10 методов оптимизации ваших форм для мобильных устройств
Опубликовано: 2020-12-30Спросите любого среднестатистического взрослого, без чего он не может выйти из дома, и вы получите в ответ, наряду с ключами и кошельками, мобильные телефоны. Поскольку производители мобильных устройств появляются один за другим и выпускают модели лучше, чем предыдущие, практически невозможно не подписаться под растущей тенденцией.
Данные показывают, что только в США у 90% взрослых есть мобильный телефон, и что 58% из них являются владельцами смартфонов. 42% американцев также владеют планшетным компьютером.

Эти цифры лишь доказывают, что мобильные устройства перешагнули границу роскоши и превратились в предмет первой необходимости. Если в прошлом наши телефоны были всего лишь инструментом для общения, то сегодня мы полагаемся на них, когда работаем, развлекаемся и делаем покупки.
Оптимизация форм для мобильных устройств
Например, распространение смартфонов не только упростило для потребителей процесс совершения покупок. Это также было долгожданным дополнением к уже растущей индустрии онлайн-покупок. Со временем предприниматели не только были заняты обслуживанием своих обычных магазинов и/или интернет-магазинов, но и начали осознавать важность мобильных устройств наряду с другими каналами для достижения своих клиентов.

Формы играют огромную роль в онлайн-покупках, а также стали основным элементом мобильной платформы. Обычно мы находим их, когда готовы оформить заказ, и сайт просит нас предоставить определенные данные, такие как название доставки, адрес, номер телефона и данные кредитной карты. Тем не менее, многие покупатели считают заполнение форм утомительным, и это может привести к снижению интереса клиентов. Кроме того, онлайн-покупатели обычно сталкиваются с нехваткой времени и возможностью нестабильного подключения к Интернету, и оба эти фактора могут повлиять на ваш коэффициент конверсии с мобильных устройств.
Ниже перечислены 10 способов, с помощью которых вы можете ускорить выполнение мобильных транзакций ваших клиентов и сделать их процесс покупок в Интернете удовлетворительным.
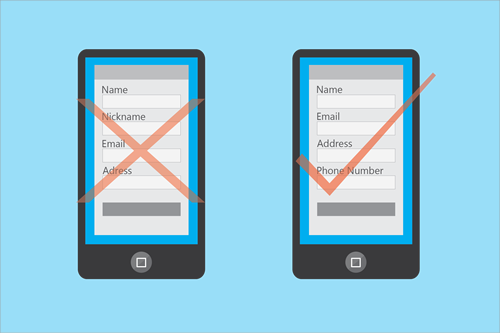
1. Включайте в формы только важные детали
Если у вас не хватает терпения заполнить формы на целую веб-страницу при совершении покупок в Интернете, ваши клиенты, вероятно, почувствуют то же самое. Есть разница между заполнением полной формы членства, заполнением простой формы и покупкой чего-либо в интернет-магазине. По сравнению с последним, первый вариант может быть затянутым, и вы рискуете потерять своего клиента, когда ему станет скучно, когда он узнает, что ему нужно указать три разных номера телефона.

Сделайте мобильные покупки удобными, предоставив своим клиентам простую, но полную форму заказа. Сделайте это, спросив только важные детали, такие как их полное имя, один адрес электронной почты, один номер телефона, данные о доставке и данные кредитной карты. Вы также можете включить раскрывающееся меню со штатами или странами, в которые вы осуществляете доставку, или, что еще лучше, разрешить вашему мобильному приложению запрашивать у клиентов информацию об их местоположении. Таким образом, получение их адреса будет более быстрым и точным.
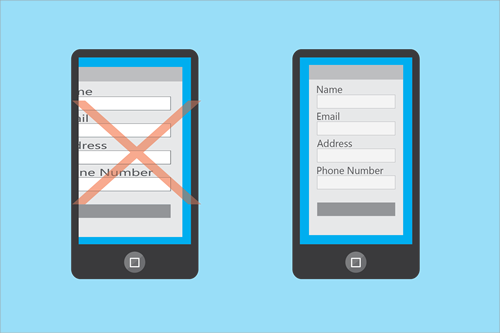
2. Используйте метки и поля, выровненные по верхнему краю
Смартфоны имеют ограниченный обзор по сравнению с компьютерами, поэтому важно, чтобы вы разработали форму, которая может максимизировать это ограничение. Один из способов сделать это — использовать вертикальное выравнивание для полей вашей формы. Видите ли, когда вы используете выровненную по горизонтали форму, существует тенденция, что не все будет помещаться в поле зрения смартфона, и будет скомпрометирована либо метка, либо поле ввода. Такой случай может быть обременительным для покупателей и может уменьшить их интерес.

С другой стороны, если метки формы и поля ввода расположены вертикально, вашим клиентам будет проще просматривать запрашиваемую информацию и ту, которую они вводят. Это поможет им чувствовать себя в безопасности при транзакции. Это также сведет к минимуму то, что они пропустят поле или, что еще хуже, им придется делать это снова и снова.
Кроме того, сведите к минимуму визуальный беспорядок в ваших формах. Кнопки «Что это такое» и «Подробнее» можно разместить в мобильной версии вашего сайта. Если вы должны иметь его в форме, поместите его где-нибудь на странице, где он не будет отвлекать ваших клиентов от покупок.

