10 интерактивных сайтов для вдохновения
Опубликовано: 2020-07-06Как дизайнер пользовательского интерфейса, требуется много тяжелой работы, чтобы создать интерактивный и приятный для глаз веб-сайт, а также достичь цели веб-сайта. Но при разработке определенных веб-сайтов креативность часто отходит на второй план вместе с удобочитаемостью веб-сайта, и веб-сайты выглядят не очень интерактивными. Веб-сайты должны иметь такой дизайн, чтобы посетитель хотел чаще заходить на ваш сайт, просто чтобы испытать удовольствие от использования веб-сайта и взаимодействия с веб-страницами.
Прошли те времена, когда пользователи использовали простые веб-сайты, которые могли делать больше. Теперь цель состоит в том, чтобы заставить пользователя использовать сайт, увеличивая взаимодействие и поддерживая его вовлеченность. Ваш веб-сайт является активом для вашей организации, если пользователь продолжает возвращаться для дальнейшего взаимодействия с вашим веб-сайтом в будущем.
В этом блоге рассматриваются интерактивные веб-сайты с нестандартными творческими способностями.
1. Цикломон:
Cyclemon — это веб-сайт, на котором есть велосипеды различных моделей, которые вы можете заказать и покататься. Этот веб-сайт использует прокрутку, чтобы дать вам возможность взглянуть на их продукты. Вам просто нужно прокручивать, чтобы увидеть все дизайны продуктов. Слоган компании гласит: «Ты то, на чем ты ездишь!» И это заставляет пользователя пролистать страницу вниз, чтобы найти подходящий для себя дизайн велосипеда. Следовательно, вы заставляете пользователя продолжать прокручивать страницу до тех пор, пока не появятся все модели.
Вы можете заказать велосипед, который, по вашему мнению, соответствует вашей индивидуальности. В основе дизайна лежит человеческая психология. На сайте есть все модели, и они заставляют вас листать до тех пор, пока вы не «почувствуете», что нашли ту модель, которая вам подходит.
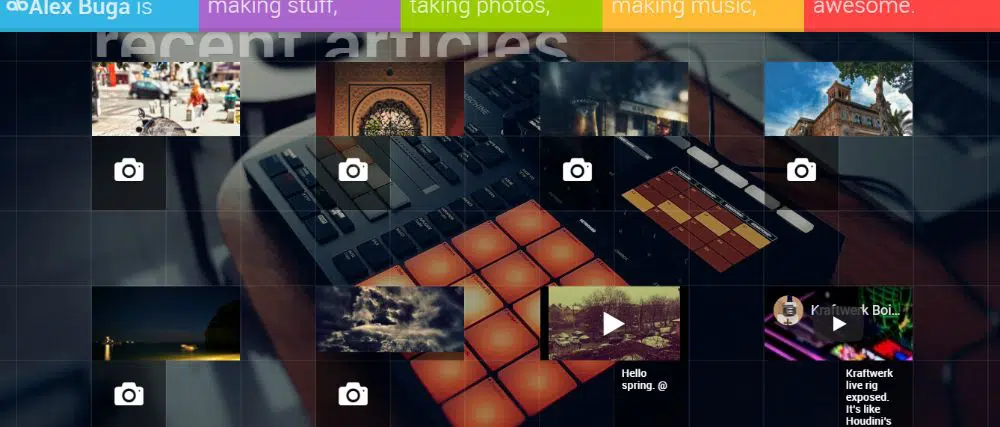
2. Алексей Буга:
Алекс Буга — дизайнер из Бухареста в Румынии, и его веб-сайт служит его портфолио. Когда вы открываете индексную страницу сайта, он разработал плитки по всему экрану, где на отдельных плитках есть изображения, которые он сделал, а на некоторых плитках есть ссылки на видео YouTube. Помимо разработки веб-сайтов, он также фотограф и музыкант.
Он работал креативным директором в MB Dragan, имеет большой 7-летний опыт работы в веб-дизайне. Сайт, который он разработал, имеет нестандартный дизайн.
