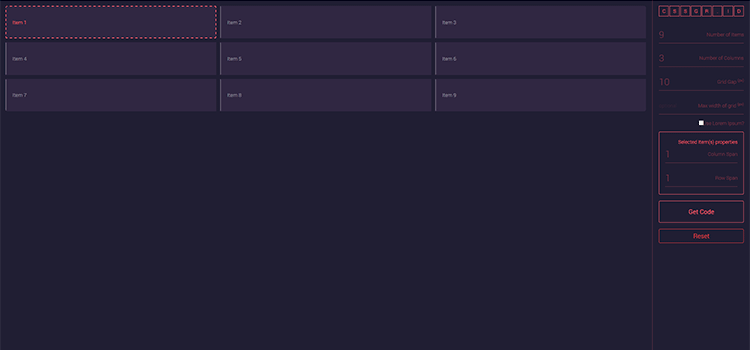
cssgr.id — интерактивный генератор CSS Grid. 
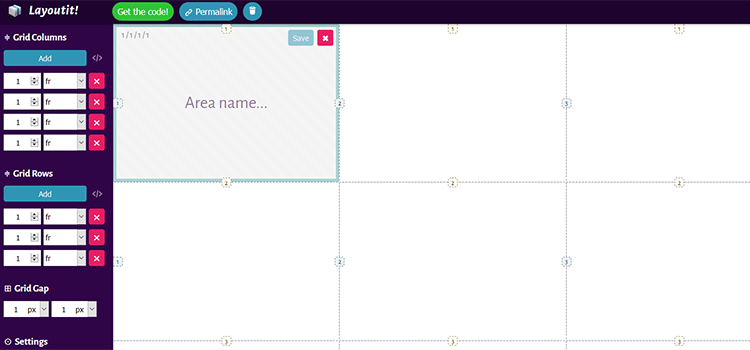
Макет! - Интерактивный инструмент для создания CSS Grid. 
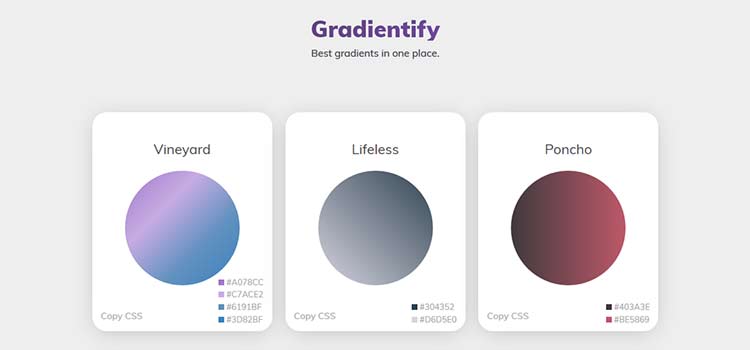
Gradientify — коллекция лучших градиентов с копированием и вставкой кода CSS. 
В этой статье вы найдете огромную коллекцию бесплатных веб-инструментов и генераторов CSS.
Учебные ресурсы по CSS
Изучите CSS Grid бесплатно — набор из 14 интерактивных скринкастов, которые проведут вас от новичка до продвинутого уровня. 
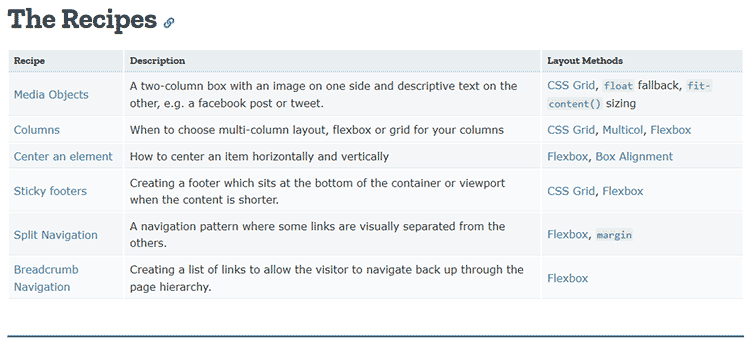
Поваренная книга CSS Layout — доступ к «рецептам» для создания общих макетов. 
