10 плагинов и руководств Parallax для дизайнеров
Опубликовано: 2018-04-04Параллаксная прокрутка используется для создания анимированной иллюзии глубины и становится довольно популярной в веб-дизайне.
Мы много говорили о веб-сайтах с параллаксной прокруткой, так как эта тенденция становится все более популярной с каждым днем. Параллакс работает за счет того, что слои изображений на фоновых изображениях перемещаются медленнее, чем слои на переднем плане, что приводит к хорошим 3D-эффектам.
Видеоигры часто используют технику прокрутки параллакса для создания глубины за счет перемещения нескольких слоев изображений с разной скоростью. Этот метод также применяется в веб-дизайне для создания удивительно анимированных веб-сайтов, которые будут привлекать внимание посетителей.
Хотите знать, как добиться такого же эффекта в своих проектах? Приведенные ниже плагины и учебные пособия Parallax наверняка помогут вам лучше понять эту технику. Проверьте их и учитесь у них. Они вам очень помогут!
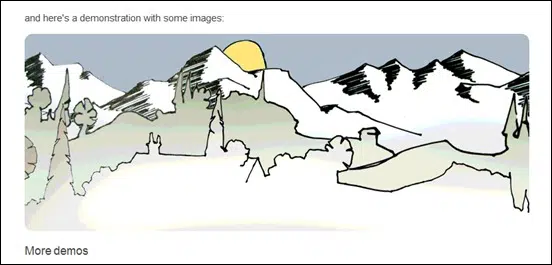
jQuery-плагин параллакса
Этот jQuery Parallax — это скрипт, который поможет вам создать потрясающий эффект параллакса. Плагин jQuery Parallax превращает узлы в абсолютно позиционированные слои, которые перемещаются в ответ на движение мыши, что дает вам свободу контролировать поведение слоя. Вы также можете просмотреть демоверсии, чтобы получить отличные ссылки на веб-сайты, использующие этот плагин, и некоторые потрясающие эффекты, которых можно добиться с его помощью. Самый простой способ эффективно использовать jParallax — сделать слои разного размера с помощью CSS.
Представьте: эффекты прокрутки параллакса и анимация параллакса
Imagine — очень простой и легкий плагин, который используется для создания эффекта параллакса. Он имеет множество готовых эффектов. Вы также можете настроить множество параметров, таких как скорость, направление и цель.
Ползунок слоев
LayerSlider — отличный слайдер с эффектом параллакса. Он легко настраивается и имеет потрясающий пользовательский интерфейс администратора. Кроме того, это — это самый продвинутый адаптивный плагин WordPress Slider со знаменитым эффектом параллакса и сотнями переходов! Вы можете использовать его для многих целей, а также создавать потрясающие слайд-шоу и фотогалереи. Лучше всего использовать этот плагин для анимированных целевых страниц, чтобы убедиться, что ваш сайт будет иметь большое влияние на ваших клиентов! Вы можете применить Layers Slider для любого веб-сайта.
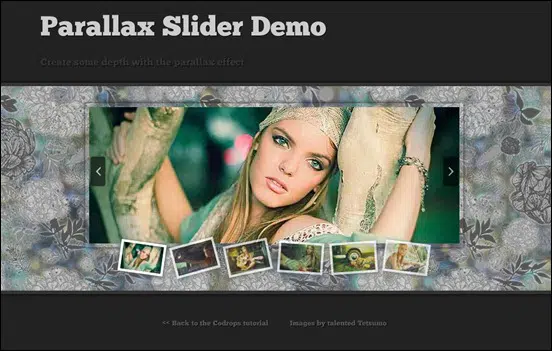
Parallax Slider с jQuery Tutorial
Принцип параллакса для перемещения разных фонов, когда мы переходим к изображению, чтобы создать красивую перспективу. Это отличный учебник для веб-разработчиков, которые хотят лучше понять, как создавать веб-сайты с эффектом параллакса. Прежде чем начать, вы можете просмотреть демонстрацию, чтобы лучше понять, что означает параллакс. Когда он находится в движении, этот эффект придаст большую глубину слайдеру вашего сайта. Вы можете добиться замечательных результатов, следуя пошаговому руководству.