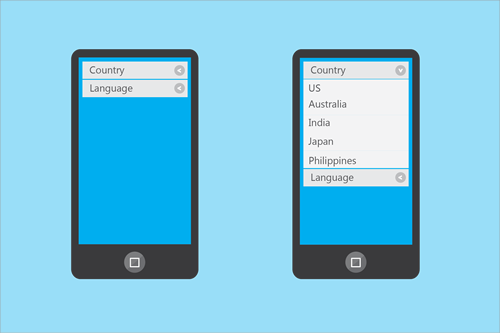
3. Используйте раскрывающиеся меню и выпадающие списки.
Еще одно ограничение, вызванное ограниченным обзором мобильных устройств, заключается в том, что нам приходится много прокручивать, чтобы увидеть всю страницу или заполнить форму. Хотя прокрутка экрана при использовании смартфонов является нормальным явлением, многие покупатели предпочли бы быстрый способ покупки товаров в Интернете.

Использование раскрывающихся меню и раскрывающихся списков может помочь вам сократить время, затрачиваемое вашими клиентами на заполнение мобильных форм. Вместо того, чтобы заставлять ваших клиентов сканировать, пока они не найдут свой выбор в пуле нескольких вариантов, вы можете сгруппировать определенные элементы в категории. Сворачиваемые меню также полезны для объединения сведений о нескольких основных продуктах, которые вы хотите разместить на одной странице. Только помните, чтобы не начинать детали как свернутые.

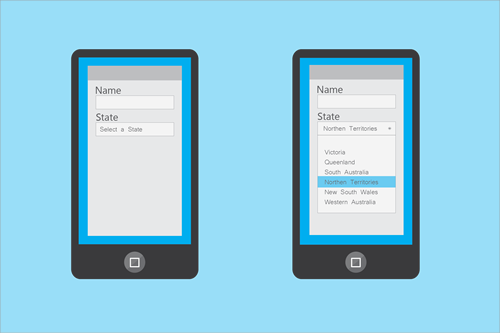
4. Используйте соответствующий выбор списка
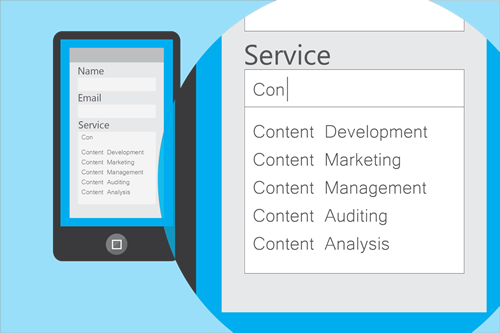
В тех случаях, когда раскрывающиеся списки или раскрывающиеся меню не подходят для ваших мобильных форм, у вас есть два других варианта: открытые поля предиктивного поиска и заблокированные раскрывающиеся списки.

Открытое поле предиктивного поиска позволяет вашим клиентам вводить ключевые слова товара или услуги, которые они ищут, и перечисляет наиболее близкие возможные результаты. Такая форма идеальна для долгих поисков или для товаров, которые не следуют какой-либо конкретной договоренности. С другой стороны, заблокированные выпадающие списки идеально подходят для перечисления определенных элементов в меню в определенном порядке, скажем, в алфавитном или хронологическом порядке.
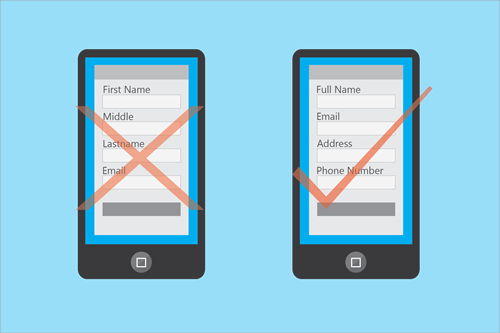
5. Выбирайте объекты с одним входом
Вы, вероятно, знакомы с полями ввода, которые можно найти в формах как на настольных, так и на мобильных версиях веб-сайтов. В некоторых случаях эти поля ввода разделены на два-три раздела, например, имена, адреса и номера телефонов. Хотя это имеет смысл в настольных версиях сайтов, оно может быть не таким эффективным, как при использовании в формах для мобильных устройств.