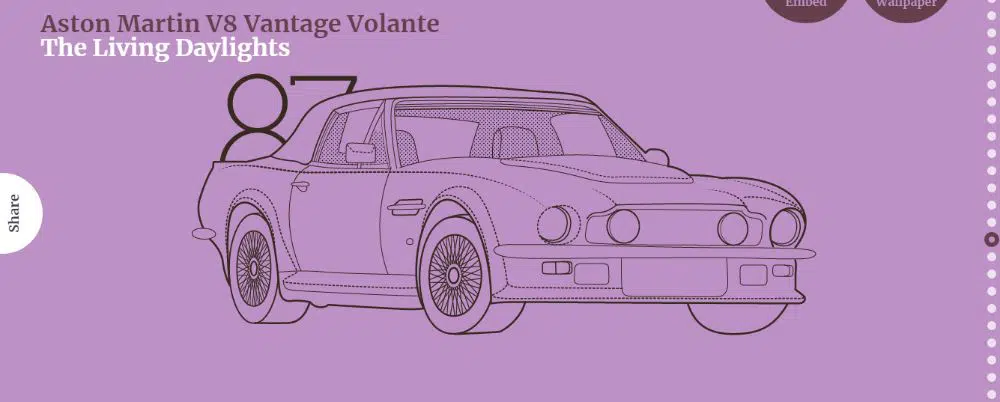
3. Эванс Хэлшоу — Bond Cars:
Evans Halshaw — портал новых и подержанных автомобилей. Они работали со 130 офисами в Англии, Шотландии и Уэльсе. Их сайт похож на сайт Cyclemon. Разница в том, что они использовали разные модели автомобилей, которые присутствовали в фильмах о Джеймсе Бонде. На каждом изображении указан год, модель автомобиля и название фильма, в котором оно появляется. Когда вы прокручиваете домашнюю страницу вниз, она покажет вам различные транспортные средства, которые уменьшаются по сравнению с предыдущим изображением.
Дизайн не оставит равнодушным ни одного любителя автомобилей. В дополнение к этому, фанат фильмов о Джеймсе Бонде будет продолжать прокручивать веб-сайт, чтобы увидеть все автомобили, использованные в фильмах о Бонде. Наряду с изображениями у них есть краткое описание, основанное на фильме, в правом нижнем углу экрана для каждой машины.
4. Играйте по точкам:
Этот сайт является самым интерактивным для геймеров. В нем есть игра, в которой нужно соединять точки из их чисел в порядке убывания. Он использует таймер. Вы должны соединить данные точки в оговоренном временном окне, и это переходит к следующей игре. Это обязательно займет вас и может оказаться фаворитом среди детей.
Уровень взаимодействия с этим веб-сайтом самый высокий, так как мы все одержимы соединением пронумерованных точек в порядке убывания. Интерфейс прост, но может увлечь вас часами.
5. Избавьтесь от моих привычек:
Kick My Habits — это веб-сайт, который помогает вам рассчитать свои расходы на определенные вещи, такие как наборы для красоты, питание вне дома, курение, употребление алкоголя и вечеринки. Он сообщает вам, сколько денег уходит на эти вредные привычки в год, и все это очень интерактивным способом.
Он спрашивает вас о том, сколько денег уходит на вредные привычки в неделю. Как только вы предоставите все данные для одной практики, вы перейдете к следующему шаблону. Вы можете выбрать «У меня нет этой привычки», если у вас нет этой привычки. После анализа каждой практики, для которой вы предоставляете данные, анализируется сумма денег, которую вы тратите за год на погоню за этими привычками. Каждый может подсчитать эти расходы, в которые он инвестирует каждый год. Но интерактивный пользовательский интерфейс сайта имеет красивейший дизайн, что здесь имеет большое значение. В конце концов, он показывает ваши общие сбережения за год и неделю, а также сумму, которая появится после того, как вы положите эти деньги на банковский счет.