Рекомендации по бруталистскому веб-дизайну — правильное внедрение бруталистского дизайна. 
Памятка по доступности — удобный контрольный список для обеспечения доступности ваших проектов для всех. 
MODALZ MODALZ MODALZ — руководство о том, когда использовать модальные окна (и когда не следует). 
GRID — визуальная шпаргалка для CSS Grid. 
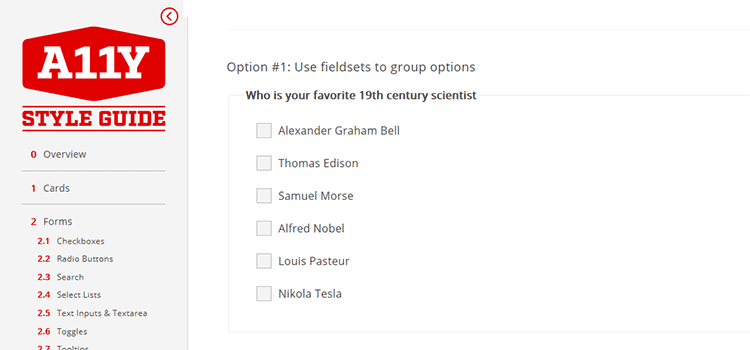
Руководство по стилю A11Y — живая библиотека шаблонов с прицелом на доступность. 
Контрольный список загрузки шрифтов — список, который поможет вам максимизировать производительность и удобство работы пользователей. 
Что такое модульный CSS? — Подробное руководство по написанию CSS в масштабе. 
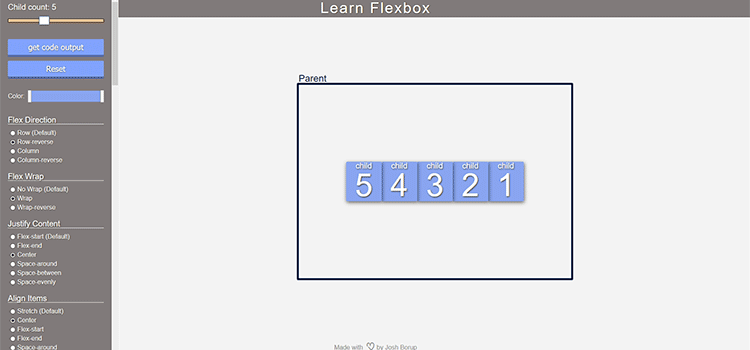
Learn Flexbox — онлайн-инструмент, демонстрирующий различные свойства CSS Flexbox. 
Hot Tips CSS — подборка фрагментов CSS для улучшения ваших проектов. 
CSS Cheat Sheet — хорошо составленный справочник по свойствам CSS. 
Контрольный список внешнего интерфейса — исчерпывающий список элементов, которые помогут вам обеспечить качество дизайна. 
Grid to Flex — запасные варианты CSS Flexbox для проектов, использующих CSS Grid. 
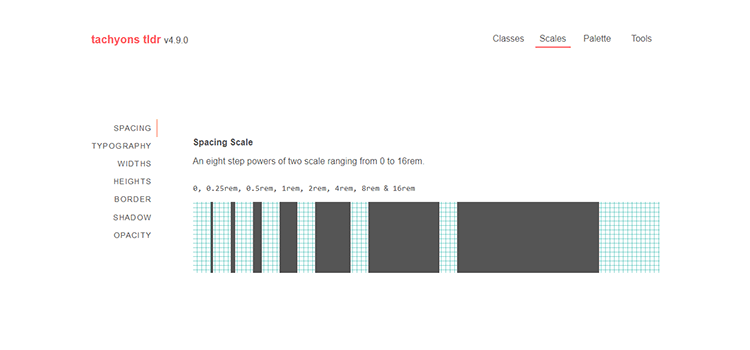
Система проектирования на основе компонентов с тахионами — введение в функциональную структуру/систему дизайна CSS. 
