10 вещей, которых следует избегать при создании навигации по сайту
Опубликовано: 2020-02-26Когда ваши посетители впервые посещают ваш сайт, это их первое взаимодействие с вашим сайтом. Как только они попадут на веб-сайт, они в первую очередь посмотрят на его структуру дизайна. Следующим важным аспектом хорошего веб-сайта является простота использования. Вся необходимая информация должна быть легко доступна и четко определена. Если это одна страница без четких границ между различными разделами, посетители могут запутаться и раздражаться. Это приведет к увеличению показателя отказов, поскольку они будут искать другой веб-сайт, предоставляющий аналогичные услуги, но организованный. Вот почему так важно иметь достаточную навигацию по сайту.
Навигация по веб-сайту предоставляет посетителям идеальную карту сайта, чтобы они могли легко получить доступ ко всем частям веб-сайта. Кроме того, это помогает ускорить процесс поиска того, что они ищут. Это также помогает увеличить продолжительность пребывания посетителя на сайте. Веб-сайт с хорошей навигацией гарантирует посетителям подлинность и подлинность сайта. Кроме того, навигация по веб-сайту также может повлиять на трафик, который может привлечь веб-сайт. Это влияет на рейтинг веб-сайта, следовательно, имеет преимущества SEO. Наличие эффективной навигации помогает увеличить шансы потенциального посетителя превратиться в потенциального лида или клиента.
Чтобы воспользоваться всеми эффективными преимуществами, которые может предложить навигация, нам нужно понять главные вещи, которых следует избегать при создании навигации по веб-сайту:
1. Несколько вариантов:
Вы не хотите, чтобы ваш веб-сайт представлял собой большой кусок навигационных точек. Когда на сайте слишком много навигационных подсказок, это имеет тенденцию превзойти цель. Поскольку весь веб-сайт заполнен множеством точек навигации, это больше сбивает с толку посетителя, чем помогает ему. Это может показаться подавляющим и загроможденным. Навигация по сайту должна быть всеобъемлющей и простой для понимания. Если у вас слишком много продуктов, услуг или внутренних страниц, которые вы считаете важными, отметьте самые важные из них.
Или вы также можете объединить похожие продукты или услуги в одну группу и поместить эту группу на панель навигации. Среднестатистический человек может запомнить информацию о 7 предметах одновременно. Это должно быть отличным указателем для разработки навигации. Держите цель предоставить всю важную информацию, используя семь или меньше элементов. Для каждого дополнительного параметра меню навигации, который вы удаляете, те, которые остаются, выглядят более привлекательными.
2. Использование нестандартного стиля навигации по сайту:
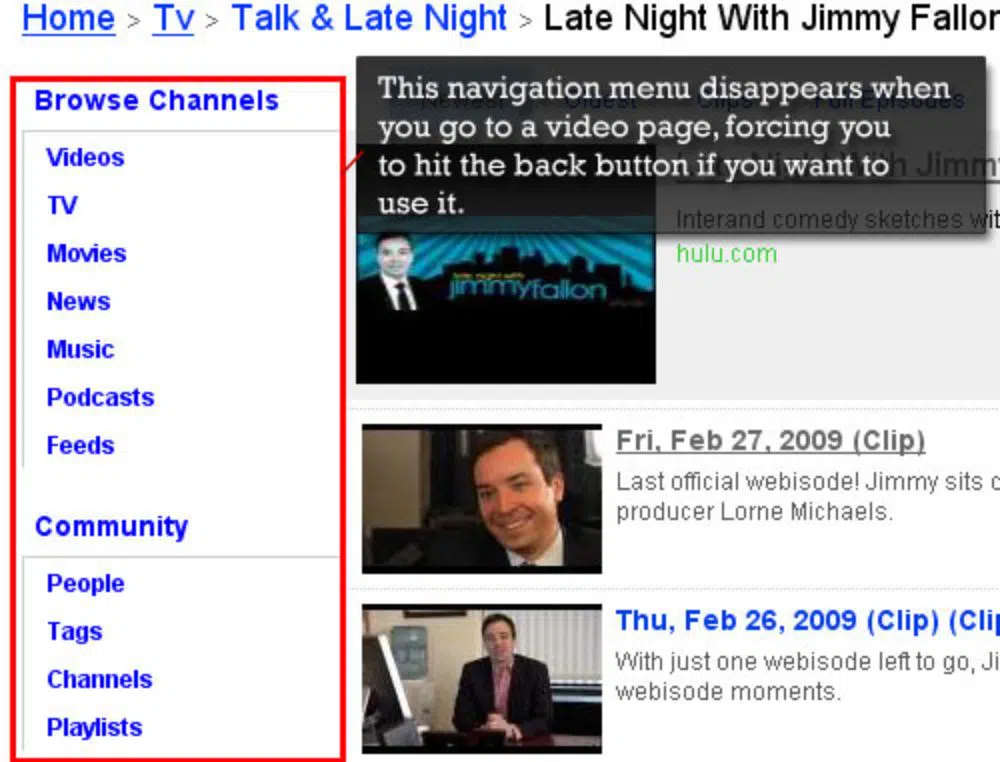