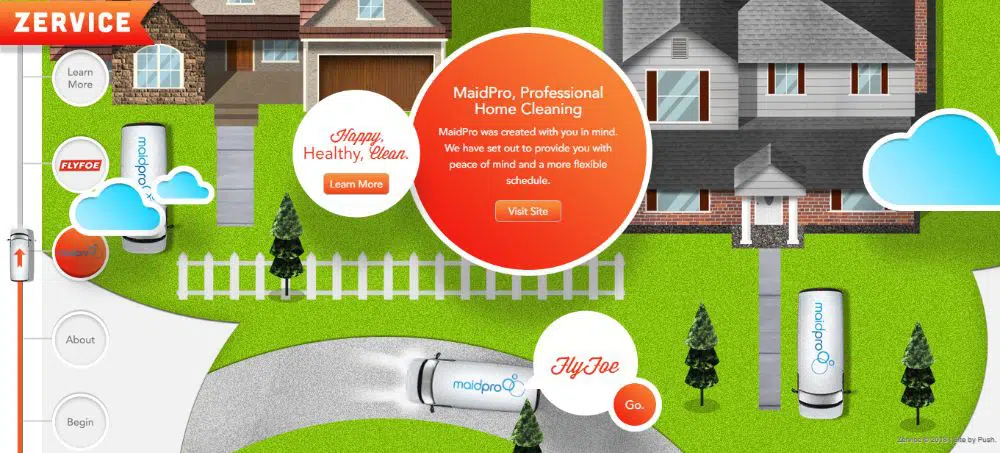
6. Сервис:

Zervice — это группа, в которую входят несколько различных франчайзинговых брендов. Это умный и креативный дизайн веб-сайта, и он был одним из самых награждаемых веб-сайтов. Сайт начинается с путешествия по городу. На сайте использованы изображения и путь SVG, по которому движется транспортное средство. Облака появляются для взаимодействия, такого как викторины и вопросы. Веб-сайт выглядит как 3D-модель, когда автомобиль проезжает над некоторыми элементами веб-сайта и под ними.
Страница открывается мысленным пузырем, приветственным сообщением и видом на город. Кроме того, у него есть кнопка «Go», которая ведет транспортное средство к следующей точке. Другой экран представляет собой сложный экран с плавающей рамкой и зданием, через которое проезжает машина. С несколькими остановками и викторинами вместе с ними вы узнаете об услугах Zervice. Извилистые дороги, строительство и, самое главное, движущийся поезд, под которым движется транспортное средство, — это зрелище. Даже если вам не нужно знать их услуги, вы должны посетить его один раз, чтобы испытать описанное выше.
7. Будущее каршеринга:
Этот веб-сайт говорит о совместном использовании автомобиля, а не о его покупке. Этот веб-сайт очень интерактивен по-своему. Когда вы попадаете на домашнюю страницу сайта, вы видите зеленую машину, которая может перемещаться вперед и назад, нажимая клавиши со стрелками влево и вправо. На целевой странице показан тип каршеринга и его статистика. При нажатии правой клавиши автомобиль начинает двигаться вперед в правую сторону, где появляется классификация каршеринга и его описание.
Первая классификация — P2P, что означает концепцию каршеринга Peer-To-Peer. Он определяет группу автомобилей, принадлежащих определенному количеству людей. Эти владельцы автомобилей сдают автомобили в аренду водителям. Другая категория — B2C, что означает «бизнес для потребителей». Здесь компания владеет набором автомобилей, которые они делят между членами компании. Среди них производители автомобилей, прокатные бренды и каршеринговые бренды. Третья категория — NFP, что означает некоммерческие. Местное сообщество делится автомобилем, чтобы изменить манеру вождения водителя, вместо того, чтобы арендовать автомобиль, чтобы получать за это прибыль.
По мере того, как мы продвигаемся дальше, зеленая машина, кажется, движется через горы, хотя дорога кажется линейной. Затем зеленая машина начинает бежать по мосту, проезжая через огромную кучу мусора, а затем пересекает столб с флагом США. На странице есть мощная графика, и пользователь может исследовать множество вещей. Например, когда вы наводите указатель мыши на башню, вы видите, как курсор мыши превращается в руку, предполагая, что это гиперссылка.
