10 обязательных инструментов дизайна пользовательского интерфейса
Опубликовано: 2017-11-21Каждый дизайнер хочет предоставить пользователям высококачественный и ценный опыт. но разработка хорошего пользовательского интерфейса — очень сложная задача. Чтобы добиться успеха, необходимо иметь много ресурсов пользовательского веб-интерфейса и строительных блоков. Многие ресурсы пользовательского интерфейса позволяют вам, как веб-дизайнеру, получить доступ и создать хороший пользовательский интерфейс. В этой статье вы найдете список инструментов дизайна пользовательского интерфейса, которые вы можете использовать.
Пользовательский интерфейс LivePipe
LivePipe UI — действительно хороший набор инструментов, который вы можете использовать для облегчения рабочего процесса. Это набор высококачественных виджетов и элементов управления для приложений Web 2.0, созданных с использованием Prototype JavaScript Framework. Все хорошо протестировано, легко расширяемо и полностью документировано.
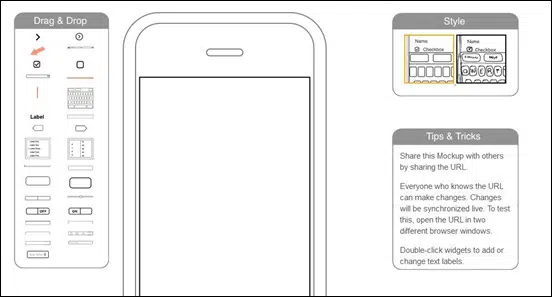
Мокап iPhone
iPhone Mockup позволяет создать пользовательский интерфейс для приложения iPhone очень простым и интерактивным способом. Этот набор инструментов сделает процесс создания мокапов увлекательным и творческим. Это очень полезно для дизайнеров пользовательского интерфейса или разработчиков приложений.
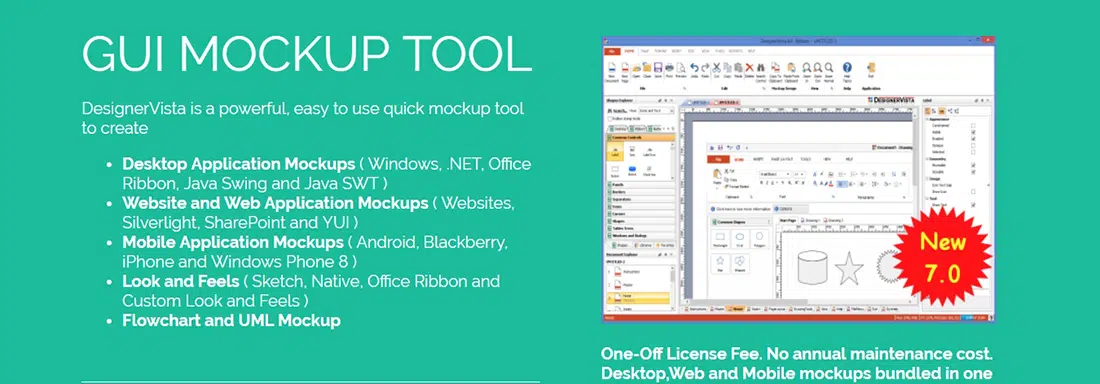
ДизайнерVista
DesignerVista — это мощный и простой в использовании инструмент для создания макетов графического интерфейса пользователя, позволяющий быстро создавать макеты графического интерфейса пользователя для настольных, веб-приложений и мобильных приложений. Этот набор инструментов включает в себя множество замечательных функций, таких как макет блок-схемы и UML, внешний вид (Sketch, Native, Office Ribbon и Custom Look and Feels) и многое другое.