Как веб-дизайнер, важно быть творческим. Однако меню навигации сайта — не лучшее место для чрезмерного творчества. Если вы используете какие-то странные кнопки, значки и ярлыки, размещенные в нестандартных местах на веб-сайте, они не только окажутся менее функциональными и полезными; это также испортит эстетику веб-сайта. Существует общий сигнал, которому следуют посетители при посещении множества веб-сайтов. Панель навигации веб-сайта — один из таких застойных элементов дизайна, который должен быть в определенных местах веб-сайта. Если вы переместите его в другое место, вы можете нарушить синергию, которая должна быть у посетителей при посещении вашего сайта. Есть определенные аспекты велосипедов, которые не меняются, независимо от того, какой это велосипед. Точно так же в скелете веб-сайта панель навигации веб-сайта не должна быть небрежно перемещена.
Чтобы эффективно использовать положение для навигации по веб-сайту, выберите одно из предопределенных мест, где вы хотите, чтобы ваша навигация была. Для веб-сайтов с несколькими страницами обычно предпочтительно иметь навигацию по веб-сайту в верхней части веб-сайта. Для одностраничных веб-сайтов идеально иметь закрепленное меню навигации на одной из сторон страницы. Поскольку одностраничный веб-сайт представляет собой веб-сайт с прокруткой вниз, пользователям было бы проще закрепить меню навигации. Следовательно, поймите удобство использования дизайна веб-сайта и создайте панель навигации, соответствующую этому стилю дизайна.
3. Компромисс по читабельности:
Любая практика дизайна веб-сайта всегда должна обеспечивать читабельность содержимого. Важно иметь оптимизацию контента веб-сайта, чтобы ваш веб-сайт занимал высокие позиции и мог приносить любую пользу посетителям, которые приходят на сайт. Например, использование нескольких шрифтов на веб-сайте может выглядеть загроможденным. Более того, наличие больших блоков контента без надлежащего разграничения также может испортить визуальную эстетику контента. Посетителям будет сложно читать или понимать написанное. Посетители не читают каждое слово; они бегло просматривают содержимое и впитывают его суть.
Следовательно, наличие дизайна веб-сайта, когда визуальные эффекты и информация подавляют пользователя, приведет к более высокому показателю отказов. То же самое касается меню навигации; если вы используете яркие контрастные цвета фона и похожий цвет для текста, это ставит под угрозу читабельность. Обычные пользователи прокручивают от 50 до 60 процентов любого веб-сайта, поэтому вам следует избегать проблем с читабельностью. Не используйте спорные цветовые схемы, возможно использование двух или меньшего количества шрифтов и убедитесь, что значки навигации четкие.
4. Неотзывчивый дизайн сайта:
В то время как дизайн веб-сайта и элементы дизайна важны, технические аспекты не менее важны. Наличие веб-сайта, который не отвечает сегодня, означает, что вы в десять раз отстаете от своих конкурентов. Сегодня более половины интернет-пользователей выходят в интернет через свои смартфоны. Это потенциальные клиенты и новообращенные, которых вы потеряете, если ваш сайт не отвечает. Это связано с тем, что неадаптивный дизайн веб-сайта искажает внешний вид веб-сайта при просмотре на мобильных или других смарт-устройствах. Тексты часто накладываются друг на друга, окно поиска слияния изображений становится трудно найти. С таким беспорядком информации, набрасывающейся друг на друга, посетитель переключится на конкурента, где контент более понятен.
