10 вещей, которые НЕЛЬЗЯ делать при создании макета сайта
Опубликовано: 2020-09-25Одна из самых сложных вещей, которые нужно сделать, когда дело доходит до веб-сайта, — это создание макета веб-сайта. Многие компании изо всех сил пытаются создать веб-сайт, который привлекает огромное количество конверсий и большой доход. Ваш веб-сайт должен быть визуально привлекательным, но он теряет смысл, если не приносит денег. Многие компании считают, что они должны сосредоточиться на дизайне, чтобы он выглядел хорошо. Но они не понимают, что дизайн должен быть таким, чтобы обеспечить максимальную конверсию. Такие ошибки наносят ущерб вашему бизнесу в долгосрочной перспективе. Такие проблемы, как правило, отпугивают посетителей веб-сайта и могут стоить вашему бизнесу десятки или сотни тысяч упущенной выгоды.
Чтобы увеличить количество посетителей и доход, вам нужно перестать совершать некоторые из наиболее распространенных ошибок, совершаемых сегодня владельцами бизнеса. Найти ошибки и исправить их немного сложно, но это не невыполнимая задача. Если вы прилагаете последовательные усилия, вы можете увеличить количество потенциальных клиентов, посещаемость веб-сайта и конверсию. В этом блоге вы узнаете о том, чего не следует делать при разработке веб-сайта. Давайте посмотрим.
1. Неотзывчивый дизайн:
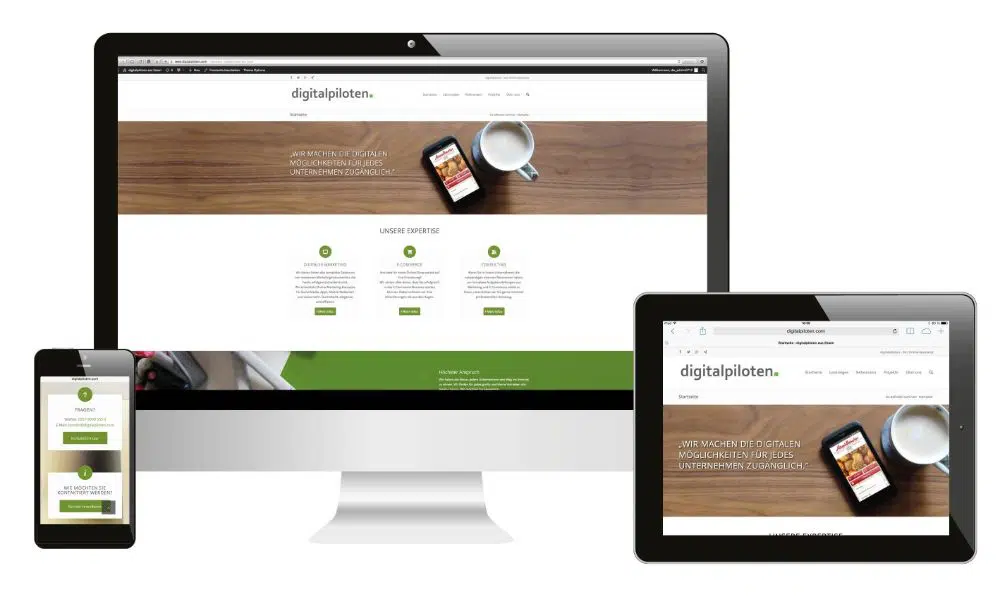
Одной из самых важных черт вашего веб-сайта является адаптивный дизайн. Отзывчивый дизайн — это тот, в котором дизайн вашего веб-сайта настраивается в соответствии с устройством или экраном, который использует пользователь. А адаптивный дизайн указан как одна из наиболее важных особенностей макета сайта. Адаптивный дизайн веб-сайта гарантирует, что каждый пользователь на планете может получить доступ к вашему веб-сайту, независимо от устройства или местоположения пользователя.