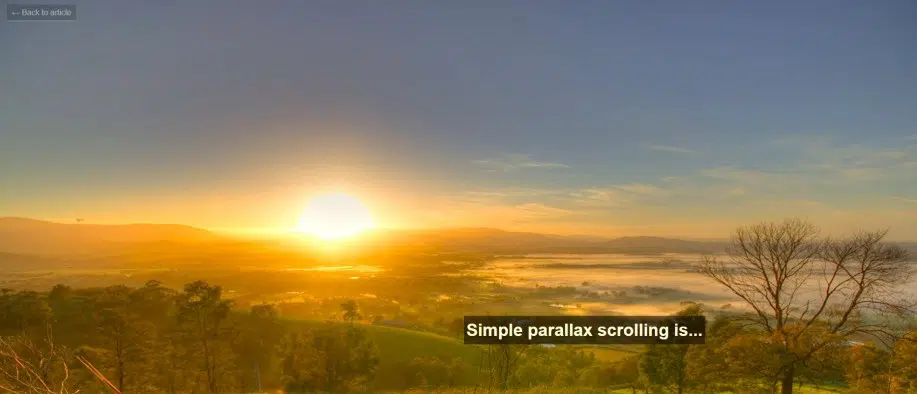
Простой учебник по параллаксной прокрутке

В этом уроке вы узнаете, как создать простой эффект прокрутки параллакса. Этот учебник предназначен в основном для начинающих и средних разработчиков, поэтому вам не нужно много навыков программирования, чтобы достичь такого результата! Есть много способов, которые могут помочь вам достичь этого эффекта, но в этом уроке вы узнаете, как настройте свой HTML для веб-сайта параллакса, как анимировать фоны с разной скоростью и как точно определить продолжительность и время анимации. Несмотря на то, что это может показаться сложным, этот учебник делает все очень просто.
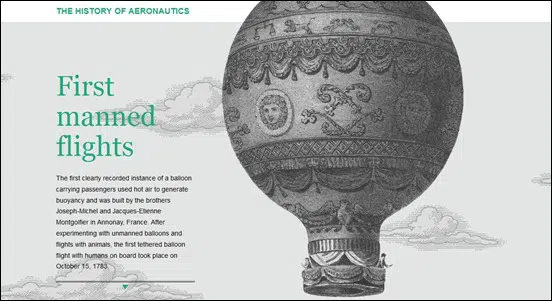
Создайте интерфейс веб-сайта с прокруткой параллакса с помощью jQuery и CSS
В последнее время интерфейсы веб-сайтов с прокруткой параллакса появляются повсюду, и в этой статье вы увидите демонстрацию прокрутки параллакса, созданную с использованием jQuery и CSS. Вы можете добиться этого потрясающего эффекта анимированной прокрутки параллакса 2d, назначив определенные позиции своим статьям и фонам. Этот интерфейс действительно легко создать, вам просто нужно вставить несколько строк кода, которые вы найдете в этом простом и понятном руководстве.
Анимированный фон заголовка
В этом руководстве вы узнаете, как создать собственный фоновый эффект параллакса с помощью jQuery для управления анимационными аспектами баннера, которые вы могли бы использовать для фона заголовка. При правильном использовании эффект параллакса может сделать ваш сайт особенным и придать ему WOW-эффект для всех, кто его посещает. Этот простой учебник также дает вам несколько вариантов веб-сайтов, где вы можете получить бесплатные векторные фоновые изображения. Вам просто нужно получить плагин, добавить изображения, код и все!
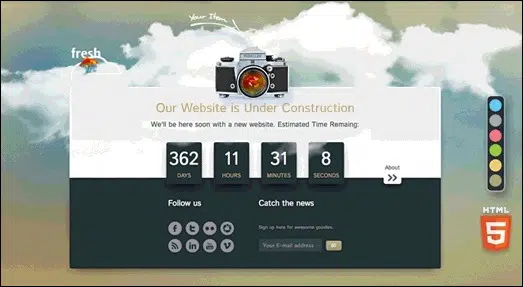
Параллакс в стадии строительства Обратный отсчет
Это новый обратный отсчет Parallax Under Construction, который обновляет вашу страницу «Скоро» с помощью динамического трехмерного облачного неба с вашим логотипом или выбранным элементом в фокусе. Этот эффект параллакса работает во всех браузерах (Chrome, Firefox, Safari, Opera, IE). Вам просто нужно следовать этому руководству и прочитать документацию, и тогда вы сможете добиться окончательных результатов очень быстро и без усилий. Вы также можете выбрать один из 6 различных цветовых макетов, чтобы создать уникальный дизайн. Этот учебник отлично подходит для веб-сайтов, которые находятся в стадии разработки, но также хотят охватить весь мир!
