10 способов улучшить основные веб-жизненные показатели вашего сайта
Опубликовано: 2021-09-17Улучшение вашего SEO-показателя — это непрерывный процесс. С постоянно меняющейся динамикой веб-сайтов Google и другие поисковые системы продолжают менять свои алгоритмы ранжирования страниц. До сих пор никому не удавалось полностью расшифровать, как Google ранжирует страницы. Хотя было подтверждено множество параметров, которые Google использует для расчета рейтинга SEO, весь процесс очень сложен. Каждый раз, когда сообщество SEO приближается к тому, чтобы взломать код, Google выпускает обновление, которое устраняет любые хаки или ярлыки для улучшения рейтинга страниц.
Традиционное SEO было больше связано с использованием как можно большего количества ключевых слов в контенте. Изображения были оптимизированы по размеру, к ним был добавлен замещающий текст. H1, метатеги, метаописания постоянно обновлялись. Со временем важность обратных ссылок также росла. Люди начали прибегать к черному SEO, при котором они сбрасывали много обратных ссылок на ненадежные источники. Чтобы смягчить это, Google начал отдавать предпочтение качеству обратных ссылок, а не их количеству. Нечто подобное произошло и с контентом. Было время, когда люди писали статьи объемом 2000-3000 слов, считая, что чем больше контента, тем лучше SEO. Чтобы смягчить это, Google начал отдавать предпочтение качеству и авторитетности контента.
Но с ростом числа веб-сайтов и еще более растущим числом SEO-агентств Google понял, что для достижения наилучших результатов необходимо оставаться на два шага впереди. В последнем обновлении Google добавил Page Experience в качестве одного из главных критериев ранжирования. Это делается для того, чтобы предложить пользователям лучшие из веб-страниц, доступных в Интернете, в качестве результатов поиска. Чем лучше качество результатов страницы, тем больше людей будут любить Google и продолжать зависеть от него.