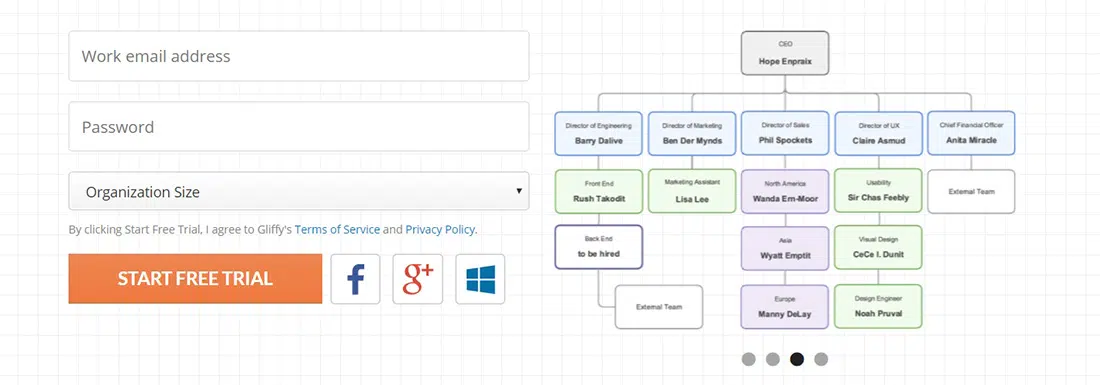
Глиффи
Вот еще один полезный инструментарий. Этот называется Gliffy, он прост в использовании и не требует сложных руководств по программному обеспечению. Вы можете просто перетаскивать фигуры из обширной библиотеки и указывать и щелкать свой способ форматирования. С Gliffy вы можете работать из любого места и с кем угодно, не беспокоясь о совместимости программного обеспечения или браузера. С помощью этого набора инструментов вы добьетесь стабильных результатов с помощью пользовательских шаблонов, логотипов и библиотек форм, которые вся ваша команда может создавать, редактировать и делиться ими. Gliffy интегрируется с Confluence, JIRA и Google Drive, поэтому вы можете легко сотрудничать на платформе, выбранной вашей компанией.
Каркасные магниты
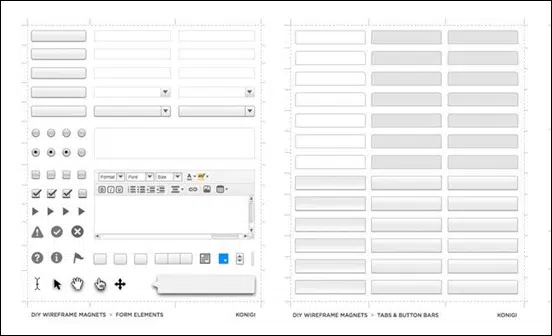
По этой ссылке вы найдете чрезвычайно полезный набор инструментов под названием Wireframe MAgnets или DIY магнитный шаблон. Этот набор инструментов основан на каркасных трафаретах Konigi и включает в себя 3 листа элементов, которые определенно будут полезны при прототипировании доски. Все, что вам нужно сделать, это просто загрузить бесплатный набор инструментов и распечатать PDF-файлы на магнитных листах. Вы также можете заламинировать их, но это необязательно. Последний шаг — их вырезание.

Узор
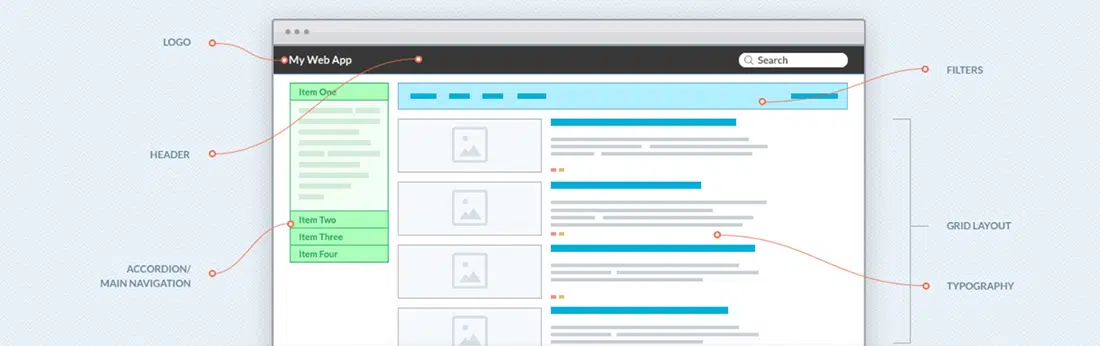
Используя Patternry, вы найдете эффективный способ создания, управления и обмена руководствами по стилю жизни и системами дизайна. Это потрясающий интерфейсный ресурс, который содержит шаблоны проектирования, HTML и CSS, каркасы, изображения, ссылки и многое другое. Patternry позволяет вашим дизайнерам и разработчикам делиться своей работой и быстрее создавать согласованные веб-приложения. С его помощью вы можете создавать всевозможные вещи, начиная от простого руководства по стилю и заканчивая полной библиотекой шаблонов со всеми ее элементами дизайна и кодом.