Чтобы избежать этой ошибки, лучше всего сделать свой сайт адаптивным. Адаптивные веб-сайты не требуют больших затрат в обслуживании и повышают доверие к веб-сайту среди пользователей. Сам Google отдает предпочтение веб-сайтам, удобным для мобильных устройств. Предоставьте своим потенциальным клиентам простоту выбора устройства, которое они хотят использовать для доступа к вашему веб-сайту.

5. Неправильная хронология опций в меню навигации сайта:
Таким образом, вы понимаете необходимость иметь минимум пунктов меню навигации, 7 или меньше, в соответствии с концентрацией внимания обычного человека. Вы вносите изменения и урезаете ненужные пункты меню, но на этом процесс не заканчивается. Крайне важно расположить эти оставшиеся опции в правильном порядке. Люди, которые не понимают этого правильно, часто создают навигационные меню веб-сайтов, которые кажутся посетителям запутанными и поспешными. Хронология или последовательность элементов навигации может быть выполнена с точки зрения алфавитного порядка, релевантности, приоритета и многих других факторов. Как правило, приоритет должен быть лучшим способом разработки и организации навигационного меню веб-сайта. Вы бы не чувствовали себя хорошо на веб-сайте, где кнопка домашней страницы находится на четвертом или пятом месте строки меню навигации.
Это идеально подходит для сохранения последовательности как можно более плотной, поскольку обычный пользователь склонен запоминать первое и последнее в последовательности больше, чем промежуточные. Следовательно, убедитесь, что вы разместили все основные элементы в начале и в конце строки меню навигации. Менее важные могут быть в середине. Однако, если у вас есть CTA, такие как регистрация и вход, такие кнопки имеют свое традиционное позиционирование в дизайне веб-сайта. Не меняйте их местами.
6. Избегайте использования формата навигации:

Может показаться естественным иметь параметры навигации, такие как фотографии, видео и многое другое, чтобы направлять посетителей к фотографиям, видео и другим подобным разделам веб-сайта. Однако это не самая идеальная практика для дизайна навигации веб-сайта. Эти метки оправдывают формат контента, который посетители могут ожидать увидеть, когда они нажимают на эти кнопки. Это не обеспечивает контекст и актуальность темы. Посетители не ищут видео или изображения, когда посещают ваш сайт. Им нужна информация по теме, которая привлекла их на ваш сайт. Следовательно, использование ярлыков, описывающих формат, не является описательным или полезным для посетителей.
Лучше назовите пункты меню навигации. Держите его релевантным вашим продуктам и услугам и думайте с точки зрения посетителя. Поймите, кажется ли использование определенного ключевого слова для описания содержимого этой страницы естественным и эффективным с точки зрения клиента или нет. Содержимое навигационной кнопки должно быть первым словом, с которым любой может связать содержимое этой страницы.