Было бы лучше, если бы дизайн вашего сайта был оптимизирован для различных устройств. Эти устройства могут варьироваться от ноутбука, настольного компьютера, мобильного телефона до устройства PS4. И это то, на чем настаивает Google, когда речь идет о вашем веб-сайте. Ваш веб-сайт должен иметь вид оптимизации, при котором используется один и тот же URL-адрес, даже если устройства меняются. И макет веб-сайта зависит от кода файла CSS.
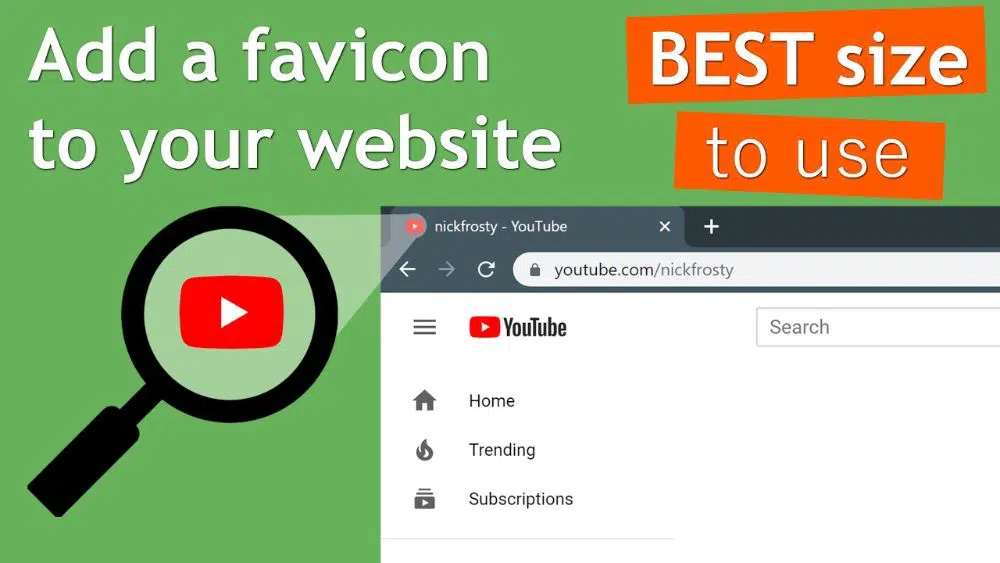
2. Отсутствие фавикона:
Фавиконы — это значки в верхнем левом углу вкладки браузера, которые сообщают пользователю, какой веб-сайт открыт на этой вкладке. Было бы лучше, если бы вы использовали значки значков при разработке веб-сайта, чтобы было легко идентифицировать веб-сайт, просто взглянув на значок значка. Поэтому многие пользователи предпочитают, чтобы в их браузере было открыто много вкладок, пока они читают что-то на другой вкладке. В таких случаях вы можете взглянуть на фавикон и посмотреть, какой веб-сайт доступен на этой конкретной вкладке. Эти значки полезны не только тогда, когда вы просматриваете веб-сайт, когда несколько веб-сайтов доступны на других вкладках. Когда вы просматриваете закладки или историю посещенных страниц, фавиконы помогают вам увидеть, какие это веб-сайты.
С точки зрения SEO необходимо иметь фавикон, потому что он предполагает, что сайт удобен для использования, и приводит к высокому рейтингу на странице результатов поисковой системы. Это экономит пользователю много времени при просмотре и просмотре нескольких веб-сайтов. Следовательно, если на вашем веб-сайте нет фавикона, есть вероятность, что пользователь может счесть или не счесть ваш сайт достойным посещения.