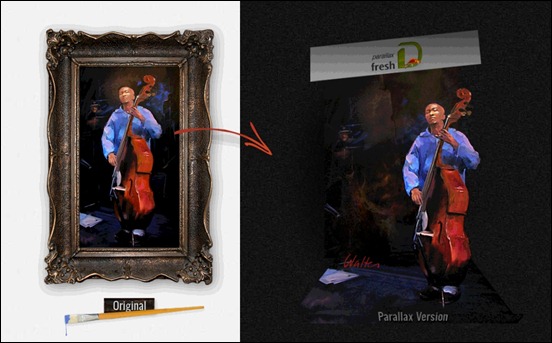
Плагин 3D Parallax jQuery с редактором
Этот плагин jQuery 3D Parallax волшебным образом анимирует ваши объекты в динамически созданном трехмерном мире. Этот плагин не только движется вбок, но и имеет настоящую глубину. Вы можете попробовать предварительный просмотр в реальном времени, чтобы увидеть, что на самом деле означает эффект трехмерного параллакса. Вам просто нужно открыть плагин в браузере, настроить его, а затем скопировать и вставить результат на свой HTML-сайт. Это просто и эффективно и позволяет вставлять неограниченное количество 3D-объектов.
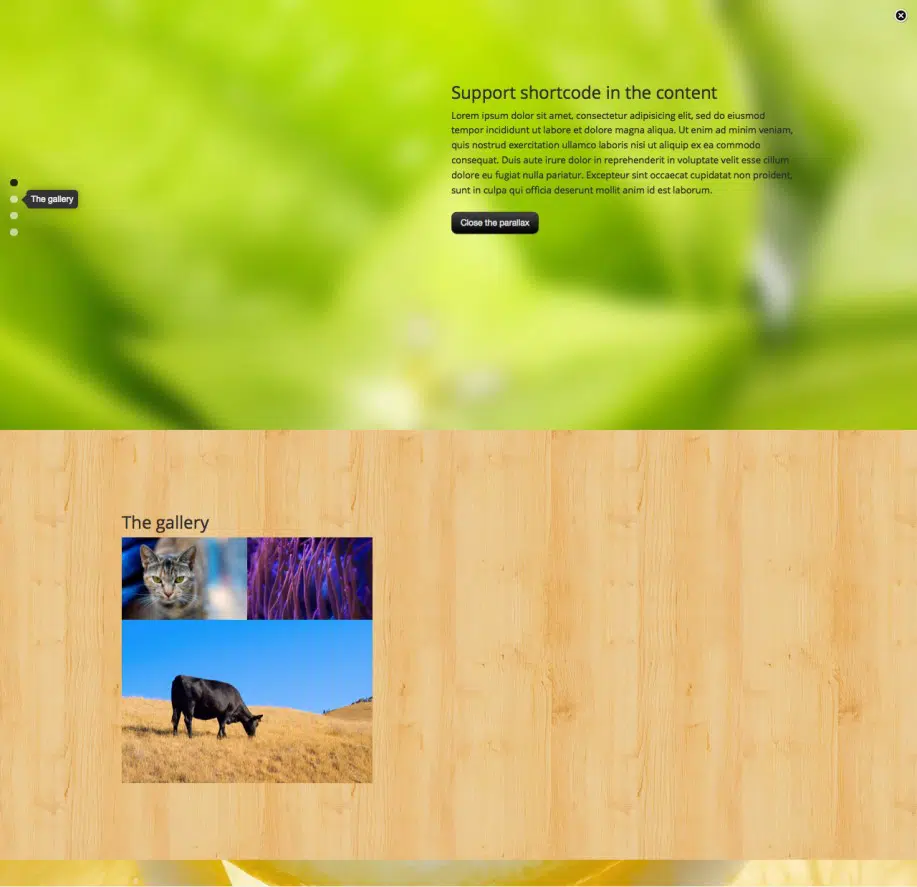
Плагин полноэкранного параллакса WordPress
Этот плагин параллакса отлично подходит для добавления полноэкранного параллакса на ваш сайт WordPress. Вы можете выбрать, хотите ли вы отображать его глобально или на определенной странице, и выбрать свои любимые цвета с помощью встроенной палитры цветов. Этот плагин совместим с последней версией jQuery и последней версией WordPress. Лучше всего то, что вы можете просматривать в реальном времени эффекты, которые вы создаете в бэкэнде!