Согласно последнему обновлению Google, алгоритм ранжирования страниц в значительной степени зависит от следующих Web Vitals:
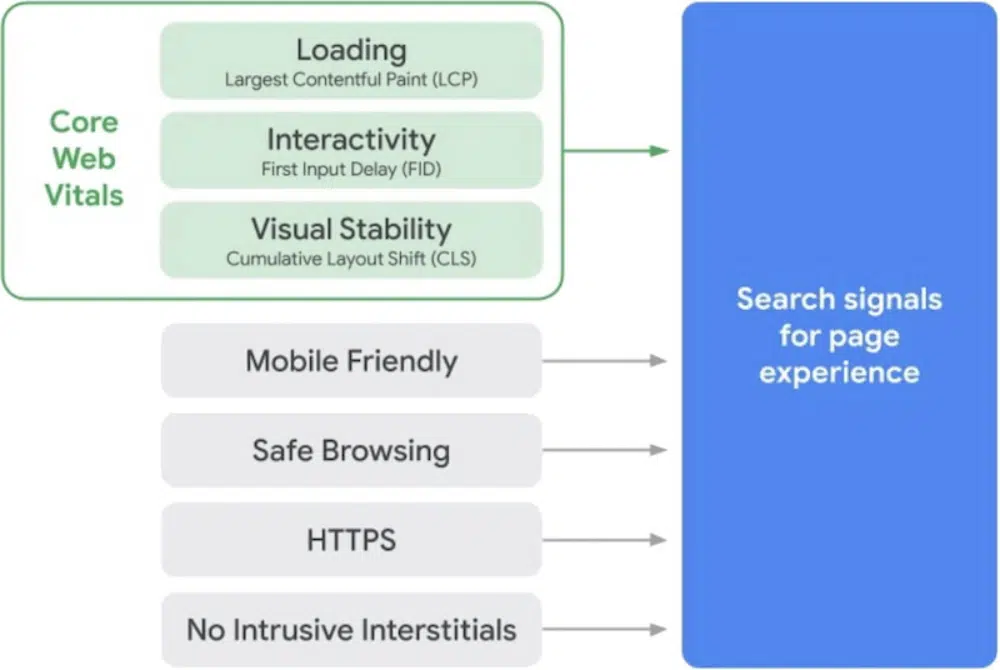
Основные веб-жизненные показатели:
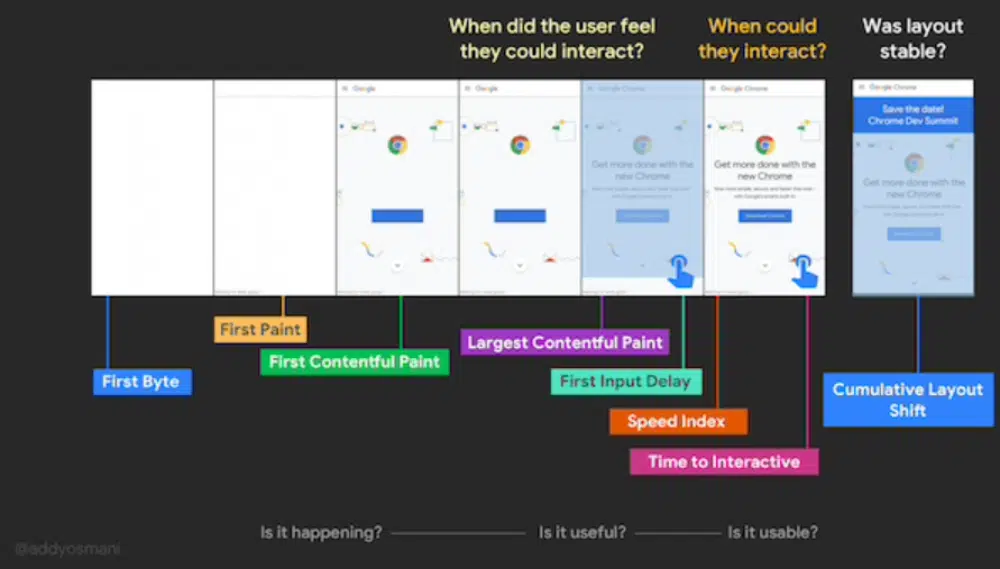
- Самая большая содержательная краска (LCP)
- Задержка первого ввода (FID)
- Совокупный сдвиг макета (CLS)
Неосновные веб-жизненные показатели:
- Общее время блокировки (TBT)
- Первая содержательная краска (FCP)
- Индекс скорости (SI)
- Время до интерактивности (TTI)
Расшифровка основных веб-показателей:
Проще говоря, Core Web Vitals можно рассматривать как пользовательские показатели, связанные со скоростью, отзывчивостью и визуальной стабильностью веб-сайта. Эти жизненно важные показатели измеряют, насколько хороший опыт веб-сайт предоставит пользователям.
Core Web Vitals важны по следующим причинам:
- Посетители любят веб-сайты, которые быстро загружаются и работают плавно.
- Посетители хотят быстро добраться до той части, которая соответствует результату их поискового запроса.
- Большая часть трафика веб-сайта поступает с мобильных устройств, что повышает важность адаптивных сайтов.
- Пользователи стали достаточно умны, чтобы понимать, что их дурят кругами и не любят этого.
- Google потратил много ресурсов на настройку алгоритма Core Web Vitals, поэтому он должен остаться и играть важную роль в SEO.
- Не многие люди понимают этот новый сдвиг, и, следовательно, вы должны воспользоваться преимуществом первопроходца и улучшить свой рейтинг, оптимизировав Core Web Vitals.