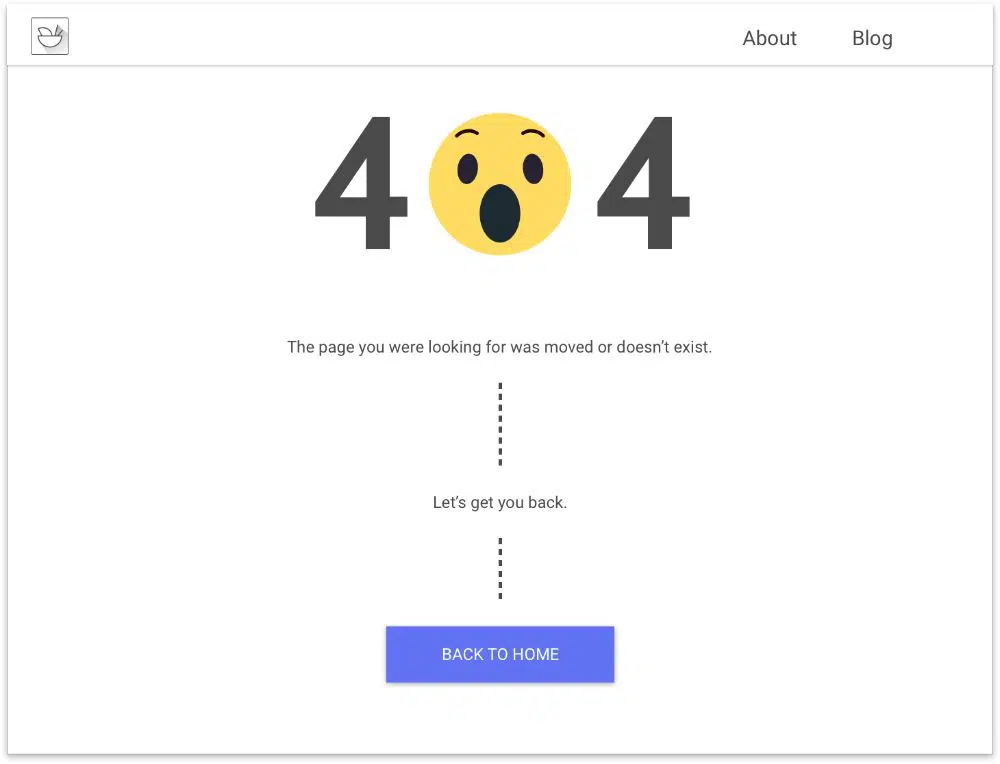
3. Общие страницы 404:
Страницы 404 — это страницы ошибок, которые ваш веб-сайт должен показывать, когда возникает ошибка при поиске страницы, которую ищет пользователь. Ошибка 404 обычно переводится на страницу, не найденную в мире дизайна и разработки веб-сайтов. Страница 404 незаметно убивает трафик вашего сайта. И пользователи, которые попадают на эту страницу, почти всегда уходят с вашего сайта. Более того, эти пользователи не предпринимают никаких действий для решения проблемы.
Следовательно, если на вашем веб-сайте есть страницы 404, вы должны указать действие, которое может предпринять пользователь. Например, вы можете попросить пользователя сообщить о неработающей ссылке или направить пользователя на страницу, с которой он перешел на эту страницу. Вы также можете выбрать, чтобы пользователь возвращался на домашнюю страницу со страницы 404. Если вы включаете страницы 404 на свой веб-сайт, обязательно включите правильный CTA, чтобы направлять пользователя.