Пока вы перемещаетесь дальше по странице, вы видите плывущие облака и шимпанзе, висящего на башне. Вы видите отличные варианты совместного использования автомобилей, когда наводите указатель мыши на флаги страны. По мере того, как вы продвигаетесь дальше, вы обнаружите, что все больше и больше городов и штатов выбирают варианты совместного использования автомобилей. Дизайн сайта таков, что приходится прокручивать экран горизонтально, что показывает различные факты в виде анимации.
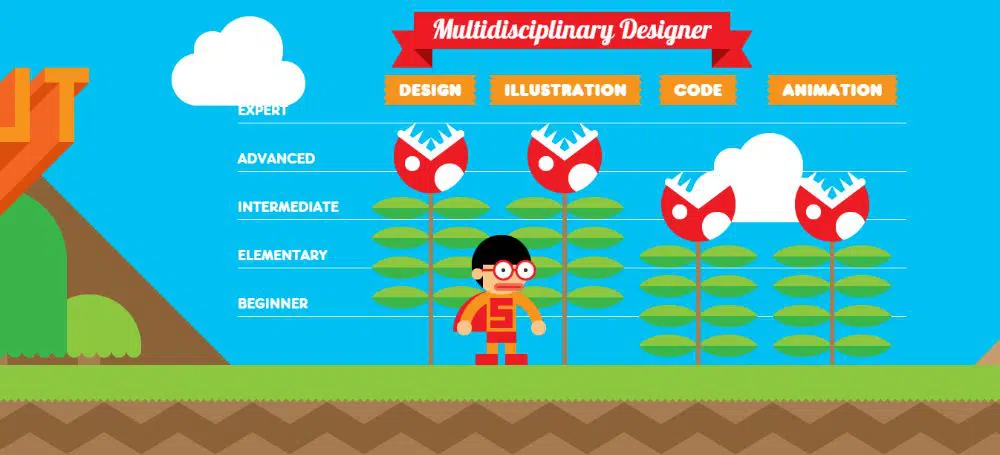
8. Робби Леонарди:
Робби Леонарди — графический дизайнер, обладающий опытом в области графического дизайна, иллюстраций, анимации и разработки интерфейсов. У него большой опыт работы в индустрии развлечений. Он разработал этот веб-сайт, чтобы очень творчески представить свое резюме.
Этот веб-сайт похож на веб-сайты Future of Car Sharing и прокручивается горизонтально, но полоса прокрутки на веб-сайте является вертикальной. Вы можете перемещаться по сайту с помощью клавиш со стрелками вверх и вниз. Когда вы нажимаете клавишу со стрелкой вниз, парень в очках, одетый в плащ, начинает бежать. Первый раздел, с которым вы сталкиваетесь, — это раздел «О программе», где у него есть четыре поля: «Дизайн», «Иллюстрация», «Код» и «Анимация». И он показывает свой уровень мастерства цветами, распускающимися в соответствии с уровнями. Например, у него есть опыт в дизайне, а затем распускающийся цветок достигает строки «Эксперт», показывая, что он является экспертом в этом деле.
Когда вы продвигаетесь вперед, парень перепрыгивает препятствие и показывает, что работает и живет в Нью-Йорке, где башни и Статуя Свободы показывают сидящего внутри них демона. Продвигаясь вперед, парень снова перепрыгивает через препятствие и показывает, что он фанат футбольной команды NBA. Здесь кажется, что игрок подходит и бросает баскетбольный мяч через сетку.
Двигаясь вперед, вы сталкиваетесь с разделом навыков, где количество рыб указывает на уровень опыта, который у него есть в каждом разделе. В этой же части есть еще один подраздел, где он подчеркивает свою компетентность в языках программирования, где крабы показывают его уровень знаний.
Кроме того, в следующем подразделе рассказывается о его опыте работы с видео и программным обеспечением для 3D, где черепахи показывают его уровень знаний в каждой области. Далее идет раздел, где он освещает свой опыт работы в виде осьминогов и других водных транспортных средств. Второй последний раздел показывает его награды и публикации, которые он получил до сих пор в виде ярлыков. Парень прыгает с парашютом и летает по меткам, определяющим его награды, пока продолжает летать. Продолжая лететь, вы доходите до конца веб-страницы, где указываете свои контактные данные и отправляете ему сообщение.