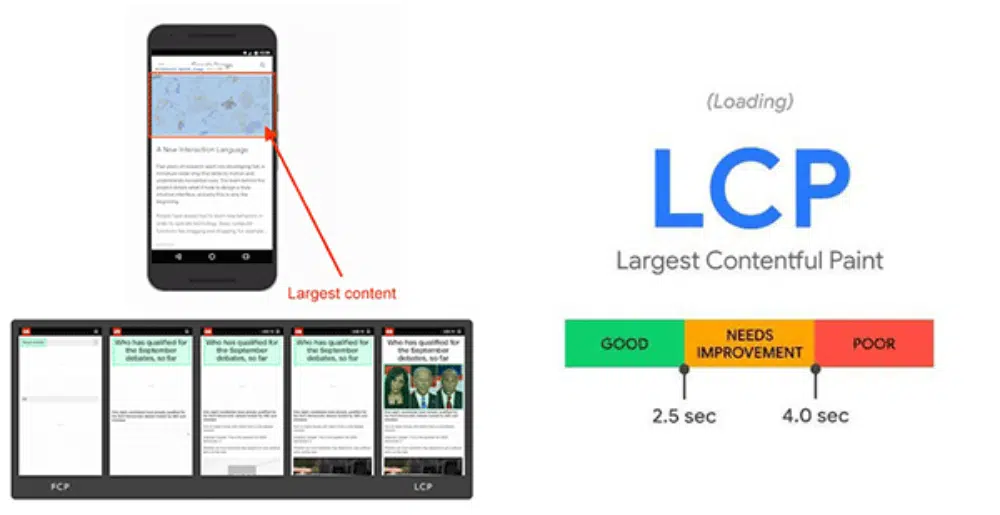
Самая большая содержательная краска (LCP):
Первая метрика Core Web Vitals показывает, насколько быстро загружается сайт. Для этого Google определяет самую большую часть контента на сайте. Это может быть ваше главное изображение, текст заголовка или видеоблок. Затем он измеряет, сколько времени требуется веб-странице для отображения этой самой большой части контента на экране. Идеальный LCP для веб-сайта должен составлять менее 2,5 секунд.
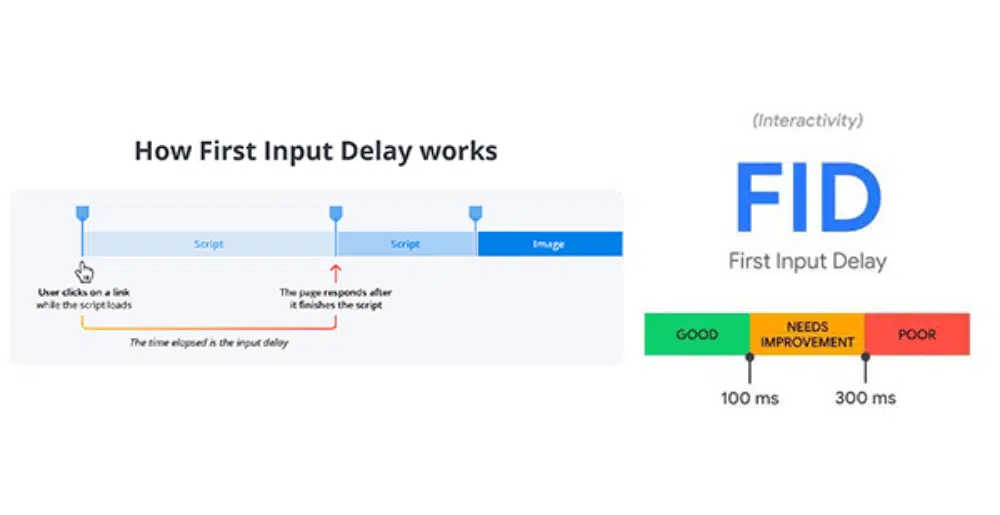
Задержка первого входа (FID):
Второй показатель Core Web Vitals измеряет скорость отклика веб-сайта и простоту использования. Он отмечает время, необходимое веб-сайту для ответа на взаимодействие с пользователем. Например, если пользователь нажимает кнопку «Купить сейчас», FID измеряет, сколько времени требуется веб-сайту, чтобы отреагировать на это действие пользователя. Google хочет, чтобы показатель FID вашего веб-сайта был меньше 100 миллисекунд.