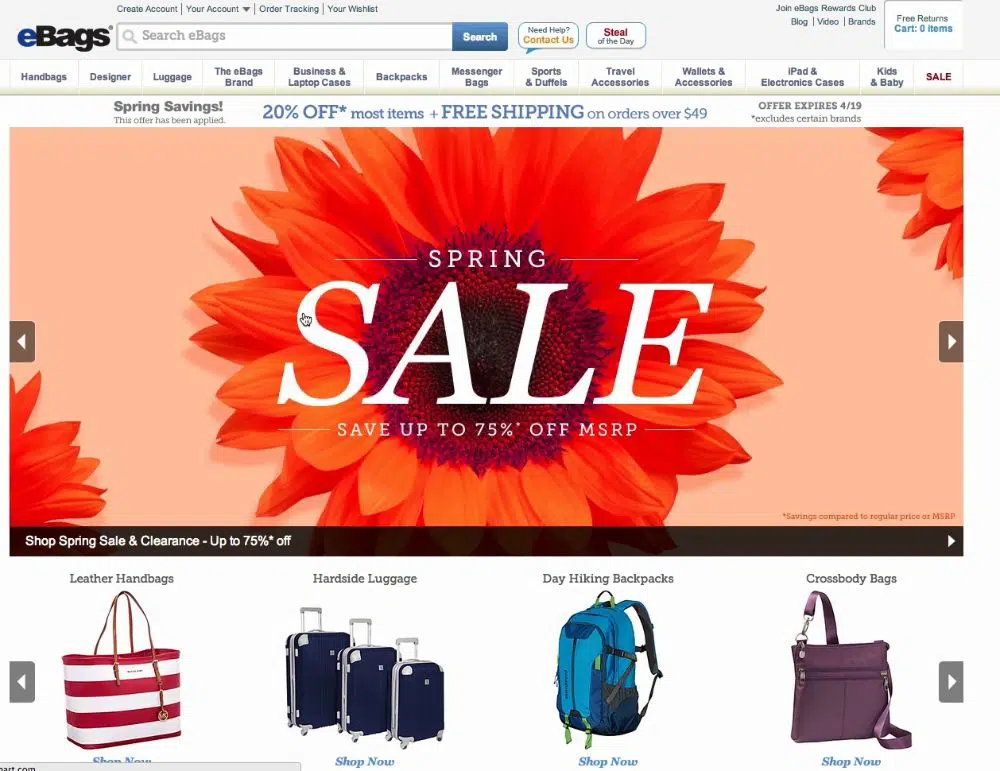
4. Использование каруселей на главной странице:
Вращающийся слайдер называется каруселью, которую веб-сайт использует для отображения своих самых продаваемых продуктов или профессионального портфолио. Вы можете использовать карусель на своем веб-сайте, но необходимо отображать соответствующую информацию в карусели. Когда вы просматриваете вещи в карусели, вы можете вращать карусель, когда хотите увидеть что-то на другой стороне карусели. Пока вы можете перемещать элементы в карусели, все выглядит хорошо.
Но проблемы начинаются, когда карусель начинает двигаться автоматически. Это не дает вашему пользователю возможности правильно увидеть продукты или предметы. Более того, в наши дни реклама также очень похожа на вращающиеся карусели. Это вызывает баннерную слепоту, и пользователь может подумать, что карусель — это реклама. Следовательно, самое главное, что должен заметить пользователь, часто остается незамеченным. Известно, что карусель отвлекает или раздражает пользователя, и это может привести к тому, что клиент не перейдет на ваш сайт. Поэтому использовать карусель следует только в случае необходимости.
5. Медленный сайт:
Ничто не отталкивает пользователя, кроме веб-сайта, которому требуется много времени для загрузки веб-страниц и элементов веб-страницы. В быстром Интернете, если сайт загружается более 4 секунд, он считается медленным. В ходе исследования Google обнаружил, что максимальному количеству веб-сайтов требуется семь или более секунд для загрузки. Что вы делаете, когда сталкиваетесь с медленным веб-сайтом? Вы покидаете веб-сайт и переходите на другой веб-сайт, который кажется сравнительно более быстрым.

Если вы хотите, чтобы ваш посетитель оставался на вашем веб-сайте, вам следует разработать веб-сайт, который загружает все, что у вас есть, максимум за 3–4 секунды. Если вы не обслуживаете пользователя в этом окне, ваш пользователь может посчитать ваш сайт медленным. Он может решить покинуть ваш сайт. Это называется показателем отказов. По мере того, как показатель отказов вашего сайта увеличивается, трафик вашего сайта уменьшается. Кроме того, если ваш сайт имеет высокий показатель отказов, это может повредить вашему рейтингу в поисковой системе. При повышенном показателе отказов поисковая система считает, что ваш сайт слишком медленный, и может ранжировать его ниже, чем должен быть.