30 секунд CSS — подборка полезных фрагментов CSS, которые вы можете понять за 30 секунд или меньше. 
100 Days CSS Challenge — создайте что-то уникальное и отточите свои навыки. 
Как работает CSS: понимание каскада — изучите одну из истинных основ CSS для более эффективного кода. 
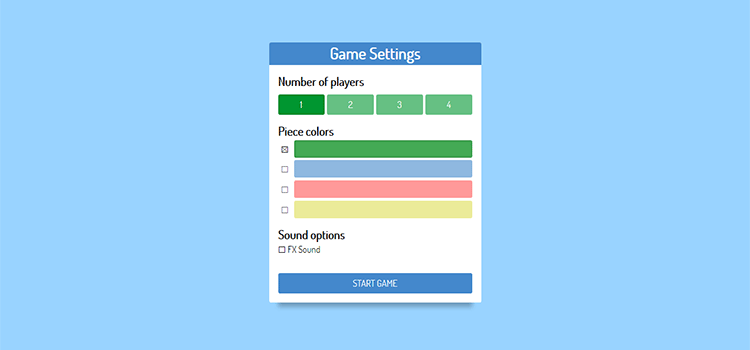
Управляемые служебные системы с переменными CSS — взгляд на разницу между переменными Sass и новыми переменными CSS. 
Крутые творения CSS
Фортепианная клавиатура. Благодаря этому сайту CSS/JS вы можете играть на фортепиано на клавиатуре или мыши. 
CSS Snake & Ladders — многопользовательская игра, разработанная с использованием HTML и CSS. 
Обозреватель Солнечной системы в CSS — посмотрите эту симуляцию, созданную без единого кусочка JavaScript. 
Pure CSS Francine — визуализация картины маслом XVIII века в формате HTML/CSS. 
Air Bomb — забавная игра, написанная на чистом CSS (JS не требуется). 
Наши коллекции фрагментов CSS (2018)
- 10 CSS анимированных фрагментов эффектов подчеркивания текста
- 10 расширенных фрагментов эффектов наведения изображения
- 8 фрагментов CSS-фрагментов для переключателей Tip-Top
- 10 дизайнов персонажей, созданных полностью с помощью HTML и CSS
- 10 невероятных примеров дизайна логотипов на CSS, JS и SVG
- 10 примеров нестандартных фигур, созданных с помощью CSS
- 9 бесплатных плагинов JavaScript для индикатора выполнения для веб-дизайнеров
- 8 фрагментов кода, демонстрирующих мощь CSS Grid
- 10 бесплатных сниппетов окна выбора CSS и JavaScript
- 8 способов сделать поле поиска привлекательным с помощью CSS
- 9 пользовательских фрагментов полей для загрузки файлов с открытым исходным кодом
- 10 захватывающих эффектов перехода страниц с помощью CSS и JavaScript
- 8 потрясающих фрагментов кода CSS и JavaScript для улучшения иллюстраций
- 10 фрагментов для создания макетов разделенного экрана
- 10 потрясающих фрагментов текстовой анимации с помощью CSS и JavaScript
- 10 удивительных библиотек и коллекций кнопок CSS
- https://speckyboy.com/free-modal-window-libraries-plugins/
Дополнительные ресурсы по CSS
Вы также можете взглянуть на наши предыдущие коллекции CSS: 2017, 2016, 2015, 2014 или 2013.
И если вы ищете еще больше фреймворков, инструментов, фрагментов или шаблонов CSS, вам следует просмотреть наши обширные и постоянно обновляемые архивы CSS.