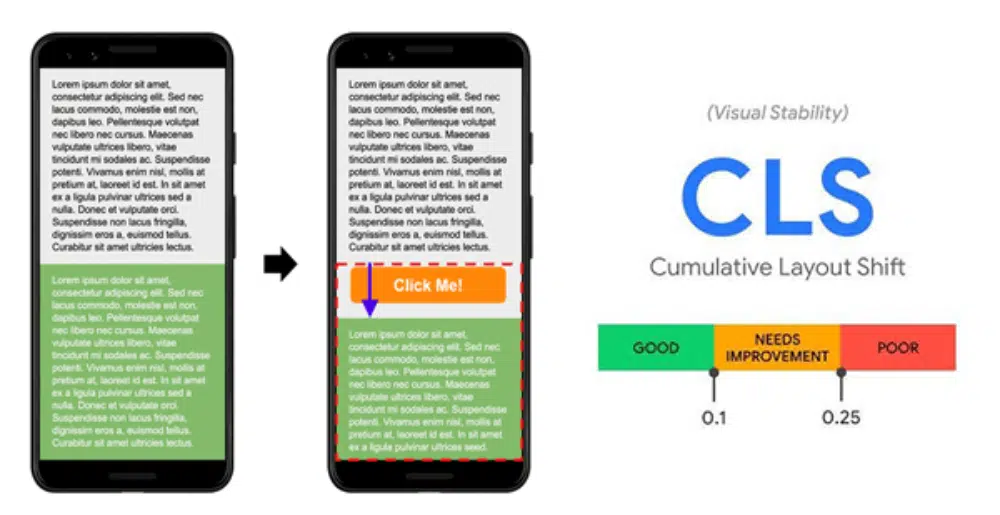
Совокупный сдвиг макета (CLS):
Третий показатель Core Web Vitals оценивает общую визуальную стабильность веб-страницы. Поскольку веб-сайт загружается частями, бывают случаи, когда для загрузки тяжелой части контента, такой как изображение или видео, требуется больше времени, а когда он загружается, он отталкивает другой контент, что приводит к плохому взаимодействию с пользователем. CLS не является показателем с привязкой ко времени; вместо этого он рассчитывается на основе количества элементов, которые перемещаются между двумя кадрами. Google настаивает на том, чтобы вы уменьшали количество таких нестабильных элементов на веб-сайте и сохраняли показатель CLS ниже 0,1.
Как измерить основные веб-жизненные показатели веб-сайта:
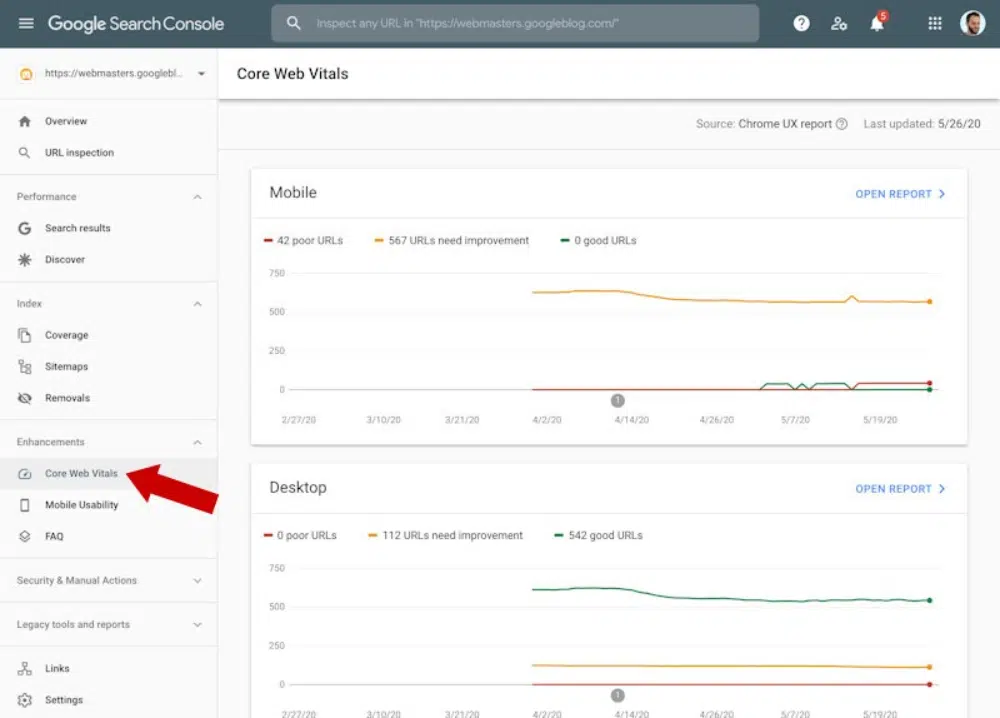
Лучший способ проверить Core Web Vitals вашего веб-сайта — через Google Search Console. Во-первых, вам нужно перейти в консоль поиска вашего веб-сайта, и в левой строке меню под разделом «Улучшения» вы увидите вкладку для Core Web Vitals.