6. Низкое время отклика сервера:
Сервер — это место, где браузер запрашивает или вызывает веб-страницу, URL-адрес которой запросил пользователь. Время, необходимое для отображения веб-страницы браузера, когда пользователь запрашивает веб-страницу, является временем ответа сервера. По мере увеличения времени отклика сервера веб-сайт генерируется медленно. Медленное время отклика сервера указывает на основную проблему, связанную с производительностью.
В идеале время отклика должно быть 200 мс или меньше, когда веб-сайт запрашивается с сервера. Может быть одна или несколько следующих проблем, которые приводят к медленному времени отклика сервера:
- Более медленная логика приложения, работающая за веб-сайтом
- Запросы к базе данных выполняются медленнее.
- Проблемы с фреймворками и библиотеками.
- Проблемы с нехваткой ресурсов процессора.
- Проблемы, в которых не хватает памяти.
Более быстрое время отклика является ключом к увеличению скорости веб-сайта и повышению производительности веб-сайта. Было бы лучше, если бы вы всегда обращали внимание на вышеуказанные проблемы, прежде чем размещать свой сайт на сервере. Если игнорировать эти проблемы, ваш сайт может потерять трафик, а вы, в свою очередь, можете потерять конверсию.
7. Использование слишком большого количества разных шрифтов:
Выбор шрифтов имеет важное значение, когда речь идет о размещении текстового контента на вашем веб-сайте. Шрифты должны быть такими, чтобы текст был читабельным. Они не должны быть ни слишком маленькими, ни слишком большими для удобства чтения пользователя. Разумно использовать одинаковые шрифты для схожих целей. Например, все заголовки должны быть написаны шрифтом Times New Roman. Но подзаголовки могут быть шрифтами Arial. Текстовый контент на веб-сайте должен быть ограничен несколькими вариантами шрифта.
Использование множества вариантов шрифтов может запутать пользователя, когда он находится на вашем сайте для чтения контента. Если использовать много шрифтов, пользователь может отвлечься и может потерять понимание иерархии контента. Более того, это снижает или ослабляет когнитивную беглость пользователя. Использование разных шрифтов может нарушить концентрацию пользователя при чтении содержимого веб-сайта. Следовательно, избегайте использования слишком большого количества различных типов шрифтов на своем веб-сайте.
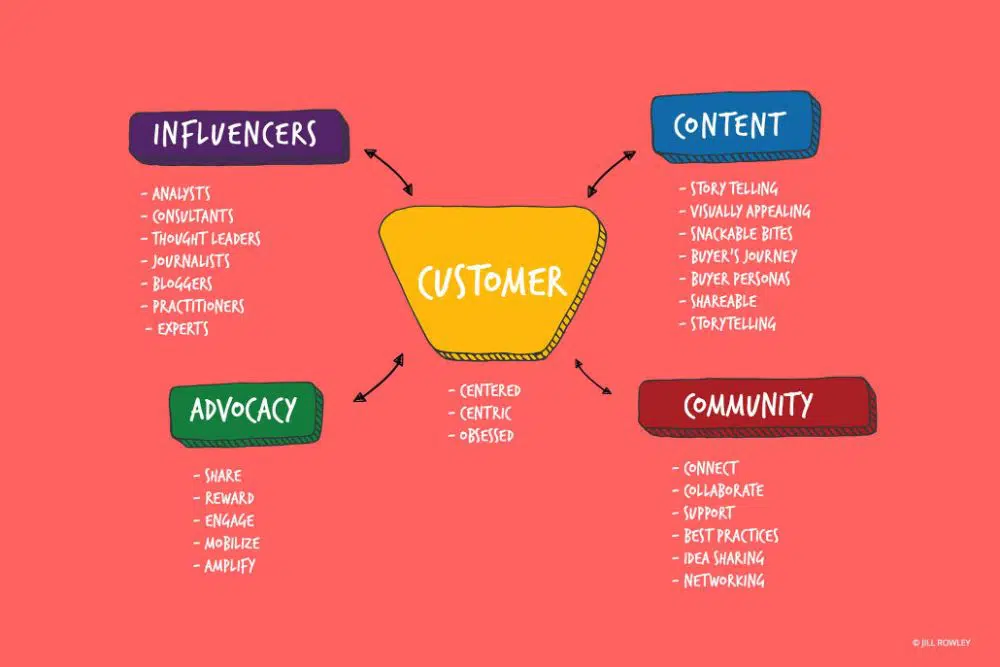
8. Контент не ориентирован на посетителя:
Контент — это сердце сайта. Читатели предпочитают читать текстовый контент на веб-сайте, а не сосредотачиваться на изображениях на веб-страницах. Часть контента — это небольшая часть текста, которая объясняет пользователю о веб-сайте. Например, если ваш веб-сайт посвящен кофейным продуктам, обязательно укажите типы кофе, которые ваш бизнес может предложить покупателю.