9. Путеводитель по польскому Рождеству:
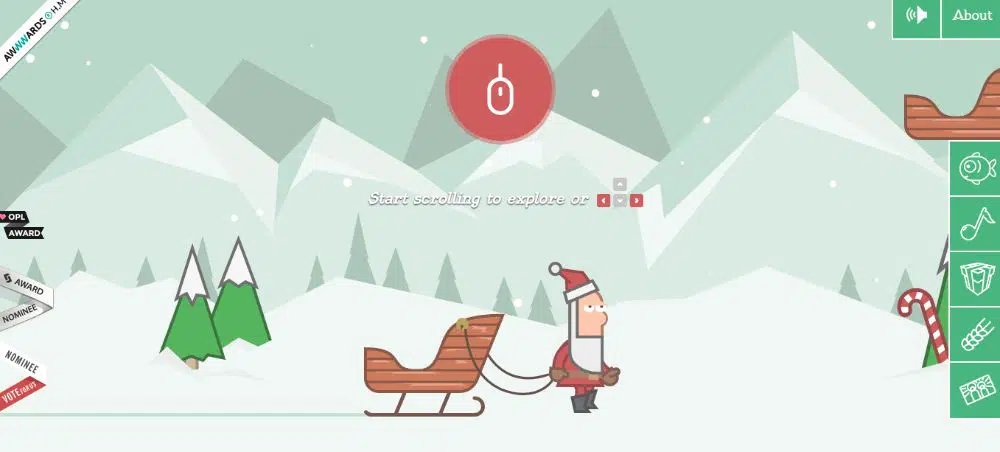
Polish Christmas Guide — это веб-сайт, который помогает людям всех возрастов узнать о польском Рождестве и о том, как они празднуют его каждый год. Он начинается с симпатичного Санта-Клауса с санями, чтобы нести вещи, которые ему нужны для празднования Рождества в Польше. Детям понравится этот веб-сайт, так как Санта продолжает собирать предметы в своих санях, представляя факты и информацию о собранных вещах и других вещах.
Рождество в Польше представляет собой традицию отправки и получения подарков друг от друга. Он также поддерживает культуру совместного приема пищи с другими людьми, которые могут посетить вас без предварительного уведомления в канун Рождества. Этот сайт работает на иллюстрации и музыкальном фоне. Когда вы просматриваете веб-сайт, ощущения напоминают игру.
В конце веб-сайта есть сообщение, которое распространяет информацию о детях, подвергшихся насилию, и их призвании помогать этим детям и защищать их.
10. Альпинист:
Альпинист разработал свой интерактивный веб-сайт, который рассказывает вам все о творческой компании Interactive Production Company, которая производит фантастические цифровые продукты и пользовательский опыт. Он начинается с уникальной темы, основанной на лесах и лесах. С различными элементами, которые позволяют вам взаимодействовать с ними, вы можете очень творчески просмотреть их портфолио. Он показывает свои дизайнерские проекты в виде различных анимаций с помощью прокрутки и простого щелчка мыши.
На одном из экранов текст появляется при движении мыши, что является захватывающим зрелищем. Когда экран меняется, он разбивается на разные квадраты, выпадает за пределы экрана и пропускает вас на другой экран. Если вы хотите создать веб-сайт для своей компании, независимо от того, чем она занимается, вам следует черпать вдохновение из веб-сайта Climber, вдохновленного графикой.
Вывод:
Это наше представление веб-сайтов, которые вдохновляют графического дизайнера проявить свой творческий потенциал и сделать все возможное при разработке веб-сайта. Эти типы сайтов не только восхитительны, но и помогают владельцу веб-сайта заинтересовать и заинтриговать посетителя. Как упоминалось выше, на всех сайтах так много дизайнерских идей, которые можно взять на вооружение. К ним относятся анимация, игровой экран, мультфильмы и многое другое, из чего можно черпать идеи.