В отчете представлены результаты для веб-сайта в целом, а не для веб-страниц. Но он предоставляет вам различные сведения обо всех Core Web Vitals. Вы можете поэкспериментировать с различными вкладками, и панель инструментов предоставит вам результаты, связанные с устройствами, где отсутствует веб-сайт, и что нужно сделать, чтобы улучшить оценку. Вы также можете проверить оценку Core Web Vitals на следующих ресурсах:
- Маяк
- Отчет PageSpeed Insights
- Инструменты разработки Chrome
- web.dev Мера
- Расширение Web Vitals для Chrome
- API UX-отчетов Chrome
Как улучшить основные веб-жизненные показатели вашего сайта:
1. Искоренить медленное время отклика сервера:
Если ваш сервер недостаточно хорош, чтобы нести нагрузку вашего веб-сайта, вы с треском провалитесь в метрике LCP. Чем больше времени требуется серверу для предоставления информации о коде, тем больше времени потребуется веб-странице для отображения на экране. Вам необходимо внимательно следить за временем до первого байта вашего сервера и оптимизировать его следующими способами:
- Оптимизируйте свой сервер, обеспечив правильную веб-инфраструктуру
- Направляйте пользователей в ближайшую сеть доставки контента (CDN).
- Кэшировать активы на стороне сервера, чтобы не пересоздавать страницы
- Подавайте HTML-страницы в первую очередь из кеша, поскольку их легче и быстрее загружать.
- Уменьшите количество сторонних подключений и установите их заранее
- Используйте подписанные биржи, чтобы улучшить оценку Google
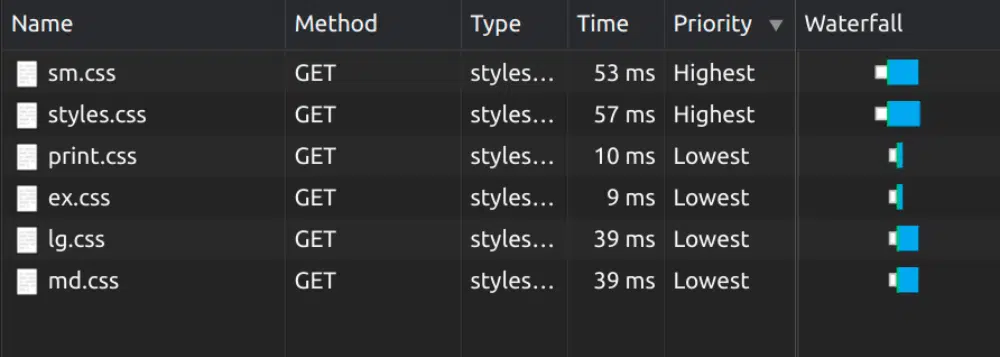
2. Сократите время блокировки CSS:

Многие разработчики любят контролировать внешний вид своего сайта с помощью CSS, но это может быть вредным, особенно если CSS блокирует отрисовку веб-страницы и увеличивает время загрузки. Вы должны просмотреть свои файлы CSS и оптимизировать их, выполнив следующие действия:
- Минимизируйте CSS с помощью плагинов для удаления ненужных символов в коде.
- Найдите и удалите все неиспользуемые элементы CSS из таблицы стилей.
- Переместите критический CSS-скрипт прямо в код, чтобы его загрузка занимала меньше времени.