Следовательно, текстовое содержание должно быть ориентировано на посетителя, где вы заботитесь о том, что посетитель должен понять о продукте. Если посетитель прекрасно понимает, что вы предлагаете, это дает ему возможность совершить конверсию. Через сарафанное радио у вас может быть больше трафика на ваш сайт. У вас всегда должен быть такой контент, который объясняет, какую пользу ваш сайт может принести пользователю.
9. Неправильное использование пробелов:
Белое пространство — это пространство между различными частями контента и изображениями на любой веб-странице. Это позволяет пользователю сосредоточиться на текстовом содержании из-за наличия пробелов. Пустое пространство повышает читабельность, понимание текста, улучшает внимание пользователя и повышает ясность. С пустым пространством вы предлагаете разделение между различными типами контента.
Если на вашем веб-сайте недостаточно свободного места, это означает, что ваш контент занимает слишком много места на веб-странице. При недостатке свободного места ваша веб-страница может выглядеть загроможденной. И никому не нравится смотреть на плохо организованные вещи. Вы должны обратить внимание на разумное управление контентом. Более того, если вы засорите страницу слишком большим количеством элементов на странице, пользователь может не найти ту часть, которую он ищет. Следовательно, с большим количеством пустого пространства у пользователя вашего сайта так много преимуществ.
10. Плохая грамматика:
Наиболее важной частью любого текста является грамматика. Если ваш текст содержит грамматические ошибки, он моментально отключает пользователя. И ничто не может возродить ложное впечатление, когда оно создано. Плохая грамматика разрушает имидж вашего бизнеса, как только он создается. Кроме того, хороший английский всегда требуется, когда вы ориентируетесь на глобальный бизнес-сектор.
Крайне важно иметь текстовое содержание на хорошем английском языке с правильным написанием без каких-либо грамматических ошибок. Следовательно, вы всегда должны убедиться, что контент, который вы пишете на своем веб-сайте, не содержит проблем с грамматикой.
Вывод:
Дизайн веб-сайта так же важен, как и серверная часть, которую вы используете для извлечения информации из базы данных. Веб-сайт является продолжением вашего бизнеса и помогает вам создать цифровой след. Вы можете расширить или увеличить цифровую печать в зависимости от того, как вы разрабатываете и разрабатываете свой веб-сайт. Веб-сайт успешен только в том случае, если он сделан с использованием определенных стандартов при его создании. Как веб-дизайнер, вы должны понимать дизайн веб-сайта с точки зрения пользователя. А проектирование после понимания ментальной модели пользователя поможет вам создать веб-сайт, который резонирует с пользователем. Это может принести пользу вашему бизнесу в основном в долгосрочной перспективе и может принести вам много конверсий.