Структура дизайна пользовательского интерфейса
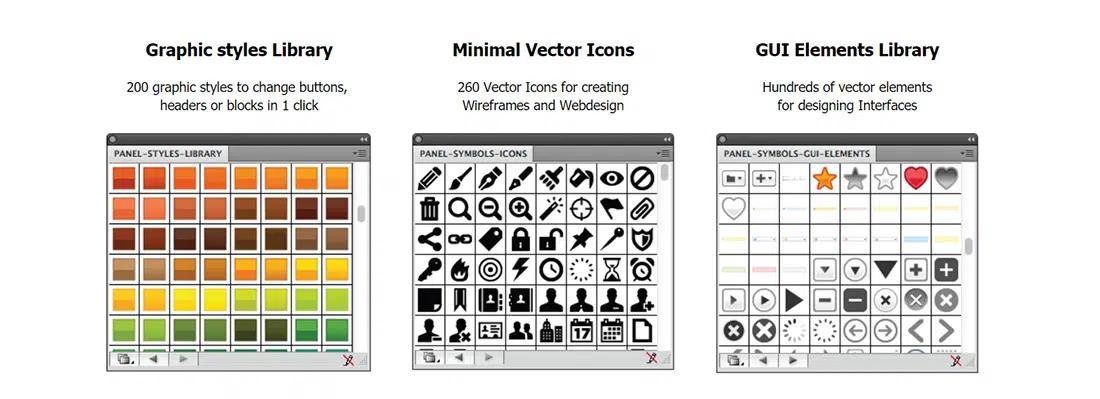
По этой ссылке вы найдете замечательное приложение, которое поможет вам создавать дизайн быстрее и проще. Это приложение было специально создано для процесса каркасного моделирования, и его можно использовать для создания более качественных макетов с помощью Illustrator и для простой настройки векторных элементов графического интерфейса в соответствии с вашими потребностями. В этом примере вы найдете 200 графических стилей для кнопок, заголовков и блоков, 260 векторных иконок для создания каркасов и веб-дизайна и сотни векторных элементов для проектирования интерфейсов.
Великолепный
По этой ссылке вы найдете огромную коллекцию масштабируемых векторных иконок, которые вы можете легко настроить с помощью CSS. Font Awesome — это пиктографический язык веб-действий, который будет очень кстати. Этот инструментарий даже не требует JavaScript. Каждый графический элемент полностью масштабируется, что означает, что он будет отлично смотреться в любом размере. Инструментарий также можно бесплатно использовать как в личных, так и в коммерческих проектах. Загрузите этот инструментарий как можно скорее и узнайте обо всех преимуществах его использования в своих проектах.
Пересмешник
Mockingbird — это онлайн-инструмент, который упрощает создание, связывание, предварительный просмотр и совместное использование макетов вашего веб-сайта или приложения. Выбросьте свои идеи из головы и прямо в свой веб-проект, который теперь легче сделать. С помощью этого набора инструментов вы сможете легко перетаскивать элементы пользовательского интерфейса на страницу, изменять их порядок и размер и многое другое. Эта функция позволяет перейти от простой идеи к макету за считанные минуты. Еще одна интересная функция позволит вам связать несколько макетов вместе и просмотреть их в интерактивном режиме. Таким образом, вы получите намек на ощущение и поток вашего приложения. С этим набором инструментов можно сделать множество вещей, и все они помогут вашему творческому процессу. Вы можете делиться ссылками со своими клиентами и товарищами по команде, и они могут редактировать каркасы вместе с вами в режиме реального времени.
Додзё
Dojo Toolkit — это кросс-браузерный API векторной 2D-графики, который упростит вам и вашему проекту работу. Инструментарий позволяет разрабатывать веб-приложения с богатой графикой как для настольных компьютеров, так и для мобильных устройств. Вам больше не придется иметь дело с собственными графическими технологиями браузеров. Инструментарий также очень хорошо документирован. По этой ссылке вы найдете документацию и примеры для каждой ее части. У вас даже есть пошаговые руководства и очень подробные руководства, посвященные использованию Dojo для разработки веб-приложений. В целом, этот инструментарий будет прекрасно смотреться в вашей библиотеке ресурсов. Это сэкономит ваше время и предоставит все необходимое для создания веб-приложения. Этот инструментарий объединяет утилиты, компоненты пользовательского интерфейса и многое другое!