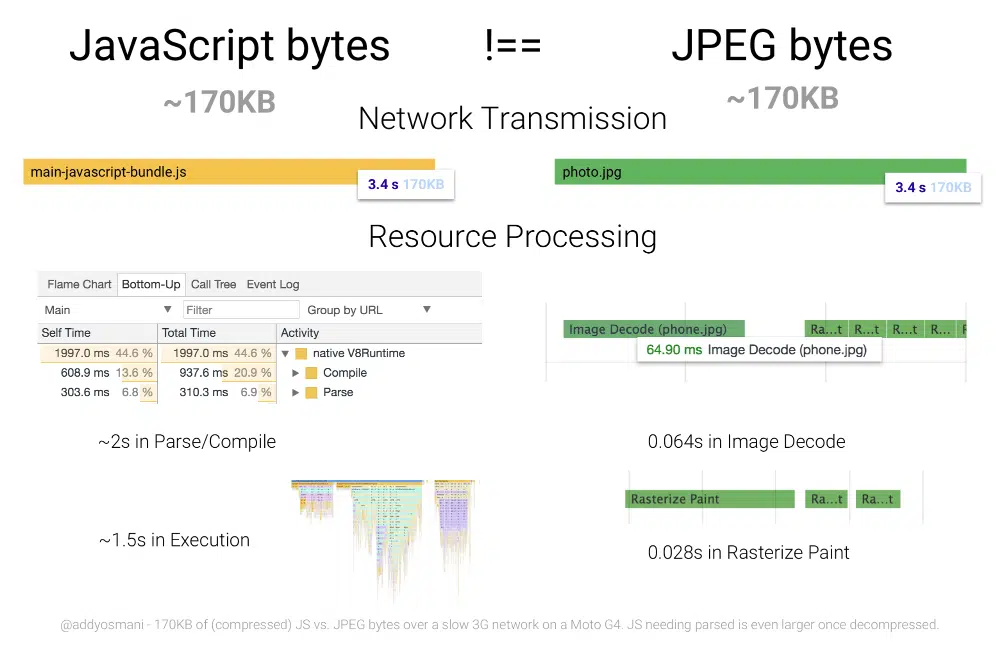
3. Сократите время блокировки JavaScript:
Так же, как CSS, даже Javascripts может быть сдерживающим фактором для быстрой загрузки веб-сайта. Бывают случаи, когда разработчики используют сторонний javascript для некоторых функций на своем веб-сайте и, следовательно, не могут полностью понять исходный код. Это поможет, если вы оптимизируете время загрузки JavaScript следующим образом:
- Минимизируйте и сжимайте все файлы JavaScript
- Проверьте весь Javascript в коде и удалите ненужные скрипты или коды
- Старайтесь избегать Javascript, которые занимают много времени при загрузке или сильно влияют на содержание веб-сайта.
4. Оптимизируйте и сжимайте изображения:
Самым большим элементом на большинстве веб-сайтов обычно являются изображения. Важно оптимизировать эти изображения, будь то главное изображение или изображение заголовка, или даже фоновые изображения параллакса. В то время как основные правила SEO предполагают, что вы должны максимально уменьшить размер изображения, а также использовать изображения в необходимом размере веб-страницы. Другие способы оптимизации изображений:
- Используйте изображения только в случае крайней необходимости. Попробуйте заменить его текстовым содержимым, если это возможно.
- Используйте сторонние инструменты, чтобы максимально сжать изображение.
- Подумайте, какой формат изображения лучше использовать, и выберите современные форматы (JPEG 2000, JPEG XR или WebP).
- Поймите, как работают адаптивные изображения, и используйте их как можно чаще.
5. Сжать текстовые файлы:
Как и другие ресурсы, даже текстовые файлы передаются с сервера на сервер при загрузке сайта. Хотя они имеют очень маленький размер, сжатие текстовых файлов все равно поможет. Для этого есть много хороших сторонних инструментов. Замечено, что для любого стандартного веб-сайта сжатие текстовых файлов может сэкономить от 0,8 до 0,9 секунды.