Чаще всего объекты разделенного ввода требуют, чтобы мобильные покупатели использовали все три (или два) поля только для того, чтобы ответить на один ярлык. Если вы собираетесь делать это много раз в одной форме, ваши клиенты могут потерять интерес к оформлению заказа.
В других случаях разделенные объекты также могут быть неоднозначными и могут запутать клиентов. При разработке форм для мобильных платформ используйте более простые поля вместо их разделения. Например, вместо двух отдельных полей для имени и фамилии используйте одно поле для полного имени. Это поможет вашим клиентам заполнить форму быстрее.
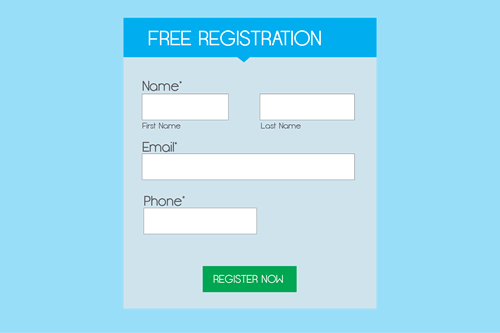
6. Отформатируйте кнопки формы
Кнопка «Отправить» — это последний шаг к онлайн-покупкам, а также самая важная кнопка в вашей форме. Таким образом, вам нужно выделить его, чтобы ваши клиенты оставались вовлеченными до конца транзакции.

Сделайте кнопку в форме привлекательной, сделав ее ширину примерно на 1/3 формы и назначив ей яркий цвет. Кроме того, вместо того, чтобы просто использовать слова «отправить» или «отправить», используйте более энергичные призывы к действию, такие как «Зарегистрироваться сейчас» или «Отправить заявку».
Тем не менее, избегайте использования слишком ярких цветов или заставляйте ваши кнопки слишком сильно двигаться, потому что это может отвлечь ваших клиентов от нажатия. Вы можете использовать незначительное изменение цвета или наведение курсора на кнопку при нажатии, чтобы ваши клиенты знали, что они закончили транзакцию.
7. Задайте масштаб с помощью метатега области просмотра
Представление, которое мобильное устройство может предоставить клиентам, может заставить их увеличить страницу, но случайное это может привести к тому, что покупатели потеряют внимание на странице. Вы можете контролировать это, используя метатег области просмотра в своих формах. Это предотвратит непреднамеренное увеличение страницы вашими клиентами или, что еще хуже, полную потерю формы.

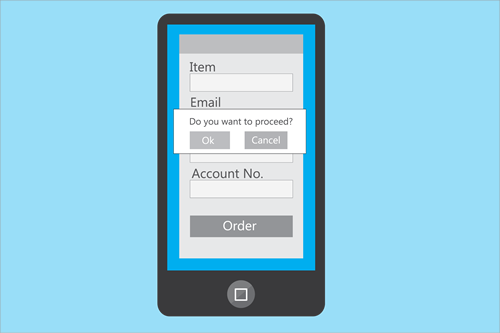
8. Используйте постоянство данных
Покупки с мобильных телефонов могут быть пугающими для некоторых клиентов, потому что есть больше рисков, если вернуться на предыдущую страницу и перезагрузить страницу, пока ваш клиент не решит отказаться от своей корзины после потери своих данных. Смягчите эту потенциальную проблему, предоставив своим клиентам возможность открывать в новой вкладке, когда они нажимают на любую ссылку, которая не соответствует форме.

Кроме того, в тех случаях, когда они не могут вернуться на предыдущие страницы, дайте им предупреждающие знаки, такие как «Согласен», «ОК» или «Отмена». Сделав это, вы сможете сообщить своим клиентам, были ли данные сохранены на вашем сайте или в браузере, и помочь им решить перейти к оформлению заказа.
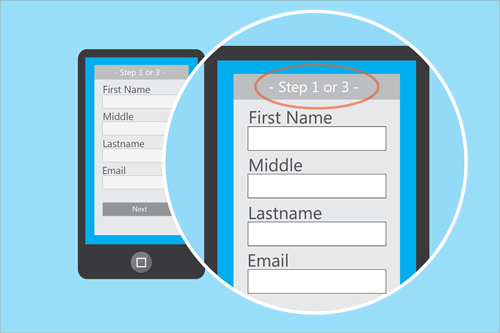
9. Помогите клиентам отслеживать их прогресс
Не все покупатели заинтересованы в заполнении форм. Было бы полезно, если бы вы могли предоставить им способ сказать, насколько они близки к завершению. Вы можете сделать это, показав индикатор выполнения в верхней части формы и определить, на каком этапе они находятся, например, в процентах или просто в хронологическом порядке. Не забывайте максимально ограничить количество шагов, чтобы сэкономить время ваших клиентов.

10. Сделайте так, чтобы форма загружалась быстро
Еще один фактор, о котором вы не должны забывать, — это скорость загрузки вашей мобильной формы. Если заполнение страницы занимает некоторое время, ваш клиент может не совершить конверсию. Тот факт, что ваши клиенты дошли до формы, говорит вам о том, что они готовы купить. Не разочаровывайте их медленно загружаемыми страницами. Скорость ваших форм также будет зависеть от элементов, которые вы размещаете на странице, поэтому будьте осторожны с большими изображениями.

Как всегда, тестируйте на разных системах и настройках
В наши дни разнообразие мобильных устройств и их интерфейсов может затруднить адаптацию форм для каждого из них. Поэтому убедитесь, что вы проводите тесты своих форм на разных типах мобильных устройств и принимаете во внимание операционные системы, размеры и браузеры. С помощью тестирования вы сможете охватить каждую базу и убедиться, что ваша форма работает на всех доступных устройствах.