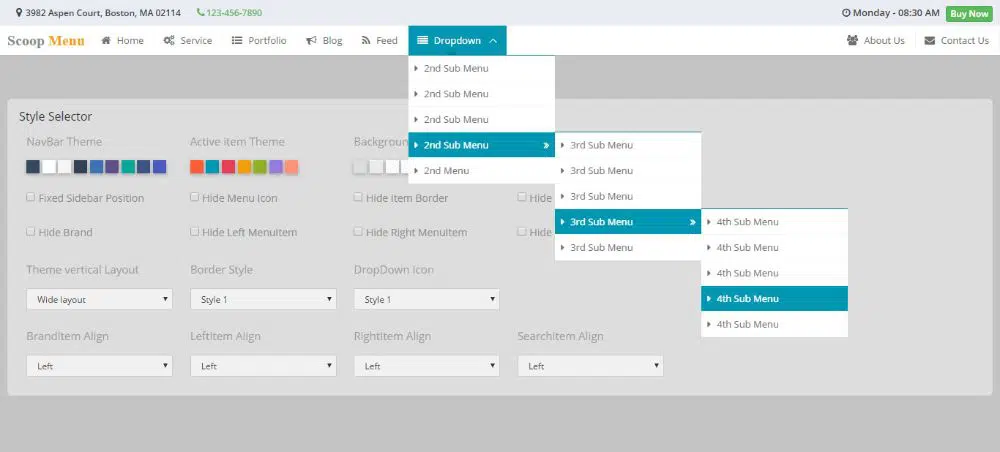
7. Выпадающие меню:
Выпадающие меню выглядят привлекательно и являются популярной тенденцией в дизайне веб-сайтов. Тем не менее, они не лучший вариант для дизайна сайта для ранжирования сайта. Выпадающие меню могут затруднить сканирование поисковыми системами. Это потенциально может повлиять на ваш SEO-рейтинг. Более того, это не нравится посетителям. Их глаза двигаются быстрее, чем мышь, и когда посетитель решает перейти к пункту меню, он уже решил нажать на него. Когда они наводят указатель мыши, чтобы выполнить щелчок, раскрывающиеся меню предоставляют им больше возможностей. Это создает трения в сознании посетителя и отбивает у него охоту пользоваться дополнительными опциями. Однако, если у вас так много важных страниц, которые необходимо включить в панель навигации веб-сайта, попробуйте использовать мега-выпадающие меню. Они предоставляют множество вариантов, которые оправдывают трения.
8. Несоответствие меню навигации:
Возможно, вы разработали отличное навигационное меню для домашней страницы. Посетители могут найти его очень полезным и простым в навигации, используя меню навигации вашего сайта. Не меняйте его для них на других ваших внутренних страницах. Не пытайтесь включить горизонтальное навигационное меню на главную страницу и изменить его положение на внутренних страницах. Полезный веб-сайт будет иметь такое же меню навигации на веб-сайте. Каждый элемент, итерация дизайна навигации веб-сайта должна оставаться неизменной. Веб-сайты с несогласованным навигационным меню обычно раздражают посетителей, и это приводит к тому, что они покидают веб-сайт, не понимая, что он может предложить.
9. Несоответствие тона и содержания сайта:
У каждого сайта свой тон. Некоторые веб-сайты ориентированы на официальную и более серьезную тему, тогда как некоторые веб-сайты дружелюбны и непринужденны. Важно понимать, что содержание веб-сайта будет иметь тон, соответствующий тону бизнеса, который он отражает. Кроме того, панель навигации веб-сайта также должна отражать тон всего веб-сайта и синхронизироваться с ним. Для простого и веселого веб-сайта кнопка с текстом «Чем мы можем вам помочь» будет выглядеть более привлекательно, чем «Услуги». С другой стороны, призыв к действию вроде «Начнем наше приключение» будет выглядеть неуместно на официальном веб-сайте, таком как веб-сайт юридической фирмы. Там CTA должно быть что-то вроде «Запросить сейчас».
10. Излишне длинное:
Текст меток панели навигации очень важен. Оно должно быть кратким и лаконичным. Это не означает, что длина метки должна быть меньше определенного количества символов. Это делается для того, чтобы вы могли передать то, что хотите сказать, без дополнительных прилагательных, если они не представляют большой ценности. Например, кнопка «Все о нашей компании» излишне длинная.
Лучшей альтернативой является «Наша компания», которая выдвигает то же самое сообщение, но краткими и короткими символами. Удаление даже двух-четырех символов может показаться незначительным, но может помочь навигации по веб-сайту выглядеть точнее и точнее. Однако это не означает, что вы должны сокращать количество слов таким образом, чтобы ярлык не имел смысла. Не пытайтесь использовать такие слова, как количество сотрудников, если по какой-то причине это один из пунктов меню навигации. Не используйте сокращения, чтобы сократить количество слов.
Это были 10 вещей, которых следует избегать при создании навигации по сайту. Навигация по сайту — это компас сайта и руководство для посетителей. Это помогает им эффективно и действенно перемещаться по сокровищнице контента вашего сайта. Убедитесь, что вы не совершаете тех же самых распространенных ошибок при разработке меню навигации, поскольку это, среди прочего, может ухудшить работу пользователей и трафик на ваш сайт.