6. Рендеринг на стороне клиента:
Основные улучшения, которые вы можете внести, всегда касаются серверной части веб-сайта, будь то сжатие кода и мультимедиа или оптимизация скриптов. Хотя вы не так много можете контролировать в части рендеринга на стороне клиента, все же полезно выполнить следующие шаги:
- Минимизируйте критические пакеты JavaScript
- Оптимизация рендеринга и кэширования на стороне сервера
- Используйте инструменты предварительного рендеринга
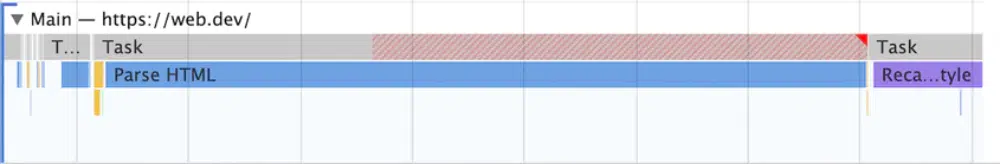
7. Разделите длинные задачи и расставьте приоритеты:
Это может звучать как совет по управлению бизнесом, но он также хорошо работает в контексте загрузки веб-страницы. Это всегда помогает разбить длинный код на второстепенные и асинхронные задачи. Любой код веб-сайта, выполнение которого занимает более 50 миллисекунд, можно назвать долгой задачей и привести к увеличению FID. Вам нужно изучить такие задачи и либо оптимизировать их, чтобы они занимали меньше времени, либо разбить их на более мелкие части.
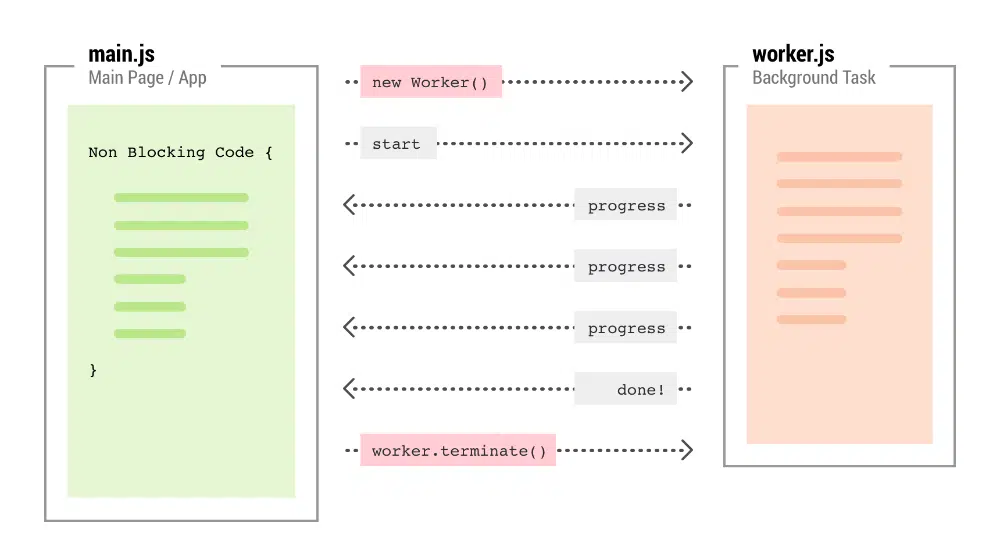
8. Используйте веб-воркер:
Одной из основных причин задержки ввода и плохой оценки FID является заблокированный основной поток. В большинстве случаев за это отвечает тяжелый код Javascript. Чтобы смягчить это, вы можете использовать Web Workers, которые запускают эти Javascript в отдельном фоновом потоке и не засоряют основной поток. Также рекомендуется переместить операции, не связанные с пользовательским интерфейсом, в другой поток, так как это также освободит основной поток и, таким образом, загрузит его быстрее и улучшит индекс FID. Вы можете рассмотреть возможность использования Web Workers, таких как Comlink , Workway и Workerize .
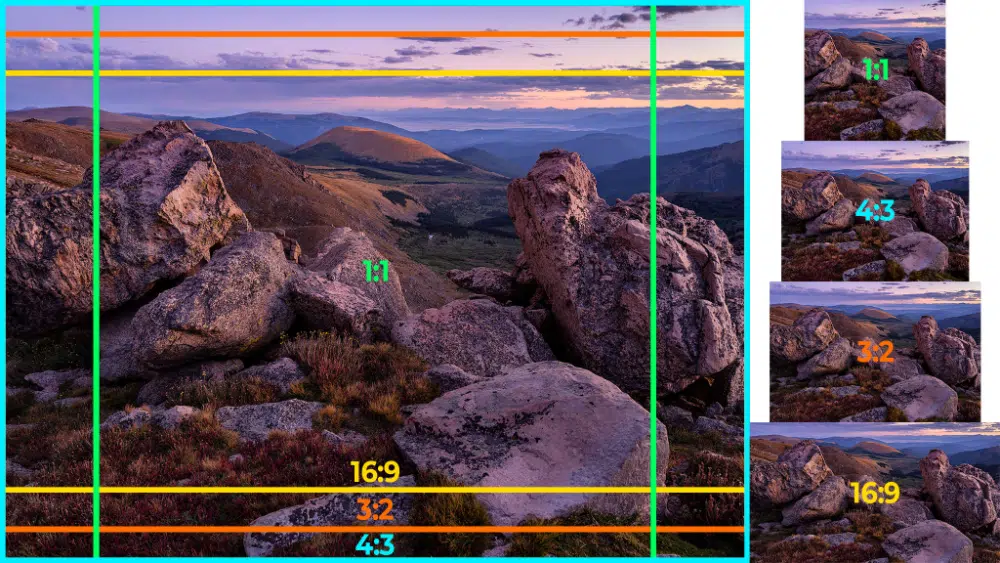
9. Используйте соотношение сторон в изображениях:
Первоначально веб-разработчики не уделяли особого внимания медиафайлам, с которыми они имели дело, особенно тому, как обращаться с изображениями. Теперь они очень внимательно относятся к использованию изображений правильного размера и в правильном формате. Но что все еще нуждается в улучшении, так это добавление правильных измерений. Многие разработчики до сих пор используют теги высоты и ширины для определения размера изображения. Позже это было заменено определением размера изображения в процентах, что помогло повысить отзывчивость веб-сайта. Но если вы хотите улучшить свой показатель CLS, начните использовать соотношение сторон для настройки изображений. Эта информация предоставит правильную информацию браузеру, и он выделит установленное пространство для изображения при загрузке.
10. Встраивание сторонних элементов:
Когда мы создаем веб-сайт, мы обязаны встраивать в него определенные сторонние элементы. Это может быть видео на YouTube или реклама в Google. Проблема здесь в том, что эти встроенные элементы оказывают большое влияние на индекс Cumulative Layout Shift веб-сайта. Следовательно, вам необходимо следовать этим передовым методам, чтобы гарантировать, что они не повлияют неблагоприятно на CLS:
- Статически зарезервируйте максимально возможное место для рекламы / видео на веб-странице.
- Избегайте или проявляйте особую осторожность при размещении нелипкой рекламы рядом с заголовком веб-сайта.
- Не сворачивайте контейнер объявлений, если объявления не отображаются; скорее, оставьте его пустым
- Завершите макет iFrame и установите для него размер контейнера с помощью статического кода.
- Старайтесь избегать бесконечной прокрутки вместо того, чтобы загружать контент в автономном режиме и предоставлять кнопку «Подробнее».
Понимание Core Web Vitals и их влияния на рейтинг SEO все еще развивается. Тем не менее, следующие пункты, по-видимому, оказывают наибольшее влияние на PageRank. Рекомендуется сначала запустить рутинные операции по оптимизации вашего сайта. Затем, используя некоторые из упомянутых выше инструментов отслеживания Core Web Vitals, вы можете проверить оценку для каждого индекса. На основе этих входных данных вы можете работать над дальнейшей оптимизацией веб-сайта и обеспечивать более высокий балл. Кроме того, как и в случае с SEO, результаты не будут мгновенными, и, следовательно, вам придется терпеливо продолжать работать над улучшением своих основных веб-жизненных показателей.